|
Объявления:
Предлагаю Вашему вниманию новый урок по Фотошопу, который называется "Создание шаблона в стиле iBooks".
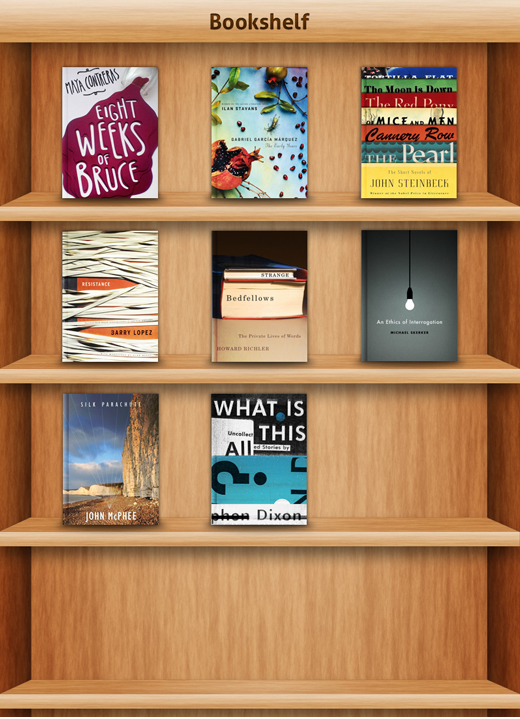
Конечный результат:

Шаг 1
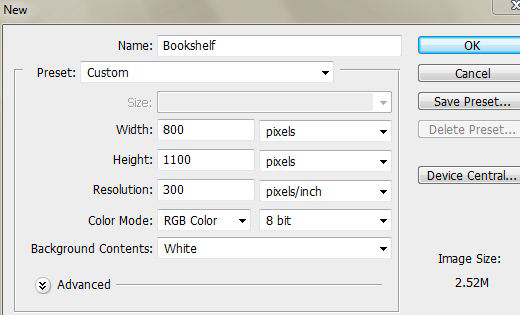
Создайте новый документ размером 800х1000 пикселей с разрешением 300dpi.

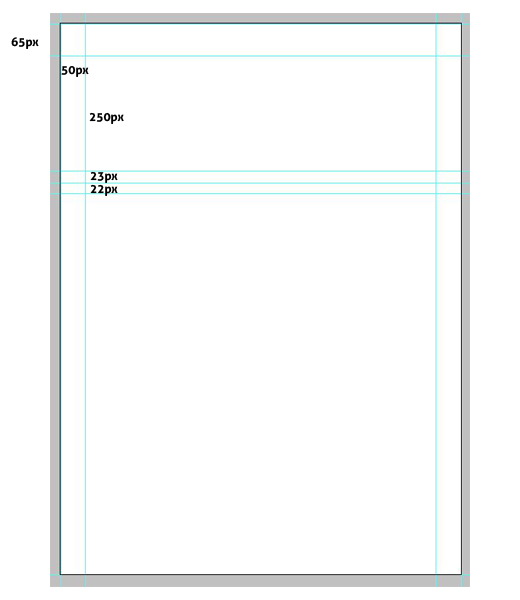
Нужно создать направляющие, которые помогут нам рисовать фигуры. У Вас должно быть две вертикальные направляющие на расстоянии 50 пикселей от каждого края холста. Чтобы задать точно расположение направляющей, перейдите в меню Просмотр – Новая направляющая (View – New Guide). Здесь Вы можете выбрать Ориентацию (Orientation) направляющей и её отступ на нулевой точки (от верхнего левого угла). Таким образом нужно создать две вертикальные направляющие на отметках 50 и 750 пикселей. Затем создайте три горизонтальные направляющие на отметках: 65, 315, 338 и 360 пикселей. На скриншоте ниже отмечено расстояние, которое должно быть между направляющими.

Шаг 2
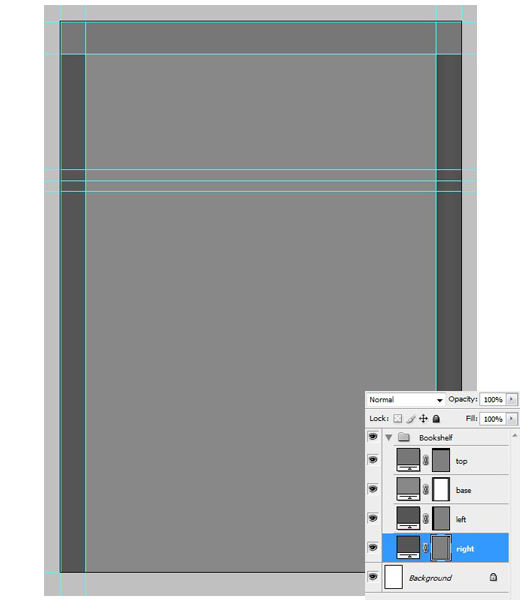
Выберите инструмент Прямоугольник (Rectangle Tool) (U) создайте 4 прямоугольника, используя направляющие. Один должен быть в самом верху холста на всю его ширину (высотой 65 пикселей), два по краям (шириной 50 пикселей) и один между двумя боковыми прямоугольниками и под верхним. Назовите слой с верхним прямоугольником "top”, слой прямоугольника по середине – "base”, и боковые – "left” и "right”.

