|
Объявления:
Это вторая часть урока, первая находится здесь.
Шаг 16
Теперь создадим несколько корректирующих слоёв для перчатки.
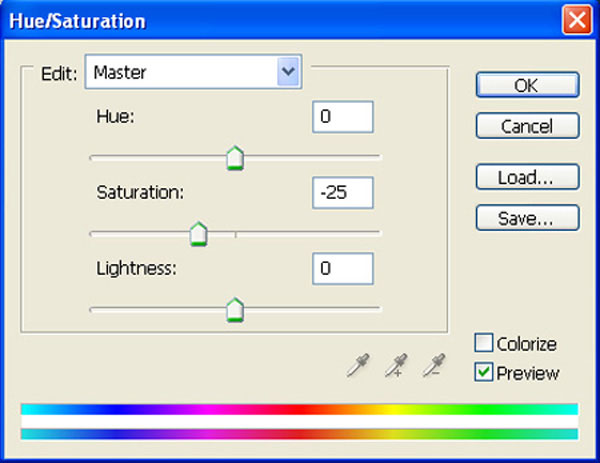
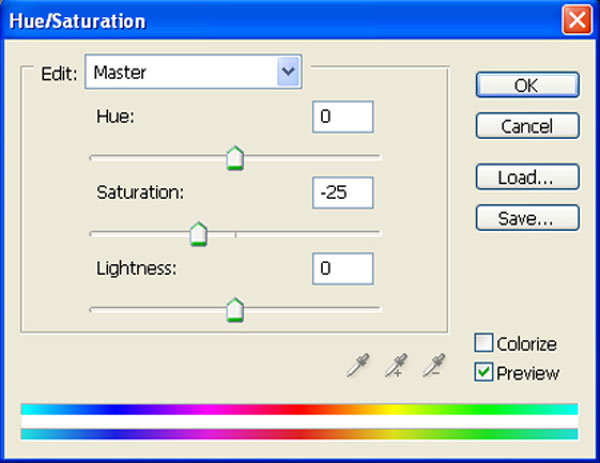
Цветовой тон/Насыщенность (Hue/Saturation):
Тон (Hue): 0
Насыщенность (Saturation): -25
Яркость (Lightness): 0

Результат:

Слой Яркость/Контрастность (Brightness/Contrast) настройте так, чтобы перчатка сочеталась с мячом и медведем.

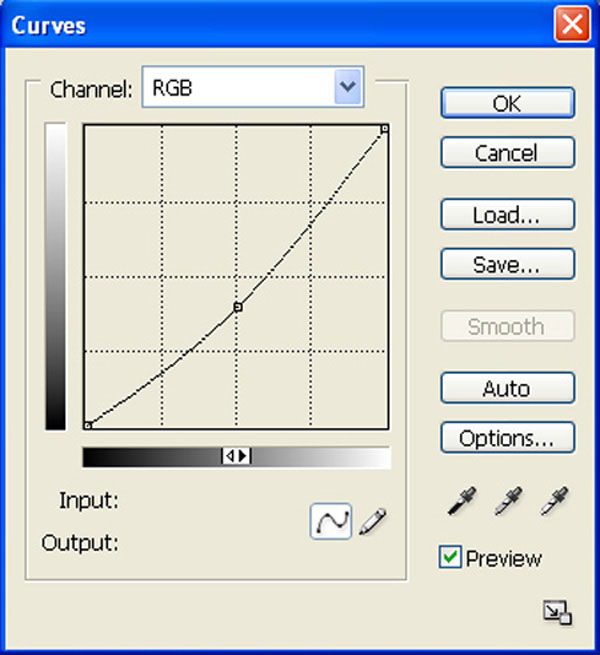
Кривые (Curves):

Результат:

Шаг 17
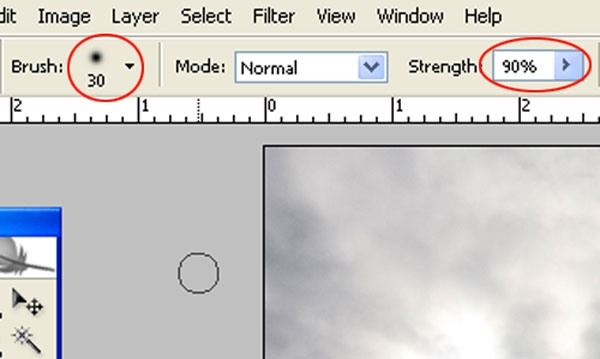
Создайте новый слой «Bear shadow». Настройте кисть так:
Размер (Size): 300 пикселей
Жёсткость (Hardness): 0%
Непрозрачность (Opacity): 40%
Нажим (Flow): 100%
Чёрным цветом обрисуйте медвежонка, чтобы создать тень.

