|
Объявления:
Новый урок по текстовым эффектам в Adobe Photoshop и Adobe Illustrator. На этот раз мы будем создавать трехмерный текст с ледяной текстурой.
Конечный результат:

Шаг 1
Запустите программу Illustrator и напишите слово "ice”. Я использовал шрифт "Diablo bold”. Цвет текста должен быть серым. Сейчас не нужно подбирать какой-то особый цвет для текста, так как мы позже изменим его в Фотошопе.

Шаг 2
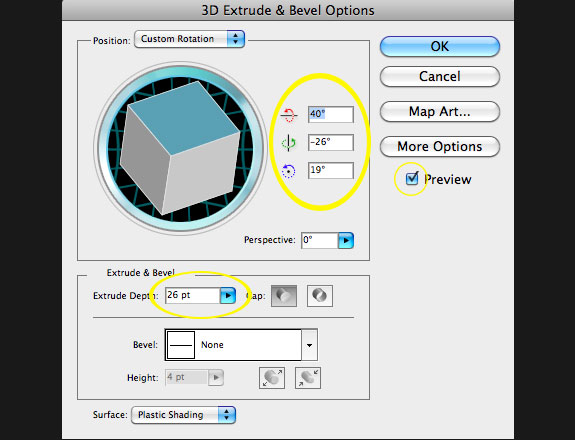
Перейдите в меню Эффекты – 3D – Экструзия (Effect > 3D > Extrude & Bevel). Включите функцию Превью (Preview), чтобы видеть, как будет изменяться текст от наших настроек. Перспектива текста – одна из важнейших составляющих 3D текста. Куб показывает как будет изменяться объект. Поэкспериментируйте с осями X, Y, Z.


Шаг 3
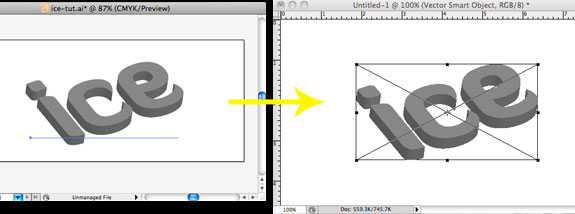
Теперь переходим к основной работе в Фотошопе. Создайте новый документ (Ctrl + N) и перетащите текст из Illustrator в него. Фоновый слой нужно залить чёрным цветом. Можете использовать для этого инструмент Заливка (Paint Bucket Tool) (G).


Шаг 2
Фильтры в Фотошопе предоставляют большие возможности. Они могут создать впечатляющие эффекты, если Вы используйте правильные настройки. Мы воспользуемся парой фильтров для создания иллюзии светов и теней на поднявшемся льду.
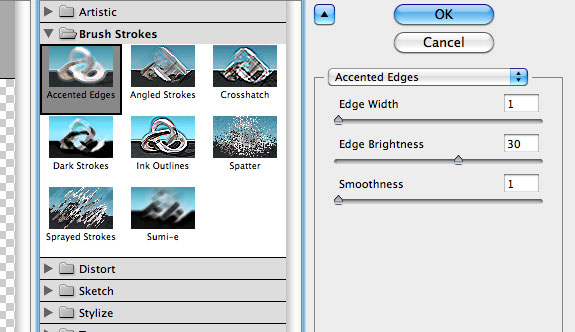
Перейдите в меню Фильтр – Галерея фильтров (Filter – Filter Gallery). В разделе Штрихи (Brush Strokes) выберите фильтр Акцент на краях (Accented Edges). Поэкспериментируйте с настройками, чтобы получить простое и не сильно выделяющееся свечение на краях текста.
Ширина краёв (Edge Width): 1
Яркость краёв (Edge Brightness): 30
Смягчение (Smoothness): 1

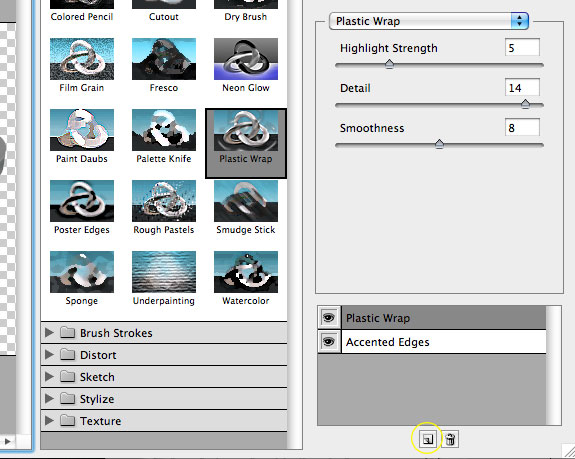
Чтобы добавить второй фильтр, кликните на иконке добавления фильтра в нижней части окна (она отмечена на скриншоте кругом). Второй фильтр, который нужно применить, это Целлофановая упаковка (Plastic Warp).
Подсветка (Highlight Strength): 5
Детализация (Detail): 14
Смягчение (Smoothness): 8

