|
Объявления:
Приветствую вас, дорогие друзья! Сегодня мы займемся созданием красивого текстового эффекта в Adobe Photoshop.  Сияющую надпись можно использовать в логотипах, поздравительных надписях, в веб-дизайне и подписях на фотографиях. Сияющую надпись можно использовать в логотипах, поздравительных надписях, в веб-дизайне и подписях на фотографиях.
Конечный результат сегодняшнего урока:

Ресурсы урока:
Шрифт «Watford»
Текстура бумаги
Ржававя текстура с трещинами
Кисти сияний
Шаг 1
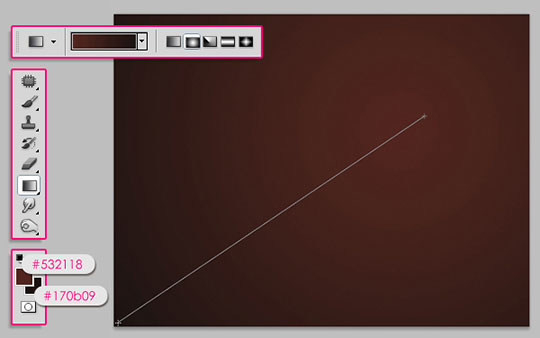
Создайте новый документ в Фотошопе (Ctrl + N) размером 1024х768 пикселей. Установите основной цвет на #532118, фоновый – на #170b09, выберите инструмент Градиент (Gradient Tool) и в настройках установите Стиль (Style) на Радиальный (Radial). Залейте фон, как показано ниже.

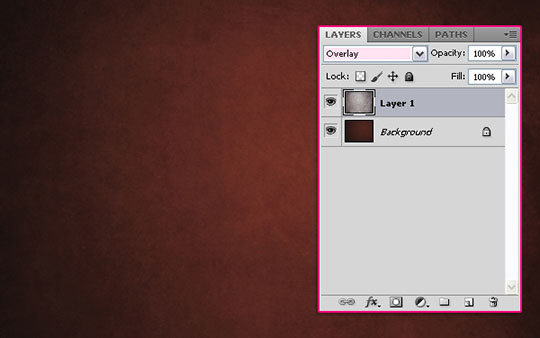
Вставьте текстуру бумаги в наш документ и инструментом Свободное трансформирование (Ctrl + T) растяните её на весь холст. Установите Режим наложения на Перекрытие (Overlay).

Шаг 2
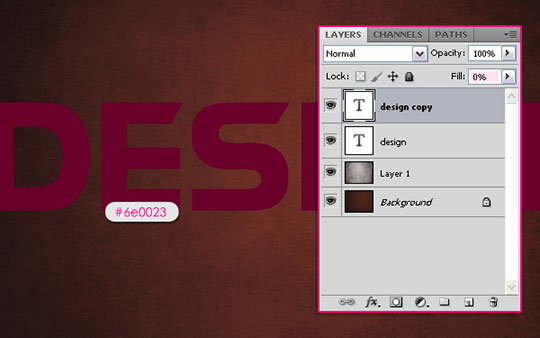
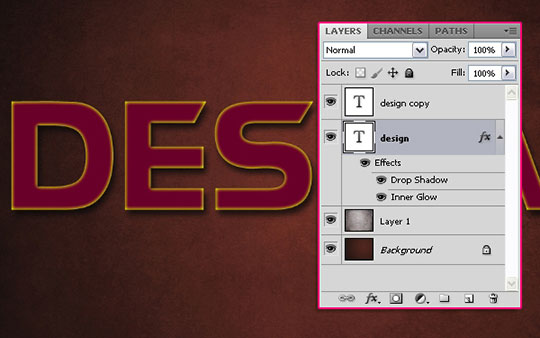
Инструментом Горизонтальный текст (Horizontal Type Tool) (T) напишите слово «DESIGN» цветом #6e0023. Я использовал шрифт «Watford» размером 250 пикселей. Создайте копию текстового слоя (Ctrl + J) и понизьте Заливку (Fill) до 0%.

