|
Объявления:
Это продолжение урока. Первую часть Вы найдете по этому адресу: http://globator.net/photomontage/634-domik-krolika-chast-1.html
Шаг 20
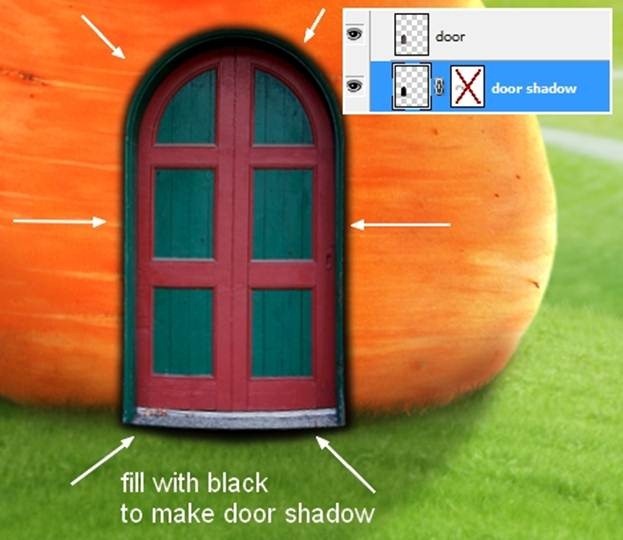
Откройте фотографию двери и выделите дверной проём.

Перенесите дверь в основной документ.

Создайте новый слой под дверью. Выделите слой двери и примените Растушевку (Выделение – Модифицировать – Растушевка) (Select – Modify – Feather) со значением 3 пикселя.

Залейте выделение чёрным цветом.

Добавьте маску к полученной тени и скройте её сверху и по бокам.

Шаг 21
Создайте для двери следующие корректирующие слои:
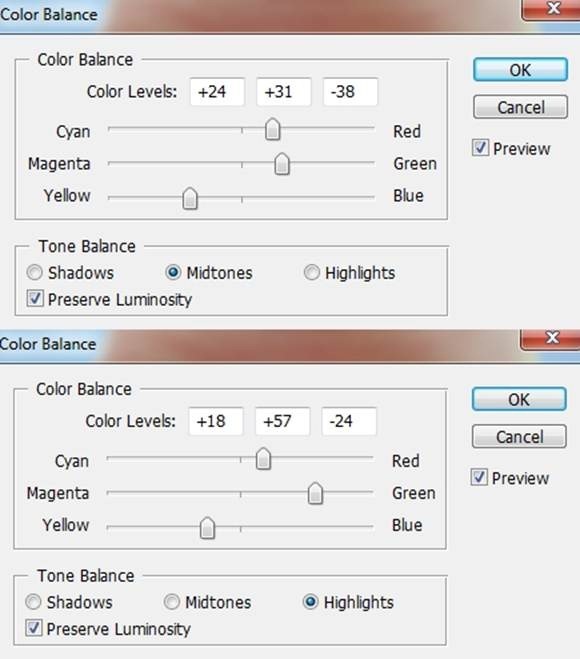
Цветовой баланс (Color Balance):
Средние тона (Midtones): +24 / +31 / -38
Света (Highlights): +18 / +57 / -24

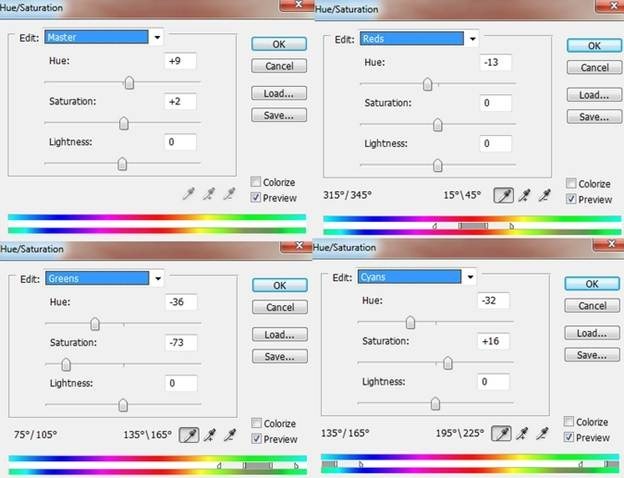
Цветовой тон/Насыщенность (Hue/Saturation):
Все (Master): +9 / +2 / 0
Красные (Reds): -13 / 0 / 0
Зелёные (Greens): -36 / -73 / 0
Голубые (Cyans): -32 / +16 / 0

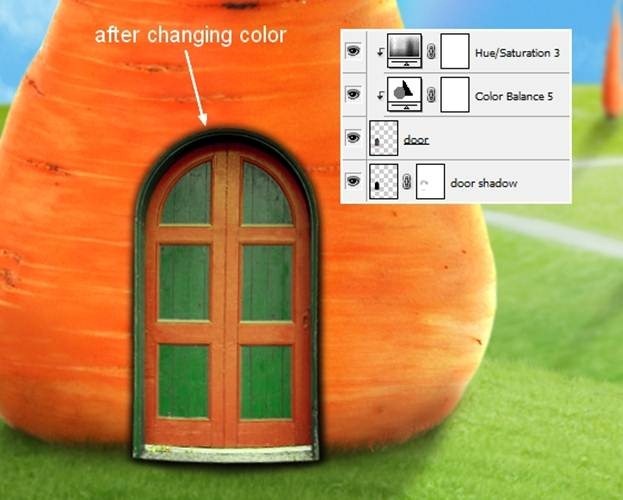
Результат:

Шаг 22
Откройте фотографию комнаты и выделите ковёр.

Перенесите его в наш документ и измените форму при помощи инструмента Свободное трансформирование (Ctrl + T).

