|
Объявления:
Интересный урок по созданию дизайна блога в стиле минимализма с использованием гранжевых текстур, которые довольно популярны в оформлении сайтов.
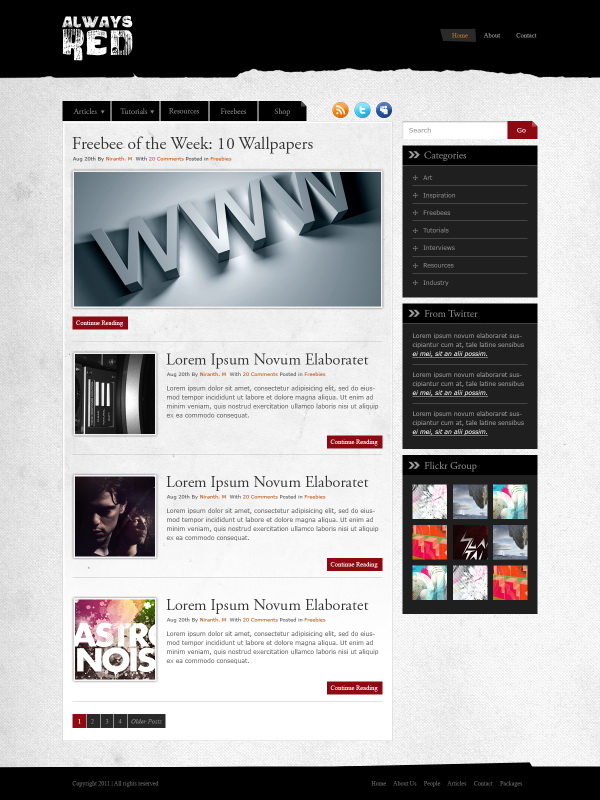
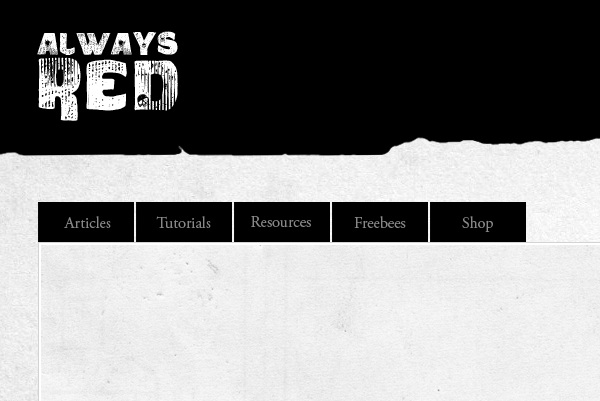
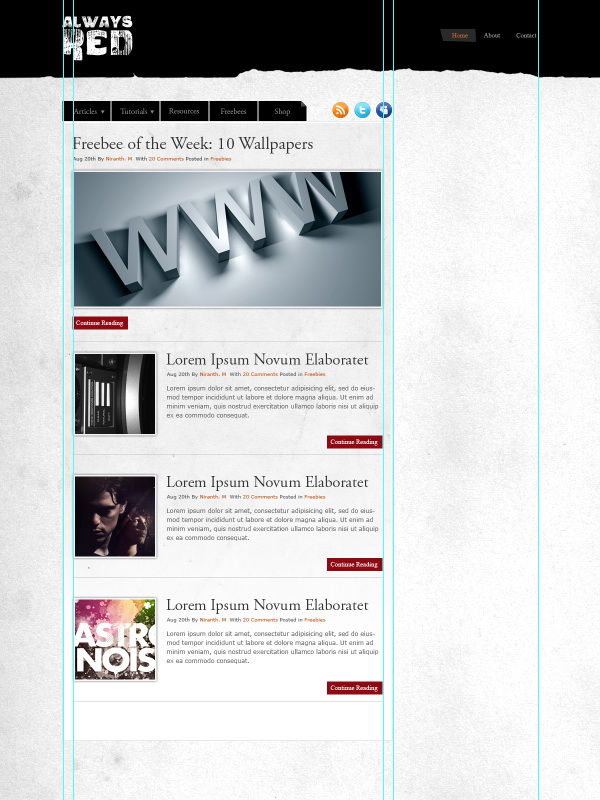
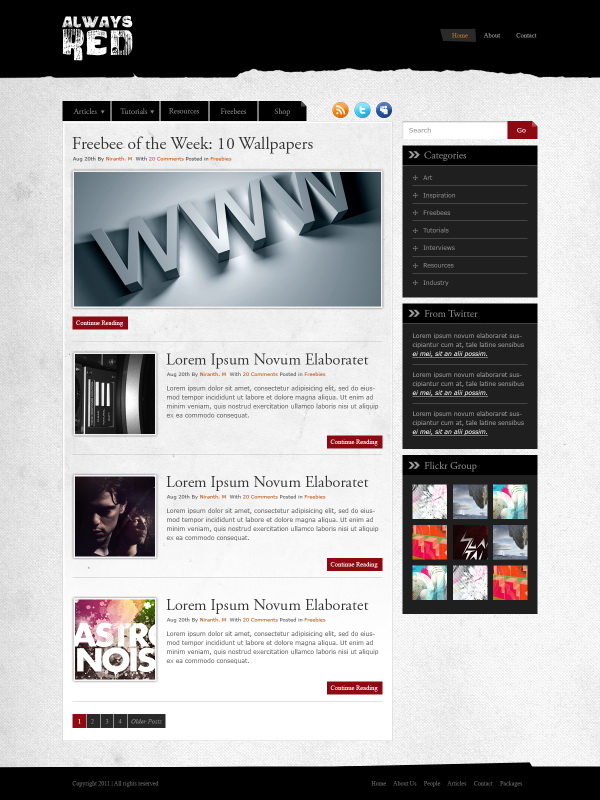
Конечный результат:

Ресурсы урока:
Текстура бумаги 1
Текстура бумаги 1
Текстура бумаги 1
Социальные иконки
Шрифт «VTKS Caveirada»
Шаг 1: Подготовка холста
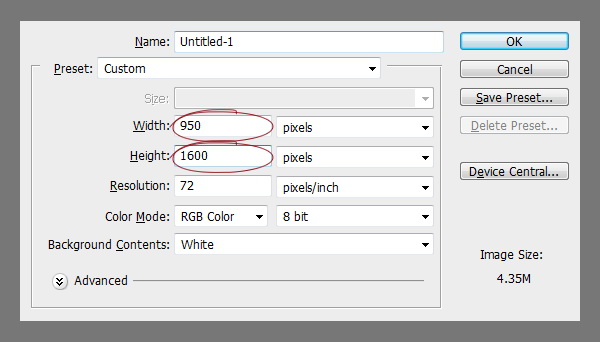
Создайте новый документ (Ctrl + N) в Фотошопе с параметрами, указанными ниже на скриншоте.

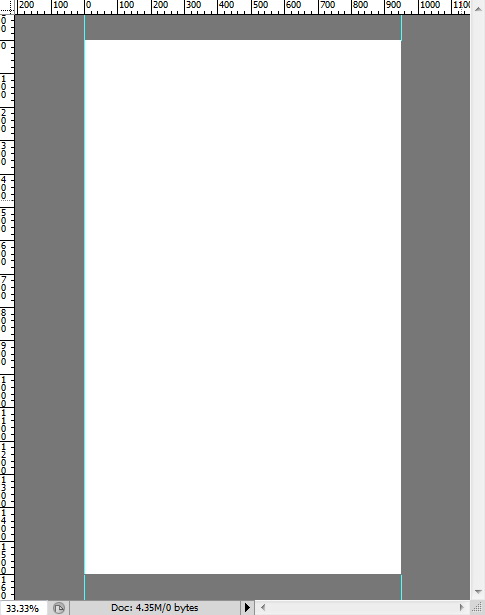
Активируйте Линейки (Просмотр – Линейки) (View – Rulers) (Ctrl + R). Мышью отведите направляющие от линеек к краям холста.

