|
Объявления:
Дорогие друзья, сегодня мы будем создавать реалистичный коллаж в Фотошопе на военную тематику.
Конечный результат урока:

Ресурсы урока (для того, чтобы скачать некоторые из приведенных текстур, Вам нужно зарегистрироваться на сайте cgtextures.com, вот ссылка на форму регистрации http://www.cgtextures.com/register.php, или можете найти другие текстуры на свой вкус):
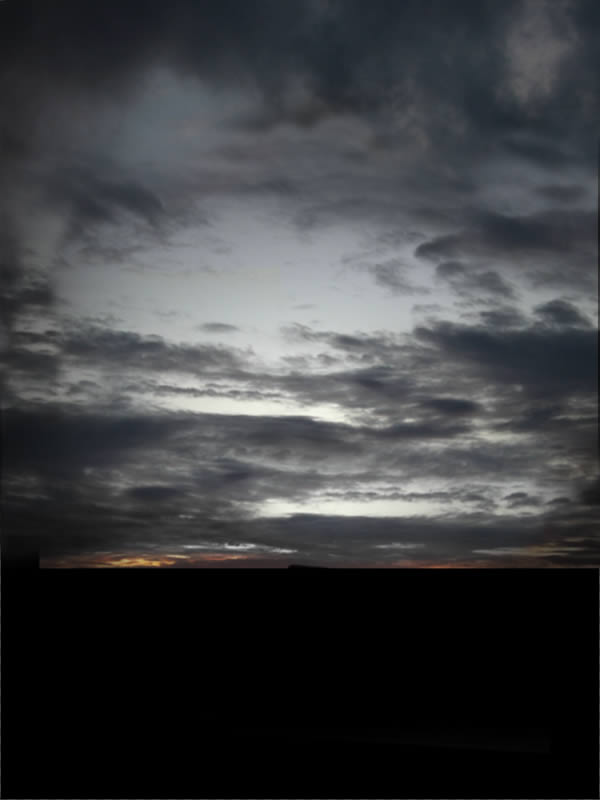
Небо 1
Небо 2
Скалы
Огненное кольцо
Искры
Дым
Солдат 1
Солдат 2
Самолёт
Земля
Шаг 1
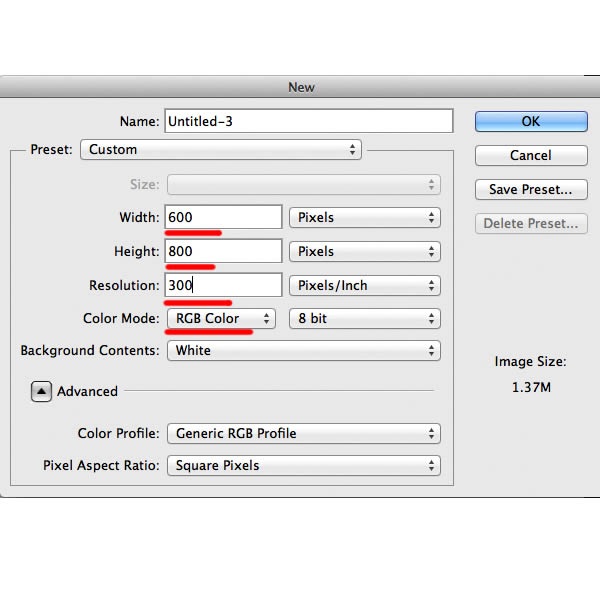
Создайте новый документ в Фотошопе (Ctrl + N) с параметрами, указанными на скриншоте.

Шаг 2
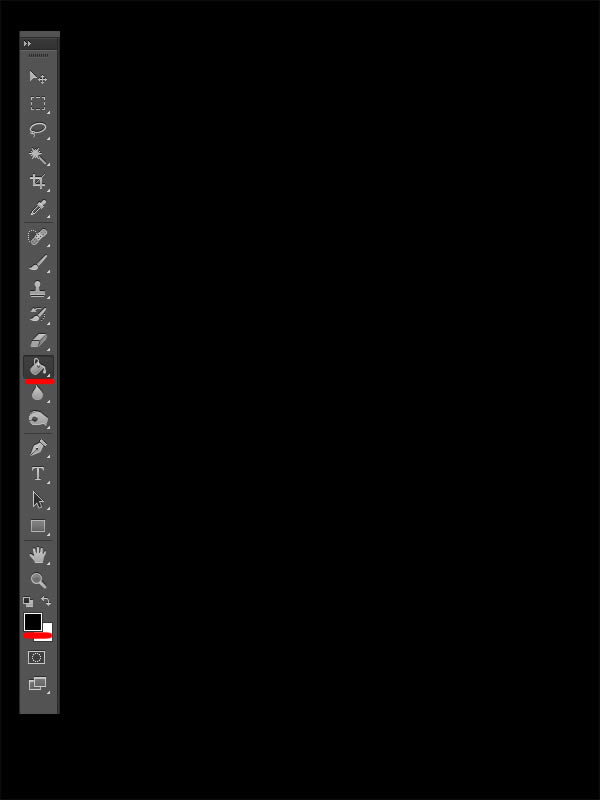
Залейте фоновый слой чёрным цветом при помощи инструмента Заливка (Paint Bucket Tool) (G).

Шаг 3
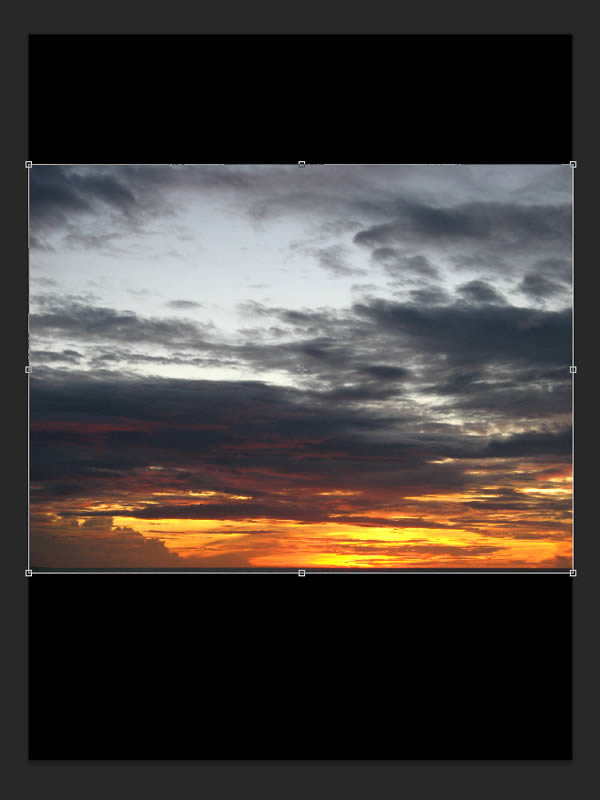
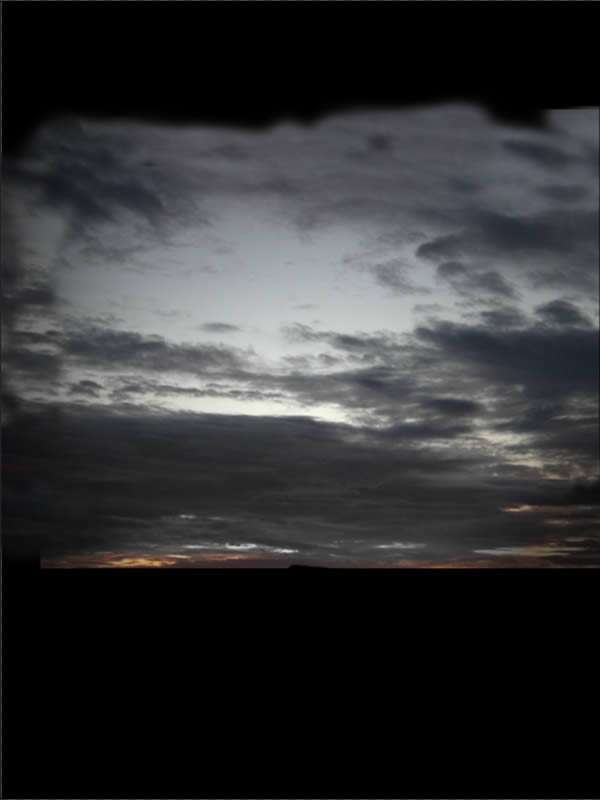
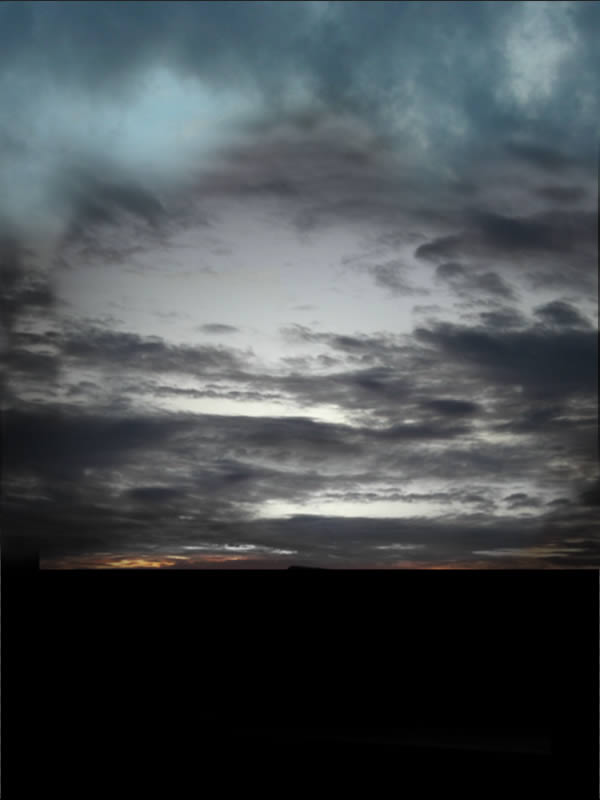
Вставьте фотографию неба в наш документ через меню Файл – Поместить (File – Place). Инструментом Свободное трансформирование (Ctrl + T) измените размер фотографии, как показано ниже. Назовите слой «Sky».

