|
Объявления:
Дорогие друзья, в этом уроке Photoshop мы будем работать над сказочным домиком кролика.
Конечный результат ehjrf:

Ресурсы урока:
Трава
Маргаритки
Дорожка
Небо
Дорожный знак
Морковь 1
Морковь 2
Скворечник
Дверь
Комната
Окна
Забор
Кролик 1
Кролик 2
Кролик 3
Шаг 1
Создайте новый документ в Фотошопе (Ctrl + N) размером 1000х1300 пикселей с белым фоном. Откройте изображение травы и инструментом Прямоугольная область (Rectangular Marquee Tool) (M) выделите траву.

Инструментом Перемещение (Move Tool) (V) перенесите выделенный участок в наш документ и расположите его в нижней части холста. Инструментом Свободное трансформирование (Ctrl + T) измените размер.

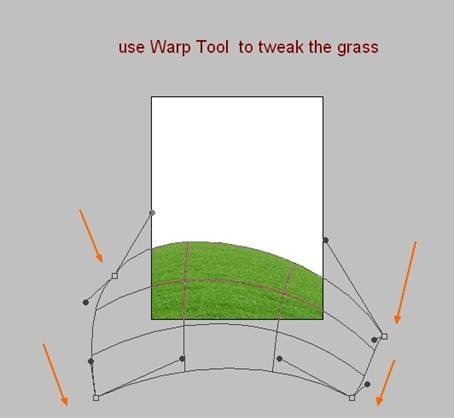
Перейдите в режим Деформации (Редактирование – Трансформирование – Деформация) (Edit – Transform – Warp) и измените форму травы.

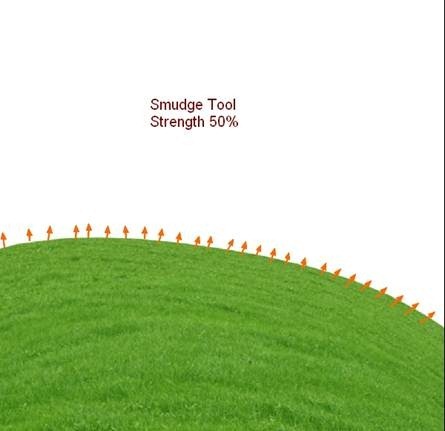
Создайте новый слой (Ctrl + Shift + Alt + N) над слоем травы, выберите инструмент Палец (Smudge Tool), в настройках установите Интенсивность (Strength) на 50% и включите Образец со всех слоёв (Sample All Layers). Скройте фоновый слой, чтобы на него не повлиял процесс размазывания. Выберите кисть размером 6-8 пикселей и размажьте верхний край зелёного холма, чтобы появились маленькие листья травы.

Результат:

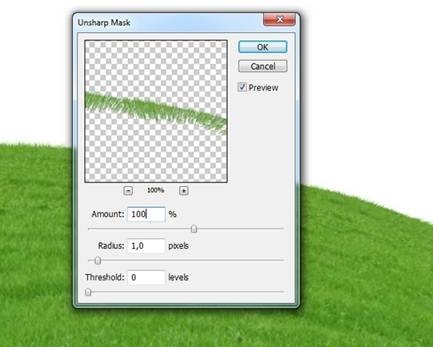
Примените фильтр Контурная резкость (Фильтр – Усиление резкости – Контурная резкость) (Filter – Sharpen – Unsharp Mask).

Шаг 2
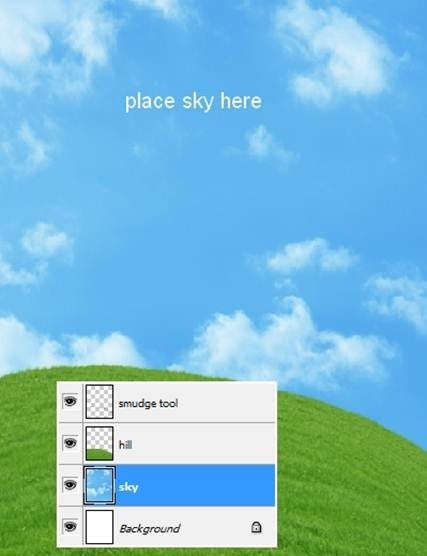
Вставьте изображение неба в наш документ и расположите под слоем травы.

Шаг 3
Откройте фотографию дорожки и выделите только нижнюю половину.

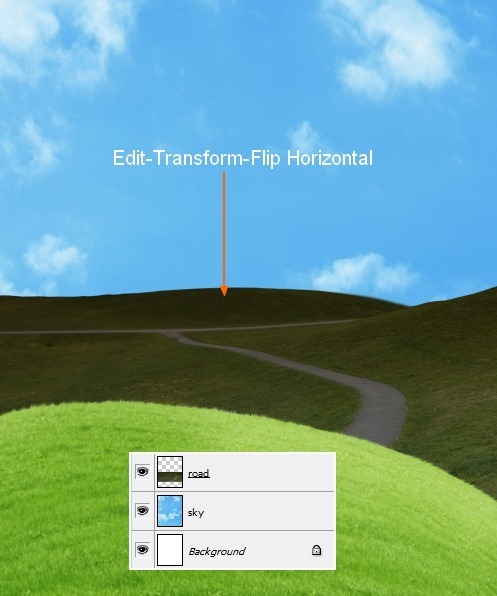
Перенесите выделенную часть в наш документ и расположите, как показано ниже. Назовите слой «road».

Поверните дорожку в другую сторону (Редактирование – Трансформирование – Отразить по горизонтали) (Edit – Transform – Flip Horizontal).

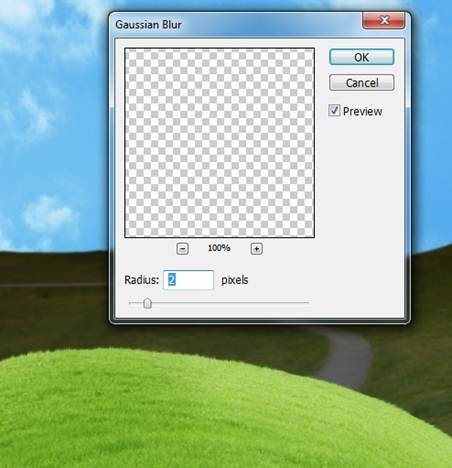
Чтобы создать глубину резкости, к слою дорожке примените фильтр Размытие по Гауссу (Фильтр – Размытие – Размытие по Гауссу) (Filter – Blur – Gaussian Blur).

Шаг 4
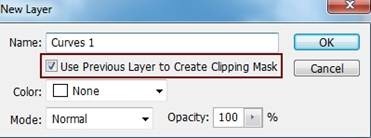
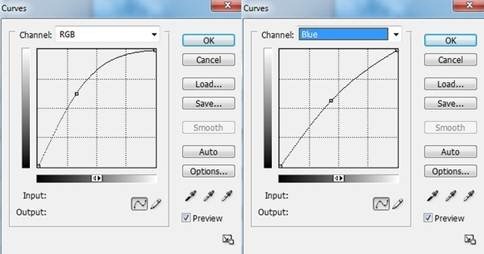
Дорога слишком тёмная в сравнении с зелёным холмом. Поэтому над слоем дорожки нужно создать корректирующий слой Кривые (Слой – Новый корректирующий слой – Кривые) (Layer – New Adjustment Layer – Curves). Установите галочку на обтравочной маске, чтобы коррекция повлияла только на слой дорожки.


