|
Объявления:
Конечный результат:

Вдохновение
К созданию урока меня подтолкнул постер к фильму «Black Swan». Я увидел его в Лондонском метро и решил воссоздать подобный эффект.

Шаг 1
В Фотошопе есть несколько способов создать какой-либо эффект. Нарисовать трещины стандартными кистями было бы удобнее, и Вы смогли бы при этом контролировать форму и направление трещин. Но для этого Вам нужно уметь рисовать и создавать нужную текстуру при помощи одного только пера. Вместо этого мы пойдём более простым способом и нарисуем трещины при помощи кисти, созданной из текстуры.
Откройте фотографию с девушкой в Фотошопе.

Шаг 2
Загрузите текстуру стены и откройте её в Фотошопе.

Обесцветьте текстуру (Изображение – Коррекции – Обесцветить) (Image – Adjustments – Desaturate). Мы сделали текстуру чёрно-белой потому, что будет создавать из неё кисть.
Так как нам нужна только трещина, выберите инструмент Кадрирование (Crop Tool) (C) и обрежьте изображение.

Шаг 3
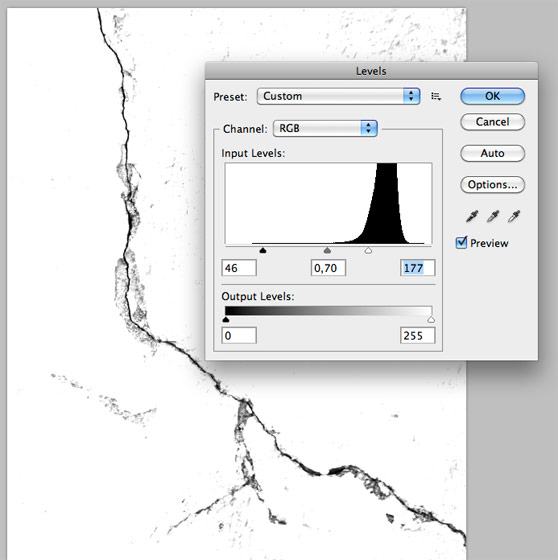
Перейдите к коррекции Уровни (Изображение – Коррекции – Уровни) (Image – Adjustments – Levels) и повысьте контрастность.

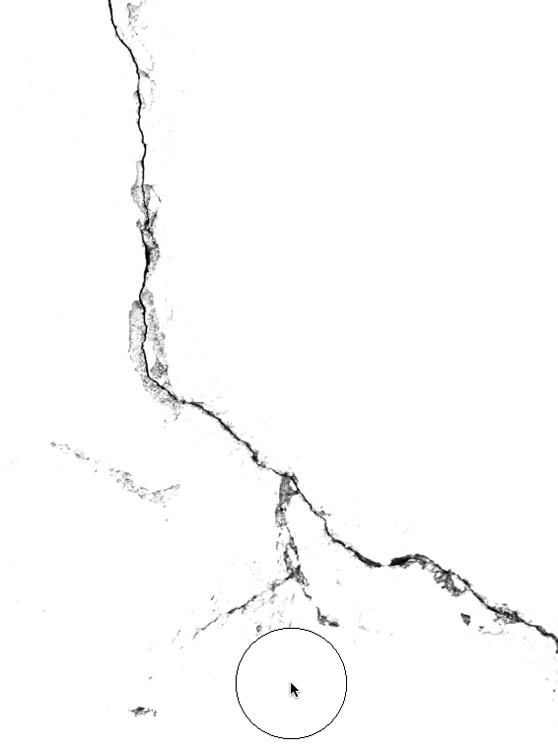
Выберите инструмент Кисть (Brush Tool) (B) и белым цветом почистите изображение от мелких деталей.

Перейдите в меню Редактирование – Сохранить кисть (Edit – Define Brush Preset) и сохраните кисть.
Шаг 4
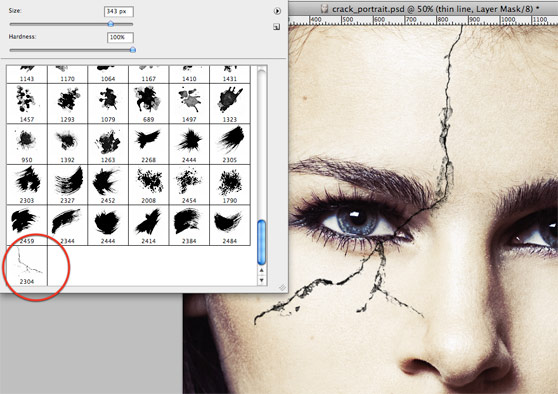
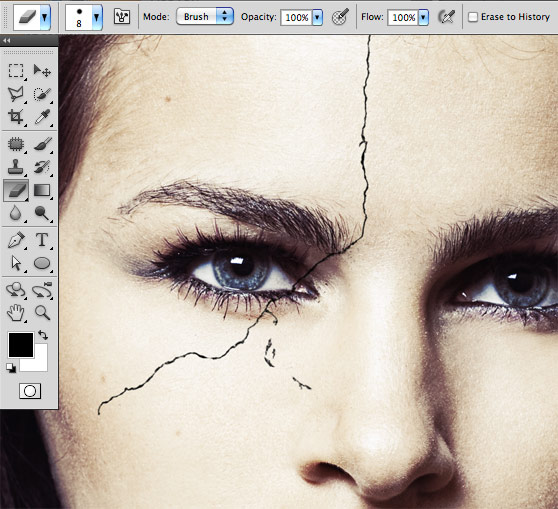
Вернитесь в документ с фотографией. Создайте новый слой (Ctrl + Shift + N), выберите инструмент Кисть (Brush Tool) (B), кликните правой кнопкой мыши на холсте и выберите созданную кисть в конце списка. Перейдите в палитру кистей (F5). Здесь Вы сможете изменить кисть. Я отразил кисть по горизонтали при помощи функции Отразить X (Flip X). Кликните один раз на лице девушки, чтобы нарисовать трещину.

