|
Объявления:
Первую часть этого урока Вы можете найти по этому адресу: Военная сцена сражения. Часть 1
Шаг 11
Инструментом Перо (Pen Tool) (P) вырежьте второго солдата в наш документ. Повторите процесс предыдущего шага, чтобы создать на нём свет и тени.



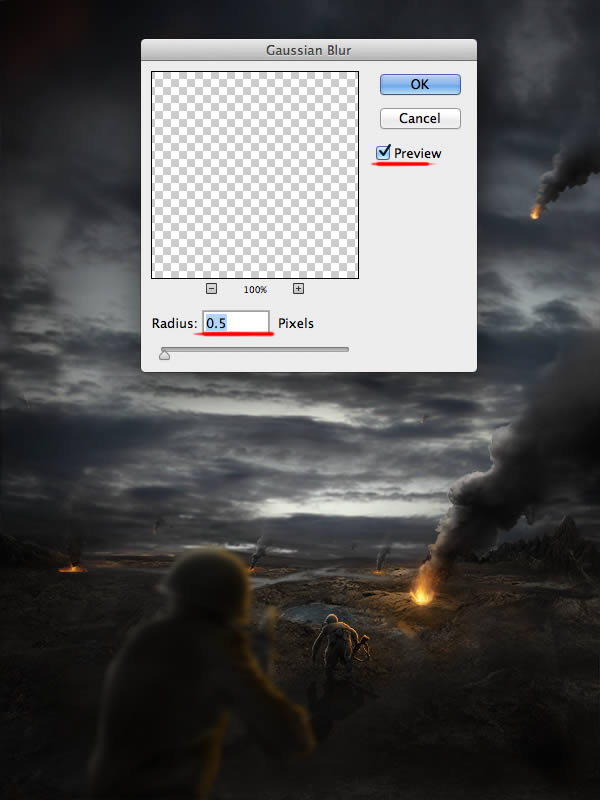
Объедините все слои второго солдата в группу «Soldier2». Создайте копию группы (Ctrl + J) и объедините её в один слой (Ctrl + E). Удалите группу «Soldier 2» и примените размытие к слою с солдатом на переднем плане (Фильтр – Размытие – Размытие по Гауссу) (Filter – Blur – Gaussian Blur).

Шаг 12
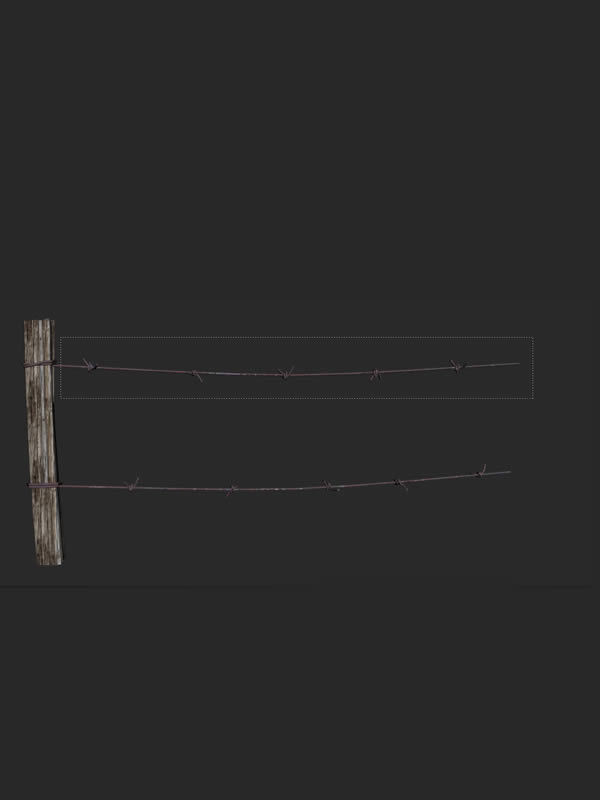
Найдите в Интернете изображение колючей проволоки, либо используйте следующий скриншот. Откройте его в Фотошопе и инструментом Прямоугольная область (Rectangular Marquee Tool) (M) выделите часть проволоки и скопируйте её на отдельный слой (Ctrl + J).

Вставьте проволоку в наш документ и поместите её в группу (Ctrl + G) «Barbed Wire». Расположите её между группой первого солдата и слоем второго. Выберите слой с проволокой и обесцветьте его (Ctrl + Shift + U).

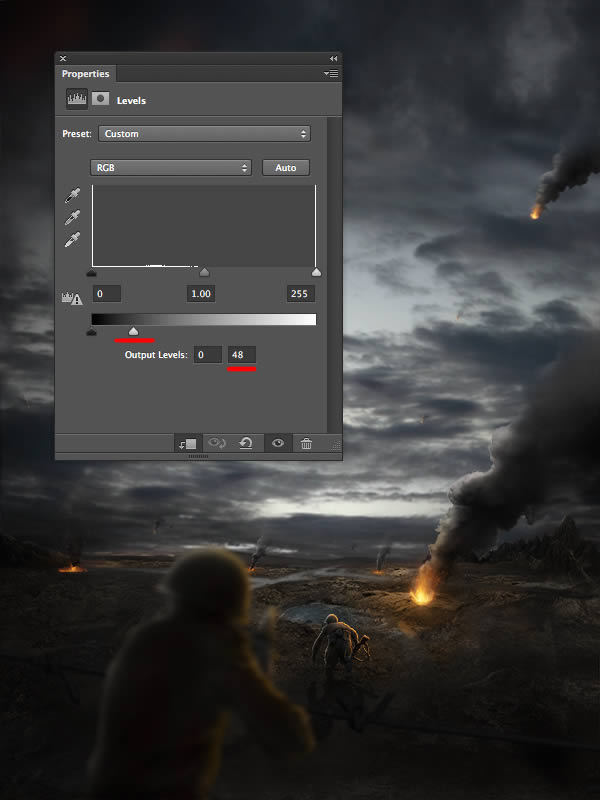
Для проволоки создайте корректирующий слой Уровни (Levels):

На маске корректирующего слоя чёрной кистью обрисуйте часть проволоки, как показано на скриншоте.