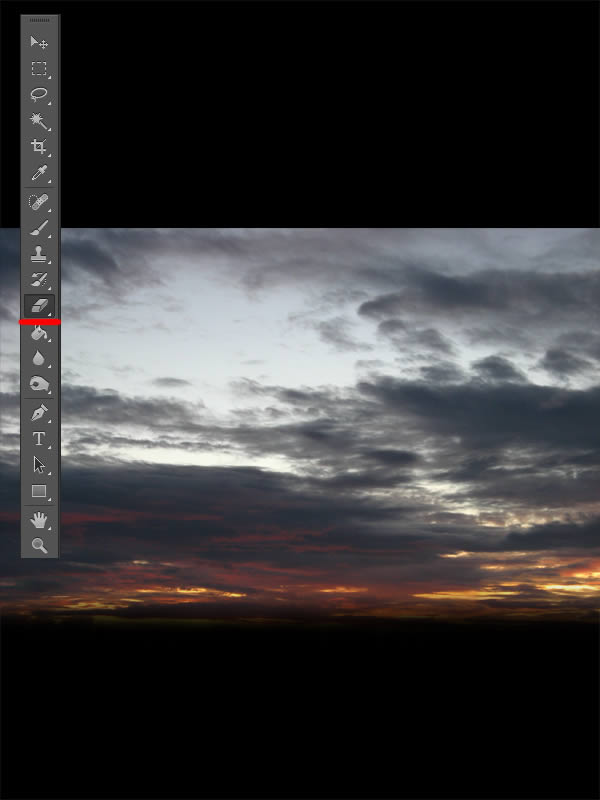
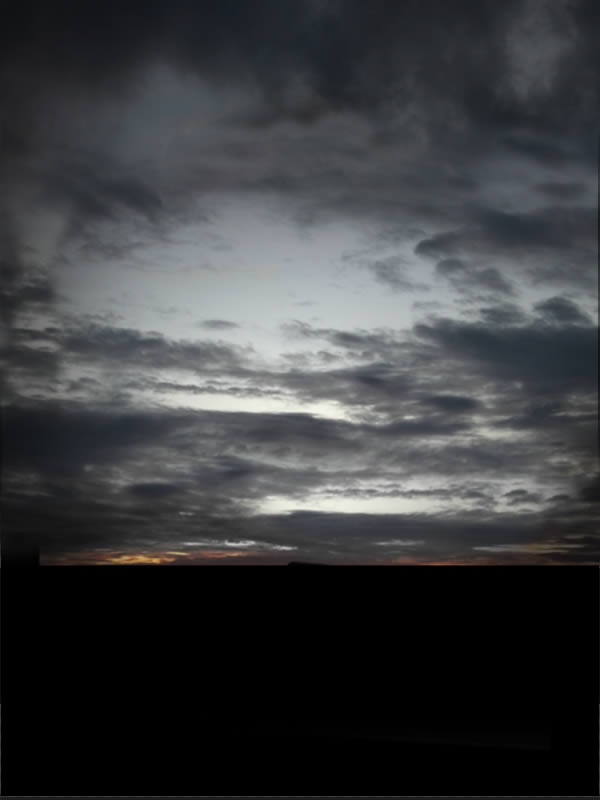
Выберите инструмент Ластик (Eraser Tool) (E) и подотрите нижний край фотографии, как показано ниже.

Шаг 4
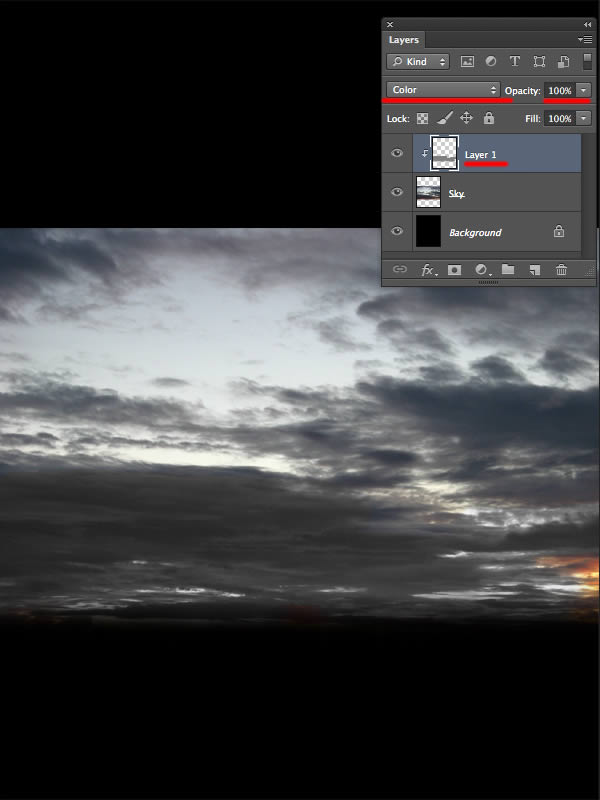
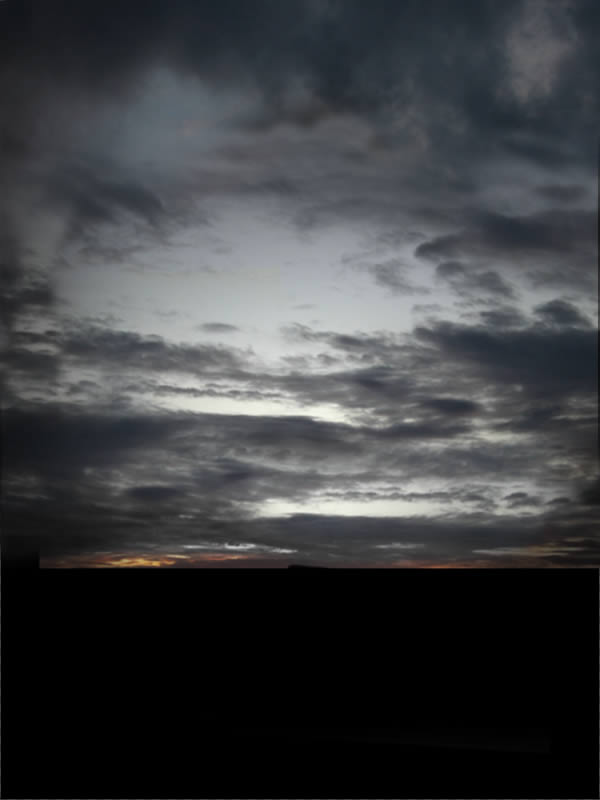
Сейчас мы изменим цвета неба. Создайте новый слой (Ctrl + Shift + Alt + N) с обтравочной маской (Ctrl + Alt + G). Выберите инструмент Кисть (Brush Tool) (B) с мягкими краями размером 50-60 пикселей чёрного цвета. Обрисуйте нижнюю часть неба, чтобы убрать оранжевый тон. Установите Режим наложения на Цветность (Color).

Шаг 5
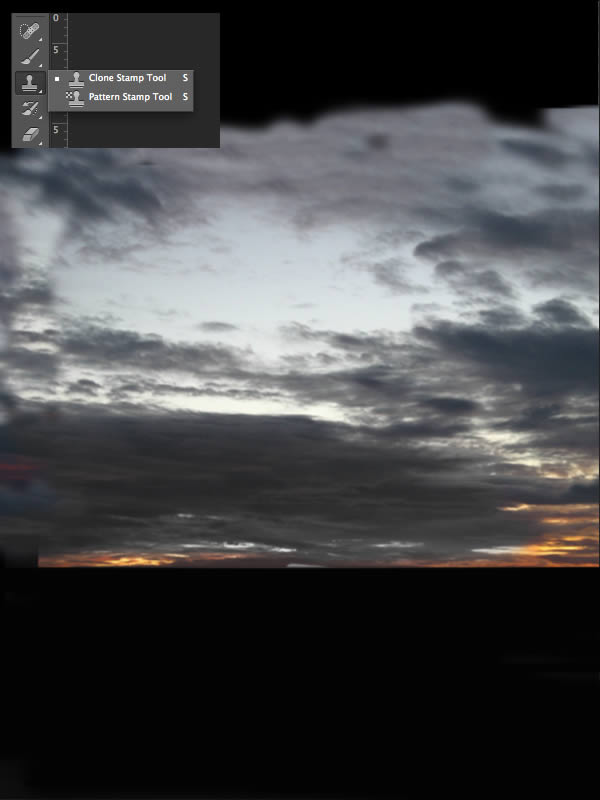
Перейдите на слой неба, выберите инструмент Штамп (Clone Stamp Tool) (S), зажмите клавишу Alt и кликните на участке облаков, который мы будем копировать. Затем добавьте облака сверху и слева, как показано на скриншоте.

