|
Объявления:
Дорогие друзья, в этом уроке мы будем создавать фантастическую картину. Галактические истребители будут лететь к астероиду. Какая у них миссия и что скрывает астероид - остается только догадываться  . .
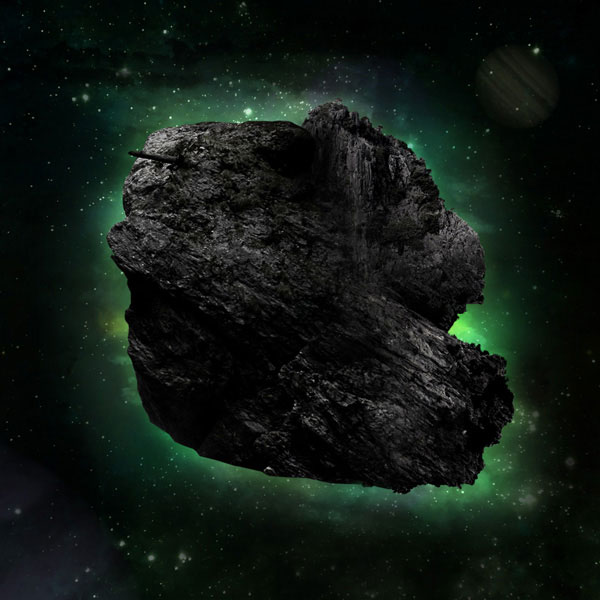
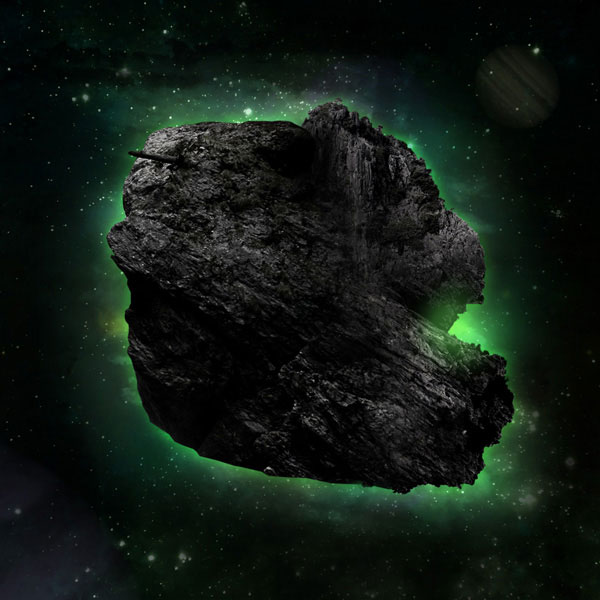
Конечный результат:

Ресурсы урока:
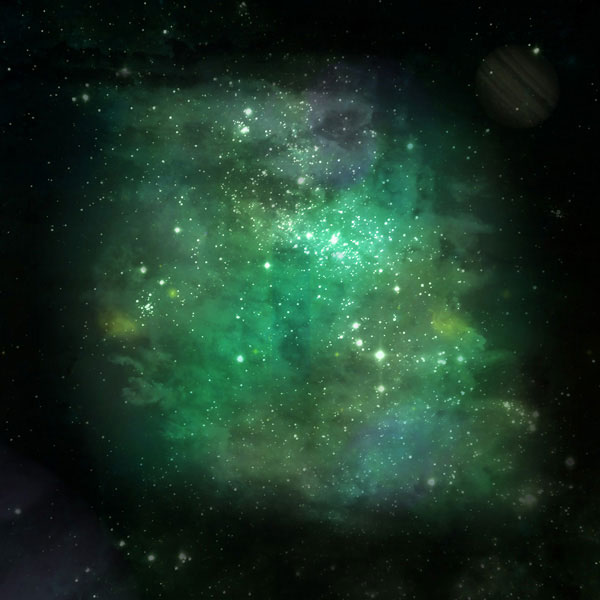
Космос
Космические кисти
Скалы
Речка в горах
Кисти трещин
Костёр
Искры
Космический истребитель
Кисти облаков
Шаг 1
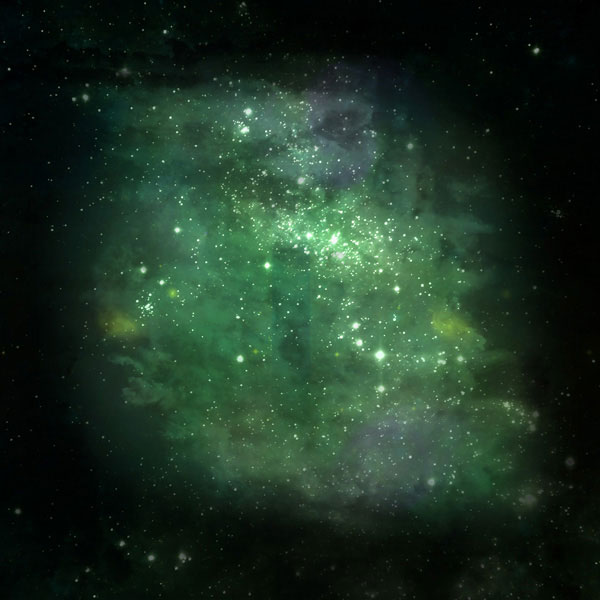
Создайте новый документ размером 1000х1000 пикселей с чёрным фоном.

