|
Объявления:
Конечный результат:

Ресурсы урока:
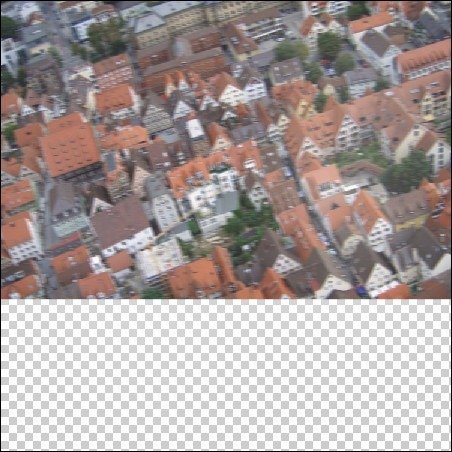
Вид сверху на город
Старое здание
Идущая девочка
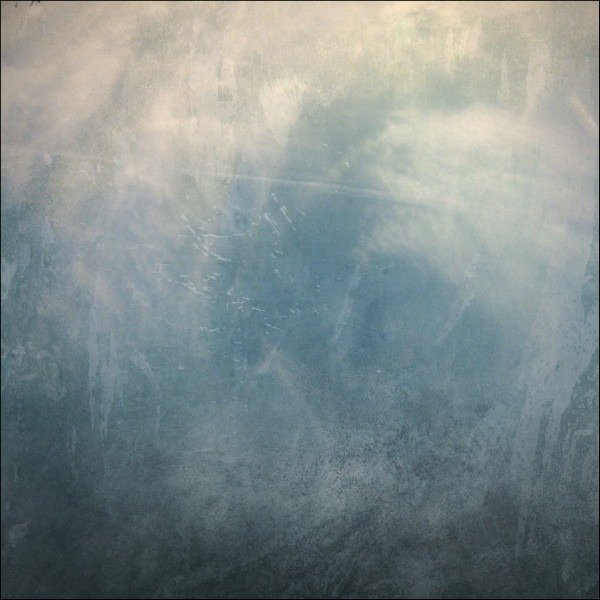
Потёртая текстура
Шаг 1 – Создание нового документа
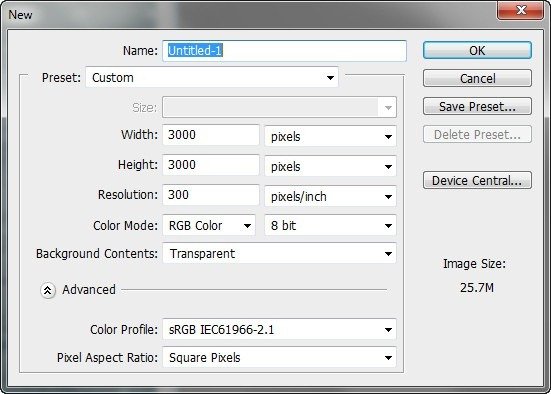
Создайте новый документ в Фотошопе (Ctrl + N) с параметрами, указанными ниже. Обратите внимание на то, что фон должен быть прозрачным.

Шаг 2 –Добавление города
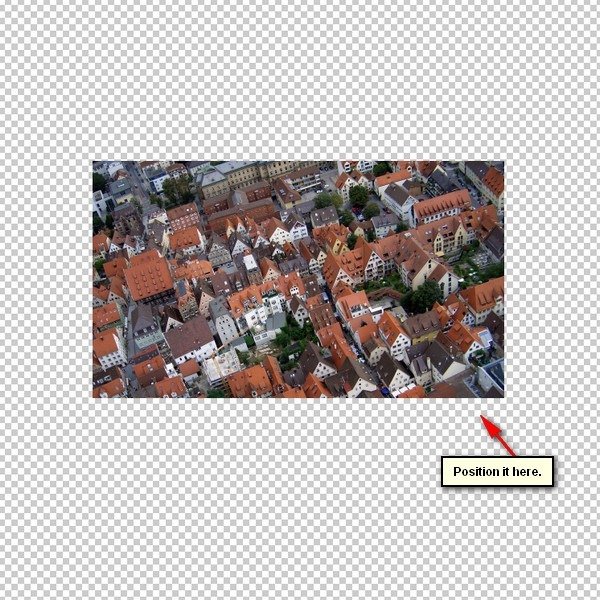
Откройте фотографию города в Фотошопе. Инструментом Перемещение (Move Tool) (V) перенесите её в созданный документ. Расположите фотографию в центре холста.

Шаг 3
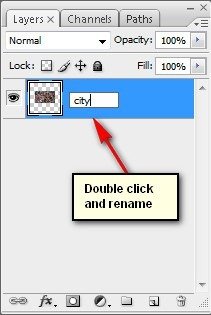
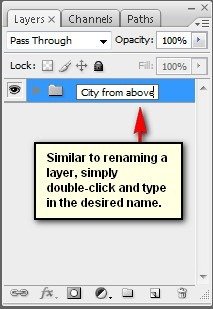
Кликните дважды на имени слоя в палитре слоёв и измените его на «city». Если Вы кликните не на имени, то откроется окно стилей. Убедитесь, что курсор направлен точно на название слоя.