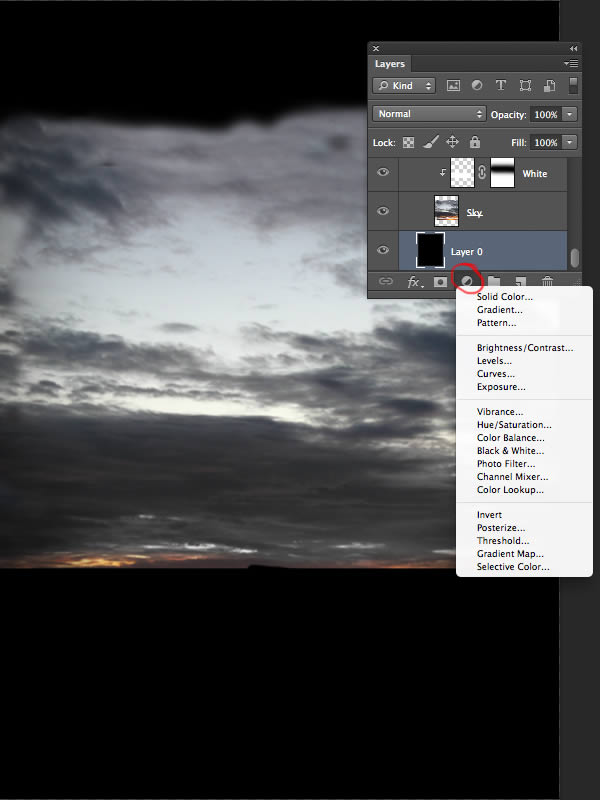
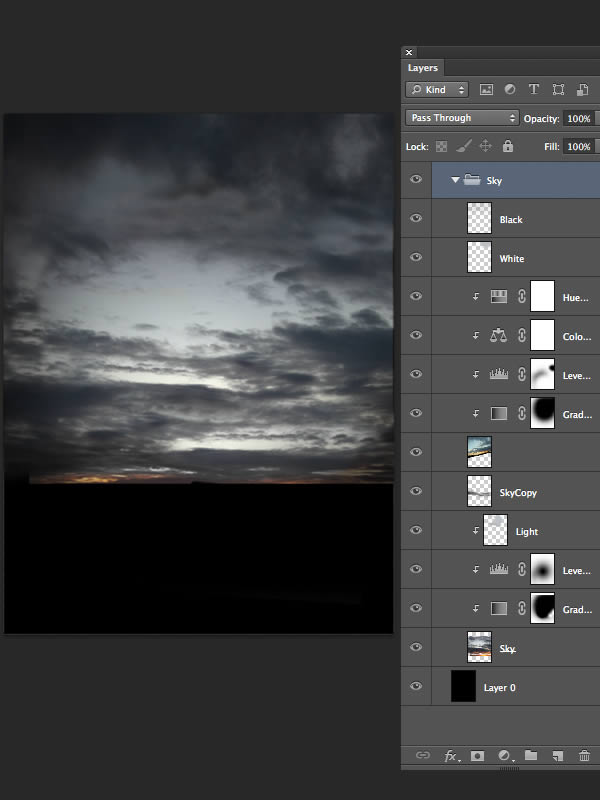
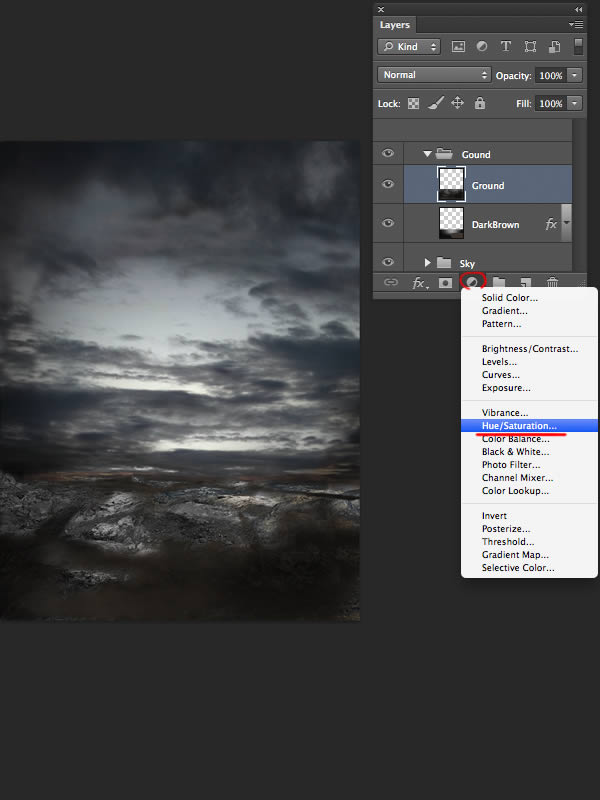
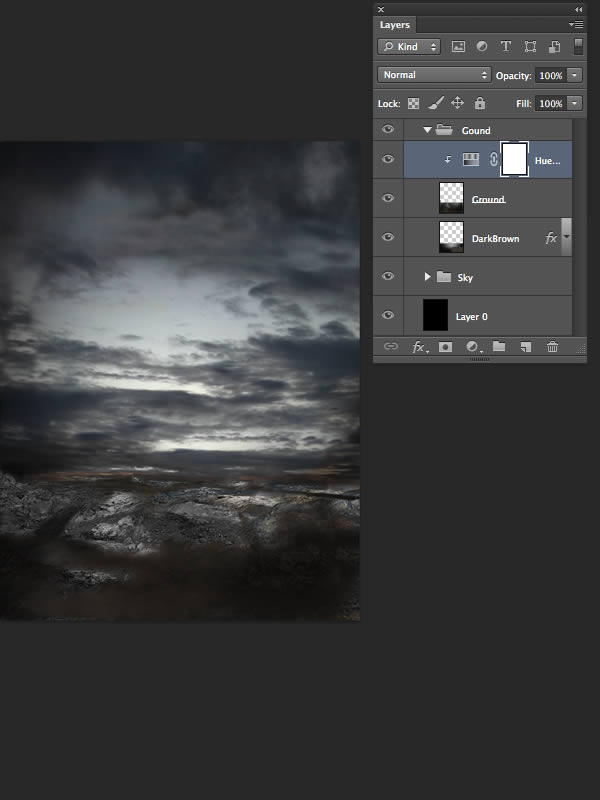
Обратите внимание на иконку, отмеченную на следующем скриншоте. Через неё мы будем создавать корректирующие.

Шаг 6
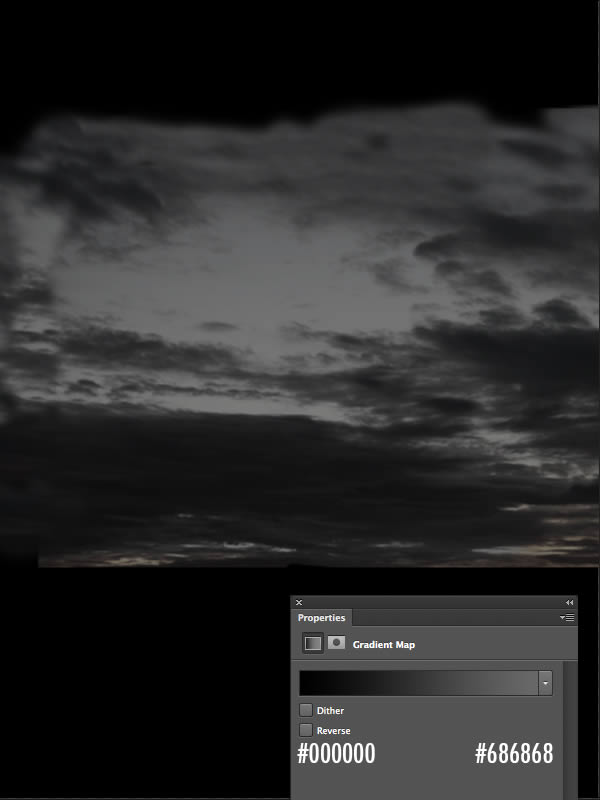
Создайте корректирующий слой Карта градиента (Gradient Map): #000000 - #686868. Понизьте непрозрачность этого слоя до 80-90%,

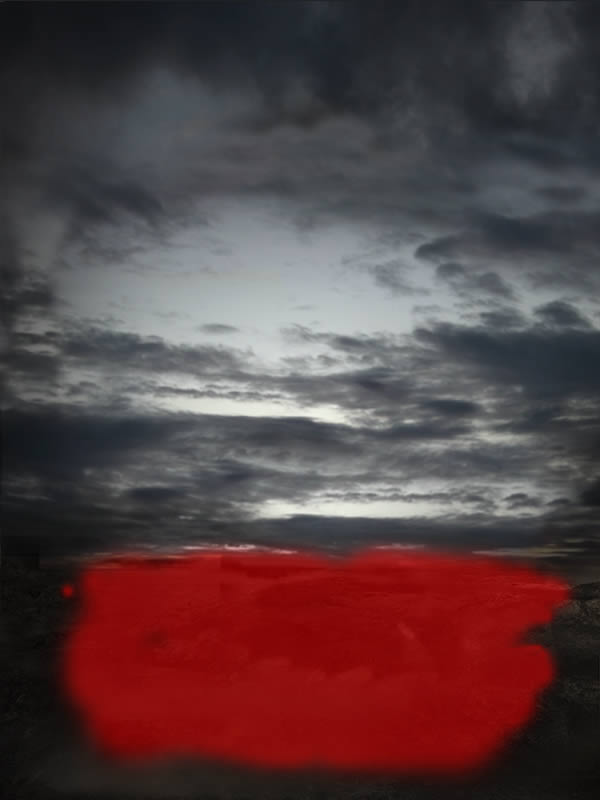
Выберите мягкую кисть со 100% непрозрачностью и чёрным цветом обрисуйте участок, отмеченный на следующем скриншоте.

Создайте для градиентного слоя обтравочную маску (Ctrl + Alt + G), чтобы он влиял только на слой облаков.

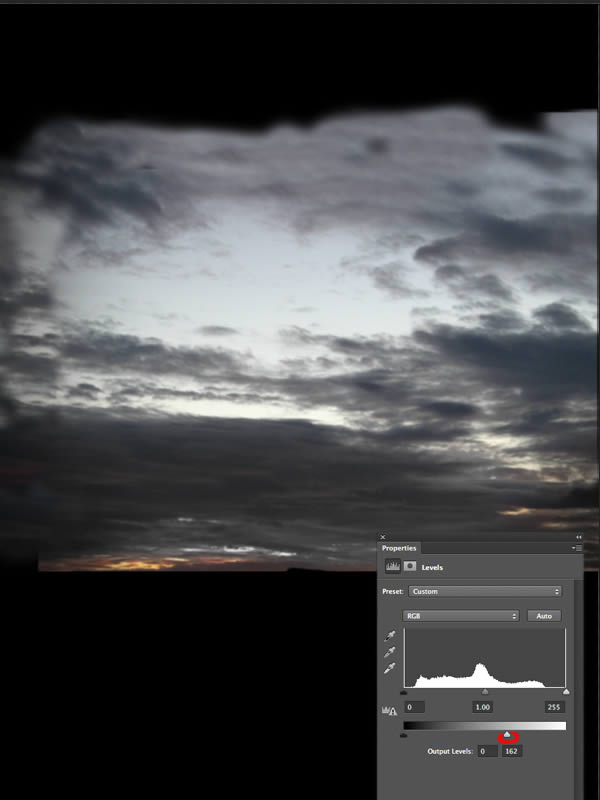
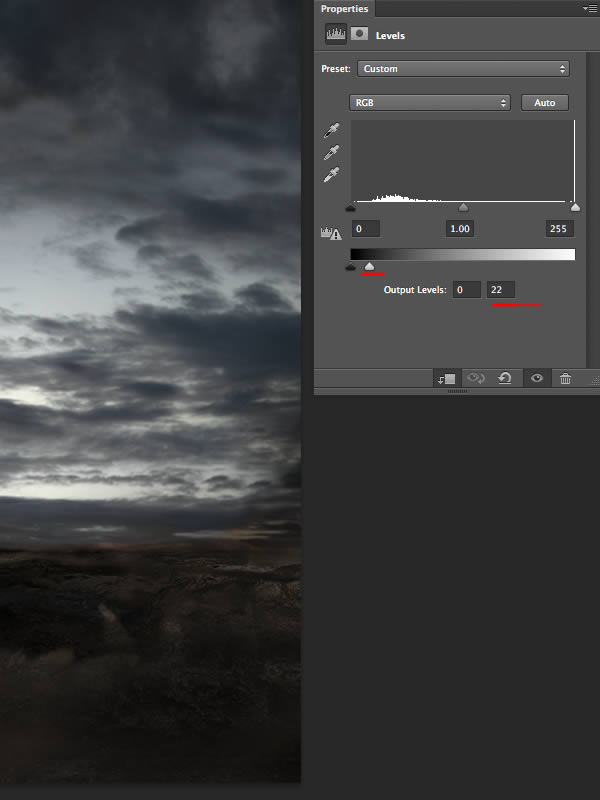
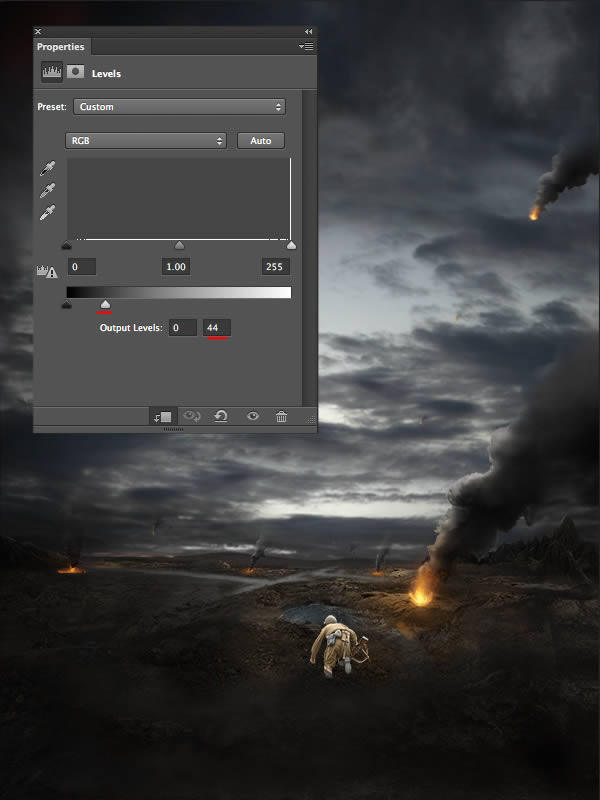
Создайте корректирующий слой Уровни (Levels): 0 / 162.

