|
Объявления:
Дорогие друзья, давненько мы с вами не занимались созданием красивых текстовых эффектов в Фотошопе. Надо это срочно исправлять  . .
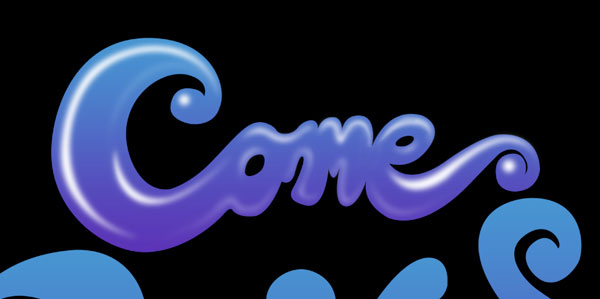
Вот что у нас получится:

Шаг 1
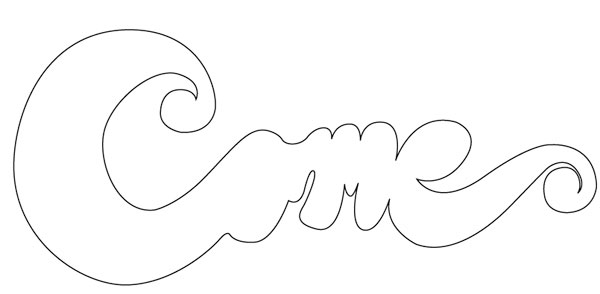
Для урока Вам понадобится форма текста, которую мы будем заполнять цветом и текстурами. Нарисуйте её в Иллюстраторе. Вы можете использовать следующий скриншот и обвести линии инструментом Перо (Pen Tool) (P).

Обведите каждую букву отдельно. Объедините все формы в группу (Ctrl + G). Заполните текст чёрным цветом, а внутренние части – белым. Затем перейдите в палитру Pathfinder, выберите внутренние и внешние фигуры и нажмите на иконку Minus Front.

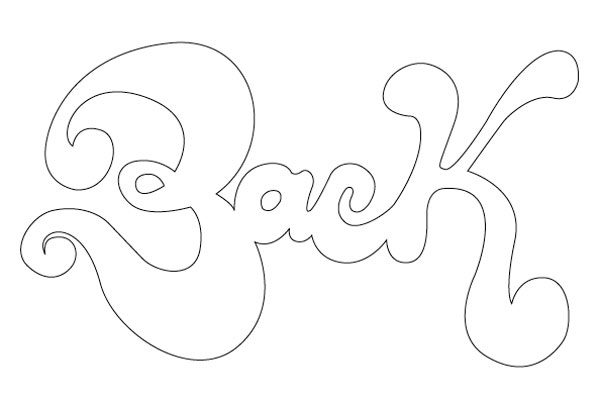
Повторите процесс для второго слова.

Обведите последнее слово «Soon». Постарайтесь использовать как можно меньше якорных точек.

Шаг 2
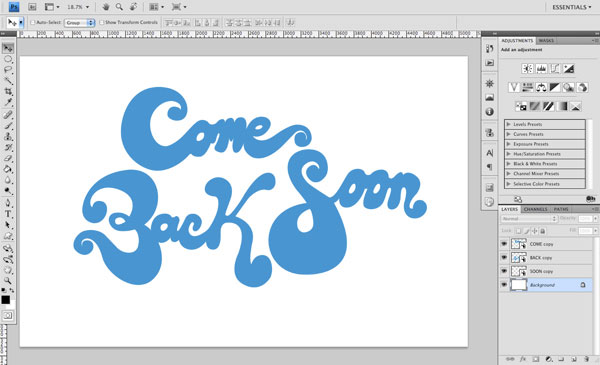
Залейте все слова цветом #4995D1.

Создайте новый документ в Фотошопе (Ctrl + N) большого размера. Скопируйте снова в наш документ при помощи сочетаний клавиш Ctrl + C и Ctrl + V. Вставьте слова как смарт-объекты (Smart Objects).