Шаг 4
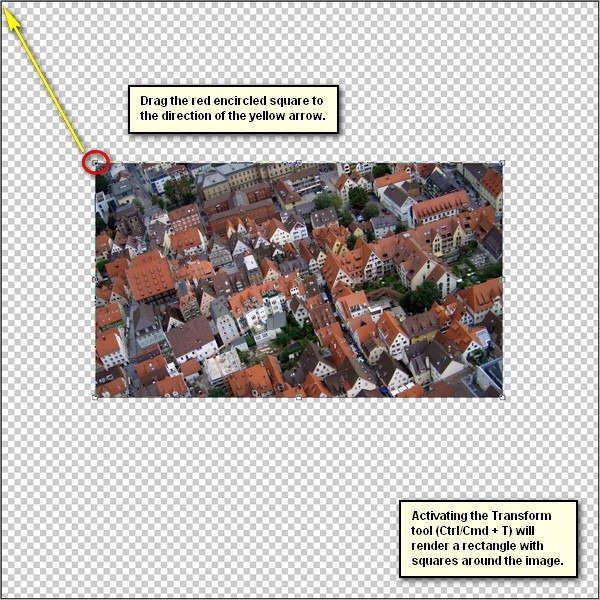
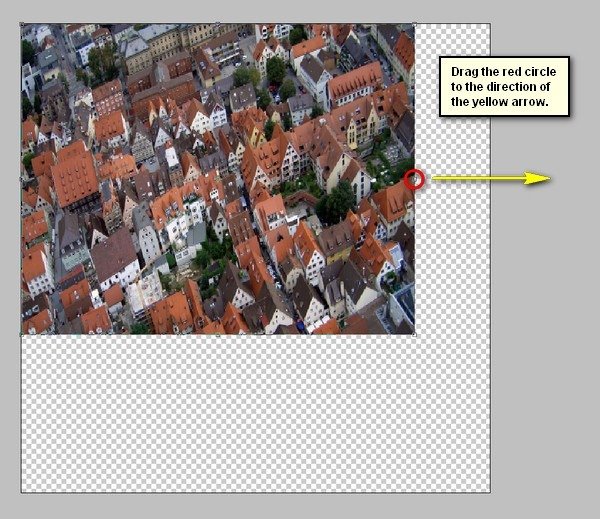
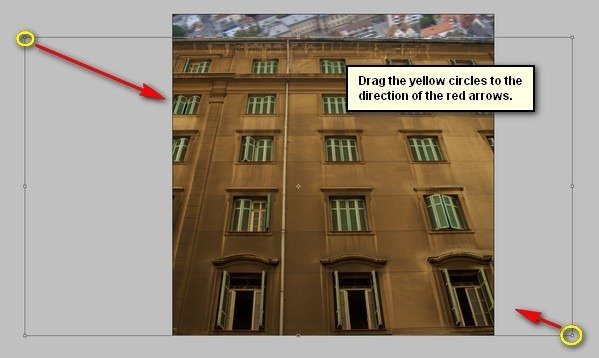
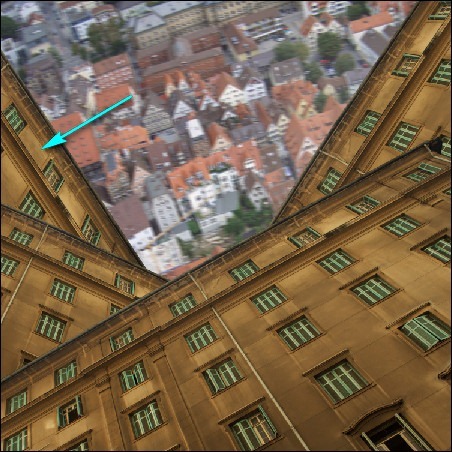
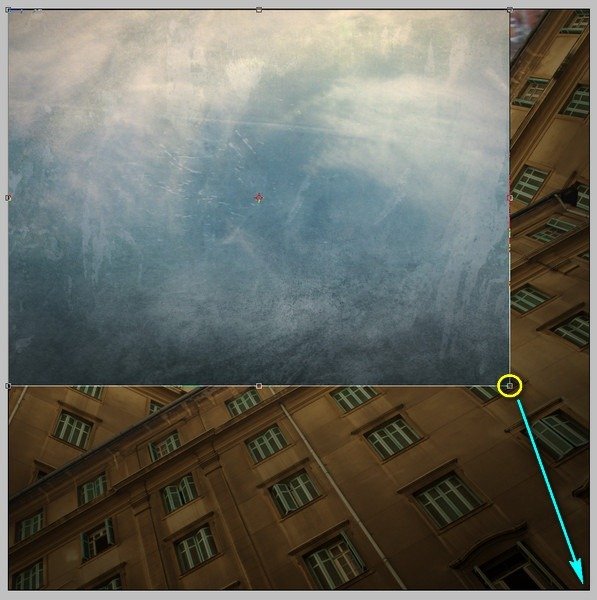
Активируйте инструмент Свободное трансформирование (Ctrl + T) и растяните изображение. Нужно потянуть левую угловую точку по направлению стрелки следующего скриншота.

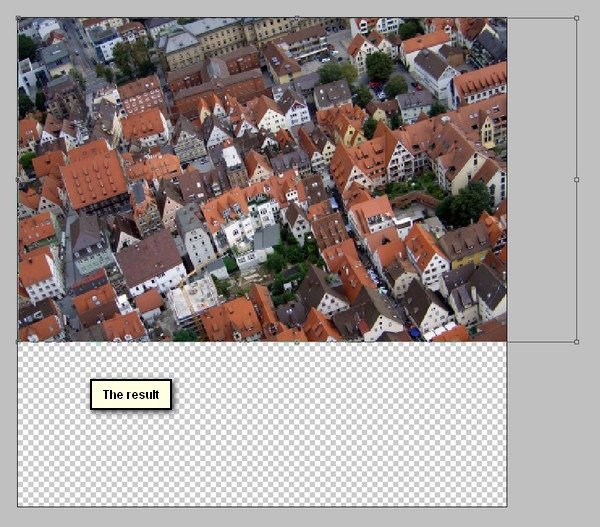
Далее растяните фотографию горизонтально.

Результат будет таким:

Шаг 5
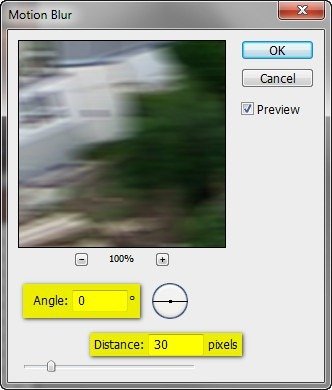
Сейчас добавим эффект размытия. Убедитесь, что слой «city» активен, и примените фильтр Размытие в движении (Фильтр – Размытие – Размытие в движении) (Filter – Blur – Motion Blur).
Угол (Angle): 0 градусов
Смещение (Distance): 30 пикселей

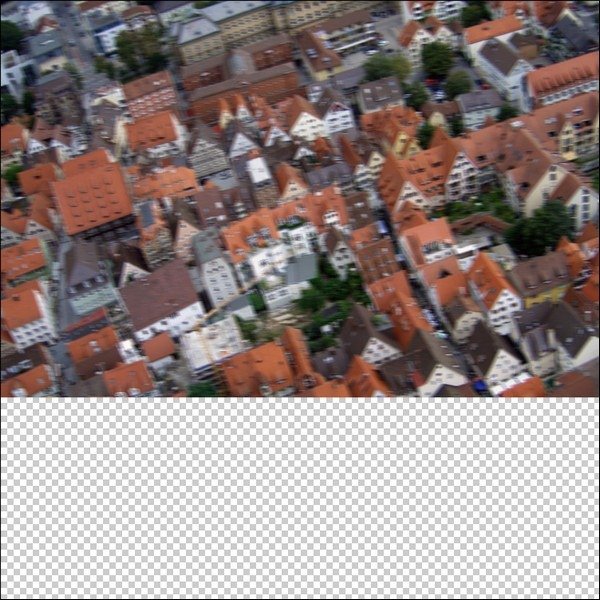
Результат после применения фильтра:

Шаг 6
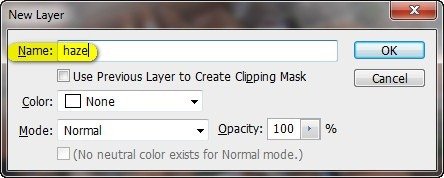
Теперь создадим небольшую туманность над городом, чтобы создать иллюзию отдалённости. Создайте новый слой (Ctrl + Shift + N) над слоем с городом. В появившемся окне введите имя слоя и нажмите ОК.