Шаг 3
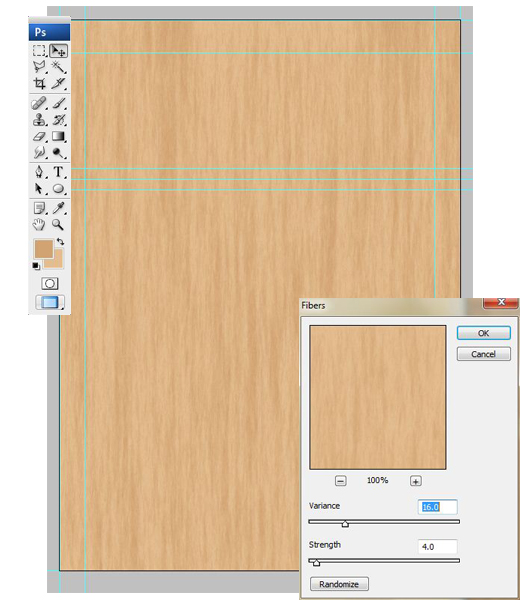
В этом шаге мы будем работать над деревянной текстурой. Установите цвет заливки - #e6d27d и цвет фона - #f4e4b3 (кликните на иконке цвета на панели инструментов, чтобы ввести код). Далее перейдите в меню Фильтр – Рендеринг – Волокна (Filter – Render – Fibers):
Несовпадение (Variance): 16
Интенсивность (Strength): 4

Кликните правой кнопкой мыши на слое с созданной текстурой и выберите пункт Преобразовать в смарт-объект (Convert to Smart Object).
Шаг 4
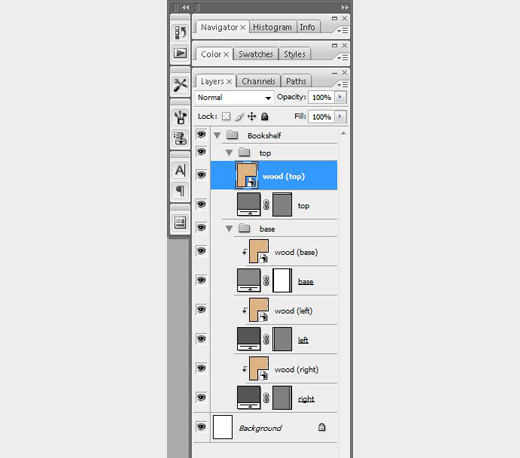
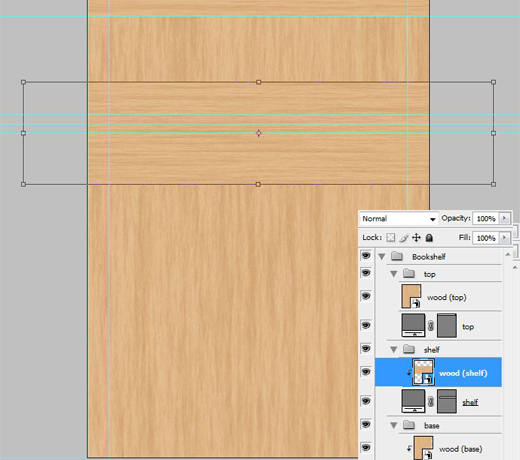
Сделайте несколько копий слоя с деревянной текстурой (Ctrl + J) и расположите их над слоями фигур (прямоугольников). Для каждого слоя деревянной текстуры создайте обтравочную маску, за исключением слоя текстуры над верхним прямоугольником. Кликните правой кнопкой мыши на слое и выберите пункт Создать обтравочную маску (Create Clipping Mask) (Ctrl + Alt + G). Слои с текстурами назовите "wood (top)”, "wood (base)”, "wood (left)” и "wood (right)” (в зависимости от того, над каким прямоугольником находится текстура).
Выберите слои "wood” и "wood (top)” (удерживая Ctrl, кликните на именах слоёв). Нажмите Ctrl + G, чтобы объединить слои в группу. Назовите эту группу "top”. Затем выберите все остальные слои с прямоугольниками и их текстурами и объедините их в группу "base”.

Шаг 5
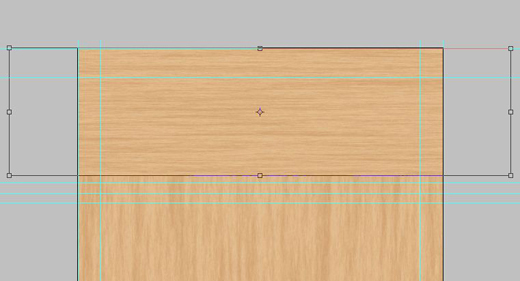
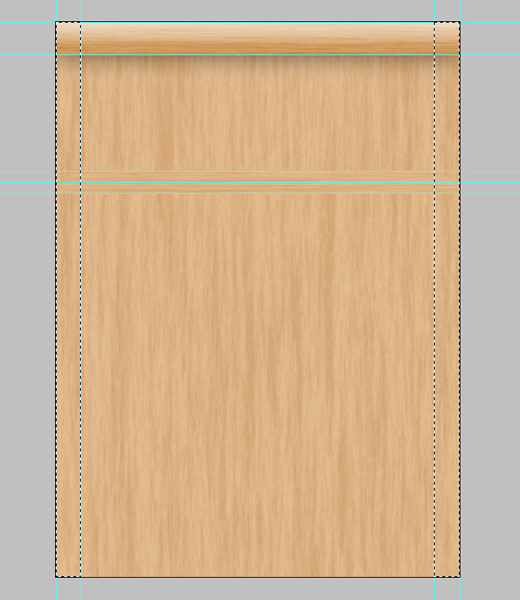
Выберите слой "wood (top)”, активируйте инструмент Свободное трансформирование (Ctrl + T), кликните правой кнопкой мыши на холсте и выберите пункт Повернуть на 90 по часовой (Rotate 90 CW). Затем сожмите текстуру, чтобы она имела такую же ширину, как и холст. Чтобы применить изменения, нажмите Enter.

Шаг 6
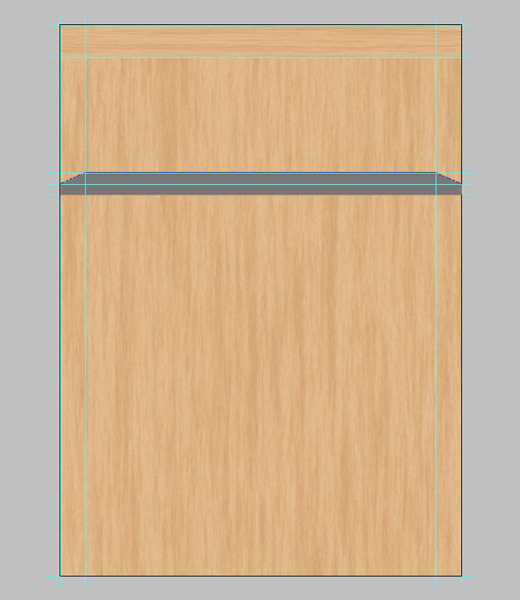
Выберите инструмент Перо (Pen Tool) (P) и нарисуйте фигуру, показанную ниже. Поместите этот слой в группу (Ctrl + G) и назовите её "shelf”.