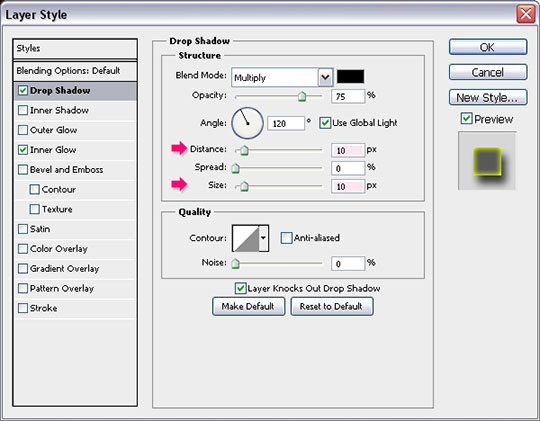
Кликните дважды на оригинальном текстовом слое, чтобы открыть окно стилей. Примените стили, показанные ниже:
Отбрасывание тени (Drop Shadow):
Режим наложения (Blend Mode): Умножение (Multiply); Цвет (Color): Черный
Непрозрачность (Opacity): 75%
Угол (Angle): 120 градусов; Глобальное освещение (Use Global Light): Включено
Смещение (Distance): 10 пикселей
Размах (Spread): 0%
Размер (Size): 10 пикселей
Контур (Contour): Линейный (Linear); Сглаживание (Anti-aliased): Выключено
Шум (Noise): 0%
Слой выбивает тень (Layer Knocks Out Drop Shadow): Включено

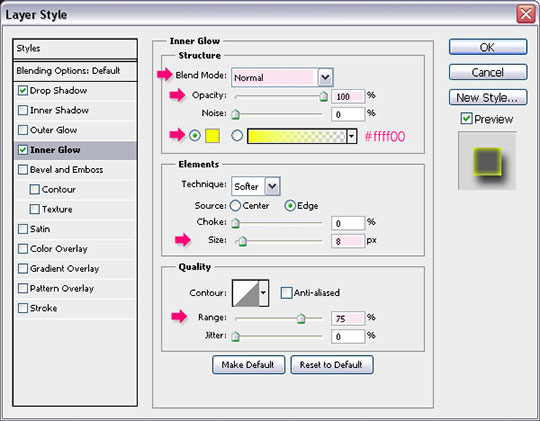
Внутреннее свечение (Inner Glow):
Режим наложения (Blend Mode): Нормальный (Normal)
Непрозрачность (Opacity): 100%
Шум (Noise): 0%
Цвет (Color): #ffff00
Метод (Technique): Мягкий (Softer)
Источник (Source): На краях (Edge)
Стягивание (Choke): 0%
Размер (Size): 8 пикселей
Контур (Contour): Линейный (Linear); Сглаживание (Anti-aliased): Выключено
Диапазон (Range): 75%
Колебание (Jitter): 0%


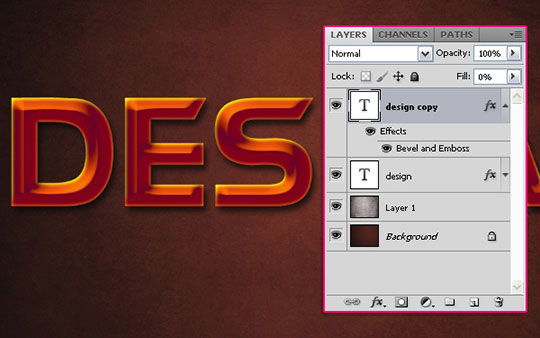
Шаг 3
Перейдите к стилям копии текстового слоя и настройте их так:
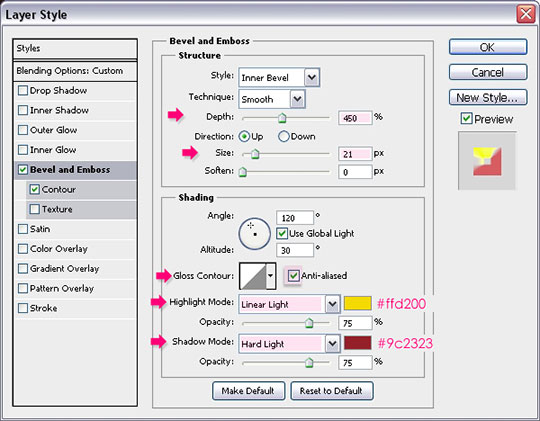
Тиснение (Bevel & Emboss):
Стиль (Style): Внутренний скос (Inner Bevel)
Метод (Technique): Плавное (Smooth)
Глубина (Depth): 450%
Направление (Direction): Вверх (Up)
Размер (Size): 21 пиксель
Смягчение (Soften): 0 пикселей
Угол (Angle): 120 градусов
Глобальное освещение (Use Global Light): Включено
Высота (Altitude): 30 градусов
Контур глянца (Gloss Contour): Линейный (Linear); Сглаживание (Anti-aliased): Включено
Режим подсветки (Highlight Mode): Линейный свет (Linear Light); Цвет (Color): #ffd200; Непрозрачность (Opacity): 75%
Режим тени (Shadow Mode): Линейный свет (Hard Light); Цвет (Color): #9c2323; Непрозрачность (Opacity): 75%.