Шаг 7
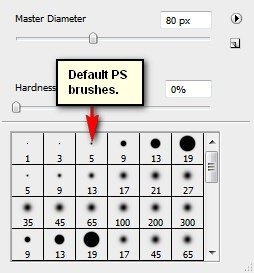
Выберите инструмент Кисть (Brush Tool) (B), кликните правой кнопкой мыши на холсте, и появится список кистей. Нам нужны стандартные кисти Фотошопа, то есть список кистей должен выглядеть так:

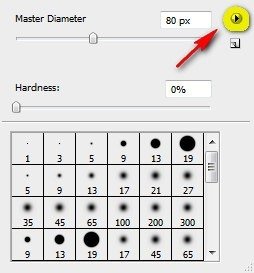
Если в списке какие-то другие кисти, то кликните на треугольнике в углу окна.

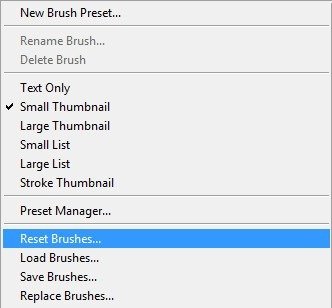
В контекстном меню выберите пункт Восстановить кисти (Reset Brushes).

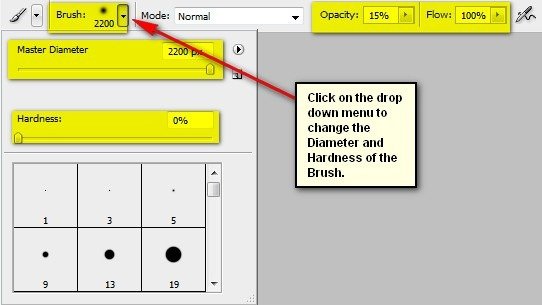
На верхней панели настройте кисть, как показано ниже.
Размер (Size): 2200 пикселей
Жёсткость (Hardness): 0%
Непрозрачность (Opacity): 15%
Нажим (Flow): 100%
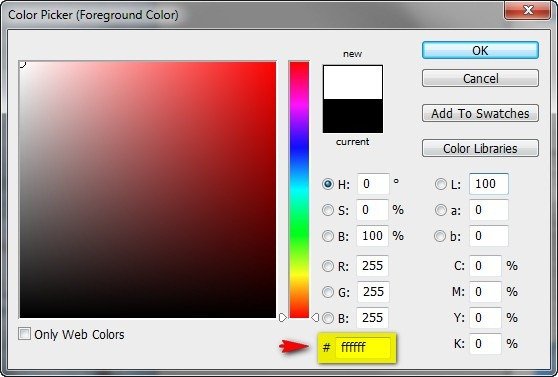
Цвет: #ffffff

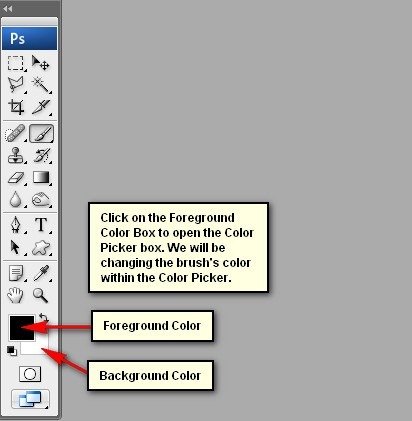
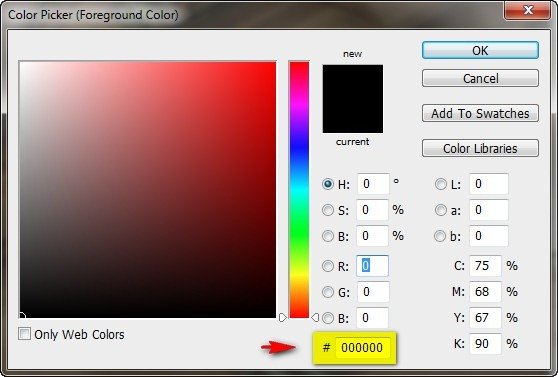
Чтобы изменить цвет, нужно изменить основной цвет на панели инструментов (на скриншоте он отмечен как Foreground Color).

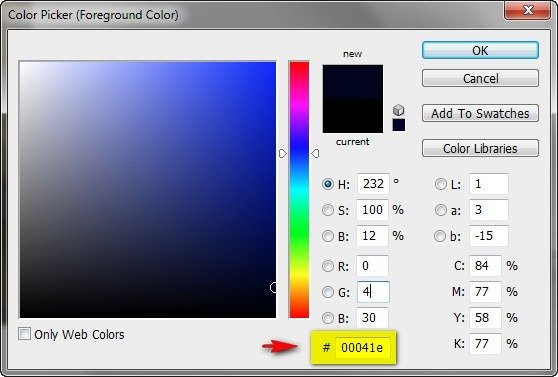
Кликните на иконке цвета переднего плана и введите код цвета в отмеченное поле.

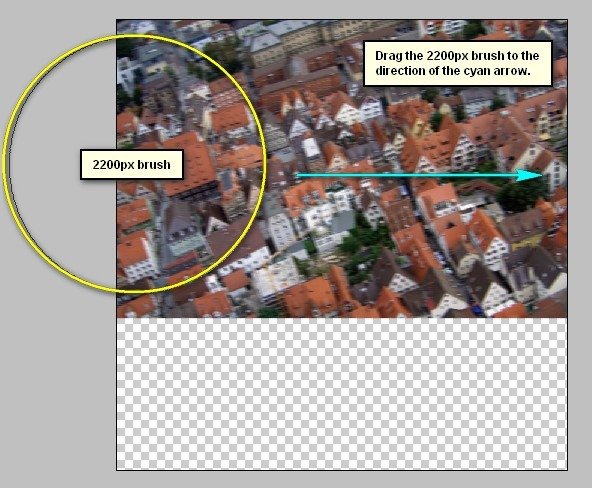
Обрисуйте фотографию города слева направо.

