|
Объявления:
Друзья, сегодня мы будем создавать реалистичный эффект в Adobe Photoshop.
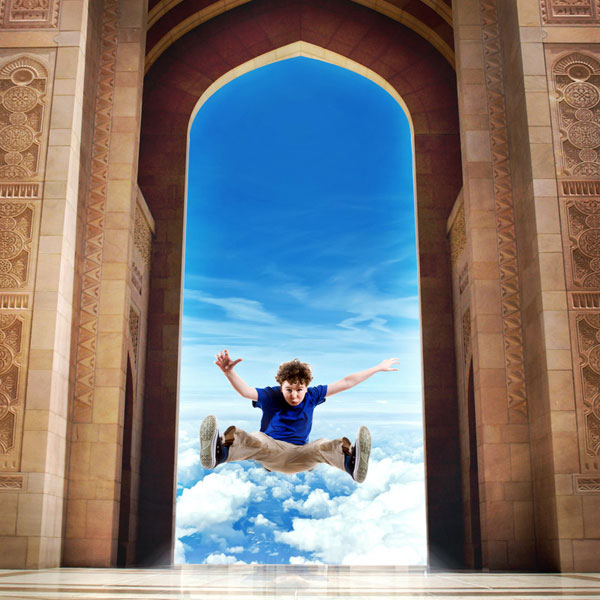
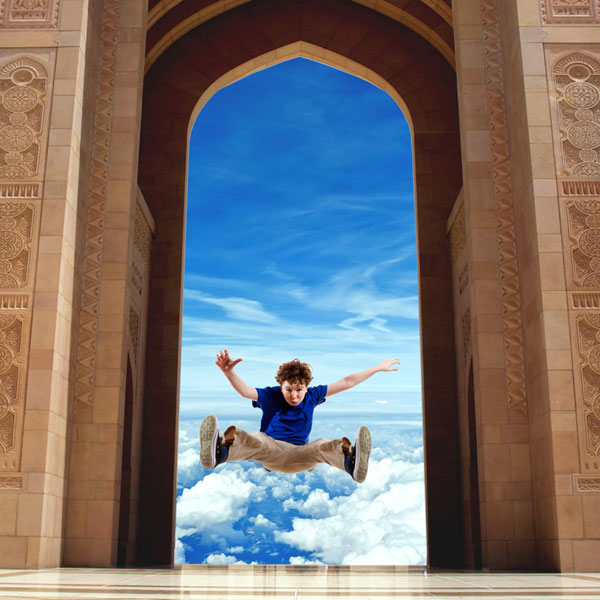
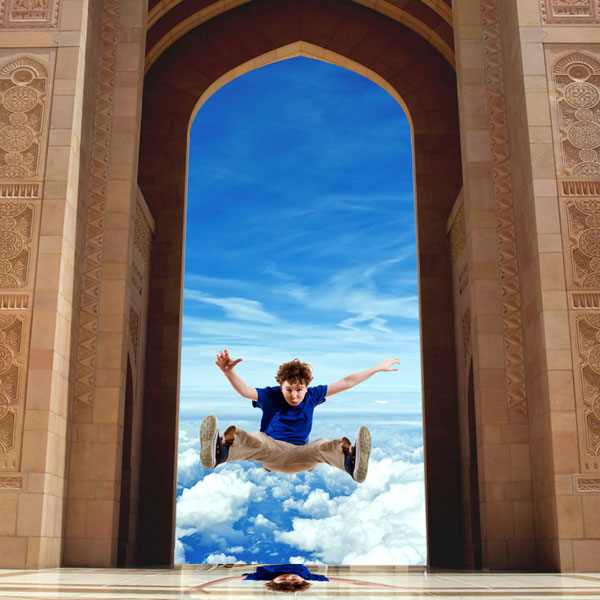
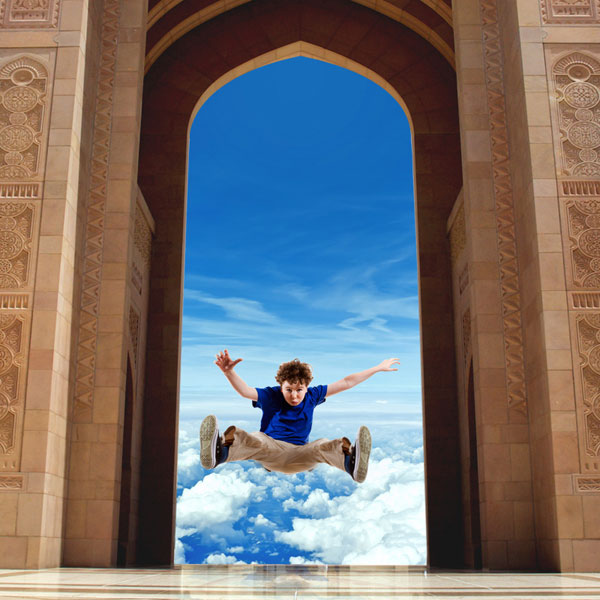
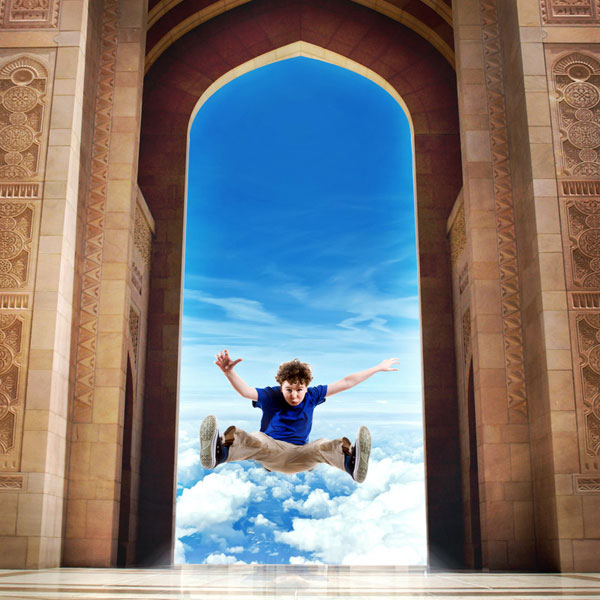
Конечный результат урока:

Ресурсы урока:
Облака
Мальчик
Арка
Шаг 1
Перед началом создания картины, я отправился на поиски вдохновения. Не секрет, что источником вдохновения может стать что угодно. Я решил выбрать строчку из песни «Changes» группы «Blind Melon» - «Keep on dreaming boy, cause when you stop dreaming it’s time to die». Это переводится так: «Продолжай мечтать! Ведь когда ты прекратишь мечтать, придёт время умирать...»

Шаг 2
После прочтения этих строк я начал формировать идею своей картины. Я представил мальчика, падающего с парящей высоко в облаках скалы. Парящая скала, как и мечта – это, на первый взгляд, невозможное в реальном мире, а падение ассоциируется с крушением мечты и падением на землю с большой высоты.
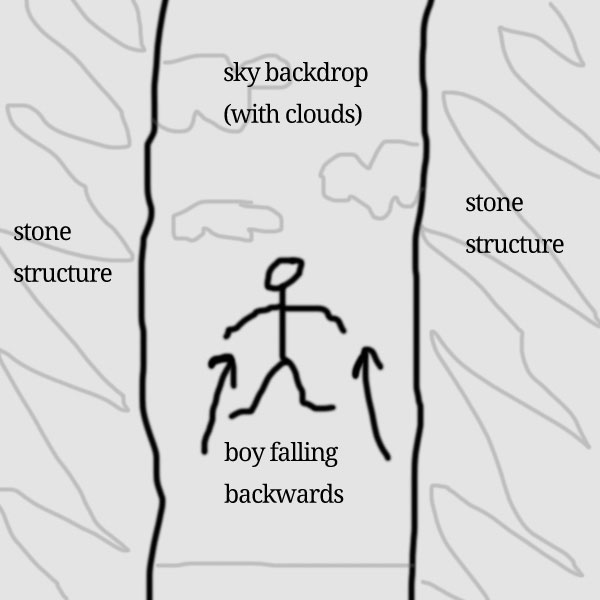
Затем я сделал набросок будущей картины. Мальчик будет находиться в центре на фоне облаков, а по краям будет стоять какая-то каменная структура. Цель моего эскиза – разграничить пространство.