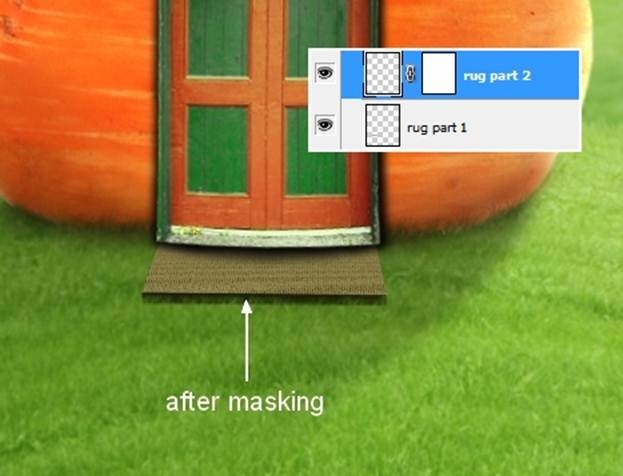
Назовите слой «rug part 1». Создайте новый слой над ним и любым инструментом создайте выделение, показанное на скриншоте.

Залейте его цветом #1c2103.

Добавьте маску к полоске и кистью травы обрисуйте нижнюю часть чёрным цветом.

Назовите слой «rug part 2».
Шаг 23
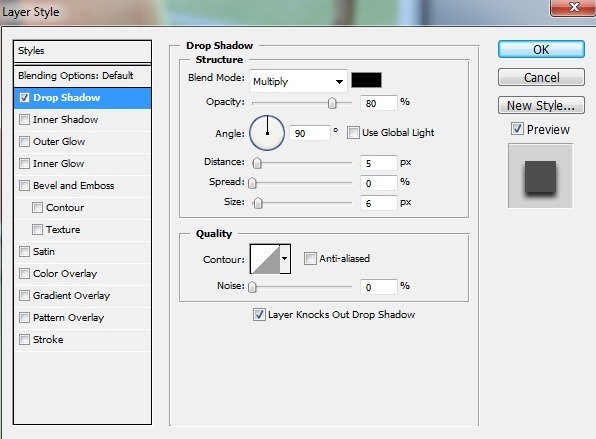
Для большей реалистичности примените стиль Отбрасывание тени (Drop Shadow) к слою «rug part 1».
Режим наложения (Blend Mode): Умножение (Multiply); Цвет (Color): Черный
Непрозрачность (Opacity): 80%
Угол (Angle): 90 градусов; Глобальное освещение (Use Global Light): Выключено
Смещение (Distance): 5 пикселей
Размах (Spread): 0%
Размер (Size): 6 пикселей
Контур (Contour): Линейный (Linear); Сглаживание (Anti-aliased): Выключено
Шум (Noise): 0%
Слой выбивает тень (Layer Knocks Out Drop Shadow): Включено


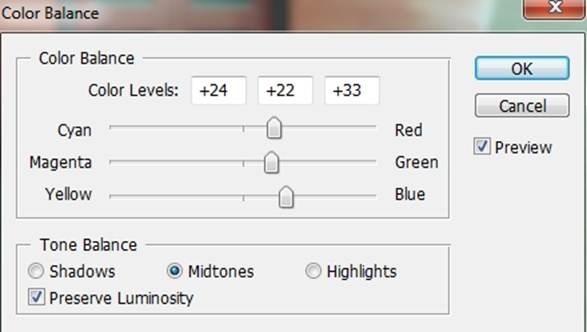
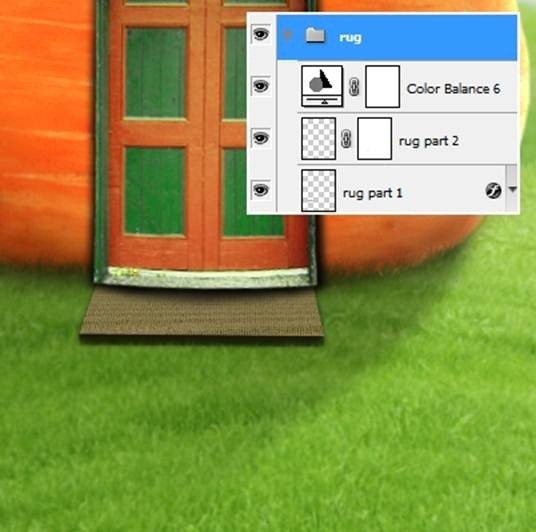
Объедините оба слоя ковра в группу (Ctrl + G), смените её Режим наложения на Нормальный (Normal). Внутри группы создайте корректирующий слой Цветовой баланс (Color Balance):
Средние тона (Midtones): +24 / +22 / +33


Шаг 24
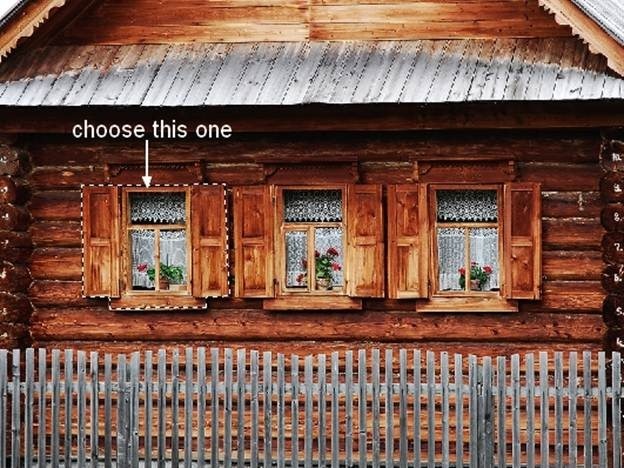
Откройте изображение с окнами и выделите одно.

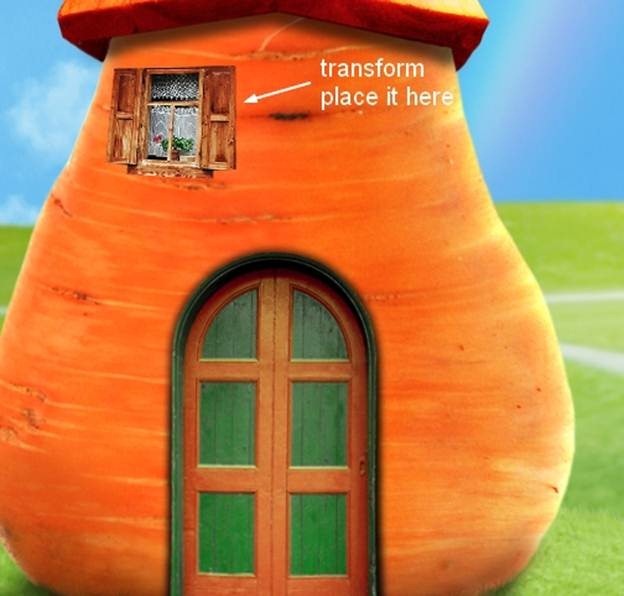
Перенесите окно в наш документ и измените перспективу.