Результат:

Создайте новый слой и назовите его «Globes shadow». Той же кистью нарисуйте тень на перчатке.

Результат:

Создайте новый слой «Basketball shadow». Той же кистью обрисуйте мяч чёрным цветом.

Результат:

Создайте новый слой «upper black» измените размер кисти на 1000 пикселей и обрисуйте небо.

Результат:

Создайте слой «Down black» и обрисуйте нижнюю часть холста.

Результат:

Шаг 18
Откройте фотографию с детьми.

Выберите инструмент Перо (Pen Tool) (P) и нарисуйте контур вокруг мальчика. Образуйте из него выделение (Ctrl + Enter) и перенесите в наш документ. Назовите слой «kid».

Результат:

Инструментом Свободное трансформирование (Ctrl + T) измените размер мальчика.

Шаг 19
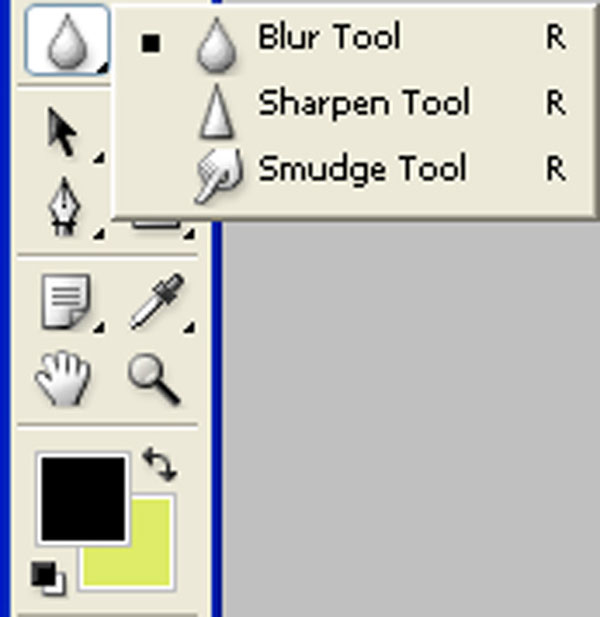
Выберите инструмент Размытие (Blur Tool).


Обрисуйте края мальчика.

Результат:

К слою с мальчиком добавьте векторную маску. Выберите кисть и настройте её так:
Размер (Size): 100 пикселей
Жёсткость (Hardness): 0%
Непрозрачность (Opacity): 40%
Нажим (Flow): 100%

Результат:

Шаг 20
Для мальчика создайте корректирующий слой Цветовой тон/Насыщенность (Hue/Saturation):
Тон (Hue): 0
Насыщенность (Saturation): -25
Яркость (Lightness): 0

Результат:

Шаг 21
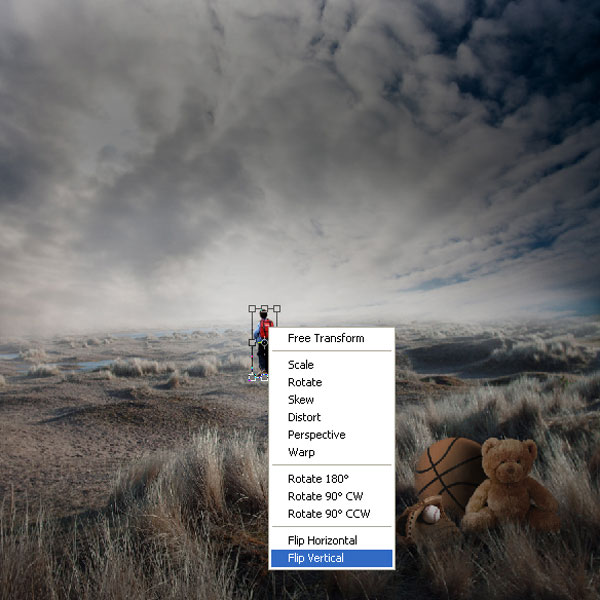
Выберите слой с мальчиком «kid» и создайте его копию (Ctrl + J). Активируйте инструмент Свободное трансформирование (Ctrl + T), кликните правой кнопкой мыши на холсте и выберите пункт Отразить по вертикали (Flip Vertical).

