|
Объявления:
Конечный результат:
Кликните на изображении для увеличения.

Ресурсы урока:
Узоры
Текстура
Градиенты
Упаковочный бант
Шаг 1
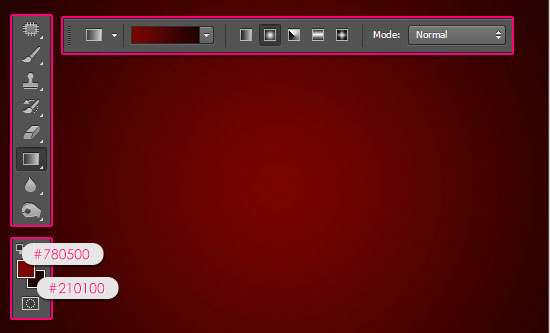
Создайте новый документ в Фотошопе (Ctrl + N) размером 1024х786 пикселей. Установите основной цвет на #780500, фоновый - #210100, и выберите инструмент Градиент (Gradient Tool) (G): Стиль (Style) – Радиальный (Radial). Залейте холст градиентом из центра к одному из углов.

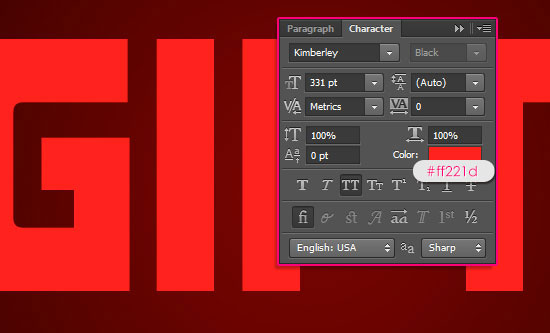
Загрузите шрифт «Kimberley» и добавьте его в общую библиотеку. Это можно сделать через контекстное меню файла или через Панель управления Windows. Выберите инструмент Горизонтальный текст (Horizontal Type Tool) (T) и откройте окно настройки шрифта (Окно – Символ) (Window – Character), введите значения, показанные ниже на скриншоте. Напишите какое-нибудь слово заглавными буквами.

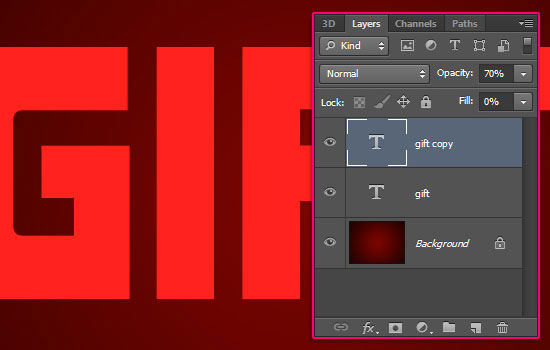
Создайте копию текстового слоя (Ctrl + J) и понизьте её Заливку (Fill) до 0%, а Непрозрачность (Opacity) до 70%.

Шаг 2
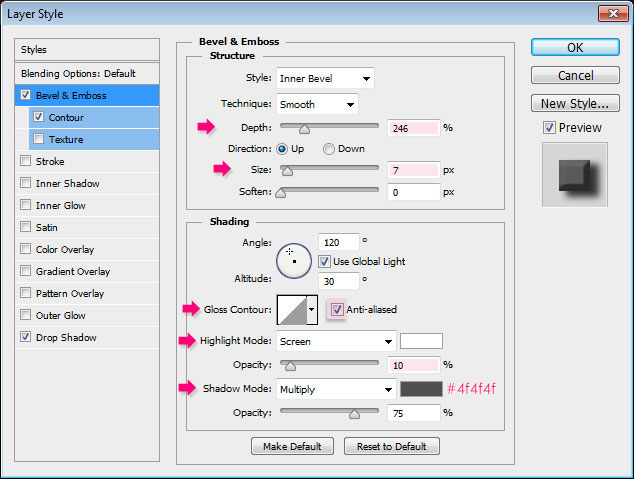
Кликните дважды на оригинальном текстовом слое, чтобы открыть окно стилей. Примените следующие стили:
Тиснение (Bevel & Emboss):
Стиль (Style): Внутренний скос (Inner Bevel)
Метод (Technique): Плавное(Smooth)
Глубина (Depth): 246%
Направление (Direction):Вверх (Up)
Размер (Size): 7 пикселей
Смягчение (Soften): 0 пикселей
Угол (Angle): 120 градусов
Глобальное освещение (Use Global Light): Включено
Высота (Altitude): 30 градусов
Контур глянца (Gloss Contour): Линейный (Linear); Сглаживание (Anti-aliased): Включено
Режим подсветки (Highlight Mode): Осветление (Screen); Цвет (Color): Белый; Непрозрачность (Opacity): 10%
Режим тени (Shadow Mode): Умножение (Multiply); Цвет (Color): #4f4f4f; Непрозрачность (Opacity): 75%.