Результат:

Создайте новый слой с обтравочной маской поверх остальных внутри группы «Barbed wire». Мягкой кистью размером 5-10 пикселей с 60% непрозрачностью создайте оранжевый свет (#ec872f) на проволоке, как мы делали это с солдатами.

Установите Режим наложения оранжевого цвета на проволоке на Цветность (Color) и понизьте непрозрачность до 60-65%. Создайте копию слоя (Ctrl + J) и смените Режим наложения на Осветление основы (Color Dodge), понизьте непрозрачность до 35-40%.

Шаг 13
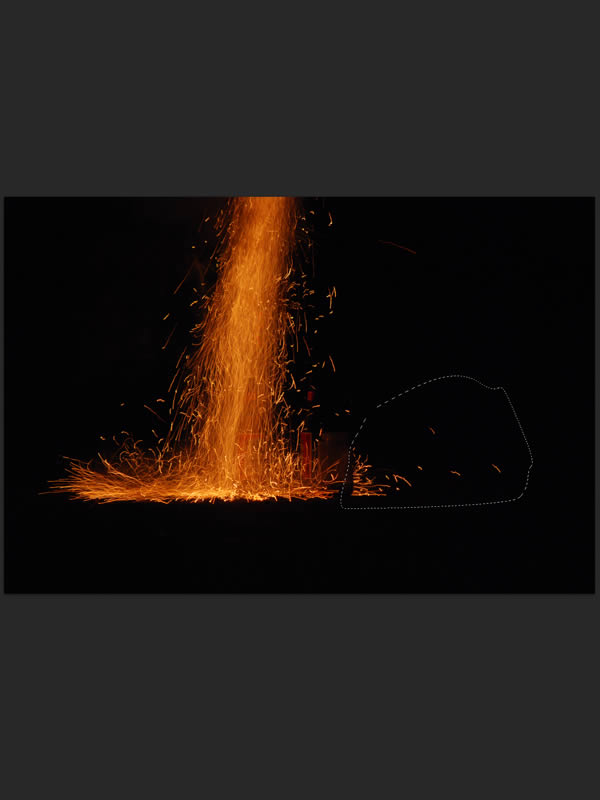
Откройте в Фотошопе фотографию искр. Инструментом Лассо (Lasso Tool) (L) выделите часть искр и скопируйте их на отдельный слой (Ctrl + J).

Перенесите искры в наш документ и расположите их перед солдатом, как показано ниже.

Поместите слой искр в группу (Ctrl + G) и назовите её «Fire Blurry». Установите Режим наложения слоя искр на Осветление (Screen). Ластиком сотрите искры, которые Вам не понравятся.

К слою искр примените фильтр Размытие по Гауссу (Фильтр – Размытие – Размытие по Гауссу) (Filter – Blur – Gaussian Blur).

Я добавил ещё несколько искр на передний план.

Шаг 14
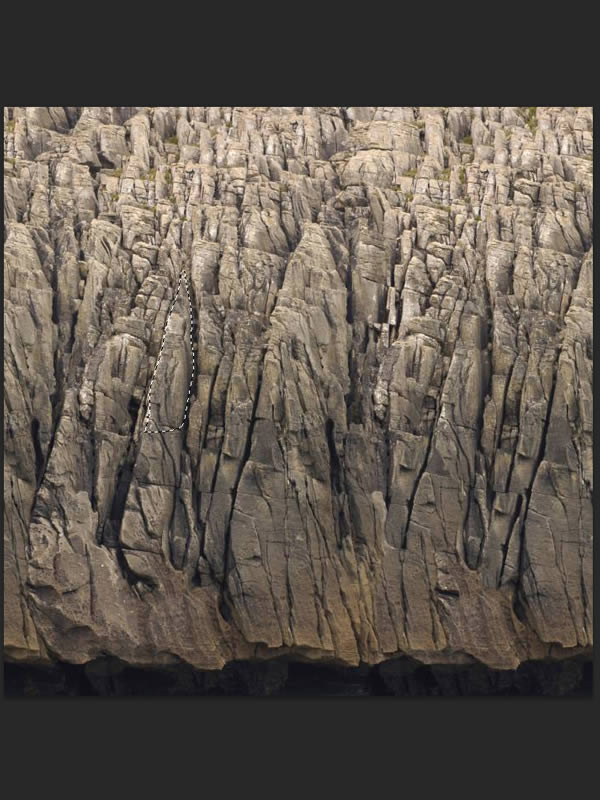
Откройте фотографию скал и выделите небольшой участок инструментом Перо (Pen Tool) (P).