Шаг 3
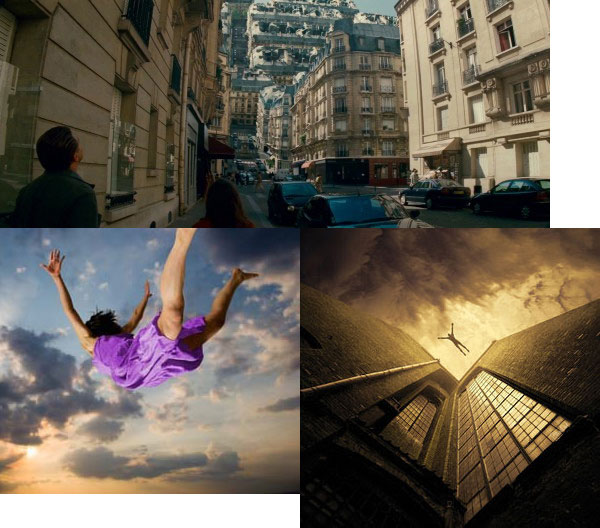
В коллаже важно подобрать правильные изображения. Для начала я решил посмотреть на готовые изображения людей, прыгающих с большой высоты, чтобы создать правильное настроение. Кадр из фильма «Начало» («Inception») подсказал мне идею использования необычной перспективы.
Следующие изображения помогли мне с выбором фотографий, которые я использовал для урока.

Шаг 4
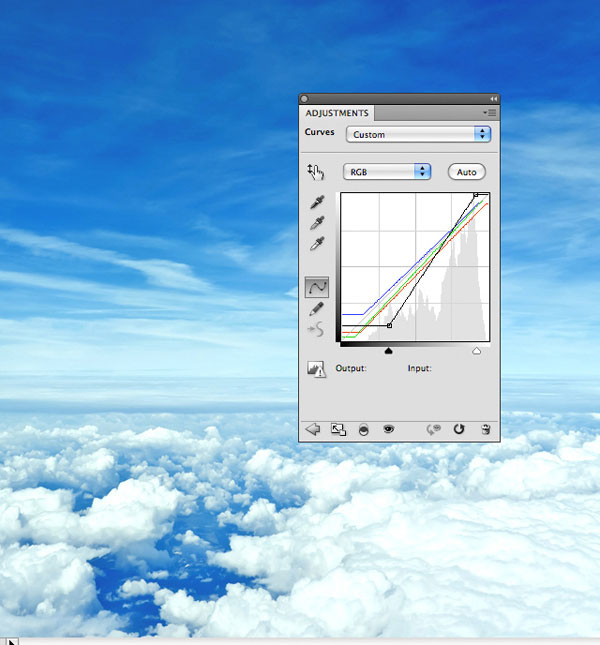
Приступим к работе! Загрузите все фотографии, предоставленные в начале уроков. Создайте новый документ (Ctrl + N) размером 800х800 пикселей с разрешением 300 пиксель/дюйм. Вставьте изображение облаков и расположите, как показано ниже. Используйте инструмент Свободное трансформирование (Ctrl + T) для изменения размера слоёв.

Небо кажется размытым из-за отсутствия контрастности и насыщенности цвета. Мы исправим это при помощи корректирующего слоя Кривые (Curves). Создайте его над слоем с облаками через иконку чёрно-белого круга в нижней части палитры слоёв. Настройте каждый канал отдельно. Чтобы корректирующий слой влиял только на слой, находящийся ниже, нужно создать обтравочную маску (Ctrl + Alt + G).

Шаг 5
Откройте фотографию мальчика в Фотошопе. Мальчика нужно извлечь из фона. Так как фон однотонный, можно воспользоваться инструментом Волшебная палочка (Magic Wand Tool) (W). Одиночным кликом выделите фон, затем инвертируйте выделение (Ctrl + Shift + I) и скопируйте мальчика на отдельный слой (Ctrl + J). Скройте фоновый слой и посмотрите нет ли оставшихся пикселей фона. Если же они есть, инструментом Ластик (Eraser Tool) (E) сотрите их. Если какая-то часть мальчика была потеряна, то Вам нужно заново выделить фон, но на этот раз исключить из выделения пиксели мальчика. Если Вы знакомы с маской слоя, то, возможно, она будет полезна.
Инструментом Перемещение (Move Tool) (V) перенесите мальчика в основной документ и расположите, как показано ниже.

