|
Объявления:
Конечный результат:
Ресурсы урока:
Текстура стены
Старая плёнка
Прежде чем мы начнём, хочу обратить ваше внимание на точное копирование всех настроек, особенно стилей слоя, иначе Вы не получите такой же результат, как и у меня.
Шаг 1: Создание текста
Создайте новый документ (Ctrl + N) с параметрами, указанными ниже.
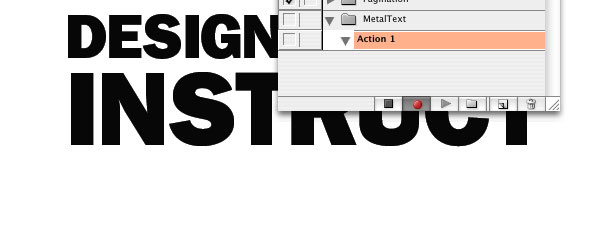
Выберите инструмент Горизонтальный текст (Horizontal Type Tool) (T) и напишите «Design Instruct» (или что-нибудь другое). Я использовал шрифт «Franklin Gothic Heavy».
Шаг 2: Создание операции
Сейчас мы создадим новую операции и начнём запись всего, что сделаем в дальнейшем. Перейдите в меню Окно – Операции (Window – Actions) (Alt + F9). Кликните на иконке создания новой группы операций в нижней части окна (выглядит как папка). Назовите эту группу «Metal Text». Затем создайте новую операцию (иконка справа от предыдущей).
Как только операция будет создана, запись должна начаться автоматически. Если этого не произошло кликните на иконке красного круга в нижней части окна.

Шаг 3: Добавление первой тени
Перейдите в меню Выделение – Загрузить выделенную область (Select – Load Selection). Затем создайте новый слой (Ctrl + Shift + N). Выберите инструмент Заливка (Paint Bucket Tool) (G) и на новом слое залейте выделение белым цветом. Скройте оригинальный текстовый слой (кликните на иконке глаза слоя).
Таким способом мы создали копию текста. Мы специально не растрировали текстовый слой, так как хотим, чтобы записываемая операция была применима, как и для текста, так и для логотипов и одноцветных изображений.
Сделайте копию нового текстового слоя через меню Слой – Создать дубликат (Layer – Duplicate Layer) (Ctrl + J) и расположите её под верхним текстовым слоем (Вы также можете просто кликнуть правой кнопкой мыши на слое и найти пункт создания копии в контекстном меню).
У нас будет два источника света. Этот текстовый слой будет первым из двух. Кликните дважды на слое, чтобы открыть окно стилей.
Когда будете изменять настройки, уберите галочку с параметра Глобальное освещение (Use Global Light), чтобы свет тени и тиснения были под одним углом.
