|
Объявления:
Дорогие друзья, наверняка вы много раз встречали эффект рукописного текста в оформлении сайтов, в рекламе, в видеороликах и т.д. В сегодняшнем уроке мы научимся создавать красивый рукописный текст, словно только что написанный карандашом.
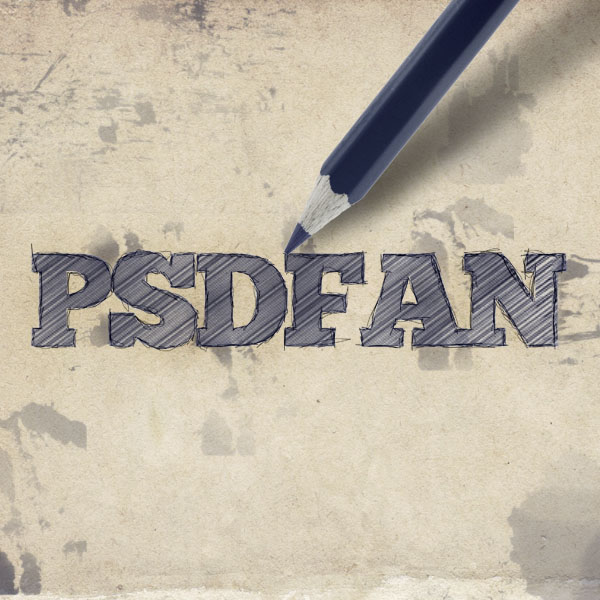
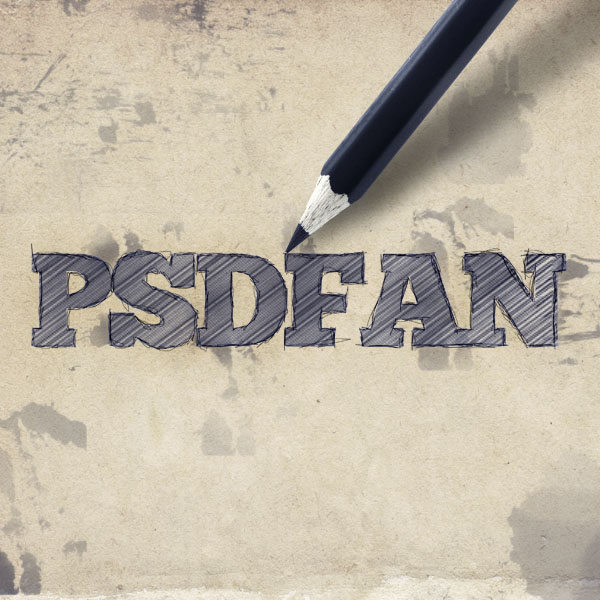
Конечный результат:

Шаг 1
Создайте новый документ размером 600х600 пикселей. Вставьте в него текстуру старой бумаги через меню Файл – Поместить (File – Place).

Шаг 2
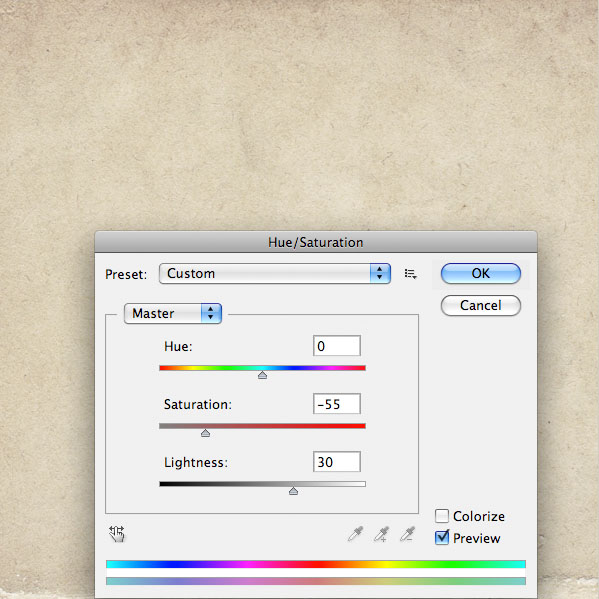
Перейдите к коррекции Цветовой тон/Насыщенность (Изображение – Коррекции – Цветовой тон/Насыщенность) (Image – Adjustments – Hue/Saturation) и введите значения, показанные на скриншоте.