Иллюстратор можно закрыть, он больше не нужен.
Шаг 3
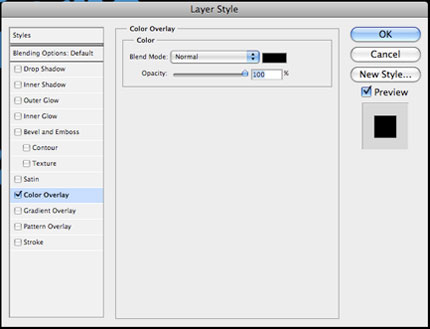
Расположите слова как сочтёте нужным. Затем кликните дважды на фоновом слое, чтобы разблокировать его. Затем кликните дважды ещё раз, чтобы открыть окно стилей. Примените стиль Наложение цвета (Color Overlay):
Режим наложения (Blend Mode): Нормальный (Normal); Цвет (Color): Чёрный
Непрозрачность (Opacity): 100%

Назовите фоновый слой «Background».

Шаг 4
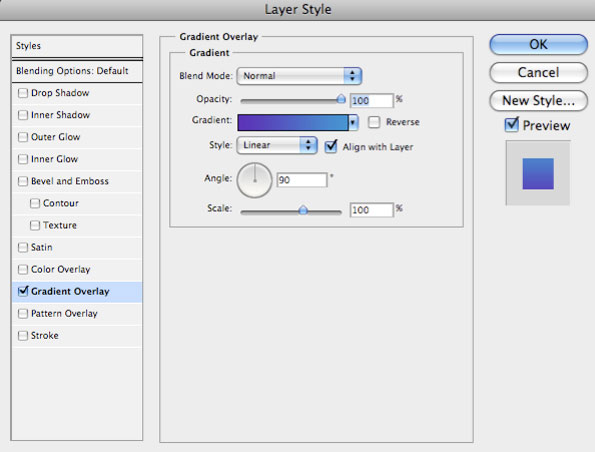
Перейдите к стилям первого слоя и примените Наложение градиента (Gradient Overlay):
Режим наложения (Blend Mode): Нормальный (Normal)
Непрозрачность (Opacity): 100%
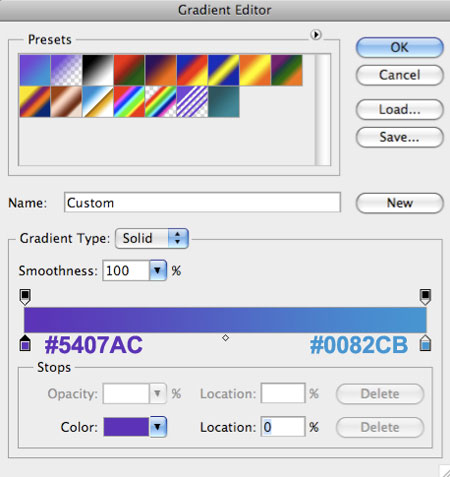
Градиент (Gradient): #5407AC - #0082CB; Инверсия (Reverse): Выключено
Стиль (Style): Линейный (Linear); Выровнять по слою (Align with Layer): Включено
Угол (Angle): 180 градусов
Масштаб (Scale): 100%


Кликните правой кнопкой мыши на слое с первым словом и выберите пункт Скопировать стиль слоя (Copy Layer Style). Затем выберите два других текстовых слоя, вызовите контекстное меню и выберите пункт Вклеить стиль слоя (Paste Layer Style).