Оба слоя источника света должны быть над оригинальным текстовым слоем.
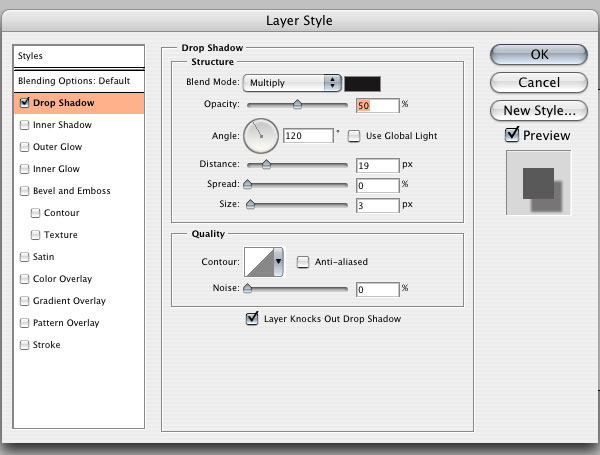
Отбрасывание тени (Drop Shadow):
Режим наложения (Blend Mode): Умножение (Multiply); Цвет (Color): Черный
Непрозрачность (Opacity): 50%
Угол (Angle): 120; Глобальное освещение (Use Global Light): Выключено
Смещение (Distance): 19 пикселей
Размах (Spread): 0%
Размер (Size): 3 пикселей
Контур (Contour): Линейный (Linear); Сглаживание (Anti-aliased): Выключено
Шум (Noise): 0%
Слой выбивает тень (Layer Knocks Out Drop Shadow): Включено

Шаг 4: Добавление второй тени
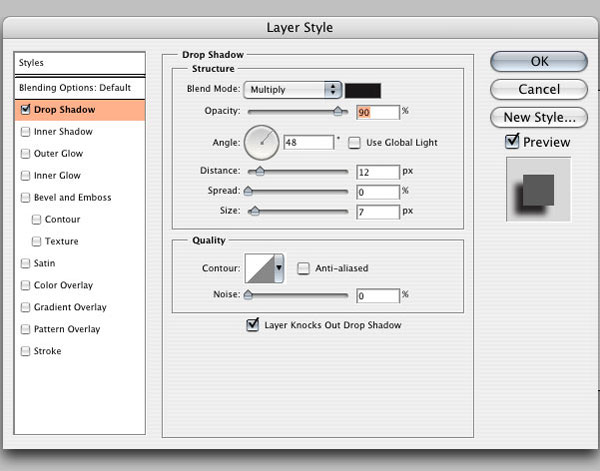
Выберите верхний текстовый слой и перейдите в меню его стилей. Примените Отбрасывание тени (Drop Shadow) со следующими параметрами:
Режим наложения (Blend Mode): Умножение (Multiply); Цвет (Color): Черный
Непрозрачность (Opacity): 90%
Угол (Angle): 48; Глобальное освещение (Use Global Light): Выключено
Смещение (Distance): 12 пикселей
Размах (Spread): 0%
Размер (Size): 7 пикселей
Контур (Contour): Линейный (Linear); Сглаживание (Anti-aliased): Выключено
Шум (Noise): 0%
Слой выбивает тень (Layer Knocks Out Drop Shadow): Включено

Шаг 5: Добавление стиля Тиснение
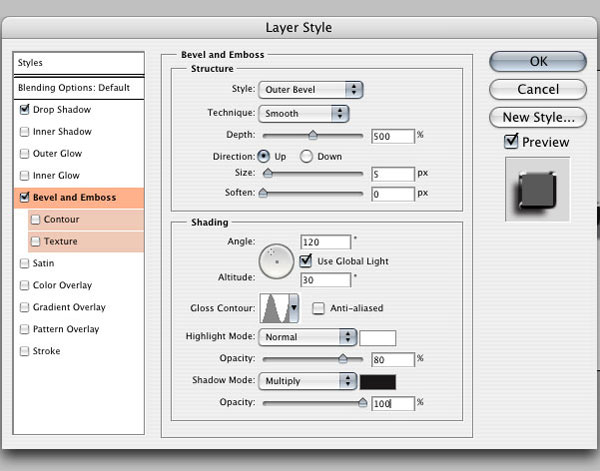
Стиль тиснение поможет создать металлическую текстуру. В том же окне примените стиль Тиснение (Bevel & Emboss):
Стиль (Style): Внешнее тиснение (Outer Bevel)
Метод (Technique): Плавное (Smooth)
Глубина (Depth): 500%
Направление (Direction): Вверх (Up)
Размер (Size): 5 пикселей
Смягчение (Soften): 0 пикселей
Угол (Angle): 120
Глобальное освещение (Use Global Light): Включено
Высота (Altitude): 30
Контур глянца (Gloss Contour): Кольцо (Ring); Сглаживание (Anti-aliased): Выключено
Режим подсветки (Highlight Mode): Нормальный (Normal); Цвет (Color): Белый; Непрозрачность (Opacity): 80%
Режим тени (Shadow Mode): Умножение (Multiply); Цвет (Color): Чёрный; Непрозрачность (Opacity): 100%.

Шаг 6: Стиль Глянец
Стиль Глянец (Satin) сделает металлическую поверхность неоднообразной.
