|
Объявления:
Результат урока:

Создаем в Фотошопе новый файл любого размера, я взял 300х300.
Заливаем его черным цветом. Цвет фона оставляем белым.

Выбираем инструмент Gradient (Заливка).

В панели настроек этого инструмента выставляем режим Difference (Различный), и выбираем
Linear Gradient (Линейный Градиент):

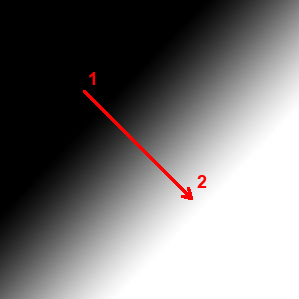
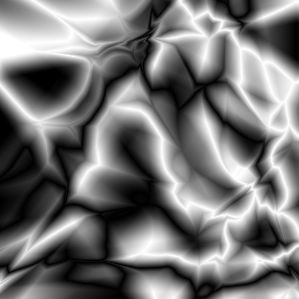
Теперь кликаем мышкой на нашем черном рисунке примерно там, где нарисована цифра 1, и, не отпуская мышку, ведем к цифре 2. Получается такая заливка:

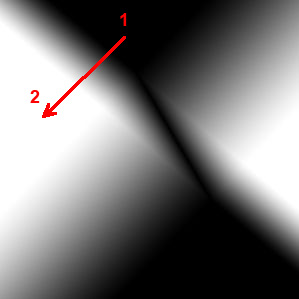
Таким же образом ведем мышкой из цифры 1 в 2 для получения такого результата:

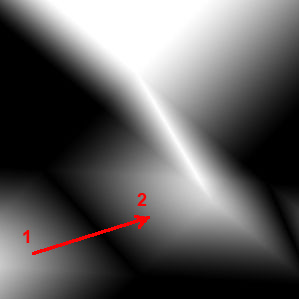
Повторяем действие в другом месте:

И продолжаем этот прием в любых местах раз 20-30:

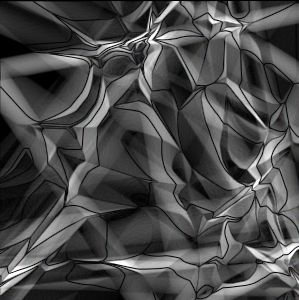
Filter-Stylize-Find Edges
(Фильтр-Стилизация-Выделить края):

Инвертируем цвета:
Image-Adjustments-Inverse
(Изображение-Настройки-Инверсия):

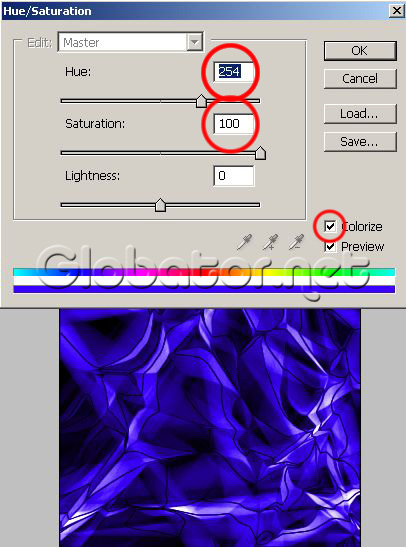
Красиво, но скучно. Добавим цвета по своему вкусу:
Image-Adjustments-Hue/Saturation
(Изображение-Настройки-Оттенок/Насыщенность).
Не забываем про флажок Colorize (Тонировать).

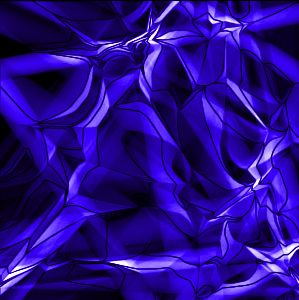
Получился такой рисунок. Похож на вид морского дна в бликах солнца :0)

Добавим стильную надпись. Можете использовать любой шрифт. Я использовал Ben Pioneer. Можете скачать его здесь (rar, 12 Kb). Установить шрифт очень просто. Распакуйте его в любую папку, и затем жмите Start-Control Panel-Fonts (Пуск-Панель управления-Шрифты),
и в появившемся окне выберите File-Install New Font (Файл-Установить новый шрифт). В левом нижнем окне найдите нужный шрифт, и уберите галочку с Copy fonts to Fonts Folder (Копировать шрифты в папку Шрифты), чтобы его легко можно было удалить, если не понравится, и ОК.
Вернемся к нашему рисунку. Делаем свою надпись синим цветом (не волнуйтесь, что пока плохо видно надпись):

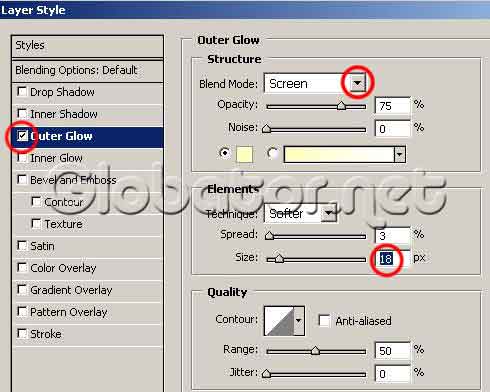
Добавим внешнее свечение к надписи:
Layer-Layer Style-Outer Glow (Слои-Стили Слоя-Внешнее свечение):

Уже лучше!

Еще добавим внутреннюю тень:
Layer-Layer Style-Inner Shadow
(Слои-Эффекты Слоя-Внутренняя тень).
Все параметры оставляем по умолчанию:

Обложка для диска готова. Успехов!
Глобатор
 Читайте также: Читайте также:
Если у Вас есть вопросы, можете задать их на нашем форуме.
Буду благодарен, если поделитесь ссылкой на эту страницу в одном из сервисов:
Присоединяйтесь к нам в Facebook (просто нажмите кнопку "Мне нравится"):
Понравился материал? Присоединяйтесь к нам в Твиттере @globatornet .
|