Шаг 5
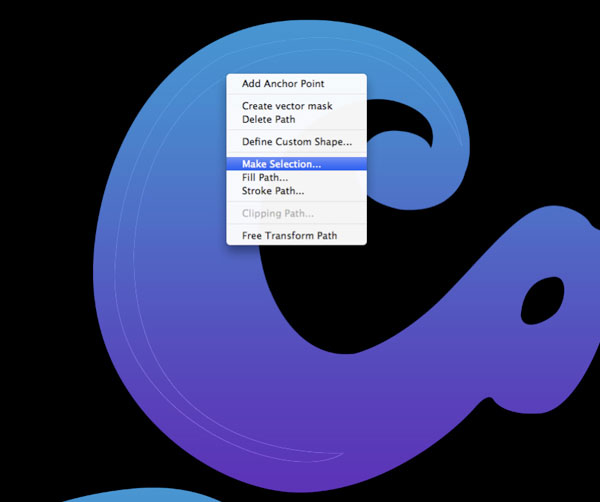
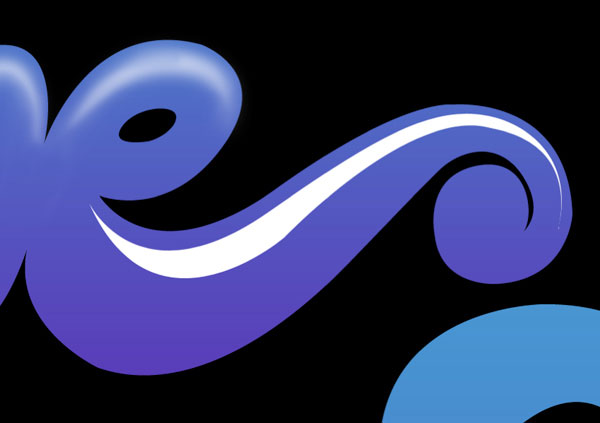
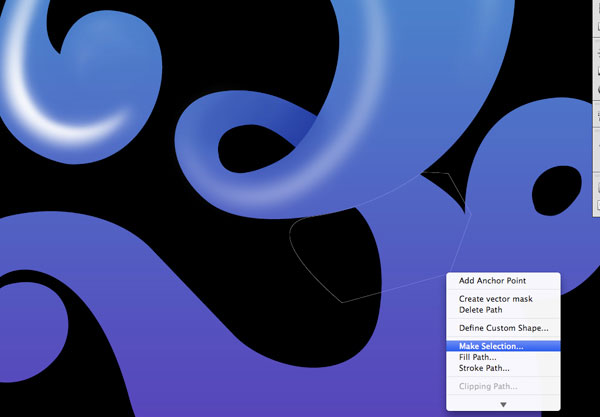
Создайте новый слой поверх остальных и выберите инструмент Перо (Pen Tool) (P). В настройках установите режим Контуров (Paths) и нарисуйте фигуру в форме буквы «C», как показано на скриншоте.

Кликните правой кнопкой мыши на холсте и выберите пункт Образовать выделенную область (Make Selection).

Залейте выделение белым цветом.

Примените фильтр Размытие по Гауссу (Фильтр – Размытие – Размытие по Гауссу) (Filter – Blur – Gaussian Blur) со значением 12 пикселей. Этой техникой мы будем пользоваться в течении всего урока, чтобы создавать сияния на буквах. Возможно, с первого раза у Вас не получиться создать правильную форму. Не расстраивайтесь и продолжайте работать. Эта техника требует практики, чтобы научиться рисовать инструментом Перо (Pen Tool) (P) сияния правильной формы.

Шаг 6
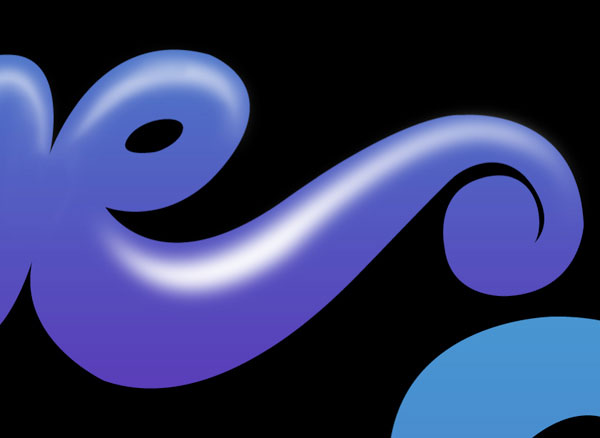
Создайте ещё одно сияние:



Непрозрачность некоторых сияний должна быть уменьшена, чтобы Вы смогли увидеть глубину резкости.

Объедините все слои сияний в группу (Ctrl + G), чтобы не создавать беспорядка в палитре слоёв.
Шаг 7
Сейчас мы займёмся вторым словом. Помимо сияний, на нём нужно создать тени. Инструментом Перо (Pen Tool) (P) нарисуйте контур в месте, показанном на скриншоте.

Преобразуйте его в выделение.