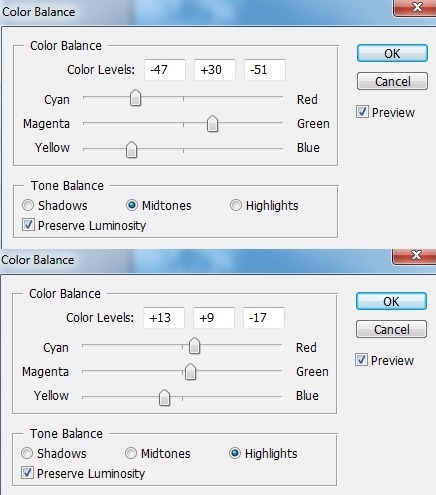
Создайте ещё один корректирующий слой для дорожки – Цветовой баланс (Color Balance):
Средние тона (Midtones): -47 / +30 / -51
Света (Highlights): +13 / + 9 / +8

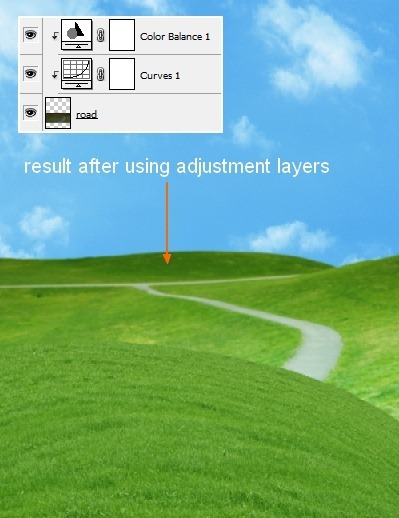
Результат:

Шаг 5
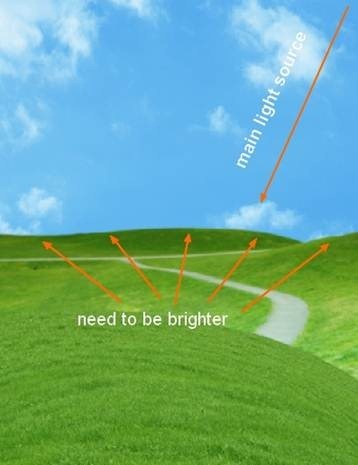
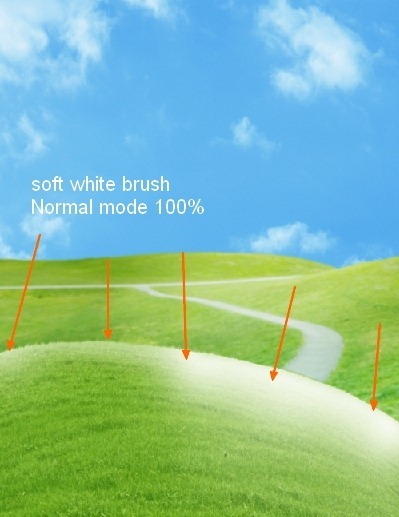
Я собираюсь расположить источник света в правом верхнем углу, поэтому дорожка должна быть светлее.

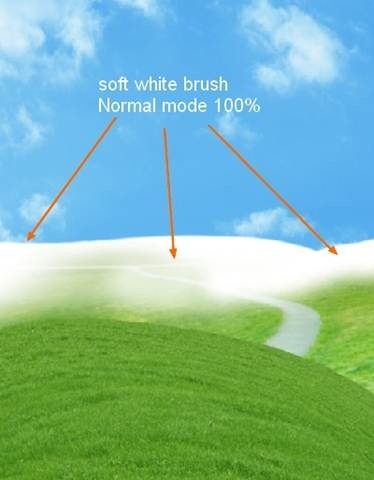
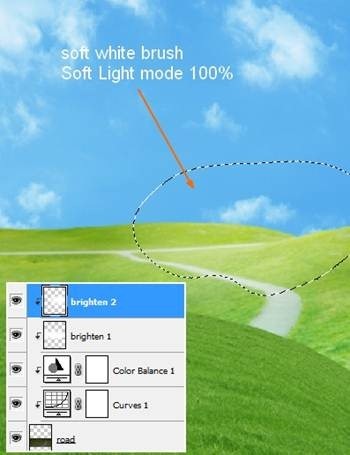
Создайте новый слой с обтравочной маской (Ctrl + Alt + G) и белой кистью с мягкими краями обрисуйте дальние холмы.

Установите Режим наложения на Мягкий свет (Soft Light).

Назовите слой «brighten 1». Создайте ещё один слой с обтравочной маской (Ctrl + Alt + G) с тем же режимом наложения. Обрисуйте отмеченный на следующем скриншоте участок, так как он должен принимать больше света, чем остальная местность.

Шаг 6
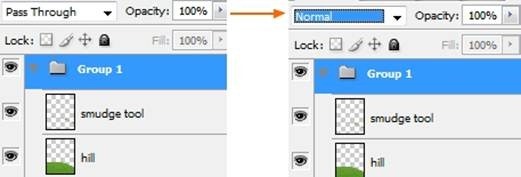
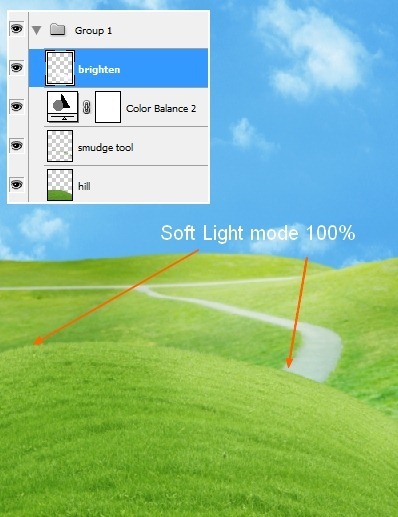
Выберите слой с зелёным холмом и слой, на котором мы рисовали (размазывали) траву. Объедините их в группу (Ctrl + Alt + G).

Установите Режим наложения группы на Нормальный (Normal).

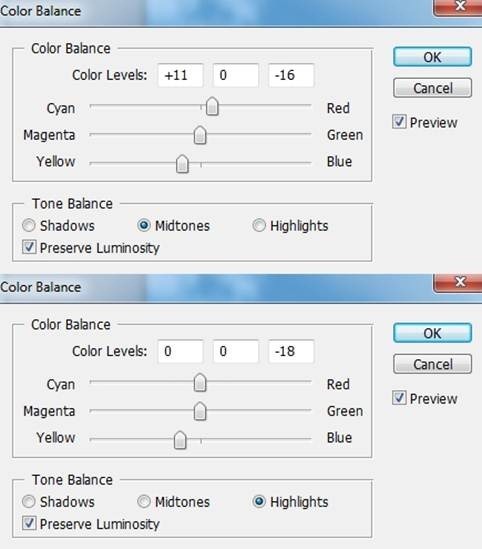
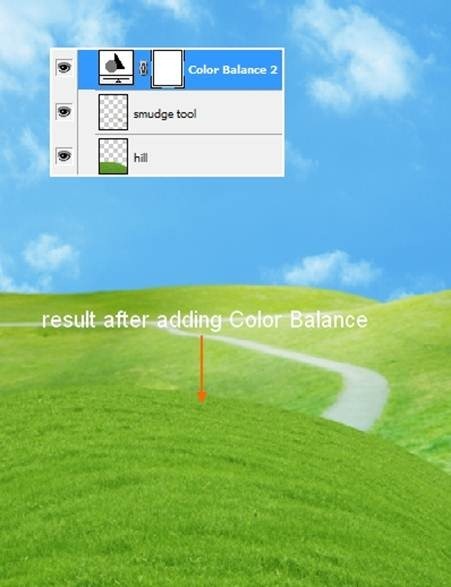
Внутри группы создайте корректирующий слой Цветовой баланс (Color Balance) через иконку чёрно-белого круга. Обтравочную маску создавать не нужно.
Средние тона (Midtones): +11 / 0 / -16
Света (Highlights): 0 / 0 / -18

Так как мы вернули группе Нормальный (Normal) режим наложения, корректирующий слой не выйдет за её пределы.

Теперь осветлим передний холм. Создайте новый слой внутри группы поверх корректирующего. Выберите белую мягкую кисть и обрисуйте верхний край холма. Используйте кисть с непрозрачностью от 50 до 90%. Некоторые участки будут более светлыми, другие – менее.