Шаг 6
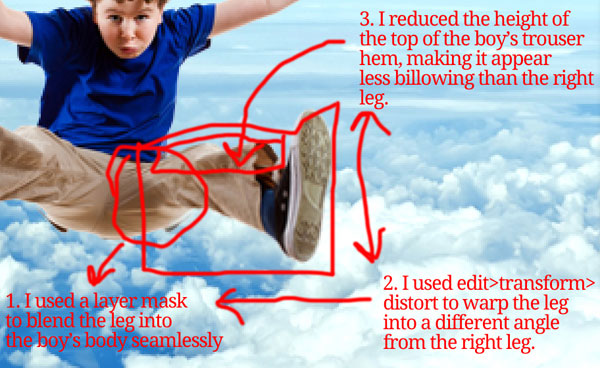
Изначально мальчик прыгал вперёд, а не падал назад. Это видно по его левой ноге. Нам нужно заменить её правой ногой, чтобы получить правильное положение тела. К слою с мальчиком добавьте пиксельную маску (кликните на иконке маски в нижней части палитры слоёв). Выберите инструмент Кисть (Brush Tool) (B) и чёрным цветом на маске обрисуйте левую ногу мальчика чёрным цветом, чтобы скрыть её.

Инструментом Лассо (Lasso Tool) (L) выделите правую ногу мальчика и скопируйте её на отдельный слой (Ctrl + J). Выберите копию и активируйте инструмент Свободное трансформирование (Ctrl + T), кликните правой кнопкой мыши на холсте и выберите пункт Отразить по горизонтали (Flip Horizontal).

Соедините ногу с телом мальчика. Используйте инструмент Свободное трансформирование (Ctrl + T) для вращения ноги в случае необходимости.

Шаг 7
Нужно сделать так, чтобы нога принадлежала телу, а её освещение соответствовало источнику света. К слою с левой ногой добавьте маску и чёрной кистью с мягкими краями сотрите резкие края. Затем активируйте инструмент Свободное трансформирование (Ctrl + T), кликните правой кнопкой мыши на холсте и выберите режим Искажение (Distort). Измените форму ноги так, чтобы она была наклонена немного по-другому. После этого выделите верхнюю часть ноги инструментом Лассо (Lasso Tool) (L) и уменьшите высоту поднятия штанины при помощи инструмента трансформирования.

Шаг 8
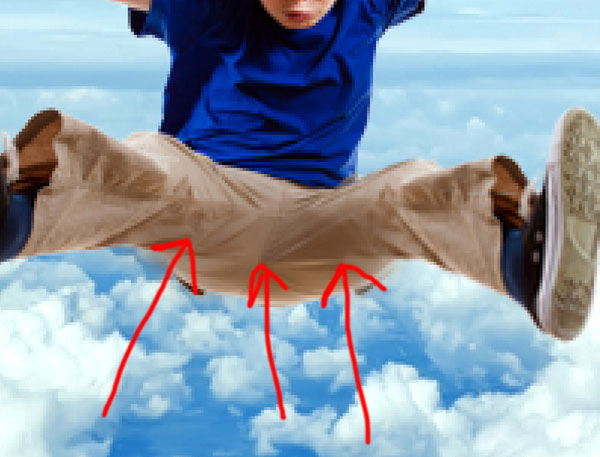
Создайте новый слой «brown trousers». Инструментом Пипетка (Eyedropper Tool) (I) определите цвет наиболее тёмного участка штанов. Выберите инструмент Кисть (Brush Tool) (B), в настройках установите Непрозрачность (Opacity) на 20% и обрисуйте штаны в отмеченных на скриншоте местах.

