|
Объявления:

Создаем в Фотошопе новый файл любого размера, я взял 300х300.
Заливаем его черным цветом.

Выбираем
Filter-Render-Lens Flare (Фильтр-Освещение-Блик).
Ставим параметр Brightness (Яркость) на 130.

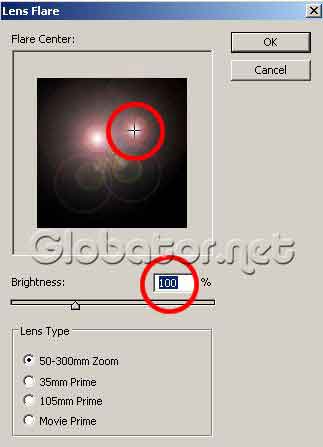
Повторяем эффект
Filter-Render-Lens Flare (Фильтр-Освещение-Блик),
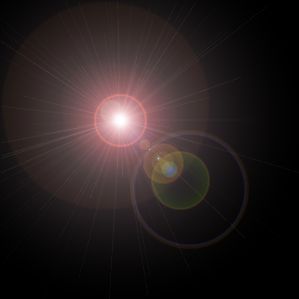
только ставим Brightness (Яркость) на 100 и немного смещаем линзу в сторону:

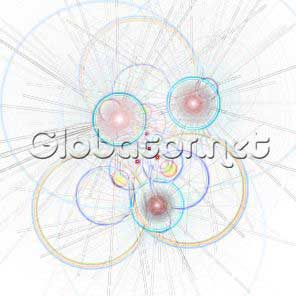
Получается примерно такой результат:

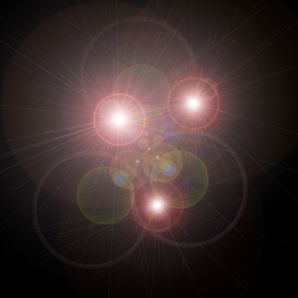
Повторяем фильтр еще раз, только ставим Brightness (Яркость) на 80 и снова немного смещаем линзу в сторону:

Теперь жмем
Filter-Stylize-Find Edges
(Фильтр-Стилизация-Выделение краев):

Инвертируем цвета:
Image-Adjustments-Invert
(Изображение-Настройки-Инвертировать).

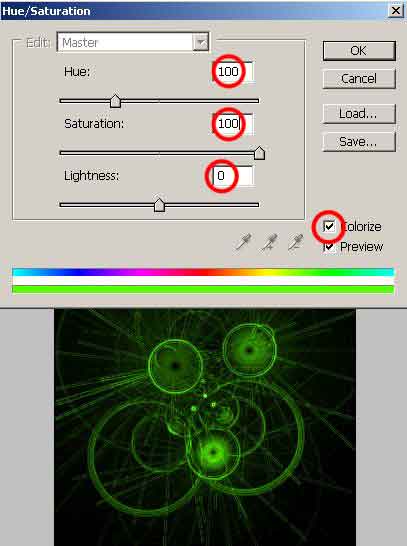
Image-Adjustments-Hue/Saturation
(Изображение-Настройки-Оттенок/Насыщенность).
Не забудьте активировать Colorize (Окрашивать)! И выбирайте цвет по своему вкусу.

Применим фильтр
Filter-Distort-Wave (Фильтр-Деформация-Волна).
Можете изменить количество Generators (Генераторы) с 5 на 10:

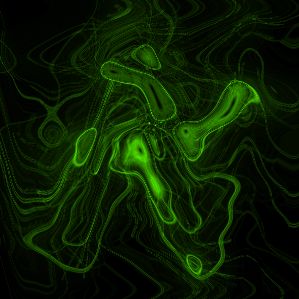
Получаем примерно вот такую красоту:

Сделаем копию нашего слоя. В верхнем меню жмем
Layer-Duplicate Layer (Слои-Дублировать слой).
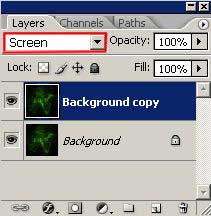
И в окне Layers (Слои) изменим режим слоя на Screen (Экран):

До настоящей красоты нам не хватает только вот этого шага:
Edit-Transform-Flip Horizontal
(Редактировать-Трансформирование-Отразить по горизонтали):

Можете добавить надпись по своему вкусу. Удачи!
Глобатор
 Читайте также: Читайте также:
Если у Вас есть вопросы, можете задать их на нашем форуме.
Буду благодарен, если поделитесь ссылкой на эту страницу в одном из сервисов:
Присоединяйтесь к нам в Facebook (просто нажмите кнопку "Мне нравится"):
Понравился материал? Присоединяйтесь к нам в Твиттере @globatornet .
|