Выберите мягкую кисть с непрозрачностью 10-20%. Установите более тёмный оттенок, чем цвет выделенной области. Я использовал цвет #3247AC. Так как верхняя часть буквы находится поверх нижней, она должна отбрасывать тень. Нарисуйте её, как показано на скриншоте ниже.
Чтобы удалить тень за пределами буквы, выделите слово (удерживая Ctrl, кликните на миниатюре слоя) и нажмите Delete, находясь на слое тени.

Шаг 8
Продолжайте использовать эту технику для создания теней и света на всех трёх словах.


Всё, что мы делали, начиная с пятого шага, было посвящено базовым сияниям. Далее мы займёмся свечением на краях букв.
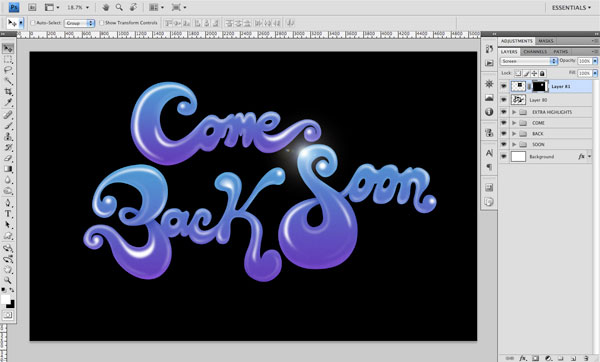
Шаг 9
Создайте новый слой поверх остальных и установите его Режим наложения на Перекрытие (Overlay). Для дальнейшей работы нам нужно объединить каждое слово вместе с его сияниями и тенями в отдельную группу (Ctrl + G).
Выберите кисть размером 10 пикселей с 20% непрозрачностью. Выделите текстовый текстовые слои и обрисуйте их края на новом слое. Вам не нужно осветлять все края букв. Выберите несколько участков, на которых свечение будет хорошо смотреться, и поработайте над ними.

Для разных участков нужно использовать кисти разного размера. Например, я обрисовал внутренние края вокруг отверстий в буквах «o», «e» и «a» кистью маленького размера.
Шаг 10
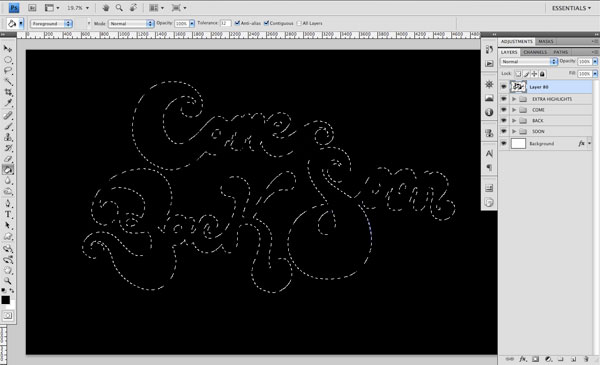
Создайте новый слой поверх остальных. Зажмите клавиши Shift + Ctrl и кликните на миниатюрах текстовых слоёв.

Залейте выделенный участок на новом слое чёрным цветом.

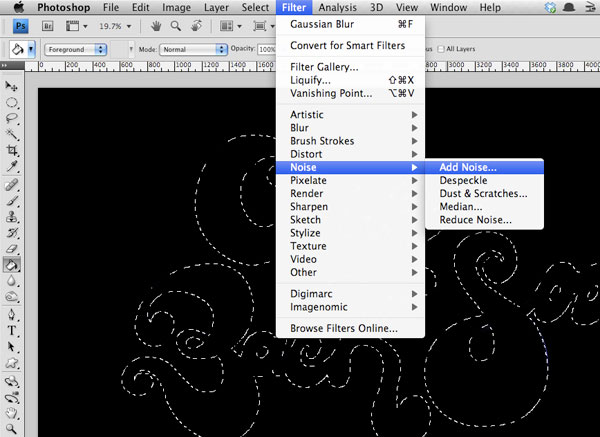
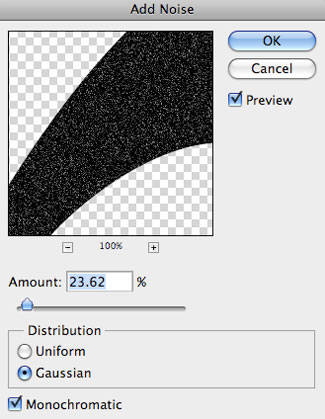
Примените фильтр шума (Фильтр – Шум – Добавить шум) (Filter – Noise – Add Noise).