Результат:

Шаг 8
Мы закончили с городом, нужно объединить все слои в группу. Для этого выберите все слои в палитре слоёв (удерживайте Ctrl или Shift при выборе слоёв), затем нажмите Ctrl + G. Назовите группу «City from above».

Шаг 9 – Создание странных зданий
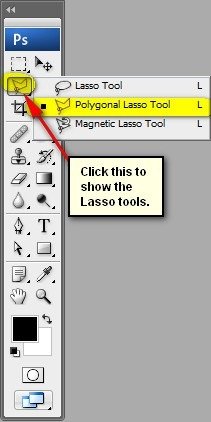
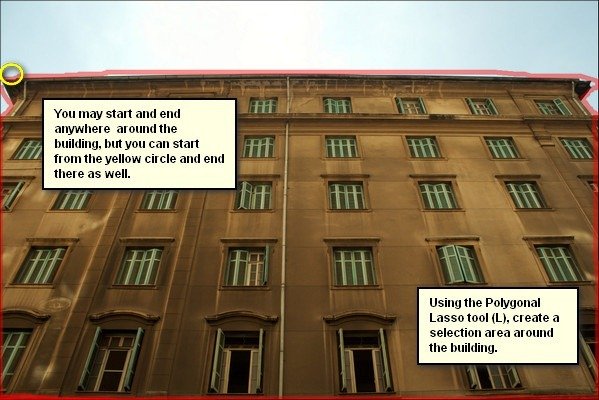
Теперь займёмся странной кучей зданий, по которым должна будет идти главный персонаж картины. Откройте фотографию старого здания в Фотошопе и выберите инструмент Многоугольное лассо (Polygonal Lasso Tool) (L).

Создайте выделение вокруг здания. Можете начать с точки в углу здания, отмеченной жёлтым кругом на следующем скриншоте. Выделение этим инструментом осуществляется при помощи одиночных кликов.

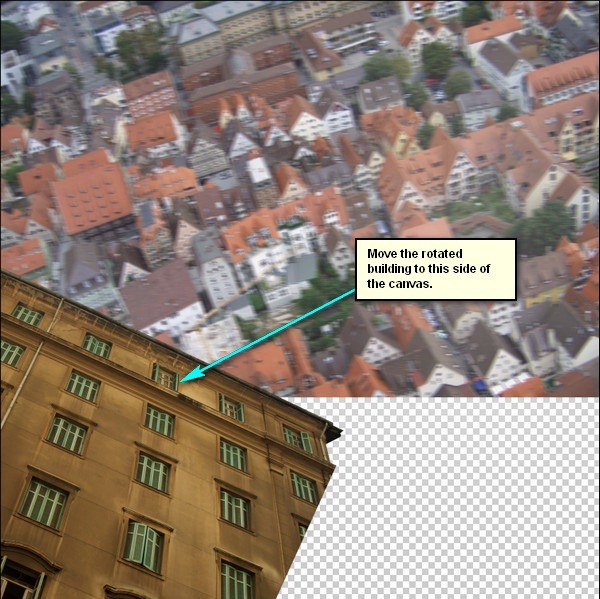
После того как выделение будет создано, инструментом Перемещение (Move Tool) (V) перенесите здание в наш основной документ. Назовите слой «building» и расположите здание, как показано ниже.

Используйте инструмент Свободное трансформирование (Ctrl + T) для изменения размера или формы здания. Нужно свести угловые точки ближе к центру.

Результат:

Шаг 10
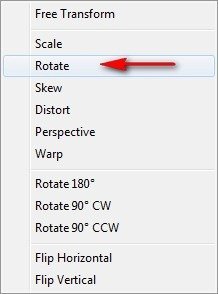
Активируйте инструмент Свободное трансформирование (Ctrl + T) ещё раз, кликните правой кнопкой мыши на холсте и выберите режим Поворот (Rotate).

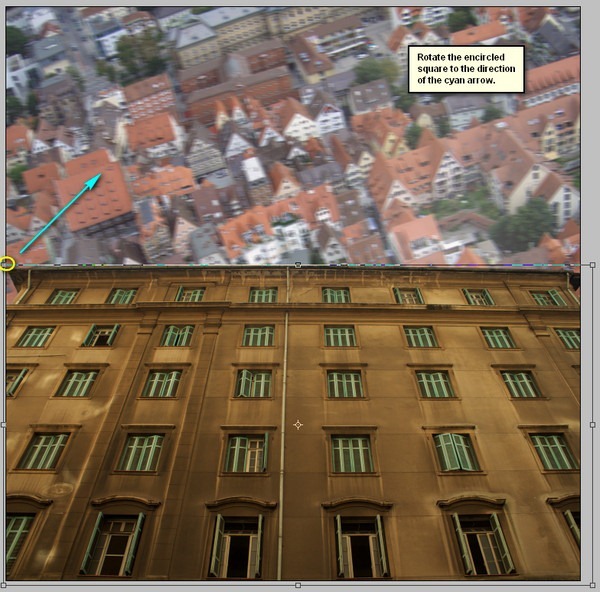
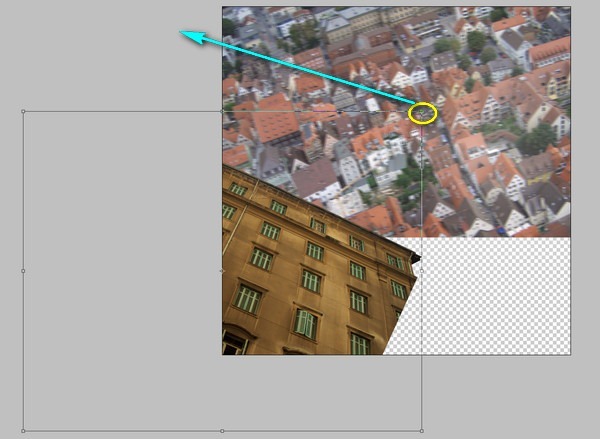
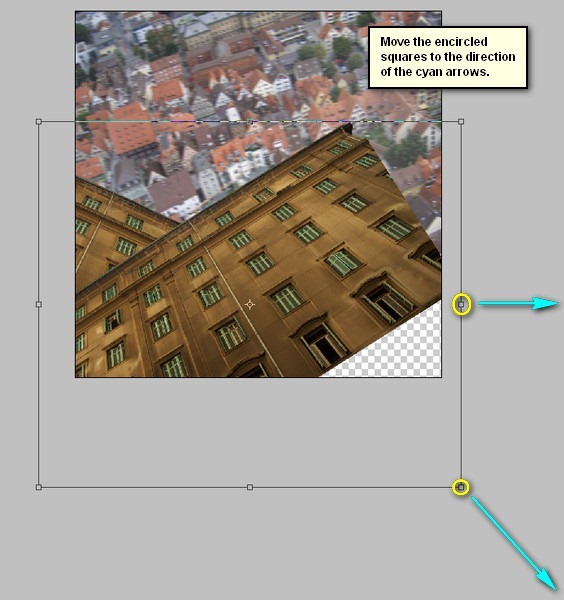
Вам нужно повернуть здание. Кликните на точке, отмеченной жёлтым кругом на следующем скриншоте и, не отпуская кнопки мыши, сдвиньте её, чтобы повернуть слой.