Установите Режим наложения слоя на Мягкий свет (Soft Light).

Назовите группу «Hill».
Шаг 7
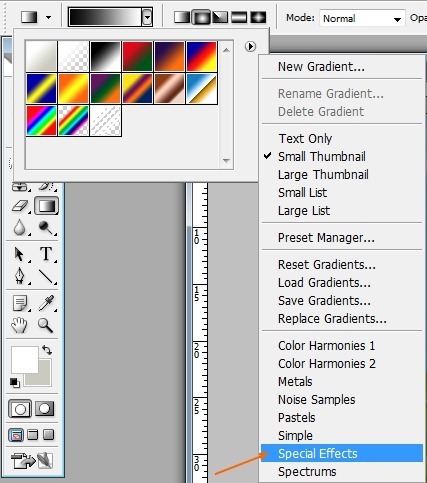
Сейчас мы создадим радугу. Создайте новый слой между холмом и дорожкой. Выберите инструмент Градиент (Gradient Tool) (G) и загрузите категорию Специальные эффекты (Special Effects).

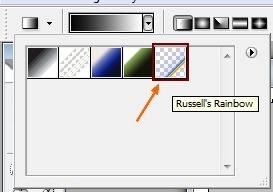
Выберите установку, показанную на скриншоте.

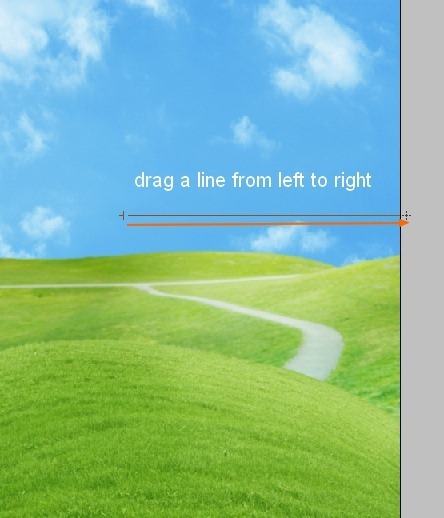
Сделайте заливку на холсте, как показано ниже.


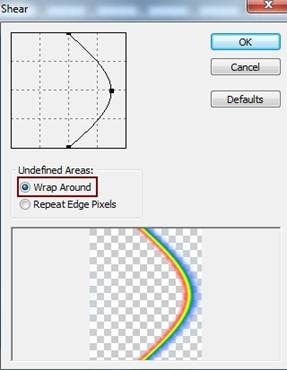
Примените к радуге фильтр Искривление (Фильтр – Искажение – Искривление) (Filter – Distort – Shear).

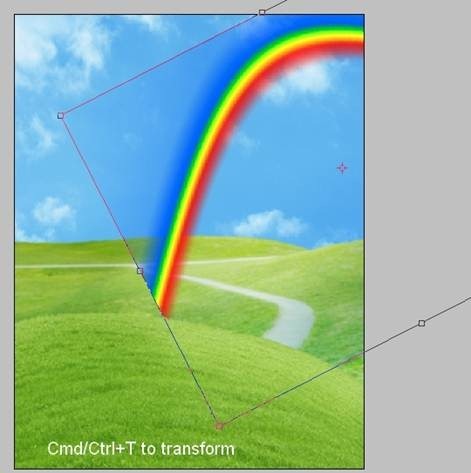
Инструментом Свободное трансформирование (Ctrl + T) поверните радугу.

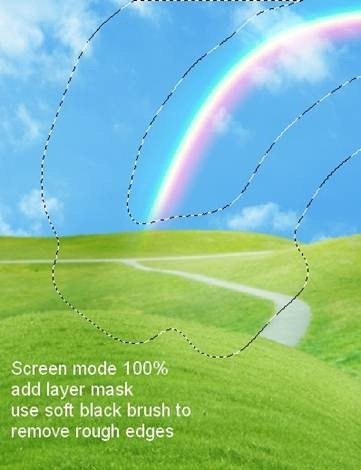
Установите Режим наложения радуги на Осветление (Screen). Добавьте маску и чёрной кистью скройте чёткие края.

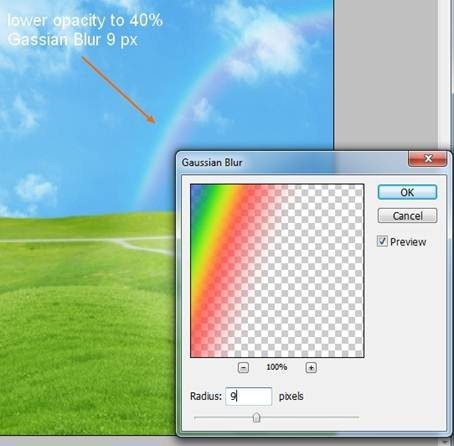
Понизьте непрозрачность радуги до 40%. Примените фильтр Размытие по Гауссу (Фильтр – Размытие – Размытие по Гауссу) (Filter – Blur – Gaussian Blur) со значением 9 пикселей.

Шаг 8
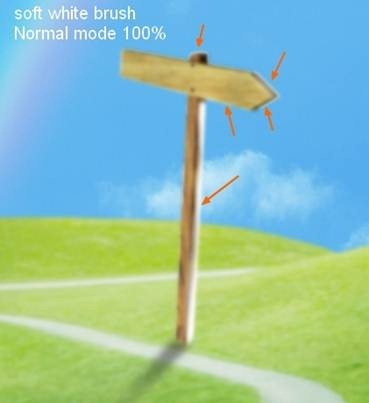
Откройте изображение дорожного знака и извлеките его в наш документ

Примените к дорожному знаку фильтр Размытие по Гауссу (Фильтр – Размытие – Размытие по Гауссу) (Filter – Blur – Gaussian Blur) со значением 2 пикселя.

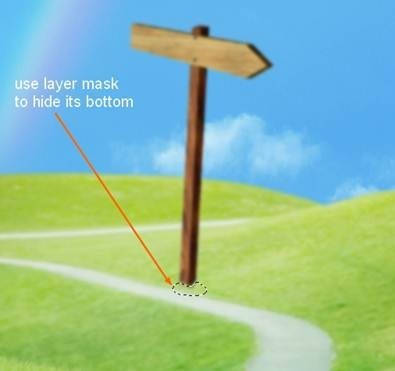
Добавьте маску к слою с дорожным знаком и мягкой кистью скройте нижнюю часть столба.

Создайте новый слой под слоем знака. Выделите дорожный знак (удерживая Ctrl, кликните на миниатюре слоя).

Залейте выделение чёрным цветом и переверните его (Редактирование – Трансформирование – Отразить по горизонтали) (Edit – Transform – Flip Horizontal). Инструментом Свободное трансформирование (Ctrl + T) поверните тень, как показано на скриншоте.

Понизьте непрозрачность до 40% и примените фильтр Размытие по Гауссу (Gaussian Blur) со значением 2 пикселя.

К слою тени добавьте маску и кистью с 50% непрозрачностью и нажимом обрисуйте её дальнюю часть.

Шаг 9
Для знака создайте несколько корректирующих слоёв:
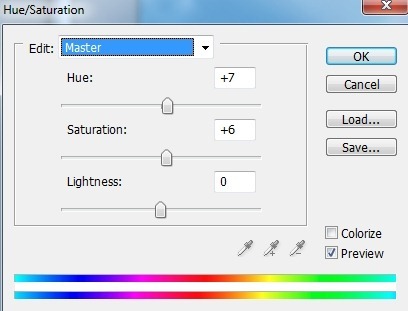
Цветовой тон/Насыщенность (Hue/Saturation): +7 / +6 / 0.

