|
Объявления:
Первую часть этого урока вы сможете найти по этой ссылке:
Интересный домик-гриб. Часть 2
Шаг 19
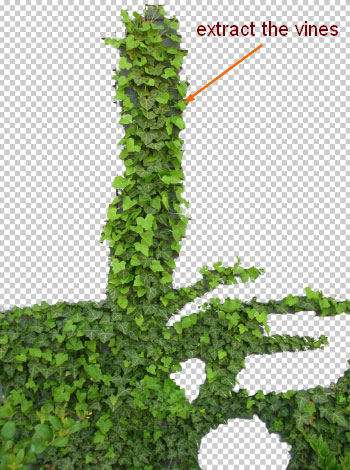
Откройте изображение лозы и извлеките её из фона. Я воспользовался методом работы с каналами. Но Вы можете использовать любой удобный Вам инструмент для этого. Не нужно создавать выделение, точно описывающее края, так как растительность будет уменьшена.

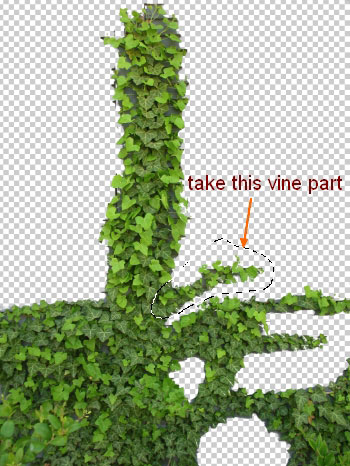
Скопируйте эту часть лозы:

Вставьте её в наш документ и расположите под наклоном.

Назовите слой «vine 1». Создайте копию слоя (Ctrl + J) и наклоните её в другую сторону.

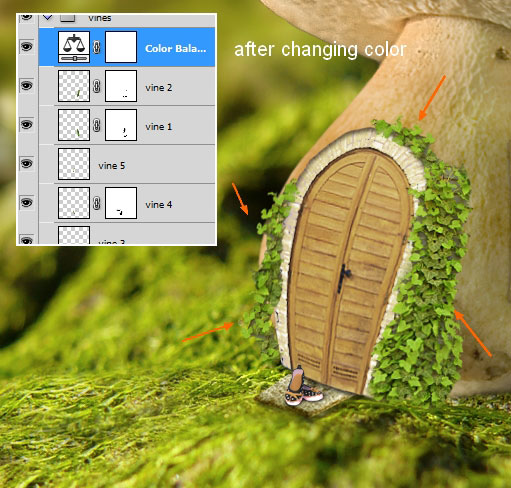
Назовите слой «vine 2». К обоим слоям добавьте пиксельную маску и скройте участки, выделенные на следующем скриншоте. Я использовать кисть с жёсткостью 80-90%.


Шаг 20
Вернитесь в документ с лозой и выделите другой участок.

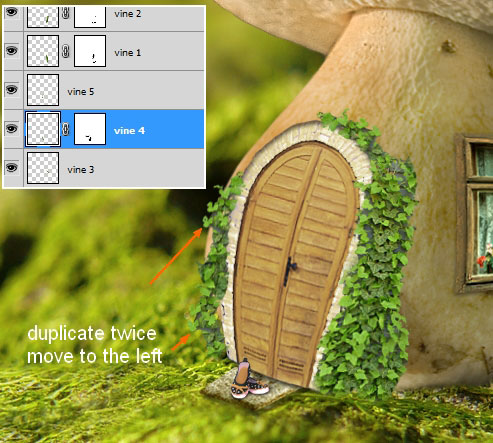
Перенесите его в наш документ, отразите по горизонтали и расположите над дверью. Назовите слой «vine 3» и опустите его под слои «vine1» и «vine 2».

Создайте пару копию слоя «vine 3», поверните их и расположите на левой стороне двери. При помощи маски скройте лишние участки.

Шаг 21
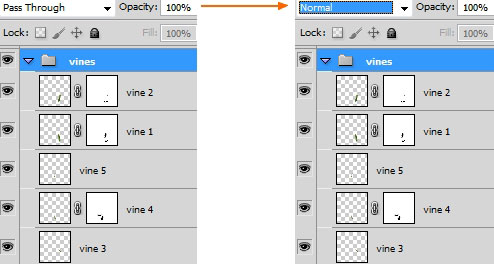
Нужно немного изменить цвет всей листвы. Для удобства поместите все слои «vine» в группу (Ctrl + G). Установите Режим наложения группы на Нормальный (Normal).

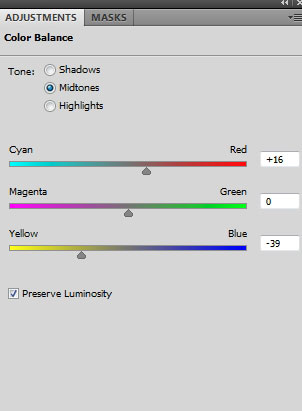
Внутри группы поверх всех слоёв создайте корректирующий слой Цветовой баланс (Color Balance).
Средние тона (Midtones): +16 / 0 / -39

Благодаря тому, что мы вернули группе стандартный режим наложения, то эффект от корректирующего слоя не выйдет за её пределы.