Сделайте копию слоя с деревянной текстурой (Ctrl + J) и расположите её в группе "shelf” над нарисованной фигурой. Поверните текстуру на 90 градусов, как мы делали это в шаге 5 и сожмите до ширины холста. Создайте обтравочную маску для этого слоя текстуры (Ctrl + Alt + G).

Шаг 7
Выберите слой "top” и кликните на нём дважды, чтобы открыть окно стилей. Примените следующие стили:
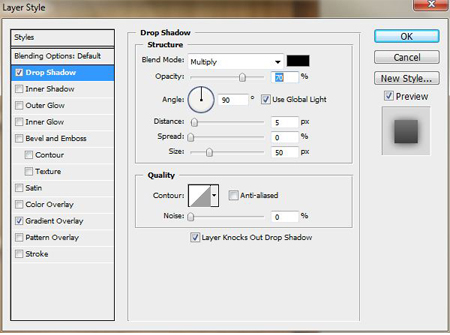
Отбрасывание тени (Drop Shadow):
Режим наложения (Blend Mode): Умножение (Multiply), Цвет (Color): Черный
Непрозрачность (Opacity): 70%
Угол (Angle): 90, Глобальное освещение (Use Global Light): Включено
Смещение (Distance): 5 пикселей
Размах (Spread): 0%
Размер (Size): 50 пикселей
Контур (Contour): Линейный (Linear), Сглаживание (Anti-aliased): Выключено
Шум (Noise): 0%
Слой выбивает тень (Layer Knocks Out Drop Shadow): Включено

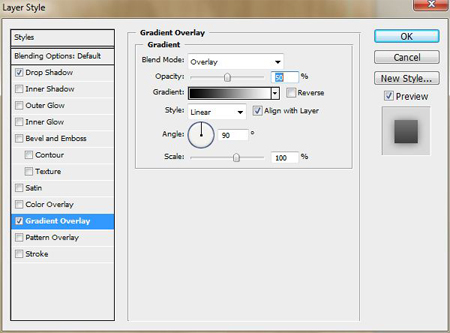
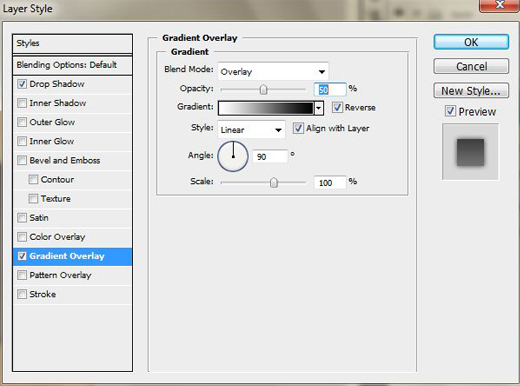
Наложение градиента (Gradient Overlay):
Режим наложения (Blend Mode): Перекрытие (Overlay)
Непрозрачность (Opacity): 50%
Градиент (Gradient): от чёрного к белому, Инверсия (Reverse): Выключено
Стиль (Style): Линейный (Linear), Выровнять по слою (Align with Layer): Включено
Угол (Angle): 90
Масштаб (Scale): 100%

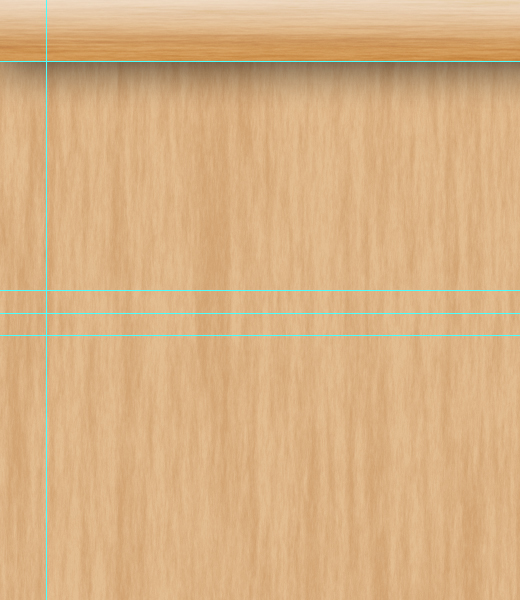
Результат:

Шаг 8
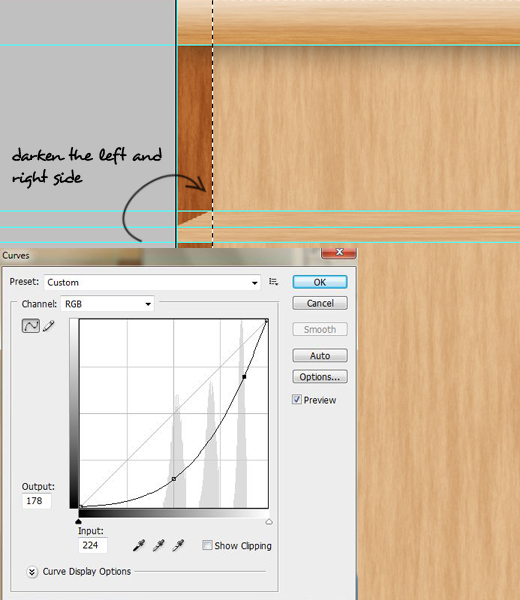
В этом шаге мы сделаем боковые стороны темнее. Сделайте выделение боковых слоёв "left” и "right” (удерживая Ctrl, кликните на иконке слоя в палитре слоёв). Так как нужно выделить сразу два слоя, удерживайте Ctrl + Shift при клике на иконке слоя. Также можете воспользоваться инструментом Прямоугольная область (Rectangular Marquee Tool) (M) (сначала создайте одно выделение, затем, удерживая Shift, второе).