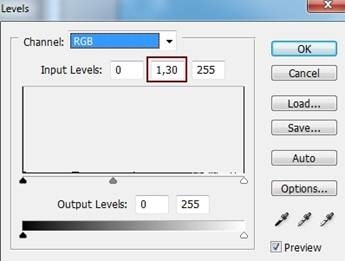
Уровни (Levels): 0 / 1,30 / 255.

На маске корректирующего слоя Уровни чёрной кистью обрисуйте указатель.

Создайте новый слой и белой мягкой кистью обрисуйте края знака.

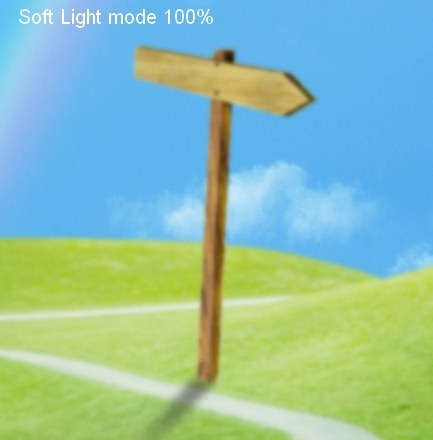
Установите Режим наложения на Мягкий свет (Soft Light).

Создайте ещё один слой и обрисуйте на нём нижнюю часть столба цветом #888362. Установите Режим наложения на Умножение (Multiply) и понизьте непрозрачность до 50%.

Шаг 10
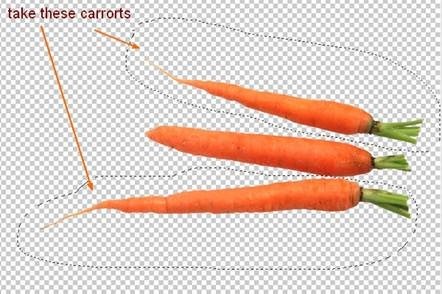
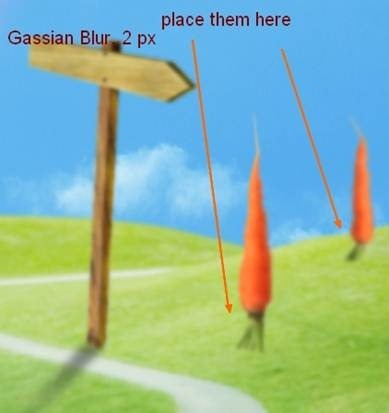
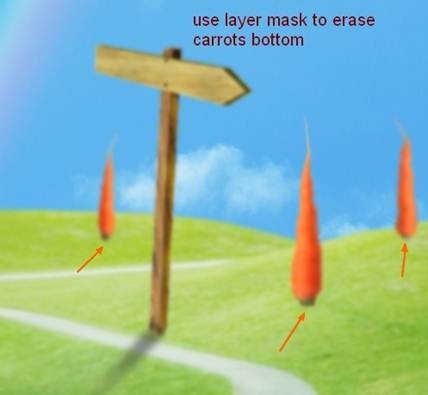
Откройте изображение с тремя морковками. Извлеките две из них в наш документ и вертикально поставьте на правую сторону холста. Примените к ним фильтр Размытие по Гауссу (Gaussian Blur) со значением 2 пикселя.


Создайте копию одной из морковок и расположите на левой стороне. Уменьшите её, так как она находится дальше, и поверните в другую сторону (Редактирование – Трансформирование – Отразить по горизонтали) (Edit – Transform – Flip Horizontal).

Слои морковок должны быть под слоем дорожного знака. К слоям морковок добавьте маску и сотрите основание.

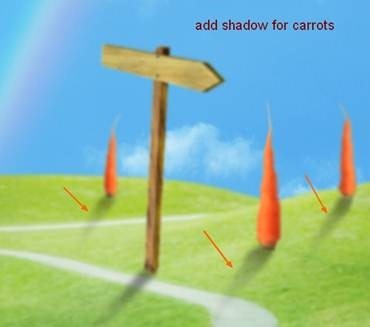
Создайте тень от морковок таким же способом, как и для дорожного знака.

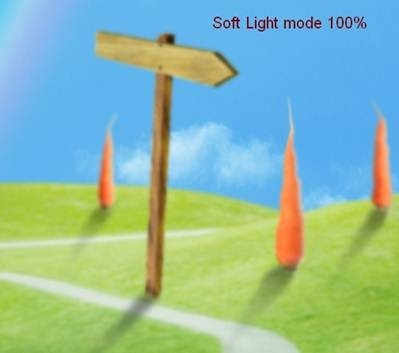
Чтобы осветлить морковки, создайте новый слой и белой кистью с 50% непрозрачностью обрисуйте их правый край.

Установите Режим наложения на Мягкий свет (Soft Light).

Шаг 11
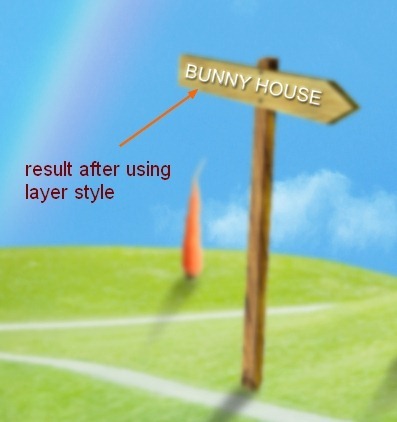
Создайте новый слой над слоями морковок. Выберите инструмент Горизонтальный текст (Horizontal Type Tool) (T) и белым цветом напишите «BUNNY HOUSE» на указателе. Я использовал шрифт «Arial» размером 19pt.

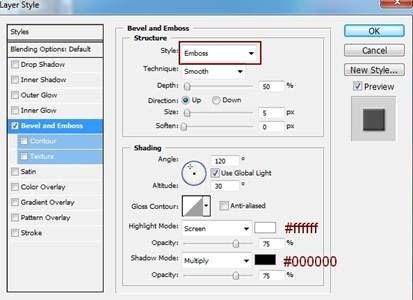
К надписи примените стиль Тиснение (Bevel & Emboss) через иконку fx.
Стиль (Style): Тиснение (Emboss)
Метод (Technique): Плавное (Smooth)
Глубина (Depth): 50%
Направление (Direction): Вверх (Up)
Размер (Size): 5 пикселей
Смягчение (Soften): 0 пикселей
Угол (Angle): 120 градусов
Глобальное освещение (Use Global Light): Включено
Высота (Altitude): 30 градусов
Контур глянца (Gloss Contour): Линейный (Linear); Сглаживание (Anti-aliased): Включено
Режим подсветки (Highlight Mode): Осветление (Screen); Цвет (Color): Белый; Непрозрачность (Opacity): 75%
Режим тени (Shadow Mode): Умножение (Multiply); Цвет (Color): Чёрный; Непрозрачность (Opacity): 75%.


Кликните правой кнопкой мыши на текстовом слое и выберите пункт Растрировать текст (Rasterize Type). Затем примените фильтр Размытие по Гауссу (Gaussian Blur) со значением 2 пикселя.

Шаг 12
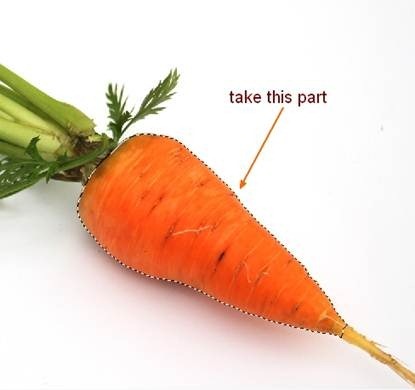
Откройте изображение большой моркови и извлеките её в основной документ.