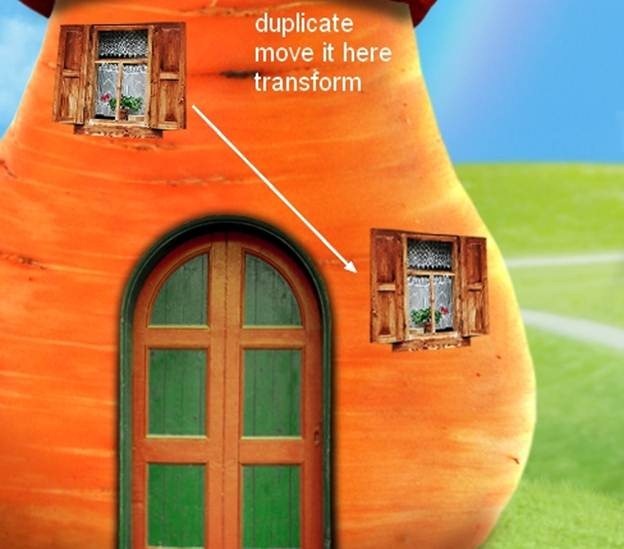
Создайте копию слоя окна (Ctrl + J), поверните её в другую сторону и расположите на правой стороне.

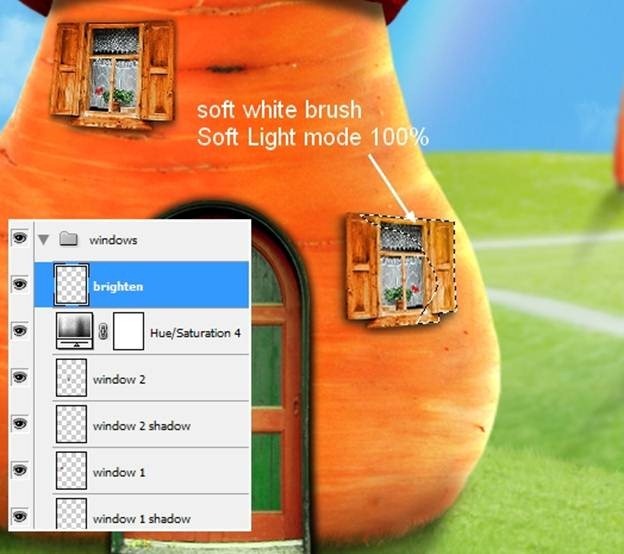
Назовите слой «window 1» и «window 2». Под каждым слоем окна создайте но одному новому слою. Мягкой кистью с 40-50% непрозрачностью обрисуйте края окон, как показано ниже.

Шаг 25
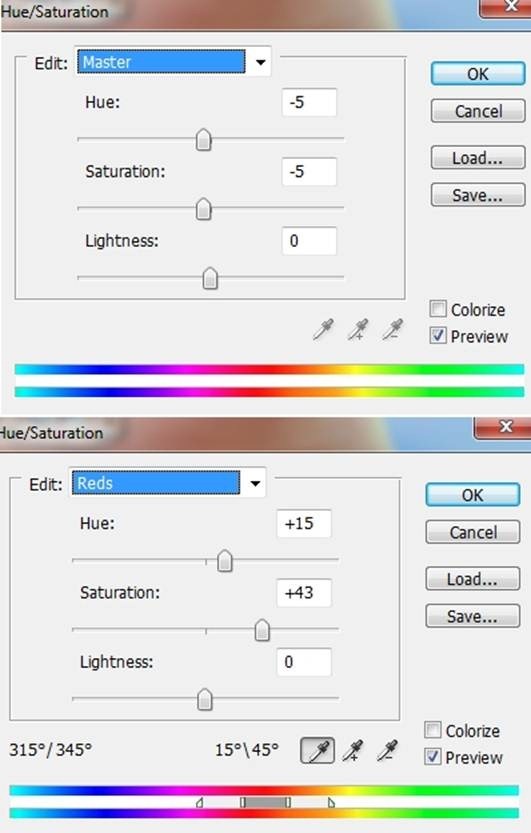
Поместите все слои окон в группу. Внутри группы создайте корректирующий слой Цветовой тон/Насыщенность (Hue/Saturation), чтобы изменить цвет окон.
Все (Master): -5 / -5 / 0
Красные (Reds): +15 / +43 / 0


Не забудьте о смене режима наложения группы.
Окно на правой стороне должно быть больше освещено. Создайте новый слой и белой кистью обрисуйте правую часть окна. Установите Режим наложения на Мягкий свет (Soft Light).

Шаг 26
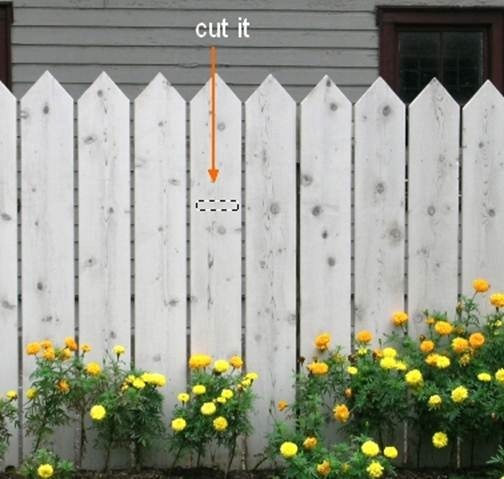
Откройте изображение забора и выделите часть одной из досок.