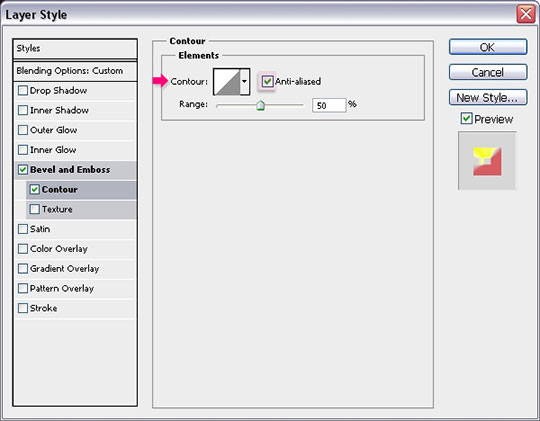
Контур (Contour):
Контур (Contour): Конус (Cone), Сглаживание (Anti-aliased): Включено
Диапазон (Range): 50%


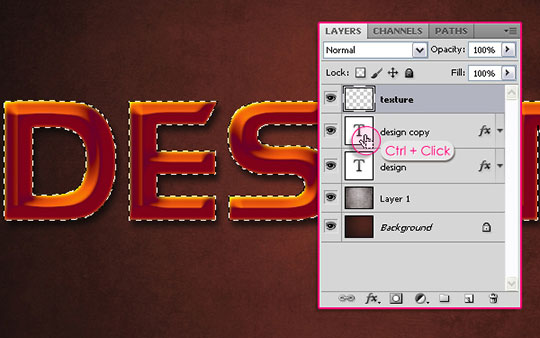
Шаг 4
Создайте новый слой (Ctrl + Shift + N) поверх текстовых и назовите его «texture». Нам нужно выделить надпись. Для этого зажмите клавишу Ctrl и кликните на миниатюре текстового слоя.

Установите основной цвет на #f8f400, а фоновый – на #6e0023. Залейте выделенный текст жёлтым цветом и уберите выделение (Ctrl + D).

Шаг 5
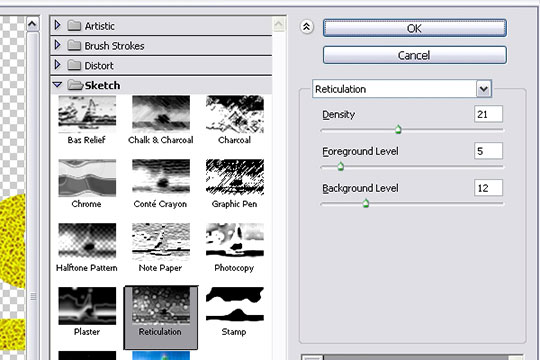
К слою с жёлтыми буквами мы применим несколько фильтров, чтобы создать текстуру. Для начала примените фильтр Ретикуляция (Фильтр – Эксиз – Ретикуляция) (Filter – Sketch – Reticulation).
Плотность (Density): 21
Уровень переднего плана (Foreground Level): 5
Уровень фона (Background Level): 12


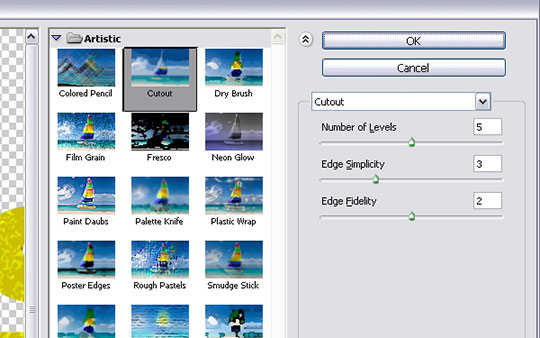
Далее примените фильтр Аппликация (Фильтр – Имитация – Аппликация) (Filter – Artistic – Imitation):
Количество уровней (Number of Levels): 5
Простота краёв (Edge Simplicity): 3
Чёткость краёв (Edge Fidelity): 2