Результат:

Шаг 5
После применения фильтров мы получили неплохое свечение на тексте, но я думаю его можно улучшить при помощи стилей слоя. Кликните дважды на слое 3D текста, чтобы открыть окно стилей. Примените следующие стили:
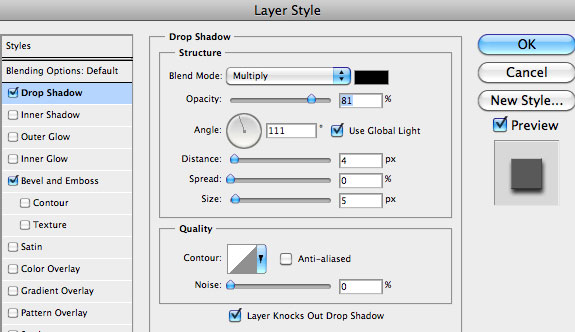
Отбрасывание тени:
Режим наложения (Blend Mode): Умножение (Multiply), Цвет (Color): Черный
Непрозрачность (Opacity): 81%
Угол (Angle): 111, Глобальное освещение (Use Global Light): Включено
Смещение (Distance): 4 пикселей
Размах (Spread): 0%
Размер (Size): 5 пикселей
Контур (Contour): Линейный (Linear), Сглаживание (Anti-aliased): Выключено
Шум (Noise): 0%
Слой выбивает тень (Layer Knocks Out Drop Shadow): Включено

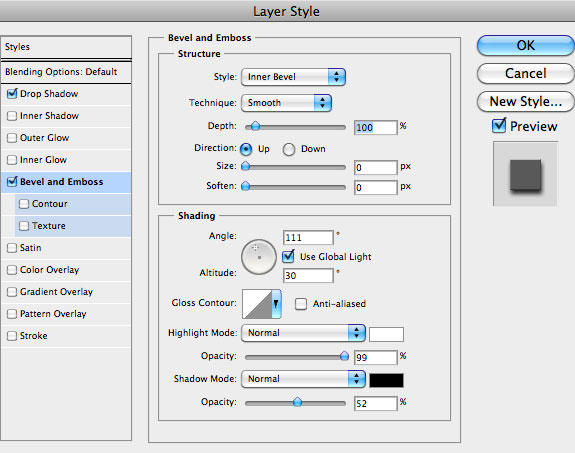
Тиснение:
Стиль (Style): Внутренний скос (Inner Bevel)
Метод (Technique): Плавное (Smooth)
Глубина (Depth): 100%
Направление (Direction): Вверх (Up)
Размер (Size): 0 пикселей
Смягчение (Soften): 0 пикселей
Угол (Angle): 111
Глобальное освещение (Use Global Light): Включено
Высота (Altitude): 30
Контур глянца (Gloss Contour): Линейный (Linear), Сглаживание (Anti-aliased): Выключено
Режим подсветки (Highlight Mode): Нормальный (Normal), Цвет (Color): Белый, Непрозрачность (Opacity): 99%
Режим тени (Shadow Mode): Нормальный (Normal), Цвет (Color): Чёрный, Непрозрачность (Opacity): 52%.

Результат:

Шаг 6
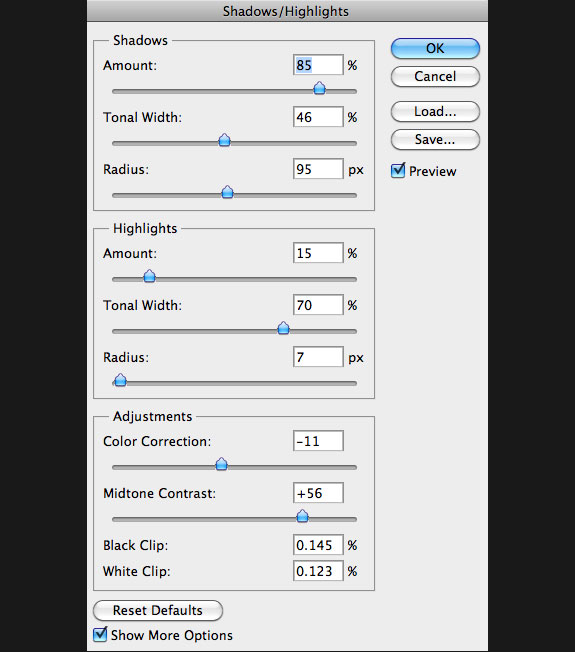
Сейчас усилим контрастность. Кликните дважды на иконке текстового слоя в палитре слоёв. У Вас откроется новый документ текста. Перейдите в меню Изображение – Коррекции – Тени/Света (Image – Adjustments – Shadows/Highlights). У данной коррекции не малой настроек и лучший способ понять их это поэкспериментировать. После завершения коррекции закройте документ, сохранив его.
Также я хочу обратить Ваше внимание на то, что текст был перенесён из программы Illustrator, значит, он был вставлен в Фотошоп как смарт-объект. То есть мы можем применять фильтры и позже изменить их настройки.


Шаг 7
Теперь займёмся фоном. Откройте <a href= "" target="_blank">ледяную текстуру</a> в Фотошопе и инструментом Перемещение (Move Tool) (V) перетащите её в наш документ. Расположите этот слой над чёрным фоновым слоем.

Добавьте к нему маску слоя (Слой – Слой-маска – Показать все) (Layer – Layer Mask – Reveal All). Нужно затемнить текстуру по краям. В этом нам поможет нижний чёрный слой. Чтобы он стал виден, нужно замазать края чёрным цветом на маске слоя текстуры. Чтобы затемнение было равномерным, лучше использовать градиентную заливку. Выберите инструмент Градиент (Gradient Tool) (G): Стиль (Style) – Радиальный (Radial), Градиент – от белого к чёрному. Кликните на маске слоя текстуры, чтобы активировать её. Сделайте заливку на холсте из центра холста к краю. Затем выберите инструмент Кисть (Brush Tool) (B) с мягкими краями и малой непрозрачностью. Обрисуйте маску чёрными и белыми цветами, чтобы она стала такой, как на скриншоте ниже. Сохраните свечение в верней левой части.


Шаг 8
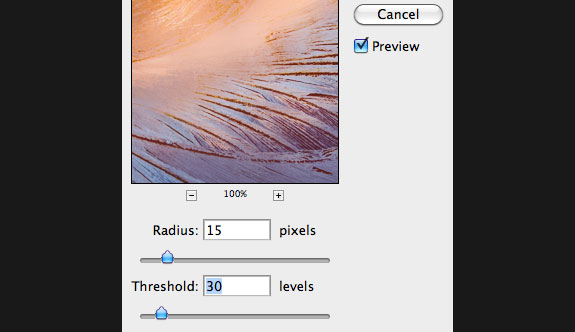
Я думаю, что нужно немного смазать фоновую текстуру. Будет лучше, если превратить текстуру в смарт-объект, чтобы иметь возможность изменять настройки фильтров. Кликните правой кнопкой мыши на слое текстуры и выберите пункт Преобразовать в смарт-объект (Convert to Smart Object). Затем примените фильтр Размытие по поверхности (Фильтр – Размытие – Размытие по поверхности) (Filter – Blur – Surface Blur):
Радиус (Radius): 15
Изогелия (Threshold): 30

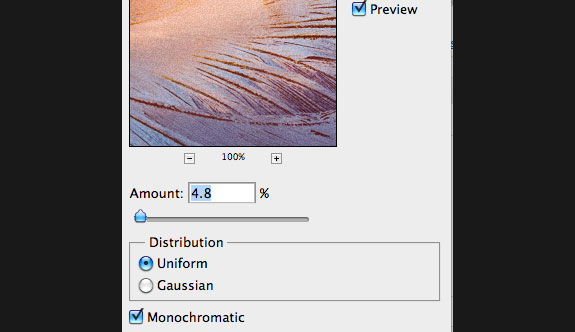
Далее примените фильтр шума (Фильтр – Шум – Добавить шум) (Filter – Noise – Add Noise):
Количество (Amount): 4,8%
Распределение (Distribution): Равномерно (Uniform)
Монохромный (Monochromatic): включено