Шаг 22
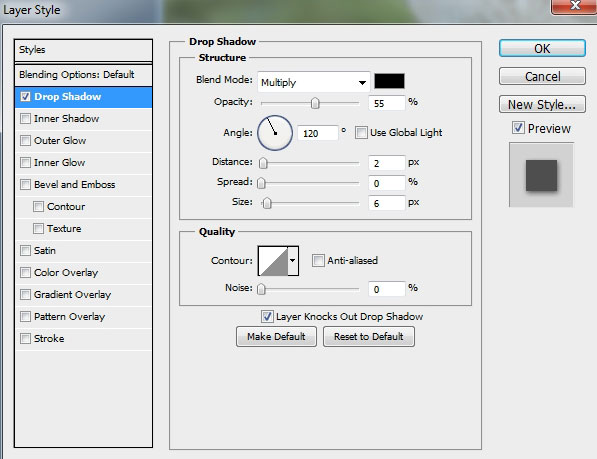
Ко всем слоям лозы примените стиль Отбрасывание тени (Drop Shadow). Вы можете применить его сначала к одному слою, а затем просто скопировать на другие через контекстное меню.
Режим наложения (Blend Mode): Умножение (Multiply); Цвет (Color): Черный
Непрозрачность (Opacity): 55%
Угол (Angle): 120 градусов; Глобальное освещение (Use Global Light): Включено
Смещение (Distance): 2 пикселя
Размах (Spread): 0%
Размер (Size): 6 пикселей
Контур (Contour): Линейный (Linear); Сглаживание (Anti-aliased): Выключено
Шум (Noise): 0%
Слой выбивает тень (Layer Knocks Out Drop Shadow): Включено

Результат:

Шаг 23
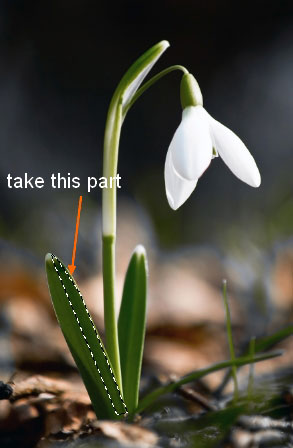
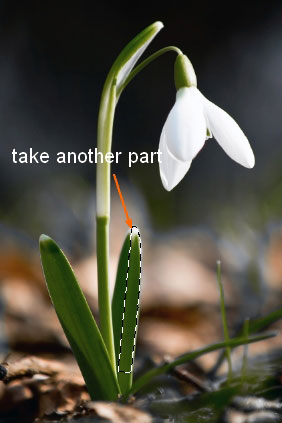
Сейчас мы добавим траву на земле у стены домика. Откройте изображение цветка в Фотошопе. Выделите часть стебля, показанную ниже.

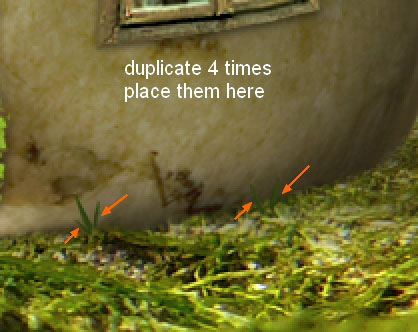
Перенесите в наш документ и расположите, как показано ниже.

Назовите слой «blade 1». Создайте 4 копии, измените их размер и расположите, как показано ниже.

Назовите слои «blade 2» - «blade 5». Вернитесь в документ с цветком и выделите часть другого лепестка.

Перенесите её в наш документ и расположите так:

Назовите слои «blade 6» - «blade 8».
Шаг 24
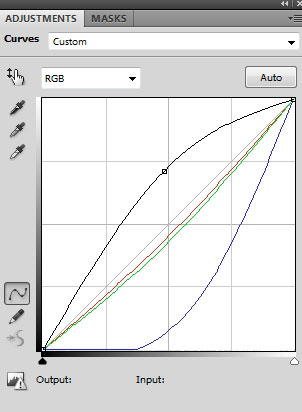
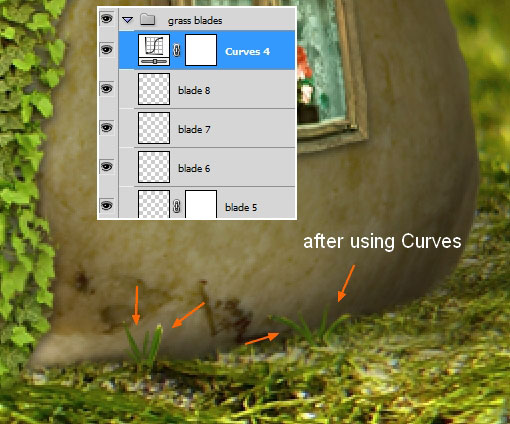
Объедините все слои «blade» в группу (Ctrl + G). Внутри группы поверх всех слоёв создайте корректирующий слой Кривые (Curves).

Результат:

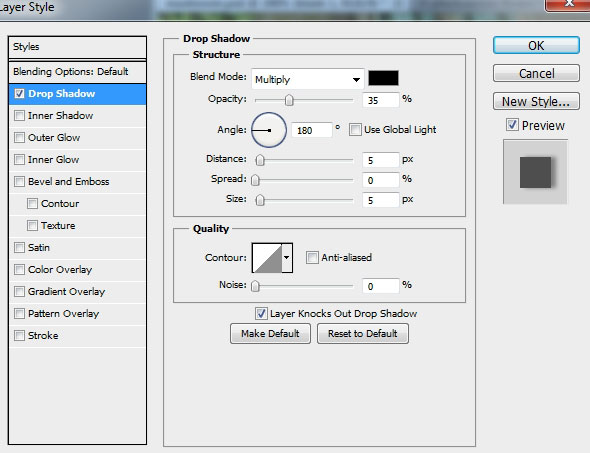
Ко всем слоями «blade» примените стиль Отбрасывание тени (Drop Shadow):
Режим наложения (Blend Mode): Умножение (Multiply); Цвет (Color): Черный
Непрозрачность (Opacity): 35%
Угол (Angle): 180 градусов; Глобальное освещение (Use Global Light): Включено
Смещение (Distance): 5 пикселей
Размах (Spread): 0%
Размер (Size): 5 пикселей
Контур (Contour): Линейный (Linear); Сглаживание (Anti-aliased): Выключено
Шум (Noise): 0%
Слой выбивает тень (Layer Knocks Out Drop Shadow): Включено

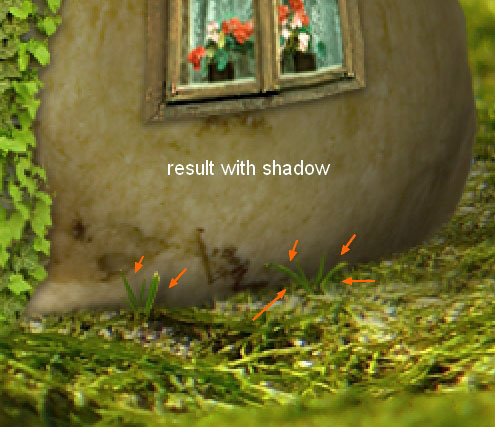
Результат:

Шаг 25
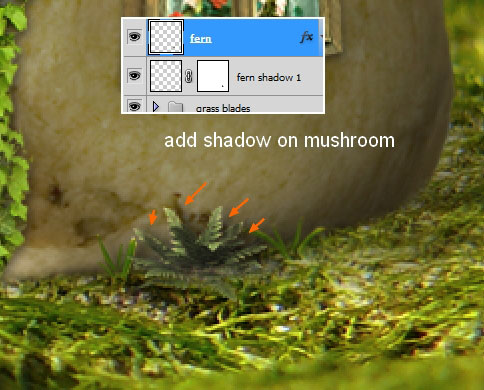
Откройте одно из изображений растений и перенесите куст в наш документ. Так как они все имеют прозрачный фон, Вам не нужно тратить время на извлечение.

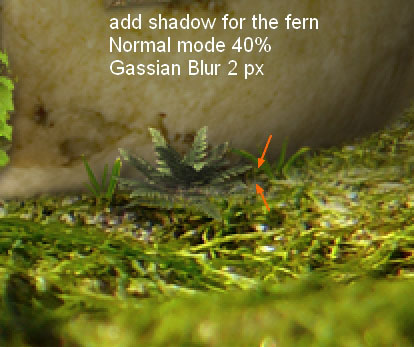
Создайте тень от куста таким же образом, как и для гриба и балеток.

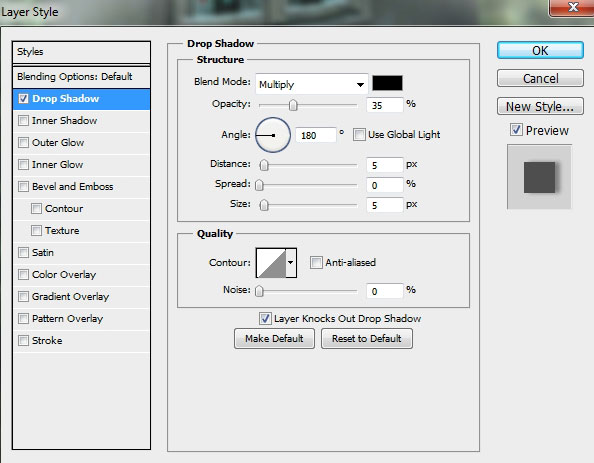
К слою с кустом примените стиль Отбрасывание тени (Drop Shadow). Этот стиль создаст падающую тень от куста на гриб.
Режим наложения (Blend Mode): Умножение (Multiply); Цвет (Color): Черный
Непрозрачность (Opacity): 35%
Угол (Angle): 180 градусов; Глобальное освещение (Use Global Light): Включено
Смещение (Distance): 5 пикселей
Размах (Spread): 0%
Размер (Size): 5 пикселей
Контур (Contour): Линейный (Linear); Сглаживание (Anti-aliased): Выключено
Шум (Noise): 0%
Слой выбивает тень (Layer Knocks Out Drop Shadow): Включено

Результат:

Шаг 26
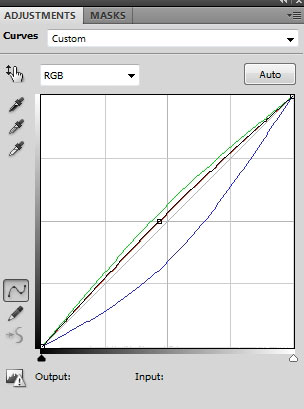
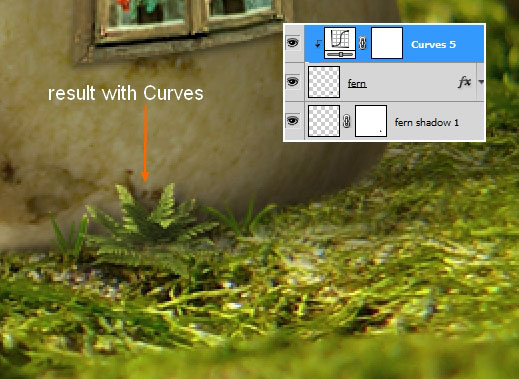
Создайте корректирующий слой Кривые (Curves) для куста.


Шаг 27
Откройте фотографию кирпичного дома и выделите дымоход.

Перенесите её в наш документ и расположите на грибе.

При помощи маски скройте нижнюю часть дымохода.

Шаг 28
Для слоя с дымоходом создайте несколько корректирующих слоёв:
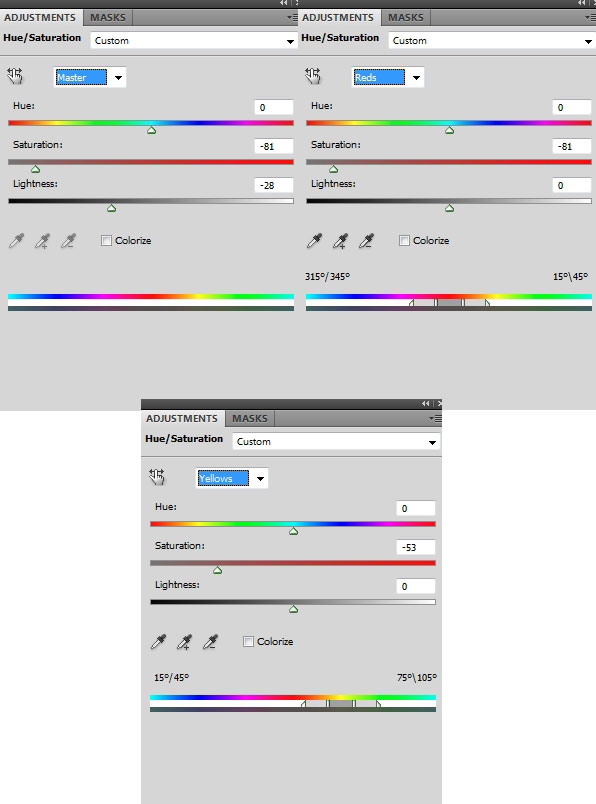
Цветовой тон/Насыщенность (Hue/Saturation):
Все (Master): 0 / -81 / -28
Красные (Reds): 0 / -81 / 0
Жёлтые (Yellows): 0 / -53 / 0

