|
Объявления:
Дорогие друзья, сегодня мы будем создавать страшный лес, в котором очень симпатичная Красная Шапочка будет убегать от злых волков  . Все это мы будем делать в Adobe Photoshop. . Все это мы будем делать в Adobe Photoshop.
Вот что у нас получится в итоге:

Ресурсы урока:
Тёмный лес
Красная шапочка
Деревянный домик
Волк 1
Волк 2
Волк 3
Фонарь
Корзина с яблоками
Кисти световых лучей
Шаг 1
Создайте новый документ в Фотошопе (Ctrl + N) размером 1300х850 пикселей. Вставьте в него фотографию тёмного леса через меню Файл – Поместить (File – Place) или простым перетаскиванием мыши.

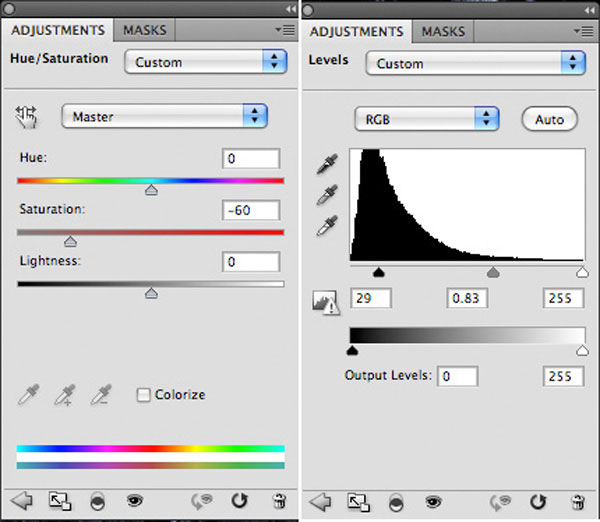
Назовите слой леса «wood» и создайте для него два корректирующих слоя:
Цветовой тон/Насыщенность (Hue/Saturation): 0/ -60 / 0
Уровни (Levels): 29 / 0.83 / 255
Наиболее быстрый способ создать корректирующие слои – через иконку чёрно-белого круга в нижней части палитры слоёв. Чтобы корректирующий слой повлиял на определённое изображение или объект, нужно создать обтравочную маску (Ctrl + Alt + G).

Шаг 2
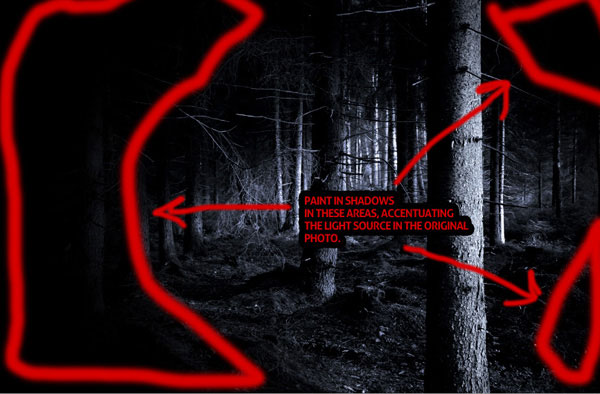
Создайте новый слой (Ctrl + Shift + N) и назовите его «vignette». Выберите инструмент Кисть (Brush Tool) (B), кликните правой кнопкой мыши на холсте и понизьте Жёсткость (Hardness) до 0%, чтобы края кисти были мягкими. Чёрным цветом участки холста, отмеченные на скриншоте.
С этого момента Вам нужно учитывать расположение источника света. Посмотрев на деревья, можно сказать, что он находится справа.