Шаг 5
Эффект состоит из двух элементов: внутренняя линия (углубление) и видимая текстура бетона. Внутреннюю линию мы создадим при помощи кисти, а текстура бетона будет нарисована с нуля.
Создайте новый слой (Ctrl + Shift + N) под слоем с трещиной. Выберите круглую кисть и обрисуйте трещину. Позже мы наложим на эту обводку текстуру бетона. Цвет, которым Вы будете рисовать кистью, не важен, сделайте его легко заметным. Назовите слой «Texture area».

Теперь у нас есть основа для эффекта. Скройте слой «Texture area» и ластиком почистите линию трещины.

Шаг 6
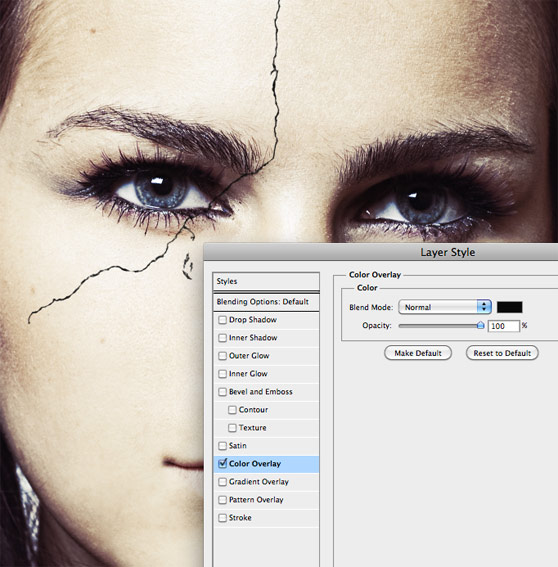
Сейчас мы сделаем трещину реалистичнее при помощи стилей. Кликните дважды на слое, чтобы открыть окно стилей слоя. Настройте, как показано ниже.
Наложение цвета (Color Overlay):
Режим наложения (Blend Mode): Нормальный (Normal); Цвет (Color): #0a0a0a
Непрозрачность (Opacity): 100%

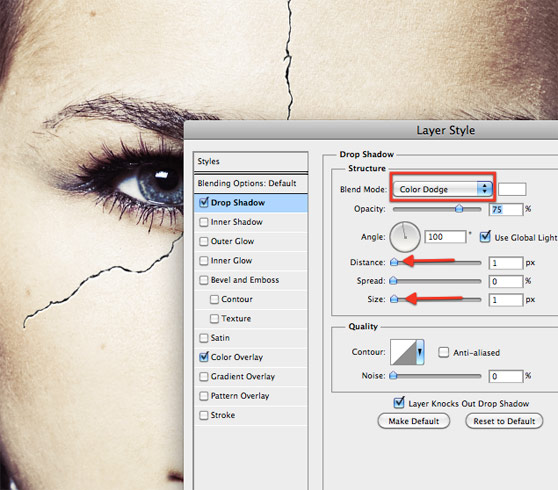
Отбрасывание тени (Drop Shadow):
Режим наложения (Blend Mode): Осветление основы (Color Dodge); Цвет (Color): Белый
Непрозрачность (Opacity): 75%
Угол (Angle): 100; Глобальное освещение (Use Global Light): Включено
Смещение (Distance): 1 пиксель
Размах (Spread): 0%
Размер (Size): 1 пиксель
Контур (Contour): Линейный (Linear); Сглаживание (Anti-aliased): Выключено
Шум (Noise): 0%
Слой выбивает тень (Layer Knocks Out Drop Shadow): Включено

