|
Объявления:
Это вторая часть урока по созданию красочного дизайна главной страницы сайта. Первую вы можете найти по этой ссылке.
Шаг 25: Создание голубого прямоугольника
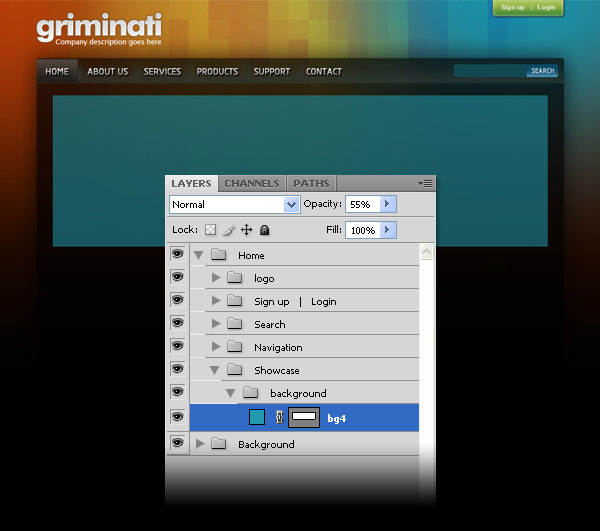
Создайте новую группу и назовите её "Showcase”. Внутри этой группы создайте ещё одну – "background”. Выберите инструмент Прямоугольник (Rectangle Tool) (U) и создайте фигуру цветом #219aad. Размер прямоугольника – 983х273 пикселя. Точный размер можно увидеть в окне Инфо (Окно – Инфо) (Window – Info). Либо задайте размер в настройках инструмента.
Установите Непрозрачность (Opacity) слоя – 55% и назовите его "bg4”.

Шаг 26: Добавление текстуры на голубой прямоугольник
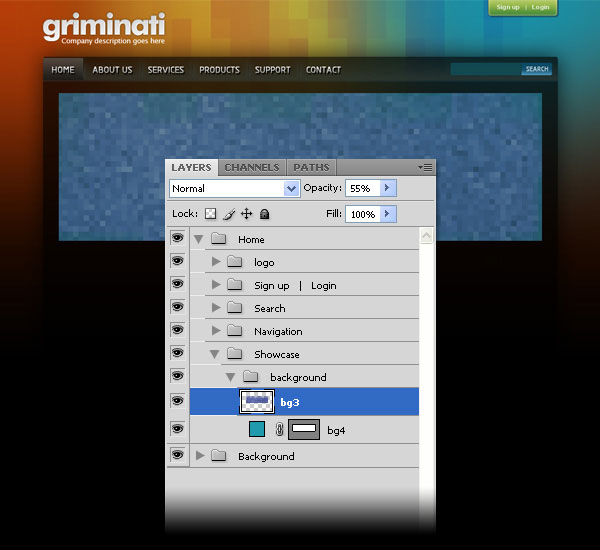
Вставьте текстуру, состоящую из синих пикселей в наш документ. Расположите его поверх созданного прямоугольника. Установите Непрозрачность (Opacity) слоя – 55% и назовите его "bg3”.

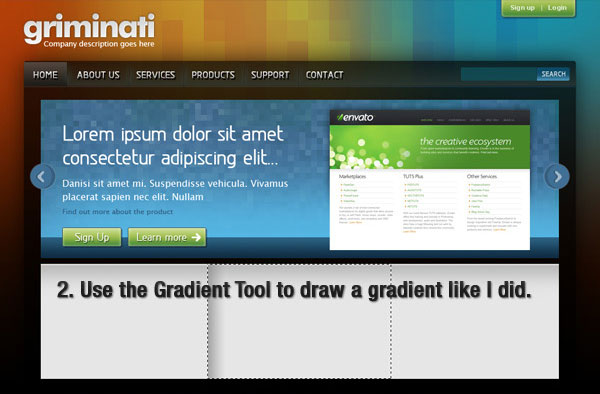
Шаг 27: Добавление градиента на голубой прямоугольник
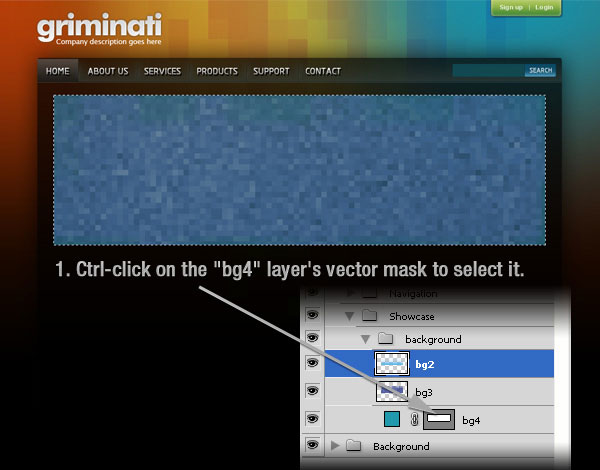
Сделайте выделение векторной маски слоя "bg4” (удерживая Ctrl, кликните на её иконке).

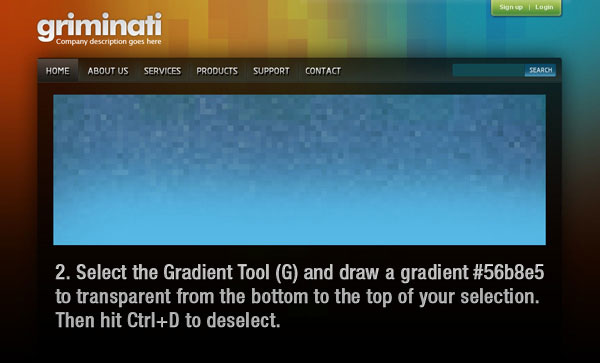
Затем создайте новый слой (Ctrl + Shift+ N), выберите инструмент Градиент (Gradient Tool) (G): от #56b8e5 к прозрачному. Сделайте заливку из нижней части прямоугольника вверх. Нажмите Ctrl + D, чтобы убрать выделение.