На маске корректирующего слоя чёрным цветом обрисуйте участок, отмеченный на следующем скриншоте.

Создайте обтравочную маску для слоя Уровни (Levels).

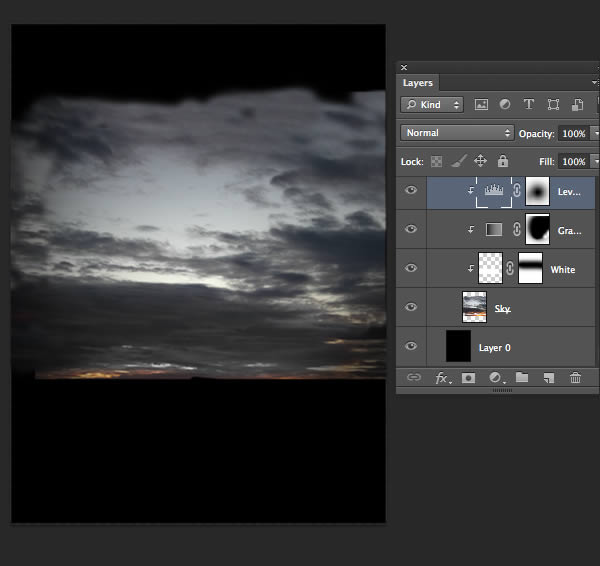
Палитра слоёв должна выглядеть так:

Шаг 7
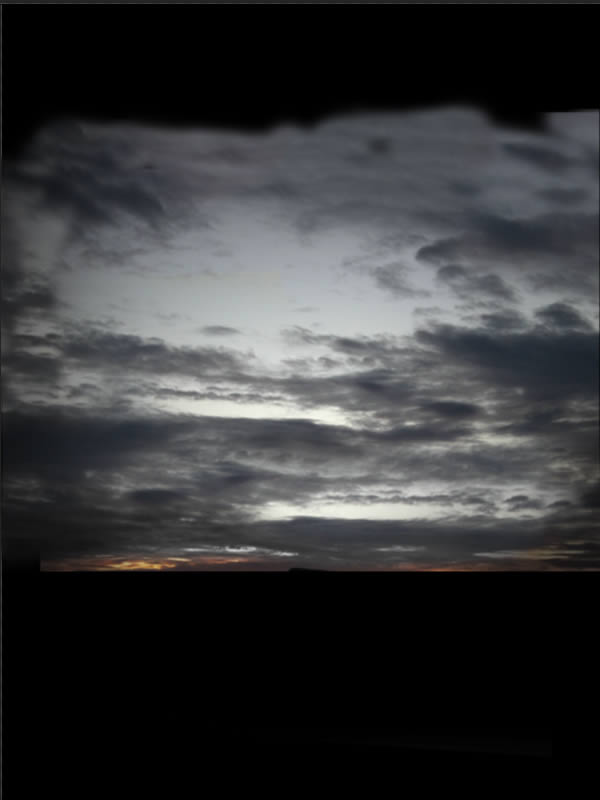
Выберите все, кроме фонового, и создайте их копии (Ctrl + J). Активируйте инструмент Свободное трансформирование (Ctrl + T), кликните правой кнопкой мыши на холсте и выберите пункт Отразить по горизонтали (Flip Horizontal). Объедините копии (Ctrl + E) и ластиком сотрите участки неба, которые Вам не понравятся.

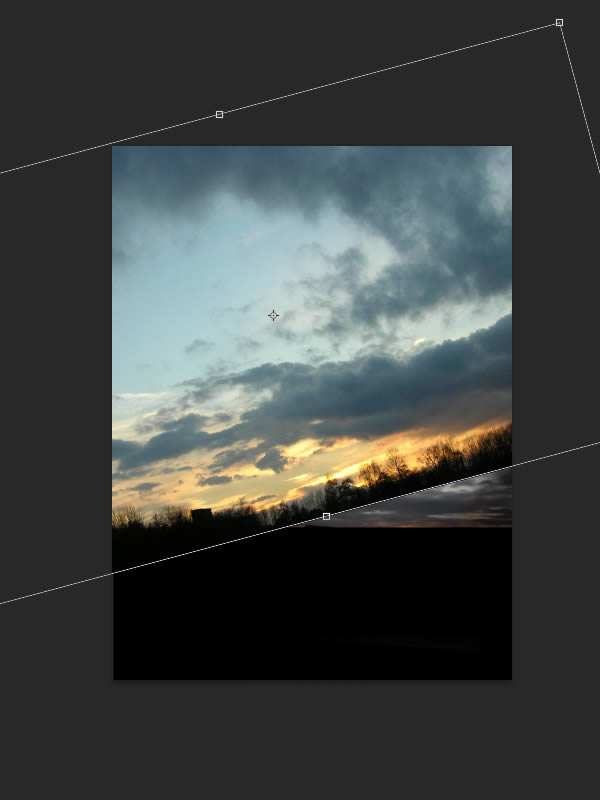
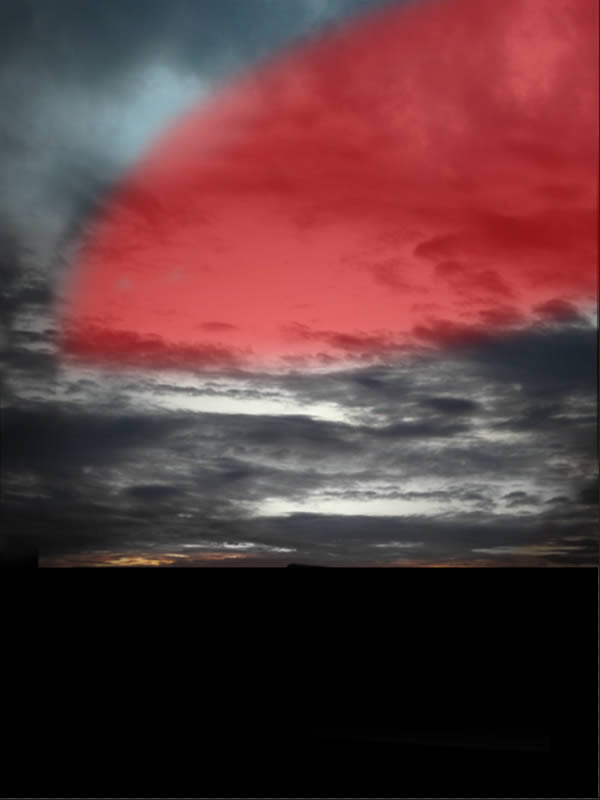
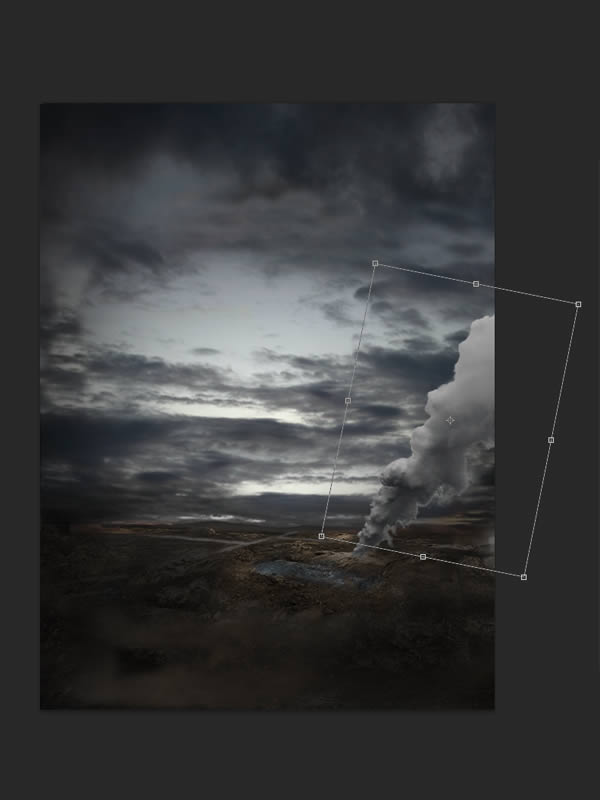
Вставьте другую фотографию неба и инструментом Свободное трансформирование (Ctrl + T) поверните его.

Инструментом Ластик (Eraser Tool) (E) сотрите нижнюю часть фотографию, чтобы получить такой результат:

Нужно изменить тона второго неба. Создайте корректирующий слой Карта градиента (Gradient Map): #000000 - #686868. На маске этого слоя чёрным цветом обрисуйте участок, отмеченнй на скриншоте. Понизьте непрозрачность слоя до 60% и создайте обтравочную маску (Ctrl + Alt + G).