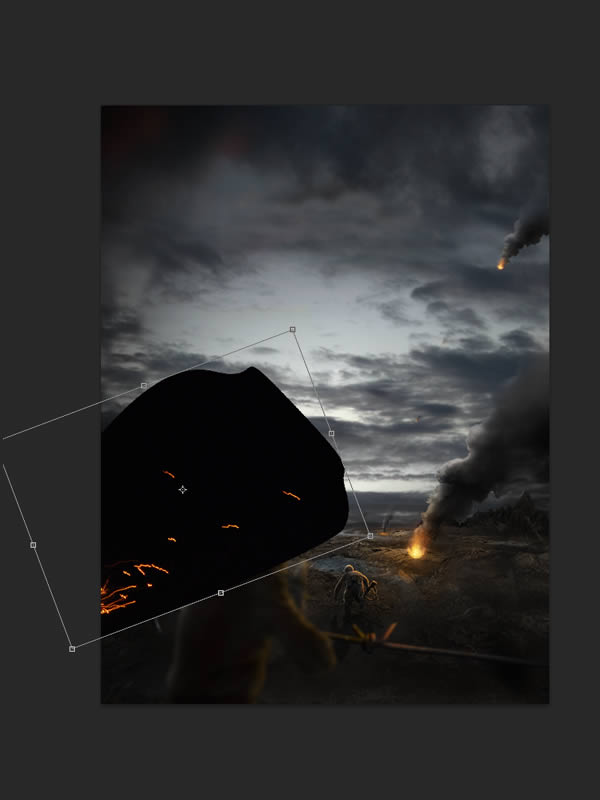
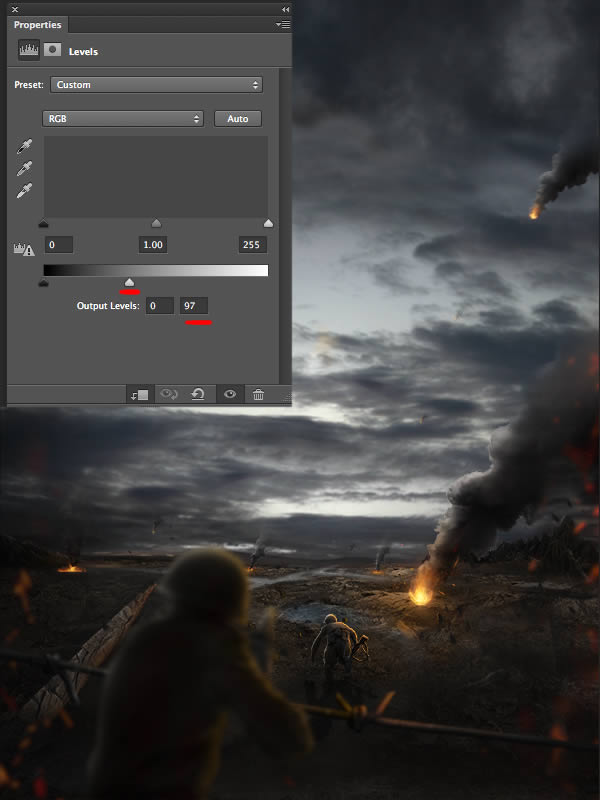
Перенесите часть скалы в наш документ и поместите её в группу «Spike». Создайте для скалы корректирующий слой Уровни (Levels):

Чёрной кистью размером 20-30 пикселей на маске корректирующего слоя верните свет на скале.

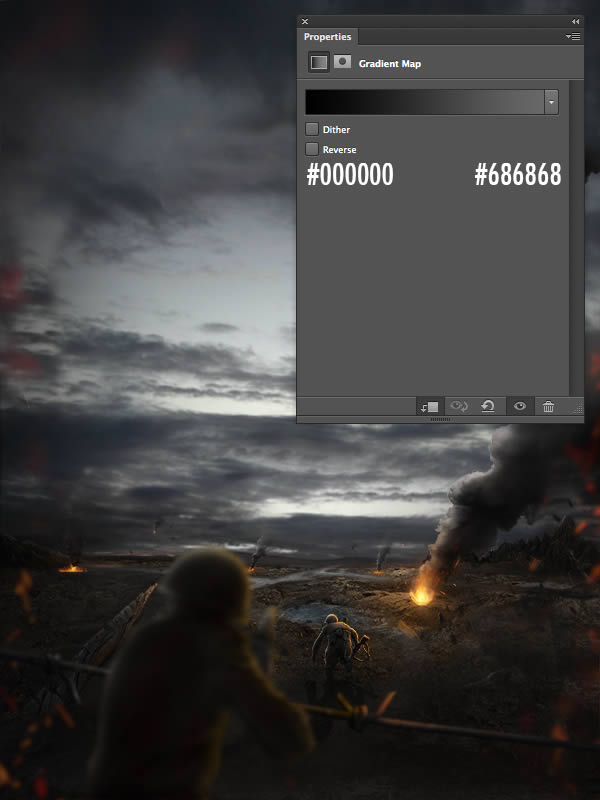
Создайте для скалы корректирующий слой Карта градиента (Gradient Map): #000000 - #686868. Понизьте непрозрачность этого слоя до 80%.

