|
|
|
|
Взрывной динамичный эффект для баскетболиста. Часть 1
 : Спецэффекты
 : 27 июня 2014
 : 17264
|
Объявления:
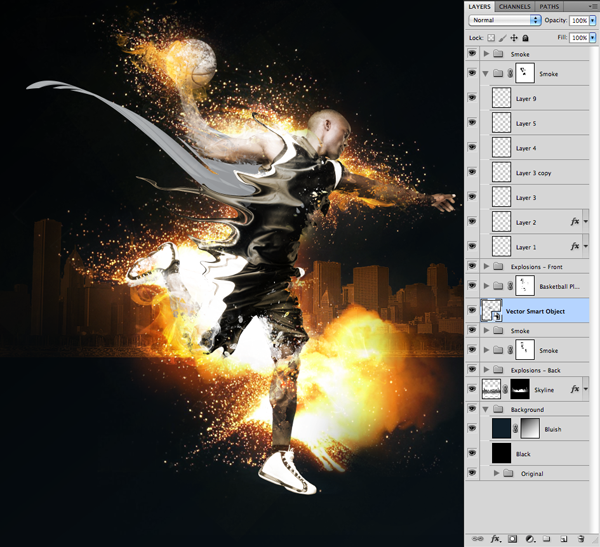
Вот что у нас получится:

Ресурсы урока:
Баскетболист
Текстура шлакоблока
Магма 1
Магма 2
Огонь 1
Огонь 2
Чикаго
Сияния
Кисти для рисования крови
Кисти воды и крови
Кисти дыма
Кисти 3D объектов
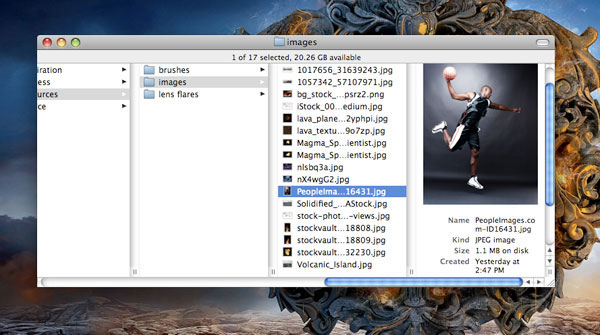
Шаг 1
Откройте фотографию баскетболиста в Фотошопе.

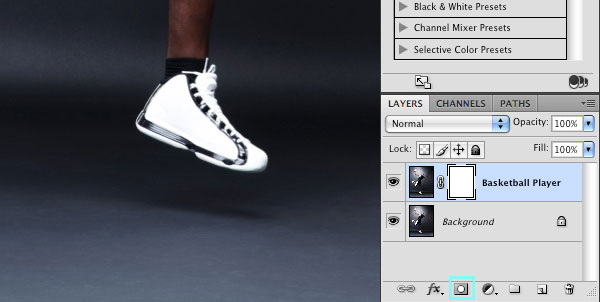
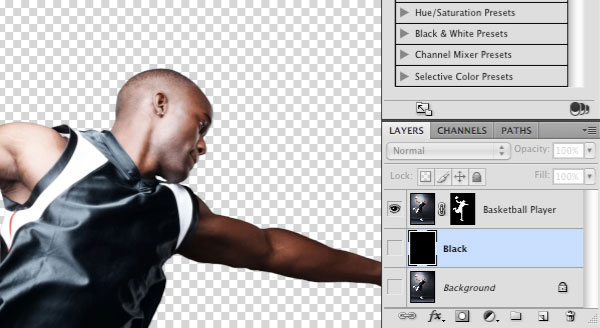
Создайте копию слоя (Ctrl + J) и добавьте к ней маску (кликните на иконке в нижней части панели слоёв).

Шаг 2
Выберите инструмент Кисть (Brush Tool) (B) и настройте его так:

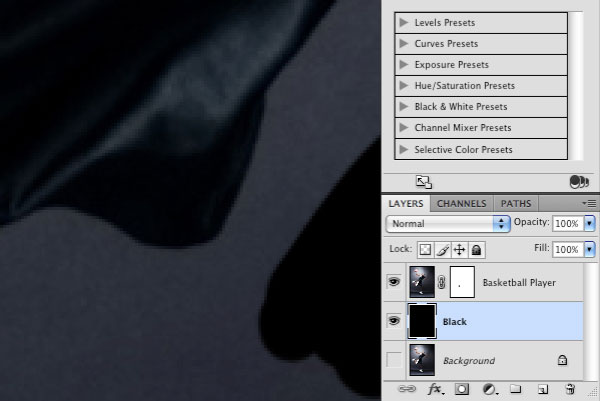
Создайте новый слой между двумя слоями фотографий. Залейте этот слой чёрным цветом при помощи инструмента Заливка (Paint Bucket Tool) (G).

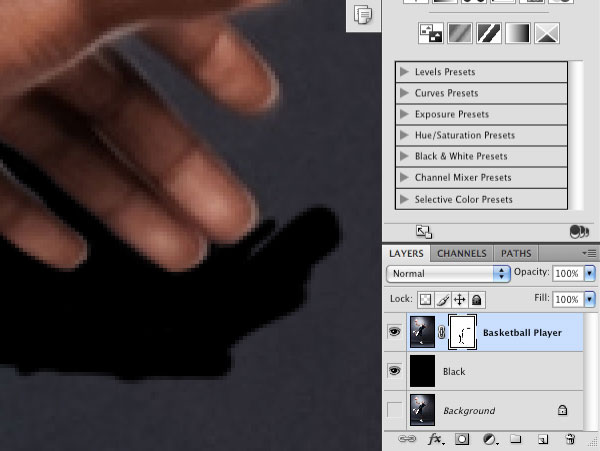
На маске верхнего слоя чёрным цветом закрасьте фон, чтобы скрыть его и сделать видимым чёрный слой. Уделите больше времени пальцам, чтобы они имели нормальную форму.

Когда весь фон будет стёрт, выключите два нижних слоя.