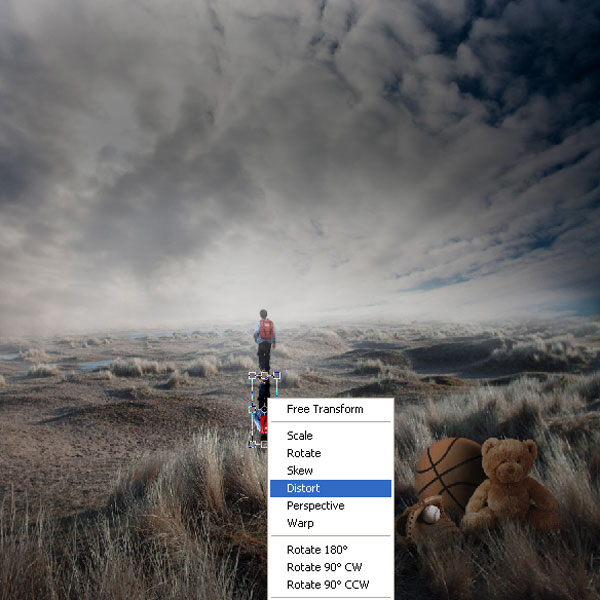
Затем перейдите в режим Искажение (Distort).

Потяните нижнюю угловую точку вниз и влево. Свет исходит с правой стороны, поэтому тень должна падать влево. Нажмите Enter, чтобы применить изменения.

Выделите слой с тенью (удерживая Ctrl, кликните на миниатюре слоя).

Залейте выделение чёрным цветом, используя инструмент Заливка (Paint Bucket Tool) (G).

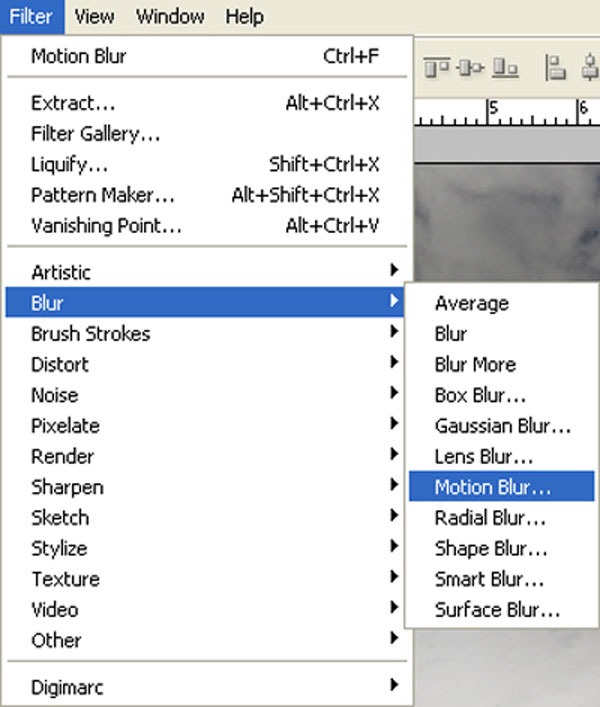
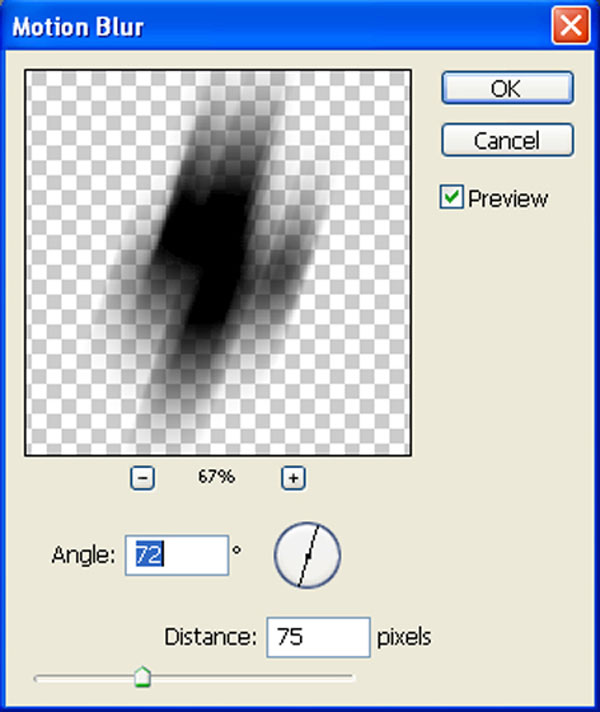
К слою с тенью примените фильтр Размытие в движении (Фильтр – Размытие – Размытие в движении) (Filter – Blur – Motion Blur).