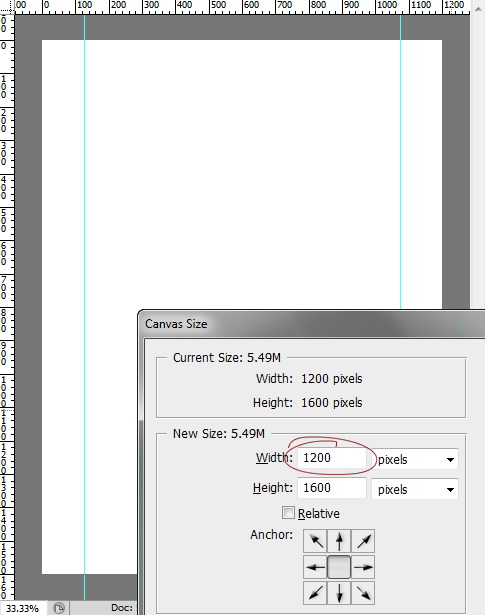
Ширина шаблона сайта – 950 пикселей, но нам нужного немного больше места для комфортной работы. Поэтому мы увеличим размер холста. Для этого перейдите в меню Изображение – Размер холста (Image – Canvas Size) (Ctrl + Alt + C) и введите значение 1200 в поле Ширина (Width).

Шаг 2: Создание и организация групп для слоёв
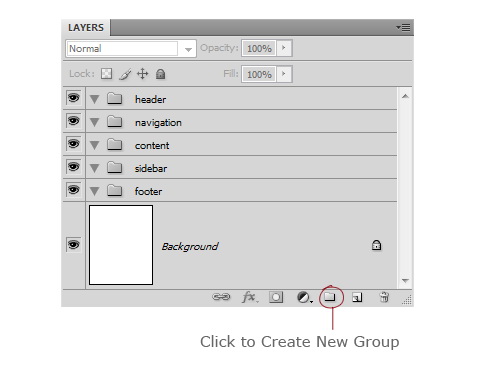
Часто случается так, что по окончании работы в палитре слоёв находится большое количество слоёв, и тяжело определить какой слой принадлежит определённому элементу дизайна. Я предлагаю заранее спланировать всё и разделить весь дизайн на несколько частей (групп). Кликните на иконке создания группы в нижней части палитры слоёв (я отметил её на скриншоте ниже). У Вас появится новая группа. Кликните дважды на имени группы, чтобы переименовать её.
Создайте несколько групп, дайте им имена и расположите, как показано ниже.

Шаг 3: Создание шапки сайта
Для создания шапки сайта мы воспользуемся текстурой бумаги. Откройте изображение "Текстура бумаги 1” в Фотошопе. Нужно избавиться от чёрно фона, на котором расположена бумага. Для этого выберите инструмент Волшебная палочка (Magic Wand Tool) (W) и кликните на чёрном фоне. У Вас должна быть выделена чёрная область. Теперь инвертируйте выделение через меню Выделение – Инверсия (Select – Inverse) (Ctrl + Shift + I).

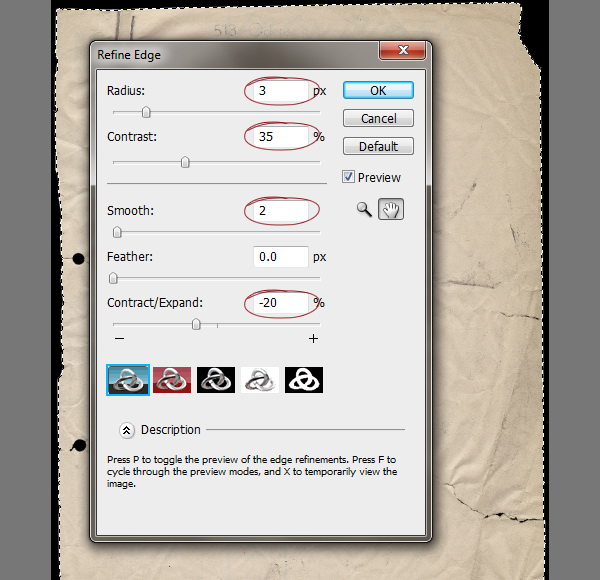
Нужно поработать над краями выделения. Для этого перейдите в меню Выделение – Уточнить край (Select – Refine Edge) (Ctrl + Alt + R). Введите значения, показанные на скриншоте ниже.

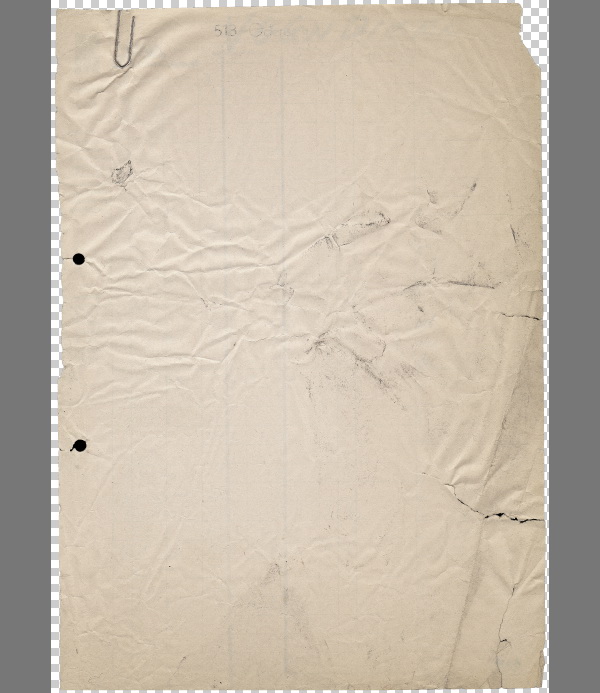
Чтобы избавиться от фона, мы скопируем выделенную бумагу на новый слой. Для этого нажмите Ctrl + J.

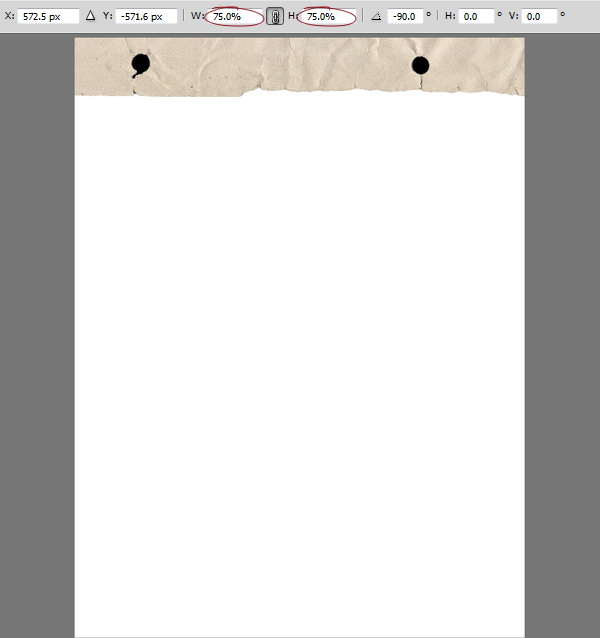
Инструментом Перемещение (Move Tool) (V) перетащите слой с бумагой в наш документ. Расположите его внутри группы "Header” в палитре слоёв (просто перетащите мышью). Выберите этот слой и перейдите в меню Редактирование – Трансформирование – Поворот на 90 градусов против часовой (Edit – Transform – 90 degree CCW), затем в том же меню выберите пункт Отразить по горизонтали (Flip Horizontal). Расположите бумагу в верхней части холста, там где должна быть шапка сайта. Активируйте инструмент Свободное трансформирование (Ctrl + T) и введите значения ширины и высоты на панели в верхней части программы – 75%. Это уменьшит слой до 75% от оригинального размера.

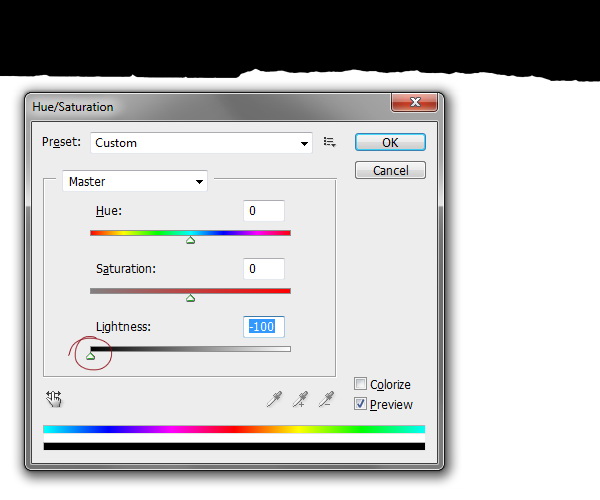
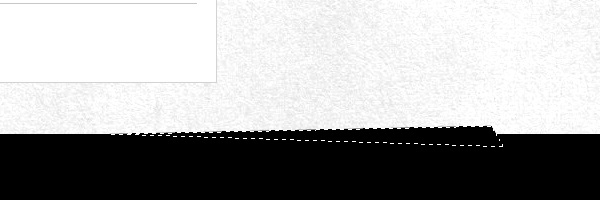
Перейдите к коррекции Цветовой тон/Насыщенность (Изображение – Коррекции – Цветовой тон/Насыщенность) (Image – Adjustments – Hue/Saturation) (Ctrl + U). Понизьте значение Яркости (Lightness) до -100. Должна получиться чёрная фигура с неровными краями.