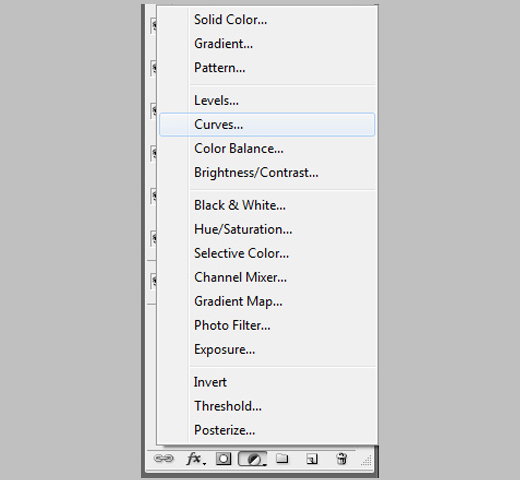
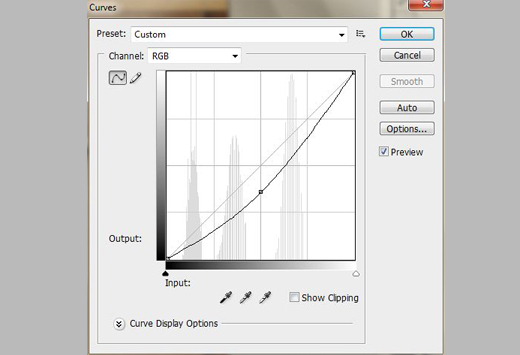
Теперь создайте корректирующий слой Кривые (Curves). Для этого кликните на иконке чёрно-белого круга в нижней части палитры слоёв и выберите нужный пункт. Корректирующий слой должен быть расположен над слоями боковых сторон.


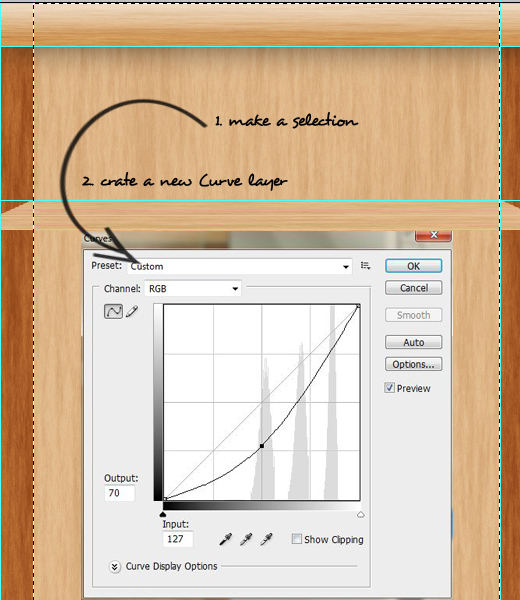
Шаг 9
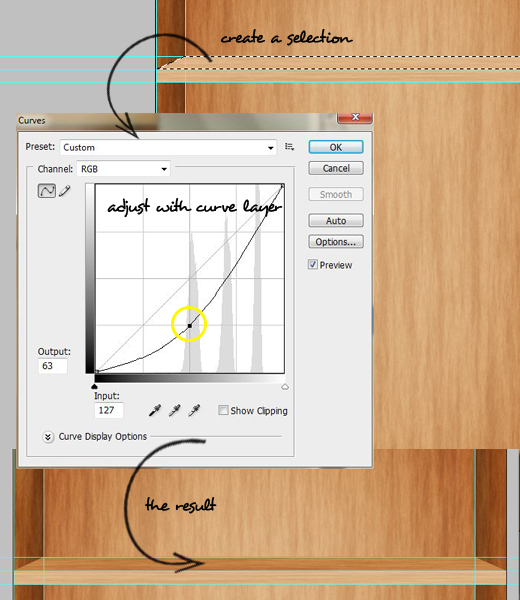
Теперь создайте ещё один корректирующий слой Кривые (Curves) над слоем "wood (base)”, чтобы сделать центральную текстуру темнее.

Шаг 10
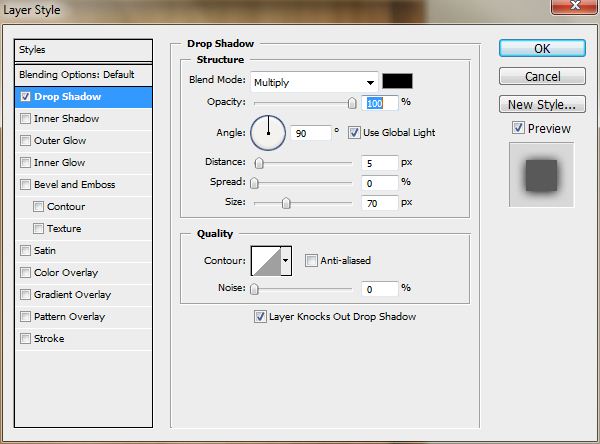
К слою "base” примените стиль Отбрасывание тени (Drop Shadow):
Режим наложения (Blend Mode): Умножение (Multiply), Цвет (Color): Черный
Непрозрачность (Opacity): 100%
Угол (Angle): 90, Глобальное освещение (Use Global Light): Включено
Смещение (Distance): 5 пикселей
Размах (Spread): 0%
Размер (Size): 70 пикселей
Контур (Contour): Линейный (Linear), Сглаживание (Anti-aliased): Выключено
Шум (Noise): 0%
Слой выбивает тень (Layer Knocks Out Drop Shadow): Включено