Угол (Angle): 72 градуса
Смещение (Distance): 75 пикселей

Результат:

К слою с тенью добавьте векторную маску и настройте кисть, как показано ниже.
Размер (Size): 400 пикселей
Жёсткость (Hardness): 0%
Непрозрачность (Opacity): 40%
Нажим (Flow): 100%

Результат:

Шаг 22
Откройте текстуру 92 из набора, предоставленного в начале урока.

Перенесите эту текстуру в наш документ и расположите в углу холста. Назовите слой «Texture».

Инструментом Свободное трансформирование (Ctrl + T) растяните текстуру на весь холст.

Понизьте Непрозрачность (Opacity) слоя с текстурой до 30%.

Добавьте к текстуре векторную маску и кистью с теми же параметрами обрисуйте чёрным цветом нижнюю часть холста.

Результат:

Шаг 23
В этом шаге мы создадим эффект виньетирования. Создайте новый слой и назовите его «vignette».

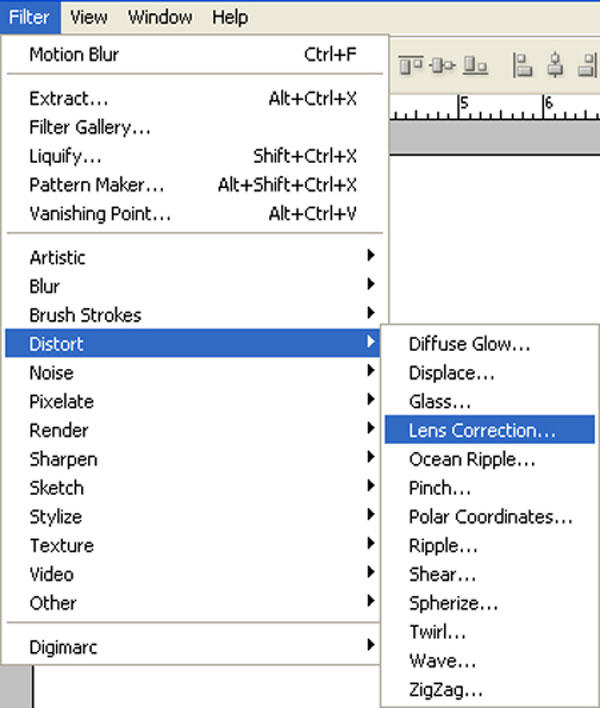
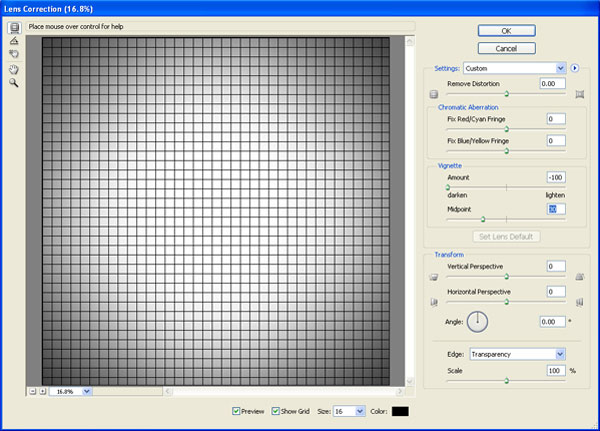
Примените фильтр Коррекции дисторсии (Фильтр – Коррекция дисторсии) (Filter – Lens Correction). Если Вы используете версию CS3, то путь будет таким: Фильтр – Искажение – Коррекция дисторсии (Filter – Distort – Lens Correction).