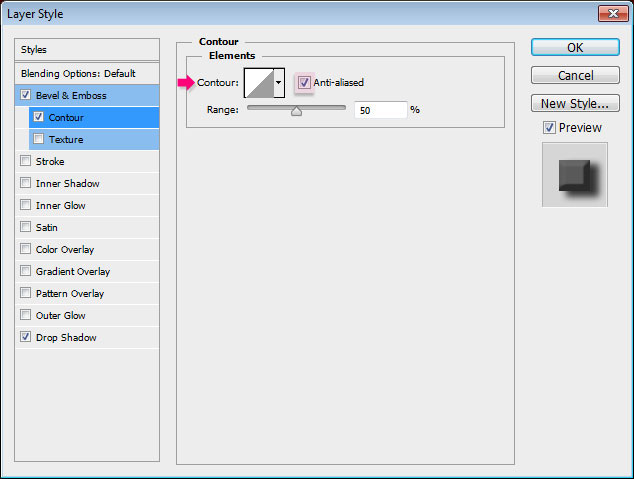
Контур (Contour):
Контур (Contour): Линейный (Linear), Сглаживание (Anti-aliased): Включено
Диапазон (Range): 50%

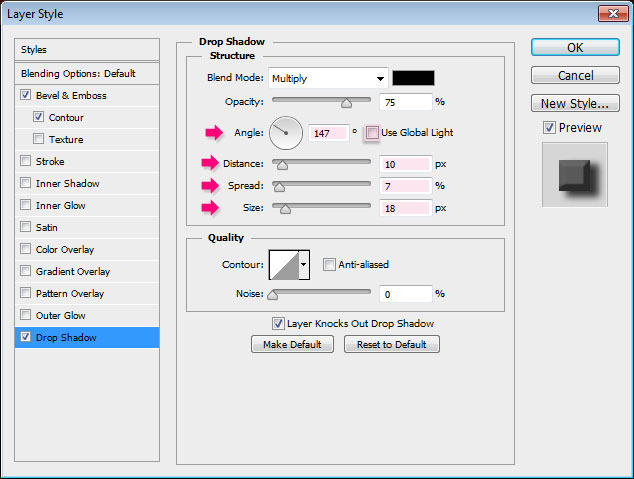
Отбрасывание тени (Drop Shadow):
Режим наложения (Blend Mode): Умножение (Multiply); Цвет (Color): Черный
Непрозрачность (Opacity): 75%
Угол (Angle): 147 градусов; Глобальное освещение (Use Global Light): Выключено
Смещение (Distance): 10 пикселей
Размах (Spread): 7%
Размер (Size): 18 пикселей
Контур (Contour): Линейный (Linear); Сглаживание (Anti-aliased): Выключено
Шум (Noise): 0%
Слой выбивает тень (Layer Knocks Out Drop Shadow): Включено

После применения стилей текст станет объёмным.