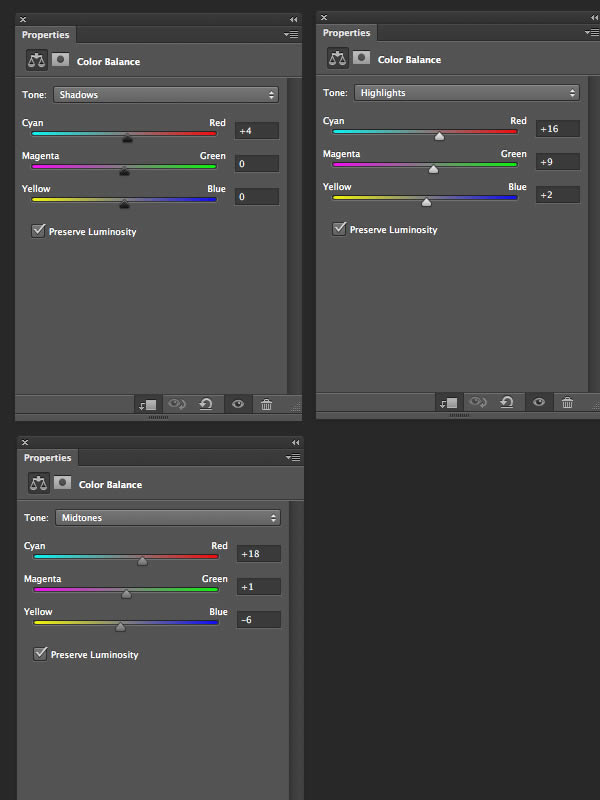
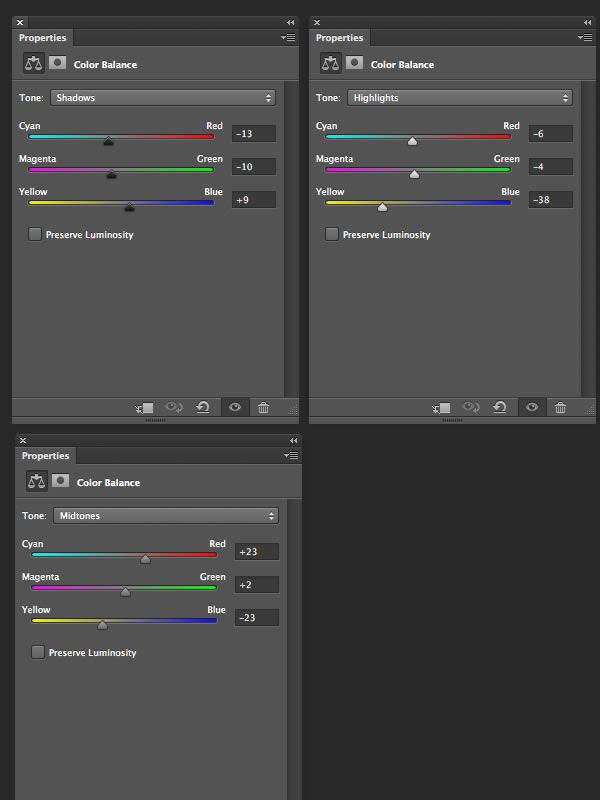
Создайте для скалы ещё один корректирующий слой – Цветовой баланс (Color Balance):
Тени (Shadows): +4 / 0 / 0
Света (Highlights): + 16 / +9 / + 2
Средние тона (Midtones): +18 / +1 / -6

Установите Режим наложения последнего корректирующего слоя на Перекрытие (Overlay) и понизьте непрозрачность до 30-40%.

Шаг 15
Создайте новый слой поверх остальных и поместите его в группу «Tree». Выберите мягкую кисть размером 10-12 пикселей и чёрным цветом нарисуйте ветки.

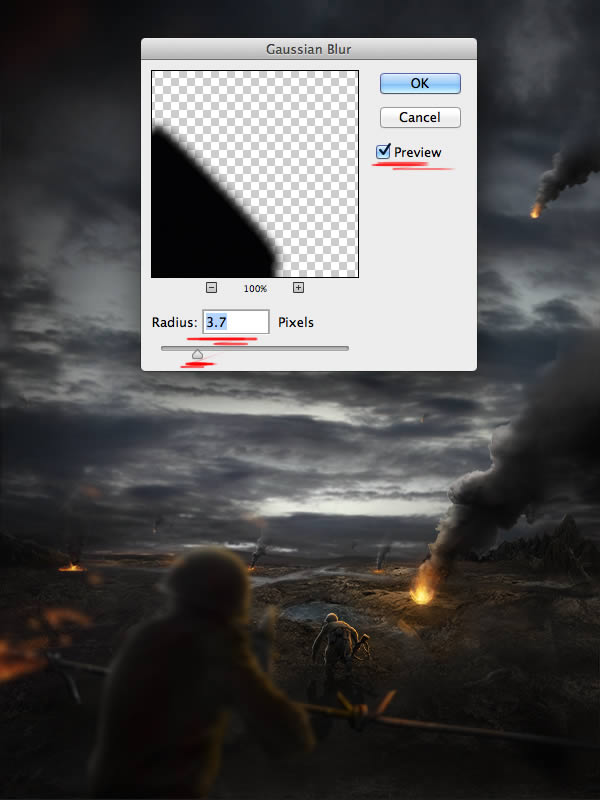
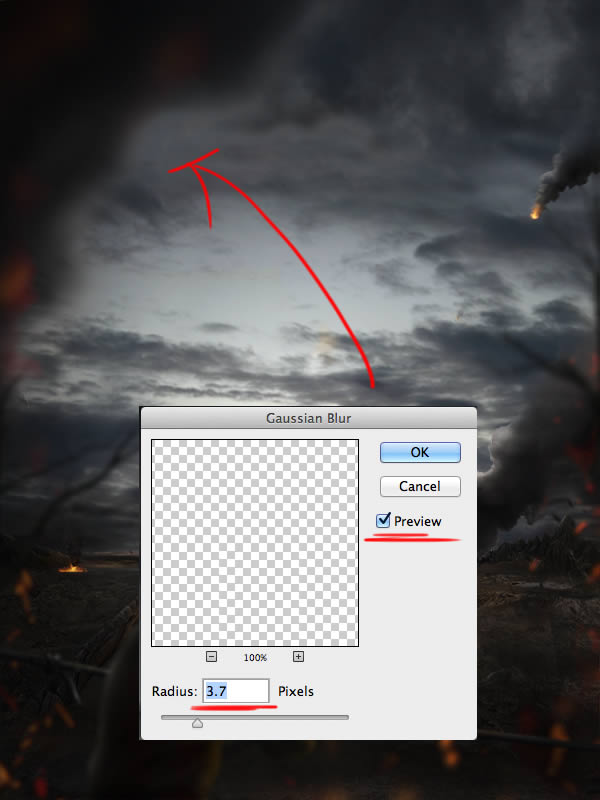
К веткам примените фильтр Размытие по Гауссу (Gaussian Blur) со значением 3-5 пикселей.