Шаг 3
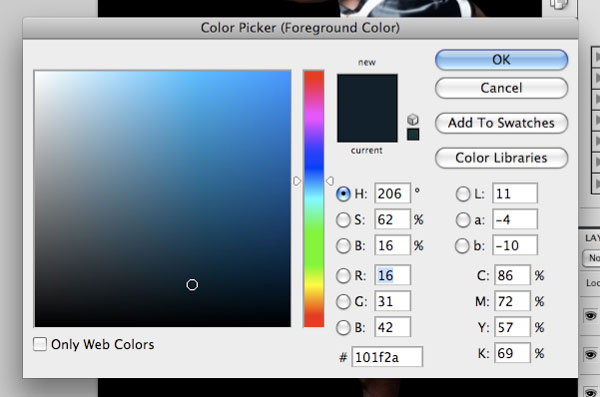
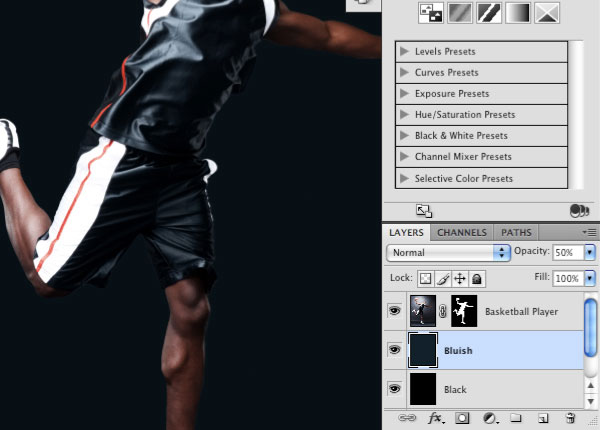
Над чёрным слоем создайте новый слой и залейте его цветом #101F2A.

Уменьшите Непрозрачность (Opacity) этого слоя до 50%.

Шаг 4
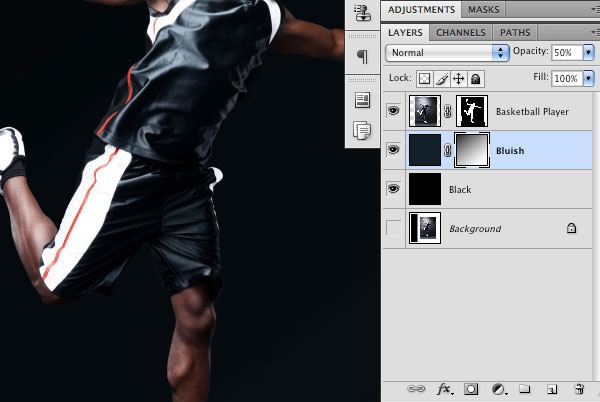
Выберите инструмент Градиент (Gradient Tool) (G) и настройте его, как показано на скриншоте.

Добавьте маску к слою с синей заливкой и протяните градиентную заливку из одного угла в другой.

Шаг 5
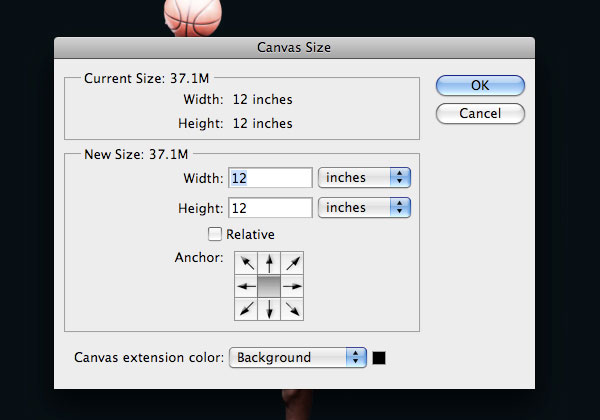
Перейдите в меню Изображение – Размер холста (Image – Canvas Size) и расширьте холст.

Растяните фоновые слои в режиме Свободное трансформирование (Ctrl + T), чтобы у нас не было пустых участков.
Шаг 6
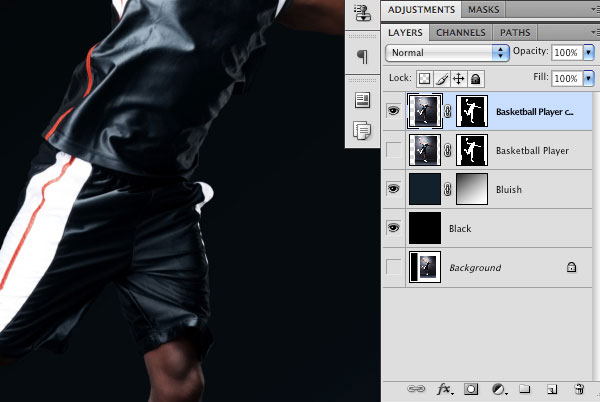
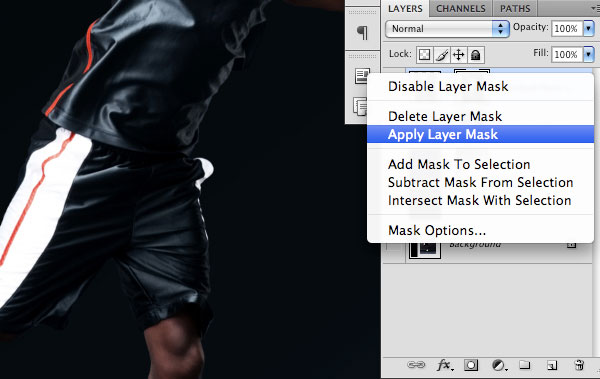
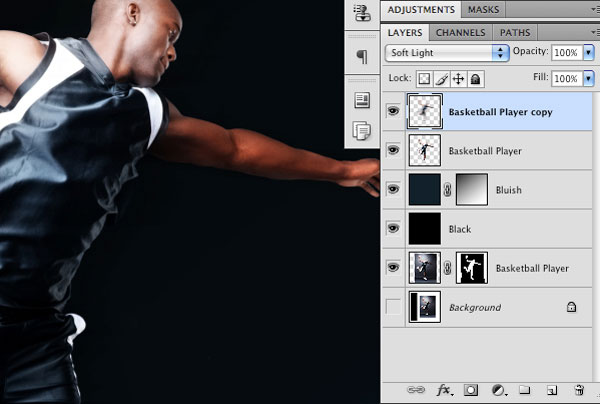
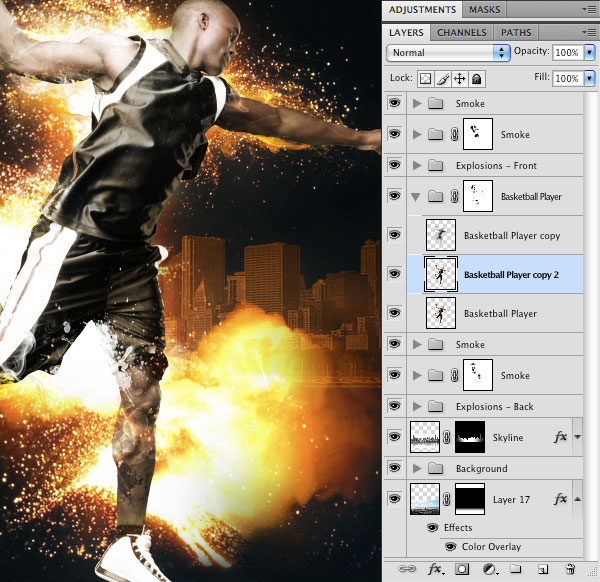
Создайте копию слоя с баскетболистом (Ctrl + J).