Шаг 2
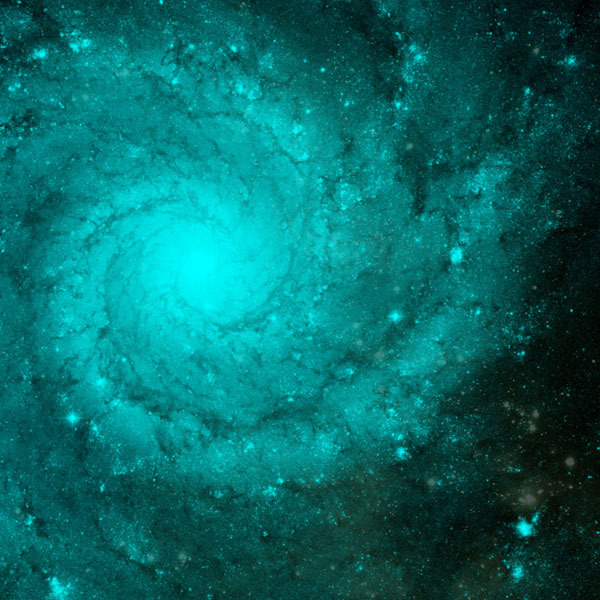
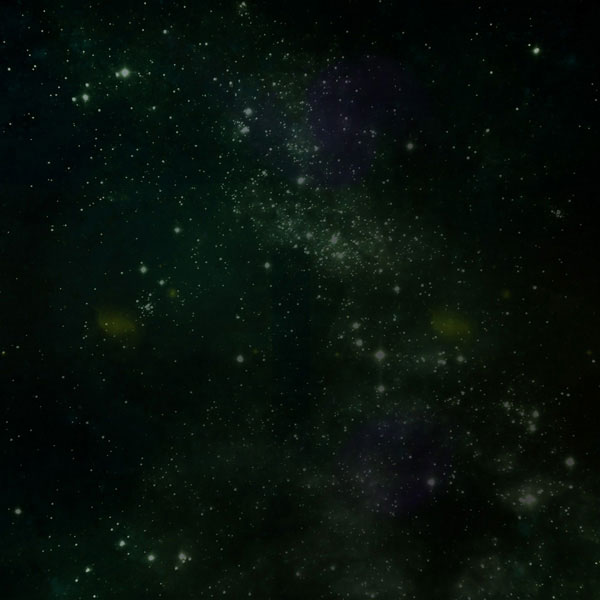
Вставьте в этот документ изображение космоса через меню Файл – Поместить (File – Place), растяните его на весь холст инструментом Свободное трансформирование (Ctrl + T) и понизьте Непрозрачность (Opacity) слоя до 30%.
Более быстрый способ добавления изображений в наш рабочий документ – перетаскивание файлов мышью в окно Фотошопа.

Над слоем космоса нужно создать несколько корректирующих слоёв, чтобы изменить цвета. Для каждого корректирующего слоя нужно создать обтравочную маску, чтобы коррекция повлияла только на слой космоса. Это можно сделать при помощи сочетания клавиш Ctrl + Alt + G или через контекстное меню слоя.
В течении урока мы часто будем создавать корректирующие слои, и Вам нужно помнить о том, что они должны иметь обтравочные маски. Корректирующие слои создаются через иконку чёрно-белого круга в нижней части палитры слоёв.
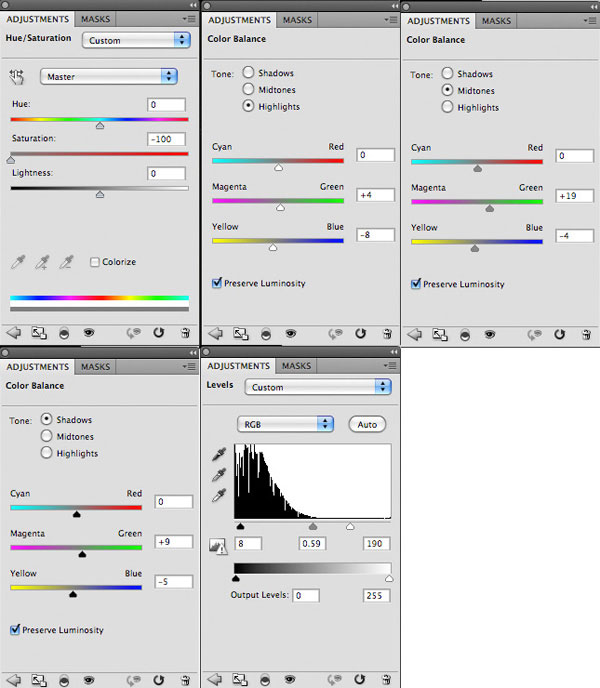
Цветовой тон/Насыщенность (Hue/Saturation):
Тон (Hue): 0
Насыщенность (Saturation): -100
Яркость (Lightness): 0
Цветовой баланс (Color Balance):
Света (Highlights): 0 / +4 / -8
Средние тона (Midtones): 0 / +19 / -4
Тени (Shadows): 0 / +9 / -5
Уровни (Levels): 8 / 0.59 / 190