Шаг 28: Создание маленького синего прямоугольника
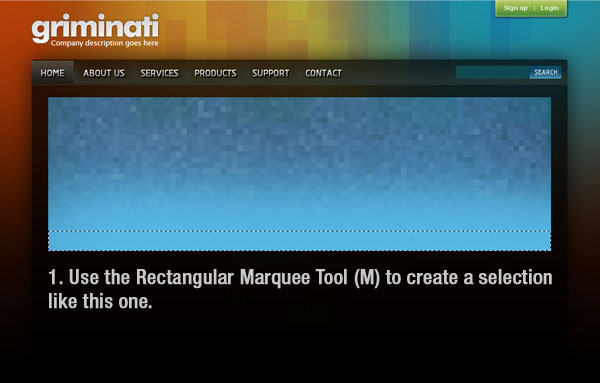
Создайте новый слой (Ctrl + Shift + N), выберите инструмент Прямоугольная область (Rectangular Marquee Tool) (M) и создайте выделение, показанное ниже.

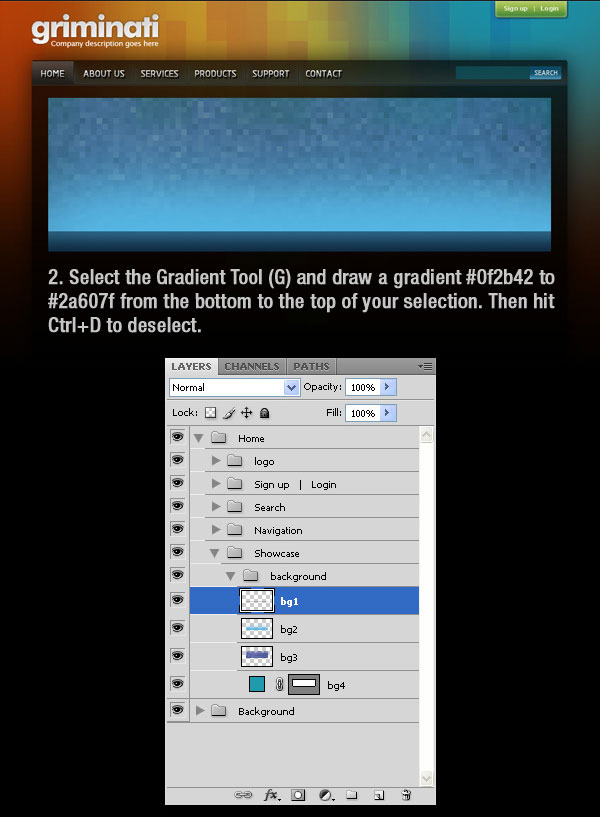
Выберите инструмент Градиент (Gradient Tool) (G): #0f2b42 - #2a607f. Сделайте выделение с нижней части выделения вверх. Нажмите Ctrl + D, чтобы убрать выделение. Назовите слой "bg1”.

Шаг 29: Кнопка "Sing Up”
Создайте новую группу и назовите её "sign up button”. Выберите инструмент Прямоугольник с закруглёнными углами (Rounded Rectangle Tool) (U): Радиус (Radius) – 2 пикселя. Создайте небольшой прямоугольник и перейдите в меню его стилей. Настройте так:
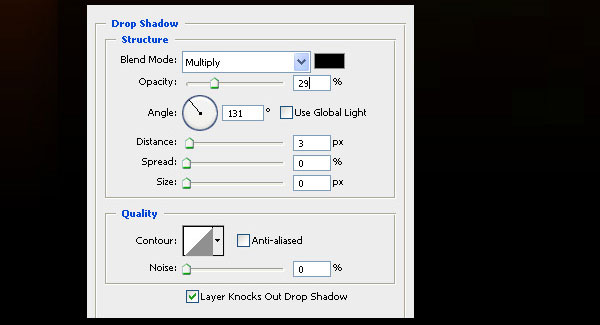
Отбрасывание тени (Drop Shadow):
Режим наложения (Blend Mode): Умножение (Multiply); Цвет (Color): Черный
Непрозрачность (Opacity): 29%
Угол (Angle): 131; Глобальное освещение (Use Global Light): Выключено
Смещение (Distance): 3 пикселя
Размах (Spread): 0%
Размер (Size): 0 пикселей
Контур (Contour): Линейный (Linear); Сглаживание (Anti-aliased): Выключено
Шум (Noise): 0%
Слой выбивает тень (Layer Knocks Out Drop Shadow): Включено

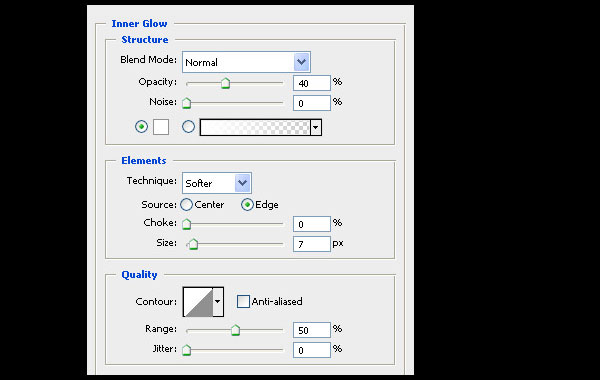
Внутреннее свечение (Inner Glow):
Режим наложения (Blend Mode): Нормальный (Normal)
Непрозрачность (Opacity): 40%
Шум (Noise): 0%
Цвет (Color): Белый
Метод (Technique): Мягкий (Softer)
Источник (Source): На краях (Edge)
Стягивание (Choke): 0%
Размер (Size): 7 пикселей
Контур (Contour): Линейный (Linear); Сглаживание (Anti-aliased): Выключено
Диапазон (Range): 50%
Колебание (Jitter): 0%