Шаг 3
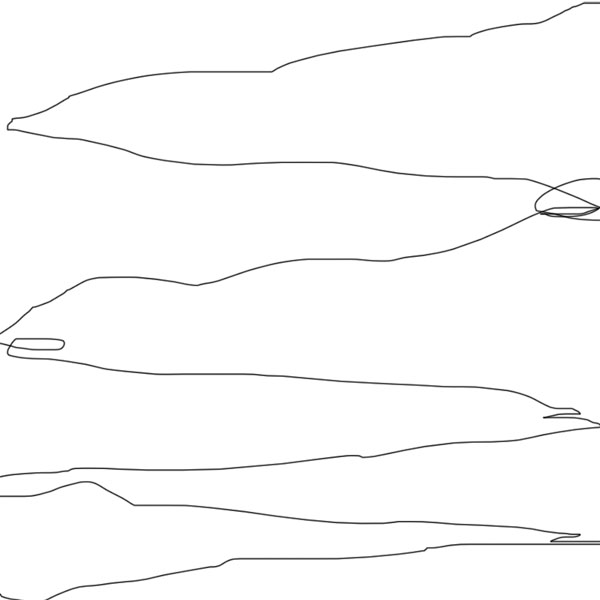
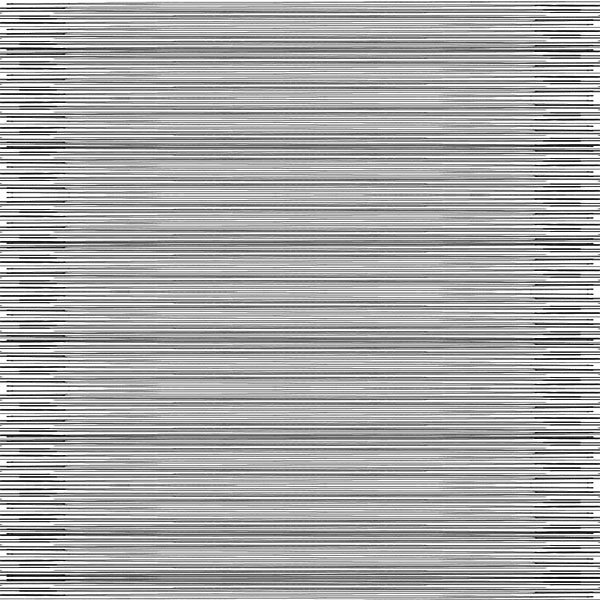
Создайте новый документ размером 800х800 пикселей. Создайте новый слой и выберите инструмент Кисть (Brush Tool) (B), кликните правой кнопкой мыши на холсте, установите Размер (Size) на 2 пикселя, а Жёсткость (Hardness) – на 0%. Нарисуйте линии, показанные на скриншоте.

Шаг 4
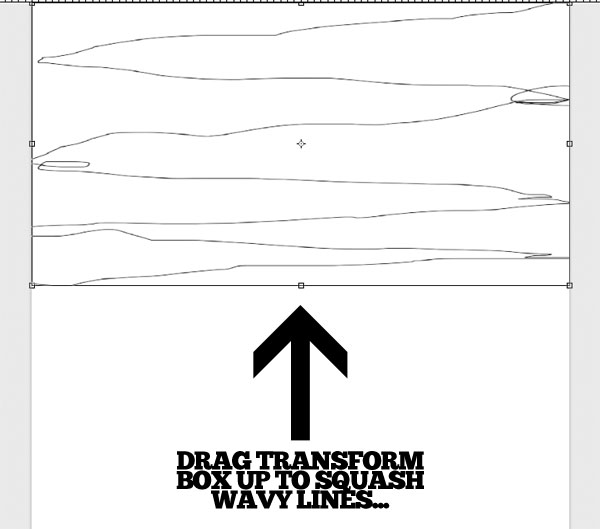
Инструментом Свободное трансформирование (Ctrl + T) сожмите линии по вертикали до 25 пикселей.