Результат:

Шаг 9
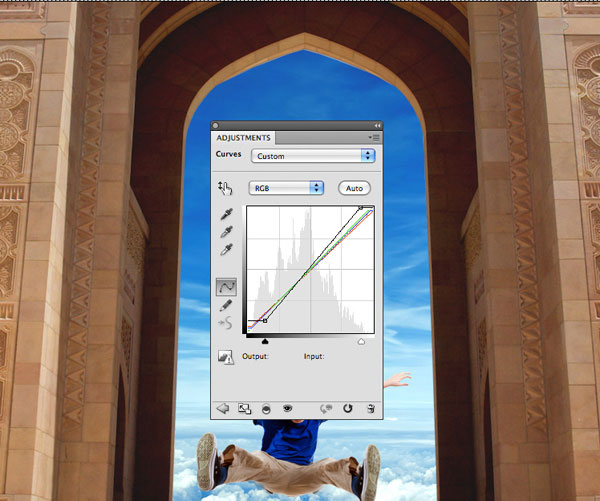
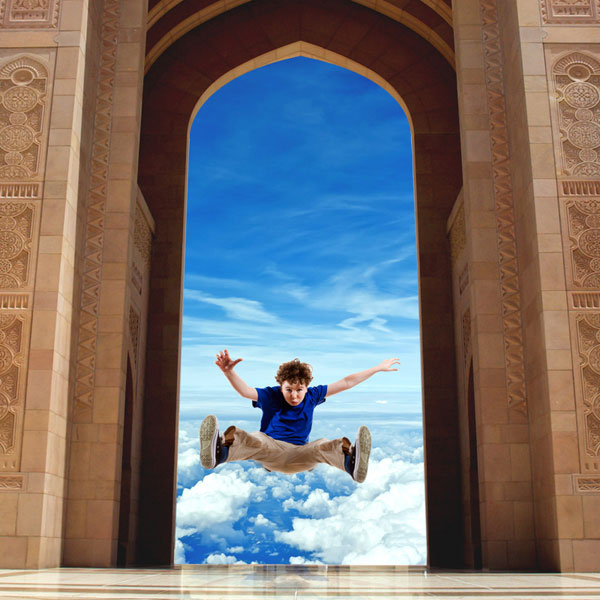
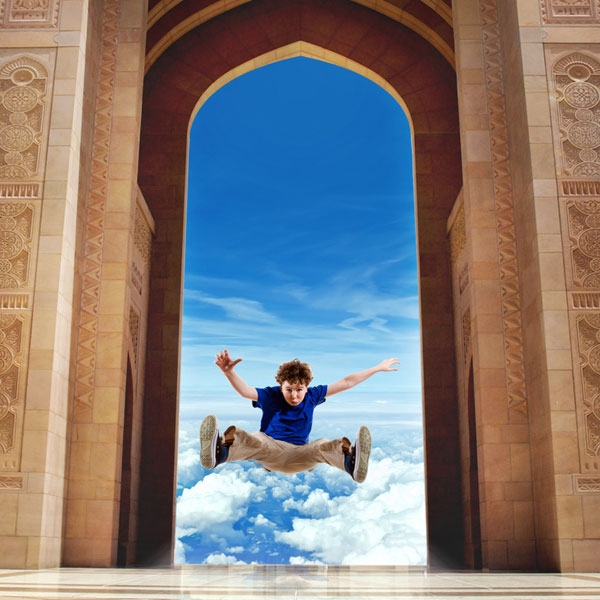
Вставьте арку в наш документ и расположите, как показано ниже. Добавьте маску и чёрной кистью обрисуйте проход.
Я пробовал несколько изображений арок, столбов и других каменных строений, но все они выглядели очень плоско. Арка, которую мы используем, позволяет мне создать необычную перспективу, которую я видел в фильме «Начало» («Inception»). У нас создаётся ощущение того, что арка немного наклонена вперёд к облакам.

Шаг 10
Чтобы арка лучше сочеталась с фоном и мальчиком, мы сделаем её цвета немного ярче и насыщеннее. Над слоем арки создайте корректирующий слой Кривые (Curves) с обтравочной маской.