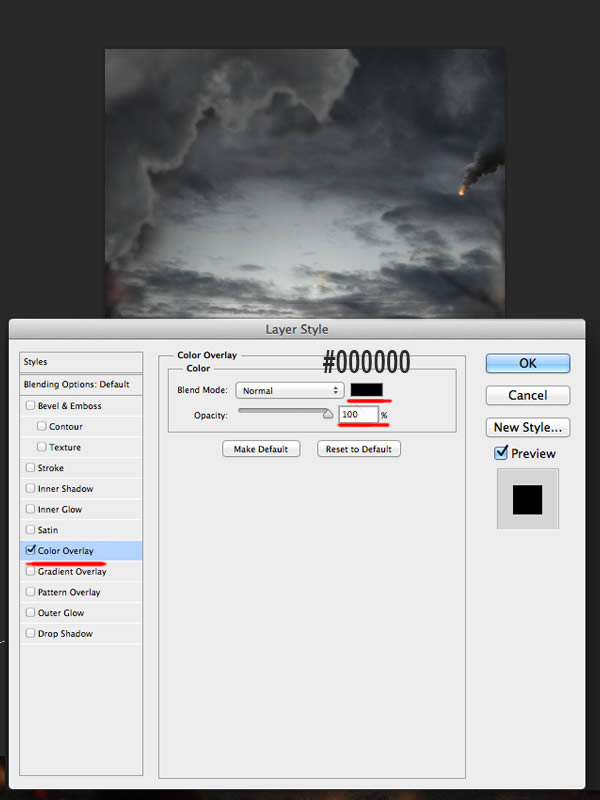
Вставьте изображение дыма ещё раз и расположите его в верхнем углу холста. Поместите слой в группу «Smoke Blurry».

К слою дыма примените стиль Наложение цвета (Color Overlay):

При желании сотрите часть дыма ластиком.

К дыму снова примените фильтр размытия:

Создайте новый слой с обтравочной маской внутри группы «Smoke Blurry» и выберите мягкую кисть размером 20-30 пикселей. Белым цветом обрисуйте край дыма, как показано на скриншоте.

Установите Режим наложения белого края на Замену светлым (Lighten) и понизьте непрозрачность до 5-10%.

Шаг 16
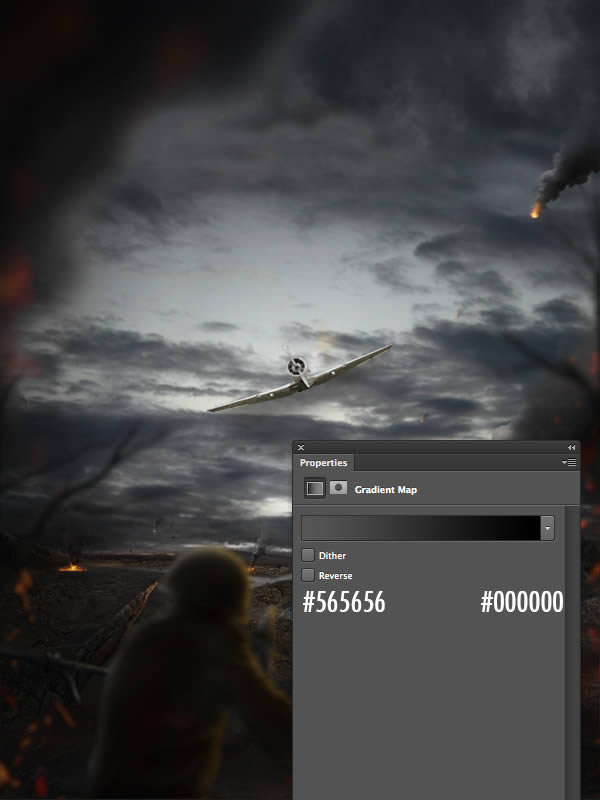
Извлеките самолёт в наш документ при помощи инструмента Перо (Pen Tool) (P). Измените его размер и поместите в группу «Plane».

Создайте для самолёта несколько корректирующих слоёв:
Карта градиента (Gradient Map): Режим наложения – Цветность (Color), непрозрачность – 50-60%.

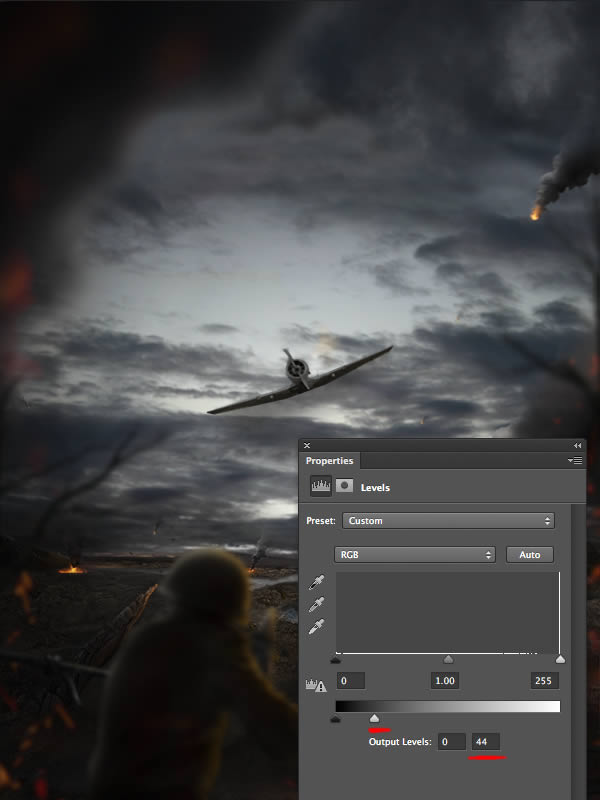
Уровни (Levels):

На маске этого слоя мягкой кистью размером 10-20 пикселей обрисуйте чёрным цветом верхнюю часть самолёта, чтобы вернуть освещение. Понизьте непрозрачность слоя до 50-60%.