Шаг 9
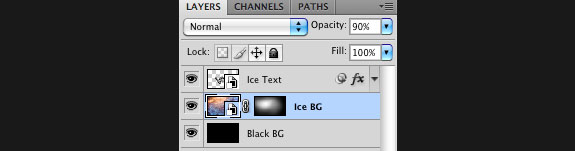
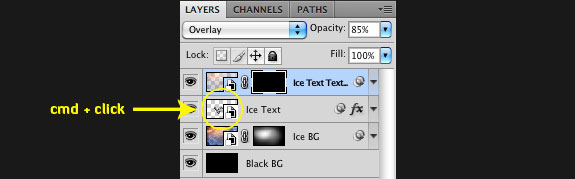
Давайте добавим ту же ледяную текстуру на текст. Сделайте копию слоя с текстурой (Ctrl + J) и расположите её поверх всех слоёв. Добавьте маску слоя (Слой – Слой-маска –Скрыть все) (Layer – Layer Mask – Hide All). Сделайте выделение текстового слоя (удерживая Ctrl, кликните на иконке слоя в палитре слоёв).

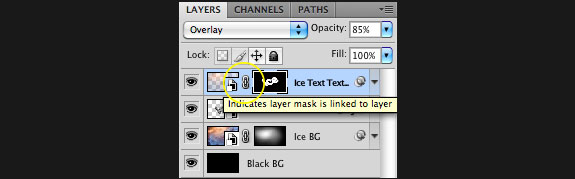
Кликните на маске верхнего слоя текстуры и залейте выделение белым цветом, используя инструмент Заливка (Paint Bucket Tool) (G). Текстура станет видна только на тексте. Уберите выделение (Ctrl + D) и установите Режим наложения (Blending Mode) верхнего слоя с текстурой на Перекрытие (Overlay), также понизьте Непрозрачность (Opacity) слоя до 85%. Вы можете отделить маску от слоя, чтобы иметь возможность передвигать текстуру независимо от маски. Это позволит подобрать нужный узор для текста. Кликните на иконке, отмеченной ниже на скриншоте.
В следующих двух шагах мы будем работать над цветом.


Шаг 10
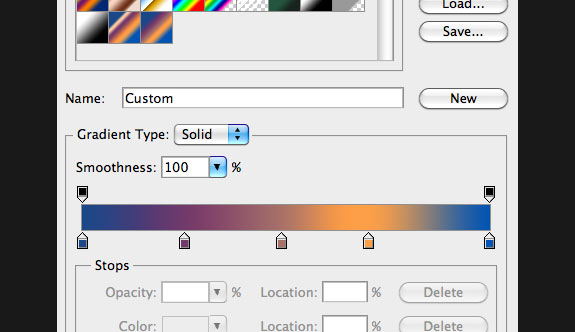
Создайте новый слой (Ctrl +Shift + N) поверх всех слоёв. Выберите инструмент Градиент (Gradient Too) (G), перейдите в редактор градиента и настройте, как показано ниже. Он должен начинаться и заканчиваться одним цветом. В середине градиента должно быть минимум два цвета. Сделайте горизонтальную заливку через весь холст. Установите Режим наложения (Blending Mode) слоя на Перекрытие (Overlay).


Шаг 11
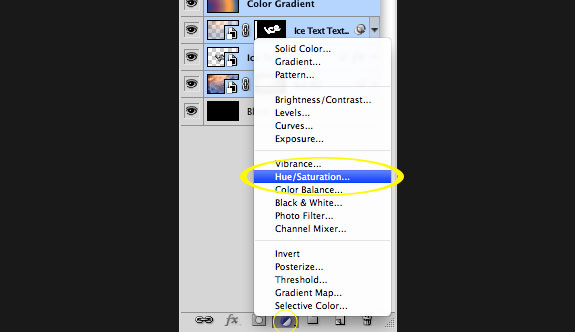
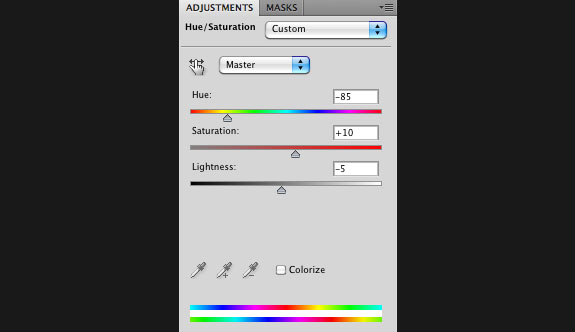
Создайте корректирующий слой Цветовой тон/Насыщенность (Hue/Saturation). Для этого кликните на иконке чёрно-белого круга в нижней части палитры слоёв и выберите нужный пункт.