Шаг 11
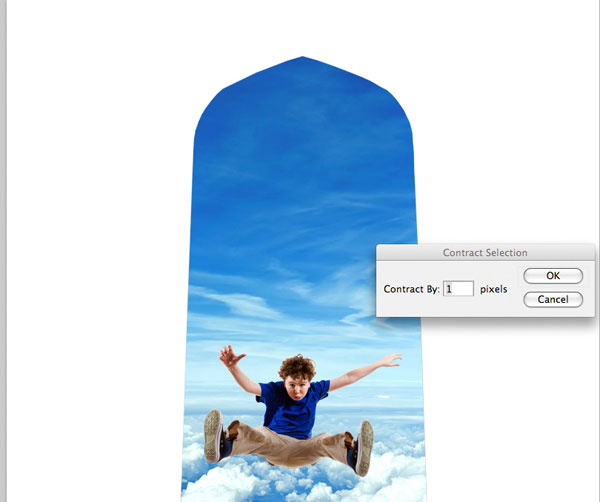
Создайте выделение вокруг арки (удерживая Ctrl, кликните на слое с ней). Создайте новый слой «white inner» и залейте выделение белым цветом. Затем сожмите выделение на 1 пиксель (Выделение – Модификация – Сжать) (Select – Modify – Contract).

Нажмите Delete, и в верхней части арки появится белая линия. Она поможет создать свечение, получаемое от светлого неба позади.

Понизьте Непрозрачность (Opacity) слоя с белой линией до 30%.

Шаг 12
На полу перед аркой должно быть отражение неба. Выделите часть облаков инструментом Многоугольное лассо (Polygonal Lasso Tool) (L) и скопируйте их на отдельный слой (Ctrl + J). Переверните этот слой (Редактирование – Трансформирование – Отразить по вертикали) (Edit – Transform – Flip Vertical) и расположите облака на полу. Используйте режим Искажение (Distort), чтобы изменить перспективу.

Понизьте Непрозрачность (Opacity) слоя с облаками на полу до 25% и смените Режим наложения на Умножение (Multiply).

Шаг 13
Создайте отражение мальчика таким же способом.

Режим наложения слоя с отражением мальчика не меняйте, а Непрозрачность (Opacity) понизьте до 20%.

Шаг 14
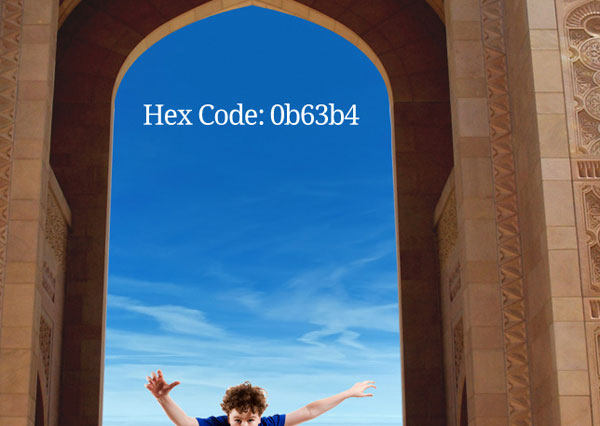
Сейчас мы немного осветлим часть неба. Создайте новый слой над слоем неба, но под слоями мальчика и арки. Назовите слой «blue sky» и мягкой кистью большого размера обрисуйте небо цветом #0b63b4.

Понизьте непрозрачность слоя до 20%, чтобы вернуть облака.

Шаг 15
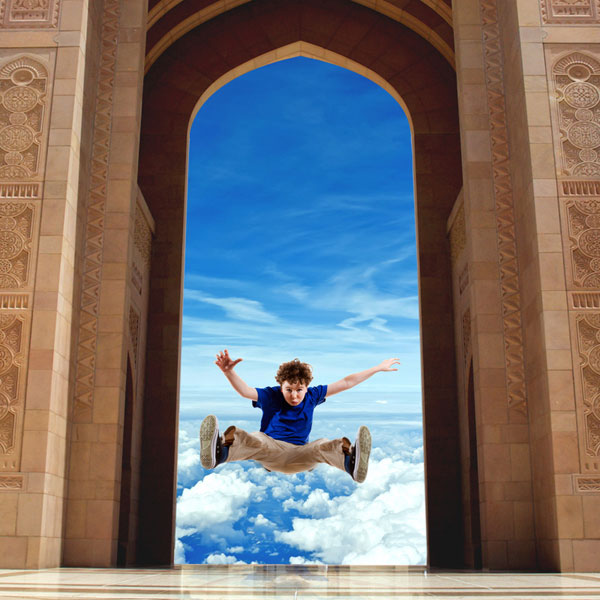
Создайте новый слой «white highlights» и белой мягкой кистью нарисуйте свечение в верхней части арки и на линии горизонта.

