|
Объявления:
Дорогие друзья, в сегодняшнем уроке Фотошопа мы будем создавать коллаж с таинственным воином-киборгом, который стоит под дождем.
Конечный результат урока:

Ресурсы урока:
Воин
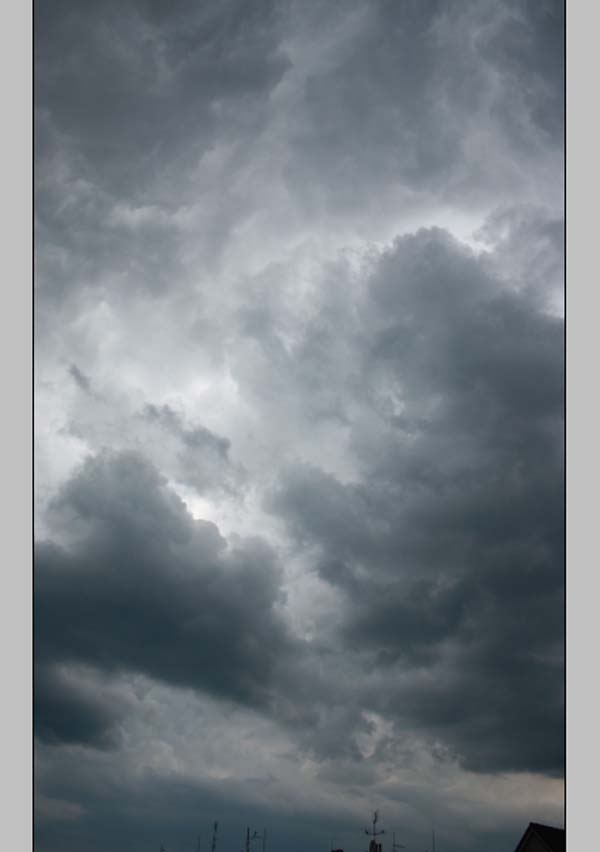
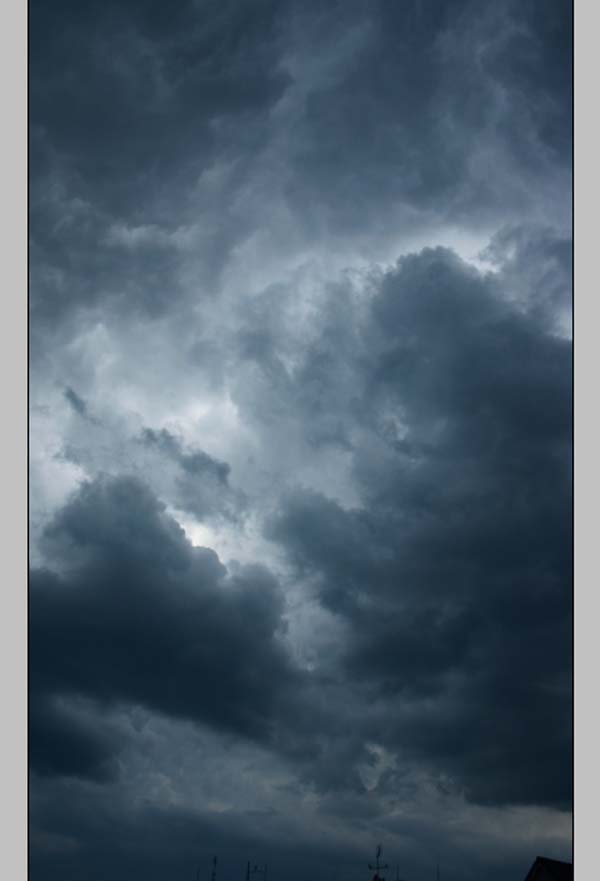
Облачное небо
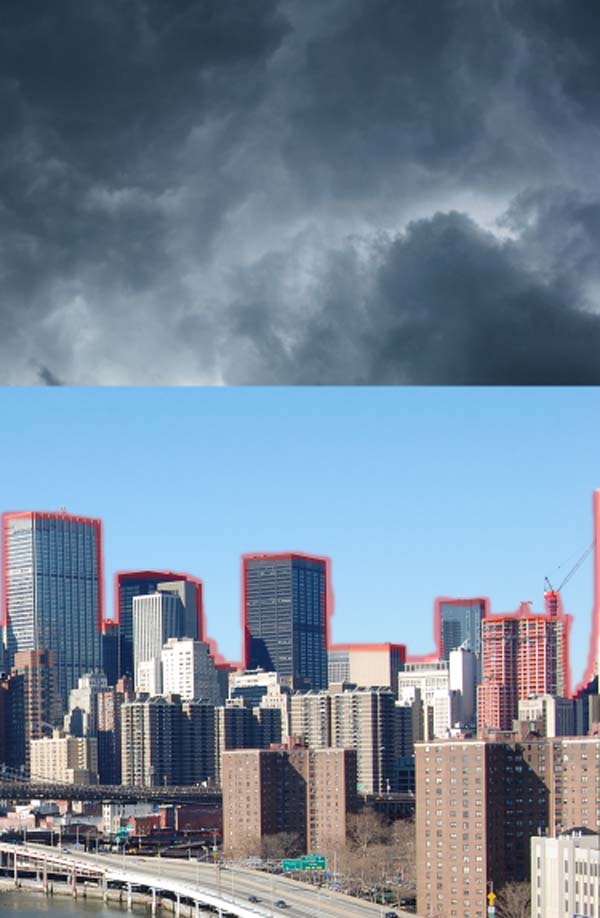
Нью-Йорк
Стена
Двигатель 1
Двигатель 2
Жёсткий диск
Котёл
Строящиеся здания
Разрушенное здание
Дым
Текстура снега
Наушники
Дизельный двигатель
Реактивный ранец
Дождь
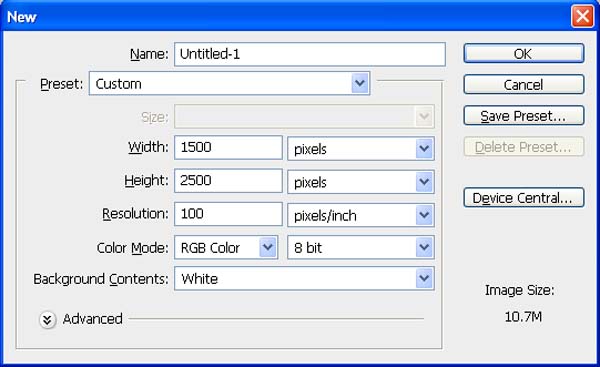
Шаг 1
Создайте новый документ с параметрами, указанными на скриншоте. Фон должен быть белым.