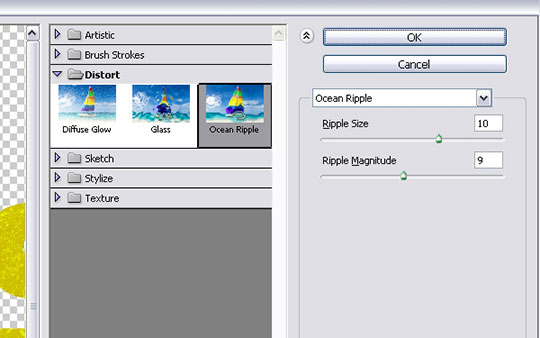
Фильтр Океанские волны (Фильтр – Искажение – Океанские волны) (Filter – Distort – Ocean Ripples):
Размер волн (Ripple Size): 10
Сила волн (Ripple Magnitude): 9


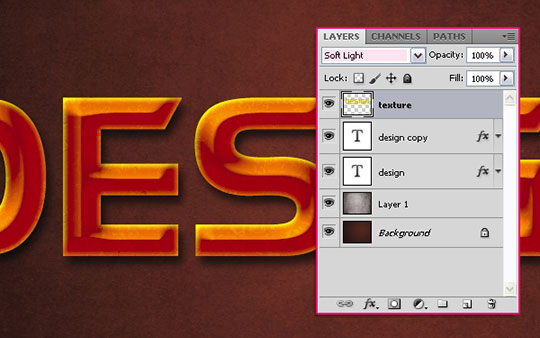
Шаг 6
Установите Режим наложения слоя «texture» на Мягкий свет (Soft Light).

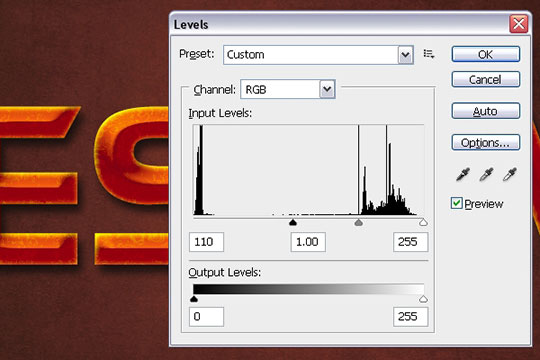
Перейдите к коррекции Уровни (Изображение – Коррекции – Уровни) (Image – Adjustments – Levels) и передвиньте чёрный ползунок вправо.

Шаг 7
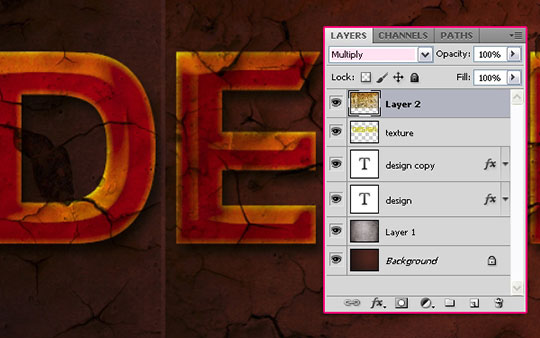
Вставьте ржавую текстуру с трещинами в наш документ. Уменьшите её, если хотите, чтобы трещины на тексте были меньше. Нужно расположить текстуру так, чтобы она полностью покрыла надпись. Если текстура окажется слишком маленькой, создайте копию слоя (Ctrl + J) и закройте ей оставшуюся часть текста.

Объедините оба слоя текстуры в один (Ctrl + E) и установите Режим наложения на Умножение (Multiply).