Шаг 3
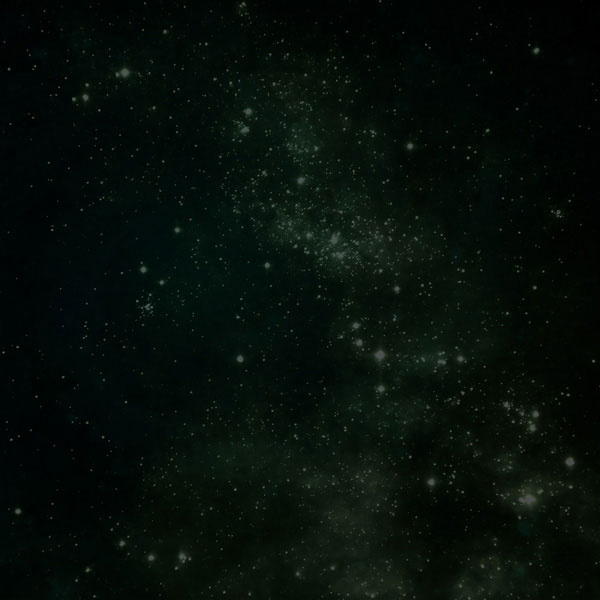
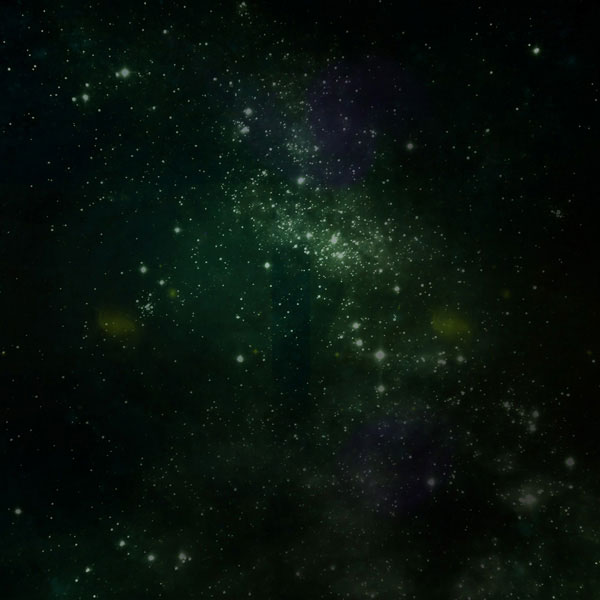
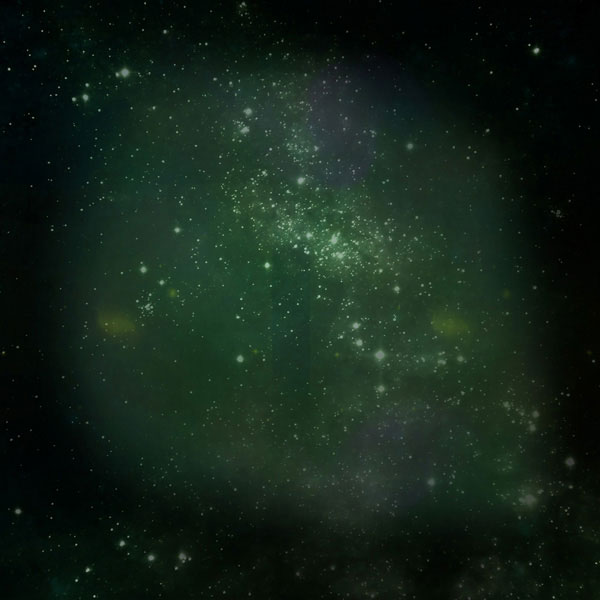
Установите космические кисти (инструкция по установке кистей), создайте новый слой (Ctrl + Shift + N) и назовите его «galaxy». Нарисуйте большой узор цветом #00fafd.

Понизьте непрозрачность слоя до 5%, чтобы добавить совсем немного деталей и цвета на фон. Идея в том, чтобы постепенно добавлять детали и собирать задний план, а не сразу нарисовать какой-нибудь готовый узор.

Нарисуйте ещё пару космических узоров цветом #8101ef.

Понизьте непрозрачность слоя до 8%.

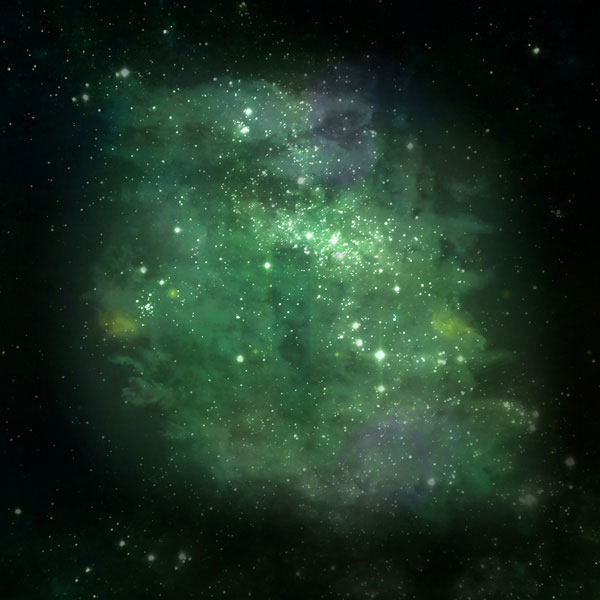
Нарисуйте ещё два объекта цветом #d8e70a. Края скройте при помощи маски.

Понизьте непрозрачность слоя до 15%.