Шаг 2
Откройте фотографию облачного неба в Фотошопе. Инструментом Перемещение (Move Tool) (V) перенесите её в основной документ и назовите слой «Sky».

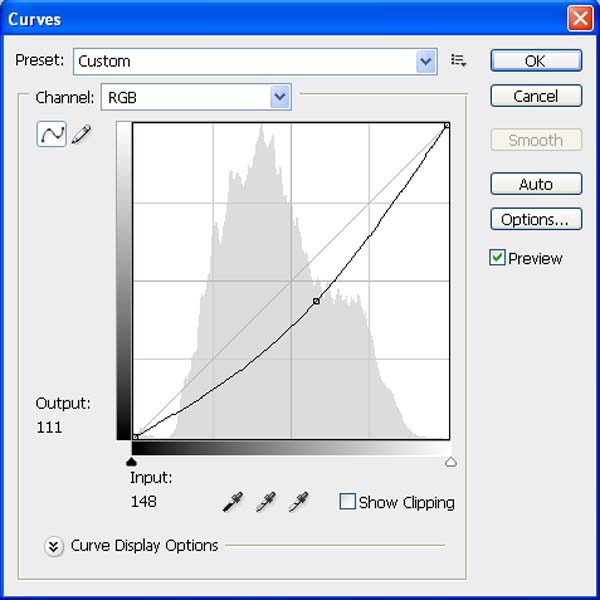
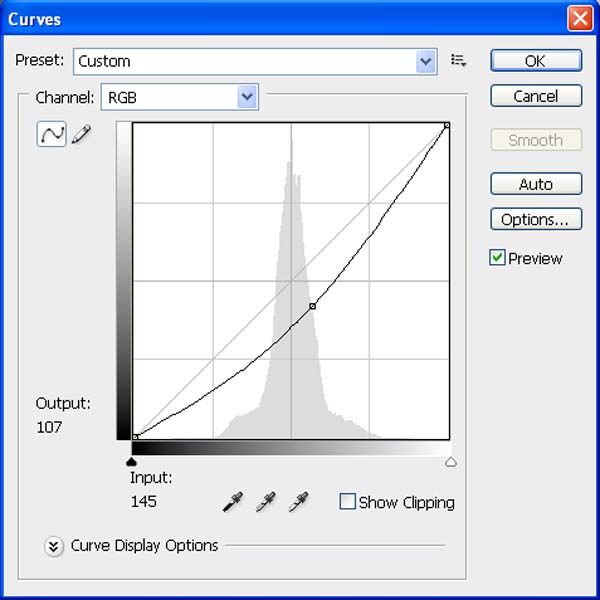
Создайте для неба корректирующий слой Кривые (Curves) через иконку чёрно-белого круга в нижней части палитры слоёв. Чтобы коррекция повлияла только на небо, создайте обтравочную маску.