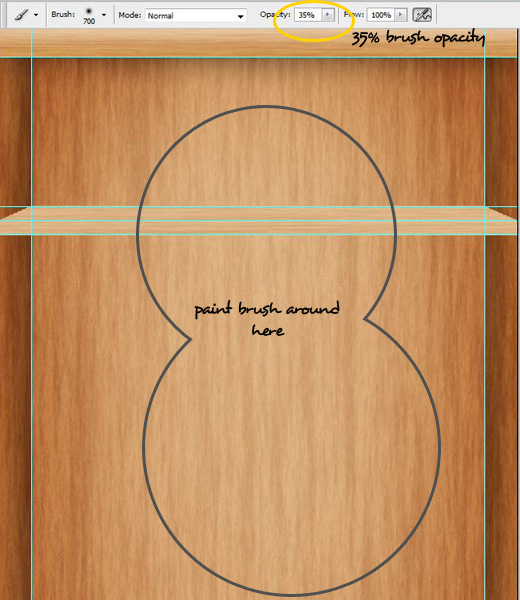
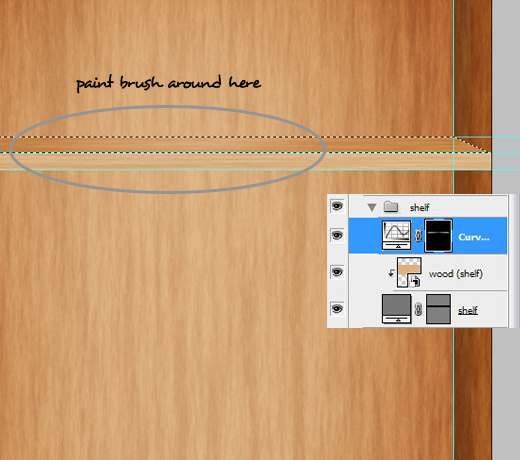
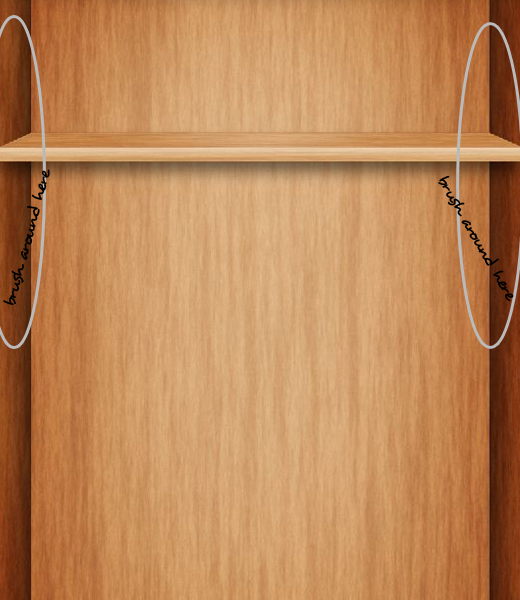
Выберите инструмент Кисть (Brush Tool) (B) и установите Непрозрачность (Opacity) на 35%. Кликните на иконке маски корректирующего слоя Кривые (Curves), созданного над центральной текстурой. Кистью обрисуйте область, отмеченную ниже на скриншоте кругами.

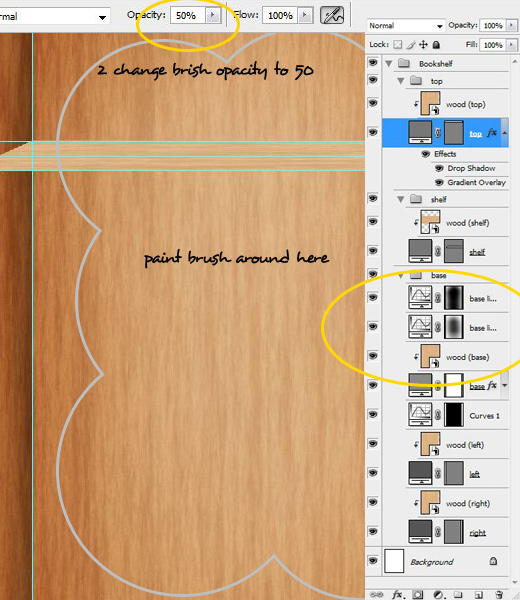
Сделайте копию всё того же корректирующего слоя Кривые (Curves) и повторите процесс обрисовки маски слоя. Но на этот раз используйте кисть с непрозрачностью 50%. На скриншоте ниже отмечен участок холста, который нужно обрисовать.

Шаг 11
Сделайте выделение слоя полки (удерживая Ctrl, кликните на иконке слоя). Затем создайте корректирующий слой Кривые (Curves) над слоем текстуры полки.

Чёрным цветом обрисуйте на маске участок, отмеченный ниже на скриншоте овалом.

Шаг 12
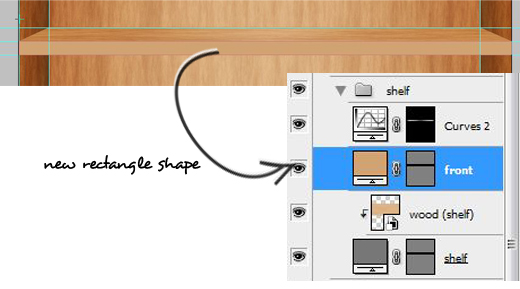
Инструментом Прямоугольник (Rectangle Tool) (U) создайте прямоугольник под поверхностью полки на холсте. В палитре слоёв этот слой должен быть расположен над слоем "wood (shelf)”. Назовите его "front”.

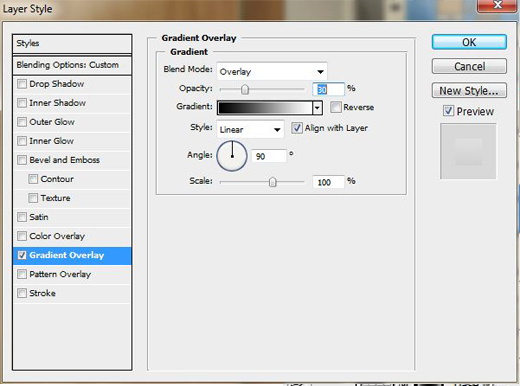
К слою с прямоугольником примените стиль Наложение градиента (Gradient Overlay):
Режим наложения (Blend Mode): Перекрытие (Overlay)
Непрозрачность (Opacity): 30%
Градиент (Gradient): от чёрного к белому, Инверсия (Reverse): Выключено
Стиль (Style): Линейный (Linear), Выровнять по слою (Align with Layer): Включено
Угол (Angle): 90
Масштаб (Scale): 100%