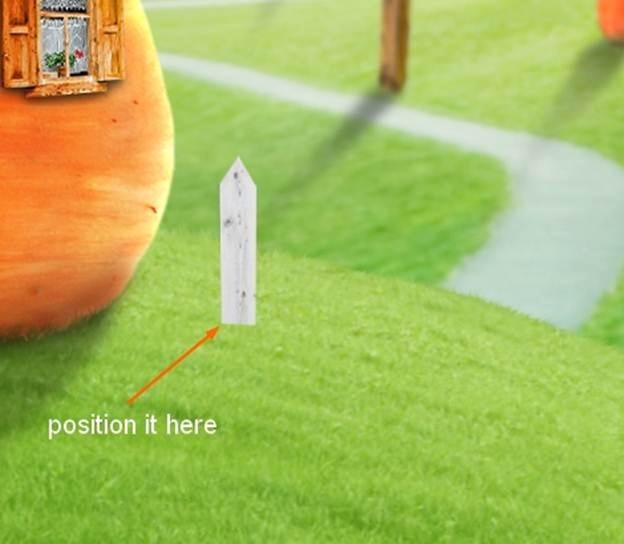
Перенесите доску в наш документ.

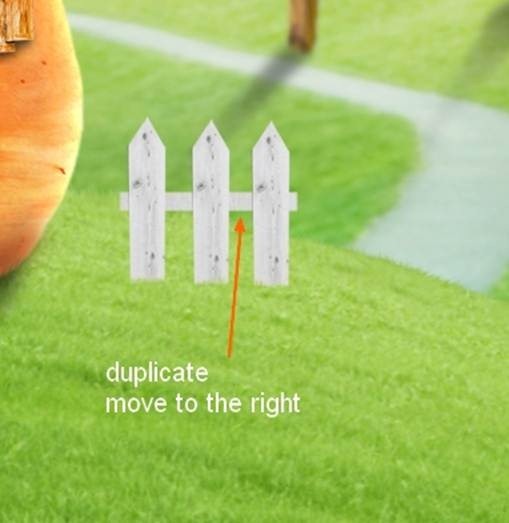
Создайте пару копий досок и сдвиньте их в право.

Добавьте маски к доскам и подотрите их нижний край.

Назовите слои «fence 1», «fence 2» и «fence 3». Вернитесь на изображение забора и выделите небольшой участок.

Перенесите часть доски в наш документ и расположите позади досок.

Создайте копию горизонтальной доски и сдвиньте вправо.

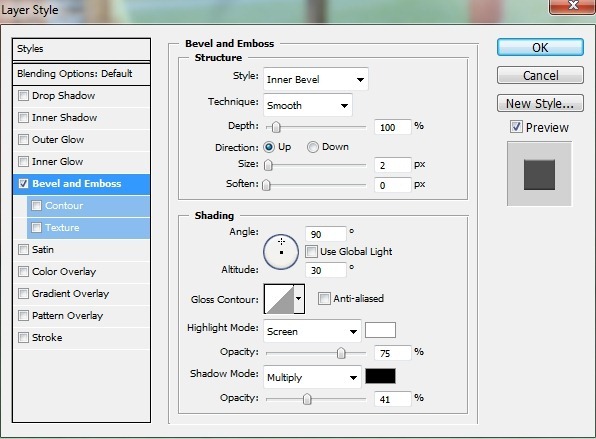
Назовите слои «fence 4» и «fence 5». Примените к ним стиль Тиснение (Bevel & Emboss):
Стиль (Style): Внутренний скос (Inner Bevel)
Метод (Technique): Плавное (Smooth)
Глубина (Depth): 100%
Направление (Direction): Вверх (Up)
Размер (Size): 2 пикселя
Смягчение (Soften): 0 пикселей
Угол (Angle): 90 градусов
Глобальное освещение (Use Global Light): Включено
Высота (Altitude): 30 градусов
Контур глянца (Gloss Contour): Линейный (Linear); Сглаживание (Anti-aliased): Включено
Режим подсветки (Highlight Mode): Осветление (Screen); Цвет (Color): Белый; Непрозрачность (Opacity): 75%
Режим тени (Shadow Mode): Умножение (Multiply); Цвет (Color): Чёрный; Непрозрачность (Opacity): 41%.


Шаг 27
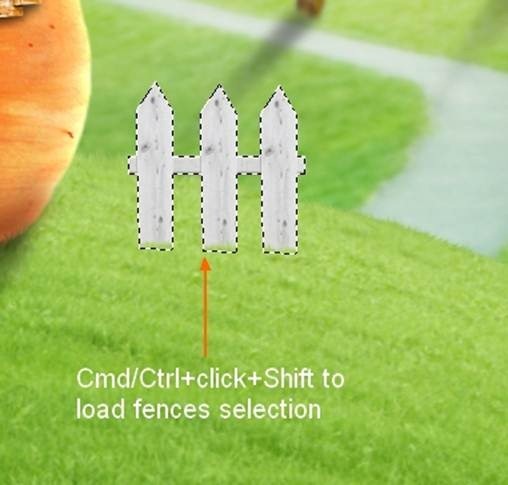
Объедините все слои забора в группу (Ctrl + G). Под группой создайте новый слой и выделите все слои забора (удерживая Ctrl + Shift, кликните на миниатюрах слоёв).

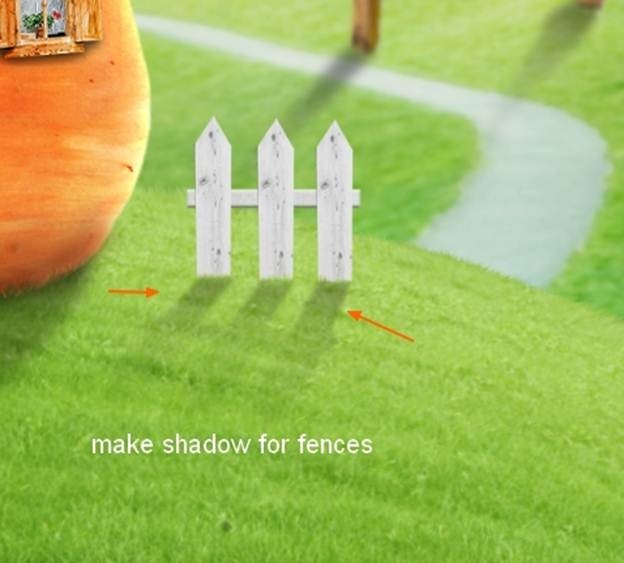
Залейте выделение чёрным цветом, переверните его, наклоните в сторону, примените фильтр Размытие по Гауссу (Gaussian Blur) со значением 2 пикселя и понизьте непрозрачность до 30%.