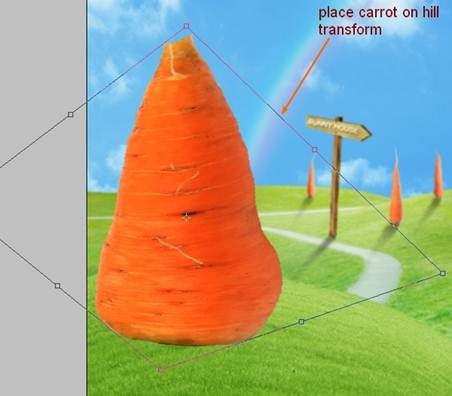
Инструментом Свободное трансформирование (Ctrl + T) поставьте морковь вертикально и сделайте её толще.

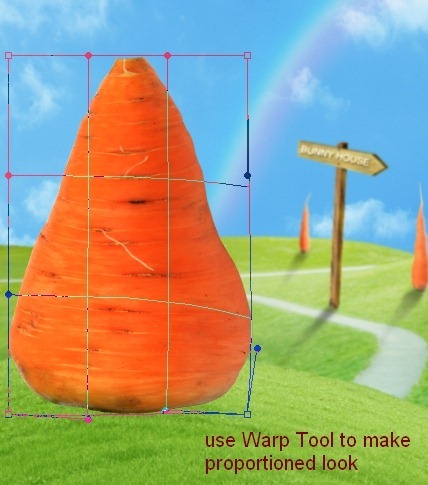
В режиме Деформации (Редактирование – Трансформирование – Деформация) (Edit – Transform – Warp) поправьте форму моркови.

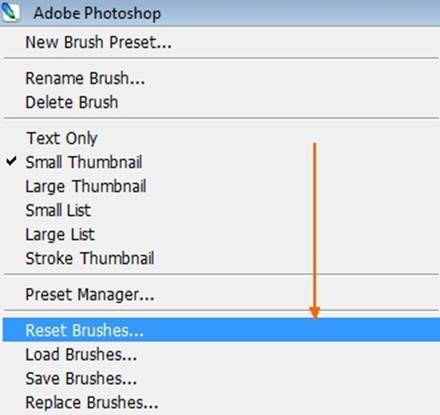
Добавьте маску к большой моркови. Выберите инструмент Кисть (Brush Tool) (B) и восстановите стандартный набор: нужно выбрать пункт Восстановить кисти (Reset Brushes) из этой инструкции.

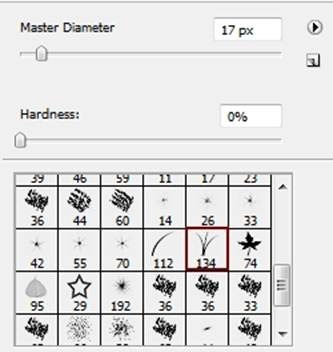
Выберите кисть травы и сотрите на маске нижнюю часть морковки.


Шаг 13
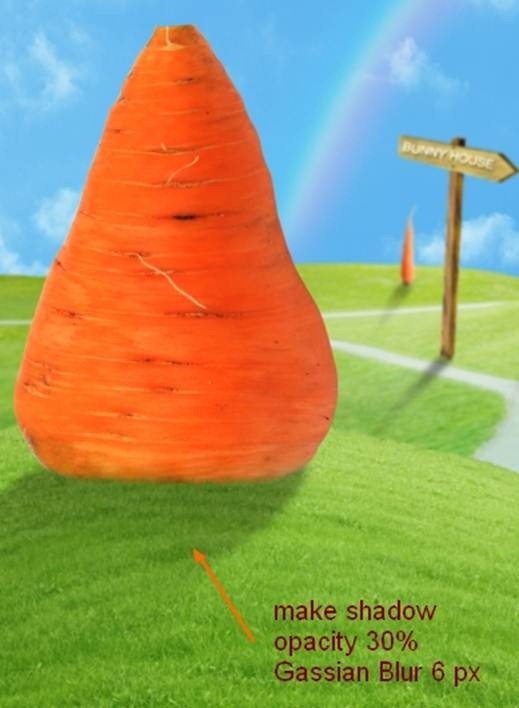
Создайте тень от моркови так же, как мы делали это ранее. Понизьте непрозрачность слоя тени до 30% и примените фильтр Размытие по Гауссу (Gaussian Blur) со значением 6 пикселей.

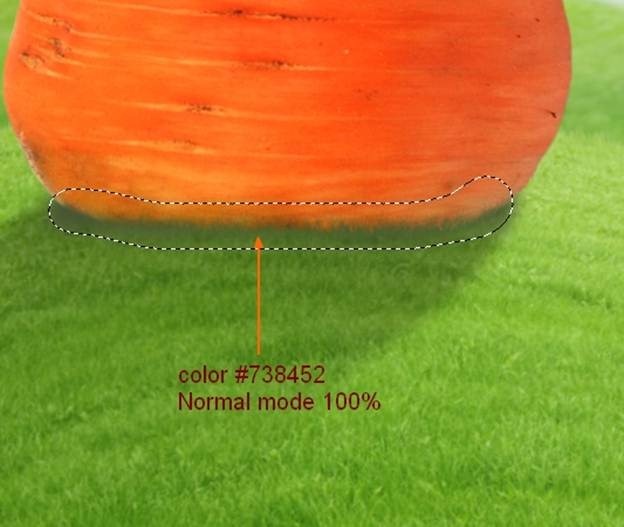
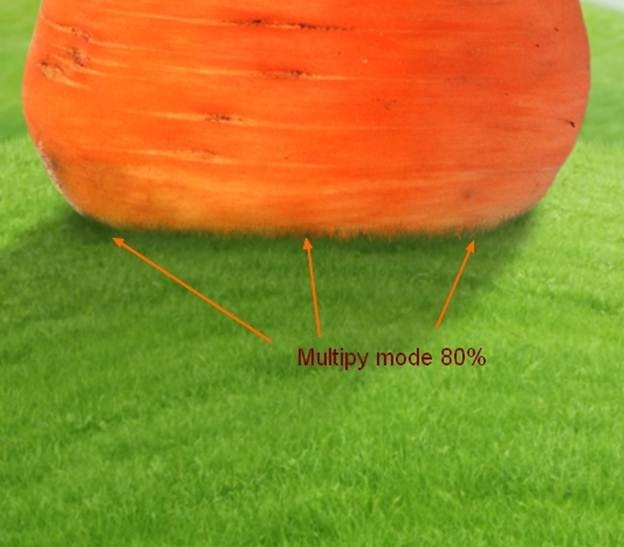
Давайте сделаем нижнюю часть дома темнее. Создайте новый слой под морковкой и её тенью. Обрисуйте основание моркови цветом #738452.

Установите Режим наложения на Умножение (Multiply) и понизьте непрозрачность до 80%.

Шаг 14
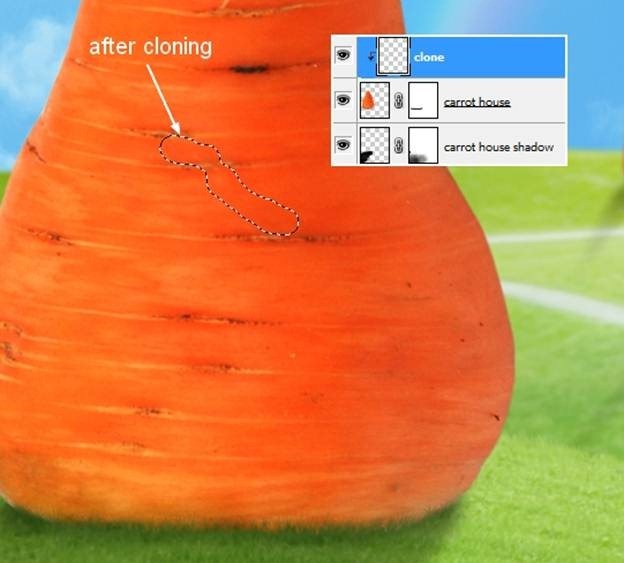
Сейчас мы удалим линию на моркови. Создайте новый слой с обтавочной маской (Ctrl + Alt + G) и инструментом Штамп (Clone Stamp Tool) (S) скройте проблемный участок.