Шаг 4
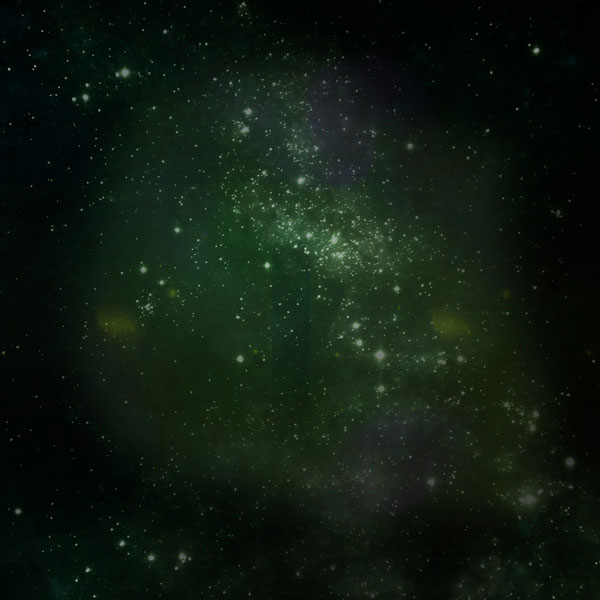
Вернёмся к освещению. Создайте новый слой «highlight corners», выберите инструмент Градиент (Gradient Tool) (G): Стиль (Style) – Радиальный (Radial), от белого к прозрачному. Создайте несколько заливок, как показано ниже.

Установите Режим наложения слоя с градиентами на Перекрытие (Overlay).

Создайте новый слой «radial gradient center». Залейте центральную часть холста, как показано ниже.

Установите Режим наложения на Перекрытие (Overlay).

Шаг 5
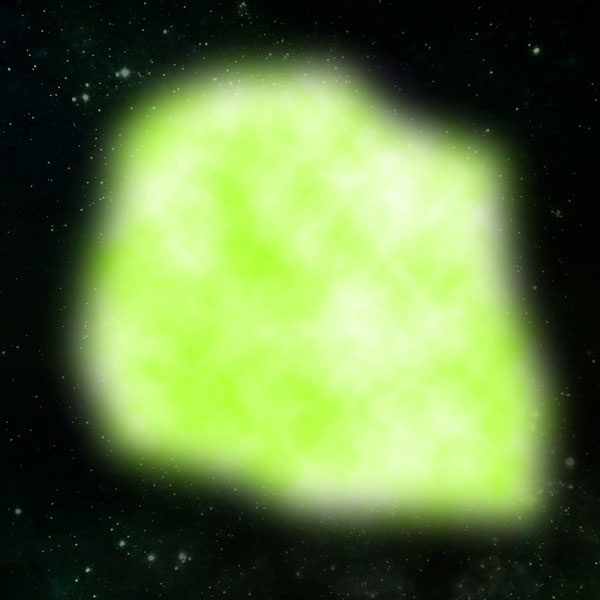
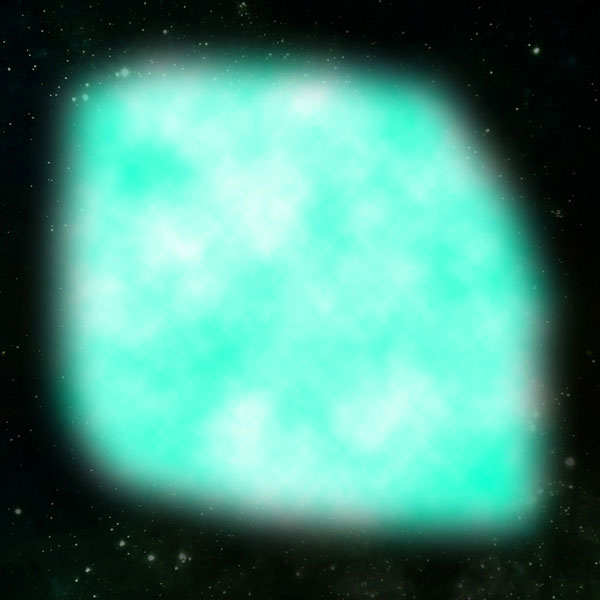
Выберите инструмент Лассо (Lasso Tool) (L) и в настройках установите Растушевку (Feather) на 30 пикселей. Создайте выделение на холсте в форме астероида. Установите основной цвет на #c8ff71, а фоновый – на #ffffff. Создайте новый слой «green clouds» и примените фильтр Облака (Фильтр – Рендеринг – Облака) (Filter – Render – Clouds).

Понизьте непрозрачность слоя до 8%.

Создайте ещё один слой и назовите его «blue clouds». Создайте такой же эффект, используя другие цвета.


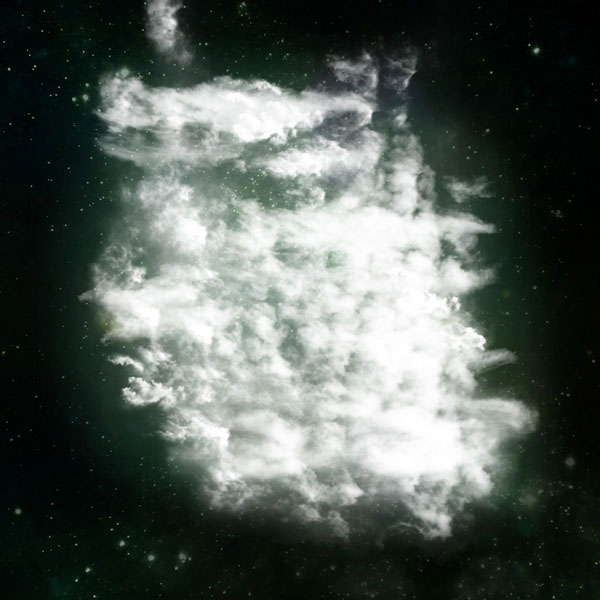
Создайте слой «cloud brushes» и кистями, предоставленными в начале урока, обрисуйте неоновую область, как показано ниже.

Установите Режим наложения слоя облаков на Перекрытие (Overlay).