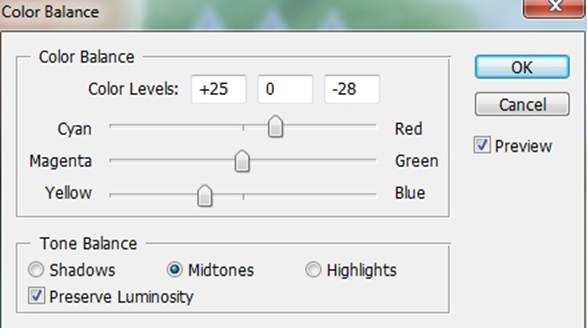
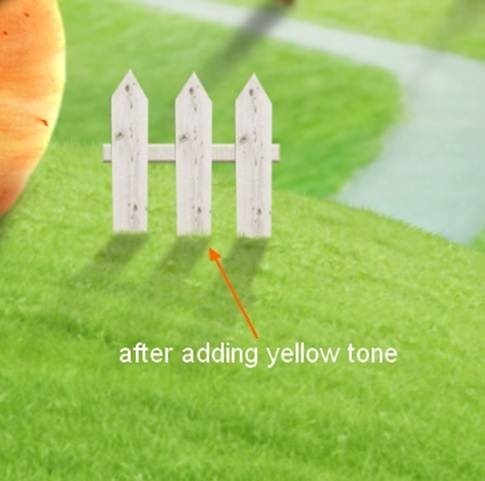
Внутри группы создайте корректирующий слой Цветовой баланс (Color Balance), чтобы добавить жёлтый оттенок на забор.
Средние тона (Midtones): +25 / 0 / -28.


Создайте новый слой внутри группы и белой кистью осветлите края забора. Установите Режим наложения на Мягкий свет (Soft Light).

Создайте ещё один слой и чёрной кистью нарисуйте тень у основания забора. Установите Режим наложения на Умножение (Multiply) и понизьте непрозрачность до 30%.

Шаг 28
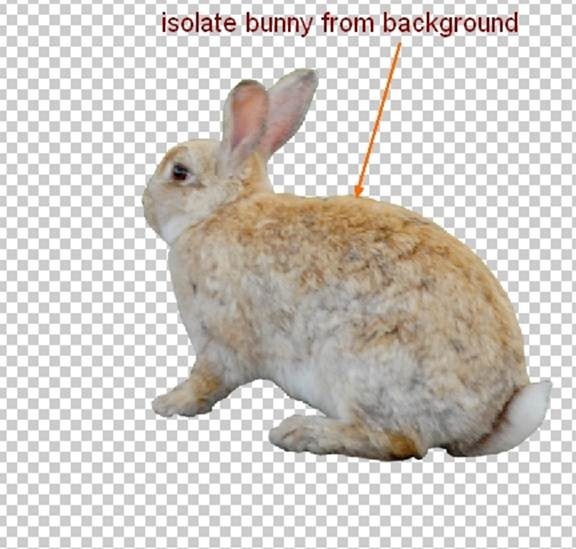
Откройте фотографию кролика и отделите его от фона.

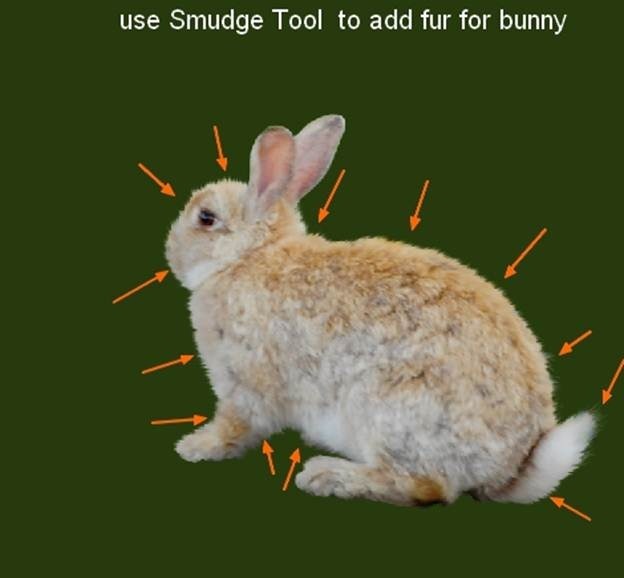
Создайте новый слой и инструментом Палец (Smudge Tool) размажьте мех кролика по краям, чтобы он стал пушистым. Чтобы лучше был виден результат, создайте новый слой под кроликом и залейте его тёмно-зелёным цветом.

Перенесите кролика в основной документ и расположите в у нижнего края холста.

Добавьте маску к слою кролика и погрузите его в траву.

Шаг 29
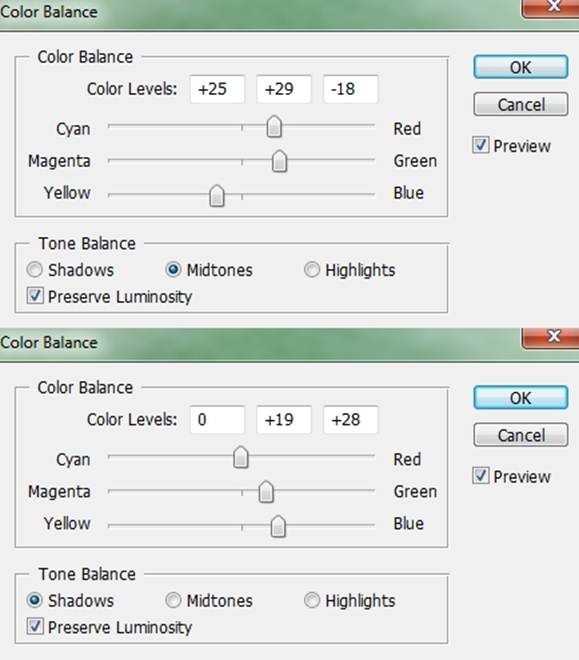
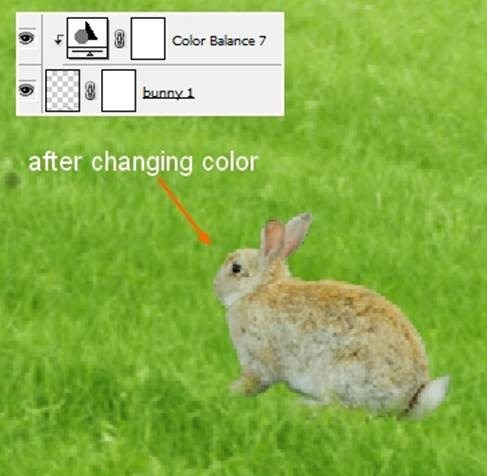
Создайте корректирующий слой Цветовой баланс (Color Balance) для кролика:
Средние тона (Midtones): +25 / +29 / -18
Тени (Shadows): 0 / +19 / +28