Результат:

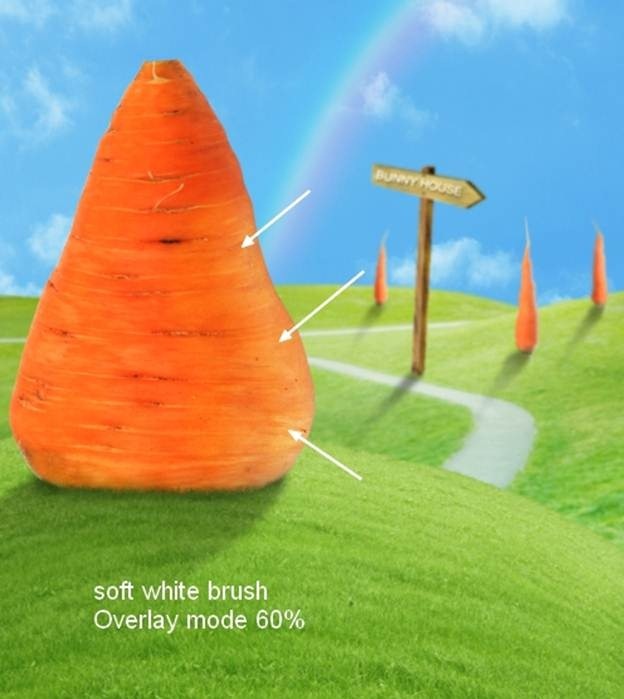
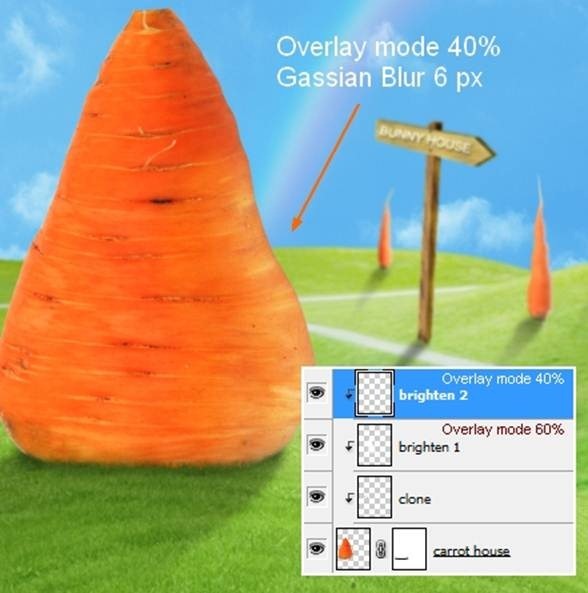
Создайте новый слой с обтравочной маской (Ctrl + Alt + G) и белой кистью обрисуйте правый край моркови. Установите Режим наложения на Перекрытие (Overlay) и понизьте непрозрачность до 60%.

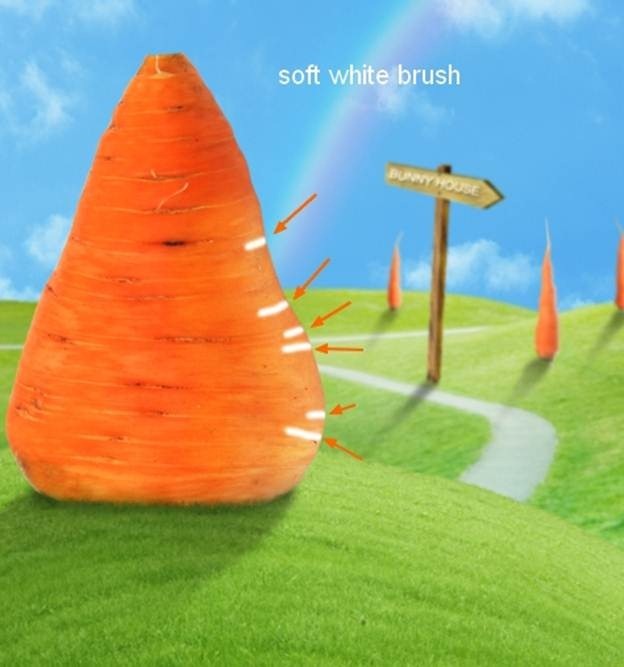
Мы не осветляем верхнюю часть моркови, так как там будет крыша. Создайте ещё один слой с обтравочной маской (Ctrl + Alt + G) и белой кистью нарисуйте белые линии.

Примените к ним фильтр Размытие по Гауссу (Gaussian Blur) со значением 6 пикселей. Установите Режим наложения на Перекрытие (Overlay) и понизьте непрозрачность до 40%.

Шаг 15
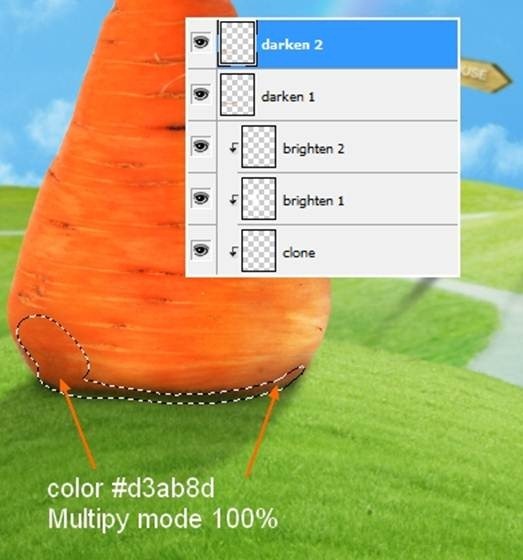
Чтобы сильнее затемнить область под морковью, создайте два новых слоя с обтравочной маской (Ctrl + Alt + G) и мягкой кистью обрисуйте её цветом #d3ab8d. Установите Режим наложения обоих слоёв на Умножение (Multiply).


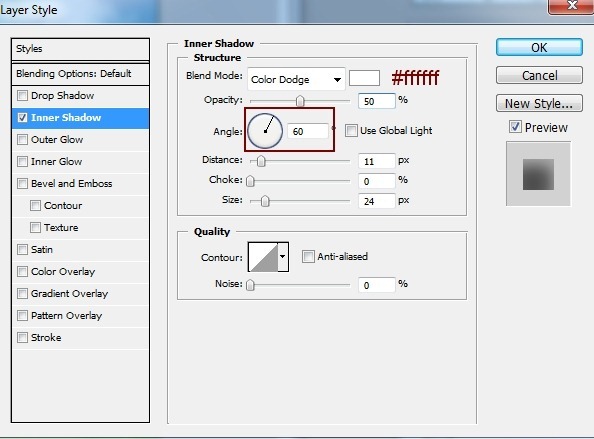
К слою с морковью примените стиль Внутренняя тень (Inner Shadow):
Режим наложения (Blend Mode): Осветление основы (Color Dodge); Цвет (Color): Белый
Непрозрачность (Opacity): 50%
Угол (Angle): 60 градусов; Глобальное освещение (Use Global Light): Выключено
Смещение (Distance): 11 пикселей
Стягивание (Choke): 0%
Размер (Size): 24 пикселя
Контур (Contour): Линейный (Linear); Сглаживание (Anti-aliased): Выключено
Шум (Noise): 0%


Шаг 16
Откройте изображение скворечника и выделите крышу.