Шаг 5
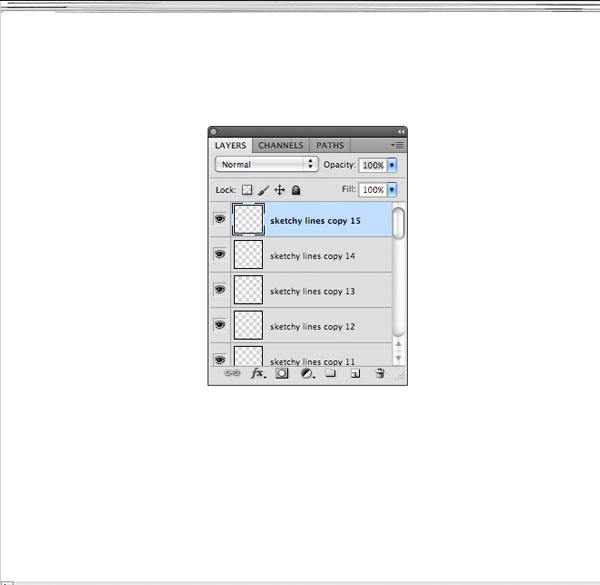
После сжатия узор станет едва различим. Чтобы исправить это, создайте копию слоя 15 раз, чтобы сделать линии толще (Ctrl + J). Все слои линий нужно объединить (Ctrl + E).

Шаг 6
Создайте ещё несколько копий слоя с линиями. Каждый новый узор линий опускайте под предыдущий на холсте. Чтобы разнообразить узор, поверните слой на 180 градусов инструментом Свободное трансформирование (Ctrl + T). Продолжайте создавать копии пока не заполните весь холст. После этого объедините все слои (Ctrl + E).
Если линии снова покажутся Вам недостаточно чёткими, создайте копию слоя и объедините её с оригиналом.

Шаг 7
Скройте фоновый слой и перейдите в меню Редактирование – Трансформирование – Поворот (Edit – Transform – Rotate). Поверните линии на 30 градусов против часовой стрелки. После этого Вы увидите некоторые участки холста, незаполненные линиями. Чтобы избавиться от них мы просто обрежем холст. Выберите инструмент Прямоугольная область (Rectangular Marquee Tool) (M) и создайте выделение размером больше чем 600х200 пикселей. Перейдите в меню Изображение – Кадрировать (Image – Crop).
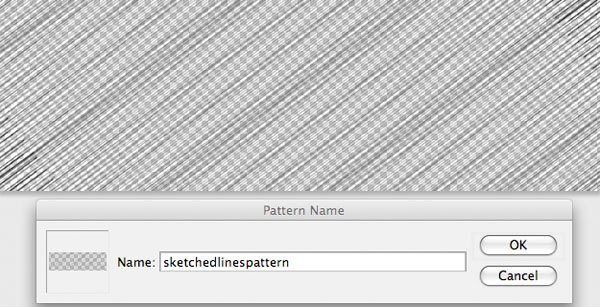
Чтобы сохранить узор, перейдите в меню Редактирование – Определить узор (Edit – Define Pattern).

Шаг 8
Вернитесь в основной документ. Инструментом Горизонтальный текст (Horizontal Type Tool) (T) напишите какое-нибудь слово. Я использовал шрифт «Chunk».