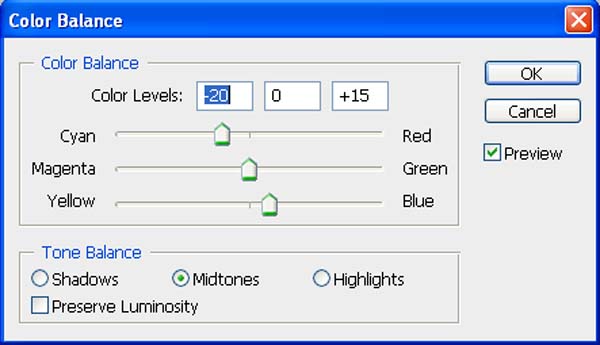
Создайте ещё один корректирующий слой для неба – Цветовой баланс (Color Balance):

Результат:

Шаг 3
Откройте фотографию Нью-Йорка в Фотошопе. Перенесите его в наш документ и назовите слой «City».

Выделите небо инструментом Быстрое выделение (Quick Selection Tool) (W) и добавьте маску к слою с городом, чтобы скрыть его.

Результат:

Шаг 4
Создайте для города несколько корректирующих слоёв:
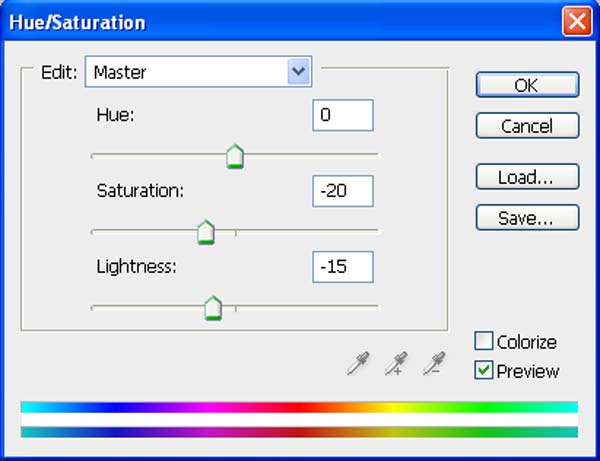
Цветовой тон/Насыщенность (Hue/Saturation): 0 / -20 / -15.