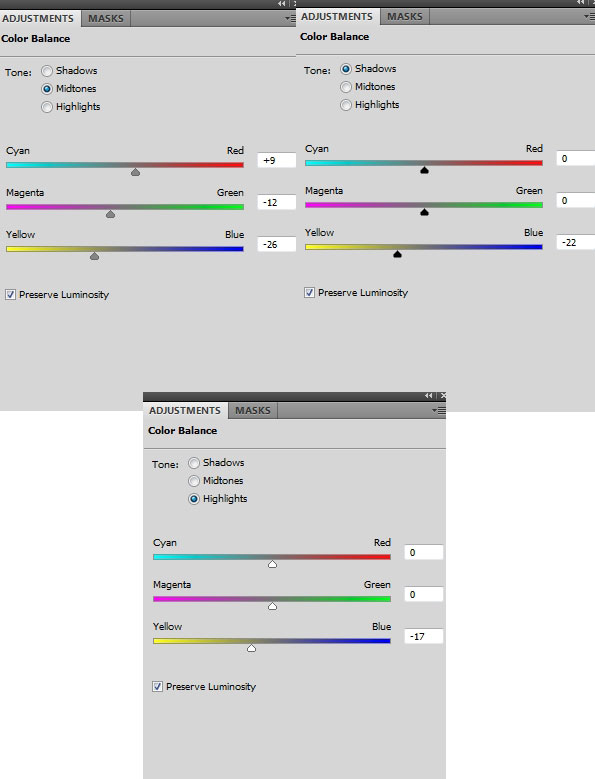
Цветовой баланс (Color Balance):
Средние тона (Midtones): +9 / -12 / -26
Тени (Shadows): 0 / 0 / -22
Света (Highlights): 0 / 0 / -17

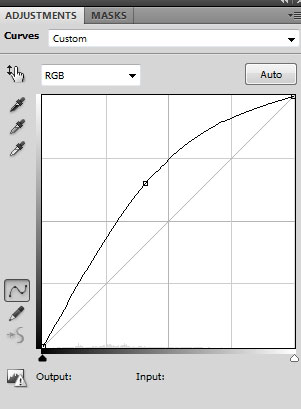
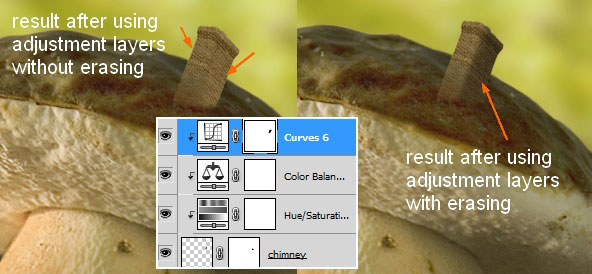
Кривые (Curves):

Выберите чёрную кисть и на маске корректирующего слоя скройте свет с правой стороны дымохода.

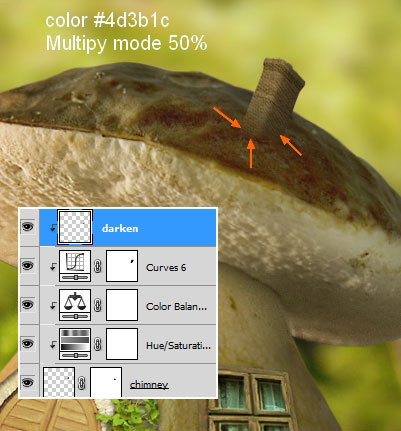
Создайте новый слой с обтравочной маской и мягкой кистью цветом #4d3b1c обрисуйте нижнюю часть дымохода. Установите Режим наложения слоя на Умножение (Multiply) и Непрозрачность (Opacity) – 50%.

Шаг 29
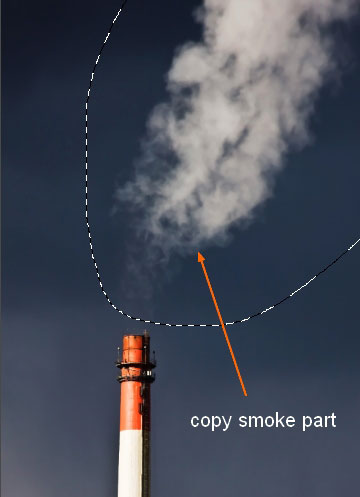
Откройте изображение с дымом и создайте такое выделение:

Перенесите в наш документ:

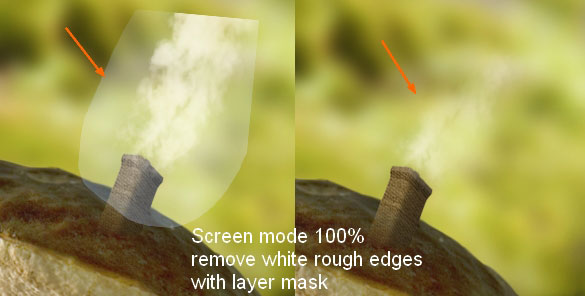
Установите Режим наложения на Осветление (Screen) и при помощи маски скройте часть дыма.