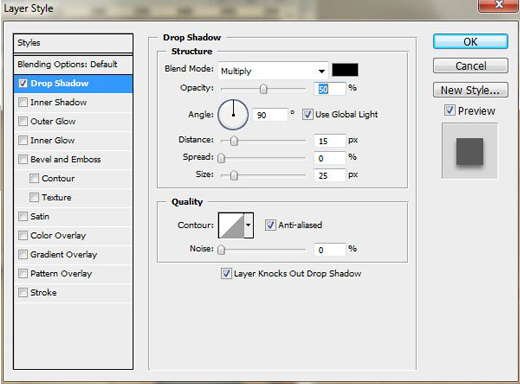
К слою с полкой "shelf” примените стиль Отбрасывание тени (Drop Shadow):
Режим наложения (Blend Mode): Умножение (Multiply), Цвет (Color): Черный
Непрозрачность (Opacity): 50%
Угол (Angle): 90, Глобальное освещение (Use Global Light): Включено
Смещение (Distance): 15 пикселей
Размах (Spread): 0%
Размер (Size): 25 пикселей
Контур (Contour): Линейный (Linear), Сглаживание (Anti-aliased): Выключено
Шум (Noise): 0%
Слой выбивает тень (Layer Knocks Out Drop Shadow): Включено

Шаг 13
Теперь нужно немного осветлить верхнюю часть боковых прямоугольников "left” и "right”, а нижнюю часть – затемнить. Сделайте копию корректирующего слоя Кривые (Curves), который мы создавали для слоёв "left” и "right” и настройте её, как показано ниже.

Кистью с непрозрачностью 50% обрисуйте отмеченные участки на маске корректирующего слоя.

Шаг 14
Сделайте копии группы полок. Кликните правой кнопкой мыши на группе в палитре слоёв и выберите пункт Дублировать группу (Duplicate Group). Инструментом Перемещение (Move Tool) (V) расположите их, как показано ниже. Так как их просто нужно опустить, удерживайте клавишу Shift, чтобы не сдвинуть полку вправо или влево.

Шаг 15
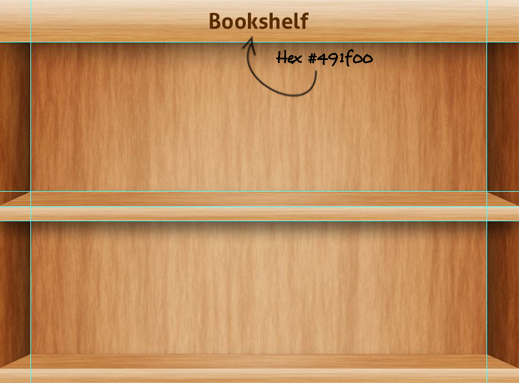
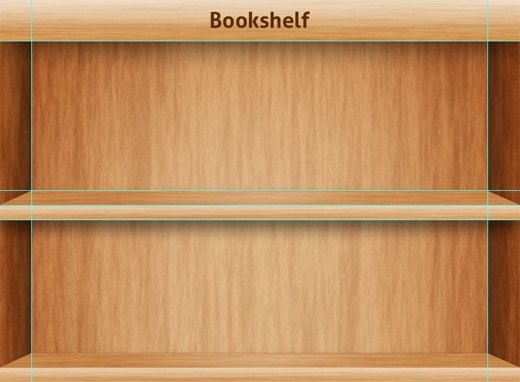
Выберите инструмент Горизонтальный текст (Horizontal Type Tool) (T), создайте новый слой в группе "top” и напишите "Bookshelf” цветом #491f00.

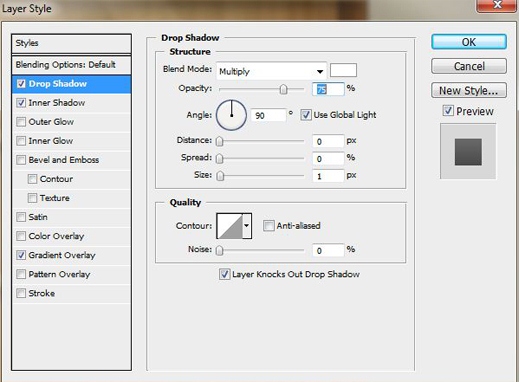
Кликните дважды на текстовом слое, чтобы открыть окно стилей и примените следующие стили:
Отбрасывание тени (Drop Shadow):
Режим наложения (Blend Mode): Умножение (Multiply), Цвет (Color): Белый
Непрозрачность (Opacity): 75%
Угол (Angle): 90, Глобальное освещение (Use Global Light): Включено
Смещение (Distance): 0 пикселей
Размах (Spread): 0%
Размер (Size): 1 пикселей
Контур (Contour): Линейный (Linear), Сглаживание (Anti-aliased): Выключено
Шум (Noise): 0%
Слой выбивает тень (Layer Knocks Out Drop Shadow): Включено

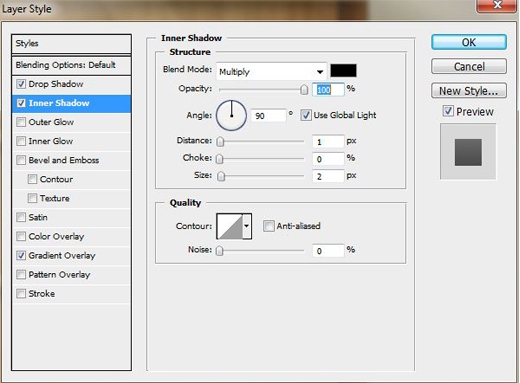
Внутренняя тень (Inner Shadow):
Режим наложения (Blend Mode): Умножение (Multiply), Цвет (Color): Чёрный
Непрозрачность (Opacity): 100%
Угол (Angle): 90, Глобальное освещение (Use Global Light): Включено
Смещение (Distance): 1 пикселей
Стягивание (Choke): 0%
Размер (Size): 2 пикселей
Контур (Contour): Линейный (Linear), Сглаживание (Anti-aliased): Включено
Шум (Noise): 0%

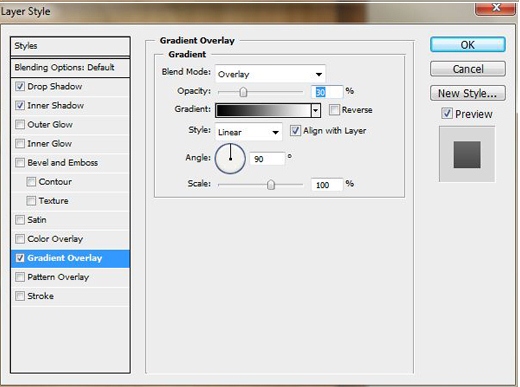
Наложение градиента (Gradient Overlay):
Режим наложения (Blend Mode): Перекрытие (Overlay)
Непрозрачность (Opacity): 100%
Градиент (Gradient): от чёрного к белому, Инверсия (Reverse): Выключено
Стиль (Style): Линейный (Linear), Выровнять по слою (Align with Layer): Включено
Угол (Angle): 90
Масштаб (Scale): 100%