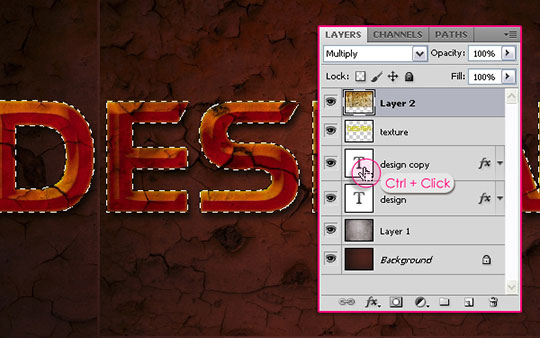
Выделите текстовый слой (удерживая Ctrl, кликните на миниатюре слоя).

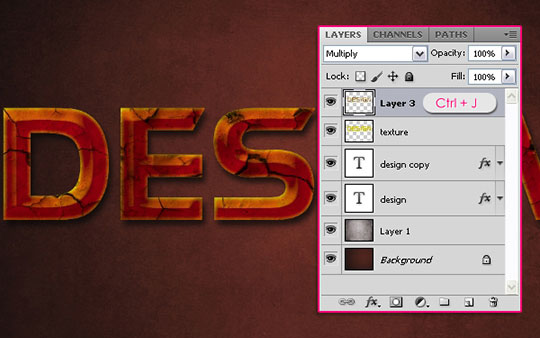
Выберите слой с текстурой и нажмите Ctrl + J. Выделенная часть текстуры будет скопирована на отдельный слой. Оригинальный слой текстуры можно удалить или скрыть.

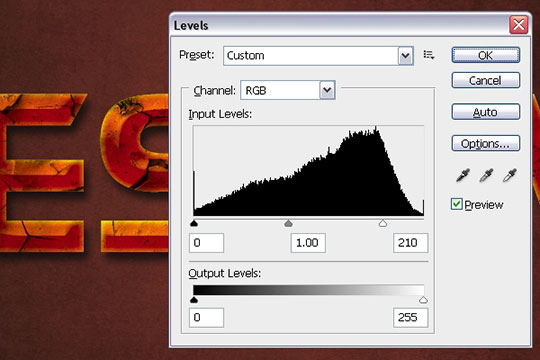
На слое с текстурой в форме букв перейдите к коррекции Уровни (Изображение – Коррекции – Уровни) (Image – Adjustments – Levels). При помощи белого ползунка осветлите немного текстуру.

Шаг 8
На текстуре всё ещё остались тёмные участки. Их можно удалить при помощи разных инструментов. Например, можно просто стереть инструментом Ластик (Eraser Tool) (E). В этом случае используйте мягкий ластик, чтобы не оставлять чёткие края текстуры на поверхности букв.

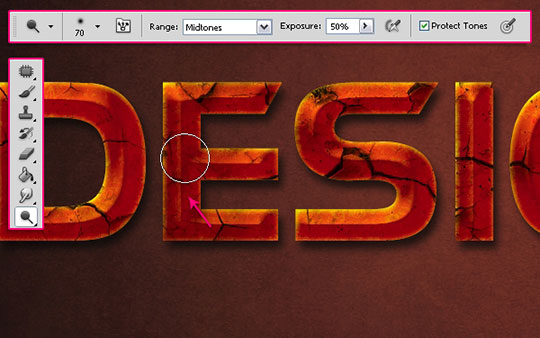
Ещё можно воспользоваться инструментом Осветлитель (Dodge Tool) (O). Обрисуйте участки, которые нужно осветлить. В настройках инструмента установите Диапазон (Range) на Средние тона (Midtones), а Экспозиция (Exposure) – на 50%.

Каким бы инструментом Вы не воспользовались, результат должен быть таким, как на втором сркиншоте.