Шаг 3
В течении урока мы несколько раз воспользуемся безвредной техникой усиления теней и света. Она состоит в том, чтобы рисовать белым и чёрным цветом на отдельном слое, залитым 50% серым цветом.
Создайте новый слой (Ctrl + Shift + N) и назовите его «backdrop dodge/burn». Перейдите в меню Редактирование – Заливка (Edit – Fill) и выберите там 50% серый цвет. Установите Режим наложения на Перекрытие (Overlay). Выберите инструмент Кисть (Brush Tool) (B) и понизьте её Непрозрачность (Opacity) до 10%. Белым и чёрным цветом обрисуйте участки, которые нужно осветлить и затемнить. Если эффект покажется Вам слишком сильным, понизьте непрозрачность слоя.
Так будет выглядеть серый слой при нормальном режиме наложения:

А так после смены режима наложения:

Шаг 4
Вставьте фотографию деревянного дома в наш документ и расположите его на правой стороне холста.

К слою с домом добавьте пиксельную маску (кликните на иконке маски в нижней части палитры слоёв). Чёрной кистью с мягкими краями скройте снежный фон и часть дома.

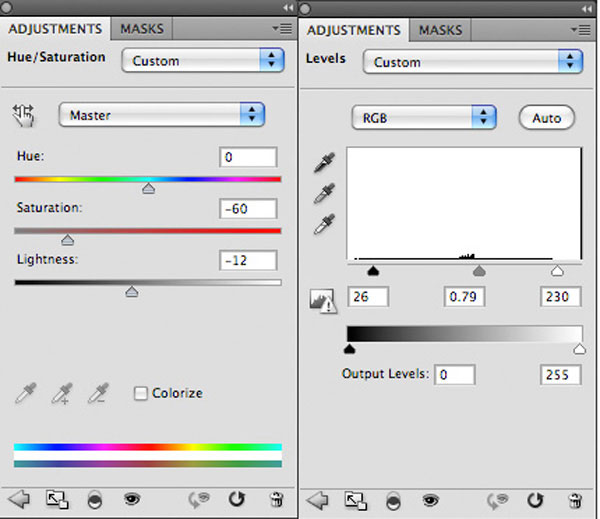
Для дома создайте пару корректирующих слоёв:
Цветовой тон/Насыщенность (Hue/Saturation): 0 / -60 / -12
Уровни (Levels): 26 / 0.79 / 230


Шаг 5
Создайте новый слой «roofing». При помощи инструментов Лассо (Lasso Tool) (L) и Заливка (Paint Bucket Tool) (G) создайте правую часть крыши чёрного цвета.

Шаг 6
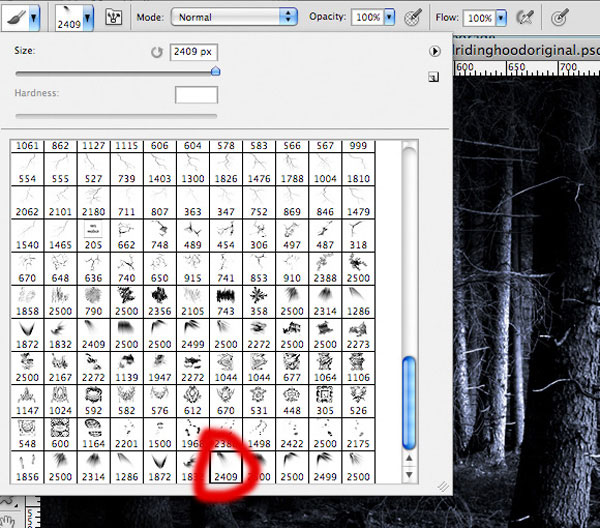
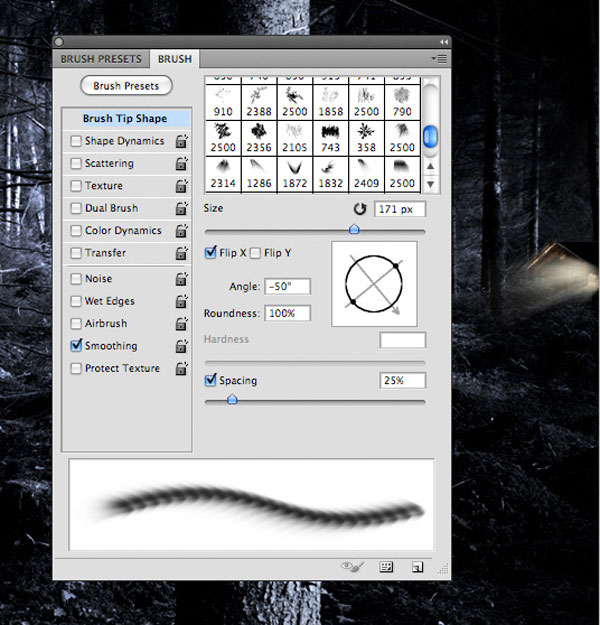
Установите кисти световых лучей, предоставленные в начале урока (инструкция по установке кистей). Выберите одну из них и установите основной цвет на #eee6d2.