Результат:

Шаг 16
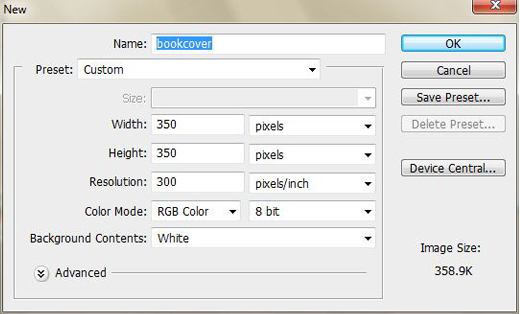
Сейчас мы создадим обложку книги, которую расположим на полке. Создайте новый документ (Ctrl + N) размером 350х350 пикселей с разрешением 300dpi.

В документе с полкой выберите слой с текстурой. Инструментом Перемещение (Move Tool) (V) перетащите текстуру в новый документ.
Шаг 17
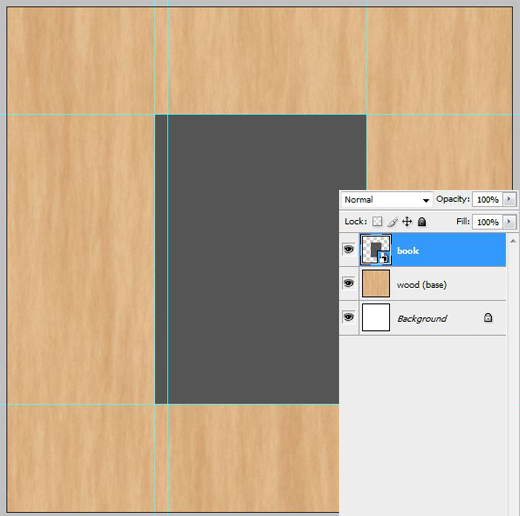
Теперь отведите направляющие, как показано ниже. Инструментом Прямоугольник (Rectangle Tool) (U) создайте фигуру размером 146х220 пикселей. Кликните правой кнопкой на слой фигуры и выберите пункт Преобразовать в смарт-объект (Convert to Smart Object). Назовите слой "book”.

Шаг 18
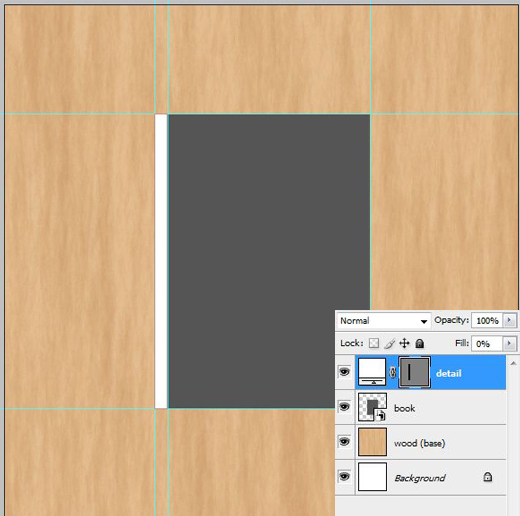
Создайте ещё один прямоугольник, как показано ниже. Установите Заливку (Fill) слоя – 0%.

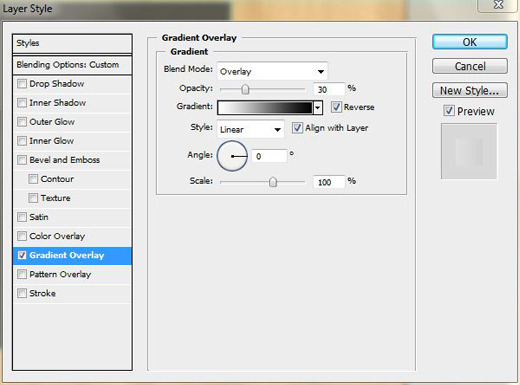
К слою с полоской примените стиль Наложение градиента (Gradient Overlay):
Режим наложения (Blend Mode): Перекрытие (Overlay)
Непрозрачность (Opacity): 30%
Градиент (Gradient): от чёрного к белому, Инверсия (Reverse): Включено
Стиль (Style): Линейный (Linear), Выровнять по слою (Align with Layer): Включено
Угол (Angle): 0
Масштаб (Scale): 100%

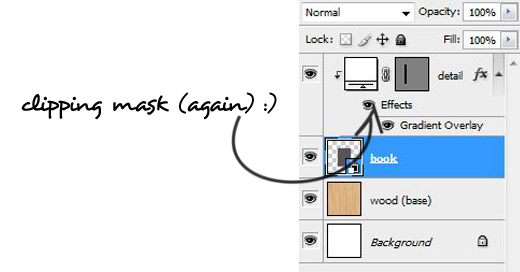
Выберите слой с полоской и нажмите Ctrl + Alt + G, чтобы создать обтравочную маску.

Шаг 19
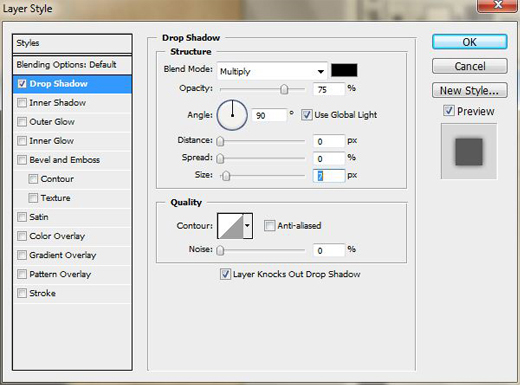
Книга должна отбрасывать тень на заднюю стенку шкафа. К слою "book” примените стиль Отбрасывание тени (Drop Shadow):
Режим наложения (Blend Mode): Умножение (Multiply), Цвет (Color): Черный
Непрозрачность (Opacity): 75%
Угол (Angle): 90, Глобальное освещение (Use Global Light): Включено
Смещение (Distance): 0 пикселей
Размах (Spread): 0%
Размер (Size): 7 пикселей
Контур (Contour): Линейный (Linear), Сглаживание (Anti-aliased): Выключено
Шум (Noise): 0%
Слой выбивает тень (Layer Knocks Out Drop Shadow): Включено