Добавим логотип сайта. Я сделал его текстовым. Выберите инструмент Горизонтальный текст (Horizontal Type Tool) (T) и напишите "ALWAYS RED” (или что-нибудь другое). Два слоя должны быть на разных строчках.
Я использовал шрифт "VTKS Caveirada", он предоставлен в начале урока. Прежде чем пользоваться им, его нужно импортировать. Для этого скопируйте файл в папку шрифтов Windows. Её можно найти по адрессу "C:\Windows\Fonts”. Если шрифт сразу не появится на панели параметров текстового инструмента, перезапустите Фотошоп (не забудьте сохранить документ).

Добавим пару ссылок на правую сторону шапки сайта. Используйте для этого текстовый инструмент и шрифт по желанию. Чтобы сделать одну из кнопок активной, нужно создать под текстом фон, отличный от цвета шапки сайта. Инструментом Лассо (Lasso Tool) (L) создайте выделение, как показано ниже на скриншоте. Затем создайте новый слой (Ctrl + Shift + N) и расположите его под слоем с текстом, который нужно подсветить. Залейте выделение на этом слое серым цветом.

Шаг 4: Добавление текстуры на фон
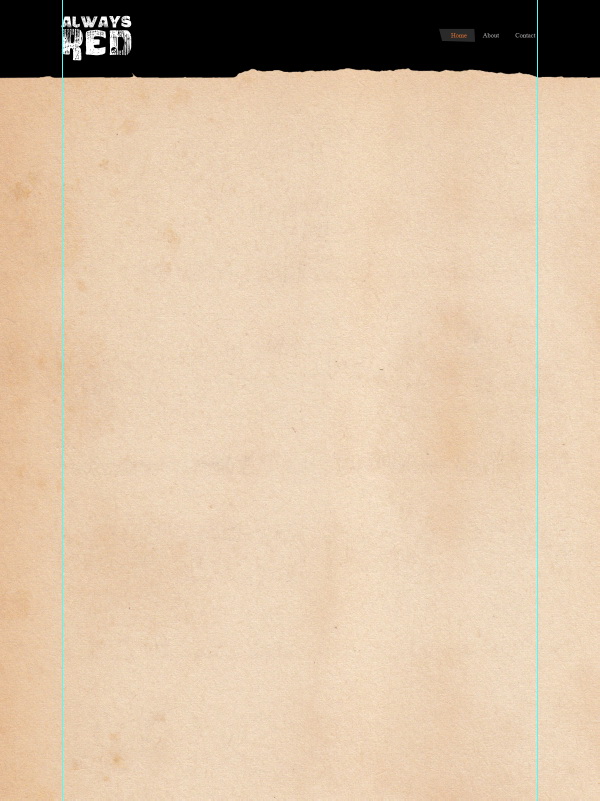
Откройте изображение "Текстура бумаги 3” в Фотошопе. Инструментом Перемещение (Move Tool) (V) перенесите его в наш документ. Инструментом Свободное трансформирование (Ctrl + T) измените размер текстуры, чтобы она покрывала весь холст и расположите, как показано ниже. Слой с этой текстурой должен находиться под всеми остальными слоями в палитре слоёв.

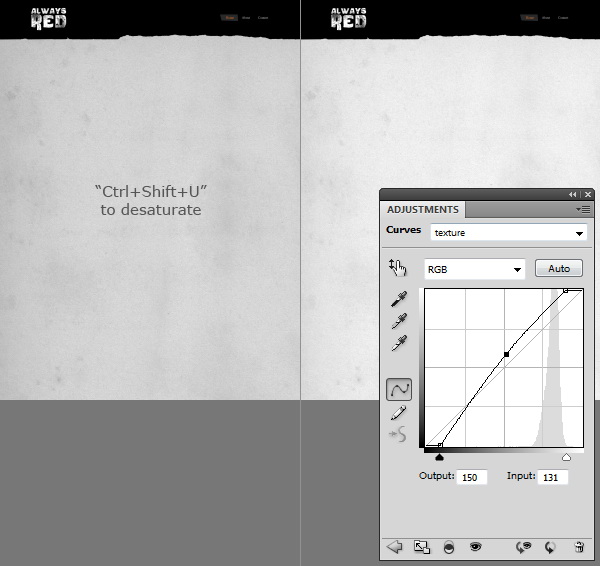
На слое с текстурой перейдите в меню Изображение – Коррекции – Обесцветить (Image – Adjustments – Desaturate) (Ctrl + Shift + U). Текстура станет чёрно-белой. Затем перейдите к коррекции Кривые (Изображение – Коррекции – Кривые) (Image – Adjustments – Curves) (Ctrl + M). Измените кривую, как показано ниже, чтобы повысить яркость.

Шаг 5: Определение главной области контента
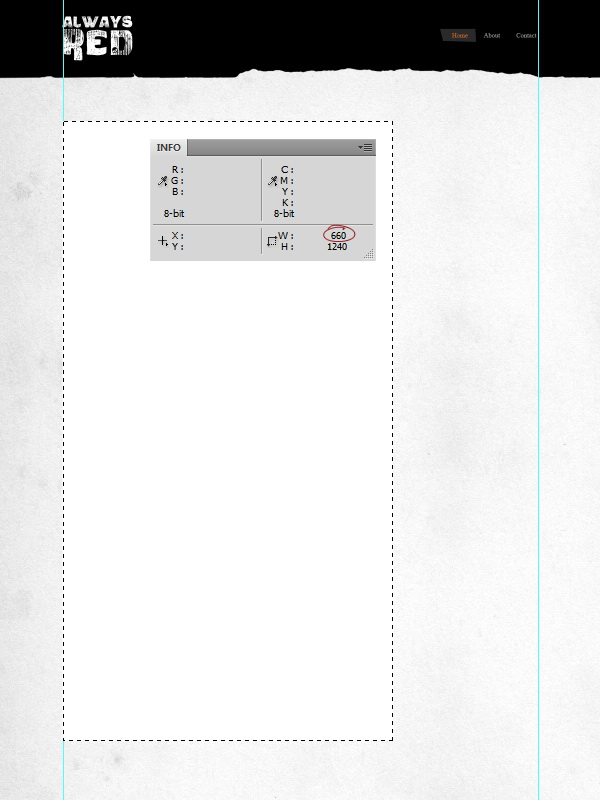
На нашем шаблоне сайта есть две колонки: область контента и сайдбар. Начнём с области контента. Перейдите в группу "Content” и инструментом Прямоугольная область (Rectangular Marquee Tool) (M) создайте прямоугольное выделение на холсте шириной 660 пикселей. Чтобы точно определить ширину, используйте Линейки и окно Инфо (Окно – Инфо) (Window – Info) (F8). Кликните правой кнопкой на линейках и убедитесь, что отмечен пункт Пиксели (Pixels). Теперь при создании выделения будет показана его ширина в окне Инфо.
Создайте новый слой (Ctrl + Shift + N) внутри группы "Content” и залейте выделение белым цветом при помощи инструмента Заливка (Paint Bucket Tool) (G).