Благодаря этим стилям трещина приобретёт объёмность.
Шаг 7
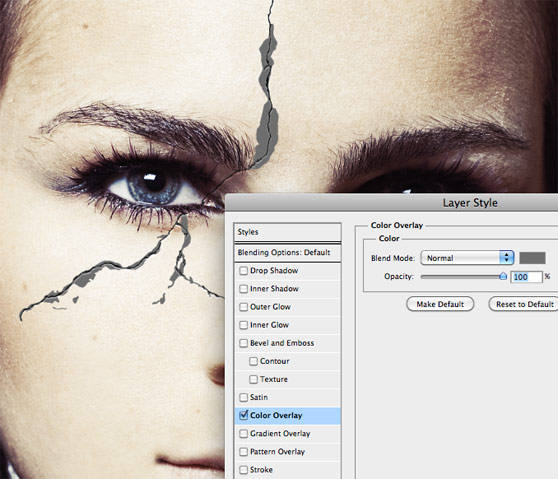
Сделайте слоя для основы текстуры видимым. Примените следующие стили:
Наложение цвета (Color Overlay):
Режим наложения (Blend Mode): Нормальный (Normal); Цвет (Color): #6e6e6e
Непрозрачность (Opacity): 100%

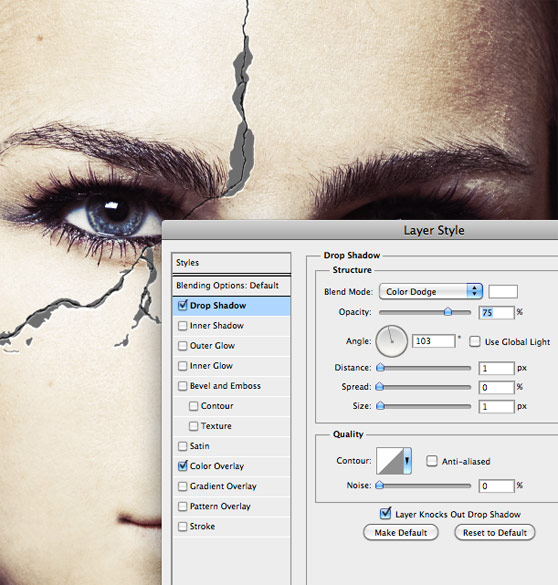
Отбрасывание тени (Drop Shadow):
Режим наложения (Blend Mode): Осветление основы (Color Dodge); Цвет (Color): Белый
Непрозрачность (Opacity): 75%
Угол (Angle): 103; Глобальное освещение (Use Global Light): Выключено
Смещение (Distance): 1 пиксель
Размах (Spread): 0%
Размер (Size): 1 пиксель
Контур (Contour): Линейный (Linear); Сглаживание (Anti-aliased): Выключено
Шум (Noise): 0%
Слой выбивает тень (Layer Knocks Out Drop Shadow): Включено

И в завершении примените стиль Внутренняя тень (Inner Shadow) размером 1 пиксель.
Шаг 8
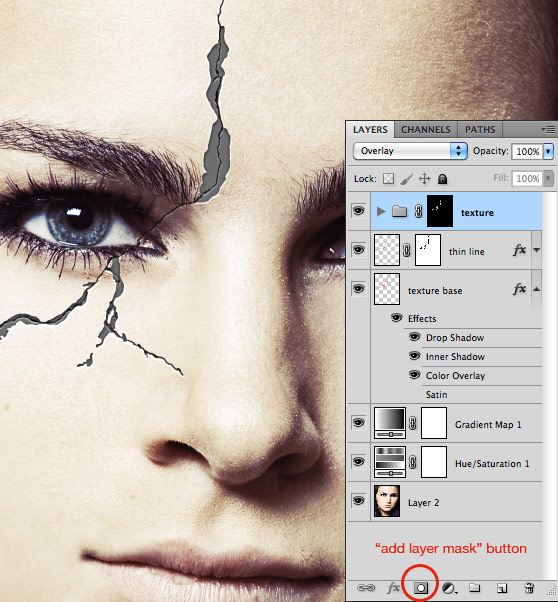
Добавить текстуру на серую область очень просто. Поверх всех слоёв создайте новую группу (Слой – Новый – Группа) (Layer – New – Group). Установите Режим наложения (Blending Mode) группы на Перекрытие (Overlay). Сделайте выделение слоя с основой текстуры (удерживая Ctrl, кликните на миниатюре слоя). К группе добавьте маску (кликните на иконке маски в нижней части палитры слоёв). Теперь всё, что будет добавлено внутрь этой группы не выйдет за пределы серых участков вокруг трещины.

Шаг 9
Найдите в интернете текстуру бетона или используйте этот набор. Вставьте текстуру в наш документ внутрь группы. Инструментом Свободное трансформирование (Ctrl + T) измените размер и расположите на серых участках.

Конечный результат:

Ссылка на источник урока
Этот урок Фотошоп подготовлен для Вас командой сайта globator.net.
 Читайте также: Читайте также:
Если у Вас есть вопросы, можете задать их на нашем форуме.
Буду благодарен, если поделитесь ссылкой на эту страницу в одном из сервисов:
Присоединяйтесь к нам в Facebook (просто нажмите кнопку "Мне нравится"):
Понравился материал? Присоединяйтесь к нам в Твиттере @globatornet .
|