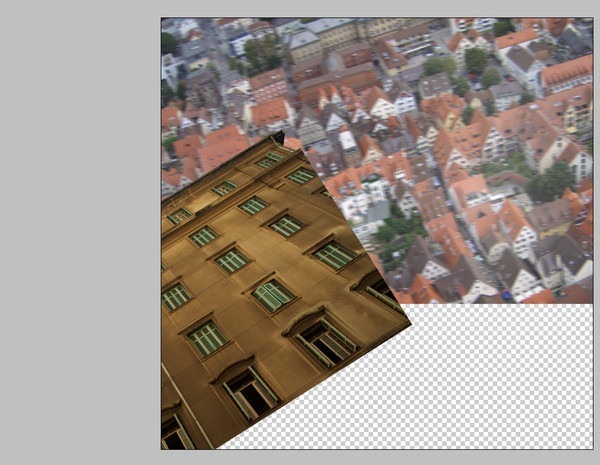
Результат:

Шаг 11
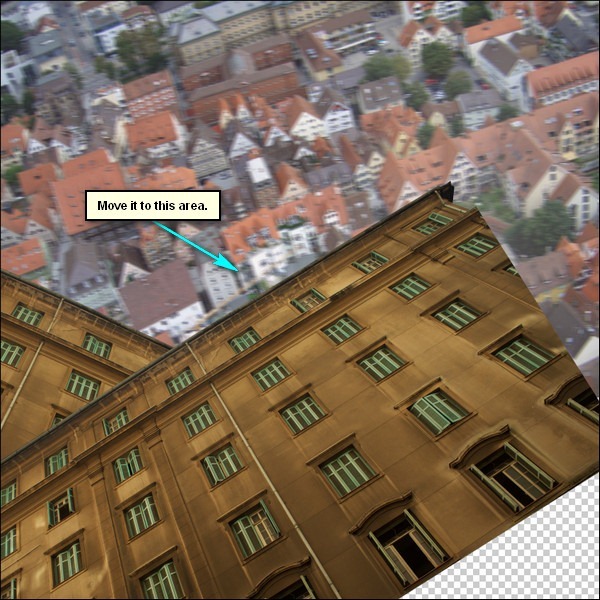
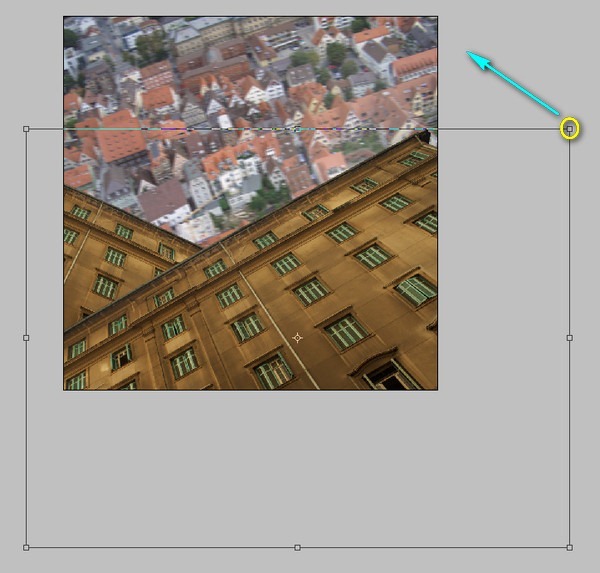
Инструментом Перемещение (Move Tool) (V) расположите здание, как показано ниже. Для поворота и перемещения можете использовать и инструмент трансформирования.

Шаг 12
Создайте копию слоя со зданием (Ctrl + J) и переименуйте её в «building 2». Находясь на копии слоя, активируйте инструмент Свободное трансформирование (Ctrl + T), кликните правой кнопкой мыши на холсте и выберите режим Поворота (Rotate). Поверните копию здания против часовой стрелки.

Результат:

Шаг 13
Инструментом Перемещение (Move Tool) (V) расположите второе здание, как показано ниже.

Инструментом Свободное трансформирование (Ctrl + T) растяните здание по горизонтали.

Результат:

Шаг 14
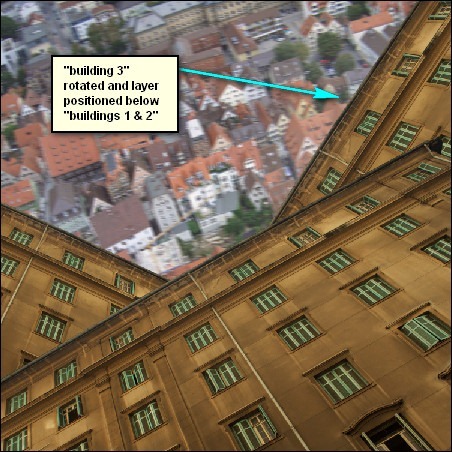
Создайте копию слоя «building 2» (Ctrl + J) и назовите её «building 3». Расположите этот слой под слоем «building», Чтобы третье здание было дальше двух других. Поверните его против часовой стрелке.

Расположите здание так:

Шаг 15
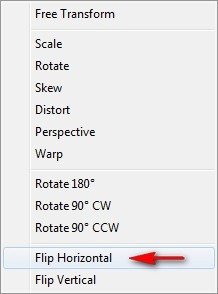
Создайте копию слоя «building 3» (Ctrl + J) и назовите её «building 4». Активируйте инструмент Свободное трансформирование (Ctrl + T), кликните правой кнопкой мыши на холсте и выберите пункт Отразить по горизонтали (Flip Horizontal).

Инструментом Перемещение (Move Tool) (V) расположите здание на левой стороне.