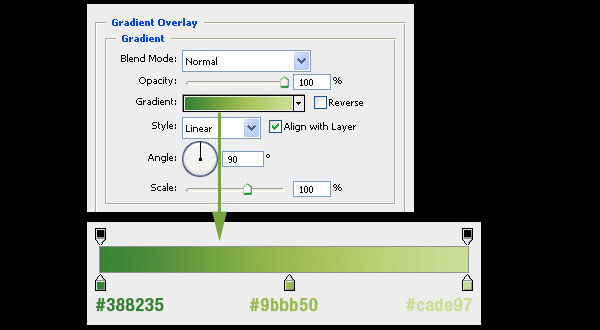
Наложение градиента (Gradient Overlay):
Режим наложения (Blend Mode): Нормальный (Normal)
Непрозрачность (Opacity): 100%
Градиент (Gradient): #388235 - #9bbb50 - #cade97; Инверсия (Reverse): Выключено
Стиль (Style): Линейный (Linear); Выровнять по слою (Align with Layer): Включено
Угол (Angle): 90
Масштаб (Scale): 100%

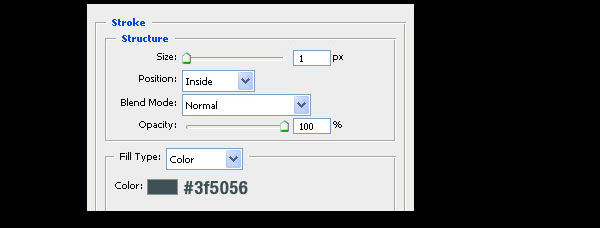
Обводка (Stroke):
Размер (Size): 1 пиксель
Положение (Position): Внутри (Inside)
Режим наложения (Blend Mode): Нормальный (Normal)
Непрозрачность (Opacity): 100%
Тип обводки (Stroke Type): Цвет (Color)
Цвет (Color): 3f5056

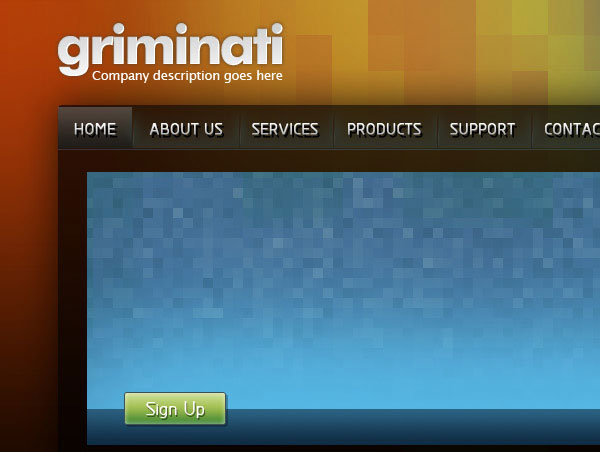
Выберите инструмент Горизонтальный текст (Horizontal Type Tool) (T) и напишите "sign up” белым цветом. Расположите эту надпись на прямоугольнике. Должна получиться такая кнопка:

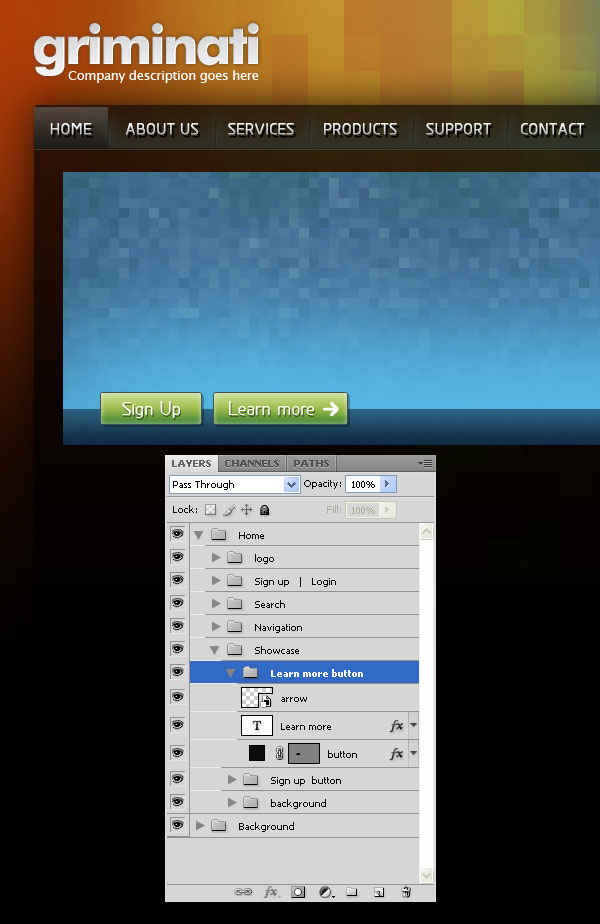
Шаг 30: Создание кнопки "Learn more”
Повторите процесс создания кнопки, либо сделайте копию слоя с прямоугольником и подпишите её. Инструментом Произвольная фигура (Custom Shape Tool) (U) создайте стрелку.

Шаг 31: Создание кнопки на левой стороне голубого прямоугольника
Создайте новую группу и назовите её "left arrow”. Инструментом Эллипс (Ellipse Tool) (U) создайте круг цветом #406f94.

Перейдите в меню стилей этого слоя (кликните дважды на слое) и примените следующие стили:
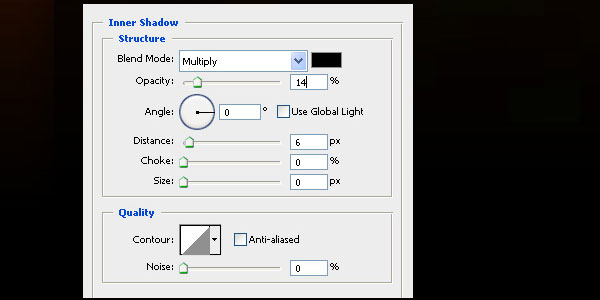
Внутренняя тень (Inner Shadow):
Режим наложения (Blend Mode): Умножение (Multiply); Цвет (Color): Чёрный
Непрозрачность (Opacity): 14%
Угол (Angle): 0; Глобальное освещение (Use Global Light): Выключено
Смещение (Distance): 6 пикселей
Стягивание (Choke): 0%
Размер (Size): 0 пикселей
Контур (Contour): Линейный (Linear); Сглаживание (Anti-aliased): Выключено
Шум (Noise): 0%