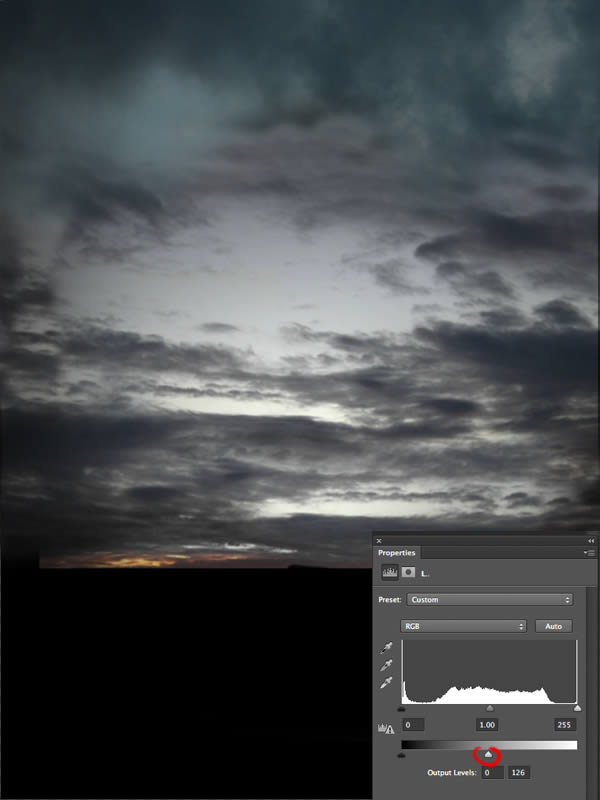
Создайте корректирующий слой Уровни (Levels): 0 / 126. Понизьте непрозрачность до 70% и создайте обтравочную маску.

Создайте корректирующий слой Цветовой баланс (Color Balance):
Средние тона (Midtones): +93 / +16 / +23
Тени (Shadows): + 4 / 0 / 0
Света (Highlights): +16 / +9 / +2
Создайте обтравочную маску и понизьте непрозрачность до 35-40%.

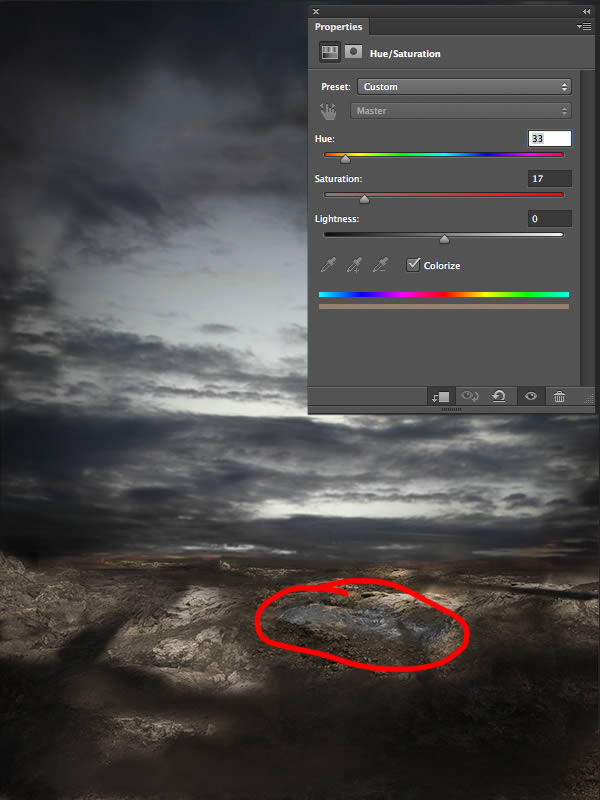
Создайте корректирующий слой Цветовой тон/Насыщенность (Hue/Saturation). В настройках включите функцию Тонировать (Colorize) и введите следующие значения:
Тон (Hue): 28
Насыщенность (Saturation): 6
Яркость (Lightness): -20
Понизьте непрозрачность слоя до 10-15%.

Создайте новый слой (Ctrl + Shift + Alt + N) поверх всех слоёв. Выберите мягкую кисть чёрного цвета размером 50-60 пикселей и обрисуйте верхнюю часть холста, как показано на скриншоте.

Понизьте непрозрачность слоя до 10-15%.

Создайте новый слой над предыдущим и белым цветом закрасьте участок, отмеченный на скриншоте. Установите Режим наложения на Цветность (Color).

Объедините все слои, относящиеся к небу в группу (Ctrl + G). Назовите группу «Sky».

Шаг 8
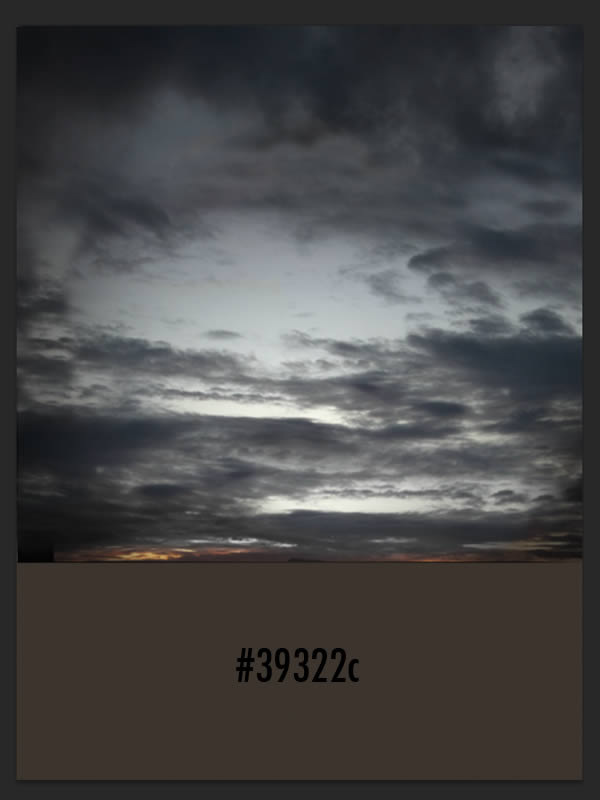
Мы закончили с небом, теперь займёмся созданием земли. Создайте новый слой (Ctrl + Shift + Alt + N) и кистью размером 50-60 пикселей обрисуйте нижнюю часть холста цветом #39322c.

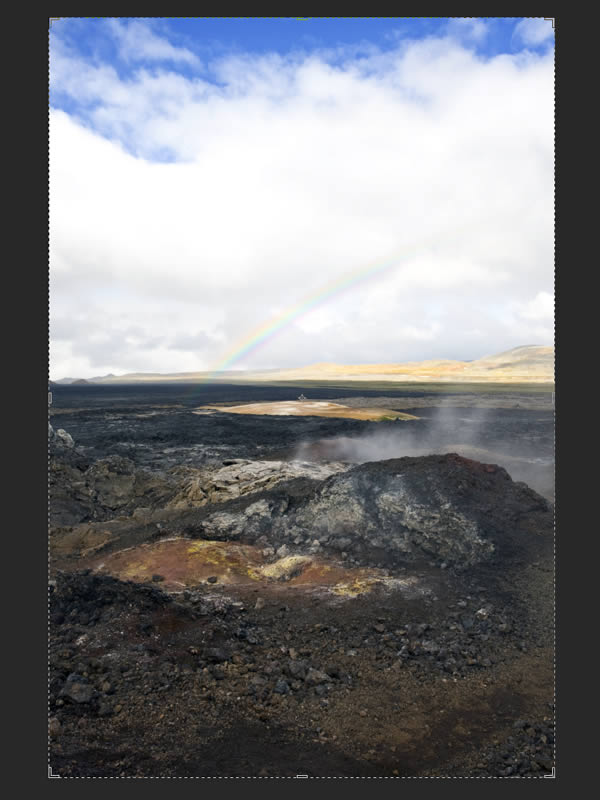
Откройте фотографию земли в Фотошопе.

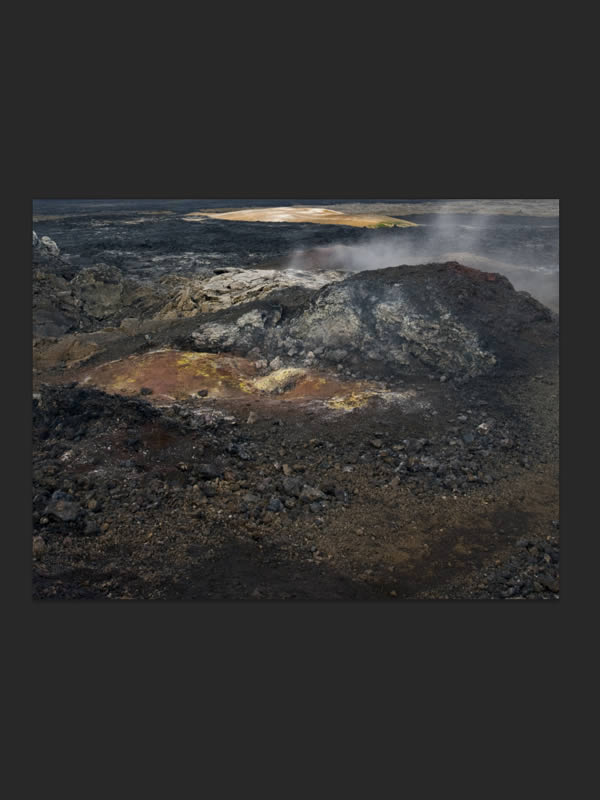
Инструментом Кадрирование (Crop Tool) (C) обрежьте часть фотографии.

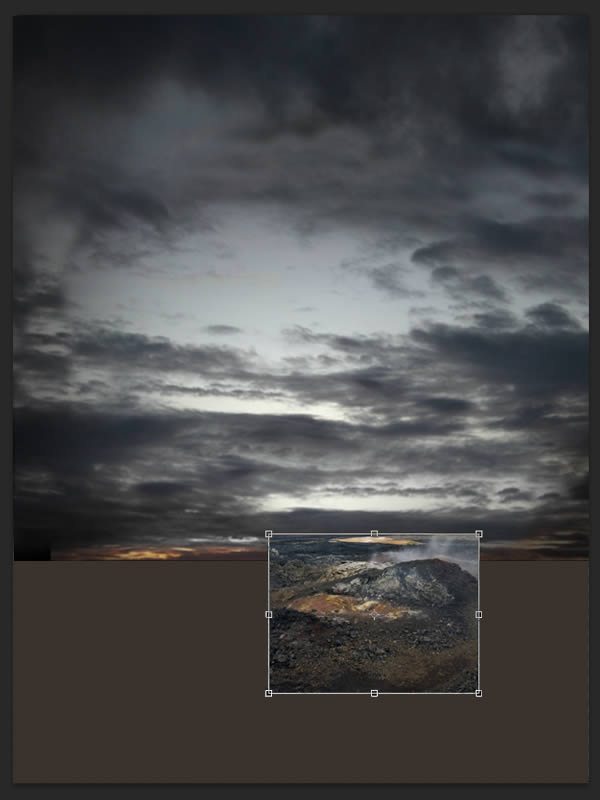
Инструментом Перемещение (Move Tool) (V) перенесите землю в наш документ и инструментом Свободное трансформирование (Ctrl + T) измените её размер.