Результат:

Шаг 16
Мы закончили со зданиями. Объедините все слои с ними в группу (Ctrl + G). Назовите группу «Buildings».
Шаг 17: Потерянная девочка
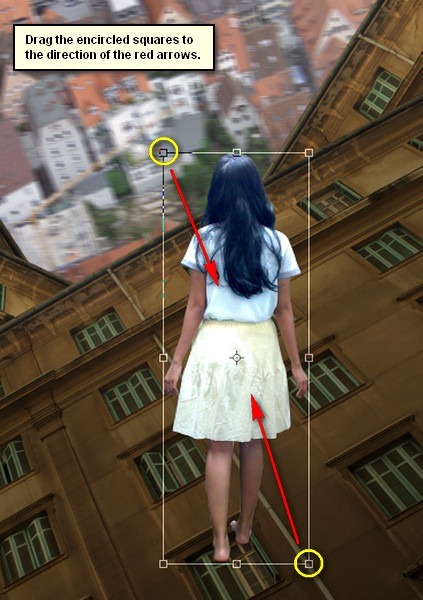
Откройте PSD файл с девочкой. Выберите слой с ней и перенесите его в наш документ. Расположите слой с девочкой поверх двух групп и назовите его «girl». Расположите девочку на холсте, как показано ниже.

Активируйте инструмент Свободное трансформирование (Ctrl + T) и уменьшите девочку, потянув угловые точки ближе к центру.

Результат:

Шаг 18
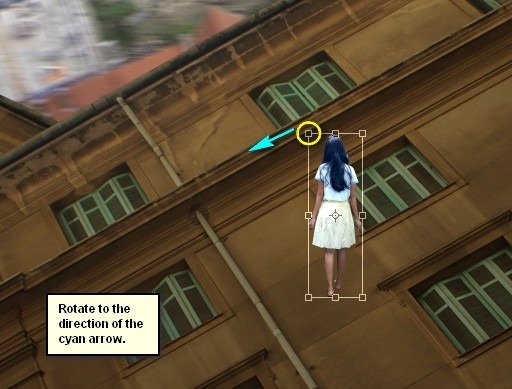
Инструментом трансформирование поверните девочку против часовой стрелки.

Результат:

Шаг 19
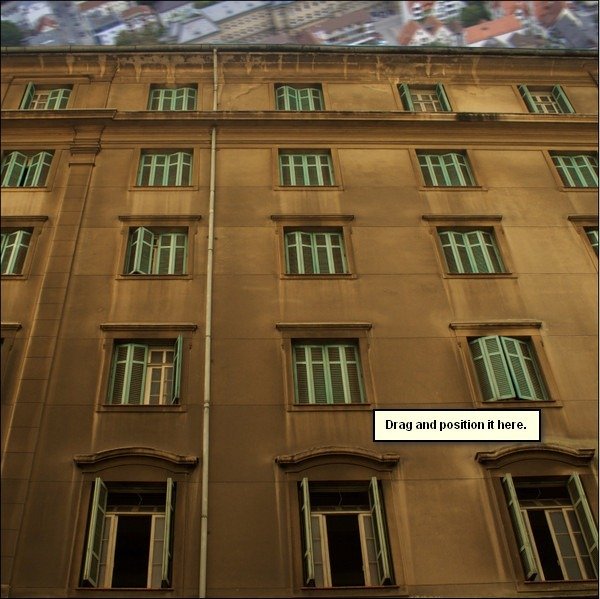
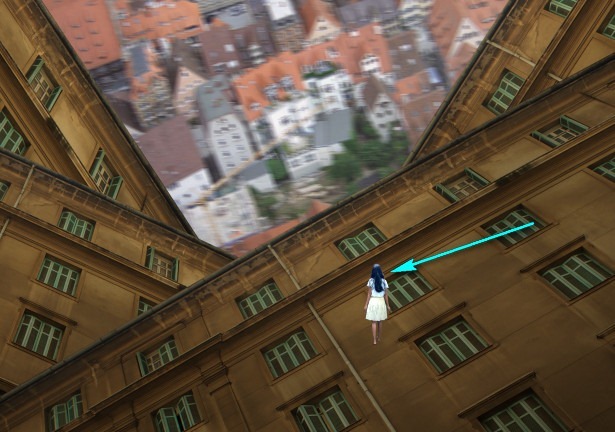
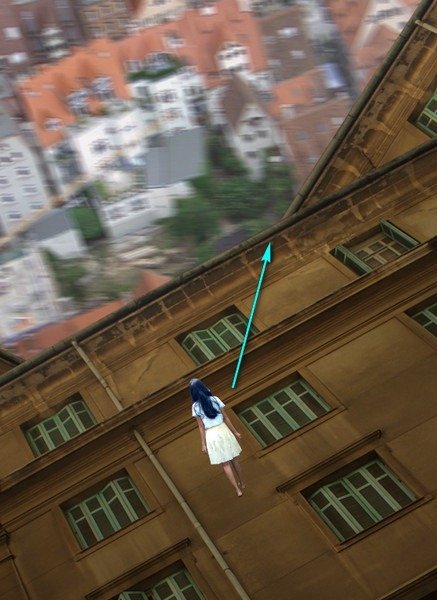
Расположите девочку там, куда указывает стрелка на следующем скриншоте.

Результат:

Шаг 20
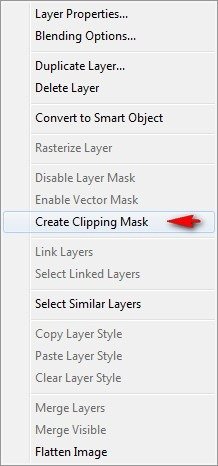
Теперь поработаем над тенями девочки, чтобы они соответствовали другим объектам. Создайте новый слой (Ctrl + Shift + N) над слоем с девочкой и назовите его «darken». Кликните правой кнопкой мыши на новом слое и выберите пункт Создать обтравочную маску (Create Clipping Mask).

Обтравочная маска ограничит содержимое слоя силуэтом девочки.
Шаг 21
Выберите инструмент Кисть (Brush Tool) (B) и настройте его так:
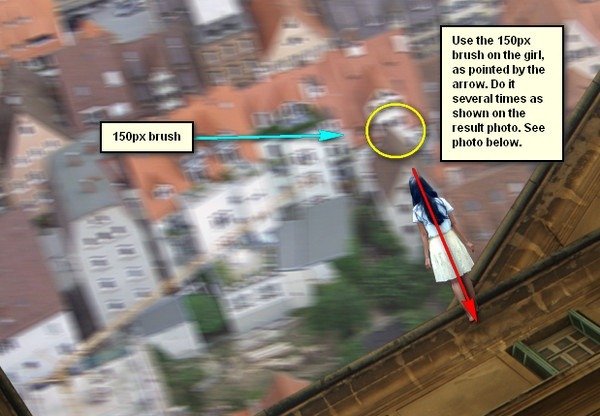
Размер (Size): 150 пикселей
Жёсткость (Hardness): 0%
Непрозрачность (Opacity): 15%
Нажим (Flow): 100%
Цвет: #000000

Обрисуйте девочку сверху вниз, как показывает красная стрелка следующего скриншота. Вам нужно будет пройтись кистью несколько раз, чтобы затемнить девочку в нужной степени (смотрите на второй скриншот ниже).