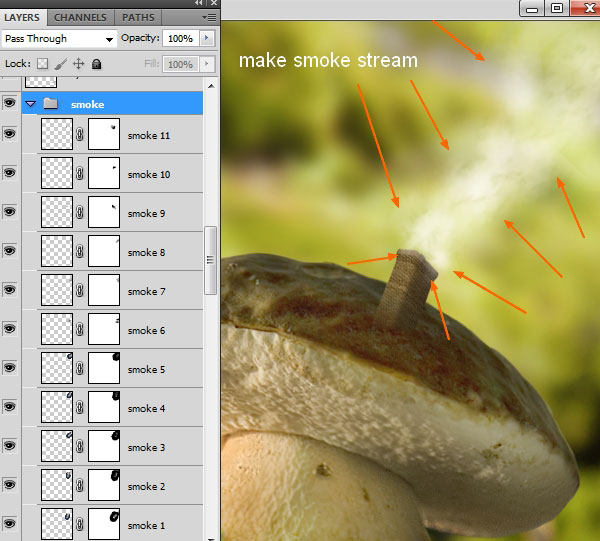
Создайте 10 копий слоя с дымом и расположите их так, чтобы получить поток дыма, показанный ниже. Используйте ластик, чтобы стереть лишние участки. Назовите слои «smoke 1» - «smoke 11».

Шаг 30
Извлеките стул в наш документ.

Создайте падающую тень от стула.

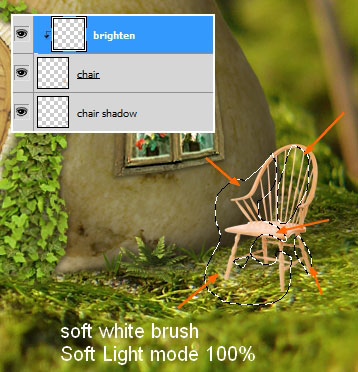
Создайте новый слой с обтравочной маской (Ctrl + Alt + G) и белой кистью обрисуйте стул, как показано ниже. Установите Режим наложения на Мягкий свет (Soft Light).

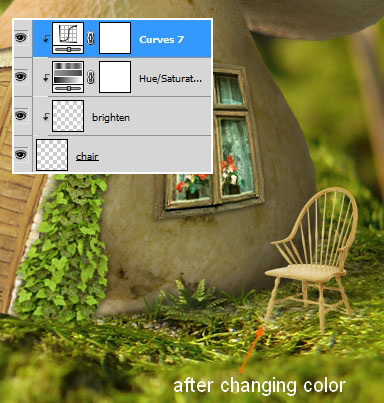
Шаг 31
Для стула создайте следующие корректирующие слои:
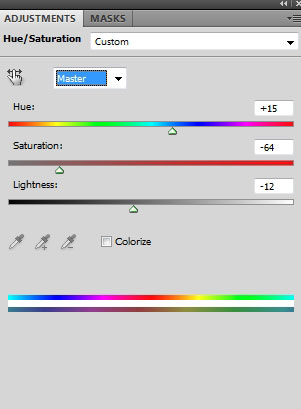
Цветовой тон/Насыщенность (Hue/Saturation):
Тон (Hue): +15
Насыщенность (Saturation): -64
Яркость (Lightness): -12

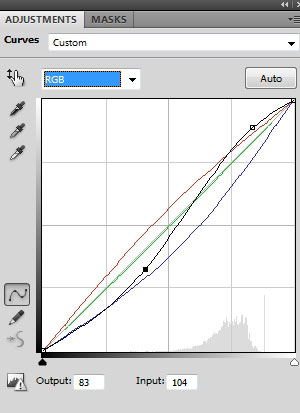
Кривые (Curves):

Результат:

Шаг 32
Извлеките почтовый ящик и расположите рядом с домиком. При помощи маски скройте нижнюю часть.

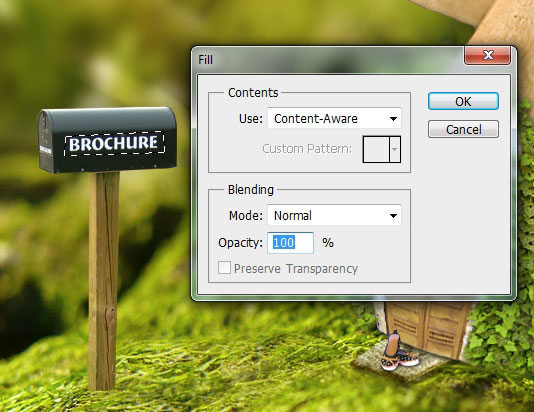
Нужно убрать надпись с ящика. Создайте выделение вокруг неё любым инструментом.

Перейдите в меню Редактирование - Заливка (Edit - Fill) и выберите заливку С учётом содержимого (Content-Aware).

Результат после заливки:

Создайте тень от ящика.

Мы не будем работать над освещением ящика, так как оно итак соответствует расположению нашего источника света.
Шаг 33
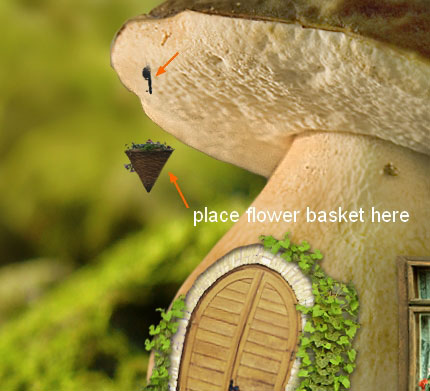
Откройте фотографию дома и выделите корзинку с цветами.

Перенесите её в наш документ и расположите здесь:

Сначала поработаем над цветом и освещением корзинки, а потом дорисуем верёвки, на которых она подвешена. Для корзинки создайте следующие корректирующие слои:
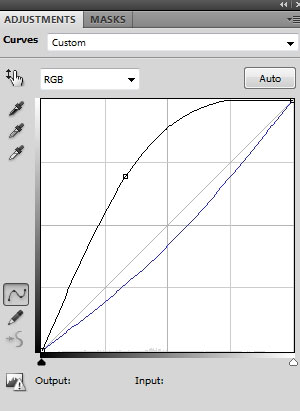
Кривые (Curves):

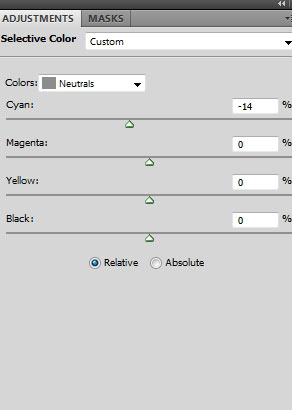
Выборочная коррекция цвета (Selective Color):

Результат:

Шаг 34
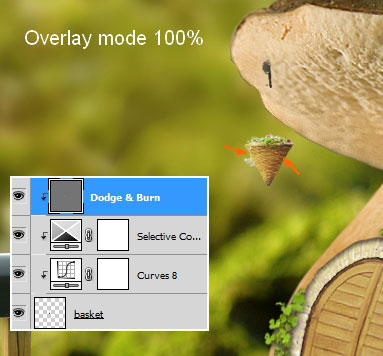
Создайте новый слой с обтравочной маской и залейте его 50% серым цветом (мы уже делали в шаге 9). При помощи инструментов осветления и затемнения обрисуйте корзинку, как показано ниже. В настройках инструментов установите Диапазон (Range) – Средние тона (Midtones), а Экспозицию (Exposure) – 30-35%.