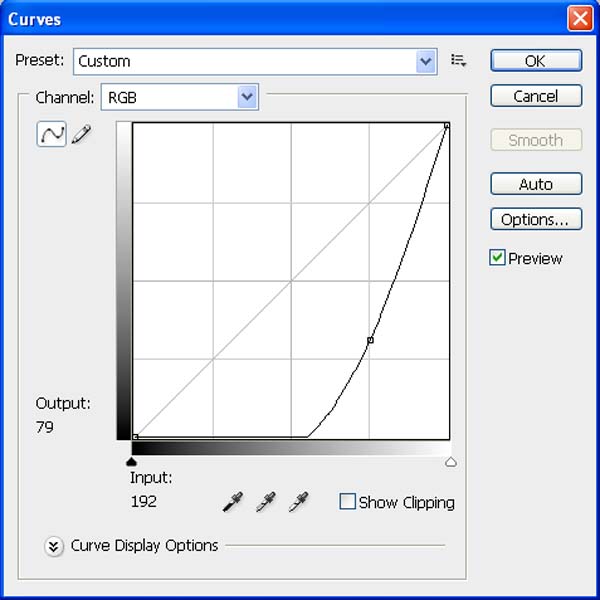
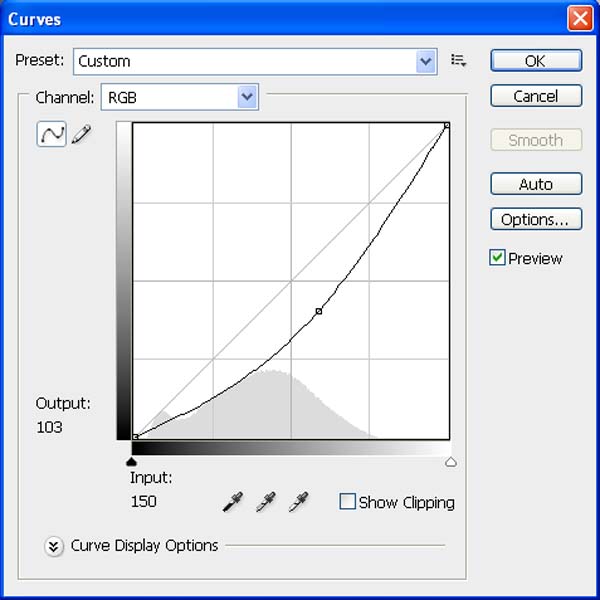
Кривые (Curves):

Яркость/Контрастность (Brightness/Contrast): -150 / 0.


Шаг 5
Выберите инструмент Кисть (Brush Tool) (B) и настройте его так:
Размер (Size): 400 пикселей
Жёсткость (Hardness): 0%
Непрозрачность (Opacity): 40%
Нажим (Flow): 100%
Цвет: чёрный
Перейдите на маску корректирующего слоя Кривые (Curves) и обрисуйте отмеченную область:

Результат:

Примените к городу фильтр Размытие по Гауссу (Фильтр – Размытие – Размытие по Гауссу) (Filter – Blur – Gaussian Blur).

Результат:

Шаг 6
Откройте фотографию стены в Фотошопе. Инструментом Прямоугольная область (Rectangular Marquee Tool) (M) выделите часть стены и перенесите её в наш документ инструментом Перемещение (Move Tool) (V). Назовите слой «Wall».


Создайте для стены корректирующий слой Кривые (Curves):


Выберите кисть с такими же параметрами, как и в прошлый раз. Обрисуйте нижнюю часть бетонной плиты на маске корректирующего слоя.

Результат:

Шаг 7
Вставьте металлический узор в наш документ. Назовите слой «Floor».

Активируйте инструмент Свободное трансформирование (Ctrl + T), кликните правой кнопкой мыши на холсте и выберите режим Перспектива (Perspective). Измените форму металлического листа, как показано ниже.

Создайте для металлического узора следующие корректирующие слои:
Цветовой тон/Насыщенность (Hue/Saturation): 0 / -80 / -5.

Кривые (Curves):

Результат:

Выберите ту же кисть, которую использовали в последний раз, и обрисуйте маску чёрным цветом, как показано ниже.


Шаг 8
Сейчас мы разрушим здания. Инструментом Перо (Pen Tool) (P) выделите и удалите отмеченные участки.


Откройте фотографию строящихся зданий и инструментом Перо (Pen Tool) (P) выделите отмеченный на скриншоте участок. Перенесите его в наш документ инструментом Перемещение (Move Tool) (V) и назовите слой «destruction».

Инструментом Свободное трансформирование (Ctrl + T) измените форму и размер узора и расположите его поверх пустого участка здания вдали.