Объедините все слои с девочкой в группу (Ctrl + G) и назовите её «girl».
Шаг 22: Эффект виньетирования
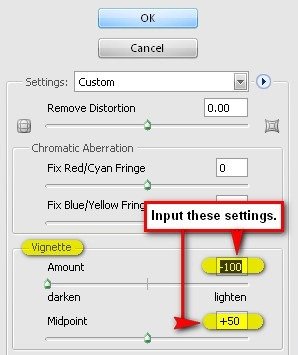
В этом шаге мы создадим виньетирование для иллюстрации при помощи фильтра. Создайте новый документ (Ctrl + N) того же размера, что и текущий, но на этот раз фон должен быть белый. Затем примените фильтр Коррекция дисторсии (Фильтр – Искажение – Коррекция дисторсии) (Filter – Distort – Lens Correction). В версиях CS4 и выше путь будет таким: Фильтр – Коррекция дисторсии (Filter – Lens Correction).
В секции Виньетирование (Vignette) введите следующие значения:
Эффект (Amount): -100
Средняя точка (Midpoint): +50

Шаг 23
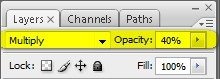
Инструментом Перемещение (Move Tool) (V) перенесите эффект от фильтра в наш документ и расположите поверх остальных слоёв. Установите Режим наложения (Blending Mode) этого слоя на Умножение (Multiply) и понизьте Непрозрачность (Opacity) до 40%.

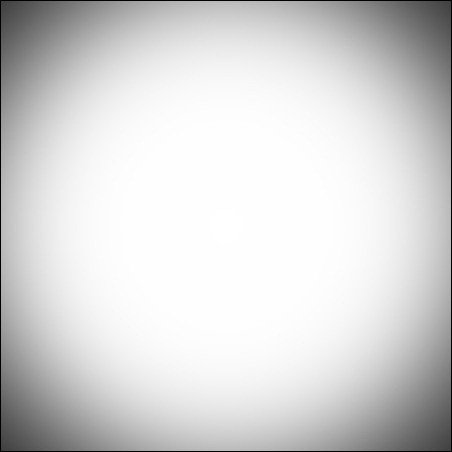
Эффект от фильтра до смены режим наложения выглядит так:

А так после смены режима наложения.

Шаг 24: Добавление гранжевой текстуры
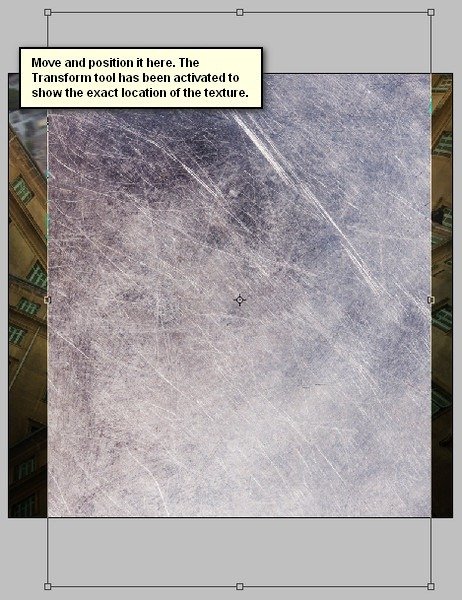
Вставьте потёртую текстуру в наш документ и назовите слой с ней «texture 1». Этот слой должен быть над слоем с виньетированием.

Шаг 25
Инструментом Свободное трансформирование (Ctrl + T) растяните текстуру на весь холст.

Результат:

Шаг 26
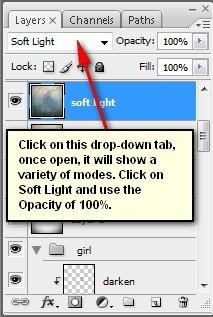
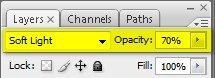
Установите Режим наложения (Blending Mode) текстуры на Мягкий свет (Soft Light).

Результат:

Шаг 27
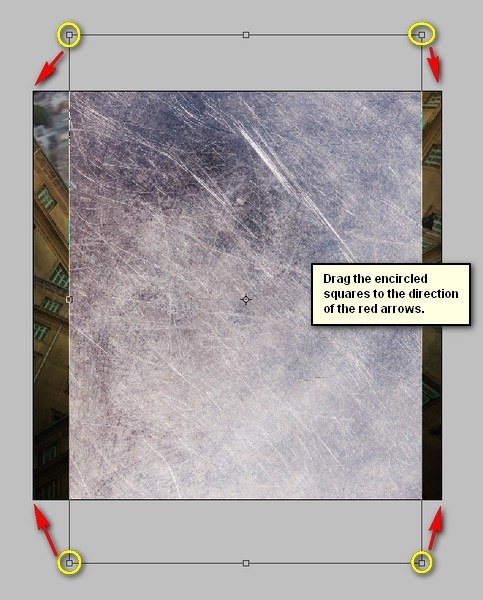
Вставьте ещё одну потёртую металлическую текстуру. Назовите слой «texture 2».

Инструментом трансформирования растяните текстуру на весь холст.

Результат:

Шаг 28
Установите Режим наложения (Blending Mode) текстуры на Мягкий свет (Soft Light) и понизьте Непрозрачность (Opacity) до 40%.

Выберите оба слоя с текстурами и объедините их в группу (Ctrl + G). Назовите группу «textures».
Шаг 29: Создание освещения
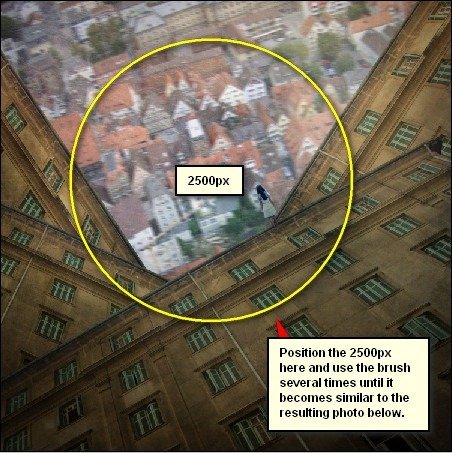
Создайте новый слой (Ctrl + Shift + N) над группой «textures» и назовите его «light». Выберите инструмент Кисть (Brush Tool) (B) и настройте его так:
Размер (Size): 2500 пикселей
Жёсткость (Hardness): 0%
Непрозрачность (Opacity): 25%
Нажим (Flow): 100%
Цвет: #ffffff
Одиночным кликом нарисуйте свечение на холсте.