Режим наложения (Blend Mode): Умножение (Multiply); Цвет (Color): Чёрный
Непрозрачность (Opacity): 20%
Угол (Angle): 19
Смещение (Distance): 27 пикселей
Размер (Size): 51 пикселей
Контур (Contour): По гауссу (Gaussian); Сглаживание (Anti-aliased): Выключено; Инвертировать (Invert): Включено
Шаг 7: Добавление градиента
Благодаря стилю Наложение градиента (Gradient Overlay) на тексте появятся теневые участки и отражения.
Режим наложения (Blend Mode): Умножение (Multiply)
Непрозрачность (Opacity): 20%
Градиент (Gradient): серый/белый; Инверсия (Reverse): Выключено
Стиль (Style): Зеркальный (Reflected); Выровнять по слою (Align with Layer): Включено
Угол (Angle): 135
Масштаб (Scale): 146%
Шаг 8: Создание металлической текстуры
Выберите верхний текстовый слой и перейдите в меню Выделение – Загрузить выделенную область (Select – Load Selection). Создайте новый слой (Ctrl + Shift + N) и залейте выделение белым цветом при помощи инструмента Заливка (Paint Bucket Tool) (G). На этом же слое примените фильтр шума (Фильтр – Шум – Добавить шум) (Filter – Noise – Add Noise).
Количество (Amount): 5%
Распределение (Distribution): По гауссу (Gaussian)
Монохромный (Monochromatic): Включено
Шаг 9: Завершение металлической текстуры
Уберите выделение (Ctrl + D) и примените фильтр Размытие в движении (Фильтр – Размытие – Размытие в движении) (Filter – Blur – Motion Blur):
Угол (Angle): 42 градуса
Смещение (Distance): 38 пикселей
Выберите первый текстовый слой и перейдите в меню Выделение – Загрузить выделенную область (Select – Load Selection). Затем инвертируйте выделение (Выделение – Инверсия) (Select – Inverse) (Ctrl + Shift + I). Нажмите Delete, и шум за пределами текста будет удалён.
Установите Режим наложения (Blending Mode) на Умножение (Multiply).
Теперь нужно оставить записываемую операцию. Нажмите на иконке Stop (квадрат) в нижней части окна операций.
Шаг 10: Добавление фона
Вставьте текстуру стены в наш документ. Расположите слой с ней под всеми текстовыми.
Шаг 11: Добавление текстуры на текст
Вставьте текстуру старой плёнки в наш документ. Расположите слой с ней поверх всех остальных. Инструментом Свободное трансформирование (Ctrl + T) уменьшите её до 30% от оригинального размера (используйте панель инструмента в верхней части программы для точных значений). Текстура должна покрыть весь холст. Установите Режим наложения (Blending Mode) слоя с ней на Перекрытие (Overlay).
Шаг 12: Добавление цвета
Добавим немного тёплых цветов всему холсту. Над всеми слоями создайте корректирующий слой Карта градиента (Слой – Новый корректирующий слой – Карта градиента) (Layer – New Adjustment Layer – Gradient Map). Выберите градиент, показанный ниже, и не забудьте установить галочки. Режим наложения (Blending Mode) этого слоя – Перекрытие (Overlay), Непрозрачность (Opacity) – 30%.
Шаг 13: Затемнение краёв
Выберите инструмент Прямоугольная область (Rectangular Marquee Tool) (M) и установите значение параметра Растушевка (Feather) – 50 пикселей. Создайте выделение на весь холст, и прямоугольная рамка станет закруглённой. Далее создайте новый слой (Ctrl + Shift + N) и инвертируйте выделение (Ctrl + Shift + I). Залейте выделение чёрным цветом при помощи инструмента Заливка (Paint Bucket Tool) (G). Установите Режим наложения (Blending Mode) – Затемнение основы (Color Burn).
Шаг 14: Добавление сияния
Мы создадим на тексте дополнительное сияние при помощи кисти. Выберите инструмент Кисть (Brush Tool) (B): Размер (Size) – 20 пикселей, Жёсткость (Hardness) – 0%. Создайте новый слой (Ctrl + Shift + N) и расположите его под слоем со старой плёнкой. Нарисуйте белые точки на краях текста. Установите Режим наложения (Blending Mode) – Мягкий свет (Soft Light).