Шаг 12
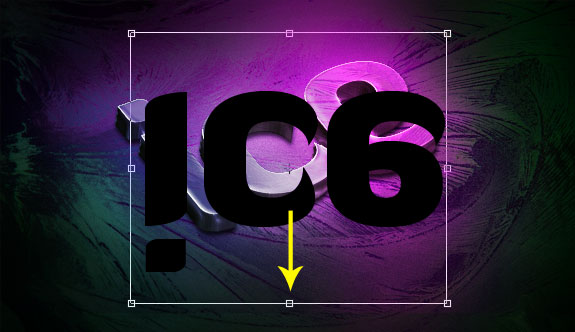
Так как наш объект имеет хорошее освещение, он должен иметь тень. С объёмными объектами не всё просто, они иногда обманывают наше зрение. Я нашёл более простой вариант создать двухмерную тень. Нужно создать отдельный текстовый слой и настроить его перспективу. Создайте новый слой (Ctrl + Shift + N) и инструментом Горизонтальный текст (Horizontal Type Tool) (T) напишите слово "ice” тем же шрифтом. Активируйте инструмент Свободное трансформирование (Ctrl + T), расположите центральную ось на нижней средней точке рамки трансформирования. Вращайте текст. Он будет крутиться относительной нижней центральной точки. Вам нужно его перевернуть.

Удерживая Ctrl, измените углы, чтобы настроить наклон текста. Нужно расположить слой тени так:

Шаг 13
Расположите слой тени под текстовым и на холсте сдвиньте её вниз и вправо, используя инструмент Перемещение (Move Tool) (V). Установите Режим наложения (Blending Mode) слоя тени на Перекрытие (Overlay) и Непрозрачность (Opacity) на 45%. Растрируйте текстовый слой, из которого мы сделали тень. Кликните правой кнопкой на слое и выберите пункт Растрировать слой (Rasterize Layer). Затем примените фильтр Размытие по гауссу (Фильтр – Размытие – Размытие по гауссу) (Filter – Blur – Gaussian Blur), используйте маленькое значение для радиуса. Добавьте маску слоя (кликните на иконке маски в нижней части палитры слоёв) и чёрной кистью с мягкими краями обрисуйте нижнюю часть тени (дальнюю от текста).

Шаг 14
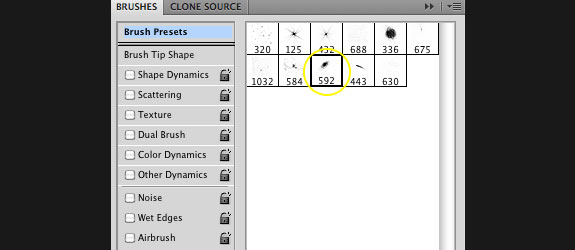
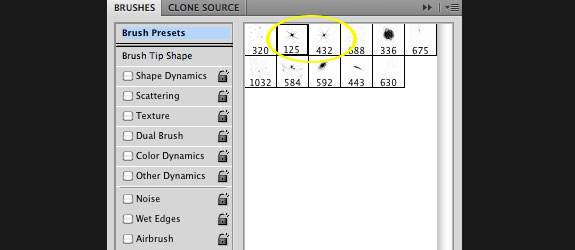
Загрузите кисти звёзд, похожие на те, что показаны ниже, на сайте <a href="http://www.psbrushes.net/" target="_blank">PS Brushes</a>. Создайте новый слой (Ctrl + Shift + N) и, используя технику маскировки из шага 9, обрисуйте только текст.


Шаг 15
Выберите другую кисть и нарисуйте сияние на тексте. Каждое сияние лучше рисовать на новом слое. Если сияние будет слишком сильным, понизьте Непрозрачность (Opacity) слоя.

Конечный результат:

Ссылка на источник урока
Этот урок Фотошоп подготовлен для Вас командой сайта globator.net.
 Читайте также: Читайте также:
Если у Вас есть вопросы, можете задать их на нашем форуме.
Буду благодарен, если поделитесь ссылкой на эту страницу в одном из сервисов:
Присоединяйтесь к нам в Facebook (просто нажмите кнопку "Мне нравится"):
Понравился материал? Присоединяйтесь к нам в Твиттере @globatornet .
|