Цветовой баланс (Color Balance):
Тени (Shadows): +4 / 0 / 0
Света (Highlights): + 16 / +9 / + 2
Средние тона (Midtones): +18 / +1 / -6

Установите Режим наложения этого слоя на Перекрытие (Overlay) и понизьте непрозрачность до 20%.

Создайте огонь и дым на самолёте тем же способом, который мы использовали ранее. Чтобы создать другую форму дыма, используйте два разных изображения. Ластиком стирайте всё, что Вам не понравится, а инструментом клонирования растягивайте дым и делайте его густым. Здесь всё зависит от Вашего воображения.



Я добавил ещё несколько деталей на передний и задний план.

Шаг 17
Создайте новый слой над группой «Ground». Выберите мягкую кисть размером 50-60 пикселей и чёрным цветом обрисуйте отмеченные на следующем скриншоте участки. Установите Режим наложения на Цветность (Color) и понизьте непрозрачность до 70-80%.


Шаг 18
Создайте новый слой поверх остальных и поместите его в группу «Particles». Выберите жёсткую кисть размером 2-10 пикселей.

Нарисуйте обломки вокруг горящих объектов.

К обломкам примените фильтр Размытие в движении (Фильтр – Размытие – Размытие в движении) (Filter – Blur – Motion Blur). Если Вам не понравится результат после размытия, отмените его и выберите мягкую кисть размером 2-10 пикселей с 50-60% непрозрачностью Нарисуйте след от падения обломков цветом #242424.

Добавьте больше обломков по всему холсту. Используйте фильтры размытия, кисти и всё, что сочтёте нужным.

Шаг 19
Мы закончили с добавлением всех элементов. Последний шаг будет посвящён общей цветовой и световой коррекции. Поверх всех слоёв мы создадим несколько корректирующих.
Карта градиента (Gradient Map): #2b0b59 - #fe7c00.

Обрисуйте маску этого слоя мягкой кистью размером 80-90 пикселей. Чтобы сделать на холсте видимой только маску, зажмите клавишу Alt и кликните на миниатюре маски в палитры слоёв. Для возвращения в нормальный режим сделайте то же самое.

Установите Режим наложения градиентного слоя на Осветление (Screen) и понизьте непрозрачность до 13%.

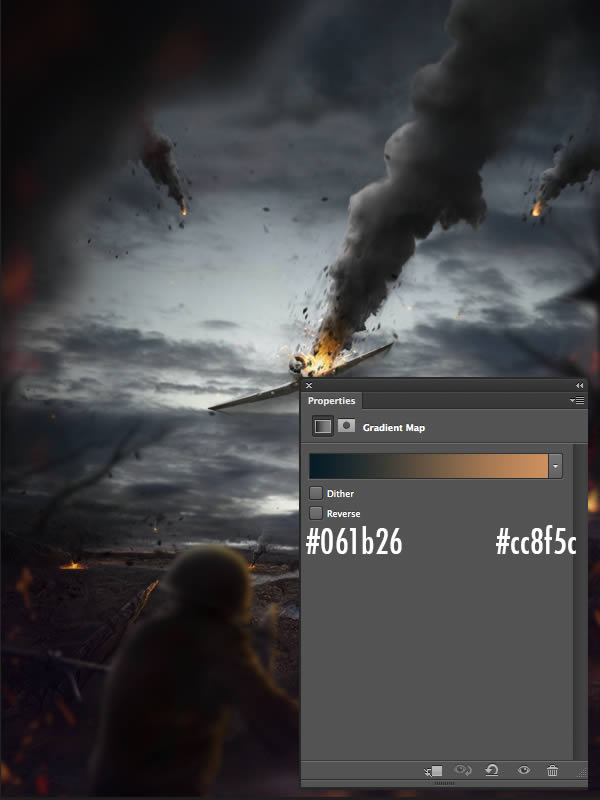
Ещё один слой Карта градиента: #061b26 – #cc8f5c.

Обрисуйте его маску так:

Установите Режим наложения градиентного слоя на Осветление (Screen) и понизьте непрозрачность до 40%.