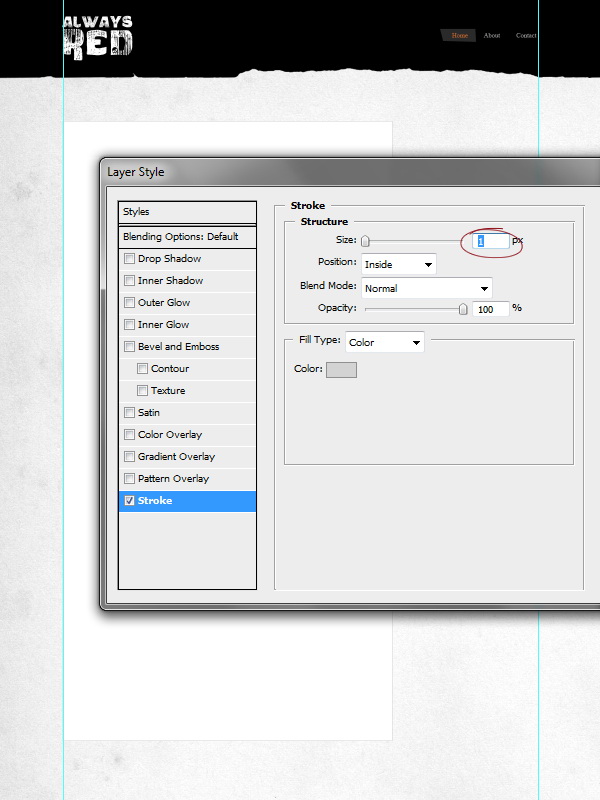
Кликните дважды на слое с созданным белым прямоугольником, чтобы открыть окно стилей. Примените стиль Обводка (Stroke):
Размер (Size): 1 пиксель
Положение (Position): Внутри (Inside)
Режим наложения (Blend Mode): Нормальный (Normal)
Непрозрачность (Opacity): 100%.
Тип обводки (Fill Type): Цвет (Color)
Цвет (Color): Серый

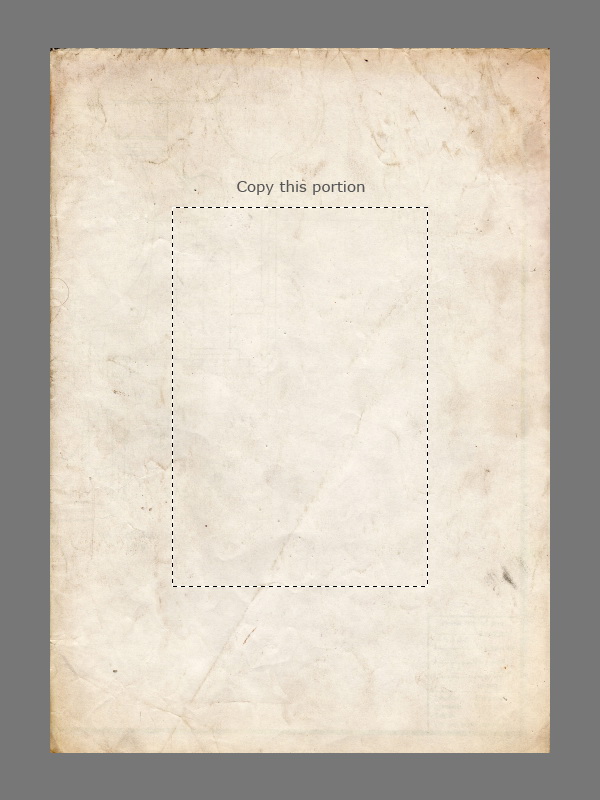
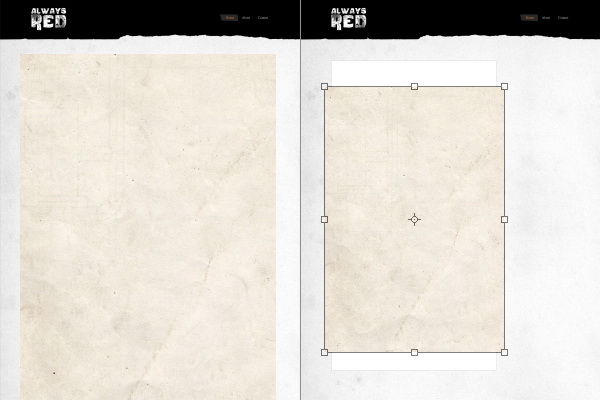
Откройте изображение "Текстуры бумаги 2” в Фотошопе. Инструментом Прямоугольная область (Rectangular Marquee Tool) (M) создайте выделение, как показано ниже. Скопируйте его (Ctrl + C).

Вернитесь в основной документ и вставьте скопированную часть бумаги (Ctrl + V). Расположите её в группе "Content” поверх слоя с белым прямоугольником. Инструментом Свободное трансформирование (Ctrl + T) измените размер текстуры.

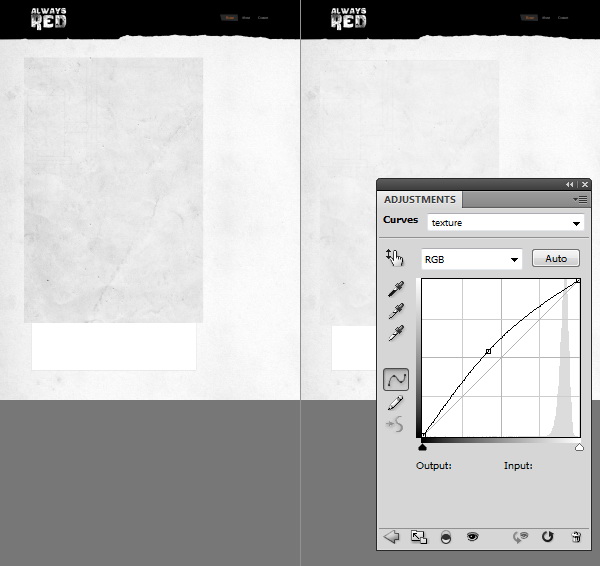
Обесцветьте текстуру (Ctrl + Shift + U) и повысьте яркость при помощи коррекции Кривые (Изображение – Коррекции – Кривые) (Image – Adjustments – Curves) (Ctrl + M).

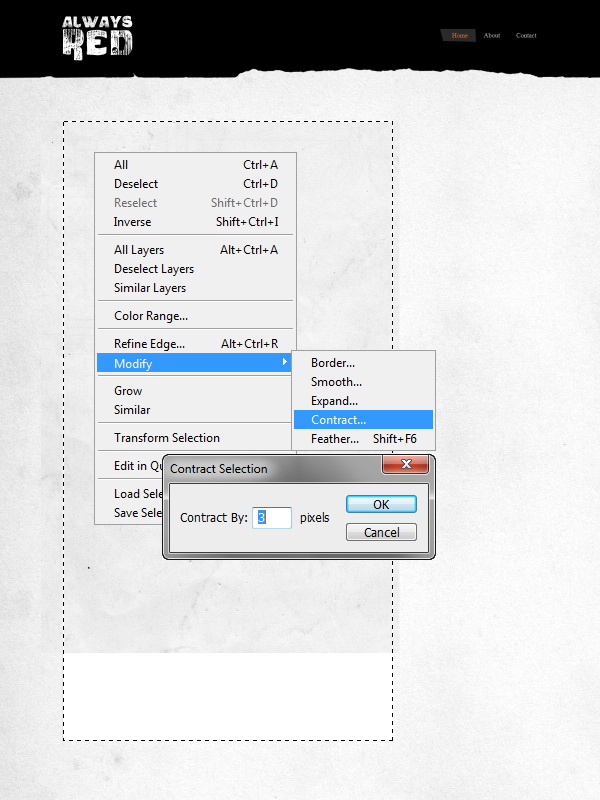
Удерживая клавишу Ctrl, кликните на иконке слоя с белым прямоугольником в палитре слоёв. На холсте вокруг содержимого этого слоя появится выделение. Перейдите в меню Выделение – Модификация – Сжать (Select – Modify – Contract) и введите значение 3 пикселя. Выделение должно сжаться на 3 пикселя с каждой стороны.

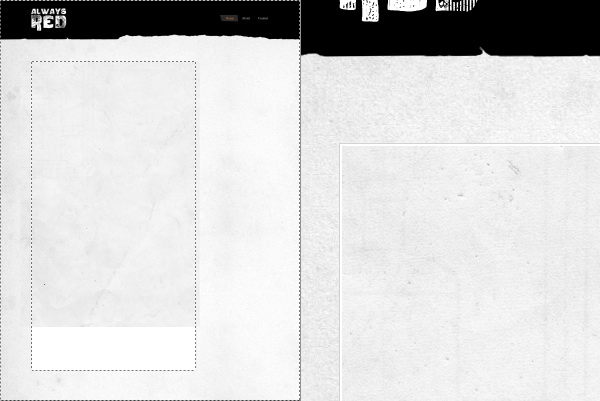
Инвертируйте выделение (Ctrl + Shift + I) и нажмите клавишу Delete. В результате получится неплохая обводка.