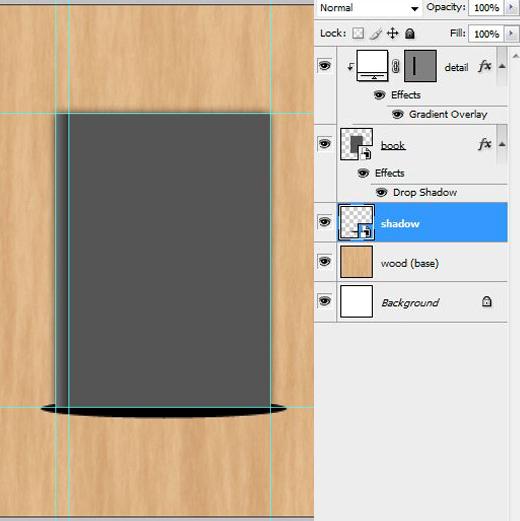
Помимо тени на задней стенке, должна быть тень под самой книгой. Выберите инструмент Эллипс (Ellipse Tool) (U) создайте чёрный овал под книгой. Этот овал должен быть под слоем "book”. Преобразуйте слой в смарт-объект и назовите его "shadow”.

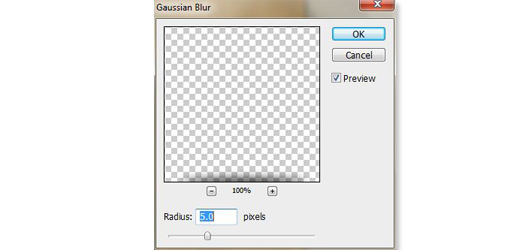
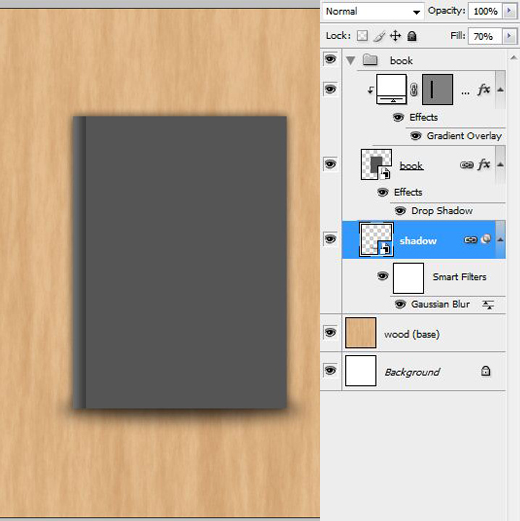
Примените фильтр Размытие по гауссу (Фильтр – Размытие – Размытие по гауссу) (Filter – Blur – Gaussian Blur) со значением 5 пикселей.


Шаг 20
Так как книга расположена между двумя полками, её верхняя часть должна быть темнее. Поэтому примените стиль Наложение градиента (Gradient Overlay) к слою "book”.
Режим наложения (Blend Mode): Перекрытие (Overlay)
Непрозрачность (Opacity): 60%
Градиент (Gradient): от чёрного к белому, Инверсия (Reverse): Выключено
Стиль (Style): Линейный (Linear), Выровнять по слою (Align with Layer): Включено
Угол (Angle): 90
Масштаб (Scale): 100%

Шаг 21
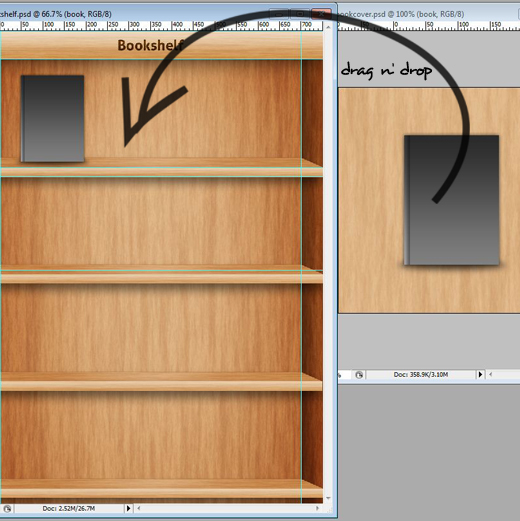
Перетащите книгу в наш документ инструментом Перемещение (Move Tool) (V). Она должна быть вставлена как смарт-объект. Если этого не произошло преобразуйте слой с книгой в смарт-объект самостоятельно.

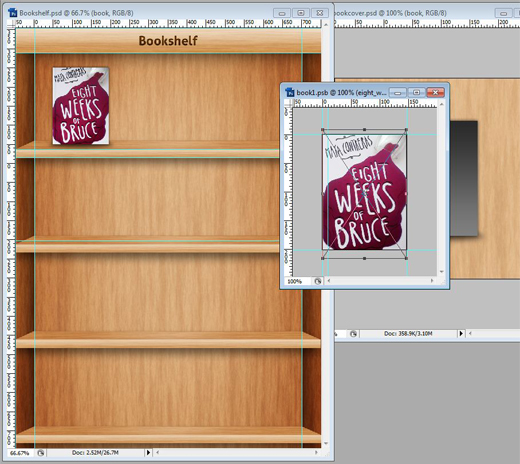
Кликните дважды на иконке слоя с книгой, чтобы открыть её в новом документе для редактирования. Расположите поверх книги какую-нибудь обложку.

Подобным образом создайте ещё несколько книг, чтобы заполнить пару полок.

PSD файл
Ссылка на источник урока
Этот урок Фотошоп подготовлен для Вас командой сайта globator.net.
 Читайте также: Читайте также:
Если у Вас есть вопросы, можете задать их на нашем форуме.
Буду благодарен, если поделитесь ссылкой на эту страницу в одном из сервисов:
Присоединяйтесь к нам в Facebook (просто нажмите кнопку "Мне нравится"):
Понравился материал? Присоединяйтесь к нам в Твиттере @globatornet .
|