Создайте новый слой «cloud dark edge» и выберите кисть облаков из того же набора. Чёрным цветом обрисуйте свечение на краях облаков, чтобы свет «не утекал» от центральной области. Понизьте непрозрачность этого слоя до 75%.

Шаг 6
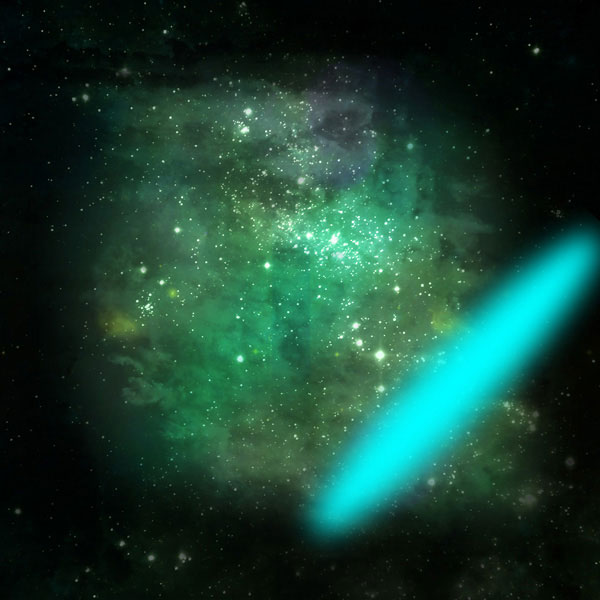
Инструментом Овальная область (Elliptical Marquee Tool) (M) с 30-пиксельной растушевкой создайте овальное выделение и залейте его цветом #00fbfe. Уберите выделение (Ctrl + D) и инструментом Свободное трансформирование (Ctrl + T) наклоните овал.

Понизьте непрозрачность слоя до 20-30% и установите Режим наложения на Перекрытие (Overlay). Создайте копию этого слоя (Ctrl + J) и сдвиньте её немного вверх.

Шаг 7
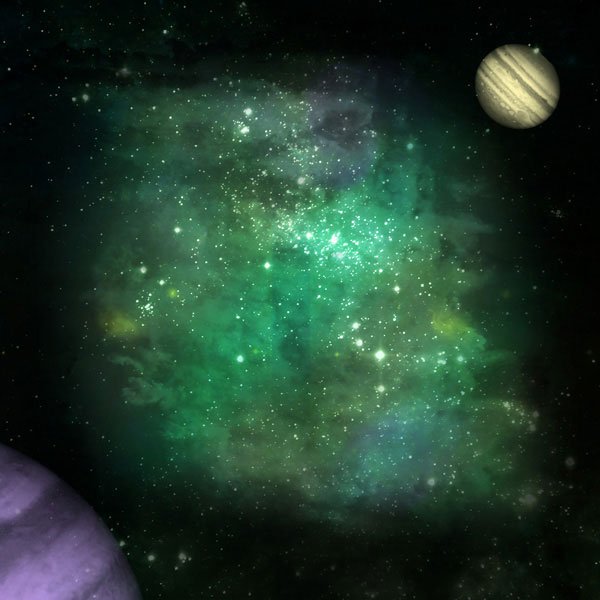
Создайте новый слой и нарисуйте две планеты.

Понизьте непрозрачность слоя с планетами.

Шаг 8
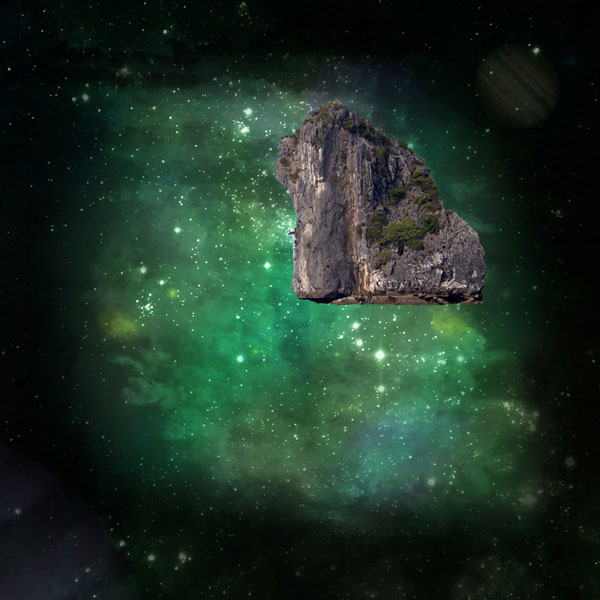
Откройте фотографию скалы и вырежьте её в наш документ. Чтобы извлечь объект из фона, его нужно выделить и перенести в другой документ при помощи инструмента Перемещение (Move Tool) (V). Для выделения используйте инструмент Лассо (Lasso Tool) (L) или его разновидности.

Инструментом Свободное трансформирование (Ctrl + T) уменьшите скалу, добавьте маску и чёрной кистью почистите края.

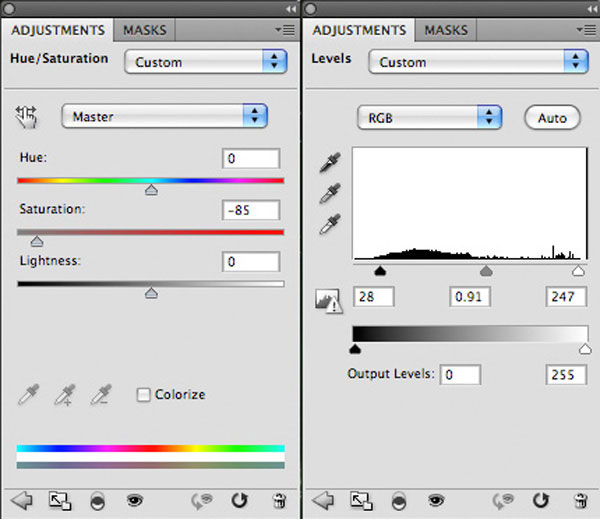
Для скалы создайте пару корректирующих слоёв:
Цветовой тон/Насыщенность (Hue/Saturation): 0 / -35 / 0.
Уровни (Levels): 28 / 0.91 / 247.