С помощью этой кисти мы нарисуем яркий свет из окна домика. Но сначала нам нужно изменить угол кисти. Откройте палитру кистей (F5), включите параметр Отразить X (Flip X) и измените Угол (Angle) на -50. После этого одиночными кликами нарисуйте свет из окна.

Шаг 7
Вставьте фотографию Красной шапочки в наш документ.

Добавьте маску и выберите чёрную мягкую кисть. Обрисуйте на маске фон, чтобы скрыть его.


Шаг 8
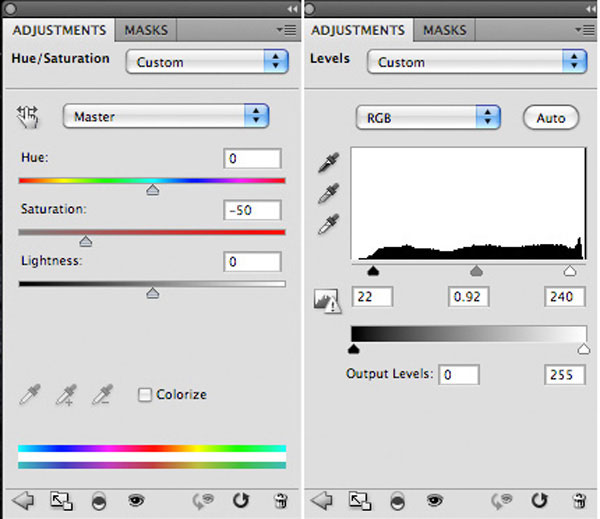
Для Красной шапочки создайте два корректирующих слоя:
Цветовой тон/Насыщенность (Hue/Saturation): 0 / -50 / 0
Уровни (Levels): 22 / 0.92 / 240


Шаг 9
Обратите внимание на заднюю часть плаща. Она слишком сильно выделяется, хотя должна быть погружена в тень. Поэтому создайте новый слой «shadows over red riding hood» и чёрной мягкой кистью обрисуйте часть плаща.

Шаг 10
Создайте новый слой «dodge/burn red riding hood». Залейте его 50% серым цветом и обрисуйте Красную шапочку чёрным и белым цветом, чтобы усилить тени и свет. Помните о расположении источника света.


Шаг 11
Вставьте фотографию волка.

Удалите фон при помощи маски и расположите его на заднем плане.

Шаг 12
Создайте новый слой «wolf 1 shadow» и мягкой кистью с непрозрачностью 20% обрисуйте волка чёрным цветом, чтобы создать тень.

Шаг 13
Добавьте ещё несколько волков, используя другие фотографии, предоставленные в начале урока.