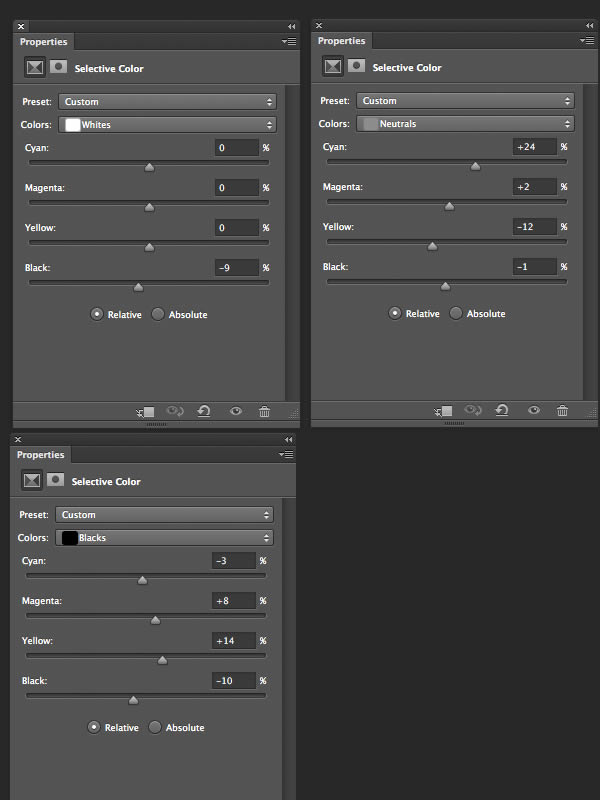
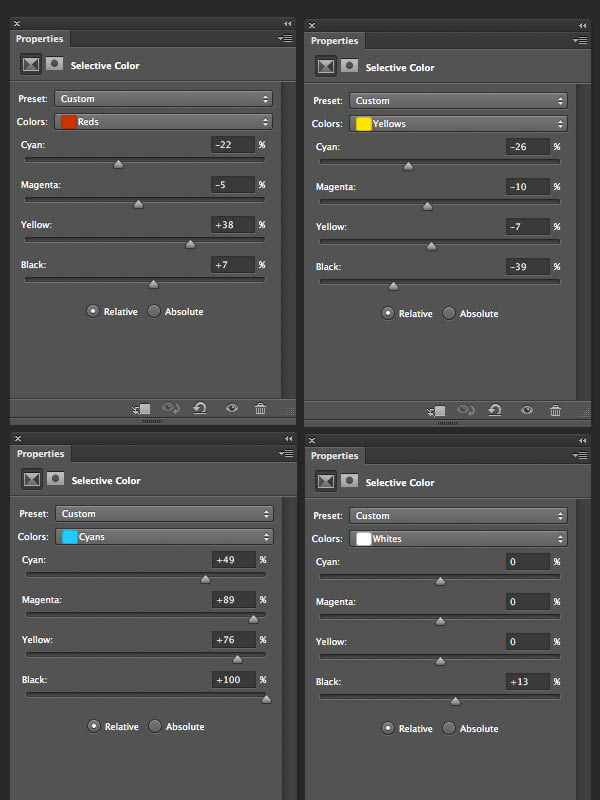
Выборочная коррекция цвета (Selective Color): настройте Белые (White), Нейтральные (Neutrals) и Чёрные (Blacks) цвета.

Для закрашивания маски используйте кисть с пониженной непрозрачностью на некоторых участках.

Понизьте непрозрачность слоя до 21%.

Цветовой баланс (Color Balance):

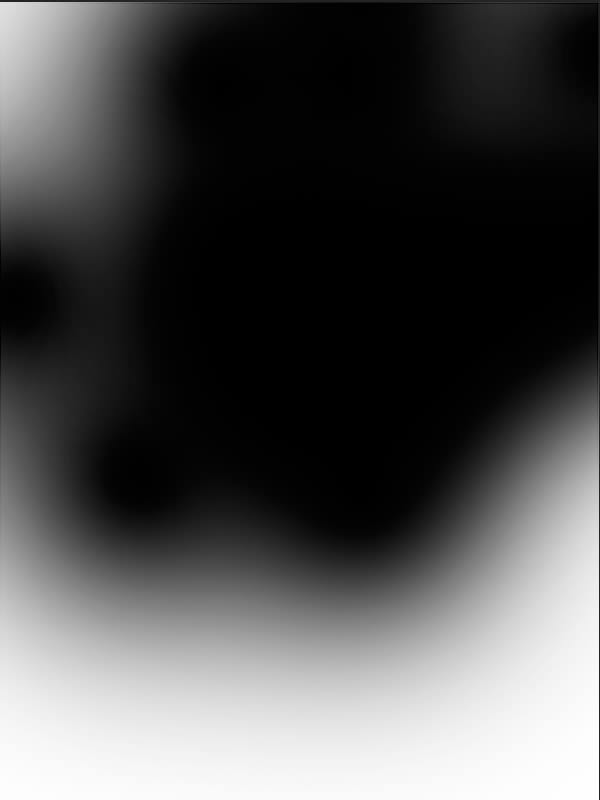
Маска этого слоя:


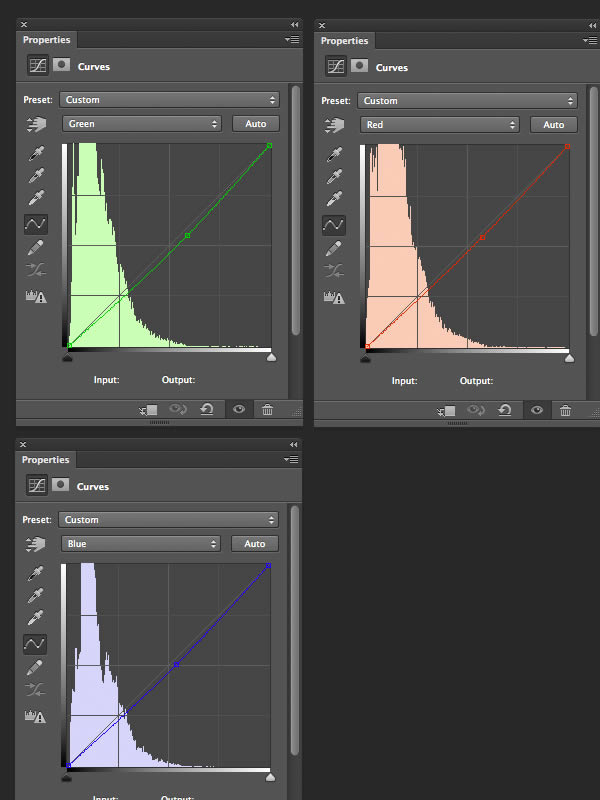
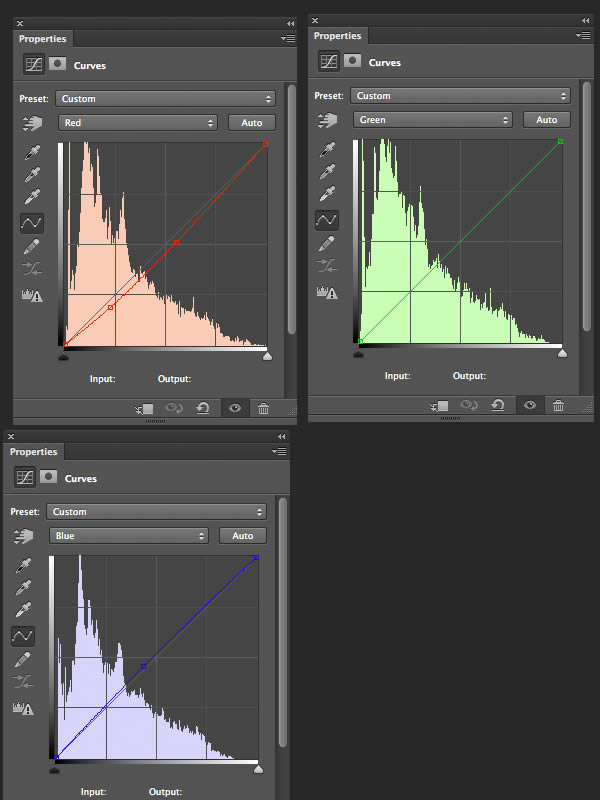
Кривые (Curves):