Шаг 3
К копии текстового слоя примените следующие стили:
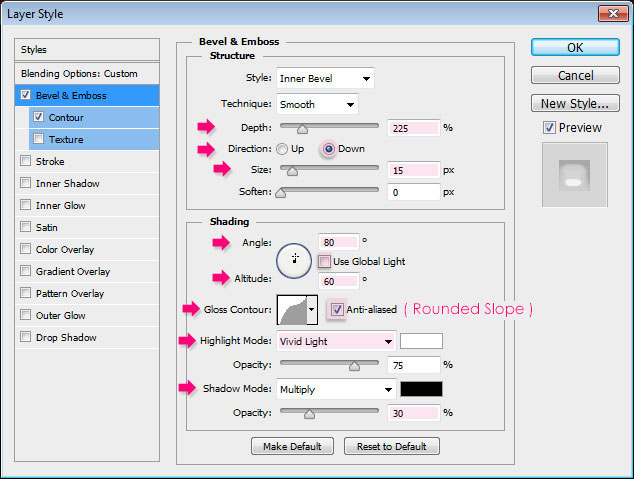
Тиснение (Bevel & Emboss):
Стиль (Style): Внутренний скос (Inner Bevel)
Метод (Technique): Плавное(Smooth)
Глубина (Depth): 225%
Направление (Direction): Вниз (Down)
Размер (Size): 15 пикселей
Смягчение (Soften): 0 пикселей
Угол (Angle): 80 градусов
Глобальное освещение (Use Global Light): Выключено
Высота (Altitude): 60 градусов
Контур глянца (Gloss Contour): Скругленный уклон (Rounded Slope); Сглаживание (Anti-aliased): Включено
Режим подсветки (Highlight Mode): Яркий свет (Vivid Light); Цвет (Color): Белый; Непрозрачность (Opacity): 75%
Режим тени (Shadow Mode): Умножение (Multiply); Цвет (Color): Чёрный; Непрозрачность (Opacity): 30%.

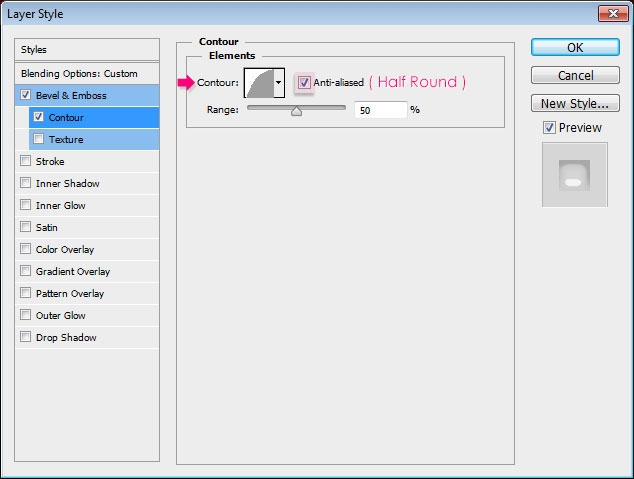
Контур (Contour):
Контур (Contour): Полукруг (Half Round), Сглаживание (Anti-aliased): Включено
Диапазон (Range): 50%

Результат:

Шаг 4
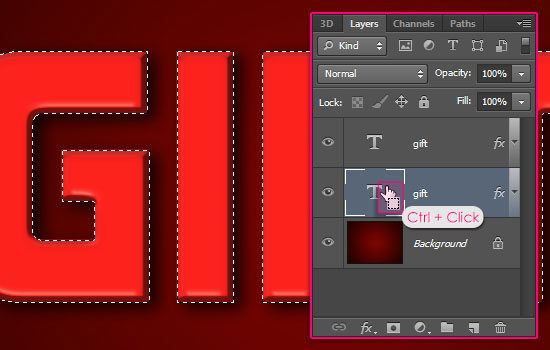
Сделайте выделение текстового слоя (удерживая Ctrl, кликните на миниатюре слоя).

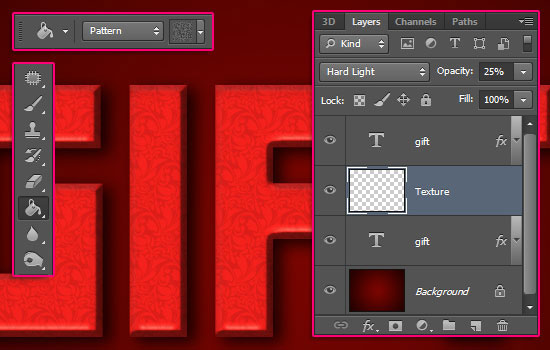
Создайте новый слой (Ctrl + Shift + N) между двумя текстовыми и назовите его «Texture». Установите Режим наложения (Blending Mode) этого слоя на Жёсткий свет (Hard Light) и понизьте Непрозрачность (Opacity) до 25%.
Выберите инструмент Заливка (Paint Bucket Tool) (G) и в настройках выберите заливку Узором (Pattern). Выберите файл «CG_wallpaper11.png» из набора узоров, предоставленного в начале урока. Залейте выделение узором и нажмите Ctrl + D, чтобы убрать его с холста.