Шаг 35
При помощи инструмента Перо (Pen Tool) (P) нарисуйте линии.

Обведите их жёсткой 1-пиксельной кистью цветом #776950.

Теперь нарисуем тень от корзинки на домике. Создайте новый слой, выделите корзинку вместе с верёвками и залейте всё чёрным цветом. Понизьте Непрозрачность (Opacity) слоя до 20% и расположите тень на домике. Примените фильтр Размытие по гауссу (Фильтр – Размытие – Размытие по Гауссу) (Filter – Blur – Gaussian Blur) со значением 2 пикселя.

Шаг 36
Создайте новый слой под корзиной и инструментом Многоугольное лассо (Polygonal Lasso Tool) (L) создайте выделение там, где соединяются верёвки.

Залейте выделение цветом #776950.

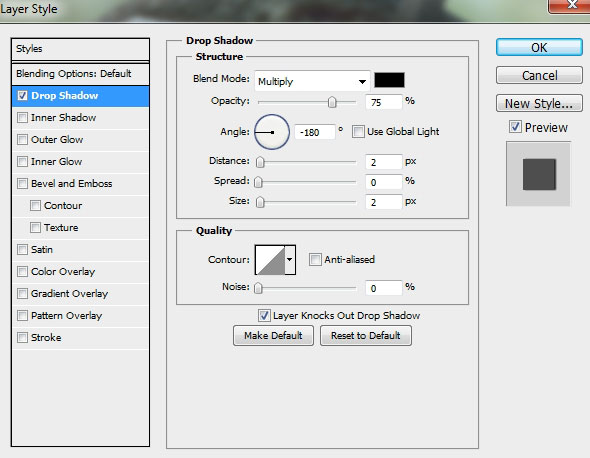
Примените стиль Отбрасывание тени (Drop Shadow):
Режим наложения (Blend Mode): Умножение (Multiply); Цвет (Color): Черный
Непрозрачность (Opacity): 75%
Угол (Angle): -180 градусов; Глобальное освещение (Use Global Light): Выключено
Смещение (Distance): 2 пикселя
Размах (Spread): 0%
Размер (Size): 2 пикселя
Контур (Contour): Линейный (Linear); Сглаживание (Anti-aliased): Выключено
Шум (Noise): 0%
Слой выбивает тень (Layer Knocks Out Drop Shadow): Включено

Результат:

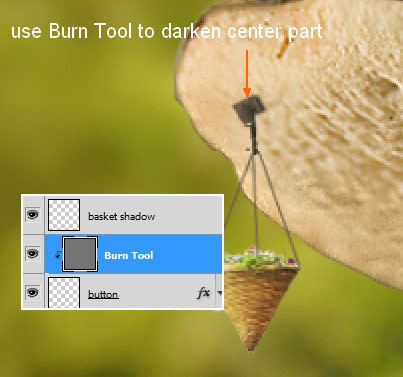
Создайте новый слой с обтравочной маской и залейте его 50% серым цветом. Инструментом затемнения обрисуйте центральную часть маленькой фигуры.

Шаг 37
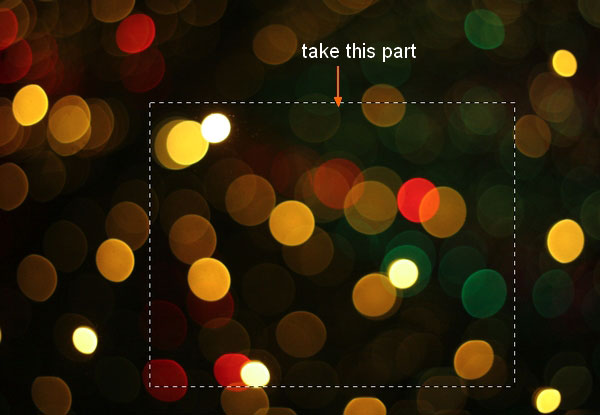
Откройте изображение с эффектом «Bokeh». Инструментом Прямоугольная область (Rectangular Marquee Tool) (M) создайте такое выделение:

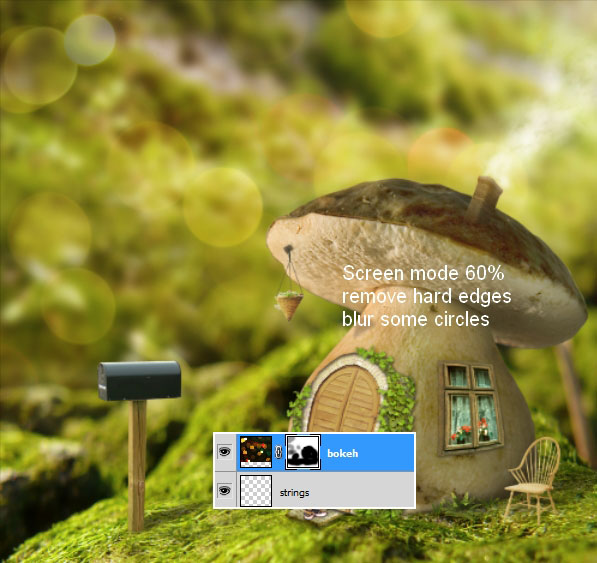
Перенесите его в основной документ.