Установите Режим наложения слоя с шумом на Осветление (Screen) и понизьте непрозрачность до 60%.

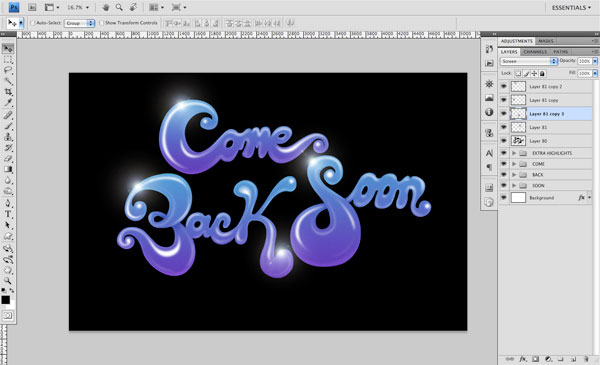
Шаг 11
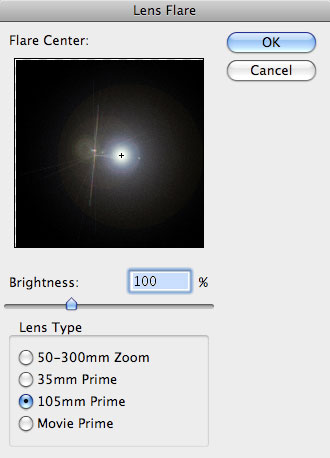
Сейчас мы создадим несколько сияний при помощи фильтра. Создайте новый слой поверх остальных и инструментом Прямоугольная область (Rectangular Marquee Tool) (M) создайте квадратное выделение. Залейте его чёрным цветом и примените фильтр Блик (Фильтр – Рендеринг – Блик) (Filter – Render – Lens Flare).

Установите Режим наложения на Осветление (Screen) и добавьте пиксельную маску (кликните на иконке маски в нижней части палитры слоёв). Выберите инструмент Градиент (Gradient Tool) (G): Стиль (Style) – Радиальный (Radial), от белого к чёрному. Залейте сияние от середины к его краям.

Кликните правой кнопкой мыши на маске и выберите пункт Применить слой-маску (Apply Layer Mask). Создайте несколько копий слоя сияния (Ctrl + J) и расположите их в других местах. Инструментом Свободное трансформирование (Ctrl + T) поверните их под разными углами, чтобы они не были одинаковыми.

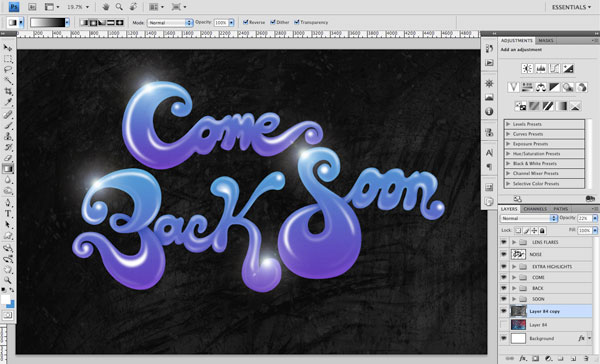
Шаг 12
На фон я решил добавить текстуру. Найдите в Интернете какую-нибудь гражневую текстуру и вставьте в наш документ. На слое текстуры перейдите к коррекции Цветовой тон/Насыщенность (Изображение – Коррекции – Цветовой тон/Насыщенность) (Image – Adjustments – Hue/Saturation). Понизьте параметр Насыщенность (Saturation) до -100, чтобы полностью обесцветить текстуру. Понизьте непрозрачность её слоя до 22%.

Добавьте маску к слою текстуры, выберите инструмент Градиент (Gradient Tool) (G) с теми же параметрами и залейте её от центра холста к одному из углов.