Шаг 5
Установите цвета по умолчанию (D) и инструментом Прямоугольник (Rectangle Tool) (U) создайте вертикальную полоску на первой букве. Где именно создавать полоску на букве выбирать Вам.

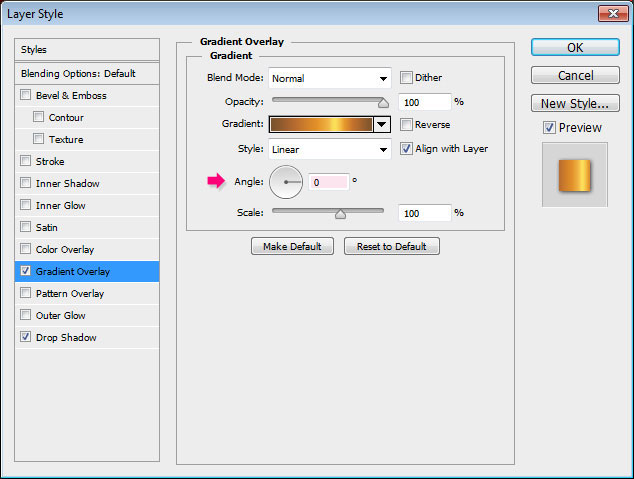
Перейдите к стилям слоя с ленточкой и настройте, как показано ниже.
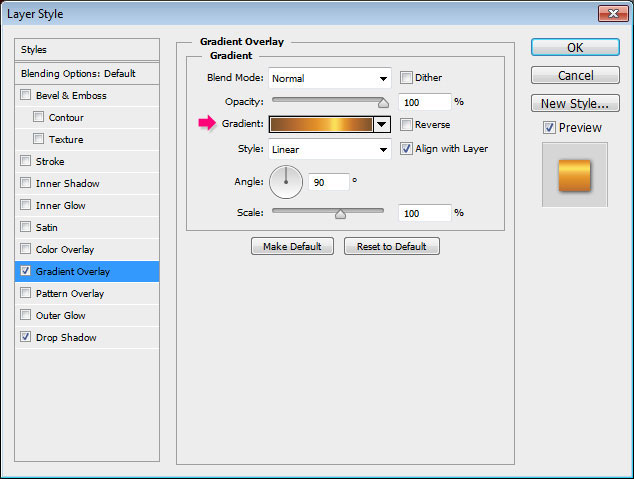
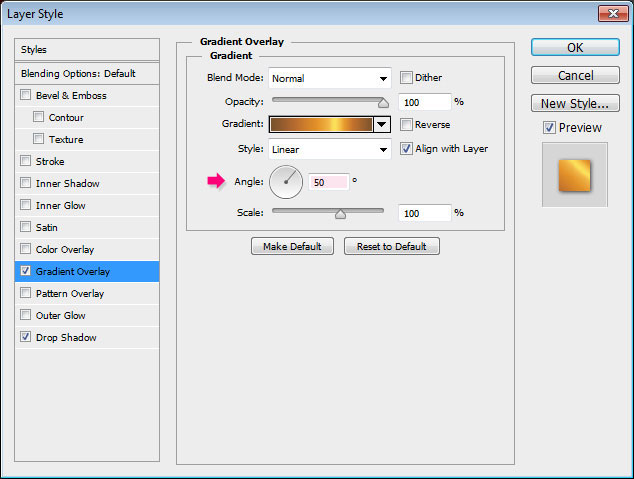
Наложение градиента (Gradient Overlay):
Режим наложения (Blend Mode): Нормальный (Normal)
Непрозрачность (Opacity): 100%
Градиент (Gradient): файл «Goldmedal.grd» из загруженного набора градиентов; Инверсия (Reverse): Выключено
Стиль (Style): Линейный (Linear); Выровнять по слою (Align with Layer): Включено
Угол (Angle): 90 градусов
Масштаб(Scale): 100%

