|
Объявления:
Предположим, решили мы нарисовать, скажем персонаж или логотип, а может иконку для приложения. Ну и конечно хотим чтоб при любых размерах наш шедевр выглядел хорошо. Дело ясное – шедевр должен быть векторный. И что же нам теперь изучать Corel Draw или Adobe Illustrator ? К счастью не все так плохо. В знакомом нам Adobe Photoshop тоже есть достаточное количество инструментов решающих нашу проблему!
Инструмент Pen (перо) - [P] - позволяет вычерчивать пути. Этим инструментом расставляются опорные точки, которые Adobe Photoshop автоматически соединяет сегментами.
Инструменты перо и инструменты рисования фигур могут быть использования как для создания путей, так и для создания фигур. Переключение между этими режимами производится на палитре настроек.
В режиме рисования фигур создается новый слой на котором будет нарисована фигура. Эту фигуру Adobe Photoshop автоматически заливает цветом фона. В любой момент можно сменить цвет заливки на другой цвет, градиент или узор.
Второй режим - это режим создания рабочего пути. Рабочий путь - это путь который никак не виден на изображении, но его можно сохранить и использовать в дальнейшем, в качестве фигуры или обтравочного пути.
Такая вот немного сухая теория …
Ну а теперь конкретнее. Мы все для себя решили - будем рисовать персонаж!
1. Запускаем Adobe Photoshop CS
2. Создаем новый файл 500х500 пикселов.
3. Выбираем инструмент Pen (Перо)
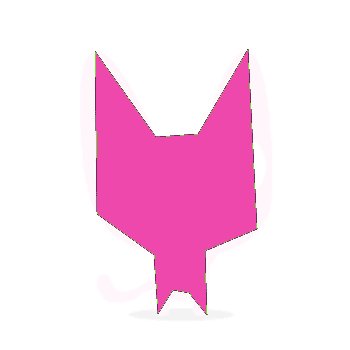
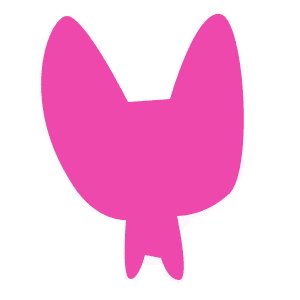
4. Начинаем расставлять пером точки. А перед глазами – персонаж стоит …. И тишина! :) (Для тех чья фамилия не Шишкин или Микеланджело – на отдельном слое располагаем рисунок или фото, а поверх него пером все это обрисовываем. Мы, кстати, именно так и поступим) Ну продолжаем - клик левой кнопкой мыши, прицелились дальше кликнули - в итоге получаем замкнутый контур (с самой последней точкой повнимательнее – прицельтесь и совместите ее с первой)


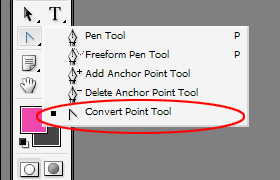
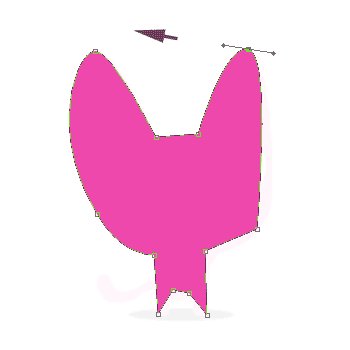
5. Общий контур создан - теперь начнем гнуть кривые. Выбираем другой инструмент для этого кликните на черном треугольнике
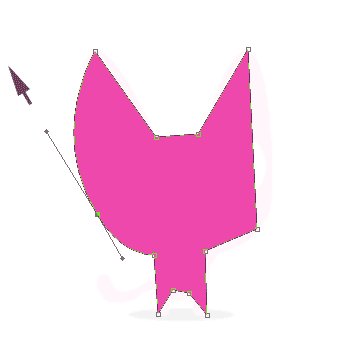
6. Как работать с инструментом? Щелкните по контуру, появяться точки. Щелкайте по точке и потом тяните – появятся два «уса» тяните за точки на их концах вправо-влево и вверх-вниз видите как изменяется фигура?. На рисунке показана примерная последовательность действий.


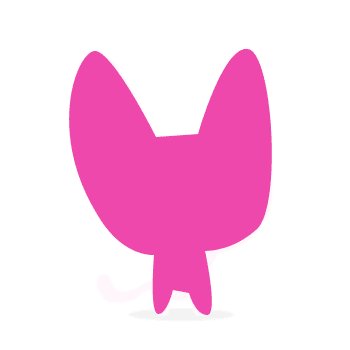
7. Итак силуэт обрел плавные обводы. Теперь работаем с интерфейсом, ой простите просто с фейсом :) Тут все просто - рисуем круги. Но это будут тоже векторные фигуры!
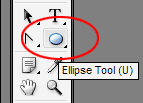
8. Выбираем нужный нам инструмент. И начинаем работать … С глазами проблем быть не должно (при рисовании круга удерживайте нажатой клавишу Shift – круг будет именно кругом а не эллипсом). Нарисовали глаз – дублируем слой потом сдвигаем. Нарисовали зрачок тоже самое – если все делать так – гарантирую что все органы зрения у нашего персонажа будут одного размерчика После глаз рисуем нос – тут наоборот Shift держать не надо – эллипс рисуем :)


9. Теперь сделаем улыбку. Тоже векторную. Закрепляем так сказать пройденный материал Инструменты - см.пункты 3 и 6. Пером нужно щелкнуть всего три раза. Точка – начало точка – вторая – и снова на первой. Получиться на первый взгляд прямая с двумя точками. Теперь Convert Point Tool – щелкаем по правой точке и двигаем направляющие … Внизу еще пририсуем тень – ну это эллипс тут думаю все ясно


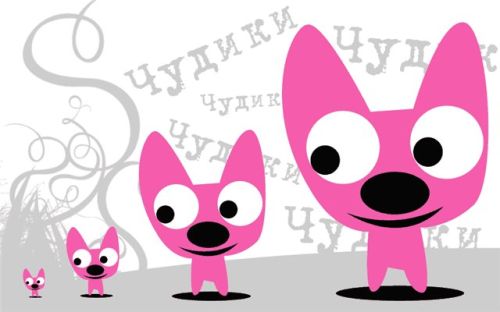
Ну вот пожалуй и все! На рисунке сверху я клонировал нашего персонажа ( ну почти как овечку Долли) и изменил его размеры как в сторону уменьшения так и увеличения. Результат налицо! Никакой размытости качество картинки на высоте. Значит цель достигнута! Мои поздравления – и успеха вам друзья!
 Читайте также: Читайте также:
Если у Вас есть вопросы, можете задать их на нашем форуме.
Буду благодарен, если поделитесь ссылкой на эту страницу в одном из сервисов:
Присоединяйтесь к нам в Facebook (просто нажмите кнопку "Мне нравится"):
Понравился материал? Присоединяйтесь к нам в Твиттере @globatornet .
|