Шаг 9
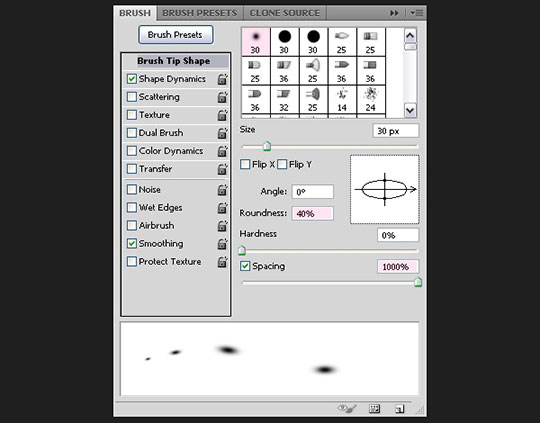
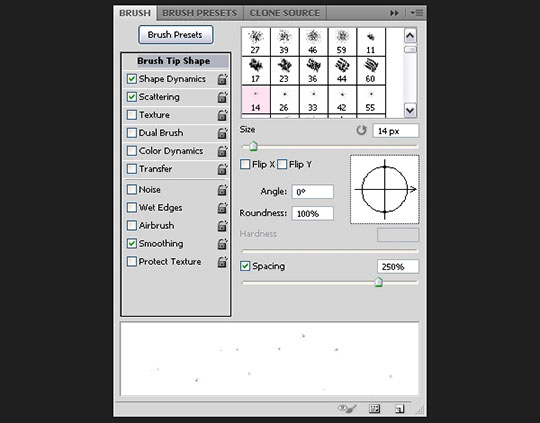
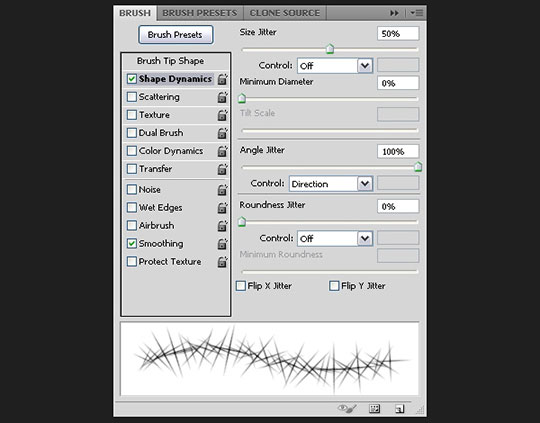
Откройте палитру кистей (Окно – Кисти) (Window – Brushes) и измените параметры, как покзаано ниже.
Форма отпечатка кисти (Brush Tip Shape):

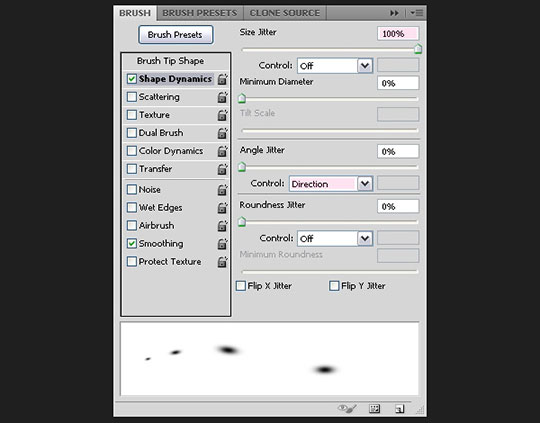
Динамика формы (Shape Dynamics):

Шаг 10
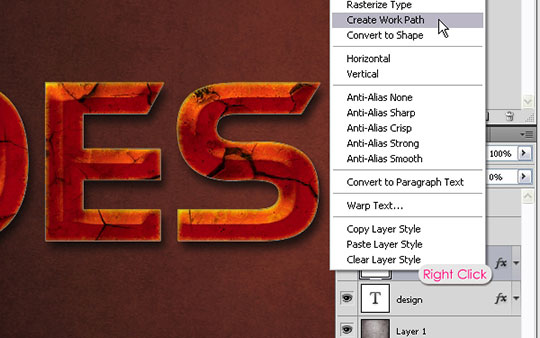
Кликните правой кнопкой мыши на текстовом слое и выберите пункт Создать рабочий контур (Create Work Path).