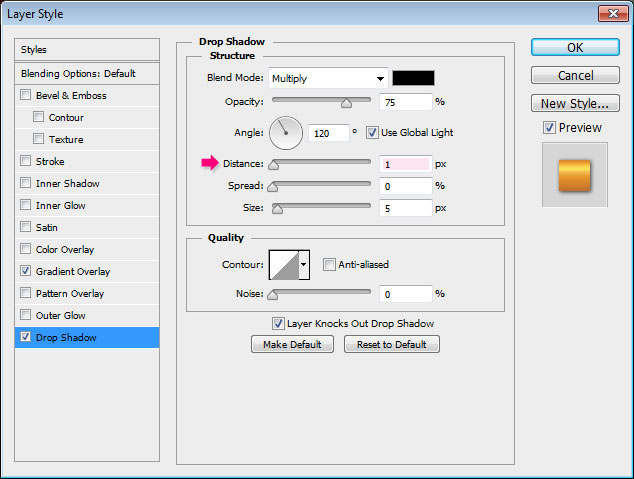
Отбрасывание тени (Drop Shadow):
Режим наложения (Blend Mode): Умножение (Multiply); Цвет (Color): Черный
Непрозрачность (Opacity): 75%
Угол (Angle): 120 градусов; Глобальное освещение (Use Global Light): Включено
Смещение (Distance): 1 пиксель
Размах (Spread): 0%
Размер (Size): 5 пикселей
Контур (Contour): Линейный (Linear); Сглаживание (Anti-aliased): Выключено
Шум (Noise): 0%
Слой выбивает тень (Layer Knocks Out Drop Shadow): Включено

Результат:

Шаг 6
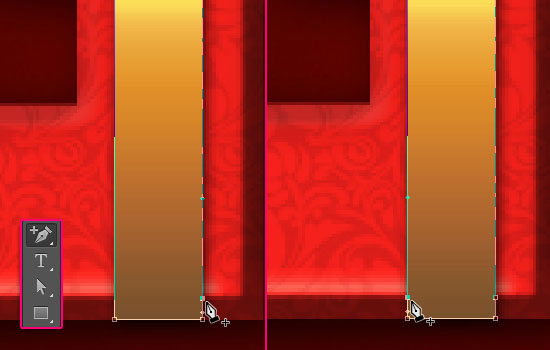
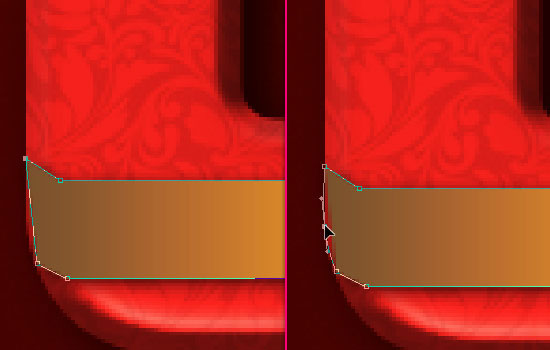
Выберите инструмент Добавить опорную точку (Add Anchor Point Tool) и добавьте две якорные точки в нижней части полоски.

Выберите инструмент Стрелка (Direct Selection Tool) (A) потяните нижние угловые точки полоски вправо, как показано на следующем скриншоте.

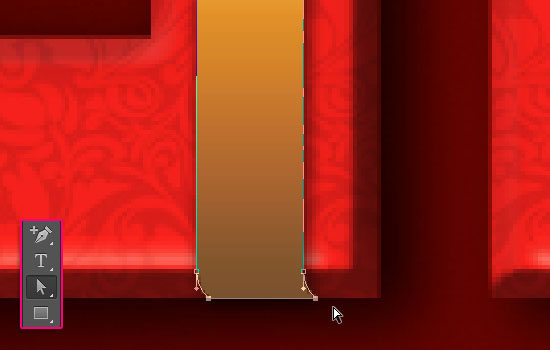
Чтобы сделать углы острыми, используйте инструмент Угол (Convert Point Tool). Кликните на каждой якорной точке.

Сделайте то же самое для верхнего сгиба.