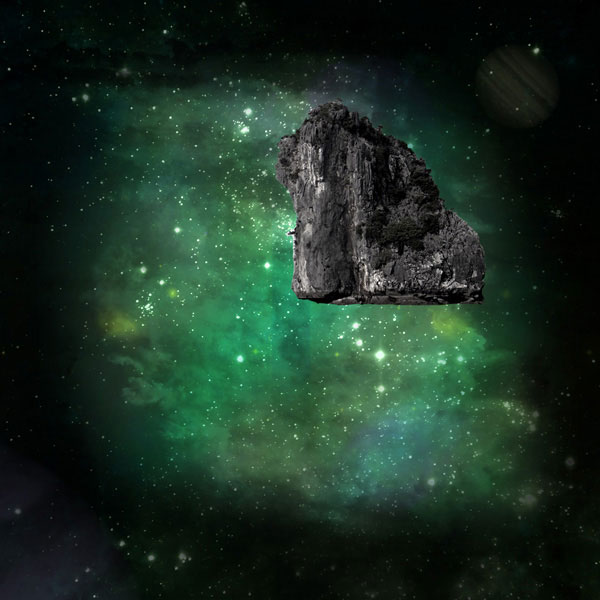
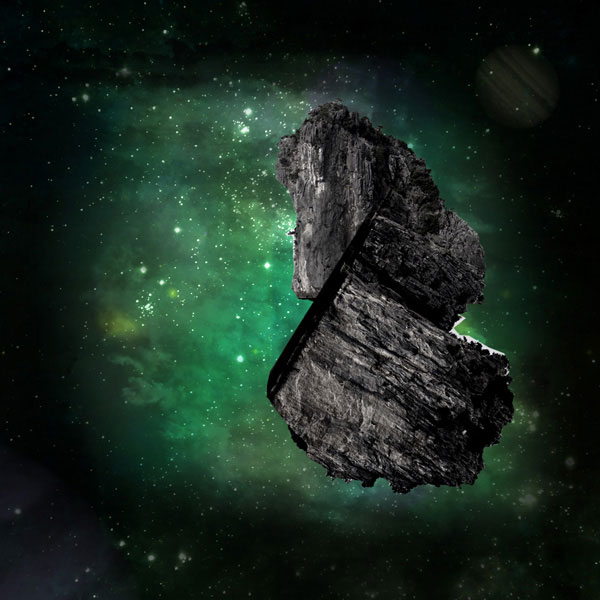
Вставьте ещё одну скалу, поверните её и расположите, как показано на скриншоте. Примените для неё те же корректирующие слои, что и для первой скалы.

Добавьте маску и сотрите остатки фона на краях. Затем понизьте непрозрачность кисти до 15% и увеличьте размер. Обрисуйте края второй скалы, чтобы она плавно переходила в первую.

Вставьте скалу со второй фотографии, проделайте для неё то же самое, что и для двух предыдущих скал и соберите всё в один астероид.

После работы с масками результат будет таким:

Шаг 9
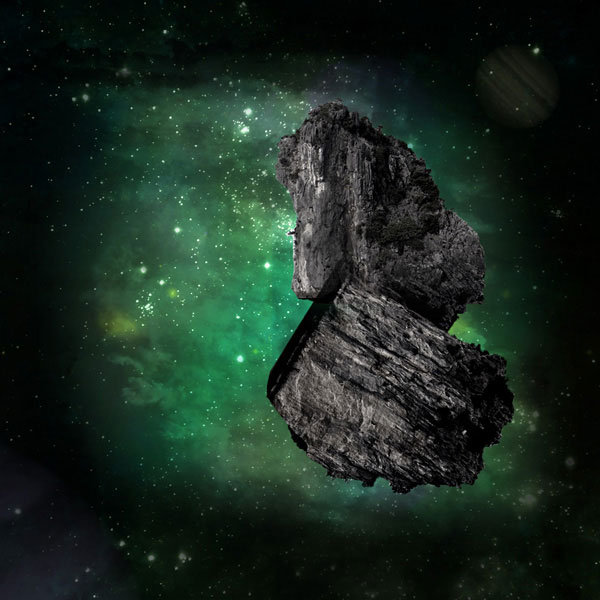
В середине верхней части астероида можно заметить странную дыру. Она образовалась в результате сопоставления светлой и тёмной области разных скал. Я решил скрыть её при помощи обычного закрашивания. Создайте новый слой «shadow blend», выберите мягкую кисть и обрисуйте дыру чёрным цветом.

Шаг 10
Сейчас мы добавим тени и свет на астероид. Создайте новый слой «asteroid dodge/burn», перейдите в меню Редактирование – Заливка (Edit – Fill) и выберите 50% серый цвет. Установите Режим наложения на Перекрытие (Overlay), чтобы скрыть серый цвет. Выберите чёрную кисть с мягкими краями и нарисуйте тени на скале, затем выберите белый цвет и нарисуйте светлые области.
Если эффект будет слишком сильным, понизьте непрозрачность слоя до 50%.
На этом скриншоте показано, как выглядит слой при нормальном режим наложения.