Обесцветьте землю (Ctrl + Shift + U), чтобы позже нам было легче изменить её цвет.

Поместите слой с изображением земли и коричневый слой в группу (Ctrl + G). Назовите группу «Ground».
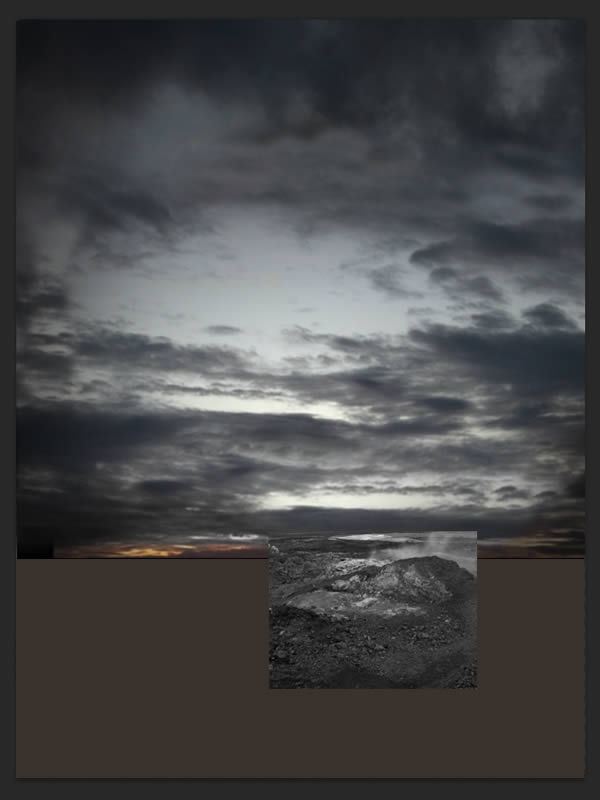
Инструментом Ластик (Eraser Tool) (E) с мягкими краями сотрите часть земли, как показано на скриншоте. В настройках инструмента понизьте непрозрачность, чтобы края полученного участка земли были более мягкими.

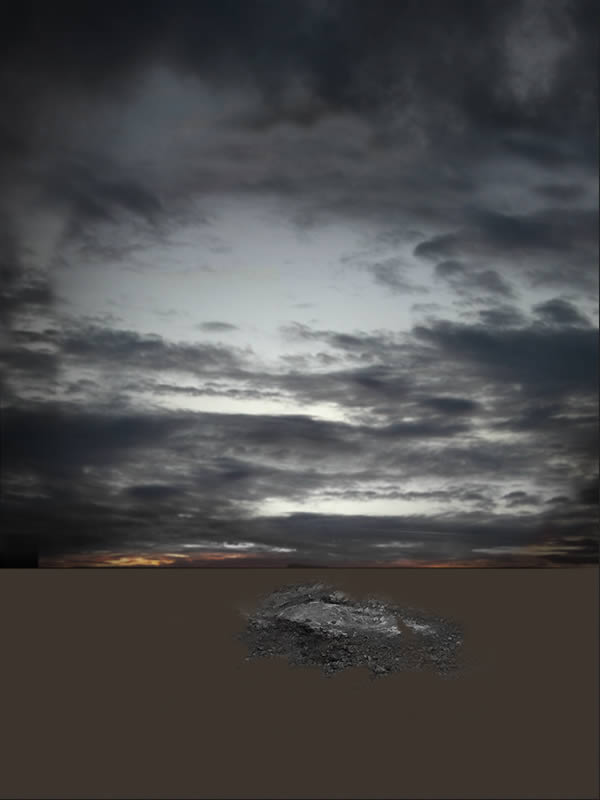
Повторите процесс вставки земли ещё несколько раз. Вам нужно получить результат, похожий на скриншот ниже.


Создайте все слои скалистой поверхности и объедините их (Ctrl + E). Назовите полученный слой «Ground». Внутри группы поверх двух слоёв создайте корректирующий слой Цветовой тон/Насыщенность (Hue/Saturation):

Создайте обтравочную маску.

Настройки корректирующий слой, как показано ниже. Затем выберите мягкую кисть размером 20-30 пикселей и чёрным цветом обрисуйте на маске участок, отмеченный на скриншоте.

Создайте корректирующий слой Уровни (Levels) с обтравочной маской.

Результат:

На маске последнего корректирующего слоя обрисуйте участок, отмеченный на скриншоте, используя мягкую кисть размером 50-60 пикселей. Это нужно для того, чтобы вернуть освещение.

Результат:

Создайте новый слой внутри группы поверх остальных. Выберите цвет #00a8ff и мягкой кистью размером 5-10 пикселей обрисуйте участок земли, как показано на скриншоте.

Установите Режим наложения на Цветность (Color) и понизьте непрозрачность до 10%.

Создайте новый слой над предыдущим и той же кисть нарисуйте силуэт гор цветом #262625, как показано на скриншоте.

Шаг 9
Мы закончили работу над земной поверхностью. Дальнейшая работа будет посвящена эффектам. Вставьте изображение дыма в наш документ, расположите его, как показано на скриншоте, и поместите в группу (Ctrl + G) «Smoke and Fire».

Мягким ластиком размером 30-40 пикселей сотрите часть дыма. Используйте небольшую непрозрачность при стирании, чтобы все ваши объекты выглядели реалистично.

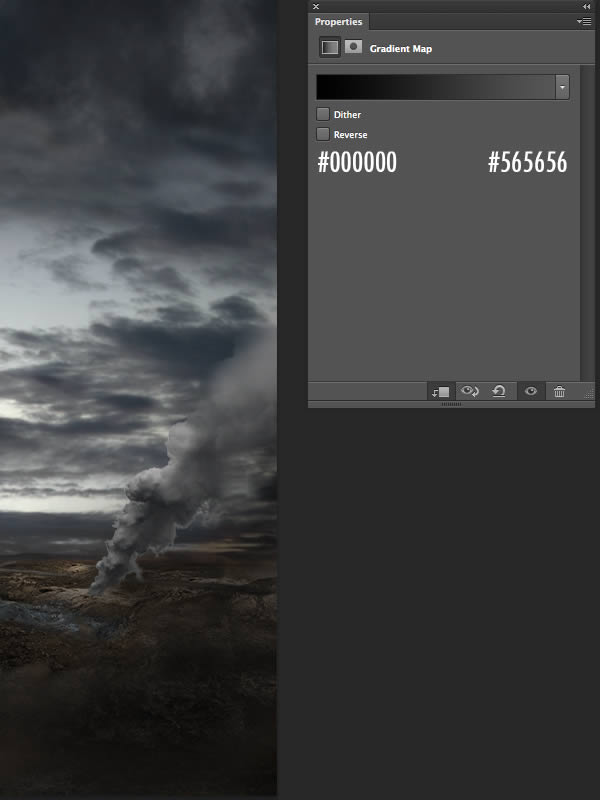
Создайте для дыма корректирующий слой Карта градиента (Gradient Map): #000000 - #565656.

На маске чёрной кистью обрисуйте участок, отмеченный на скриншоте.

Результат:

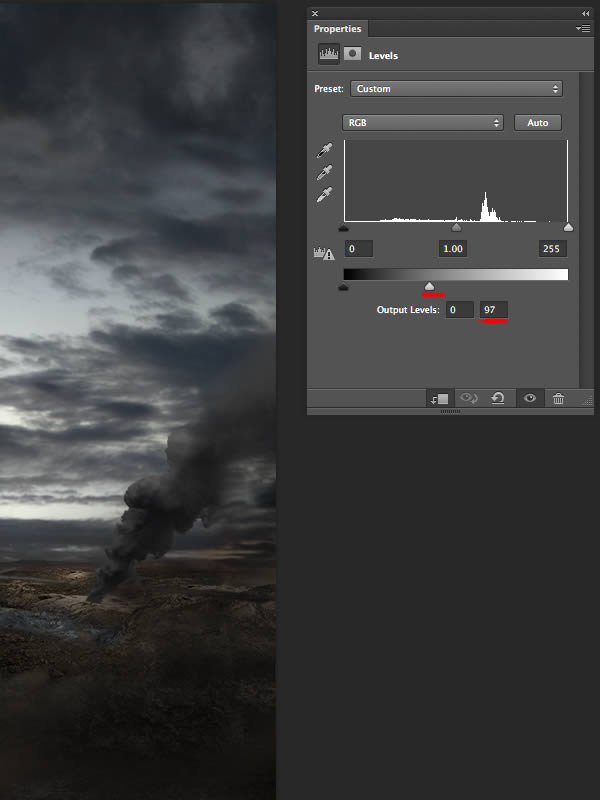
Создайте для дыма ещё один корректирующий слой – Уровни (Levels).

Выберите мягкую кисть размером 10-20 пикселей и чёрным цветом на маске обрисуйте следующий участок, чтобы вернуть свет на нём.

Понизьте непрозрачность второго корректирующего слоя слоя 75-80%.