Кликните правой кнопкой мыши на маске копии и выберите пункт Применить слой-маску (Apply Layer Mask).

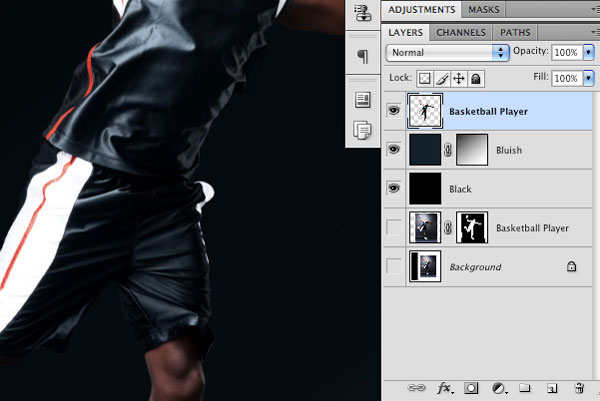
Опустите оригинальный слой баскетболиста вниз.

Шаг 7
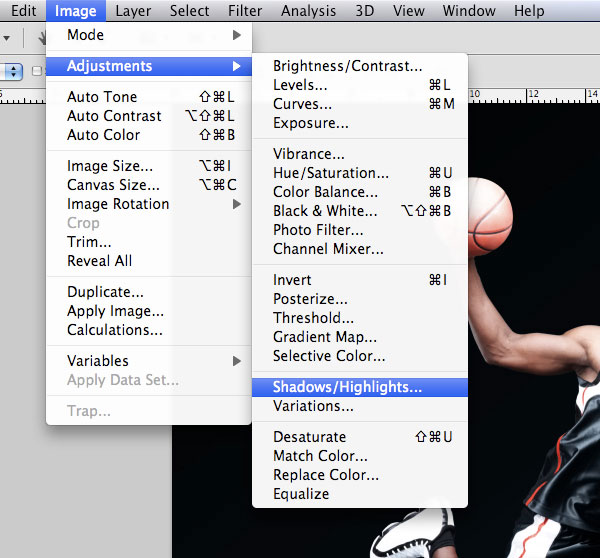
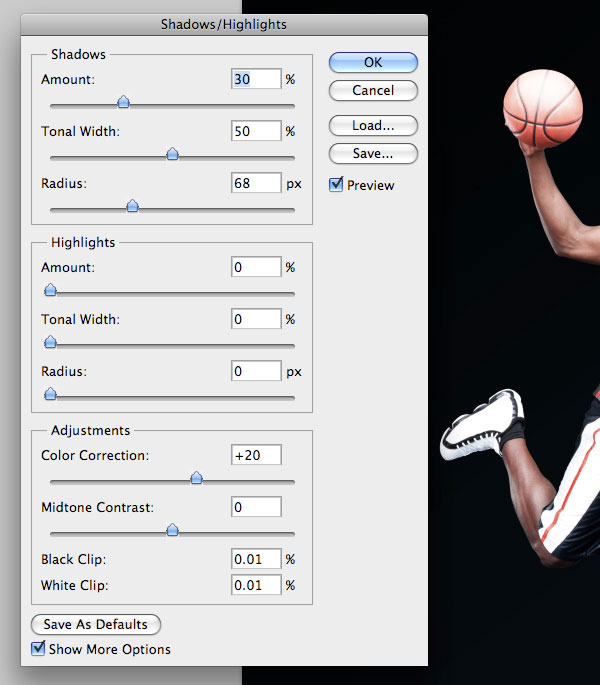
Выберите верхний слой баскетболиста и перейдите в меню Изображение – Коррекции - Света/Тени (Image – Adjustments – Shadows/Highlights).