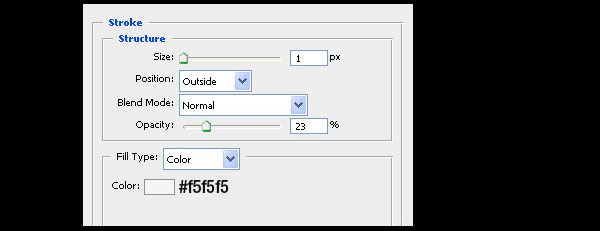
Обводка (Stroke):
Размер (Size): 1 пиксель
Положение (Position): Снаружи (Outside)
Режим наложения (Blend Mode): Нормальный (Normal)
Непрозрачность (Opacity): 23%
Тип обводки (Stroke Type): Цвет (Color)
Цвет (Color): #f5f5f5

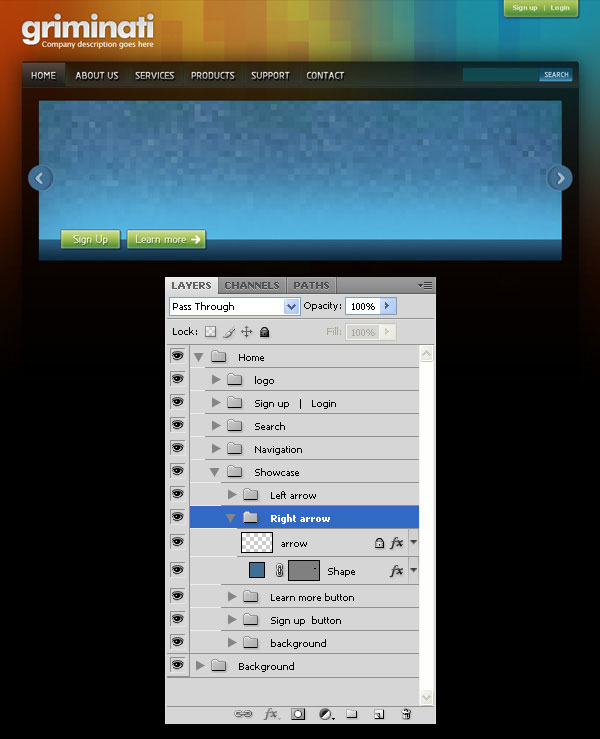
Шаг 32: Создание стрелки внутри круга
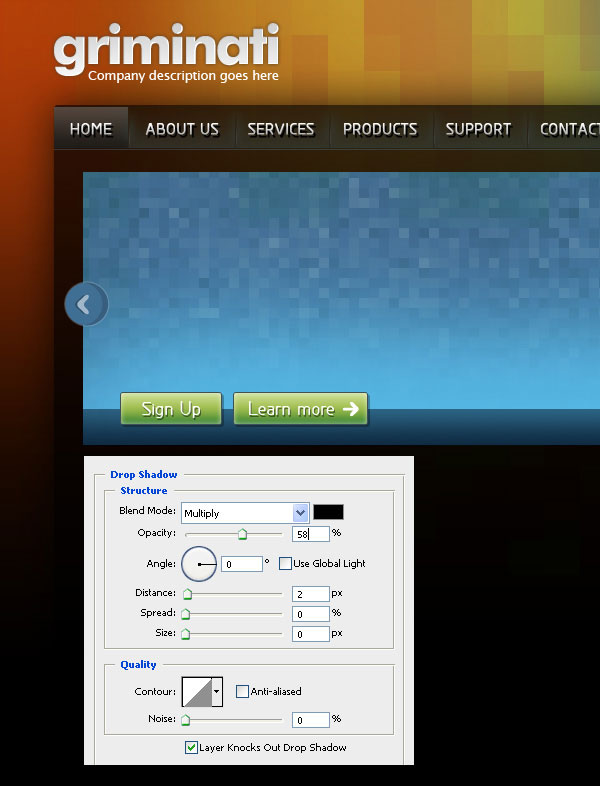
Создайте новый слой и инструментом Произвольная фигура (Custom Shape Tool) (U) создайте белую стрелку. Примените к этому слою стиль Отбрасывание тени (Drop Shadow). Установите Непрозрачность (Opacity) этого слоя – 50%.
Режим наложения (Blend Mode): Умножение (Multiply); Цвет (Color): Черный
Непрозрачность (Opacity): 58%
Угол (Angle): 0; Глобальное освещение (Use Global Light): Выключено
Смещение (Distance): 2 пикселя
Размах (Spread): 0%
Размер (Size): 0 пикселей
Контур (Contour): Линейный (Linear); Сглаживание (Anti-aliased): Выключено
Шум (Noise): 0%
Слой выбивает тень (Layer Knocks Out Drop Shadow): Включено

Шаг 33: Создание кнопки на другой стороне
Повторите процесс создания кнопки для другой стороны прямоугольника. Вы также можете сделать копию группы с первой кнопкой и расположить её на другой стороне. Вам нужно изменить направление стрелки и настройки стилей, чтобы тень была на левой стороне.