Установите Режим наложения на Осветление (Screen) и понизьте Непрозрачность (Opacity) до 60%. При помощи маски скройте грубые края и добавьте размытие на некоторые круги.

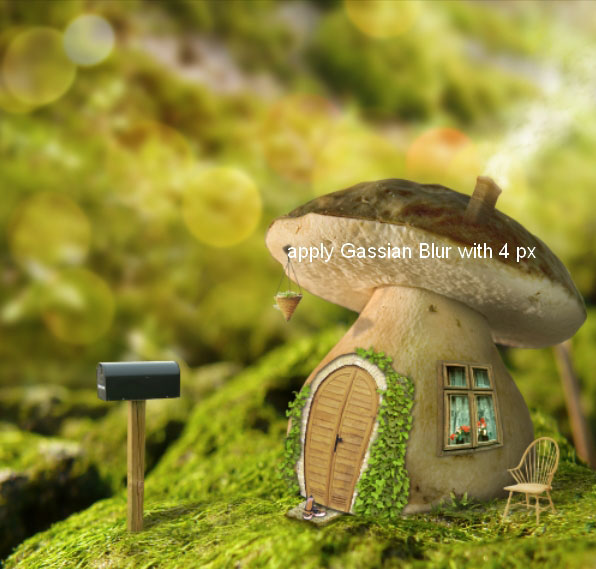
К слою с эффектом «Bokeh» примените фильтр Размытие по Гауссу (Gaussian Blur) со значением 4 пикселя.

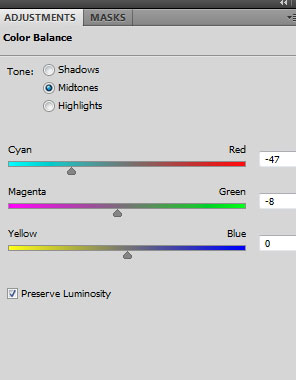
Создайте корректирующий слой Цветовой баланс (Color Balance) с обтравочной маской.
Средние тона: -47 / -8 / 0

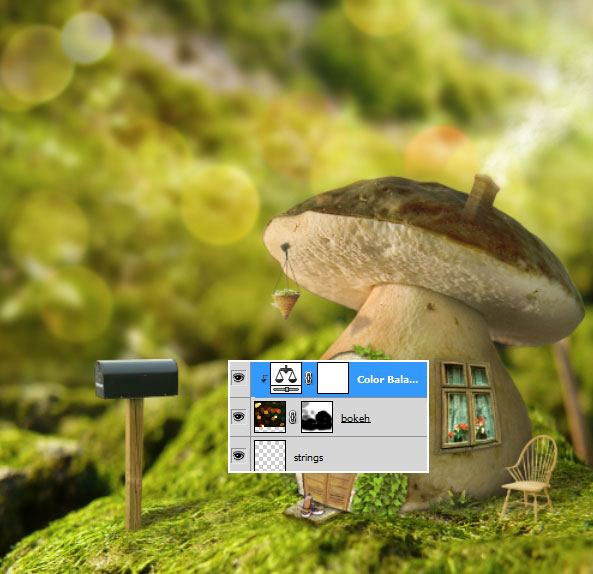
Результат:

Шаг 38
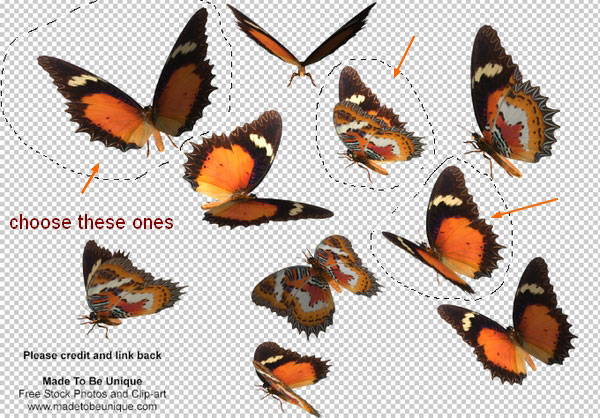
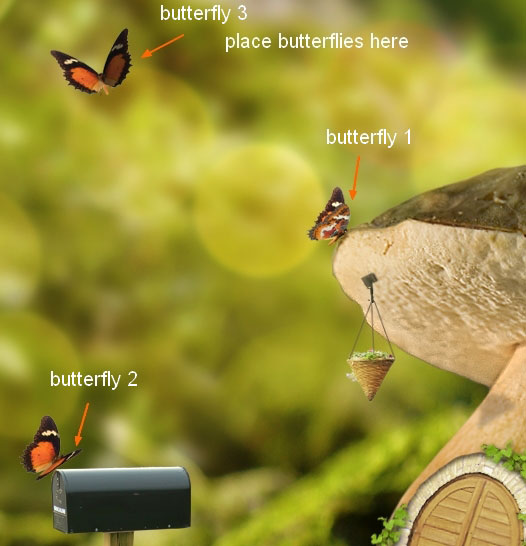
Откройте изображение с бабочками и инструментом Лассо (Lasso Tool) (L) создайте выделение вокруг нескольких из них (на своё усмотрение).

Перенесите бабочки в наш документ. Две из них отразите по горизонтали.

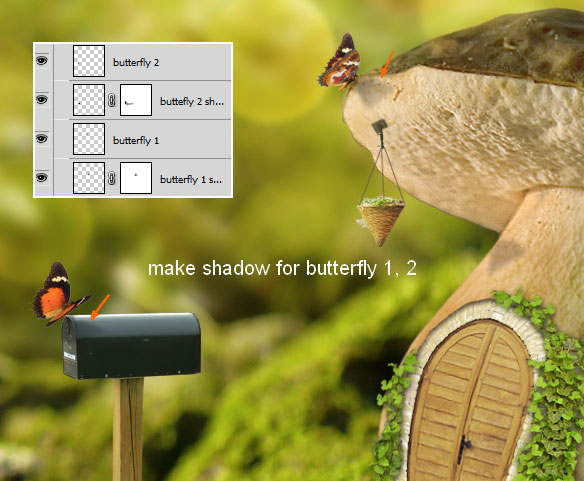
Поместите бабочек в группу (Ctrl + G) и создайте тень от каждой на грибе и почтовом ящике. Понизьте Непрозрачность (Opacity) тени до 40% и при помощи маски скройте лишние участки.