Результат:

Шаг 30: Цветовая коррекция
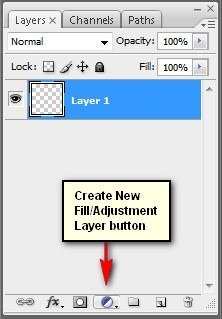
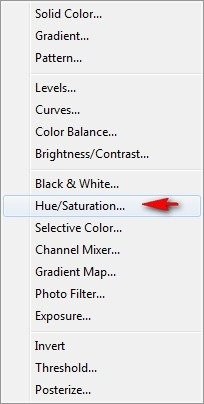
В завершении мы улучшим цвета всей картины. Поверх всех слоёв мы будем создавать корректирующие слои. Быстрее будет, если воспользоваться иконкой чёрно-белого круга в нижней части палитры слоёв.

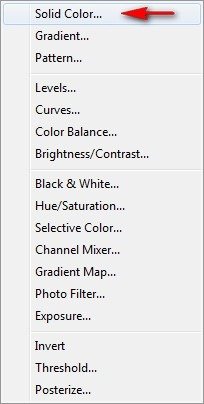
Кликните на ней и выберите пункт Цвет (Solid Color). На этот раз это заливочный слой.

В появившемся окне введите код цвета: #00041e.

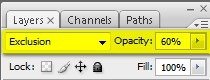
Шаг 31
Установите Режим наложения (Blending Mode) заливочного слоя на Исключение (Exclusion) и понизьте Непрозрачность (Opacity) до 60%.

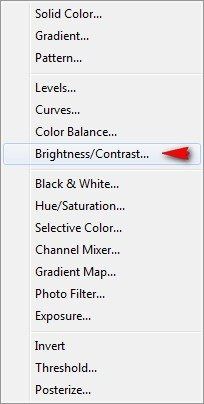
Шаг 32
Создайте корректирующий слой Яркость/Контрастность (Brightness/Contrast).

Яркость (Brightness): 25
Контрастность (Contrast): 25

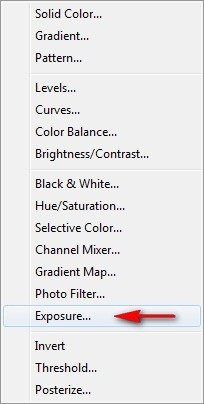
Шаг 33
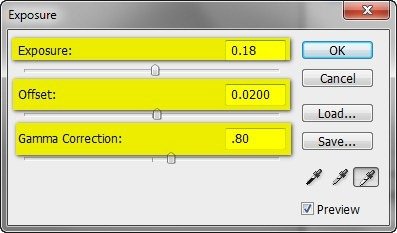
Создайте корректирующий слой Экспозиция (Exposure).

Экспозиция (Exposure): 0.18
Сдвиг (Offset): 0.200
Гамма-коррекция (Gamma Correction): 0.80

Шаг 34
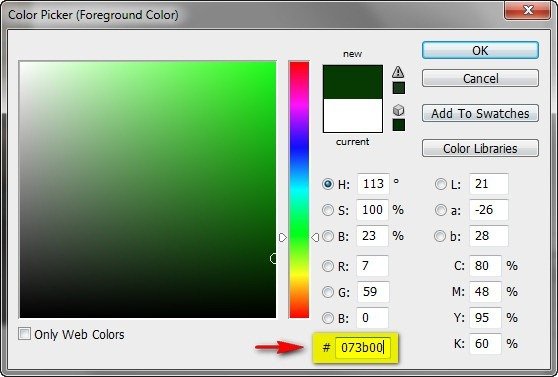
Создайте ещё один заливочный слой Цвет (Solid Color). Цвет - #073b00.

Установите Режим наложения (Blending Mode) на Мягкий свет (Soft Light) и Непрозрачность (Opacity) – 70%.

Результат:

Шаг 35
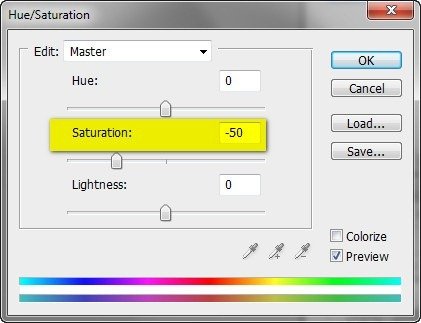
Создайте корректирующий слой Цветовой тон/Насыщенность (Hue/Saturation).

Понизьте Насыщенность (Saturation) до -50.

Шаг 36
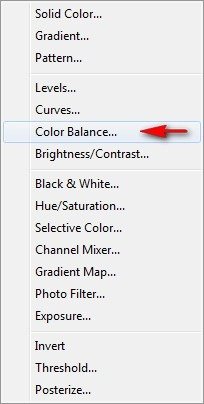
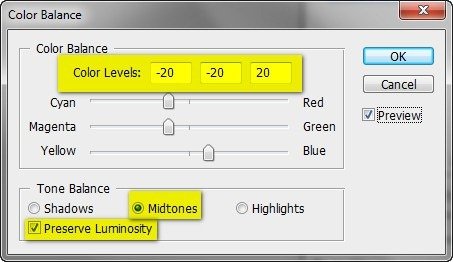
Создайте корректирующий слой Цветовой баланс (Color Balance).

Введите значения -20 / -20 / 20 для диапазона Средние тона (Midtones).

Шаг 37
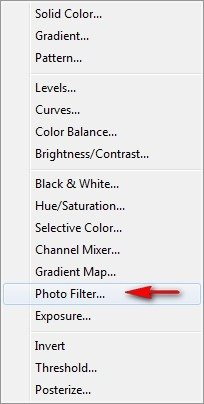
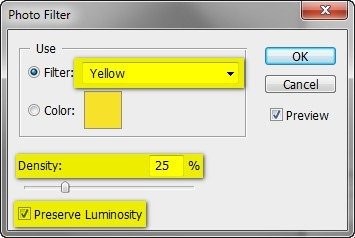
Последний корректирующий слой – Фотофильтр (Photo Filter).

Фильтр (Filter): Жёлтый (Yellow)
Плотность (Density): 25%
Сохранить свечение (Preserve Luminosity): Включено

Конечный результат:

PSD файл
Ссылка на источник урока
Этот урок Фотошоп подготовлен для Вас командой сайта globator.net.
 Читайте также: Читайте также:
Если у Вас есть вопросы, можете задать их на нашем форуме.
Буду благодарен, если поделитесь ссылкой на эту страницу в одном из сервисов:
Присоединяйтесь к нам в Facebook (просто нажмите кнопку "Мне нравится"):
Понравился материал? Присоединяйтесь к нам в Твиттере @globatornet .
|