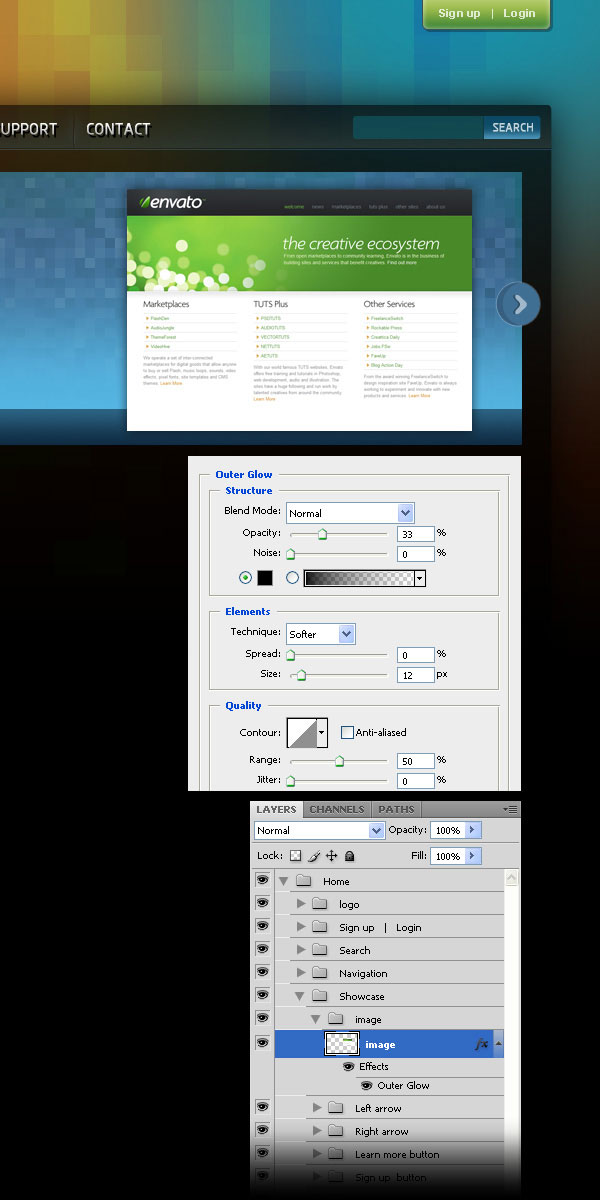
Шаг 34: Добавление изображения
Создайте новую группу и назовите её "image”. В эту группу вставьте небольшое изображение и назовите слой "image”. Примените стиль Внешнее свечение (Outer Glow):
Режим наложения (Blend Mode): Нормальный (Normal)
Непрозрачность (Opacity): 33%
Шум (Noise): 0%
Цвет (Color): Чёрный
Метод (Technique): Мягкий (Softer)
Размах (Spread): 0%
Размер (Size): 12 пикселей
Контур (Contour): Линейный (Linear); Сглаживание (Anti-aliased): Выключено
Диапазон (Range): 50%
Колебание (Jitter): 0%

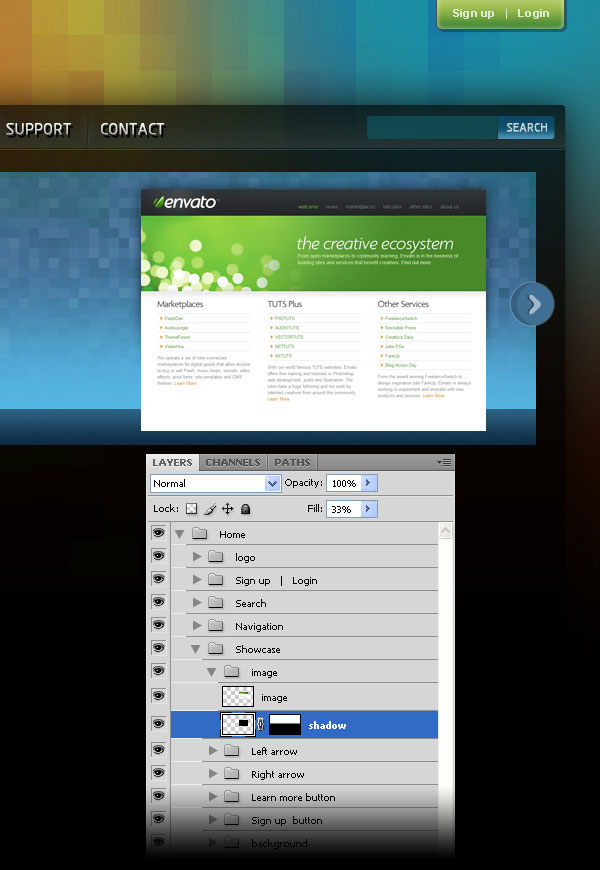
Шаг 35: Добавление тени
Находясь на слое "image”, перейдите в меню Слой – Стиль слоя – Создать слой (Layer – Layer Style – Create Layer). Под слоем "image” появится новый слой, содержащий ранее добавленный стиль Внешнее свечение. Выберите инструмент Градиент (Gradient Tool) (G): от чёрного к прозрачному. Сделайте заливку от основания к середине изображения. Назовите этот слой "shadow”.

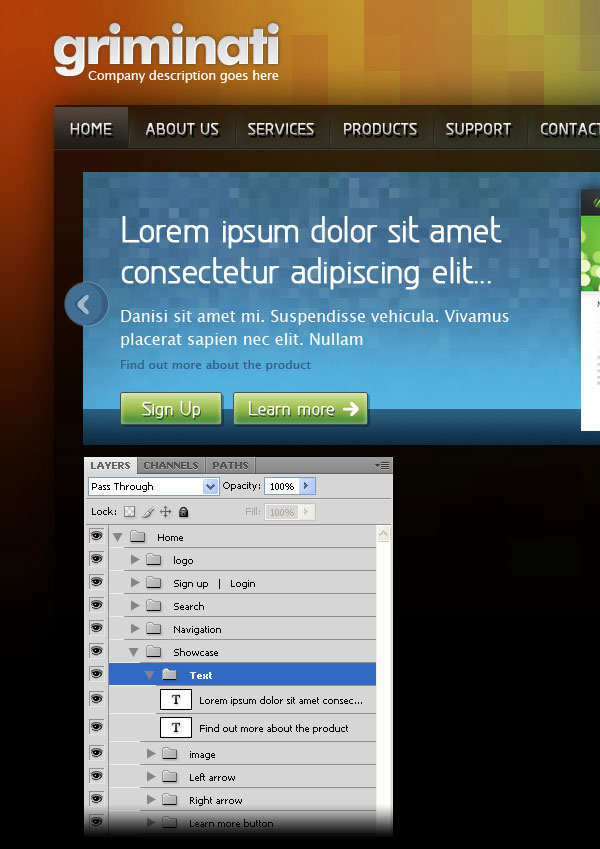
Шаг 36: Добавление текста
Создайте новую группу и текстовым инструментом напишите что-нибудь слева от изображения. Назовите эту группу "text”.