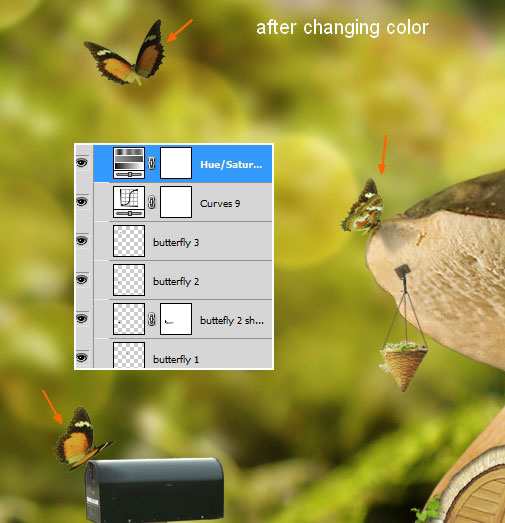
Шаг 39
Внутри группы с бабочками создайте следующие корректирующие слои поверх остальных:
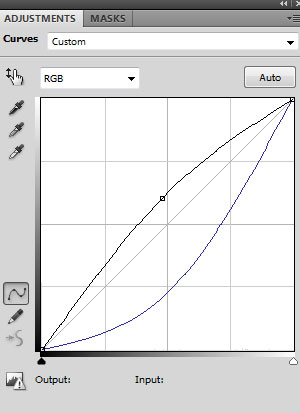
Кривые (Curves):

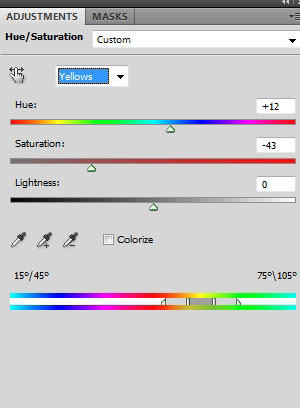
Цветовой тон/Насыщенность (Hue/Saturation): +12 / -43 / 0.

Результат:

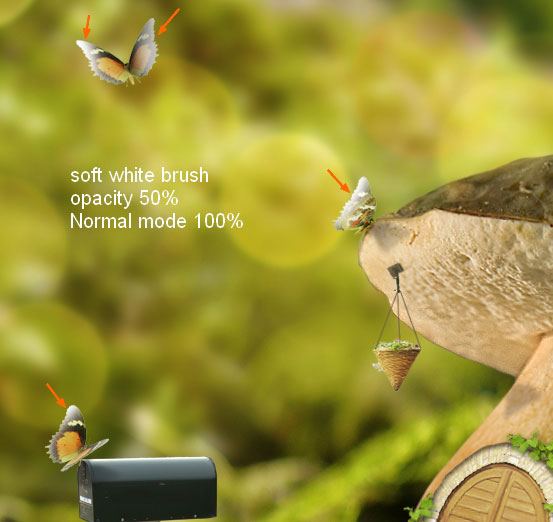
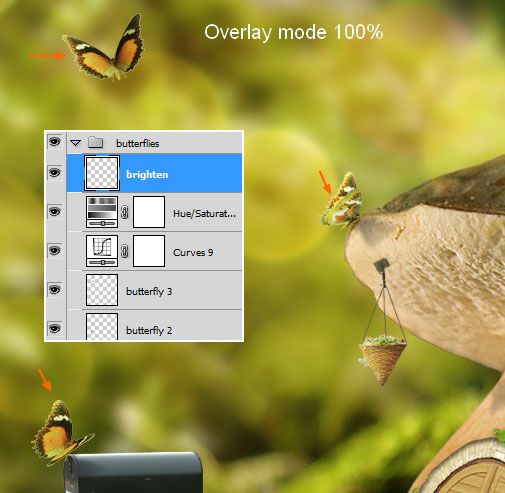
Из-за солнечной погоды нужно сделать бабочек светлее. Создайте новый слой внутри группы и белой кистью с непрозрачностью 50% обрисуйте крылья.

Установите Режим наложения слоя на Перекрытие (Overlay).

Шаг 40
В завершении урока мы создадим пару корректирующих слоёв, чтобы изменить общий тон картины.
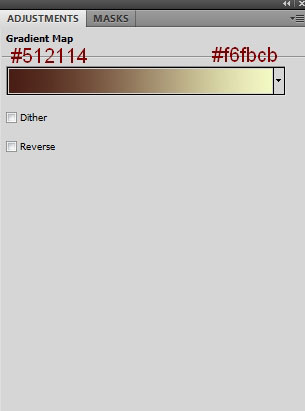
Карта градиента (Gradient Map): #512114 - #f6fbcb. Режим наложения – Мягкий свет (Soft Light).

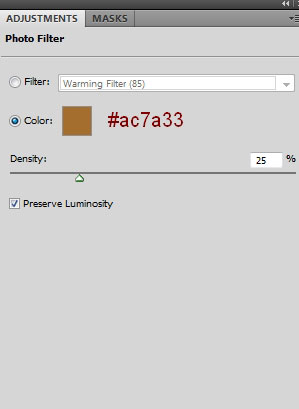
Фотофильтр (Photo Filter):
Цвет (Color): #ac7a33
Плотность (Density): 25%

Конечный результат:

Ссылка на источник урока
Этот урок Фотошоп подготовлен для Вас командой сайта globator.net.
 Читайте также: Читайте также:
Если у Вас есть вопросы, можете задать их на нашем форуме.
Буду благодарен, если поделитесь ссылкой на эту страницу в одном из сервисов:
Присоединяйтесь к нам в Facebook (просто нажмите кнопку "Мне нравится"):
Понравился материал? Присоединяйтесь к нам в Твиттере @globatornet .
|