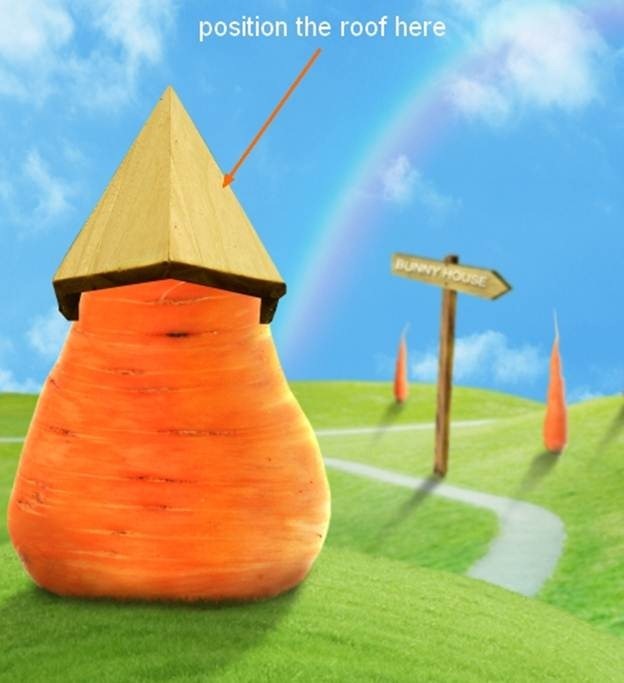
Перенесите крышу в основном документ и расположите на моркови.

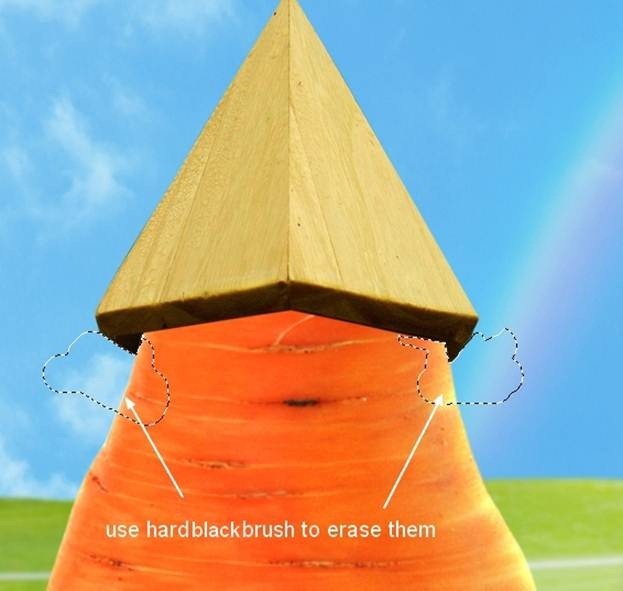
Добавьте маску и жёсткой кистью скройте часть крыши.

Создайте новый слой под крышей и мягкой кистью нарисуйте тень. Понизьте непрозрачность слоя до 60%.

Шаг 17
Для крыши создайте пару корректирующих слоёв:
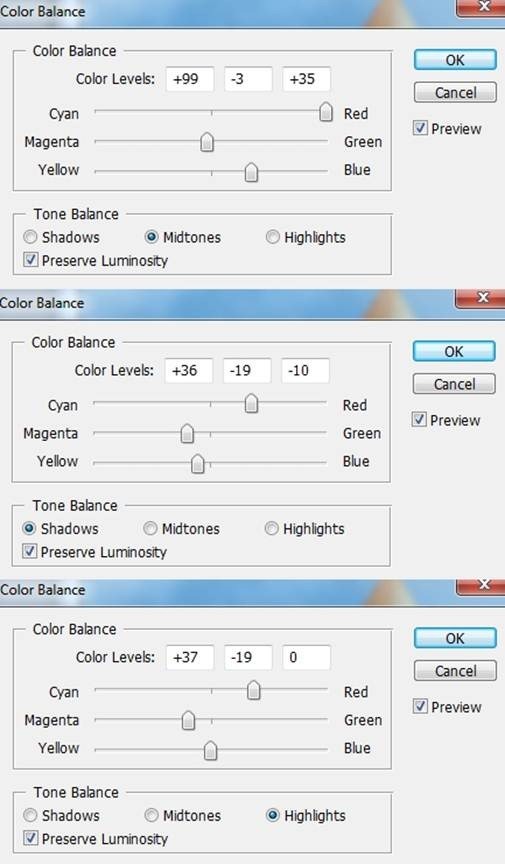
Цветовой баланс (Color Balance):
Средние тона (Midtones): +99 / -3 / +35
Тени (Shadows): +36 / -19 / -10
Света (Highlights): +37 / -19 / 0
Сохранить свечение (Preserve Luminosity): Включено

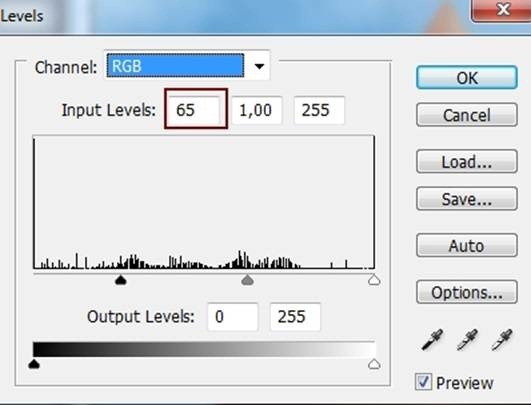
Уровни (Levels): 65 / 1,00 / 255.

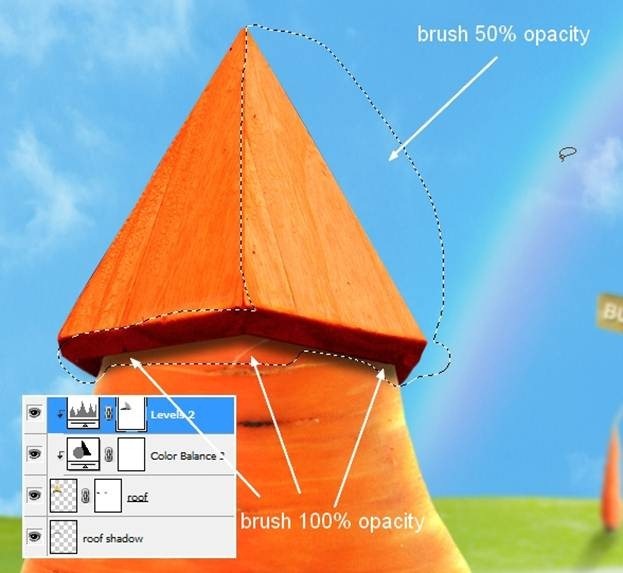
Выберите кисть со 100% непрозрачностью и чёрным цветом обрисуйте основание крыши на маске корректирующего слоя. Понизьте непрозрачность до 50% и обрисуйте правую сторону крыши.

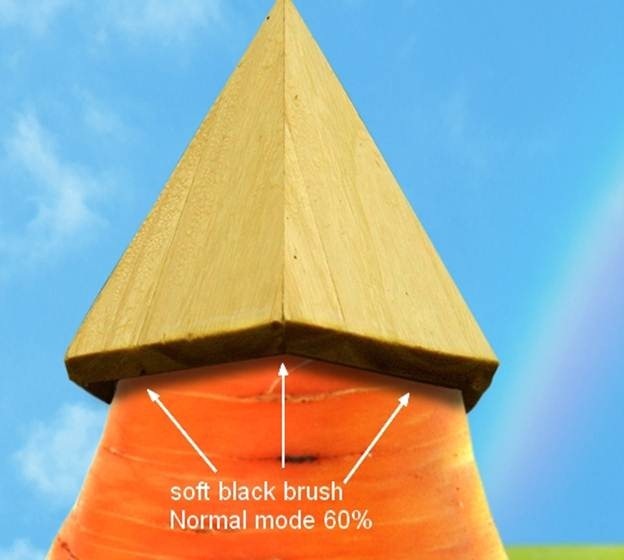
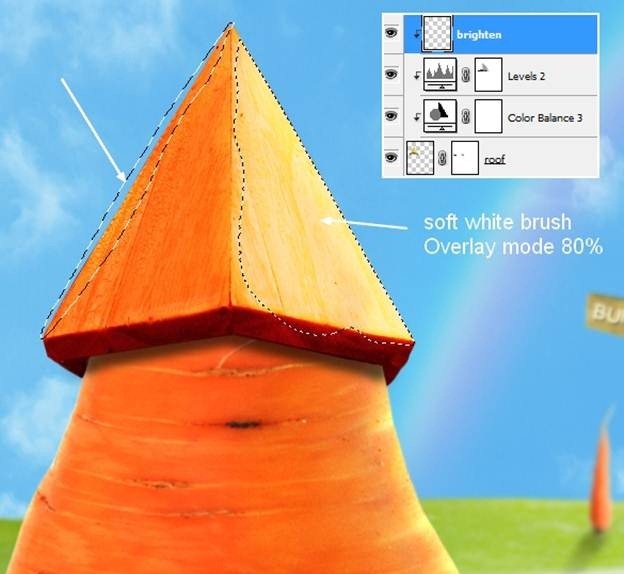
Создайте новый слой с обтравочной маской и мягкой кистью обрисуйте правую сторону крыши и её левый край. Установите Режим наложения на Перекрытие (Overlay) и понизьте непрозрачность до 80%.