Понизьте непрозрачность слоя до 30% и смените Режим наложения на Перекрытие (Overlay).

Шаг 16
Сейчас нам понадобятся кисти световых лучей (Вы можете найти их в интернете) (инструкция по установке кистей). Создайте новый слой «raylight floor» и нарисуйте белые лучи под мальчиком.

Понизьте непрозрачность слоя с лучами до 30%.

Шаг 17
Создайте новый слой «sides/top lights» и нарисуйте больше лучей на краях арки.

Понизьте непрозрачность слоя до 50% и установите Режим наложения на Перекрытие (Overlay).

Шаг 18
Создайте слой «raylight boy» и кистями лучей обрисуйте мальчика.

Понизьте непрозрачность слоя до 10%.

Шаг 19
Я решил добавить немного синего оттенка от неба на арку. Создайте новый слой «blue tints» и большой мягкой кистью обрисуйте холст цветом #76bdf6.

Установите Режим наложения слоя на Перекрытие (Overlay) и понизьте непрозрачность до 20%.

Создайте слой «light blue» и обрисуйте края арки цветом #c6e6ff.

Понизьте непрозрачность слоя до 20% и смените Режим наложения на Перекрытие (Overlay).

Шаг 20
Создайте новый слой «vignette» и чёрной кистью обрисуйте края холста.

Установите Режим наложения на Перекрытие (Overlay) и понизьте непрозрачность до 15%.

Шаг 21
Создайте слой «dodge/burn». Перейдите в меню Редактирование – Заливка (Edit – Fill) и выберите 50% серый цвет. Установите Режим наложения слоя на Перекрытие (Overlay), чтобы скрыть серый цвет. Выберите мягкую кисть с непрозрачностью 10% и обрисуйте участки изображения, которые нужно сделать темнее. Затем переключитесь на белый цвет и осветлите другие места.
Так должен выглядеть слой при нормальном режиме наложения:

Понизьте непрозрачность слоя до 50%.

Шаг 22
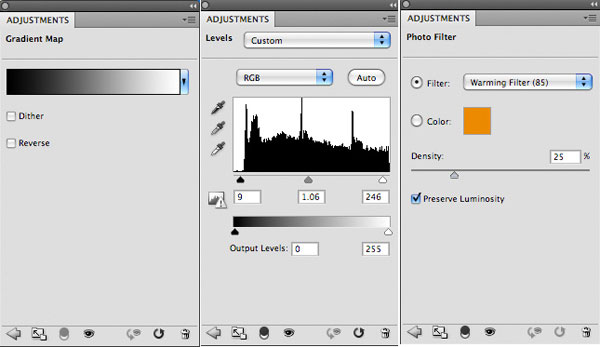
В завершении создайте несколько корректирующих слоёв без обтравочных масок.
Карта градиента (Gradient Map):
Чёрно-белый градиент
Непрозрачность слоя: 10%
Режим наложения: Перекрытие (Overlay)
Уровни (Levels): 9 / 1.06 / 246
Фотофильтр (Photo Filter):
Фильтр (Filter): Тёплый фильтр (Warming Filter) (85)
Плотность (Density): 25%
Непрозрачность слоя: 20%

Конечный результат:

Ссылка на источник урока
Этот урок подготовлен для Вас командой сайта globator.net.
 Читайте также: Читайте также:
Если у Вас есть вопросы, можете задать их на нашем форуме.
Буду благодарен, если поделитесь ссылкой на эту страницу в одном из сервисов:
Присоединяйтесь к нам в Facebook (просто нажмите кнопку "Мне нравится"):
Понравился материал? Присоединяйтесь к нам в Твиттере @globatornet .
|