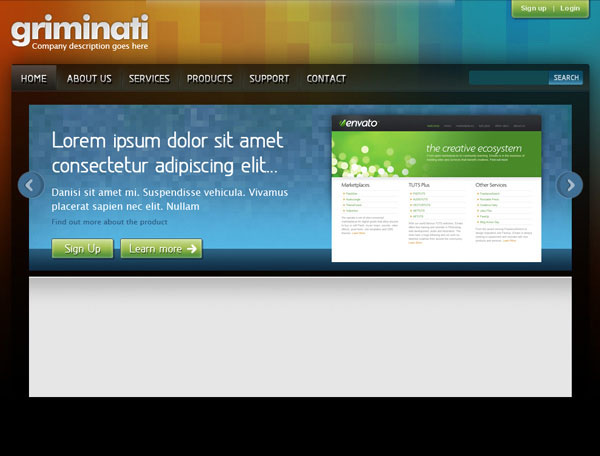
Шаг 37: Создание белого прямоугольника
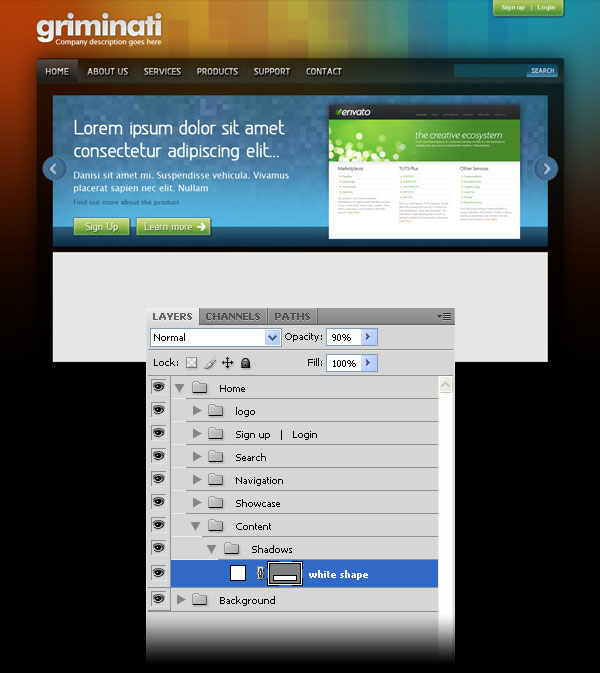
Создайте новую группу "content”. Внутри неё создайте ещё одну группу и назовите её "shadows”. Инструментом Прямоугольник (Rectangle Tool) (U) создайте белый прямоугольник под слайдером. Назовите слой "white shape” и понизьте его Непрозрачность (Opacity) до 90%.

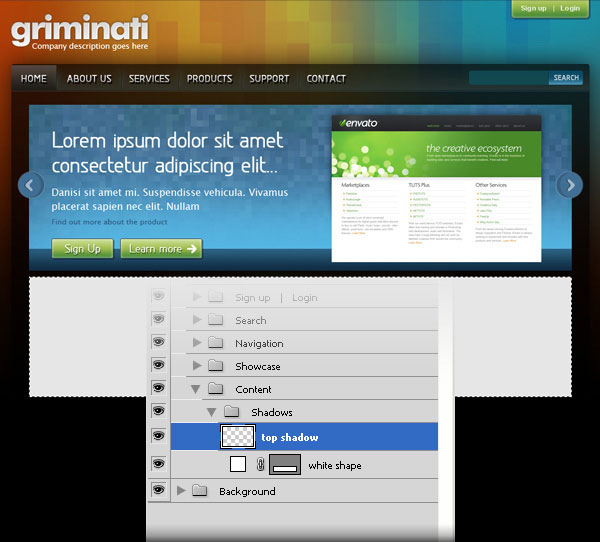
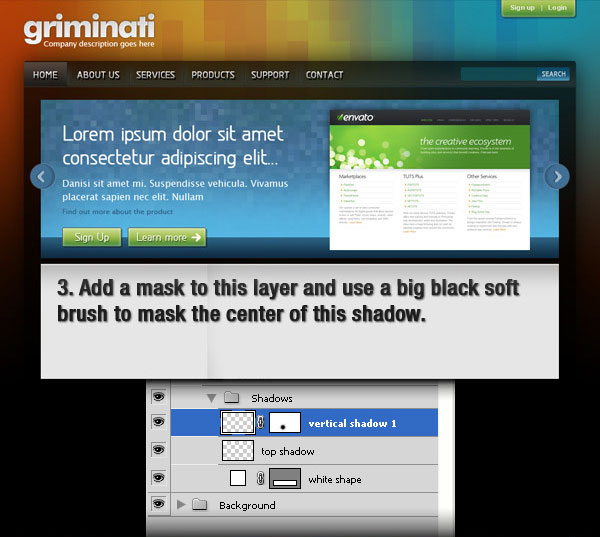
Шаг 38: Добавление тени в верхней части прямоугольника
Сделайте выделение слоя "white shape” (удерживая Ctrl, кликните на иконке слоя). Создайте новый слой (Ctrl + Shift + N), выберите инструмент Градиент (Gradient Tool) (G): от #8f8f8f к прозрачному.

Сделайте заливку в верхней части белого прямоугольника. Установите Непрозрачность (Opacity) слоя – 50% и назовите слой "top shadow”. Между тенью и верхней границей белого прямоугольника должен быть небольшой отступ в 2 пикселя. Используйте клавиши стрелок, чтобы точнее расположить тень.