Шаг 13
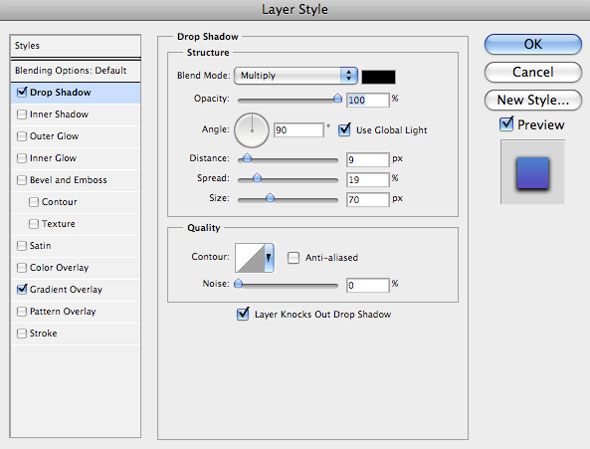
Чтобы отделить текстуру от букв, мы добавим тень. К текстовому слою примените стиль Отбрасывание тени (Drop Shadow):
Режим наложения (Blend Mode): Умножение (Multiply); Цвет (Color): Черный
Непрозрачность (Opacity): 100%
Угол (Angle): 90 градусов; Глобальное освещение (Use Global Light): Включено
Смещение (Distance): 9 пикселей
Размах (Spread): 19%
Размер (Size): 70 пикселей
Контур (Contour): Линейный (Linear); Сглаживание (Anti-aliased): Выключено
Шум (Noise): 0%
Слой выбивает тень (Layer Knocks Out Drop Shadow): Включено

Скопируйте данный стиль на два других слова.
Шаг 14
Сейчас мы создадим несколько градиентных заливок на тексте. Выберите инструмент Градиент (Gradient Tool) (G): Стиль (Style) – Радиальный, от белого к прозрачному. Создайте новый слой и установите его Режим наложения на Перекрытие (Overlay). Залейте нижнюю часть каждого слова на отдельных слоях. После этого выделите каждое слово по отдельности и к слою его заливки добавьте маску. Маска скроет часть градиентной заливки, выходящую за пределы слов.

Шаг 15
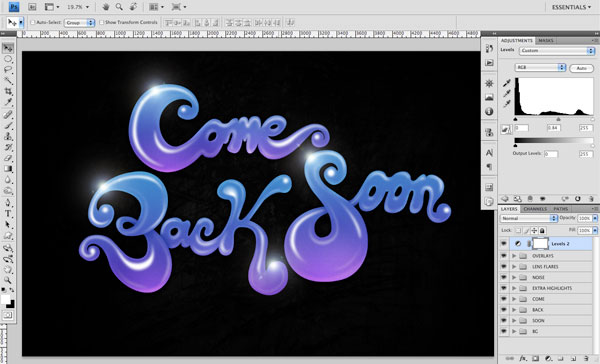
Поверх всех слоёв создайте корректирующий слой Уровни (Levels) через иконку чёрно-белого круга в нижней части палитры слоёв. Сдвиньте средний ползунок немного вправо, чтобы увеличить количество тёмных тонов.

Шаг 16
Сейчас Вам нужно сохранить документ, так как дальнейшие действия потребуют сведения всех слоёв.
Сведите все слои (Слой – Выполнить сведение) (Layer – Flatten Image). Сохраните PSD файл под именем «Version 2» или «Flattened» . Создайте копию фонового слоя и выберите инструмент Burn Tool (O): Диапазон (Range) – Тени (Shadows), Экспозиция (Exposure) – 20%. Обрисуйте тёмные участки текста. Затем переключитесь на инструмент Осветлитель (Dodge Tool) (O): Диапазон – Света, Экспозиция – 10%. Обрисуйте светлые участки текста. Эффект от усиления теней и света должен быть очень слабым, поэтому не нужно обрисовывать одно и то же место много раз.
Дополнительно можете повысить непрозрачность фоновой текстуры до 45%.

Ссылка на источник урока.
Этот урок Photoshop подготовлен для Вас командой сайта globator.net.
 Читайте также: Читайте также:
Если у Вас есть вопросы, можете задать их на нашем форуме.
Буду благодарен, если поделитесь ссылкой на эту страницу в одном из сервисов:
Присоединяйтесь к нам в Facebook (просто нажмите кнопку "Мне нравится"):
Понравился материал? Присоединяйтесь к нам в Твиттере @globatornet .
|