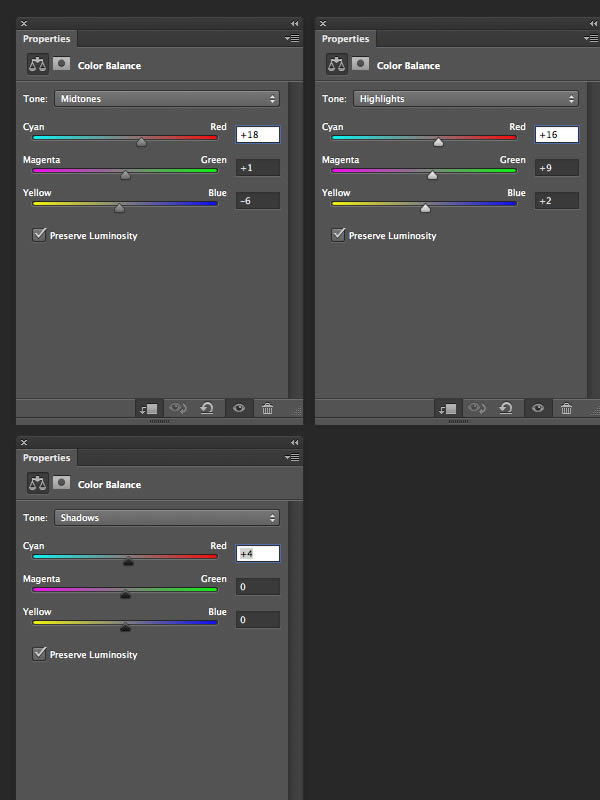
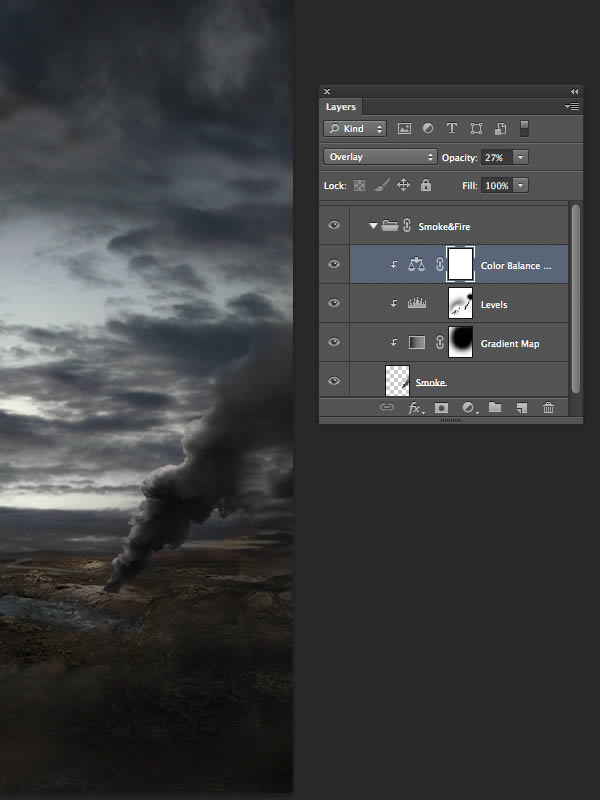
Создайте для дыма корректирующий слой Цветовой баланс (Color Balance):
Средние тона (Midtones): +18 / +1 / -6
Света (Highlights): + 16 / +9 / + 2
Тени (Shadows): +4 / 0 / 0
Понизьте непрозрачность этого слоя до 27% и установите Режим наложения на Перекрытие (Overlay).

Палитра слоёв должна выглядеть так:

Создайте новый слой с обтравочной маской поверх остальных внутри группы «Smoke and Fire». Выберите мягкую кисть цветом #be6600 и обрисуйте часть дыма, как показано на скриншоте ниже.

Установите Режим наложения на Цветность (Color) и понизьте непрозрачность до 10-20%.

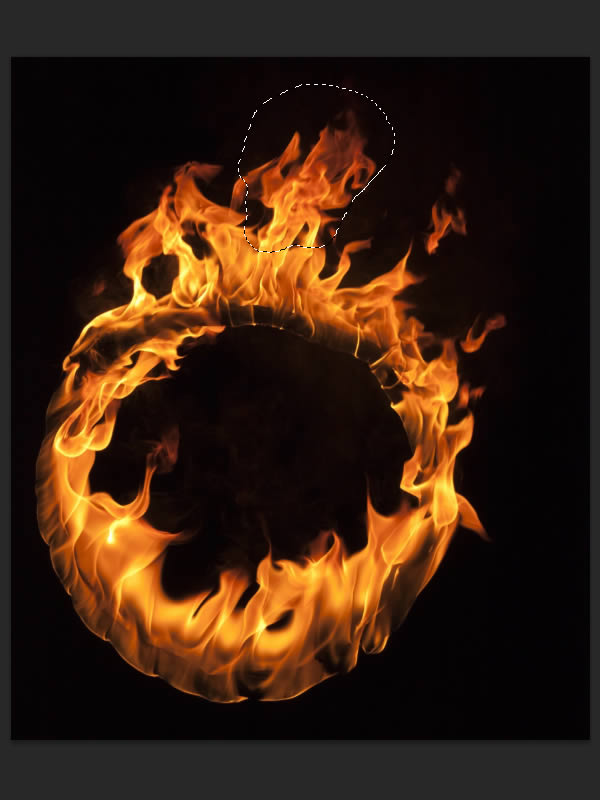
Откройте фотографию огненного кольца и инструментом Лассо (Lasso Tool) (L) выделите часть пламени.

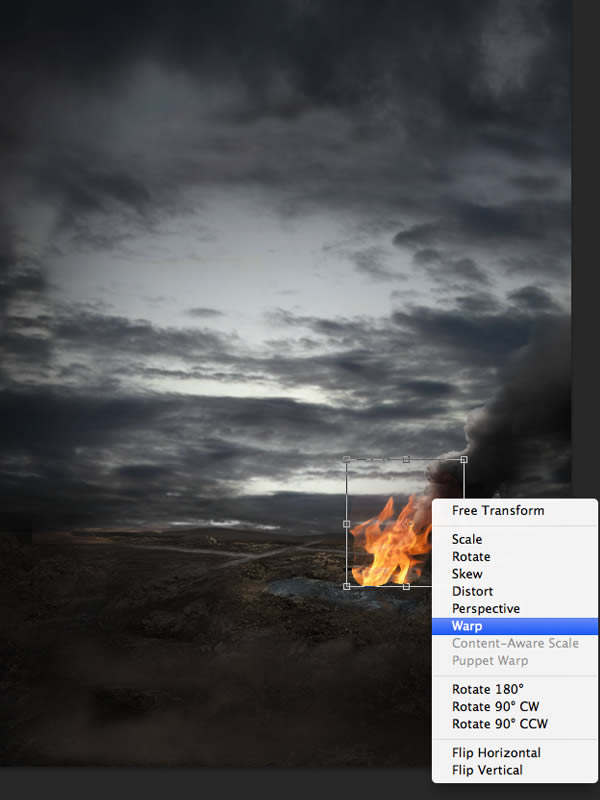
Инструментом Перемещение (Move Tool) (V) перенесите его в наш документ. Установите Режим наложения слоя на Осветление (Screen), чтобы скрыть чёрный цвет. Активируйте инструмент Свободное трансформирование (Ctrl + T), кликните правой кнопкой мыши на холсте и выберите пункт Деформация (Warp).

Измените форму пламени на своё усмотрение. Инструментом Ластик (Eraser Tool) (E) сотрите участки пламени, которые Вам не понравятся.

На этом мы закончили создание огня и дыма. Вы можете продолжать работу над их улучшением столько, сколько нужно.

Я решил создать несколько огненных объектов. Повторите процесс 9-го шага, либо создайте копии группы «Smoke and Fire». Используйте разные изображения дыма, чтобы всё не выглядело одинаково.


Выберите инструмент Кисть (Brush Tool) (B) и настройте его так:

С её помощью мы нарисуем горы. Горы будут находиться в тени, но не волнуйтесь о детализации. Мы осветим часть гор в соответствии с источником света. Используйте цвет #0d0d0d для теней и цвет #232322 для света. Если Вам нужно будет осветлить горы ещё сильнее, используйте цвет #35332f.
Этот шаг дополнительный, Вам не обязательно его проделывать. Я решил, что дополнительные детали не помешают. Используйте следующие скриншоте в качестве образца.


Создайте новый слой, выберите мягкую кисть размером 30-40 пикселей и установите её непрозрачность на 60-70%. Цветом #e0943c обрисуйте область вокруг горящего участка.

Установите Режим наложения на Цветность (Color) и понизьте непрозрачность до 80-90%.


Шаг 10
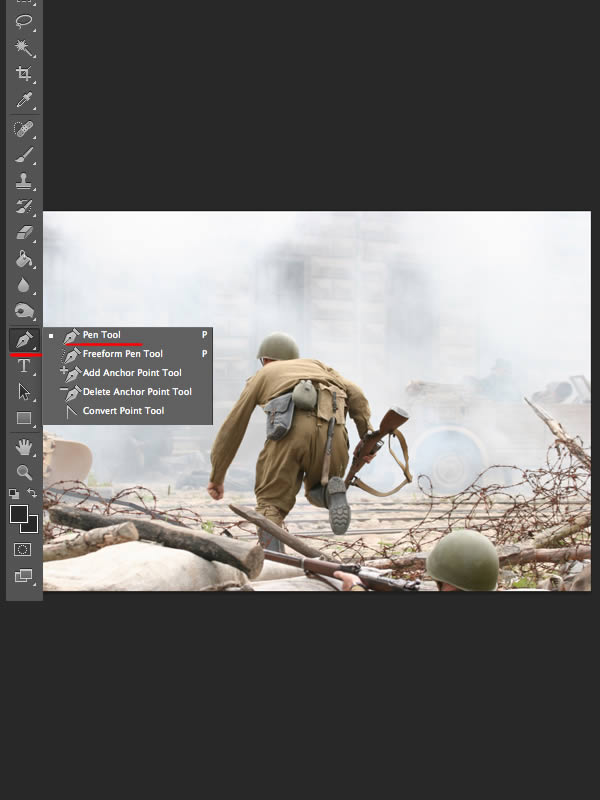
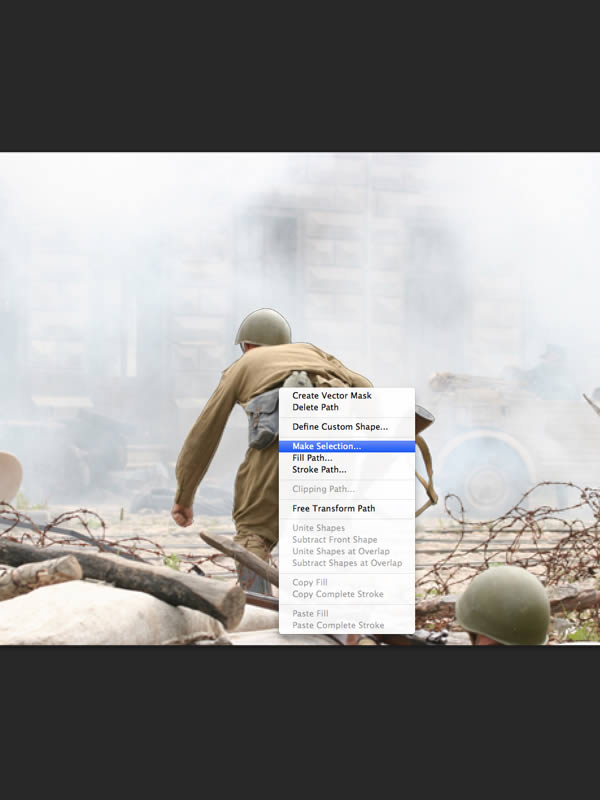
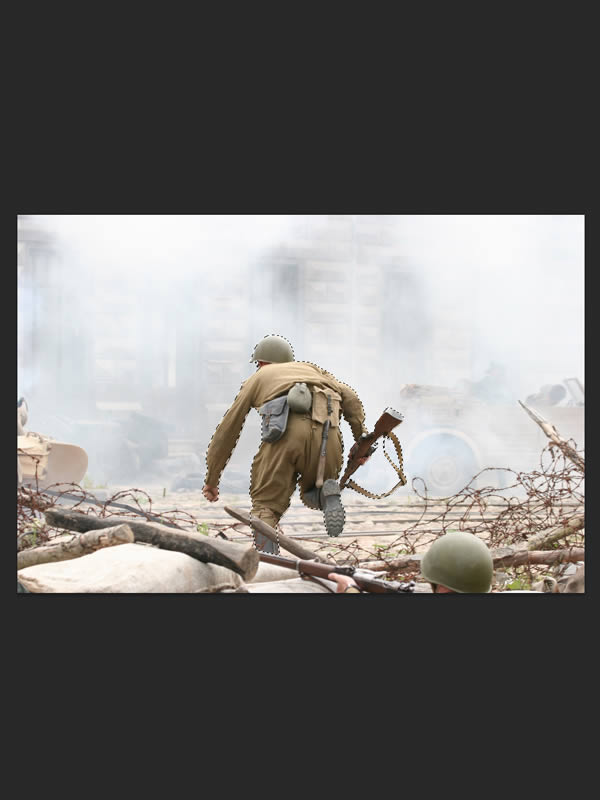
Откройте фотографию солдата в Фотошопе. Выберите инструмент Перо (Pen Tool) (P) и нарисуйте контур по краям его тела.