Шаг 15: Усиление резкости
Сведите все слои в один (Слой – Выполнить сведение) (Layer – Flatten Image). Сделайте копию полученного слоя (Ctrl + J) и примените к ней фильтр Цветовой контраст (Фильтр – Другие – Цветовой контраст) (Filter – Other – High Pass): Радиус (Radius) – 10 пикселей. Установите Режим наложения (Blending Mode) на Затемнение основы (Color Burn) и понизьте Непрозрачность (Opacity) до 30%. Сведите два слоя (Слой – Выполнить сведение) (Layer – Flatten Image).
Шаг 16: Маскировка краёв
На панели инструментов кликните на иконке быстрой маски (либо нажмите на клавишу Q).
Выберите инструмент Градиент (Gradient Tool) (G): Стиль (Style) – Радиальный. Сделайте заливку их центра холста, чтобы получить такой результат:
Вернитесь в нормальный режим (клавиша Q). Если полученное выделение не будет на краях холста, инвертируйте его (Ctrl + Shift + I).
Шаг 17: Размытие на краях
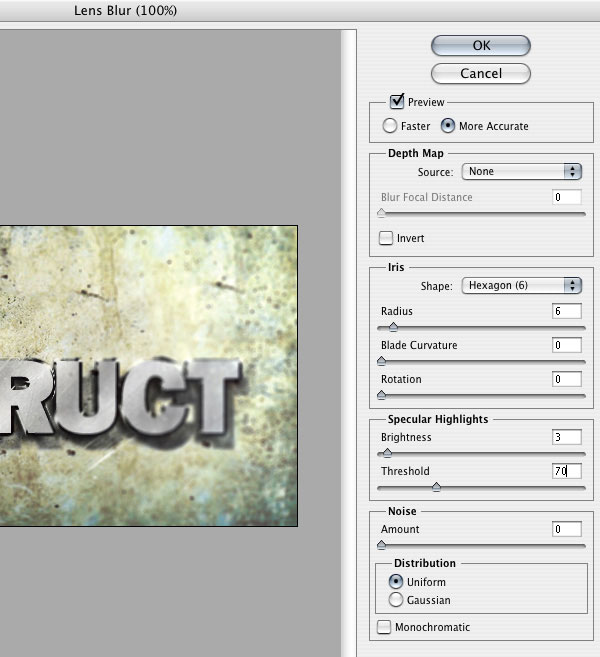
К выделенной области примените фильтр Размытие при малой глубине резкости (Фильтр – Размытие – Размытие при малой глубине резкости) (Filter – Blur – Lens Blur):
Просмотр: Точнее (More Accurate)
Карта глубины:
- Источник (Source): Не показывать (None)
- Инвертировать (Inverse): Выключено
Диафрагма (Iris):
- Форма (Shape): Шестиугольник (6) (Hexagon (6))
- Радиус (Radius): 6
- Кривизна листа (Blade Curvature): 0
- Поворот (Rotation): 0
Зеркальная подсветка (Specular Highlights):
- Яркость (Highlight): 3
- Изогелия (Threshold): 70
Шум (Noise):
- Количество (Amount): 0
Распределение (Distribution): Равномерное (Uniform)
Монохромный (Monochromatic): Выключено

Заключение
Мы воспользовались простыми техниками и дополнительными текстурами, чтобы создать текст на фоне гранжевой текстуры. Вы можете повторить создание металлической текстуры на любом другом объекте, всего лишь нажав на иконке выполнения операции в нижней части окна Операции (Actions).
PSD файл
Ссылка на источник урока
Этот урок Фотошоп подготовлен для Вас командой сайта globator.net.
 Читайте также: Читайте также:
Если у Вас есть вопросы, можете задать их на нашем форуме.
Буду благодарен, если поделитесь ссылкой на эту страницу в одном из сервисов:
Присоединяйтесь к нам в Facebook (просто нажмите кнопку "Мне нравится"):
Понравился материал? Присоединяйтесь к нам в Твиттере @globatornet .
|