Шаг 18
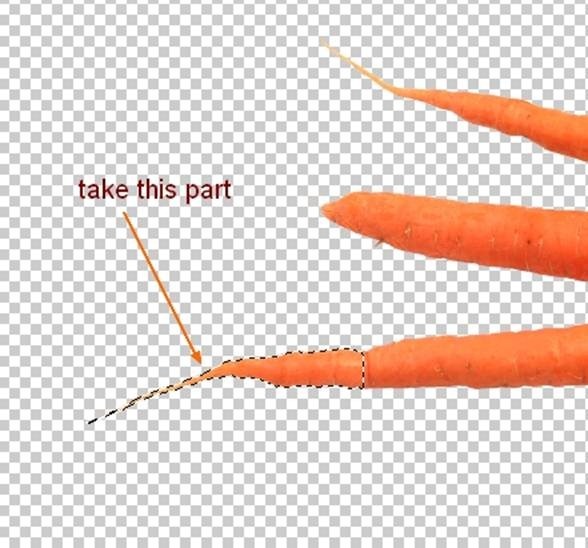
Снова откройте изображение с тремя морковками и перенесите конец одной из морковок в наш документ.

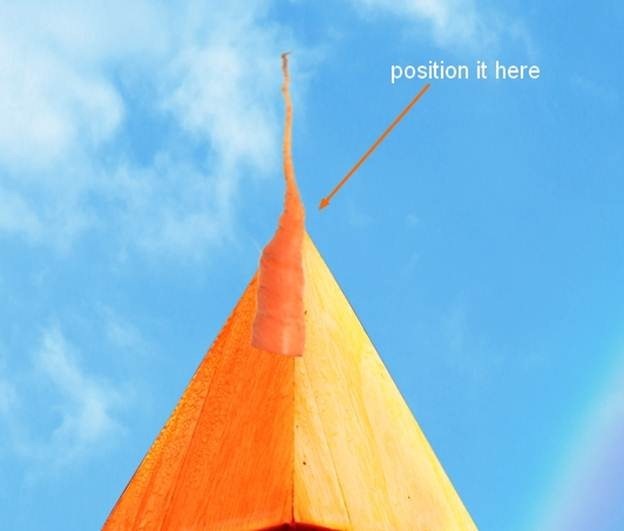
Расположите его на крыше.

Добавьте маску и скройте нижнюю часть.

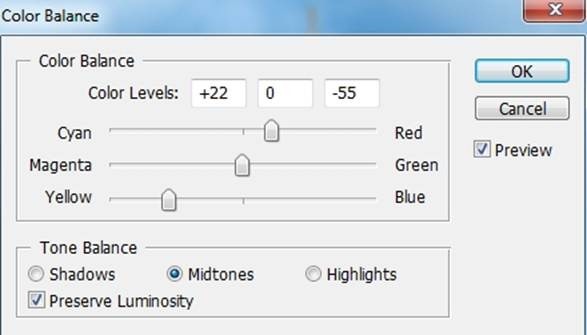
Создайте корректирующий слой Цветовой баланс (Color Balance):
Средние тона (Midtones): +22 / 0 / -55


Шаг 19
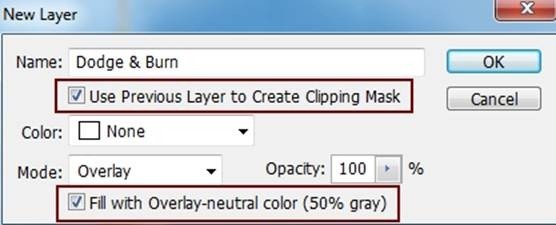
Создайте новый слой (Ctrl + Shift + N), залитый 50% серым цветом в режиме наложения Перекрытие (Overlay).

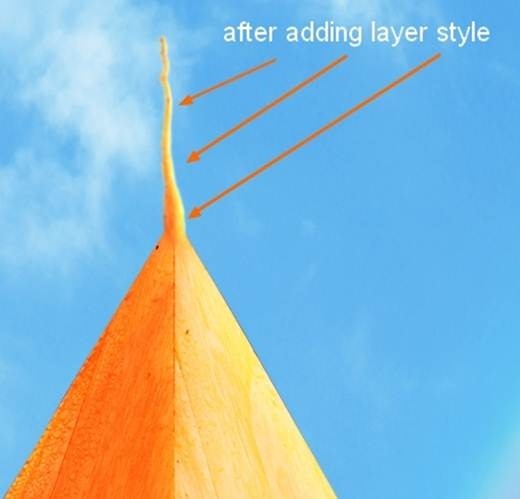
При помощи инструментов Осветлитель (Dodge Tool) (O) и Затемнитель (Burn Tool) (O) обрисуйте веточку на крыше, как показано ниже. В настройках инструментов установите Диапазон (Range) на Средние тона (Midtones) и понизьте Экспозиция (Exposure) до 30%.

Режим наложения Перекрытие (Overlay):

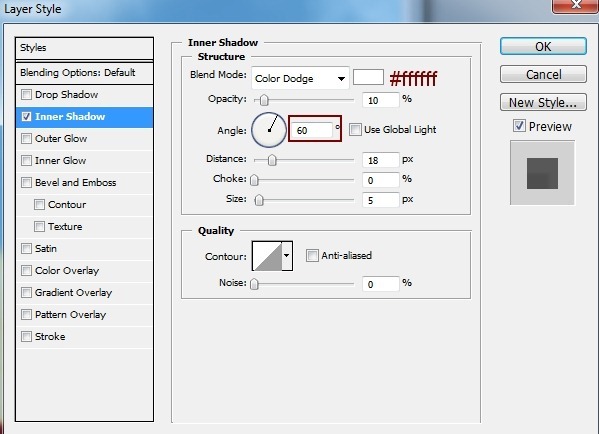
Примените стиль Внутренняя тень (Inner Shadow):
Режим наложения (Blend Mode): Осветление основы (Color Dodge); Цвет (Color): Белый
Непрозрачность (Opacity): 10%
Угол (Angle): 60 градусов; Глобальное освещение (Use Global Light): Выключено
Смещение (Distance): 18 пикселей
Стягивание (Choke): 0%
Размер (Size): 5 пикселей
Контур (Contour): Линейный (Linear); Сглаживание (Anti-aliased): Выключено
Шум (Noise): 0%


Вторую часть урока Вы можете найти здесь:
Домик кролика. Часть 2
Этот урок Фотошоп подготовлен для Вас командой сайта globator.net.
 Читайте также: Читайте также:
Если у Вас есть вопросы, можете задать их на нашем форуме.
Буду благодарен, если поделитесь ссылкой на эту страницу в одном из сервисов:
Присоединяйтесь к нам в Facebook (просто нажмите кнопку "Мне нравится"):
Понравился материал? Присоединяйтесь к нам в Твиттере @globatornet .
|