Шаг 9
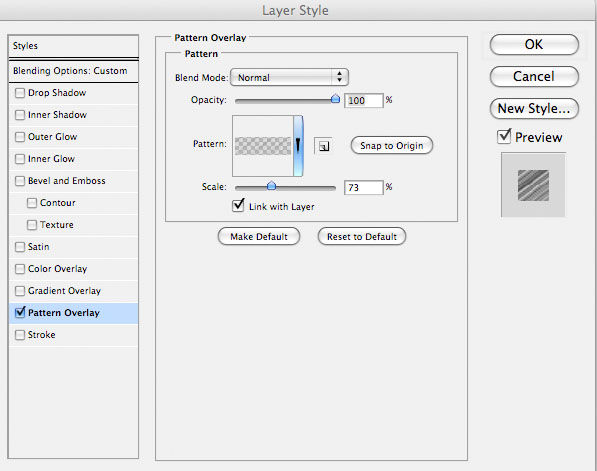
Понизьте Заливку (Fill) текстового слоя до 0%. Примените к нему стиль Наложение узора (Pattern Overlay) через иконку fx в нижней части палитры слоёв.
Режим наложения (Blend Mode): Нормальный (Normal)
Непрозрачность (Opacity): 100%
Узор (Pattern): «sketchedlinespattern»
Масштаб (Scale): 73%
Связать со слоем (Link with Layer): Включено


Шаг 10
Создайте новый слой «text shadows». Выделите текстовый слой (удерживая Ctrl, кликните на миниатюре слоя), выберите инструмент Градиент (Gradient Tool) (G): Стиль (Style) – Радиальный (Radial), от чёрного к прозрачному. Создайте несколько заливок на надписи и понизьте непрозрачность слоя до 30%.


Шаг 11
Создайте новый слой «sketch outline». Перейдите в меню Изображение – Размер изображения (Image – Image Size) и увеличьте ширину до 3000 пикселей.
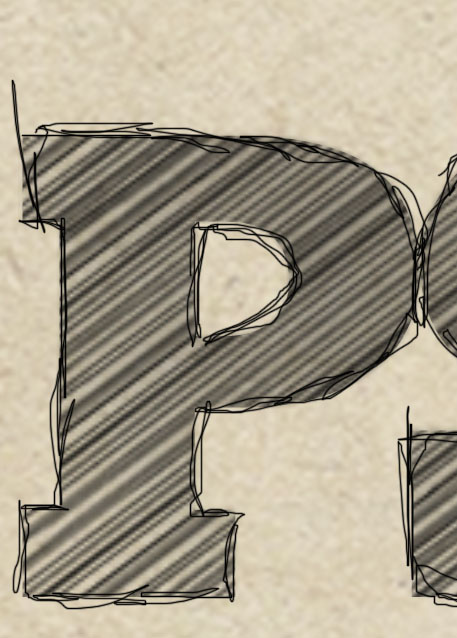
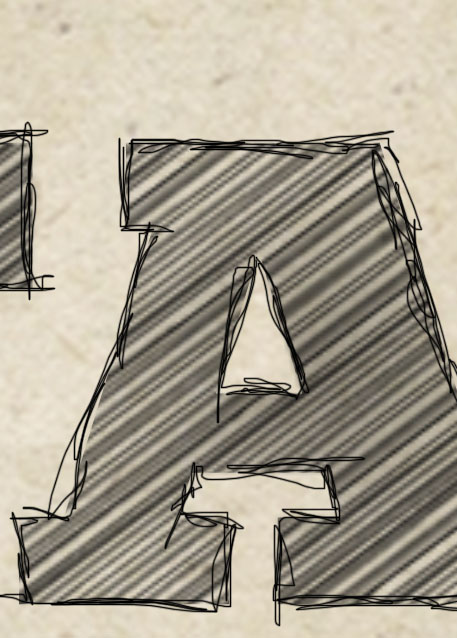
Выберите инструмент Кисть (Brush Tool) (B) с мягкими краями размером 2 пикселя. Нарисуйте грубую обводку на краях каждой буквы.
Важно: в окне История (Окно – История) (Window – History) установите запоминание более чем 20 действий. При рисовании обводки не делайте больше 15 нажатий на кнопку мыши. Нам нужно будет вернуться к оригинальному размеру холста.