Создайте копию верхнего слоя баскетболиста (Ctrl + J).
Шаг 8
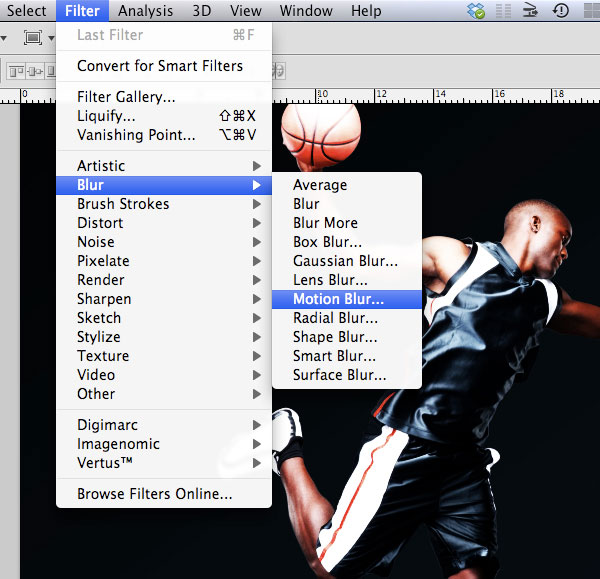
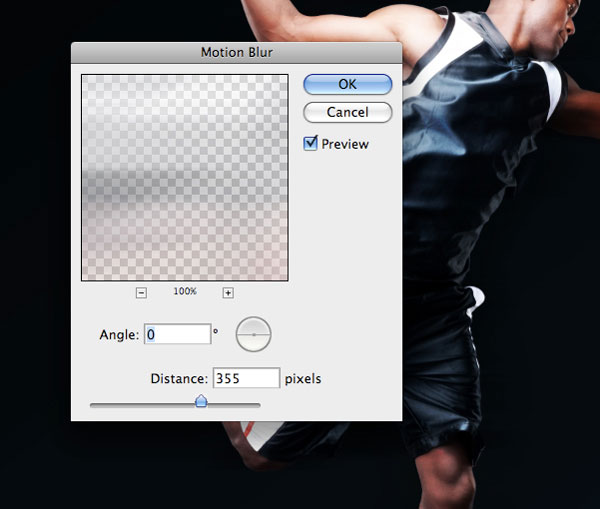
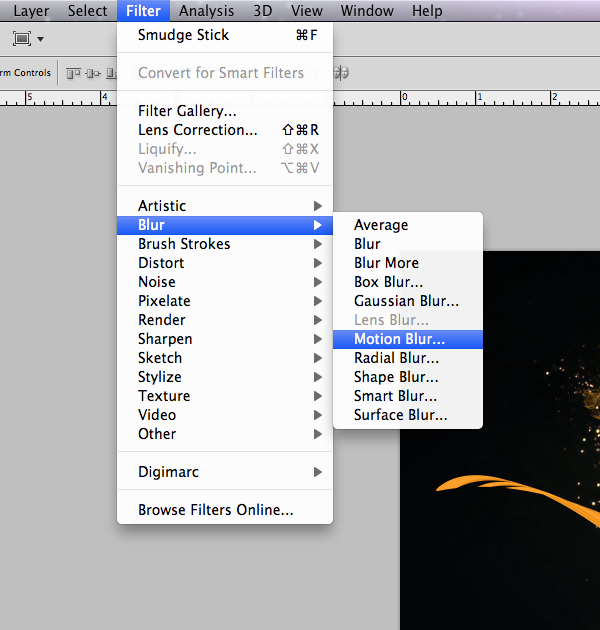
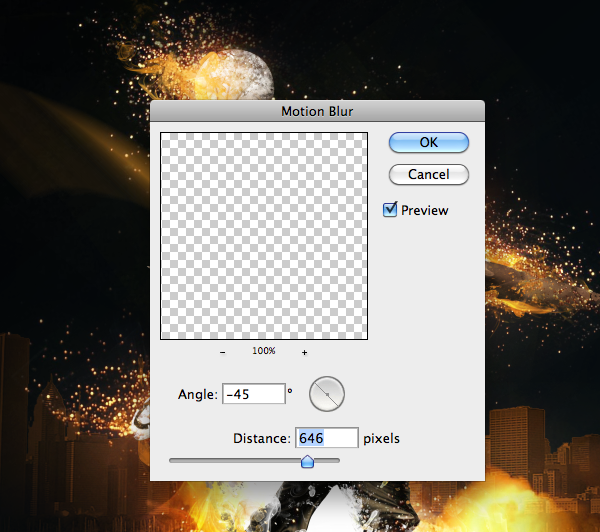
К новой копии примените фильтр Размытие в движении (Фильтр – Размытие – Размытие в движении) (Filter – Blur – Motion Blur).


Установите режим наложения размытого слоя на Мягкий свет (Soft Light).

Шаг 9
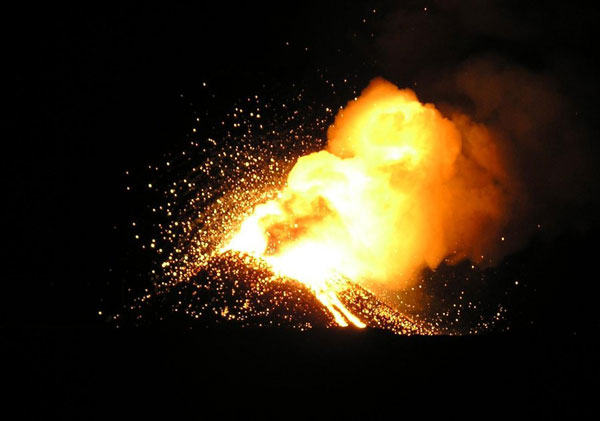
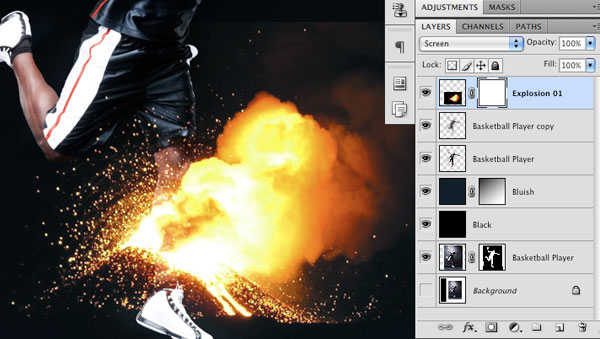
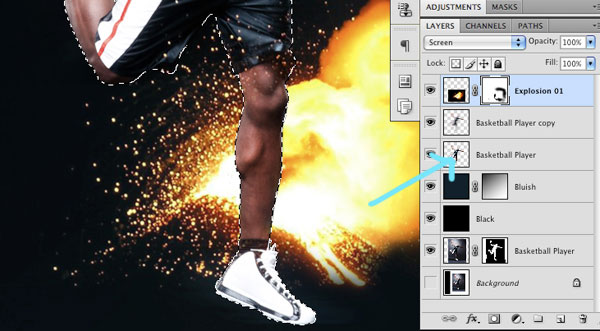
Вставьте фотографию вулканического взрыва.

Установите режим наложения Осветление (Screen) и расположите взрыв поверх ноги. Добавьте маску на этот слой.

Выберите мягкую кисть с малой непрозрачностью и сотрите часть огня и искр.

Выделите баскетболиста (удерживая Ctrl, кликните на миниатюре слоя).