Шаг 9
Создайте для узора несколько корректирующих слоёв:
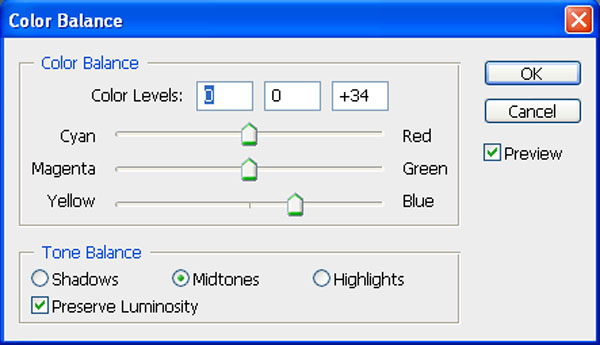
Цветовой баланс (Color Balance):
Средние тона (Midtones): 0 / 0 / +34
Сохранить свечение (Preserve Luminosity): Включено

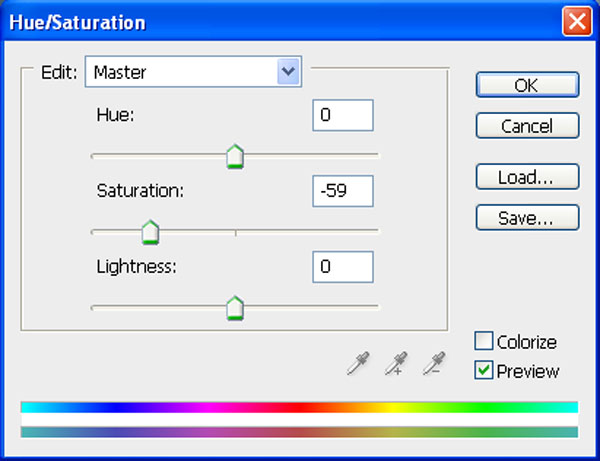
Цветовой тон/Насыщенность (Hue/Saturation): 0 / -59 / 0.

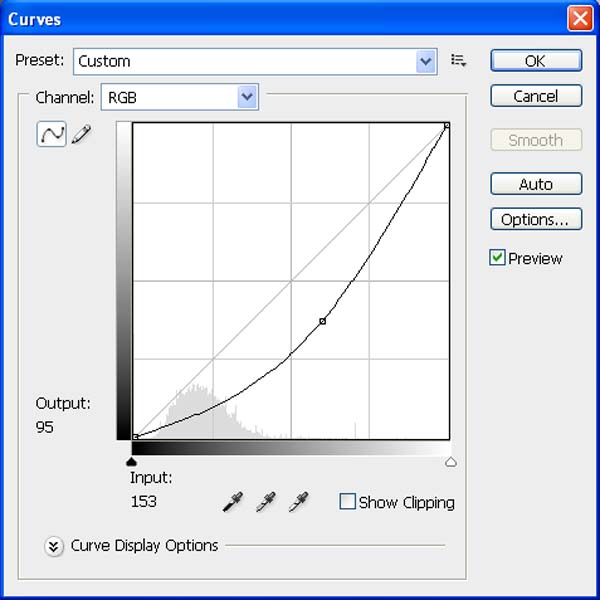
Кривые (Curves):

Результат:

Повторите процесс для других зданий.

Шаг 10
Вставьте изображение дыма в наш документ и назовите слой «Smoke».

Результат:

Добавьте дым на другие здания.

Шаг 11
Сейчас мы создадим несколько корректирующих слоёв, которые повлияют на всю картину. Это значит, что они должны оставаться на самом верху палитры слоёв независимо от того, сколько объектов мы добавим позже.
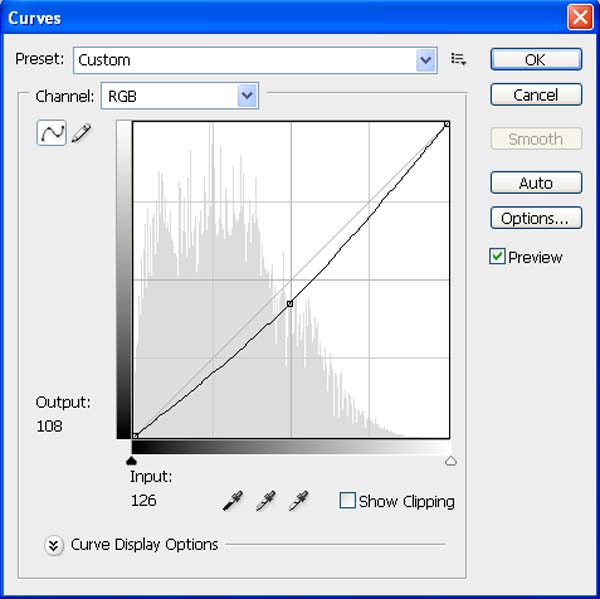
Кривые (Curves):