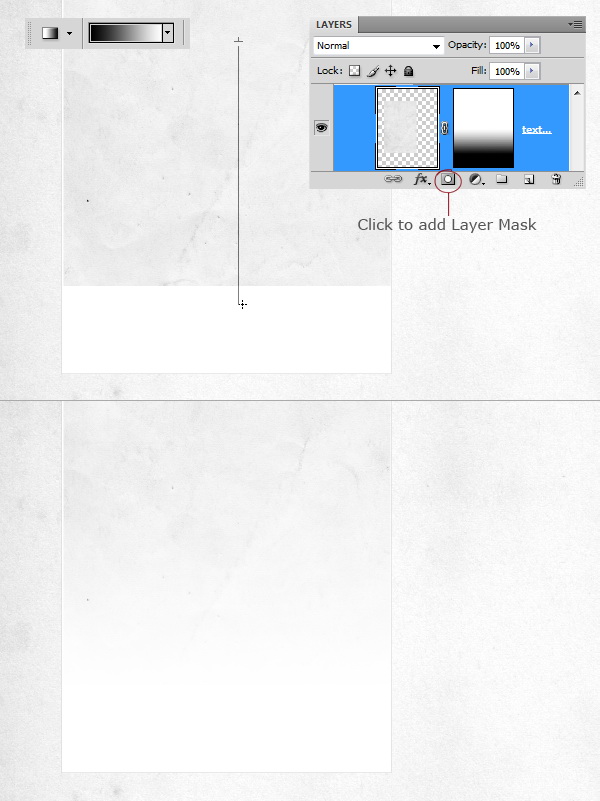
К слою с текстурой бумаги добавьте маску слоя (кликните на иконке маски в нижней части палитры слоёв). Выберите инструмент Градиент (Gradient Tool) (G): Градиент – от чёрного к белому. Сделайте заливку снизу вверх на маске, как показано на скриншоте.

Шаг 6: Навигационное меню
Внутри группы "Navigation” создайте новый слой (Ctrl + Shift + N). Инструментом Прямоугольная область (Rectangular Marquee Tool) (M) создайте выделение над областью контента. Залейте его чёрным цветом, используя инструмент Заливка (Paint Bucket Tool) (G). Этот прямоугольник будет кнопкой навигационного меню.

Создайте ещё несколько кнопок таким же образом. Вы также можете просто сделать копии прямоугольника (нажмите Ctrl + J несколько раз, находясь на слое с прямоугольником) и сдвинуть их в сторону инструментом Перемещение (Move Tool) (V).
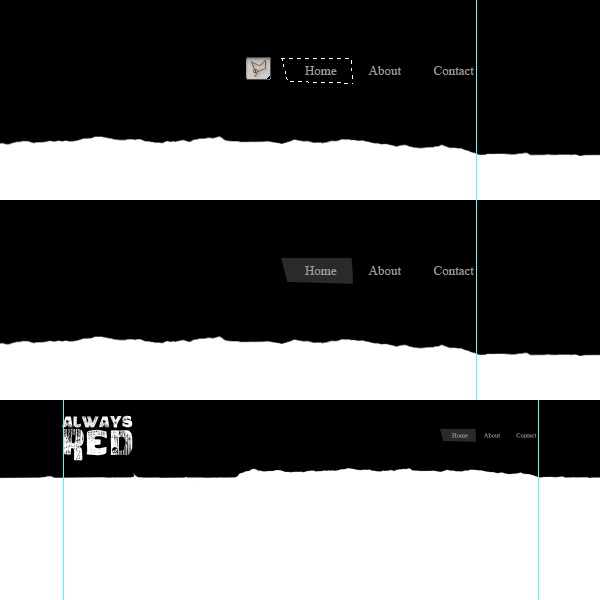
Инструментом Горизонтальный текст (Horizontal Type Tool) (T) подпишите кнопки.

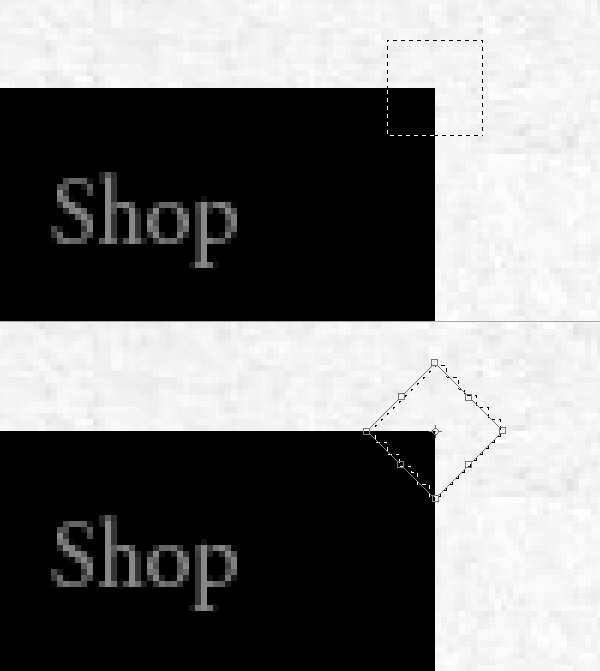
Сейчас создадим загнутый угол на крайней кнопке. Инструментом Прямоугольная область (Rectangular Marquee Tool) (M) создайте выделение в углу кнопки, как показано ниже. Затем перейдите в меню Выделение – Трансформировать выделенную область (Select – Transform Selection). Поверните выделение на 45 градусов, удерживая клавишу Shift. Нажмите Enter, чтобы применить изменения.

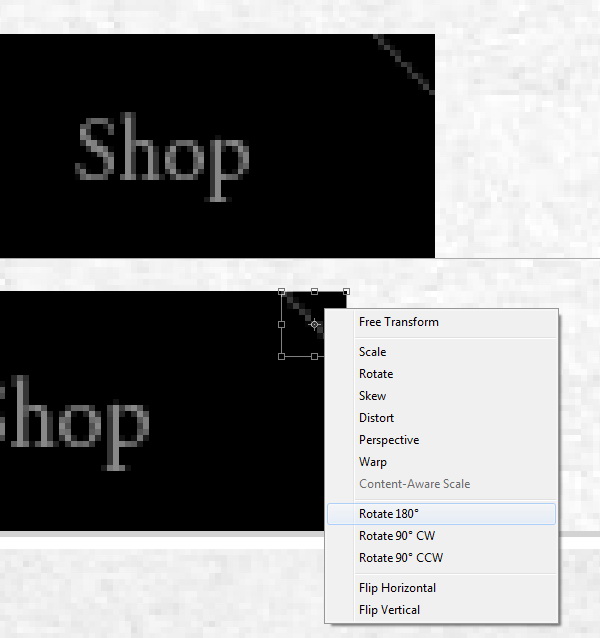
Находясь на слое с прямоугольником крайней кнопки, нажмите Ctrl + Shift + J. Выделенная часть прямоугольника будет вырезана на новый слой. Перейдите в меню Свободного трансформирования (Ctrl + T), кликните правой кнопкой мыши на холсте и выберите пункт Поворот на 180 градусов (Rotate 180 degrees).

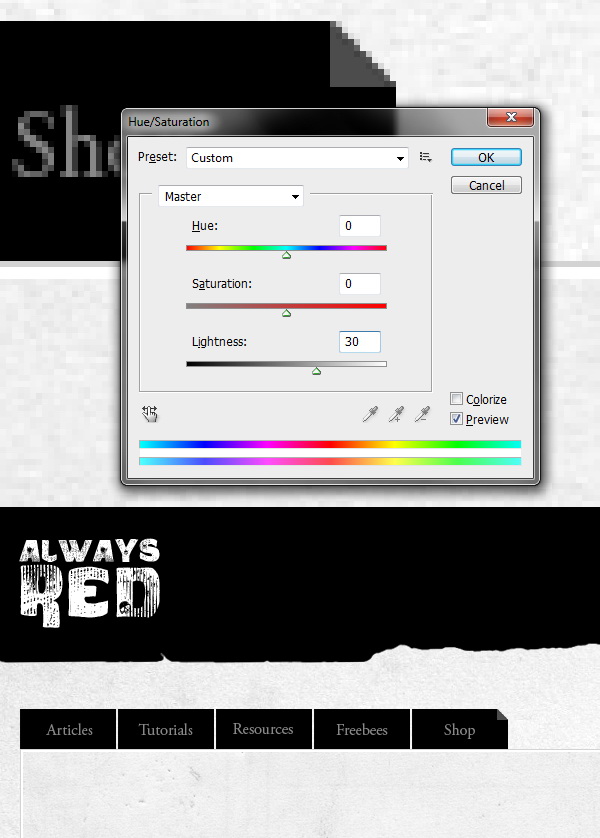
Перейдите к коррекции Цветовой тон/Насыщенность (Изображение – Коррекции – Цветовой тон/Насыщенность) (Image – Adjustments – Hue/Saturation) (Ctrl + U) и увеличьте значение Яркости (Lightness) до 30.