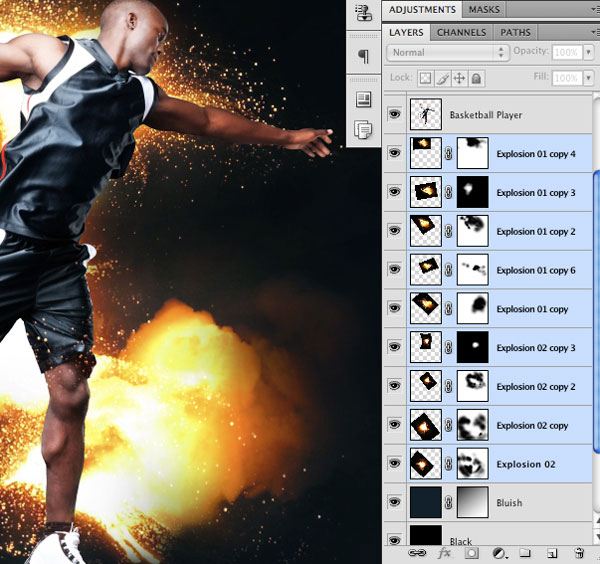
Шаг 10
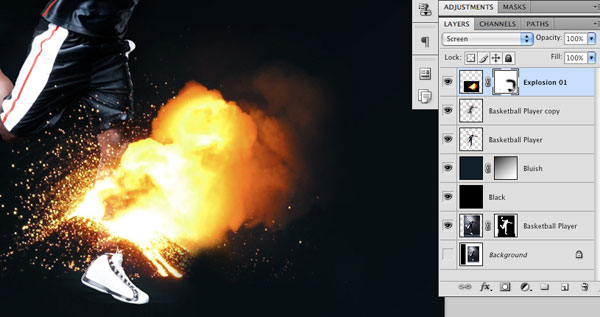
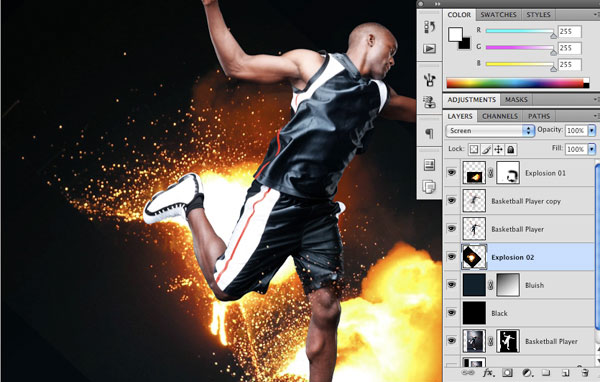
Вставьте второе изображение вулканического взрыва и опустите его под слой баскетболиста. Покрутите слой и выберите наиболее понравившееся положение. Установите режим наложения Осветление (Screen).

При помощи маски сотрите лишние участки взрыва и огня

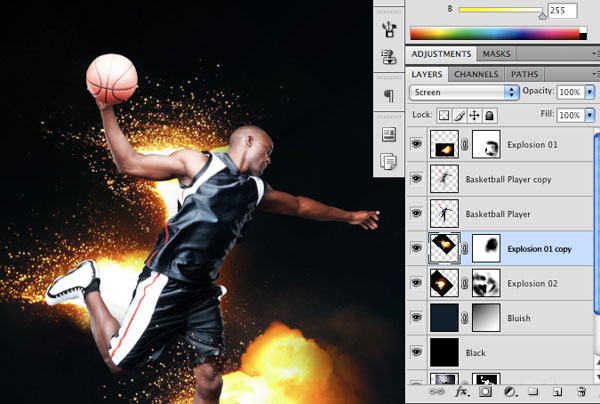
Создайте копию взрывного эффекта и расположите позади спины.

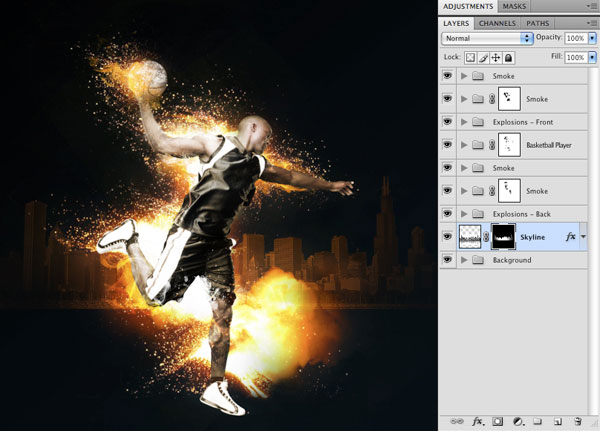
Примерно такой эффект Вам нужно создать:

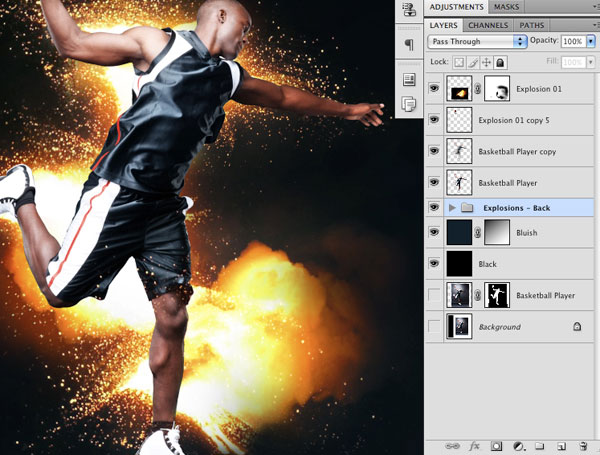
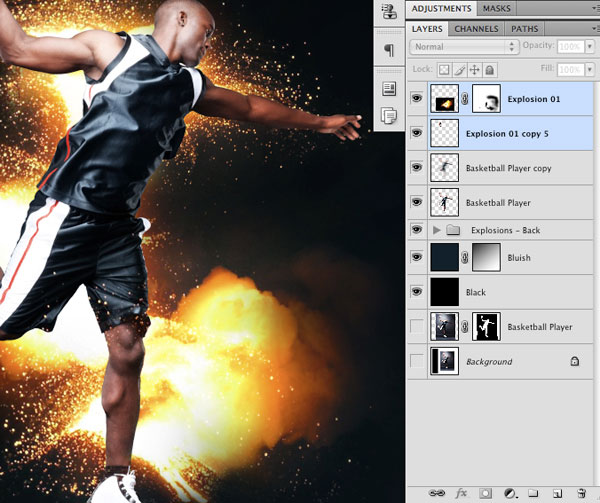
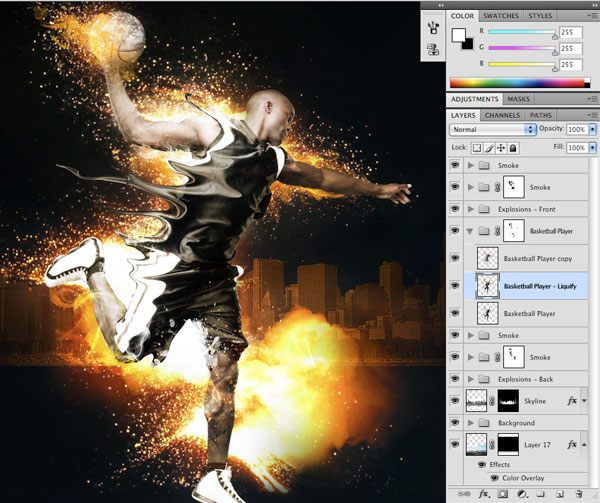
Шаг 11
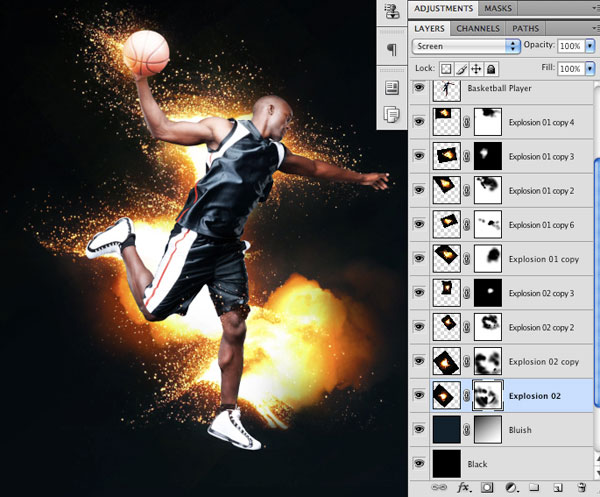
Выберите все слои взрыва, находящиеся на заднем плане.

Объедините их в группу (Ctrl + G) и назовите её «Explosions - Back».

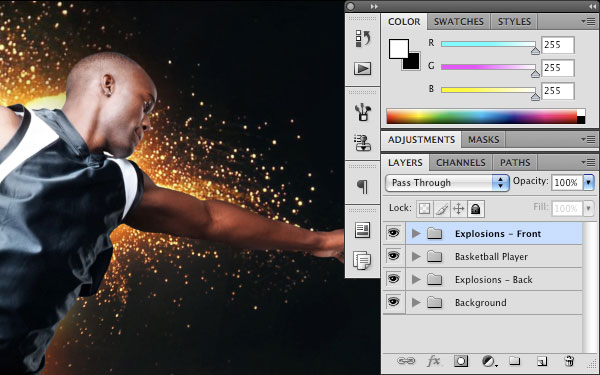
Объедините верхние слои взрыва в группу «Explosions - Front».


Шаг 12
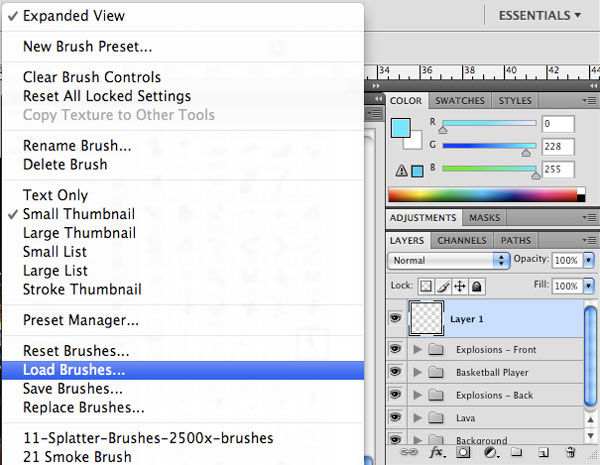
Откройте панель кистей (F5), кликните на маленькой стрелке в углу окна и в списке выберите пункт Загрузить кисти (Load Brushes).

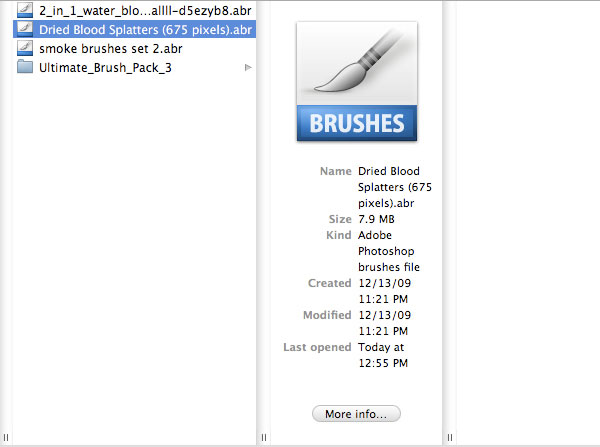
Выберите файл кистей крови.