Результат:

Шаг 11
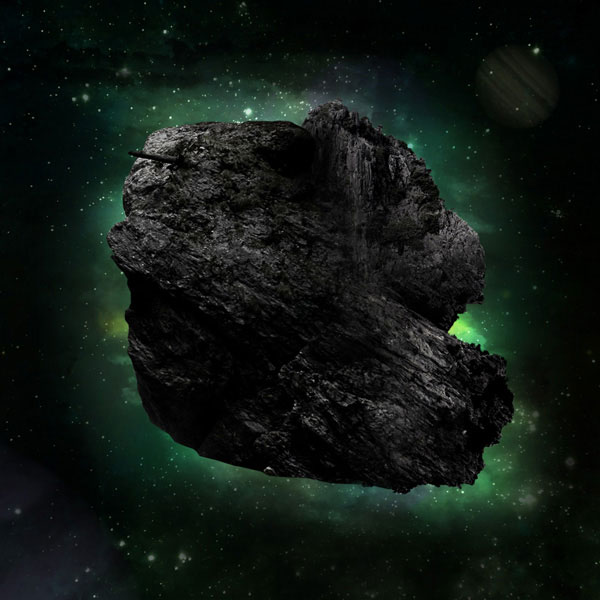
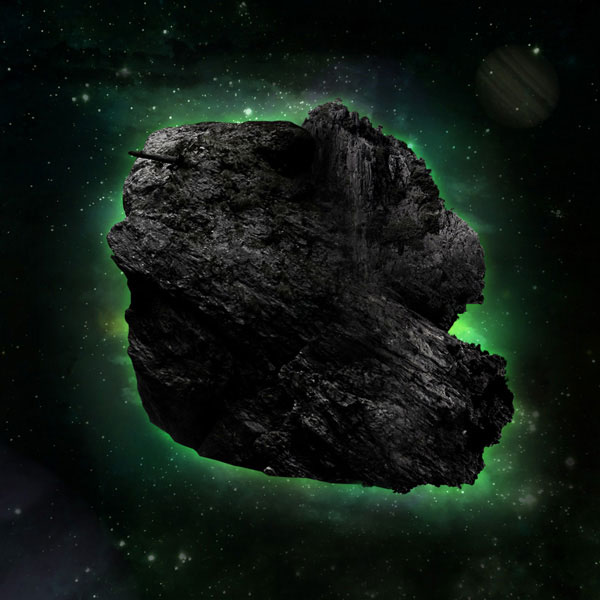
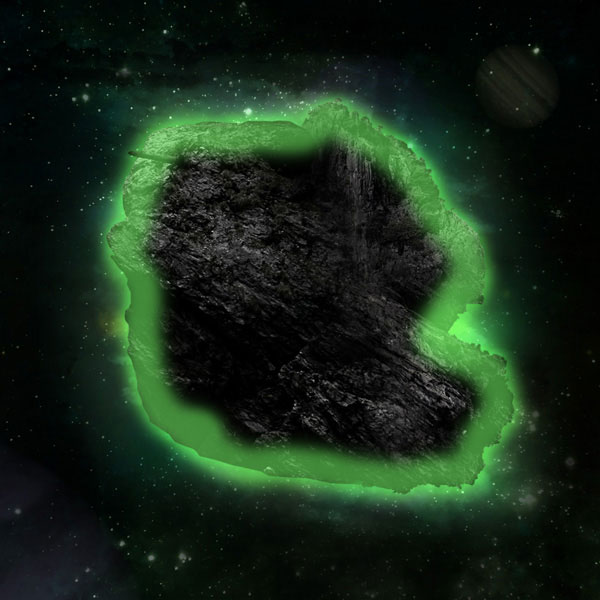
Сейчас мы вернёмся к заднему плану и сделаем астероид радиоактивным. Создайте слой «light burst 1» прямо под слоями астероида и обрисуйте задний план белым цветом, как показано на скриншоте.

Установите Режим наложения на Перекрытие (Overlay).

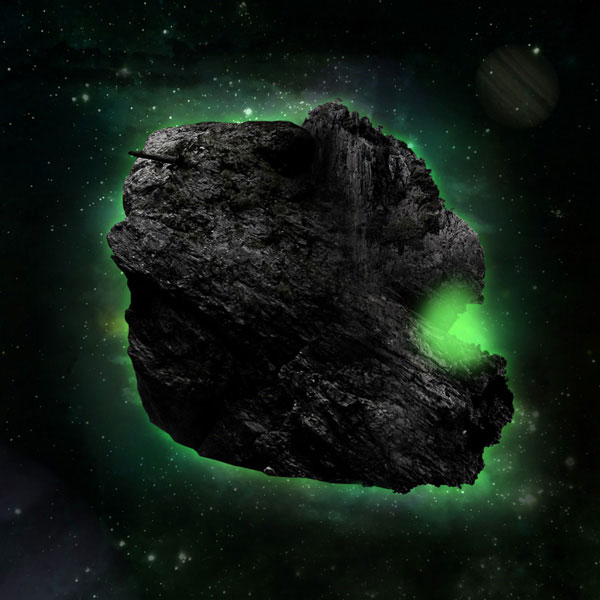
Обратите внимание на то, что свечение справа особенно яркое. Мы усилим его ещё немного. Создайте новый слой «main light burst», выберите инструмент Градиент (Gradient Tool) (G): от #5cf15d к прозрачному. Создайте радиальную заливку в отмеченной на скриншоте области. Понизьте непрозрачность слоя с заливкой до 35%.