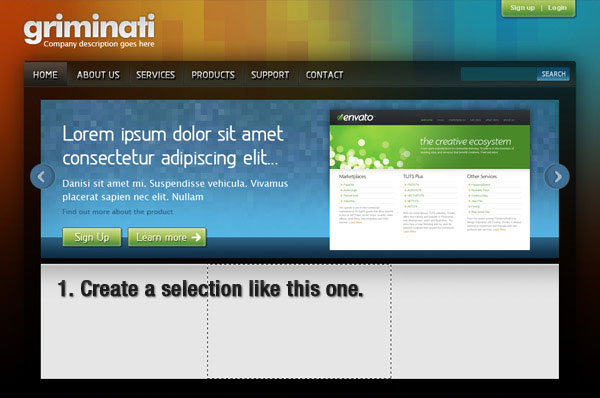
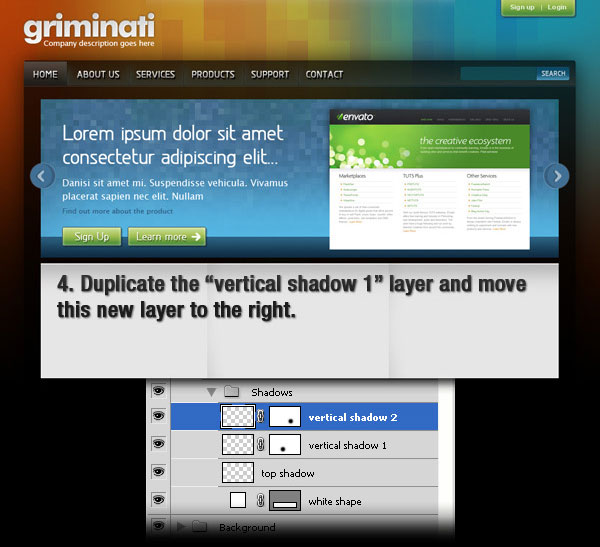
Шаг 39: Создание двух вертикальных теней
Создайте новый слой (Ctrl + Shift + N) и инструментом Прямоугольная область (Rectangular Marquee Tool) (M) создайте выделение, как показано ниже.

Выберите инструмент Градиент (Gradient Tool) (G): от #8f8f8f к прозрачному. Сделайте заливку, как показано ниже.

Добавьте пиксельную маску (кликните на иконке маски в нижней части палитры слоёв). Выберите большую мягкую кисть и чёрным цветом обрисуйте центр тени.

Установите Непрозрачность (Opacity) слоя на 30% и назовите слой "vertical shadow 1”. Сделайте копию слоя (Ctrl + J) и назовите её "vertical shadow 2”. Расположите эту тень на правой стороне.

Шаг 40: Создание горизонтальной линии
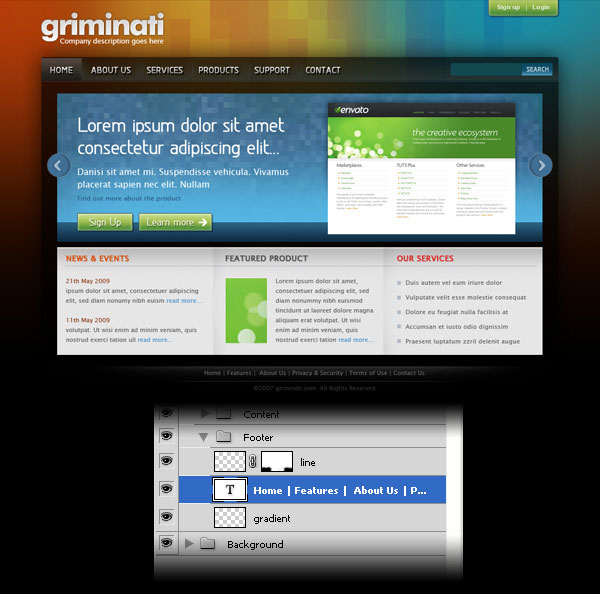
Инструментом Линия (Line Tool) (U) создайте 1-пиксельную линию цветом #aebcc7. Назовите слой "line”.

Шаг 41: Добавление текста
Текстовым инструментом заполните белую область контентом. Добавьте изображения по желанию.

Шаг 42: Создание градиента для футера
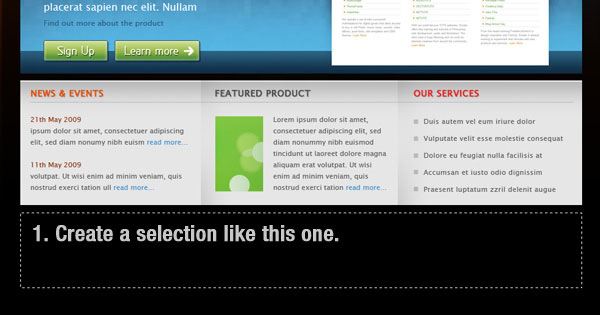
Создайте новую группу "footer”. Внутри группы создайте новый слой (Ctrl + Shift + N) и инструментом Прямоугольная область (Rectangular Marquee Tool) (M) создайте выделение, как показано ниже.

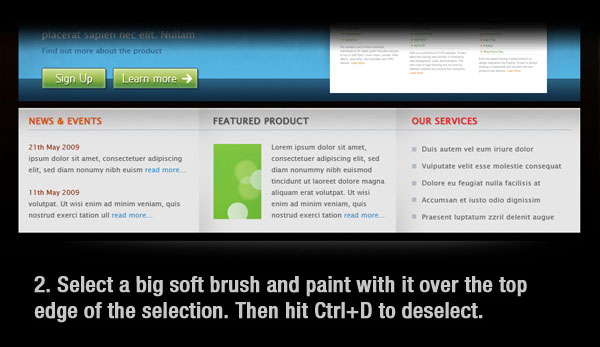
Установите цвет заливки - #555555, выберите большую мягкую кисть и обрисуйте верхний край выделения. Установите Непрозрачность (Opacity) – 55% и назовите слой "gradient”.