Шаг 7
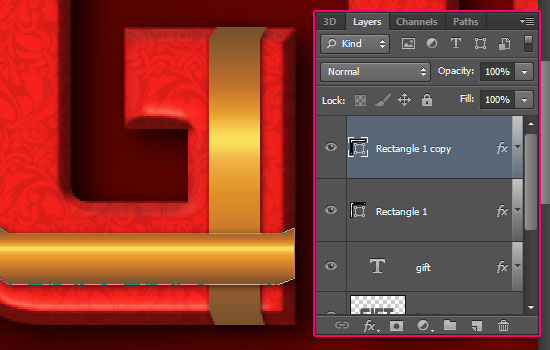
Создайте копию слоя с полоской (Ctrl + J) и поверните её на 90 градусов (Редактирование – Трансформирование сегментов – Поворот на 90 градусов по часовой) (Edit – Transform Path – Rotate 90 CW). Обратите внимание на то, что градиентная заливка тоже будет повёрнута.

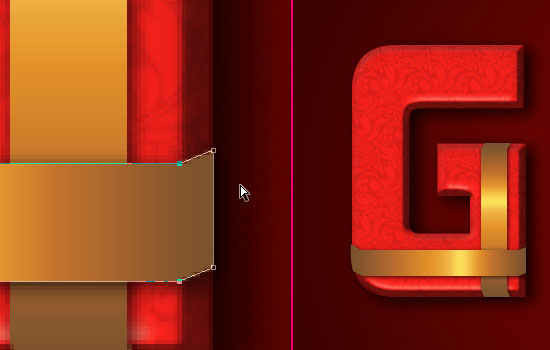
Измените настройки градиента для горизонтальной полоски через окно стилей. Нужно установить Угол (Angle) на 0 градусов.

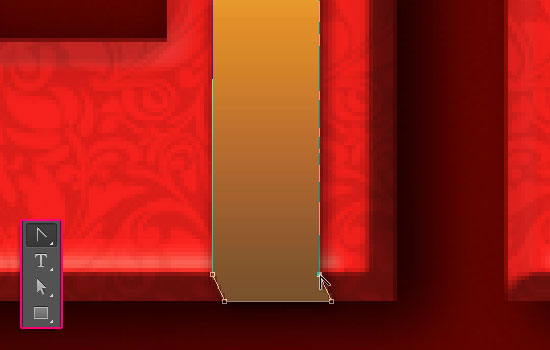
С правой стороной полоски всё нормально, но левую нужно дотянуть до края буквы.

Используйте те же инструменты для добавления якорных точек и изменения формы.

Правую сторону полоски немного дотяните до края буквы.

Шаг 8
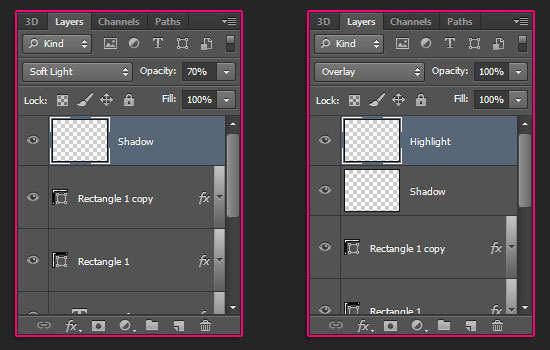
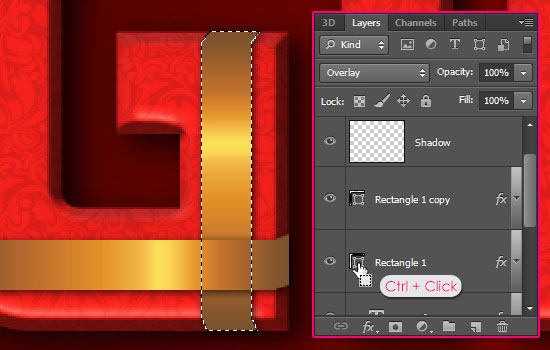
Ленточки всё ещё выглядят плоскими. Чтобы добавить объёмности, мы добавим тени и свет. Создайте новый слой (Ctrl + Shift + N) поверх остальных и назовите его «Shadow». Установите Режим наложения (Blending Mode) слоя на Мягкий свет (Soft Light) и понизьте Непрозрачность (Opacity) до 70%. Над слоем «Shadow» создайте ещё один слой – «Highlight». Установите его Режим наложения (Blending Mode) на Перекрытие (Overlay). Оба слоя должны быть над полоской.