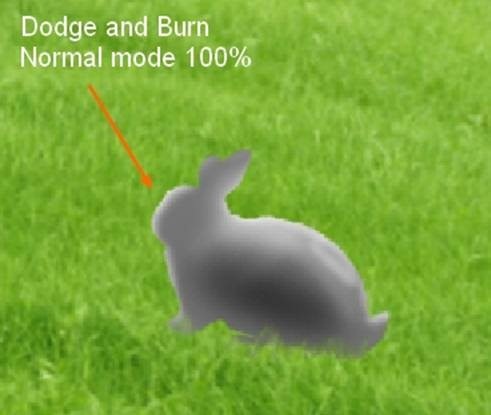
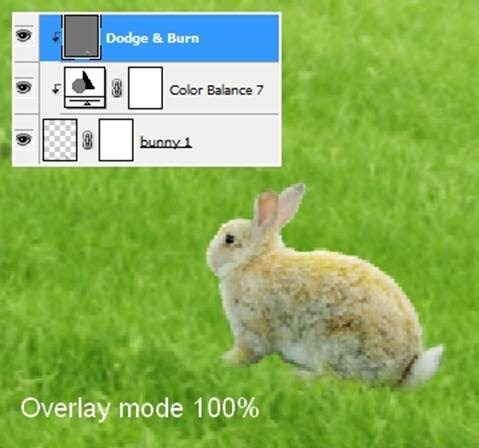
Создайте новый слой, залитый 50% серым цветом. Инструментами осветления и затемнения обрисуйте кролика, как показано ниже.

Смените Режим наложения на Перекрытие (Overlay).

Шаг 30
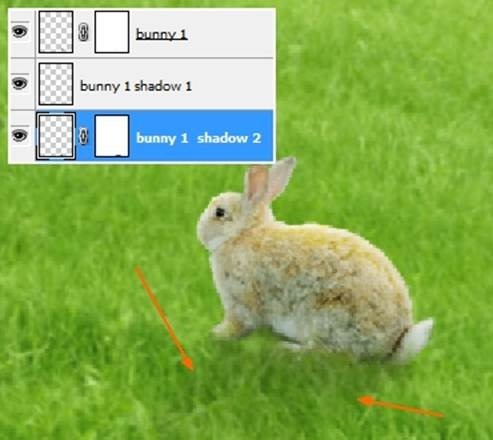
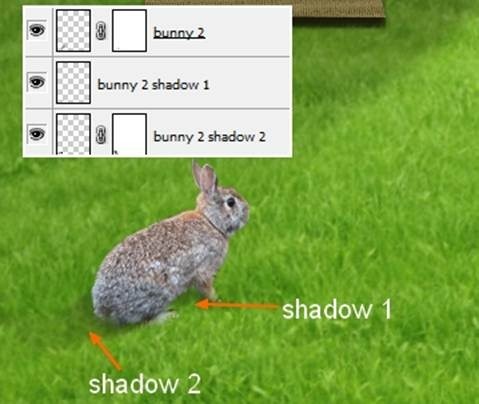
Создайте новый слой под кроликом и мягкой кистью нарисуйте тень под ним. Понизьте непрозрачность слоя тени до 30%. Назовите слой «bunny 1 shadow 1».

Создайте ещё один слой – «bunny 1 shadow 2» и нарисуйте тень от кролика на траве.

Шаг 31
Вставьте второго кролика.

Создайте две тени кролика, как на предыдущем шаге.

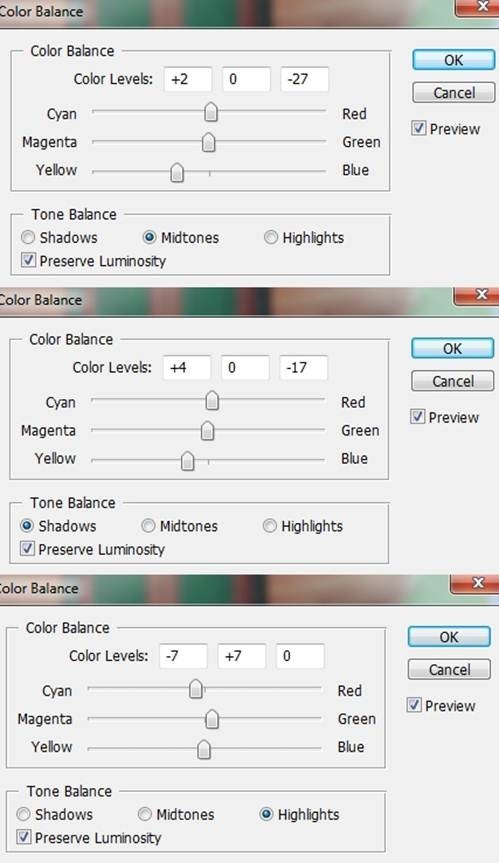
Создайте для кролика корректирующий слой Цветовой баланс (Color Balance):
Средние тона (Midtones): +2 / 0 / -27
Тени (Shadows): +4 / 0 / -17
Света (Highlights): -7 / +7 / 0


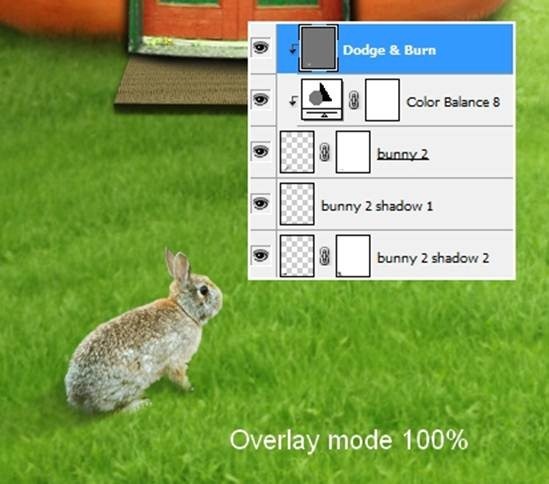
Создайте слой, залитый 50% серым цветом и поработайте инструментами осветления и затемнения.