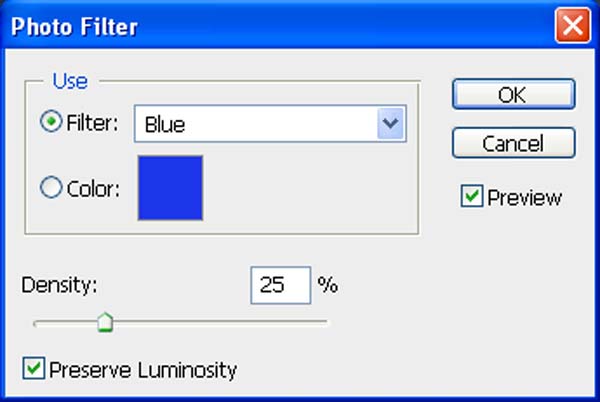
Фотофильтр (Photo filter):
Фильтр (Filter): Синий (Blue)
Плотность (Density): 25%
Сохранить свечение (Preserve Luminosity): Включено

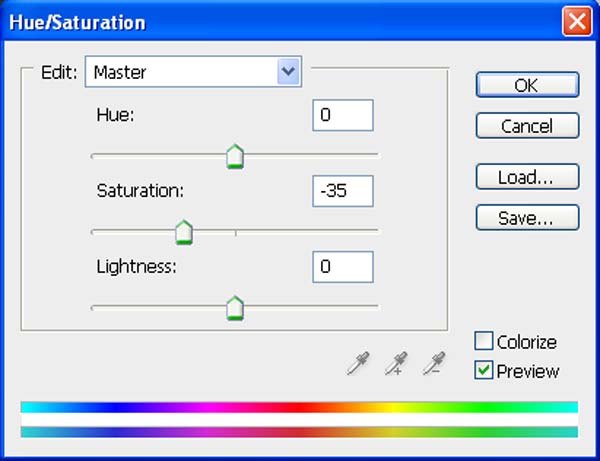
Цветовой тон/Насыщенность (Hue/Saturation): 0 / -35 / 0

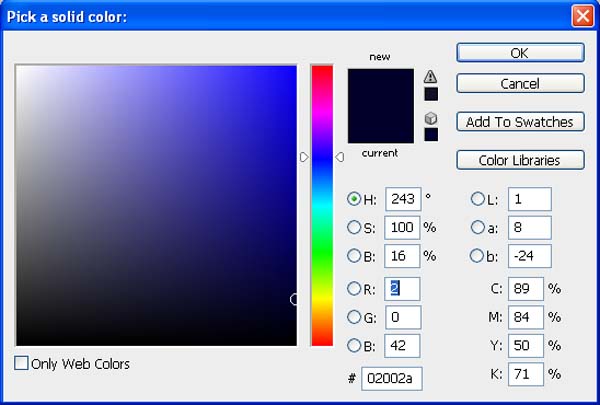
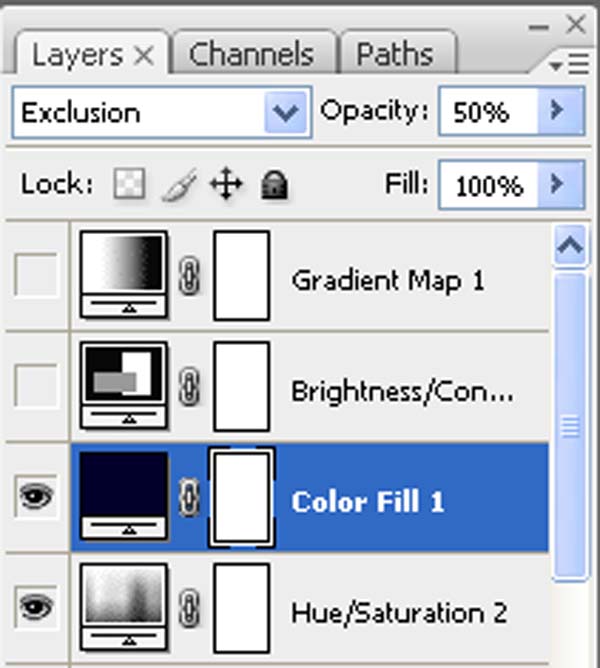
Заливочный слой Цвет (Solid Color): #02002a.