Сделайте выделение одной из полосок (удерживая Ctrl, кликните на миниатюре слоя).

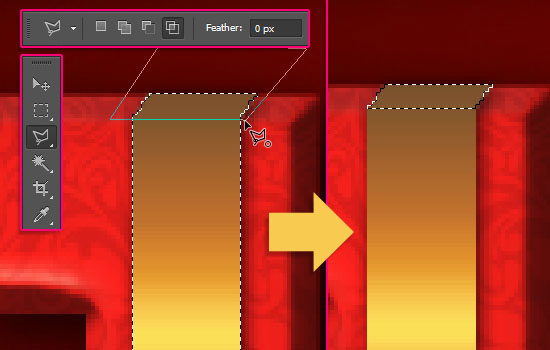
Выберите инструмент Многоугольное лассо (Polygonal Lasso Tool) (L) и в настройках установите режим Пересечение с выделенной областью (Intersect with selection). Создайте выделение вокруг верхнего сгиба. После этого остаться выделенной должна только верхняя часть.

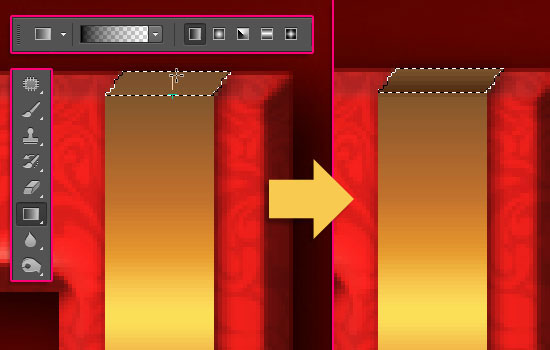
Выберите инструмент Градиент (Gradient Tool) (G): Стиль (Style) – Линейный (Linear), Градиент - от чёрного к прозрачному. Выберите слой «Shadow» и сделайте линейную заливку снизу вверх.

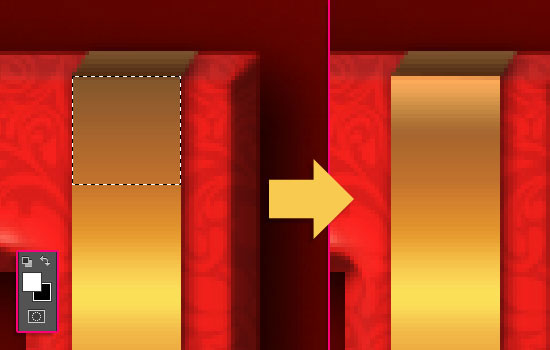
Теперь выделите другую часть ленточки, установите основной цвет – белый, а фоновый – чёрный. В настройках инструмента установите Градиент – От основного к фоновому (Foreground to Background). Выберите слой «Highlight» и сделайте заливку сверху вниз. Нажмите Ctrl + D, чтобы убрать выделение.

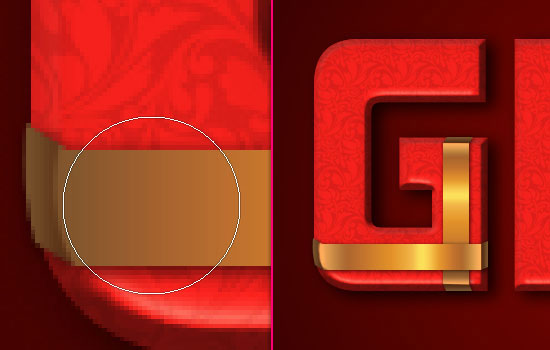
Для скругленных углов буквы, используйте жёсткий ластик. При помощи одиночных кликов можно добиться разных тонов.

Откройте изображение упаковочного банта в Фотошопе. Инструментом Волшебная палочка (Magic Wand Tool) (W) выделите фон и нажмите Delete, чтобы удалить его. Избавьтесь от всего серого фона и перенесите бант в основной документ. Инструментом Свободное трансформирование (Ctrl + T) уменьшите бант и расположите на пересечении ленточек.