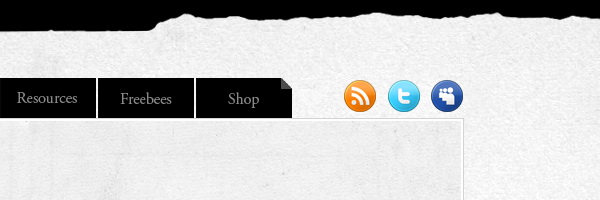
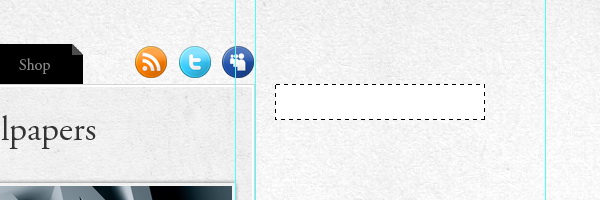
Вставьте социальные иконки, предоставленные в начале урока, в наш документ. Размер иконок – 32х32. Расположите их справа от кнопок навигационного меню.

Шаг 7: Добавление контента
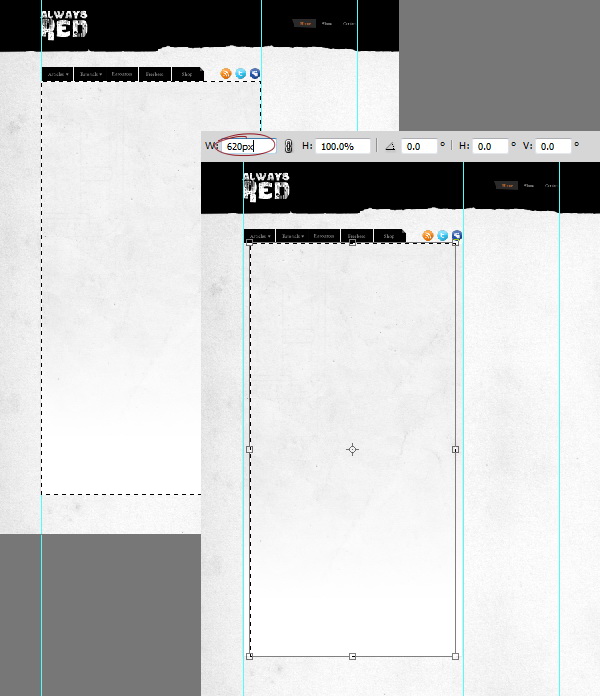
Прежде чем добавлять контент, добавим внутренние отступы от краёв. Сделайте выделение слоя с областью контента (удерживая Ctrl, кликните на иконке слоя). Перейдите в меню Выделение – Трансформировать выделение (Select – Transform Selection). Я хочу сделать отступы в 20 пикселей по бокам. Итого получается 40 пикселей. На панели в верхней части программы уменьшите значение Ширины (Width) на 40 пикселей (660 – 40 = 620 пикселей).

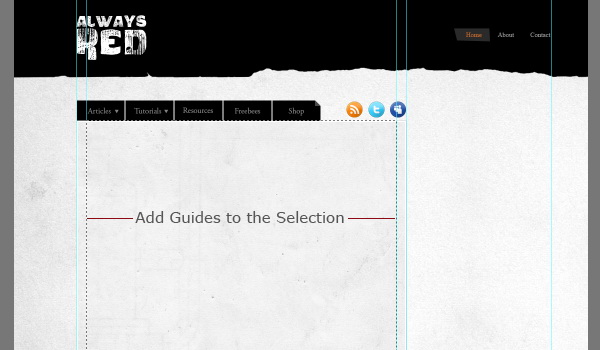
Отведите ещё две направляющие, проходящие через боковые стороны выделения.

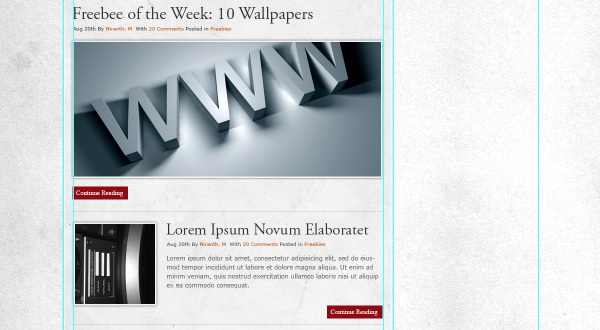
Выберите инструмент Горизонтальный текст (Horizontal Type Tool) (T) и напишите заголовок статьи. Я использовал шрифт "Adobe Garamond Pro”. Чтобы настроить шрифт, перейдите в меню Окно – Символ (Window – Character). Сейчас Вы должны работать внутри группы "Content”.

Измените настройки шрифта и добавьте ещё одну строчку под заголовком. Она должна содержать информацию о авторе, дате, комментариях и т.д.

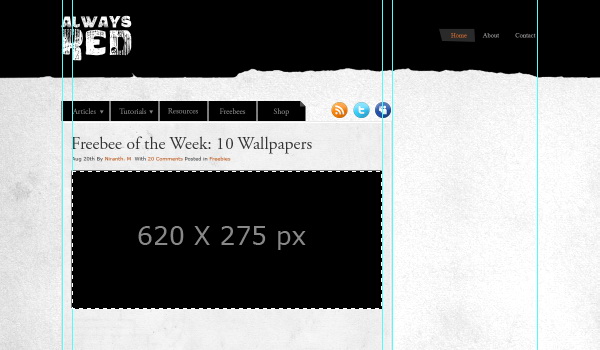
Выберите инструмент Прямоугольная область (Rectangular Marquee Tool) (M) и на панели параметров установите значение Стиля (Stlye) – Заданный размер (Fixed Size), введите значения ширины и высоты - 620х275 пикселей. Кликните один раз на холсте, чтобы создать выделение. Создайте новый слой (Ctrl + Shift + N) и залейте выделение чёрным цветом.

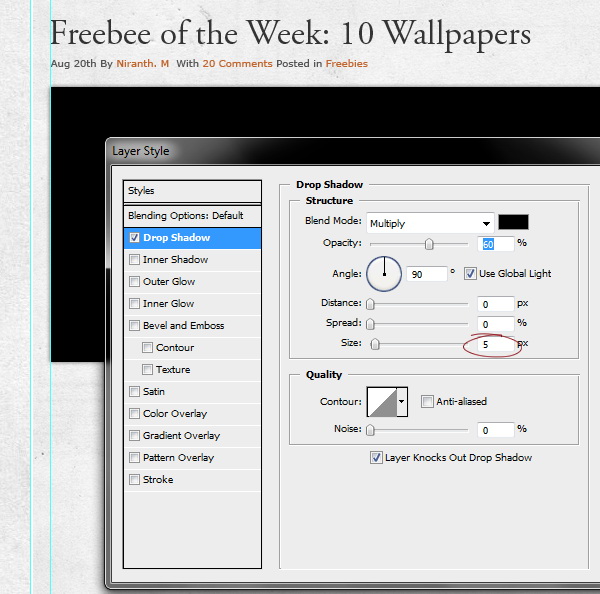
Кликните дважды на слое с чёрным прямоугольником, чтобы открыть окно стилей. Примените стиль Отбрасывание тени (Drop Shadow):
Режим наложения (Blend Mode): Умножение (Multiply)
Цвет: Чёрный
Непрозрачность (Opacity): 60%
Угол (Angle): 90, Глобальное освещение (Use Global Light): Включено
Смещение (Distance): 0 пикселей
Размах (Spread): 0%
Размер (Size): 5 пикселей
Контур (Contour): Линейный (Linear), Сглаживание (Anti-aliased): Выключено
Шум (Noise): 0%
Слой выбивает тень (Layer Knocks Out Drop Shadow): Включено

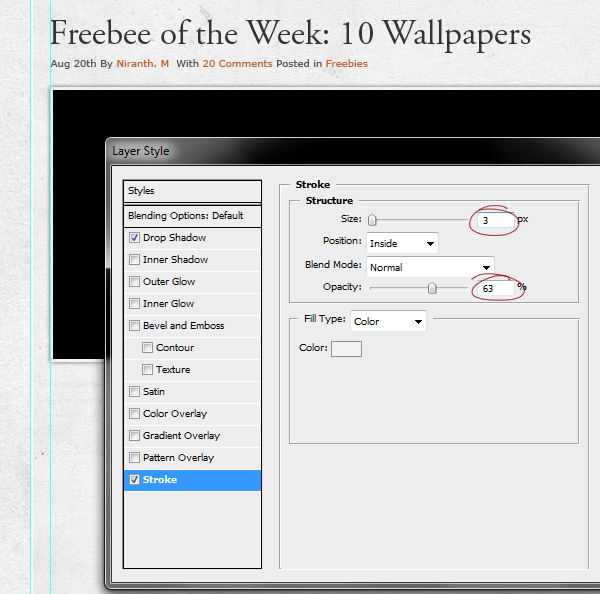
Далее примените стиль Обводка (Stroke):
Размер (Size): 3 пиксель
Положение (Position): Внутри (Inside)
Режим наложения (Blend Mode): Нормальный (Normal)
Непрозрачность (Opacity): 63%.
Тип обводки (Fill Type): Цвет (Color)
Цвет (Color): Серый