Шаг 14
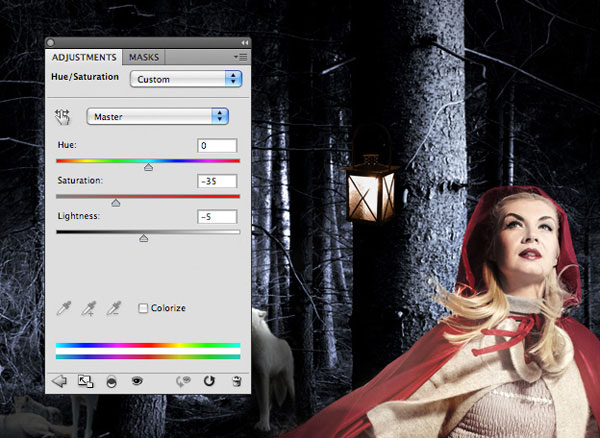
Откройте фотографию фонаря в Фотошопе. Извлеките его в основной документ любым удобным способом. Например, можно использовать инструмент Перо (Pen Tool) (P). Нужно нарисовать контур вокруг фонаря и преобразовать его в выделение (Ctrl + Enter). После этого фонарь можно переносить в основной документ инструментом Перемещение (Move Tool) (V).

Уменьшите фонарь и расположите его на дереве. Создайте для фонаря корректирующий слой Цветовой тон/Насыщенность (Hue/Saturation): 0 / - 35 / -5.

Шаг 15
Сейчас мы создадим свет от фонаря. Создайте новый слой «light lamp». Выберите мягкую кисть цветом #f8f3cc и обрисуйте фонарь.

Понизьте непрозрачность слоя свечения до 10%. Создайте его копию и уменьшите её в два раза. Создайте копию уменьшенного слоя и уменьшите её ещё в два раза. У вас должно получиться три слоя со свечением фонаря. Непрозрачность каждого слоя должна быть равна 10% и каждый из них должен быть в два раза меньше предыдущего. Это поможет создать плавное распространение света от фонаря.

Шаг 16
Перейдите на слой с лесом. Выделите одну из веток и скопируйте её на отдельный слой (Ctrl + J). Расположите эту ветку над фонарём.

Чтобы убрать с ветки яркий синий оттенок, создайте корректирующие слои Цветовой тон/Насыщенность (Hue/Saturation) и Уровни (Levels). Используйте те же значения, что для корректирующих слоёв леса.
При помощи маски скройте часть ветки, перекрывающей ручку фонаря.

Создайте новый слой «highlights on lantern», выберите 1-пиксельную кисть с непрозрачностью 15% и белым цветом обрисуйте края ручки фонаря.

Шаг 17
Объедините все слои фонаря в группу (Ctrl + G). Назовите её «lantern 1». Создайте две копии фонаря и повесьте их на другие ветки. Чем дальше находятся фонари, тем меньше они должны быть. Чтобы повернуть фонари в другую сторону, используйте функцию Отразить по горизонтали (Редактирование – Трансформирование – Отразить по горизонтали) (Edit – Transform – Flip Horizontal).

Создайте новый слой «shadows/highlights lanterns». Мягкой кистью с малой непрозрачностью нарисуйте тени на левой стороне фонарей и свет на правой.

Шаг 18
Вставьте фотографию корзины с яблоками. Удалите фон и расположите корзину между плащом и волками. По задумке, Красная шапочка, убегая от волков, обронила корзину.


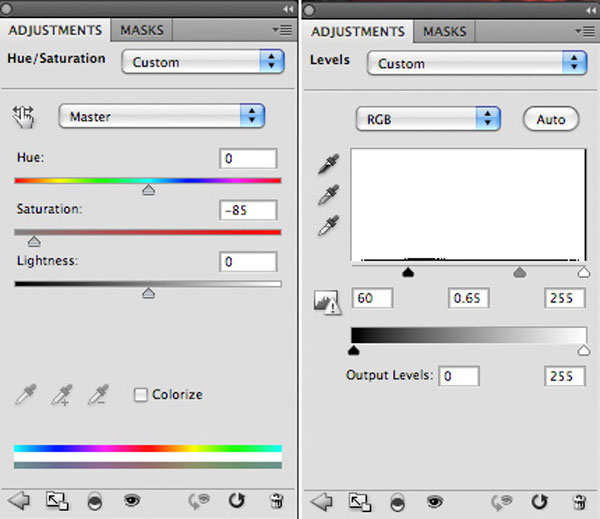
Для корзины создайте следующие корректирующие слои:
Цветовой тон/Насыщенность (Hue/Saturation): 0 / -85 / 0
Уровни (Levels): 60 / 0.65 / 255


Создайте слой «basket shadows» и чёрной кистью обрисуйте левую сторону корзины.