Шаг 9
Этот шаг дополнителен. Вы можете создать ещё одну ленточку на букве. Создайте наклонный прямоугольник в углу буквы.

Примените к нему тот же стиль Наложение градиента (Gradient Overlay), только измените Угол (Angle).

В конце добавьте тени и свет.

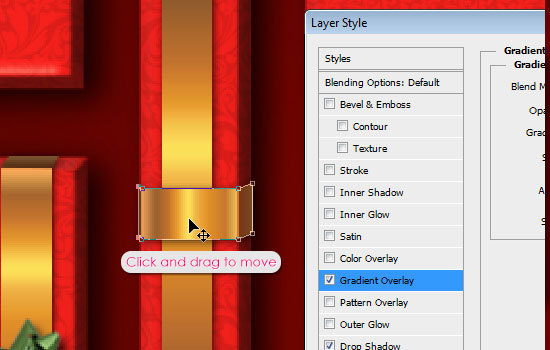
Создайте ещё одну ленточку. Примените стиль градиента и, не закрывая окно, передвиньте градиент на ленточке.

Повторите описанное выше для других букв.

Шаг 10
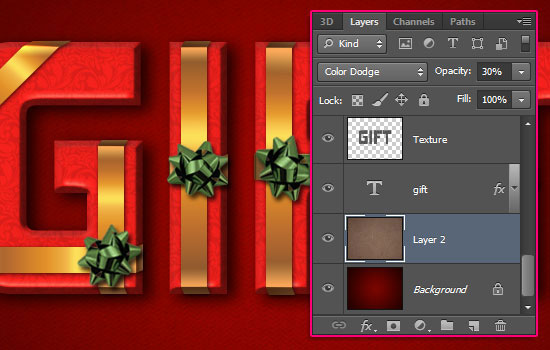
Вставьте один из узоров над фоновым слоем. Установите Режим наложения (Blending Mode) на Осветление основы (Color Dodge) и понизьте Непрозрачность (Opacity) до 30%.

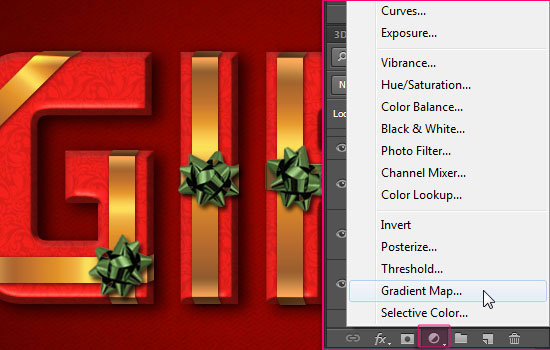
Создайте корректирующий слой Карта градиента (Gradient Map).

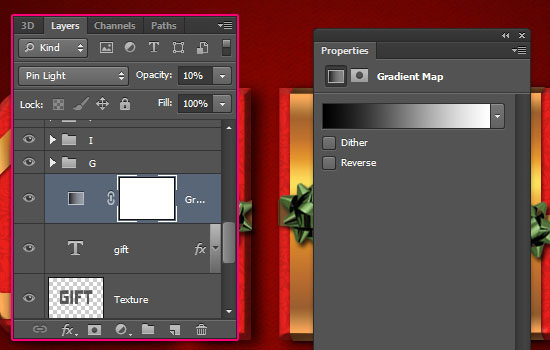
Расположите его между текстовым слоем и слоями ленточек. Установите Режим наложения (Blending Mode) корректирующего слоя на Точечный свет (Pin Light) и понизьте Непрозрачность (Opacity) до 10%. Градиент – от чёрного к белому.
Данная коррекция обесцветит светлые красные тона, что сделает узор более заметным.

Конечный результат:
Кликните на изображении для увеличения.

Ссылка на источник урока
Этот урок Фотошоп подготовлен для Вас командой сайта globator.net.
 Читайте также: Читайте также:
Если у Вас есть вопросы, можете задать их на нашем форуме.
Буду благодарен, если поделитесь ссылкой на эту страницу в одном из сервисов:
Присоединяйтесь к нам в Facebook (просто нажмите кнопку "Мне нравится"):
Понравился материал? Присоединяйтесь к нам в Твиттере @globatornet .
|