Шаг 43: Добавление 1-пиксельной линии на футер
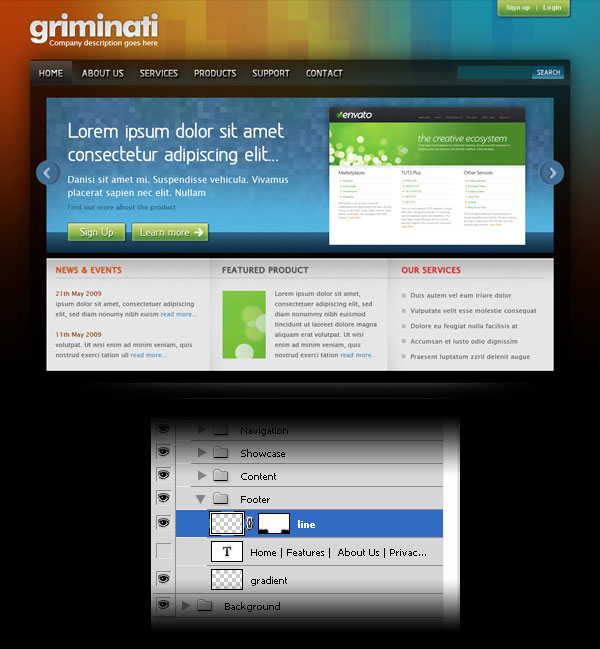
Создайте новый слой (Ctrl + Shift + N) и выберите инструмент Область (горизонтальная строка) (Single Row Marquee Tool). Кликните на холсте, чтобы создать выделение. Залейте его белым цветом и нажмите Ctrl + D, чтобы убрать выделение. Добавьте пиксельную маску, выберите большую мягкую кисть и скройте края (смотрите на скриншот ниже). Установите Непрозрачность (Opacity) слоя – 15% и назовите его "line”.

Шаг 44: Добавление текста в футер
Инструментом Горизонтальный текст (Horizontal Type Tool) (T) напишите информацию о правах и повторите навигационные разделы.

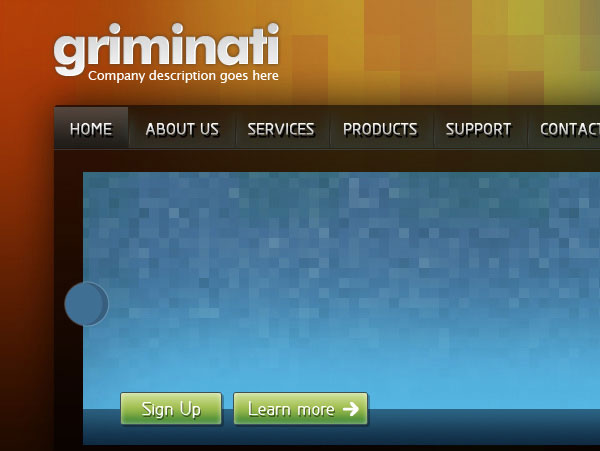
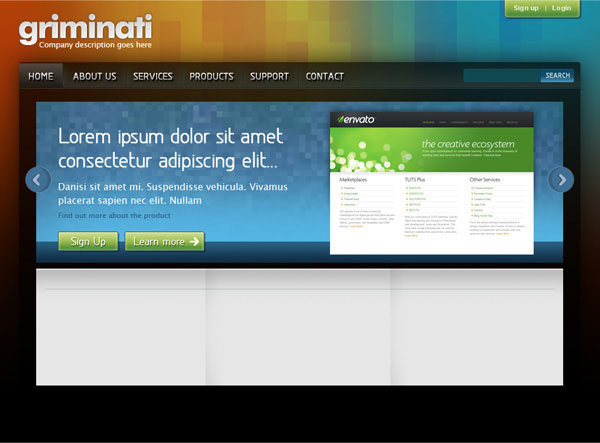
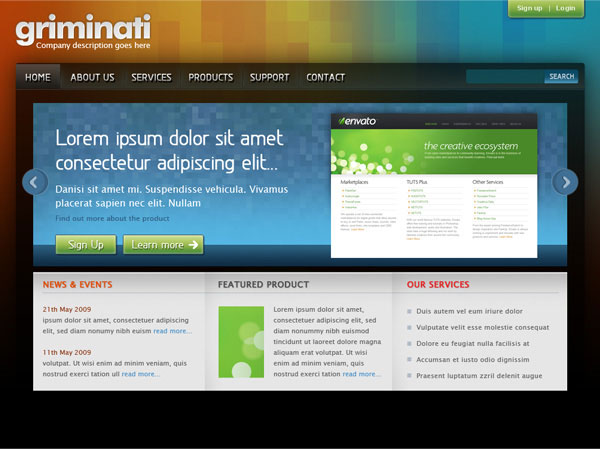
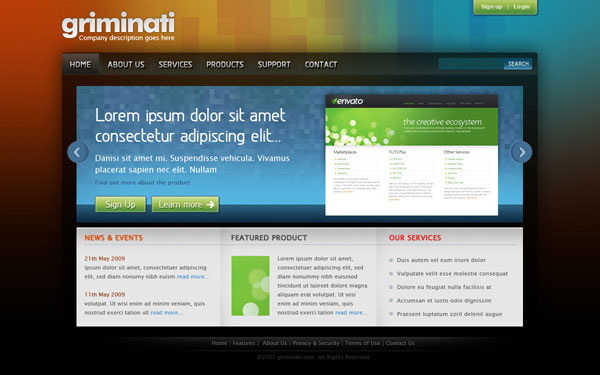
Конечный результат:

Красочный шаблон главной страницы сайта. Часть 1
Ссылка на источник урока.
Этот урок Фотошоп подготовлен для Вас командой сайта globator.net.
 Читайте также: Читайте также:
Если у Вас есть вопросы, можете задать их на нашем форуме.
Буду благодарен, если поделитесь ссылкой на эту страницу в одном из сервисов:
Присоединяйтесь к нам в Facebook (просто нажмите кнопку "Мне нравится"):
Понравился материал? Присоединяйтесь к нам в Твиттере @globatornet .
|