Кликните правой кнопкой мыши на холсте и выберите пункт Образовать выделенную область (Make Selection).


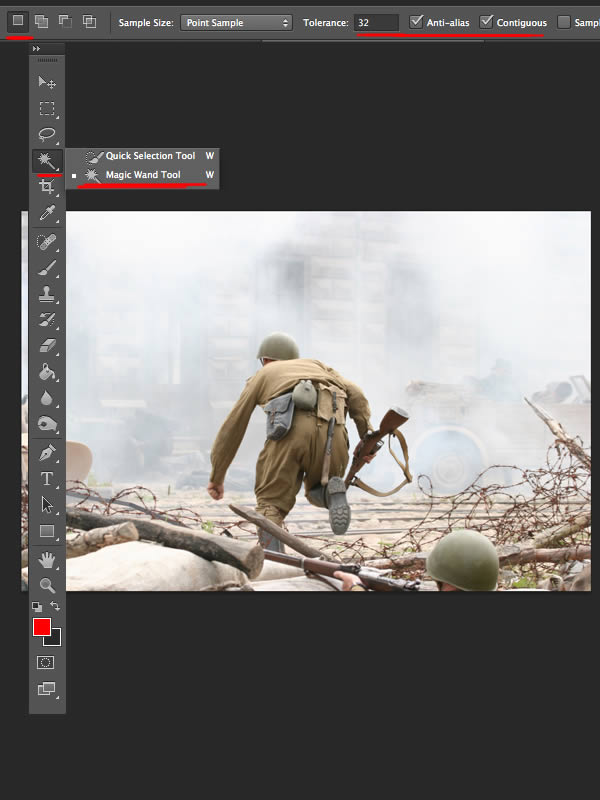
Скопируйте выделенного солдата на отдельный слой (Ctrl + J). Выберите инструмент Волшебная палочка (Magic Wand Tool) (W) и настройте его, как показано на скриншоте ниже.

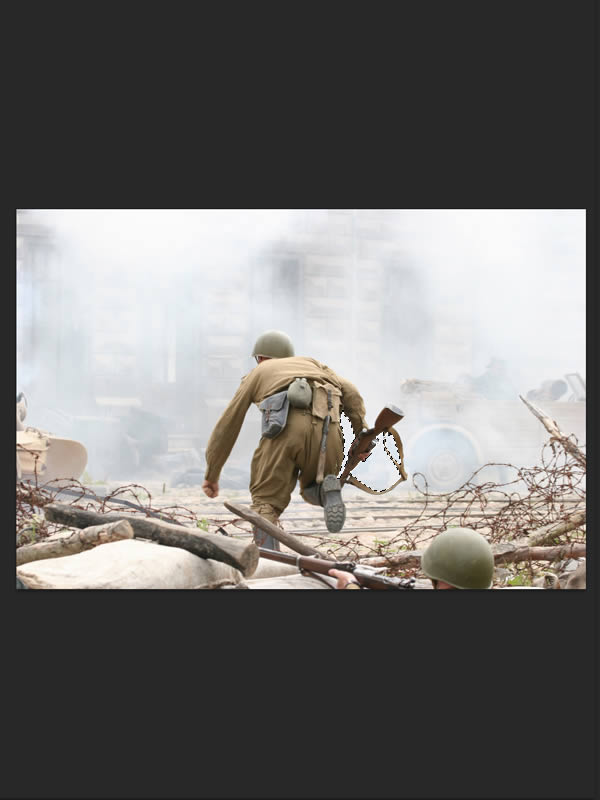
Выделите участок фона между рукой солдата и оружием. Нажмите Delete, чтобы удалить его.

Инструментом Перемещение (Move Tool) (V) перенесите солдата в наш документ, уменьшите его и расположите, как показано на скриншоте.

Поместите слой солдата в группу (Ctrl + G) и назовите её «Soldier 1» Внутри группы создайте несколько корректирующих слоёв для того, чтобы изменить цвет и свет на солдате.
Уровни (Levels):

На маске обрисуйте отмеченный участок солдата мягкой кистью размером 5-10 пикселей.

Часть солдата будет затенена.

Создайте новый слой внутри группы солдата поверх остальных. Создайте для него обтравочную маску и выберите кисть размером 5-10 пикселей с мягкими краями. Обрисуйте правый край солдата цветом #d3891f.

Результат:

Создайте две копии слоя с оранжевым светом на солдате (Ctrl + J). Установите Режим наложения обеих на Перекрытие (Overlay). Понизьте непрозрачность первой копии до 45%, а второй – до 60%.

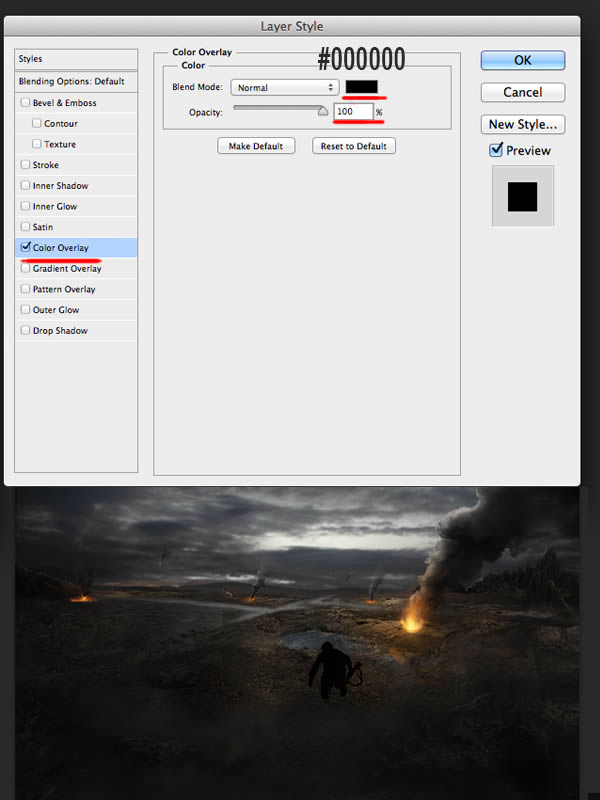
Создайте копии всех слоёв, относящихся к солдату и объедините их (Ctrl + G). К полученному слою примените стиль Наложение цвета (Color Overlay) через иконку fx в нижней части палитры слоёв.

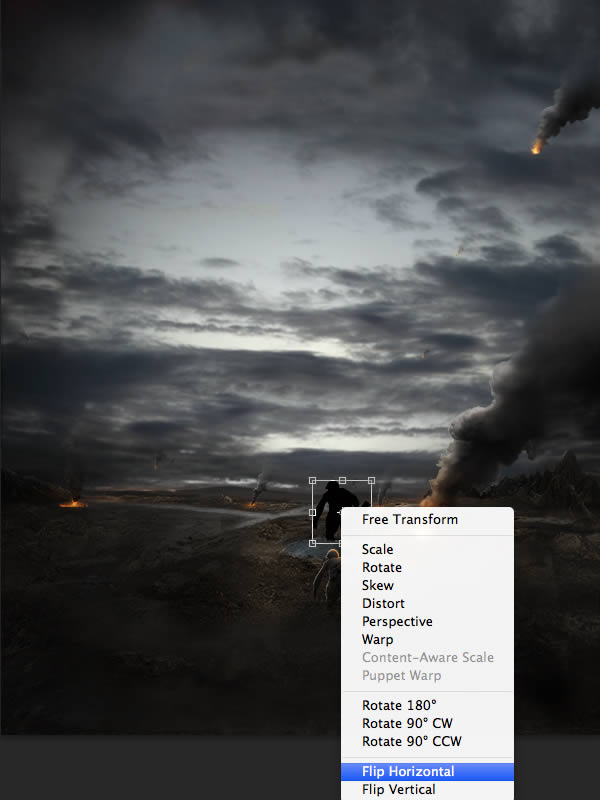
Активируйте инструмент Свободное трансформирование (Ctrl + T), кликните правой кнопкой мыши на холсте и выберите пункт Отразить по горизонтали (Flip Horizontal).

Немного поверните тень. Не применяйте изменений пока.

Зажмите клавишу Ctrl, чтобы активировать режим Искажение (Distort). В этом режиме Вы сможете передвигать каждую угловую точку отдельно.

Измените форму тени, как показано на скриншоте.

Установите Режим наложения слоя тени на Умножение (Multiply) и понизьте непрозрачность до 40%.

Вторая часть урока
Этот урок Фотошоп подготовлен для Вас командой сайта Уроки Фотошопа.
 Читайте также: Читайте также:
Если у Вас есть вопросы, можете задать их на нашем форуме.
Буду благодарен, если поделитесь ссылкой на эту страницу в одном из сервисов:
Присоединяйтесь к нам в Facebook (просто нажмите кнопку "Мне нравится"):
Понравился материал? Присоединяйтесь к нам в Твиттере @globatornet .
|