Шаг 32
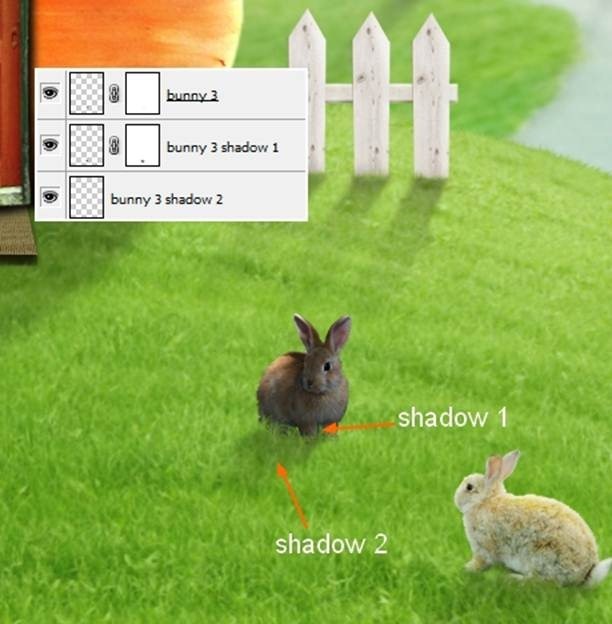
Вставьте третьего кролика.

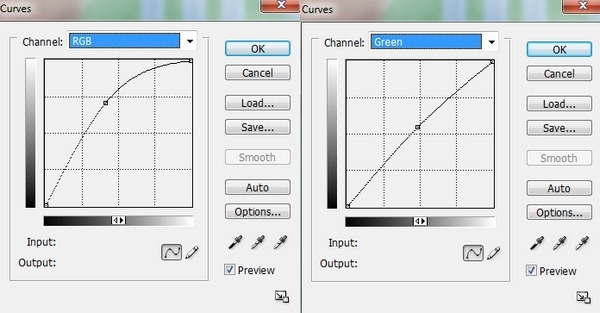
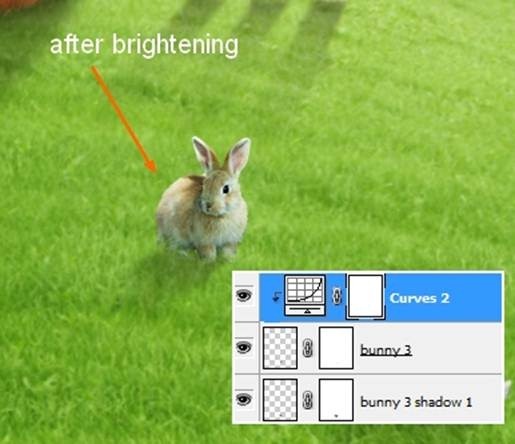
Осветлите кролика при помощи корректирующего слоя Кривые (Curves):


Создайте новый слой с обтравочной маской (Ctrl + Alt + G) и обрисуйте отмеченный участок цветом #ebd991.

Создайте новый слой и обрисуйте часть уха цветом #b9b6a8. Установите Режим наложения на Умножение (Multiply).

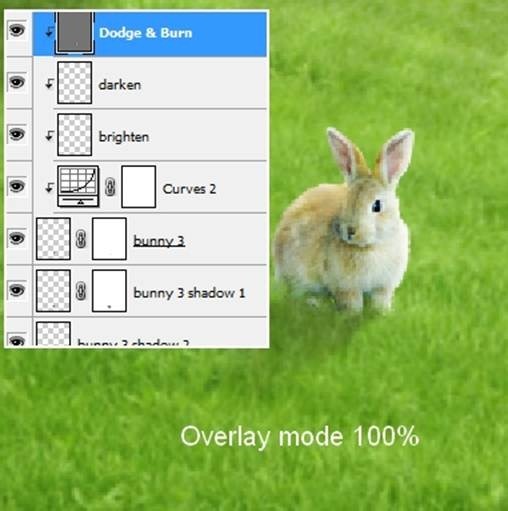
Создайте серый слой для добавления света и теней.


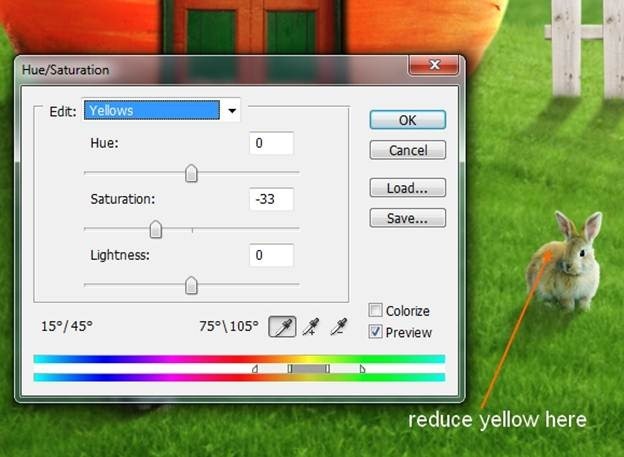
Уменьшите количество жёлтого цвета при по мощи корректирующего слоя Цветовой тон/Насыщенность (Hue/Saturation):
Жёлтые (Yellows): 0 / -33 / 0.

Шаг 33
Откройте изображение цветов и выделите один из них.

Перенесите его в наш документ, уменьшите и расположите недалеко от кролика.