К группе баскетболиста добавьте маску и сотрите его края. На данном этапе можете экспериментировать сколько угодно. Вам нужно создать эффект расщепления на краях. Вращайте кисть, изменяйте её размер, используйте разную непрозрачность…

Установите кисти дыма и слегка закрасьте область позади баскетболиста.
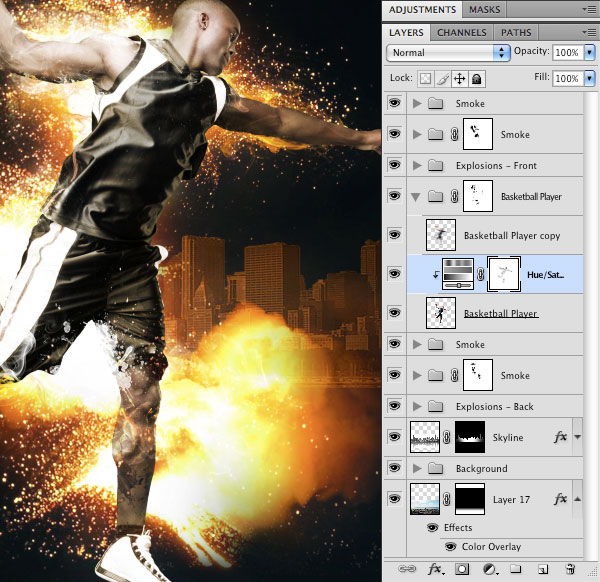
Шаг 13
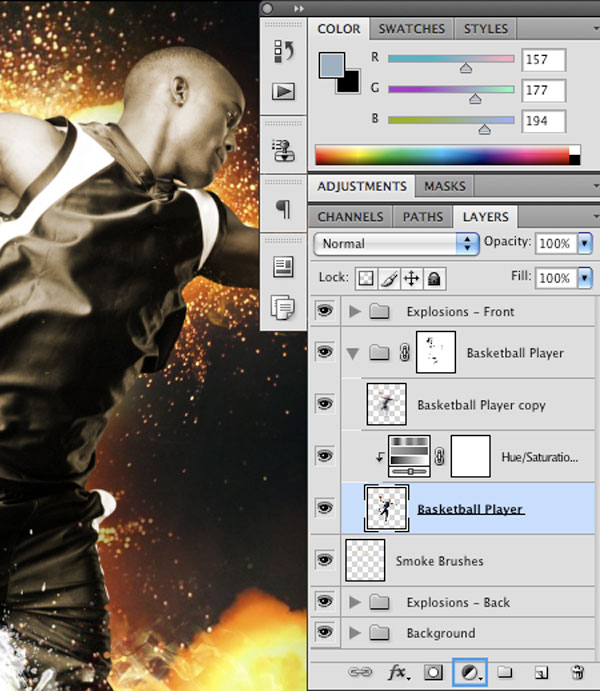
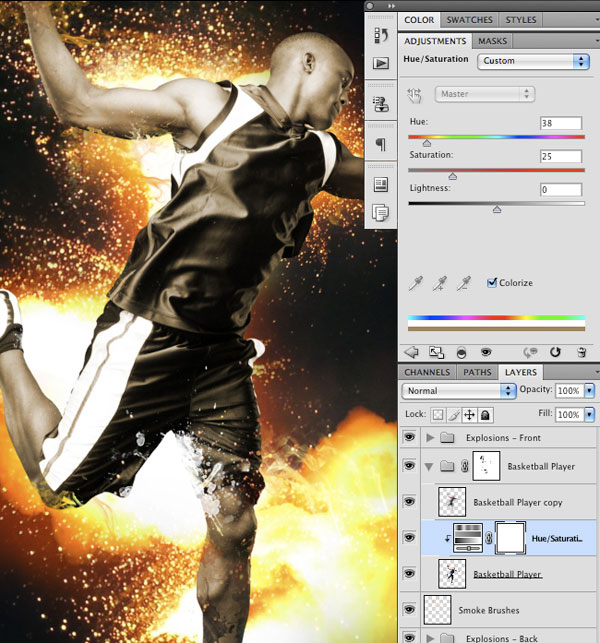
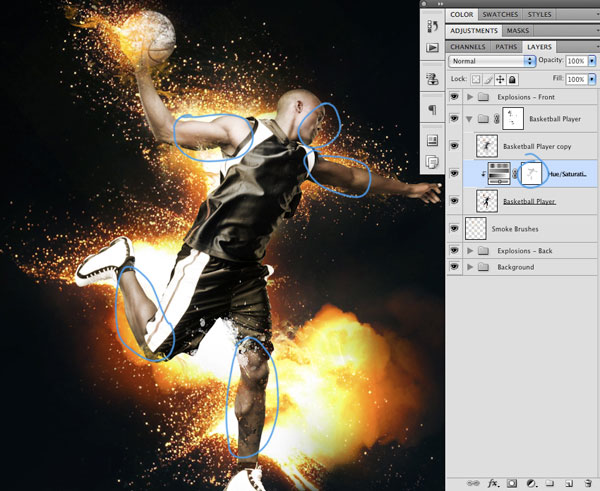
Над слоем баскетболиста создайте корректирующий слой Цветовой тон/Насыщенность (Hue/Saturation) с обтравочной маской (Ctrl + Alt + G).

Поставьте галочку в чекбокс Тонировать (Colorize) и введите следующие значения:
Тон (Hue): 38
Насыщенность (Saturation): 25
Яркость (Lightness): 0

Мягкой кистью закрасьте на маске корректирующего слоя следующие участки:

Шаг 14
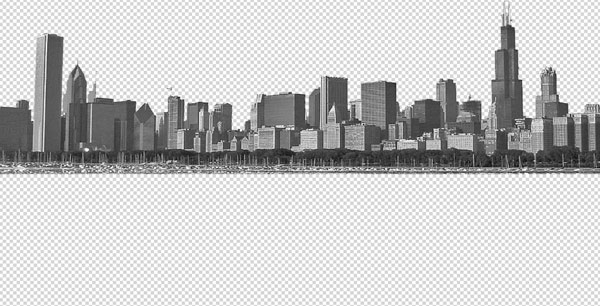
Откройте фотографию города в Фотошопе.

Инструментом Быстрое выделение (Quick Selection Tool) (W) выделите город и скопируйте его на отдельный слой (Ctrl + J).

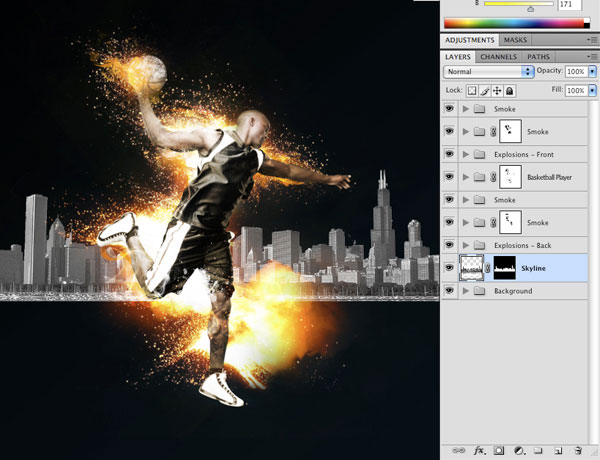
Вставьте здания в наш документ и расположите позади баскетболиста.