Шаг 12
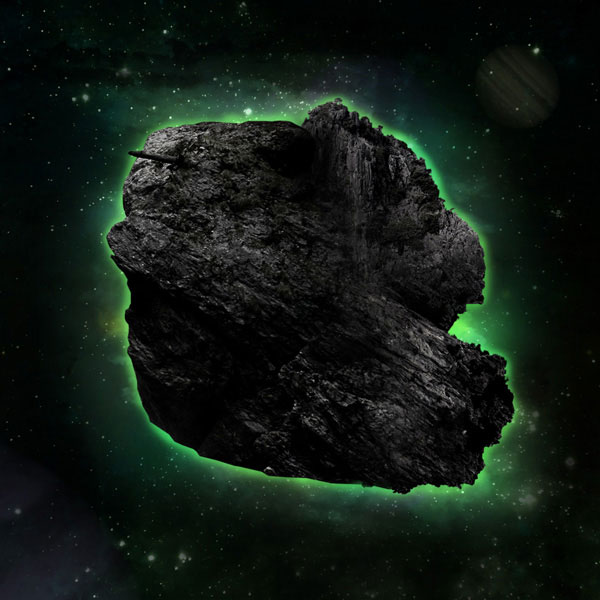
Создайте новый слой «light around edge», выберите маленькую кисть цветом #7ce862 и обрисуйте края астероида.

Понизьте непрозрачность слоя до 20%.

Создайте слой «light round edge stronger» и обрисуйте астероид по краям ещё раз, но на этот раз проводите кистью ещё ближе к астероиду. Увеличьте масштаб холста, чтобы было удобнее работать.

Понизьте непрозрачность слоя до 50% и установите Режим наложения на Перекрытие (Overlay).

Шаг 13
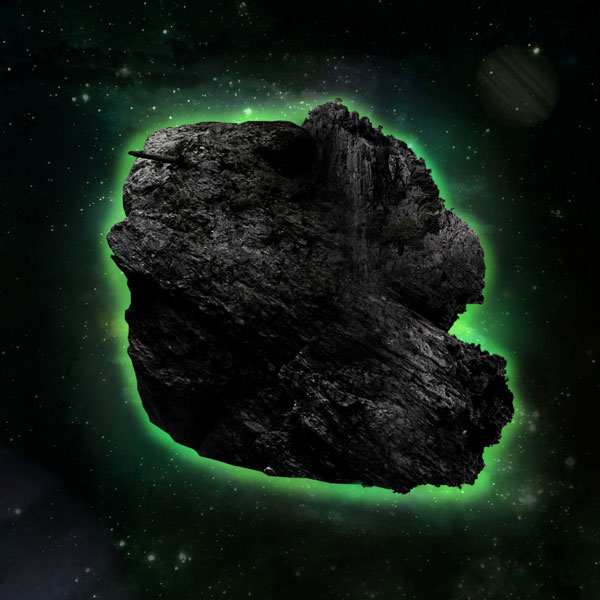
Мы закончили работу над фоном, теперь займёмся освещением астероида. Создайте слой «light burst leak». Как Вы помните, источник света мы расположите справа от астероида. Свет должен слегка касаться поверхности астероида. Только в этом случае всё будет выглядеть естественно.
Создайте новый слой и залейте астрероид градиентом от #7afb67 к прозрачному.

Понизьте непрозрачность слоя до 30%.

Шаг 14
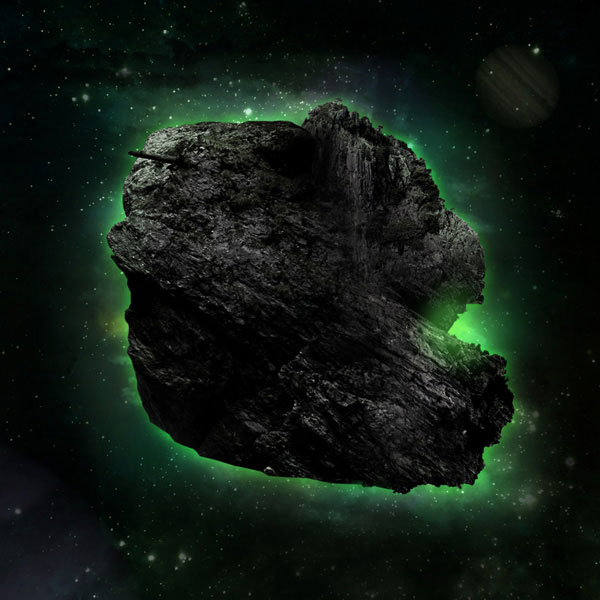
Сейчас мы осветлим внутренние края астероида. Создайте новый слой «inner glow rock» и зелёной кистью обрисуйте его, как показано ниже.

Установите Режим наложения на Перекрытие (Overlay) и понизьте непрозрачность до 20%. На краях астероида появится слабый зелёный оттенок.

Теперь займёмся тенями. Создайте новый слой «rock dark» и мягкой кистью нарисуйте тени там, где они должны быть. Я решил затемнить центральную часть астероида, чтобы остальные участки сильнее выделялись.
Читайте следующую часть урока: Радиоактивный астероид. Часть 2.
Этот урок Photoshop подготовлен для Вас командой сайта globator.net.
 Читайте также: Читайте также:
Если у Вас есть вопросы, можете задать их на нашем форуме.
Буду благодарен, если поделитесь ссылкой на эту страницу в одном из сервисов:
Присоединяйтесь к нам в Facebook (просто нажмите кнопку "Мне нравится"):
Понравился материал? Присоединяйтесь к нам в Твиттере @globatornet .
|