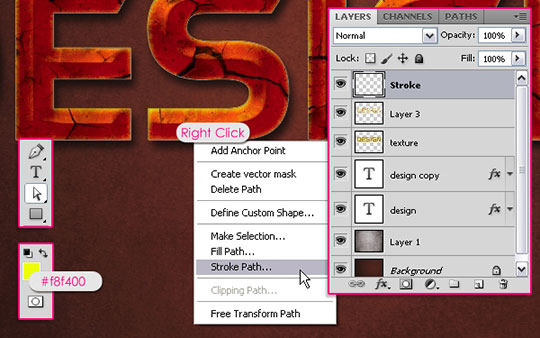
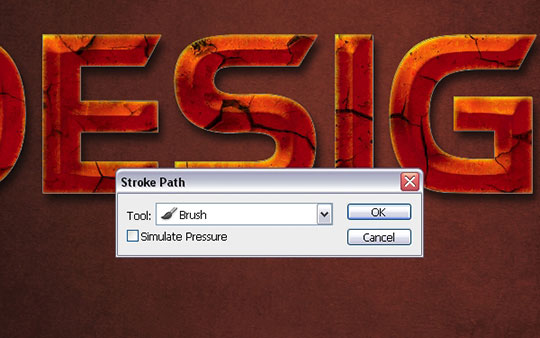
Установите основной цвет на #f8f400, создайте новый слой поверх остальных и назовите его «Stroke». Выберите инструмент Стрелка (Direct Selection Tool) (A), кликните правой кнопкой мыши на холсте и выберите пункт Выполнить обводку контура (Stroke Path).

В появившемся окне выберите пункт Кисть (Brush).

Контур будет обведён настроенной ранее кистью, и на краях текста появится сияние. Нажмите Enter, чтобы удалить контур.

Шаг 11
К слою «Stroke» примените следующие стили:
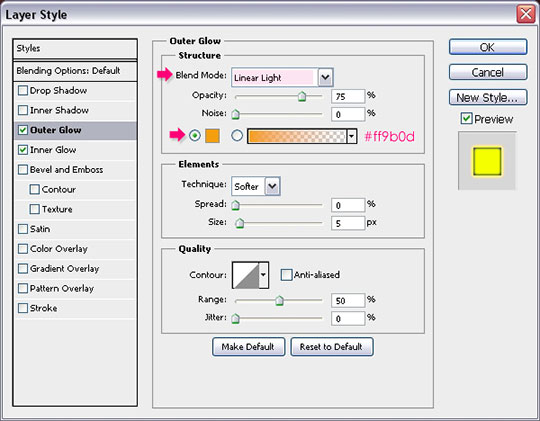
Внешнее свечение (Outer Glow):
Режим наложения (Blend Mode): Линейный свет (Linear Light)
Непрозрачность (Opacity): 75%
Шум (Noise): 0%
Цвет (Color): #ff9b0d
Метод (Technique): Мягкий (Softer)
Размах (Spread): 0%
Размер (Size): 5 пикселей
Контур (Contour): Линейный (Linear); Сглаживание (Anti-aliased): Выключено
Диапазон (Range): 50%
Колебание (Jitter): 0%

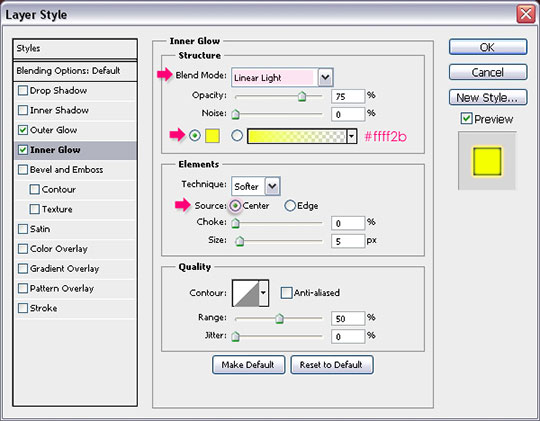
Внутреннее свечение (Inner Glow):
Режим наложения (Blend Mode): Линейный свет (Linear Light)
Непрозрачность (Opacity): 75%
Шум (Noise): 0%
Цвет (Color): #ffff2b
Метод (Technique): Мягкий (Softer)
Источник (Source): Из центра (Center)
Стягивание (Choke): 0%
Размер (Size): 5 пикселей
Контур (Contour): Линейный (Linear); Сглаживание (Anti-aliased): Выключено
Диапазон (Range): 50%
Колебание (Jitter): 0%


Мягким ластиком сотрите некоторые светящиеся точки на углах букв.