Шаг 19
Создайте три слоя: «raylight 1», «raylight 2», «raylight 3». Из набора кистей световых лучей выберите шестую кисть (этой же кистью мы рисовали свет из дома). На каждом новом слое нарисуйте белые световые лучи. На первом слое нарисуйте слабый свет, а на двух других яркие лучи.

Часть световых лучей выглядит неестественно. Например, свет должен проходить между деревьями позади Красной шапочки, а не перекрывать весь передний план. Я отметил все проблемные участки на следующем скриншоте.
К каждому слою «raylight» добавьте маску и скройте лишние участки световых лучей.


Шаг 20
Сейчас мы несколько цветовых оттенков на объекты. Важно помнить о том, что находящиеся рядом объекты отбрасывают друг на друга свои цвета. Например, тёмно-синий задний план создаст слабое синее свечение на плаще Красной шапочки.
Создайте новый слой «blue lights». Выберите мягкую кисть цветом #d9e5fd и нарисуйте несколько пятен на холсте.

Понизьте непрозрачность слоя до 10%.
Обычно при добавлении оттенков я выставляю Режим наложения на Перекрытие (Overlay). Если оставить нормальный режим наложения, то объект, на который накладывается оттенок, будет частично скрыт. Я не буду менять режим наложения, так как хочу создать туманное свечение.

Шаг 21
Создайте новый слой «dark blue» и обрисуйте холст цветом #45597e.

Понизьте непрозрачность слоя до 10% и установите Режим наложения на Перекрытие (Overlay).

Шаг 22
Теперь добавьте немного красного и жёлтого цвета.

Понизьте непрозрачность до 5% и установите Режим наложения на Перекрытие (Overlay).

Шаг 23
Создайте слой, залитый 50% серым цветом. Поработайте над тенями и светом, как показывает следующий скриншот.


Шаг 24
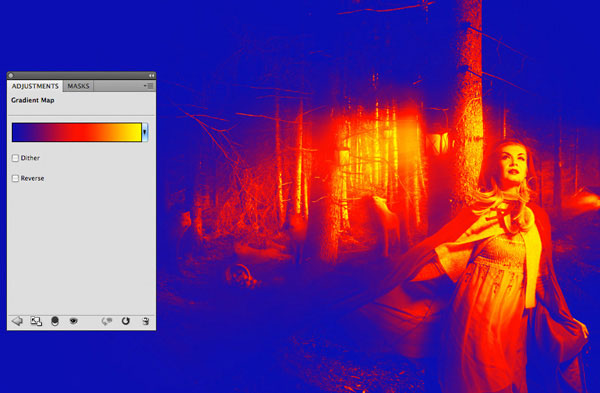
В завершении создайте корректирующий слой Карта градиента (Gradient Map) поверх всех слоёв. Ему не нужна обтравочная маска, так как коррекция должна повлиять на всю картину.

Понизьте непрозрачность до 4%.

Ссылка на источник урока.
Этот урок Photoshop подготовлен для Вас командой сайта globator.net.
 Читайте также: Читайте также:
Если у Вас есть вопросы, можете задать их на нашем форуме.
Буду благодарен, если поделитесь ссылкой на эту страницу в одном из сервисов:
Присоединяйтесь к нам в Facebook (просто нажмите кнопку "Мне нравится"):
Понравился материал? Присоединяйтесь к нам в Твиттере @globatornet .
|