В секции Виньетка (Vignette) установите следующие значения:
Эффект (Amount): -100
Средняя точка (Midpoint): 40%

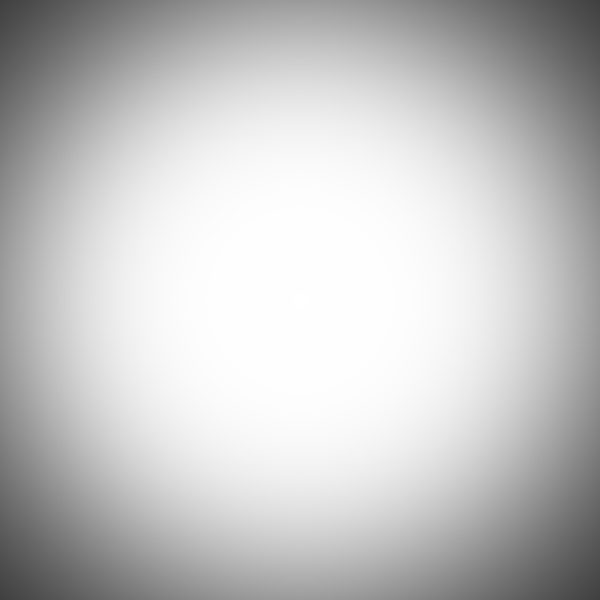
Результат:

Установите Режим наложения (Blending Mode) на Умножение (Multiply).

Шаг 24
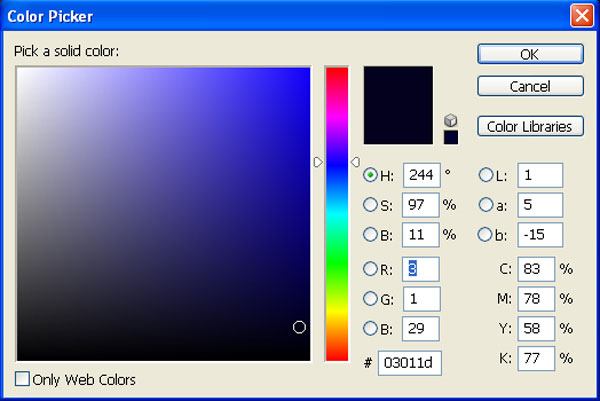
Поверх всех слоёв создайте слой-заливку Цвет (Solid Color). Для всех последующих корректирующих и заливочных слоёв не нужно создавать обтравочной маски, так как они должны повлиять на всё изображение, а не на отдельные его элементы.

Установите Режим наложения (Blending Mode) слоя на Исключение (Exclusion) и понизьте Непрозрачность (Opacity) до 40%.

Создайте ещё один заливочный слой.

Установите Режим наложения (Blending Mode) слоя на Мягкий свет (Soft Light) и понизьте Непрозрачность (Opacity) до 40%.

Ещё один заливочный слой.

Понизьте Непрозрачность (Opacity) до 3%.

Теперь создайте корректирующий слой Карта градиента (Gradient Map).

Понизьте Непрозрачность (Opacity) слоя до 45%.

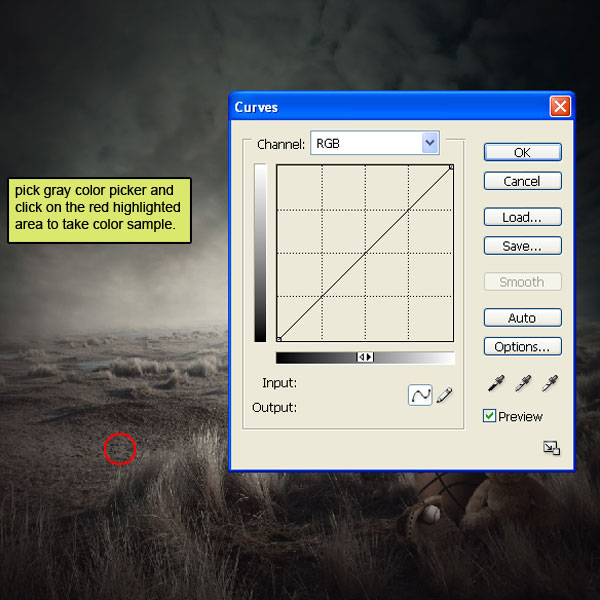
Создайте корректирующий слой Кривые (Curves).

Выберите кисть и настройте её так:
Размер (Size): 400 пикселей
Жёсткость (Hardness): 0%
Непрозрачность (Opacity): 40%
Нажим (Flow): 100%
На маске последнего корректирующего слоя скройте эффект в нижней части изображения.