Установите Режим наложения заливочного слоя на Исключение (Exclusion) и понизьте непрозрачность до 50%.

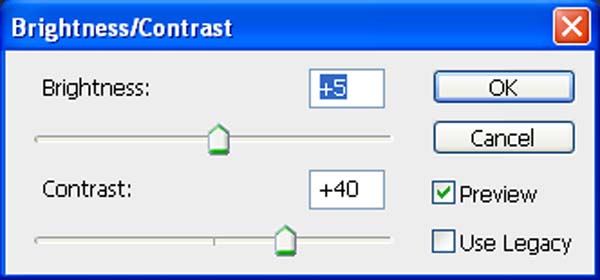
Яркость/Контрастность (Brightness/Contrast): +5 / +40

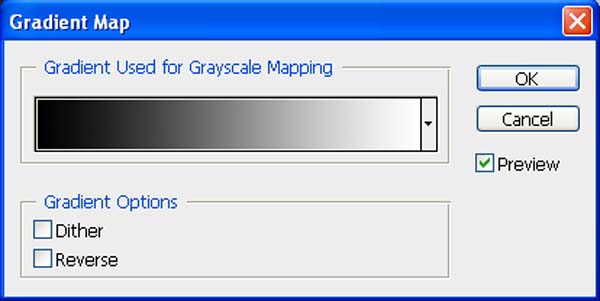
Карта градиента (Gradient Map):

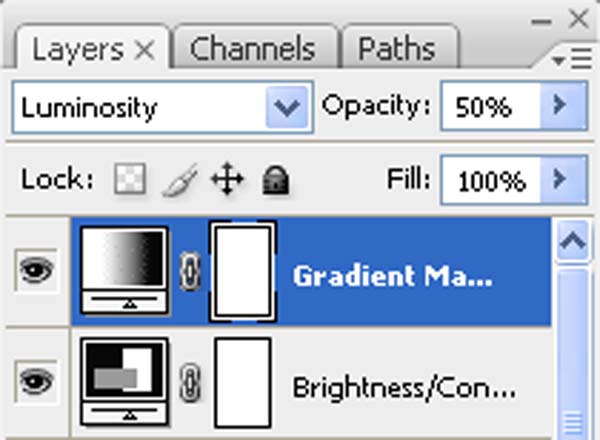
Установите Режим наложения на Свечение (Luminosity) и понизьте непрозрачность до 50%.


Шаг 12
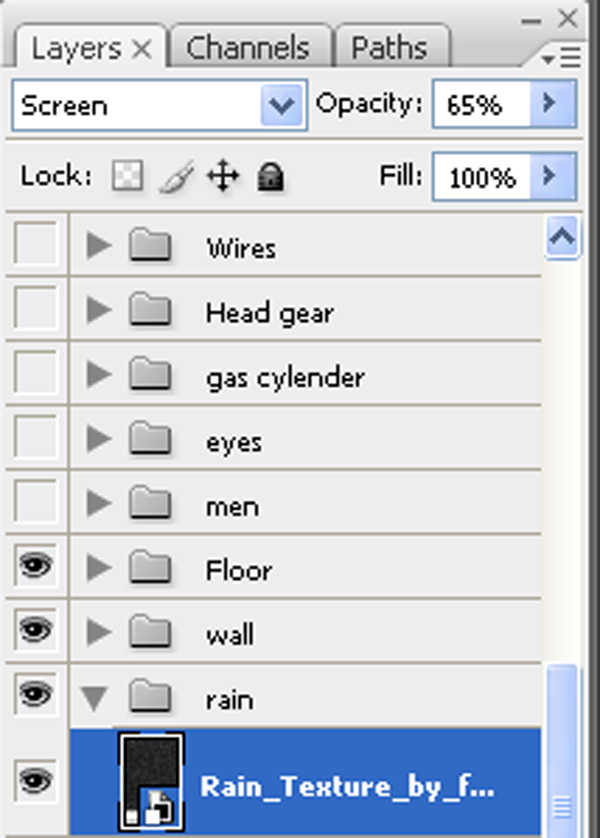
Вставьте текстуру дождя в наш документ и назовите слой «Rain».