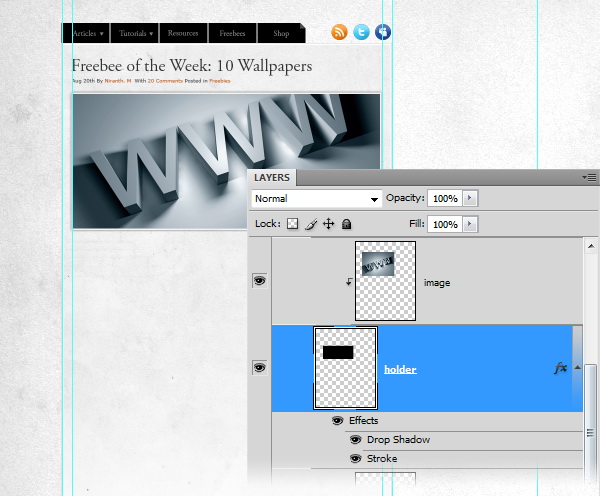
Вставьте какое-нибудь изображение в наш документ (таким же образом, как и ранее). Расположите его на прямоугольнике, который мы только что создали. В палитре слоёв изображение также должно быть над чёрным прямоугольником. Чтобы ограничить изображение пределами созданной рамки, нажмите Ctrl + Alt + G, находясь на слое с изображением. В результате будет создана обтравочная маска, и Вы увидите стрелку на слое, указывающую вниз.

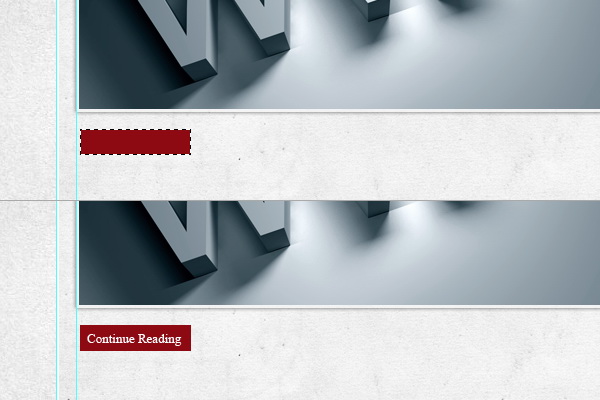
Инструментом Прямоугольная область (Rectangular Marquee Tool) (M) создайте небольшое выделение для кнопки (перед этим верните значение Стиля на Обычный). Залейте его цветом #8e0a13 и подпишите кнопку текстовым инструментом (мы проделывали подобное ранее).

Выберите инструмент Карандаш (Pencil Tool) (B) и нарисуйте горизонтальную линию-разделитель, как показано ниже. Удерживайте клавишу Shift, чтобы линия была прямой.

Под кнопкой создайте квадрат размером 165х165 пикселей, используя технику, описанную выше. Примените к нему те же стили, что и к большому прямоугольнику выше.

Вставьте картину на квадрат (мы делали уже это ранее). Справа от картинки нужно написать текст новости. Чтобы ограничить текст пределами области контента, выберите инструмент Горизонтальный текст (Horizontal Type Tool) и создайте прямоугольное выделение мышью (будто вы работаете инструментом выделения). После этого пишите текст новости.

Таким же образом добавьте ещё пару новостей.

Добавьте кнопки навигации по страницам (вы уже умеете это делать). Чтобы первая кнопка выделялась, просто используйте другие цвета для квадрата и цифры.

Шаг 8: Поле поиска
Инструментом Прямоугольная область (Rectangular Marquee Tool) (M) создайте выделение справа от области контента сверху. Расстояние между областью контента и поисковым полем должно быть 20 пикселей. Залейте выделение белым цветом на новом слое.

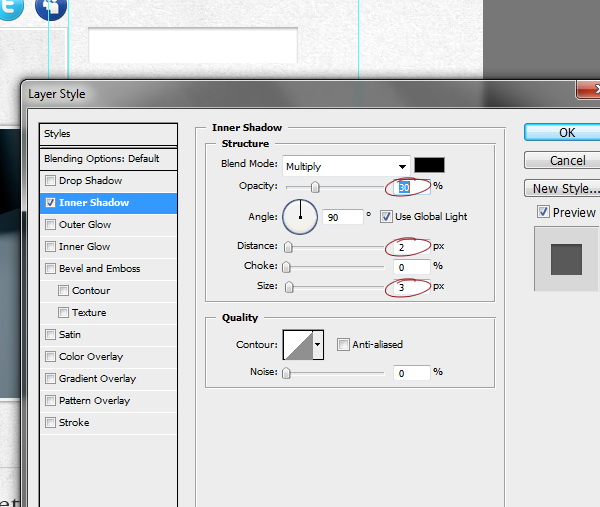
Кликните дважды на слое, чтобы открыть окно стилей. Примените стиль Внутренняя тень (Inner Shadow):
Режим наложения (Blend Mode): Умножение (Multiply), Цвет (Color): Чёрный
Непрозрачность (Opacity): 30%
Угол (Angle): 90, Глобальное освещение (Use Global Light): Включено
Смещение (Distance): 2 пикселей
Стягивание (Choke): 0%
Размер (Size): 3 пикселя
Контур (Contour): Линейный (Linear), Сглаживание (Anti-aliased): Выключено
Шум (Noise): 0%

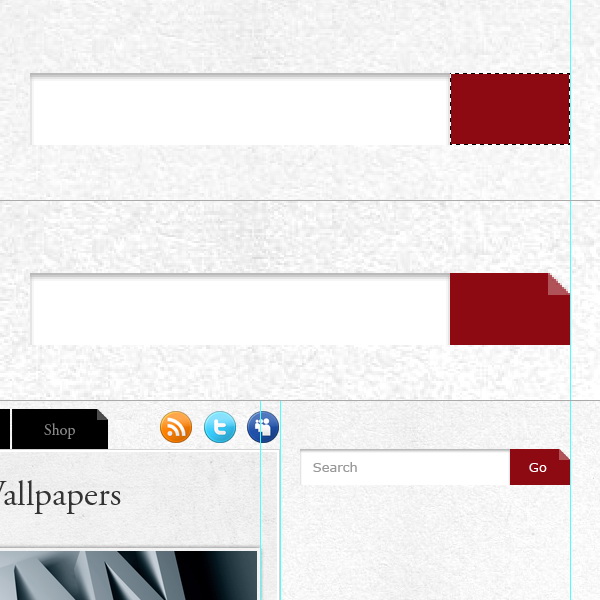
Справа от поискового поля добавьте кнопку с загнутым углом. Цвет кнопки - ##8e0a13. Напишите на ней "Go”, а внутри поискового поля – "Search”.

Шаг 9: Добавление контента сайдбара
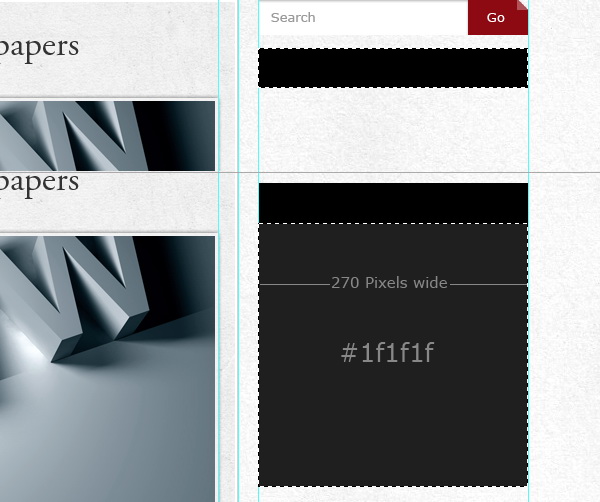
Перейдите в группу "Sidebar” и инструментом выделения создайте два прямоугольника шириной 270 пикселей. Один должен быть чёрным, другой цветом #1f1f1f.