Шаг 12
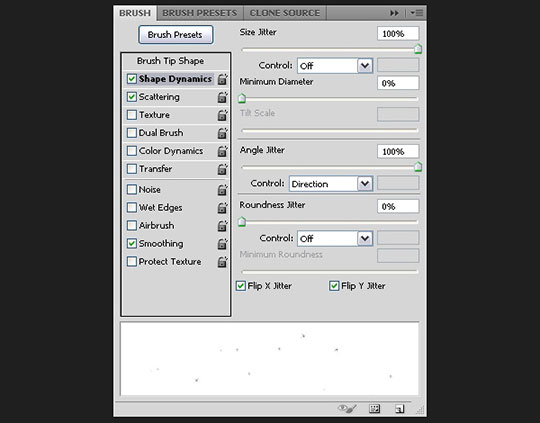
Откройте палитру кистей (F5) и выберите кисть «Star 14». Установите Интервалы (Spacing) на 250%.

Введите любые значения для Динамики формы (Shape Dynamics). Нам нужно сделать так, чтобы кисть рисовала звёздочки разного размера и под разным углом.

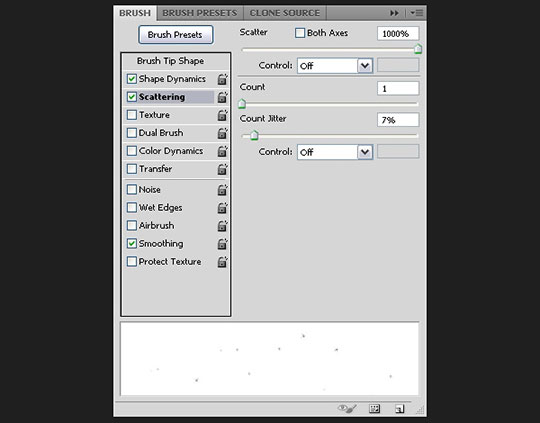
Значения для свойства Рассеивание (Scattering) также на Ваше усмотрение.

Шаг 13
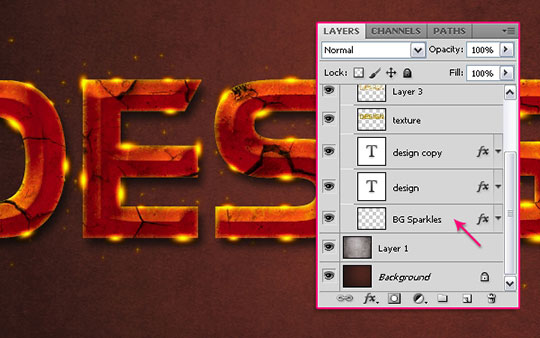
Создайте рабочий контур так же, как мы делали это 10-ом шаге. Создайте новый слой под оригинальным текстовым слоем и назовите его «BG Sparkles». На этом слое обведите контур кистью звёзд. Кликните правой кнопкой мыши на слое «Stroke» и выберите пункт Скопировать стили слоя (Copy Layer Style). Затем кликните правой кнопкой мыши на слое «BG Sparkles» и выберите пункт Вклеить стили слоя (Paste Layer Style). На слое «BG Sparkles» появятся те же стили, что и на слое «Stroke».

Шаг 14
Загрузите кисти сияний и выберите любую из них. Можете настроить Динамику формы (Shape Dynamics), чтобы все звёздочки различались по размеру и наклону.

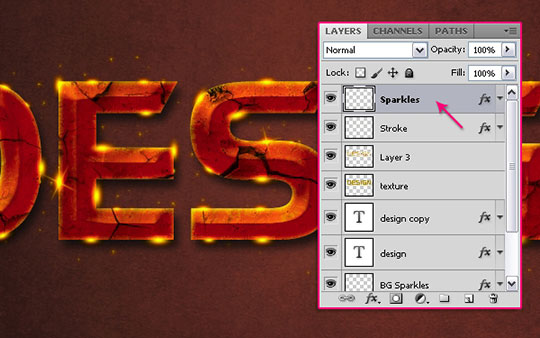
Создайте новый слой поверх остальных и назовите его «Sparkles». Скопируйте на него стили слоя «Stroke». Нарисуйте звёздочки вокруг текста.

Конечный результат:

Ссылка на источник урока
Этот урок Photoshop подготовлен для Вас командой сайта globator.net.
 Читайте также: Читайте также:
Если у Вас есть вопросы, можете задать их на нашем форуме.
Буду благодарен, если поделитесь ссылкой на эту страницу в одном из сервисов:
Присоединяйтесь к нам в Facebook (просто нажмите кнопку "Мне нравится"):
Понравился материал? Присоединяйтесь к нам в Твиттере @globatornet .
|