Шаг 12
Выделите слой с обводкой (удерживая Ctrl, кликните на миниатюре слоя) и скопируйте его в буфер обмена (Ctrl + C). В окне истории вернитесь к 600 пиксельной ширине холста. Вставьте обводку (Ctrl + V) на слой «sketch outline».

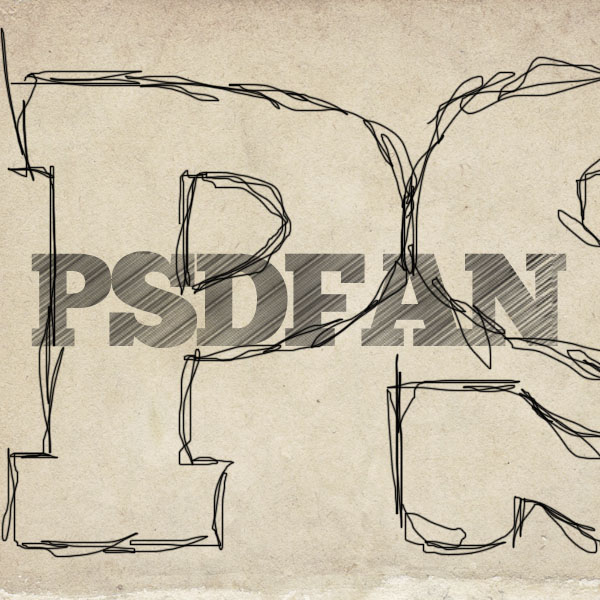
Инструментом Свободное трансформирование (Ctrl + T) уменьшите размер обводки.

Шаг 13
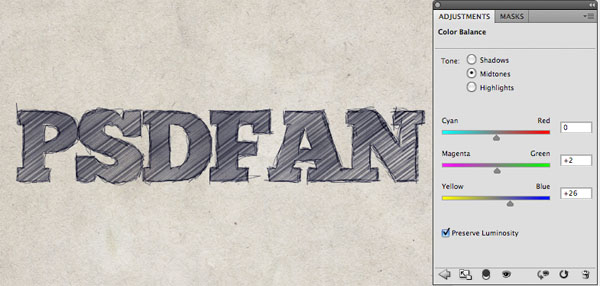
Создайте корректирующий слой Цветовой баланс (Color Balance) через иконку чёрно-белого круга в нижней части палитры слоёв. Он сделает надпись синей.
Средние тона (Midtones): 0 / +2 / +26.

Шаг 14
Выделите оригинальный текстовый слой и расширьте выделение на 1 пиксель (Выделение – Модификация – Расширить) (Select – Modify – Expand). Инвертируйте выделение (Ctrl + Shift + I), кликните на маске корректирующего слоя и залейте её чёрным цветом при помощи инструмента Заливка (Paint Bucket Tool) (G) или Кисть (Brush Tool) (B).

Шаг 15
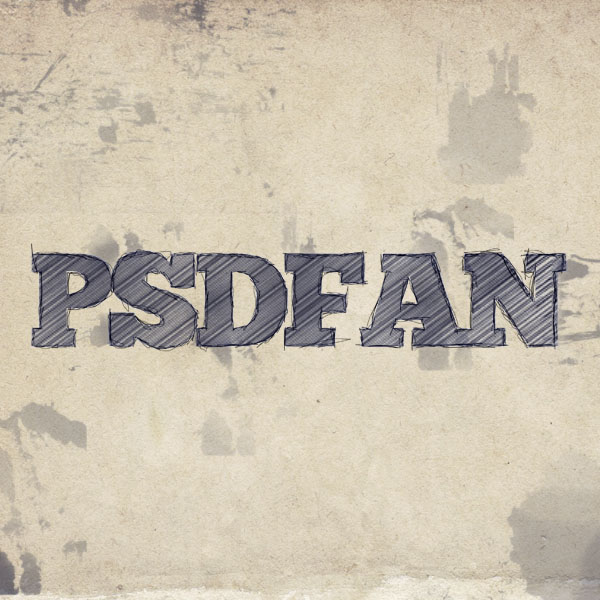
Установите кисти чернильных пятен (инструкция по установке кистей). Создайте новый слой «ink splatters» под текстовым слоем и обрисуйте холст. Инструментом Ластик (Eraser Tool) (E) сотрите непонравившиеся части пятен.