Установите Режим наложения на Осветление (Screen) и понизьте непрозрачность до 65%. Расположите данный слой под металлической поверхностью.

Результат:

Шаг 13
Откройте фотографию воина в Фотошопе. Извлеките его в наш документ любым удобным инструментом и назовите слой «Man». Так как человек хорошо контрастирует с фоном, то для выделения хорошо сработает инструмент Быстрое выделение (Quick Selection Tool) (W).


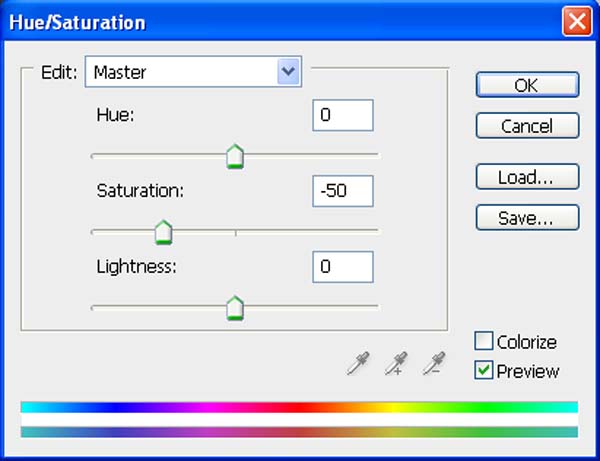
Создайте для человека корректирующий слой Цветовой тон/Насыщенность (Hue/Saturation):


Шаг 14
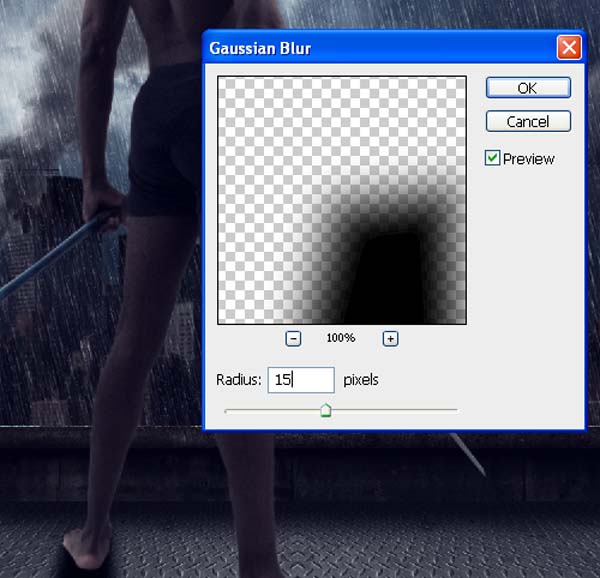
Сейчас создадим тень под ногами человека. Инструментом Перо (Pen Tool) (L) или Лассо (Lasso Tool) (L) создайте выделенные области под ногами и залейте их чёрным цветом. Примените фильтр Размытие по Гауссу (Фильтр – Размытие – Размытие по Гауссу) (Filter – Blur – Gaussian Blur) со значением 15 пикселей.

Результат:

Продолжение урока:
Воин-киборг под дождем. Часть 2.
Этот урок Фотошоп подготовлен для Вас командой сайта globator.net.
 Читайте также: Читайте также:
Если у Вас есть вопросы, можете задать их на нашем форуме.
Буду благодарен, если поделитесь ссылкой на эту страницу в одном из сервисов:
Присоединяйтесь к нам в Facebook (просто нажмите кнопку "Мне нравится"):
Понравился материал? Присоединяйтесь к нам в Твиттере @globatornet .
|