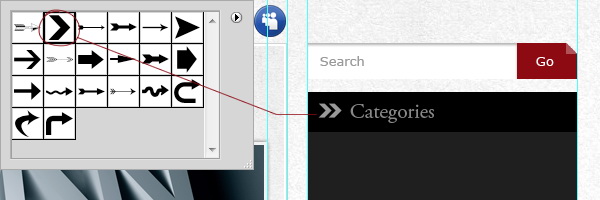
На чёрной фигуре напишите "Categories” и слева добавьте две стрелки при помощи инструмента Произвольная фигура (Custom Shape Tool) (U).

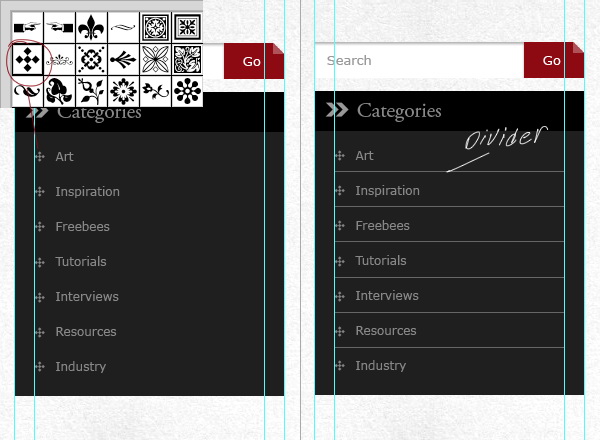
Используя технику с выделением, создайте отступ в 20 пикселей с каждой стороны. Напишите названия разделов, справа добавьте фигуру при помощи инструмента Произвольная фигура (Custom Shape Tool) (U) и инструментом Карандаш (Pencil Tool) (B) создайте линии-разделители.
Всё, что нужно для сайдбара, мы уже делали ранее при работе с областью контента.

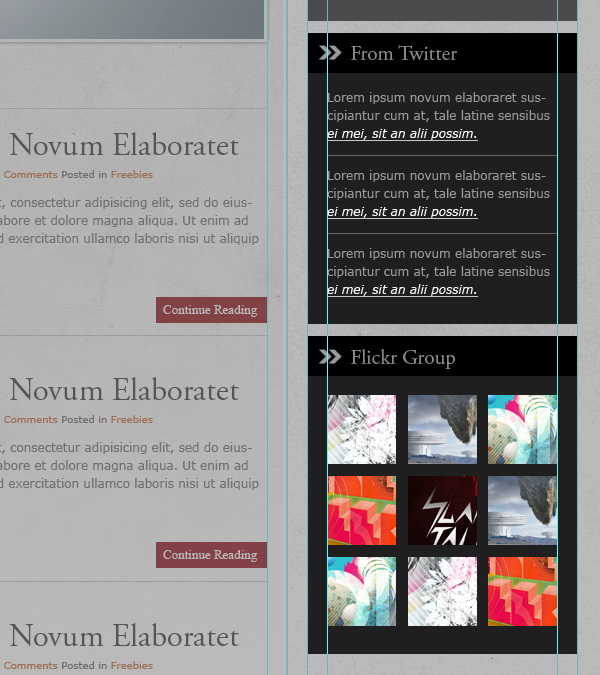
Добавьте ещё пару разделов на сайдбар.

Шаг 10: Футер
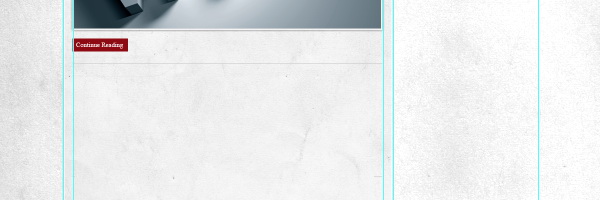
Создайте новый слой (Ctrl + Shift + N) внутри группы "Footer”. Создайте прямоугольное выделение внизу и залейте его чёрным цветом.

Футер выглядит банально, поэтому добавим небольшой элемент. Инструментом Магнитное лассо (Magnetic Lasso Tool) (L) создайте треугольное выделение и залейте его чёрным цветом (можно на том же слое, где находится прямоугольник).

Добавьте навигационные ссылки и текст футера.

Шаг 11: Добавление узора
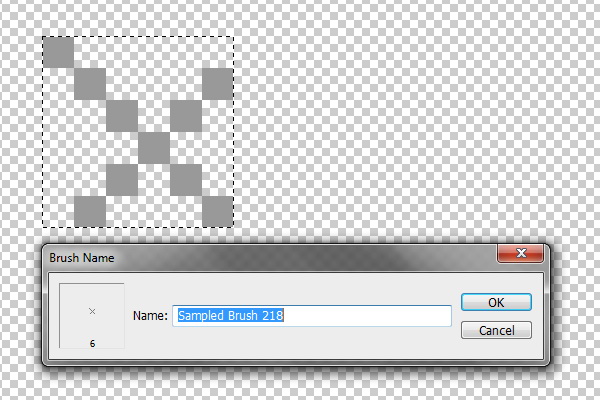
В завершении добавим узор на фон. Узор нужно нарисовать самим. Создайте новый документ (Ctrl + N) и инструментом Карандаш (Pencil Tool) (B) нарисуйте узор на новом слое, показанный ниже. Скройте фоновый слой и перейдите в меню Редактирование – Определить узор (Edit – Define Pattern). Сохраните узор под каким-нибудь именем.

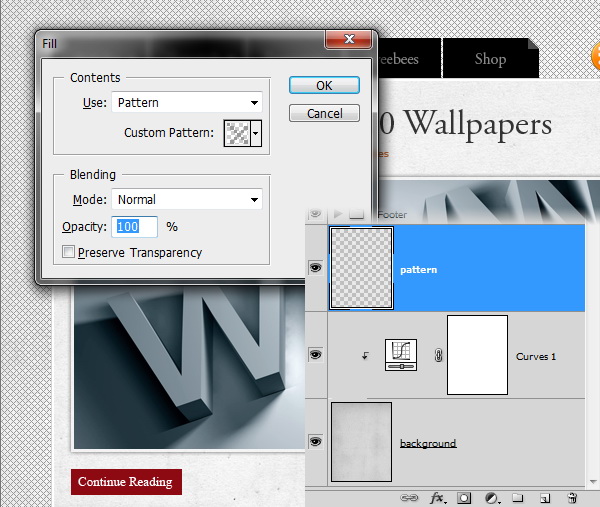
Вернитесь в основной документ и создайте новый слой (Ctrl + Shift + N) над фоновым. Нажмите Shift + F5, чтобы перейти к заливке:
Использовать (Use): Узор (Pattern)
Заказной узор (Custom Pattern): созданный узор
Остальные настройки - по умолчанию
Нажмите ОК, чтобы залить слой узором.

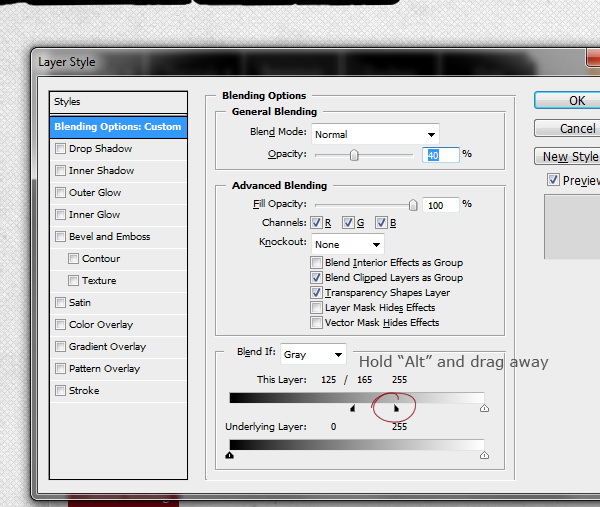
Нужно сделать так, чтобы узор сочетался с фоном. Кликните дважды на слое с узором, чтобы открыть Параметры наложения (Blending Options). Секция Наложить если (Blend If) имеет чёрный и белый слайдеры. Удерживая Alt, разделите верхние слайдеры и расположите их, как показано ниже.

Конечный результат:

PSD файл
Ссылка на источник урока
Этот урок Фотошоп подготовлен для Вас командой сайта globator.net.
 Читайте также: Читайте также:
Если у Вас есть вопросы, можете задать их на нашем форуме.
Буду благодарен, если поделитесь ссылкой на эту страницу в одном из сервисов:
Присоединяйтесь к нам в Facebook (просто нажмите кнопку "Мне нравится"):
Понравился материал? Присоединяйтесь к нам в Твиттере @globatornet .
|