Шаг 16
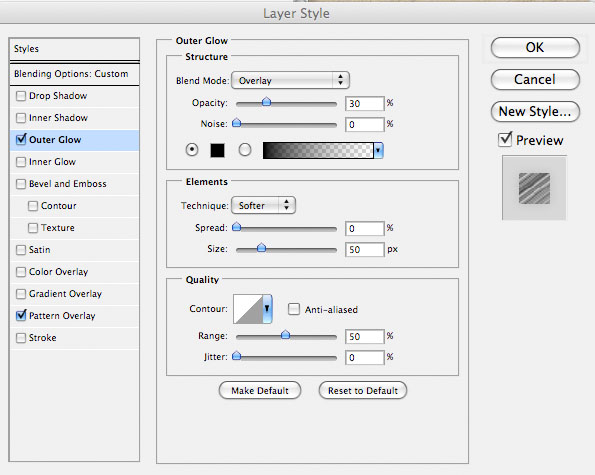
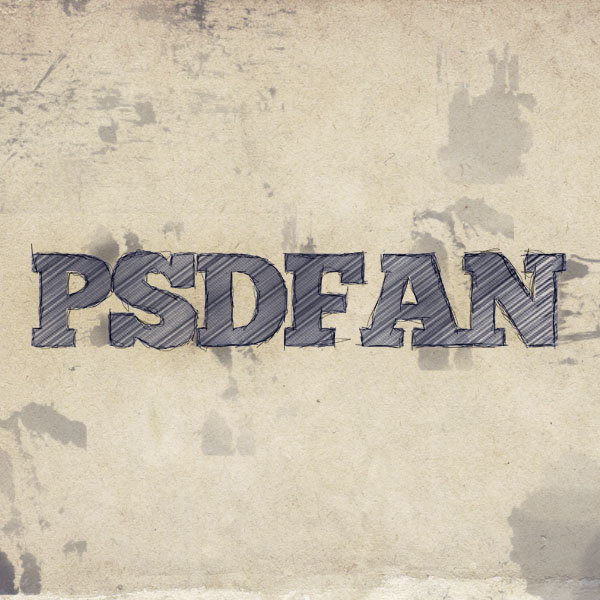
Чтобы увеличить глубину изображения, мы создадим тень вокруг текста. К основному текстовому слою примените стиль Внешнее свечение (Outer Glow):
Режим наложения (Blend Mode): Перекрытие (Overlay)
Непрозрачность (Opacity): 30%
Шум (Noise): 0%
Цвет (Color): Чёрный
Метод (Technique): Мягкий (Softer)
Размах (Spread): 0%
Размер (Size): 50 пикселей
Контур (Contour): Линейный (Linear); Сглаживание (Anti-aliased): Выключено
Диапазон (Range): 50%
Колебание (Jitter): 0%