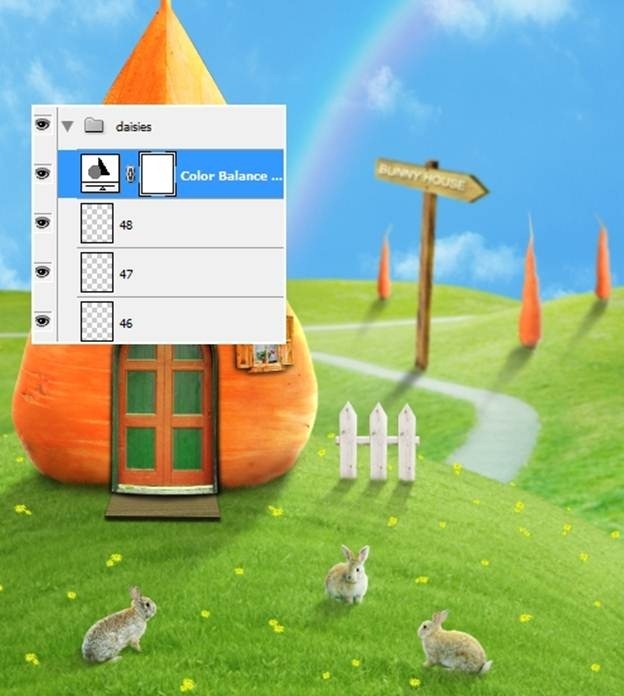
Создайте множество копий цветка и раскидайте их по всему полю. У меня получилось 48 слоёв с цветами.

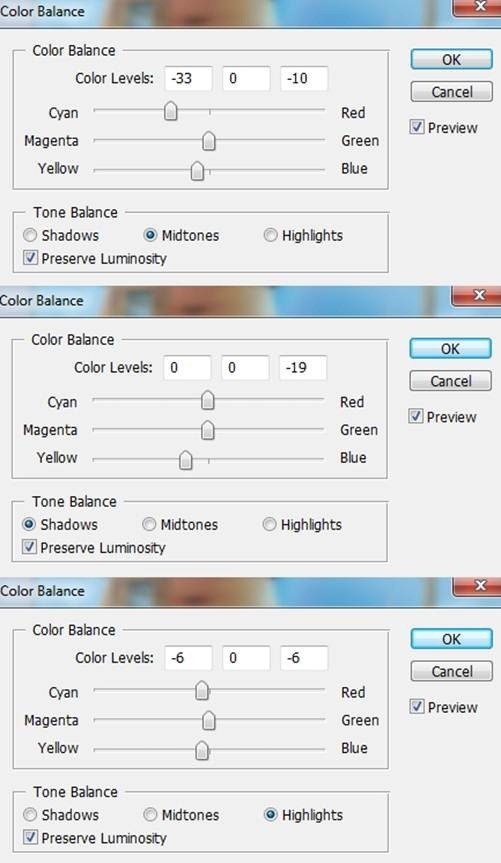
Объедините в группу все слои цветов. Внутри неё создайте корректирующий слой Цветовой баланс (Color Balance):


Шаг 34
Поверх всех слоёв и групп создайте несколько корректирующих слоёв без обтравочных масок:
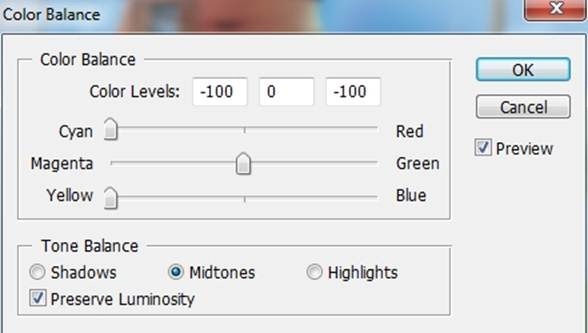
Цветовой баланс (Color Balance):


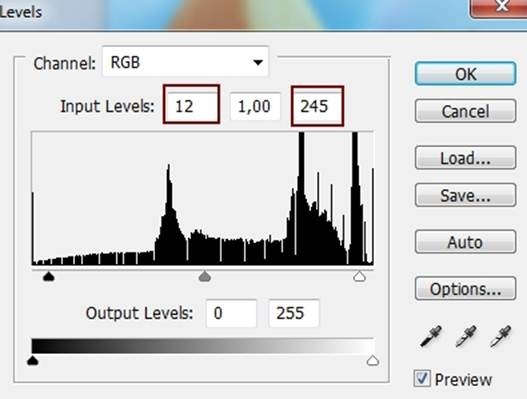
Уровни (Levels): 12 / 1,00 / 245

Чёрной кистью на маске обрисуйте отмеченный участок:

Шаг 35
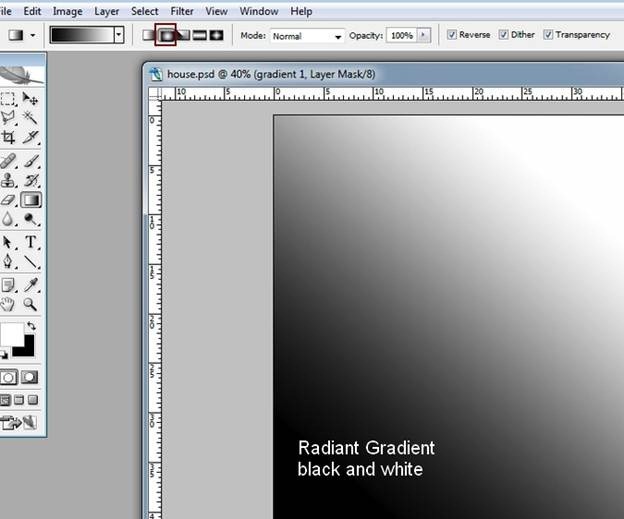
Сейчас мы изменим световой фокус и увеличим контрастность. Создайте новый слой поверх остальных и инструментом Градиент (Gradient Tool) (G) залейте его так:

Установите Режим наложения на Мягкий свет (Soft Light). На маске обрисуйте отмеченный на скриншоте участок при помощи кисти с малой непрозрачностью.

Создайте новый слой и выберите мягкую кисть белого цвета. Обрисуйте правый угол холста и боковые стороны домика. Установите Режим наложения на Мягкий свет (Soft Light).

Конечный результат:

Ссылка на источник урока
Этот урок Фотошоп подготовлен для Вас командой сайта globator.net.
 Читайте также: Читайте также:
Если у Вас есть вопросы, можете задать их на нашем форуме.
Буду благодарен, если поделитесь ссылкой на эту страницу в одном из сервисов:
Присоединяйтесь к нам в Facebook (просто нажмите кнопку "Мне нравится"):
Понравился материал? Присоединяйтесь к нам в Твиттере @globatornet .
|