Ещё один слой Выборочная коррекция цвета (Selective Color): настройте Красные (Reds), Жёлтые (Yellows), Голубые (Cyans) и Белые (Whites) цвета.



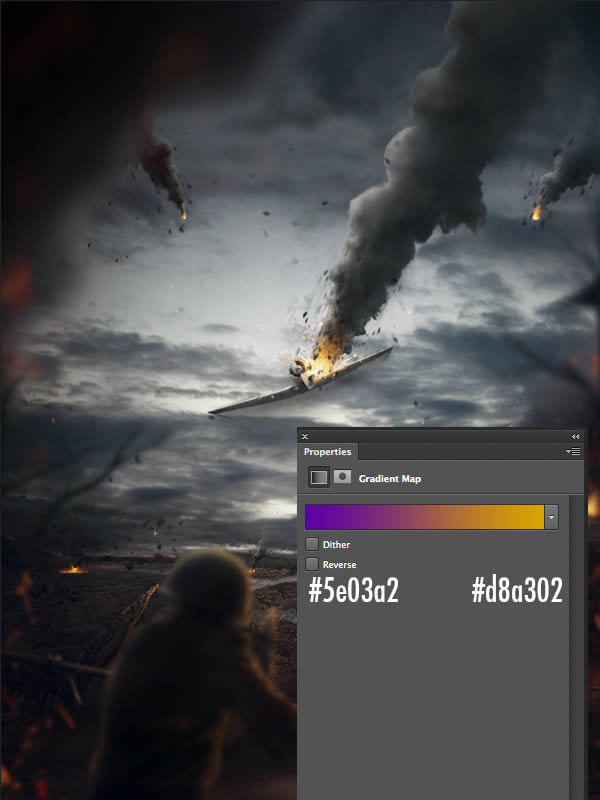
Ещё один слой Карта градиента (Gradient Map): #5e03a2 - #d8a302.


Установите Режим наложения на Перекрытие (Overlay) и понизьте непрозрачность до 7%.

Ещё один слой Кривые (Curves):


Непрозрачность – 17%.

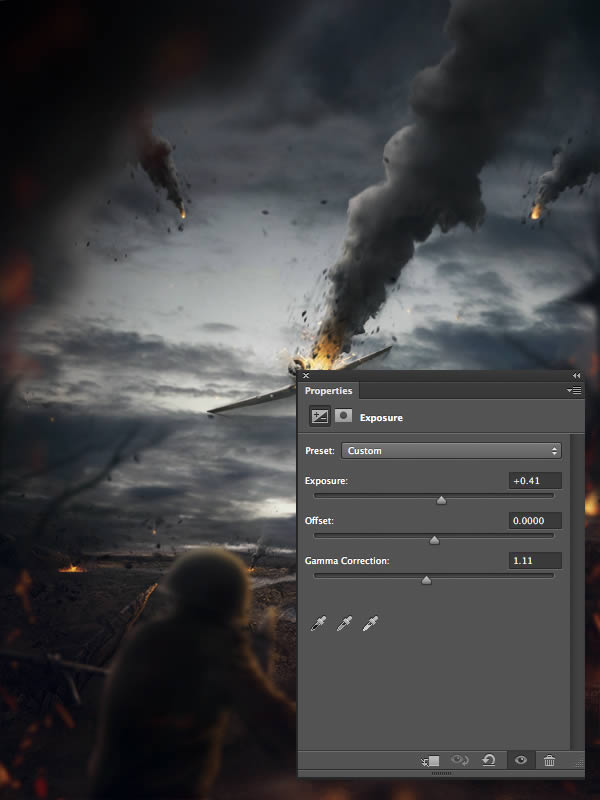
Экспозиция (Exposure):


Непрозрачность – 45%.

Конечный результат:

Ссылка на источник урока
Этот урок Фотошоп подготовлен для Вас командой сайта Уроки Фотошопа.
 Читайте также: Читайте также:
Если у Вас есть вопросы, можете задать их на нашем форуме.
Буду благодарен, если поделитесь ссылкой на эту страницу в одном из сервисов:
Присоединяйтесь к нам в Facebook (просто нажмите кнопку "Мне нравится"):
Понравился материал? Присоединяйтесь к нам в Твиттере @globatornet .
|