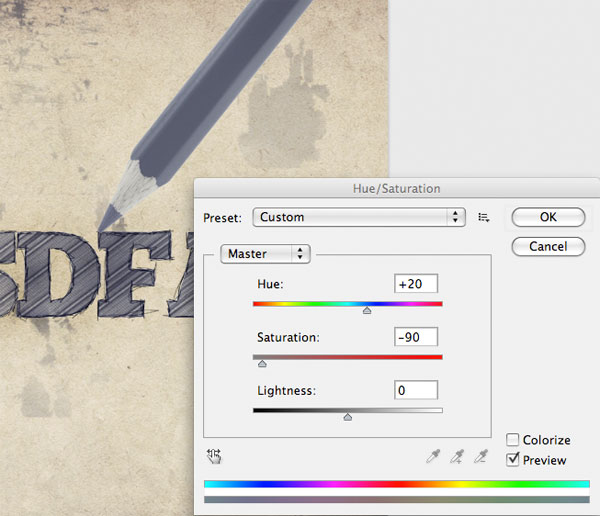
Шаг 17
Найдите в Интернете изображение карандаша и вырежьте его в наш документ. Мой карандаш был светло-синим и не соответствовал моему тексту. Чтобы исправить это, я воспользовался коррекцией Цветовой тон/Насыщенность (Ctrl + U).

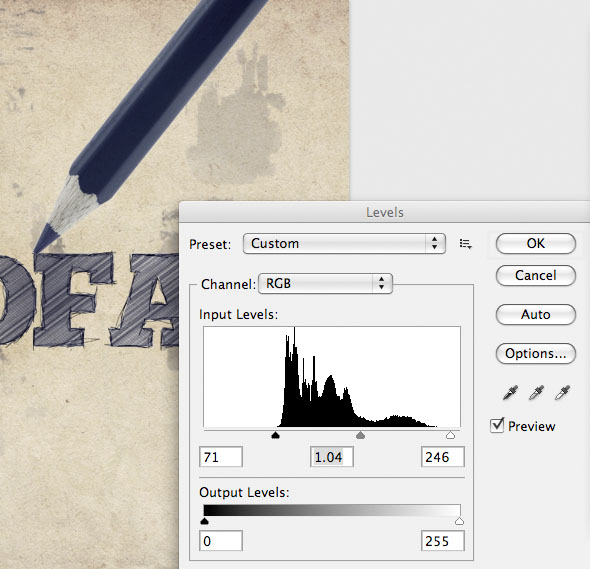
Шаг 18
Для того, чтобы сделать карандаш темнее я применил коррекцию Уровни (Ctrl + L).

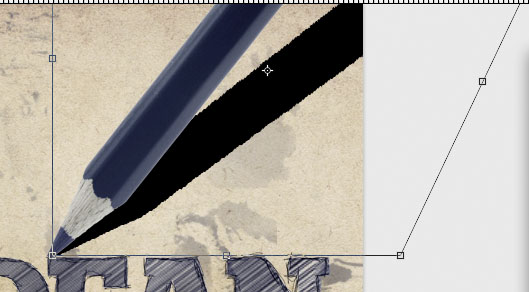
Шаг 19
Создайте копию слоя карандаша (Ctrl + J) и назовите её «pencil shadow». Расположите этот слой под слоем карандаша и примените стиль Наложение цвета (Color Overlay): Цвет – чёрный. Затем активируйте режим Искажения (Редактирование – Трансформирование – Искажение) (Edit – Transform – Distort) и измените тень карандаша, как показано ниже.

Понизьте непрозрачность тени до 60%. Выберите инструмент Ластик (Eraser Tool) (E), в настройках установите Непрозрачность (Opacity) на 10% и подотрите дальнюю от кончика карандаша часть тени.

Шаг 20
Выделите слой карандаша и инструментами Осветлитель (Dodge Tool) (O) и Затемнитель (Burn Tool) (O) нарисуйте тени и свет. Уменьшите насыщенность цвета карандаша до -40 через коррекцию Цветовой тон/Насыщенность (Ctrl + U).

Ссылка на источник урока.
Этот урок Photoshop подготовлен для Вас командой сайта globator.net.
 Читайте также: Читайте также:
Если у Вас есть вопросы, можете задать их на нашем форуме.
Буду благодарен, если поделитесь ссылкой на эту страницу в одном из сервисов:
Присоединяйтесь к нам в Facebook (просто нажмите кнопку "Мне нравится"):
Понравился материал? Присоединяйтесь к нам в Твиттере @globatornet .
|