Результат:

Создайте копию корректирующего слоя Кривые (Curves) (Ctrl + J) и понизьте её Непрозрачность (Opacity) до 75%.

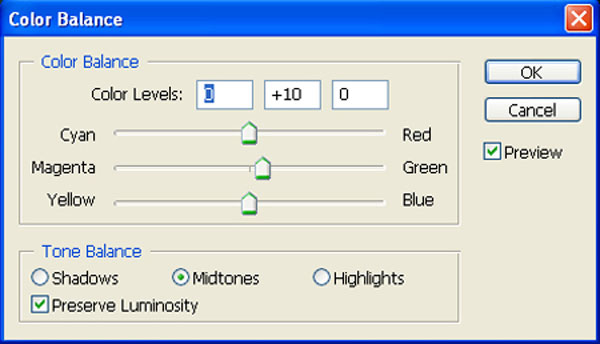
Создайте корректирующий слой Цветовой баланс (Color Balance):
Средние тона (Midtones): 0 / 10 / 0
Сохранить свечение (Preserve Luminosity): Включено

Результат:

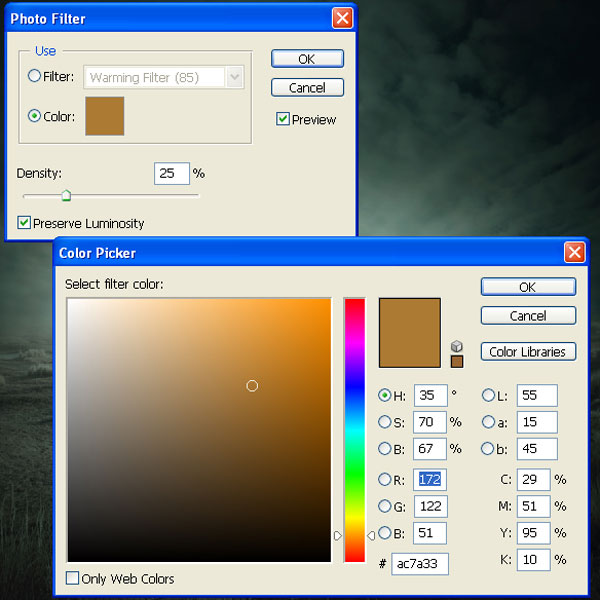
Создайте корректирующий слой Фотофильтр (Photo Filter):
Цвет (Color): #ac7a33
Плотность (Density): 25%
Сохранить свечение (Preserve Luminosity): Включено

Результат:

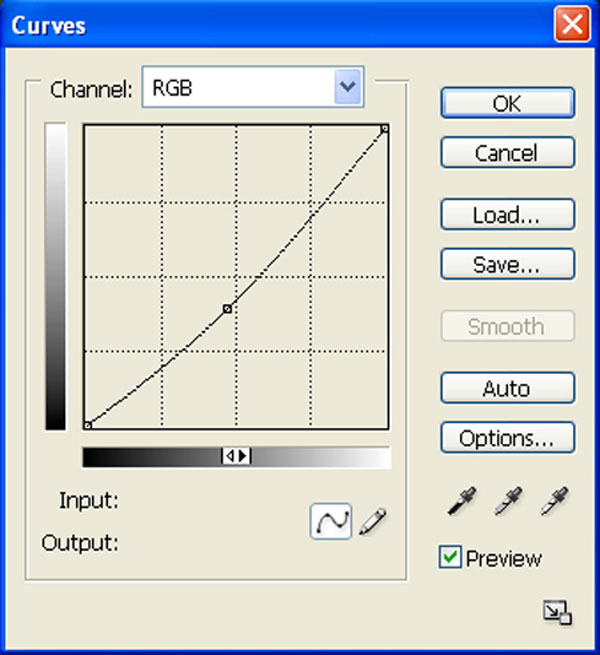
В завершении создайте корректирующий слой Кривые (Curves):

Конечный результат:

Ссылка на источник урока
Этот урок Фотошоп подготовлен для Вас командой сайта globator.net.
 Читайте также: Читайте также:
Если у Вас есть вопросы, можете задать их на нашем форуме.
Буду благодарен, если поделитесь ссылкой на эту страницу в одном из сервисов:
Присоединяйтесь к нам в Facebook (просто нажмите кнопку "Мне нравится"):
Понравился материал? Присоединяйтесь к нам в Твиттере @globatornet .
|