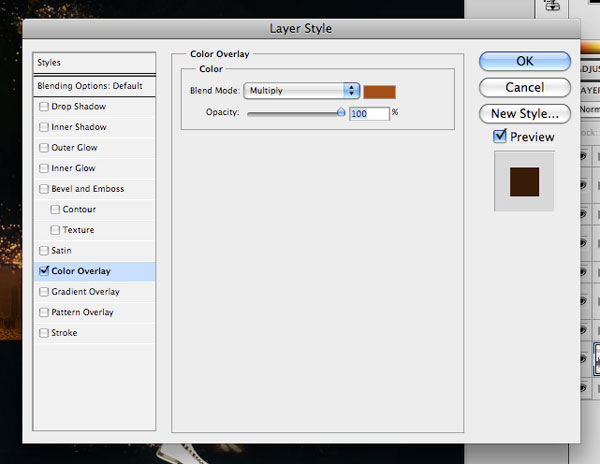
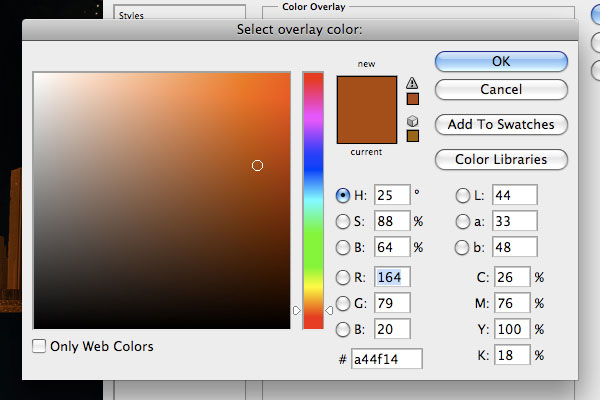
К слою города примените стиль Наложение цвета (Color Overlay) через иконку fx в нижней части панели слоёв.
Режим наложения (Blend Mode): Умножение (Multiply); Цвет (Color): #A44F14
Непрозрачность (Opacity): 100%


При помощи маски подотрите края города, чтобы создать виньетирование. Весь задний план должен быть не таким заметным, чтобы внимание зрителя было с фокусировано на главном персонаже.

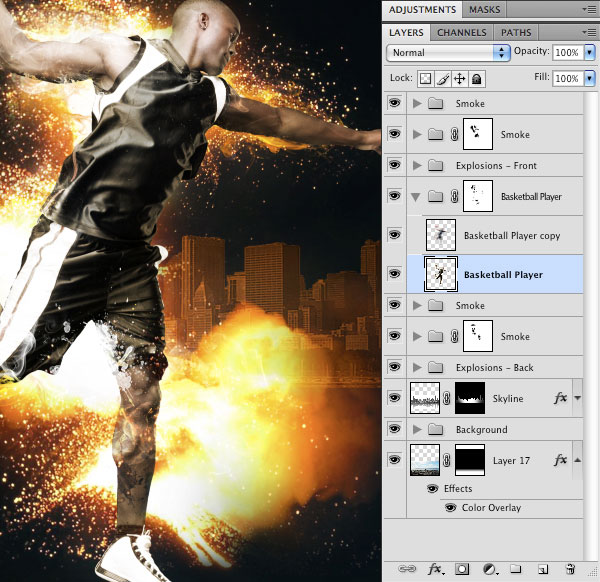
Шаг 15
Раскройте группу баскетболиста и выберите корректирующий слой Цветовой тон/Насыщенность.

Объедините его со слоем баскетболиста (Ctrl + E).

Создайте копию слоя полученного слоя баскетболиста.

Шаг 16
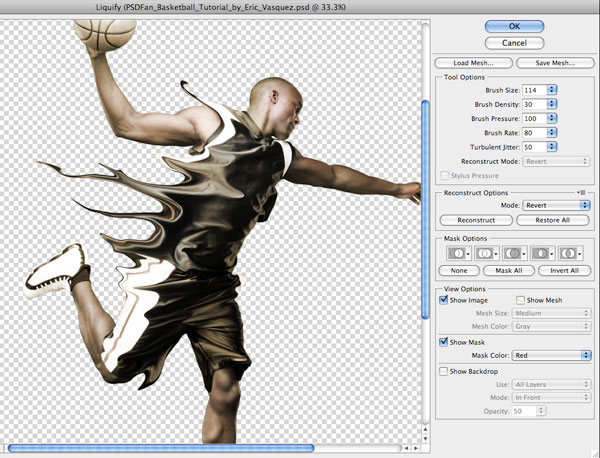
Выберите копию, которую только что создали. Перейдите в меню Фильтр – Пластика (Filter – Liquify). Размажьте тело баскетболиста, как показано на скриншоте.

Вам не обязательно повторять мою деформацию. Не бойтесь экспериментировать и создать что-нибудь классное.

Сейчас нам понадобятся кисти, с помощью которых мы может создать эффект расщепления. Рисовать нужно на маске группы баскетболиста.

Шаг 17
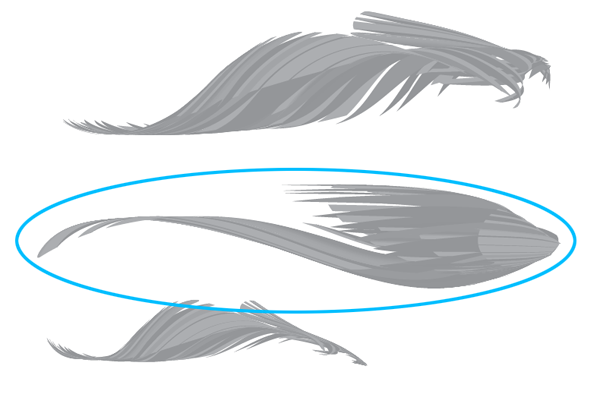
Откройте изображение векторных объектов и выделите один из них.

Вставьте векторный объект в наш документ в качестве смарт-объекта. Расположите его позади баскетболиста.

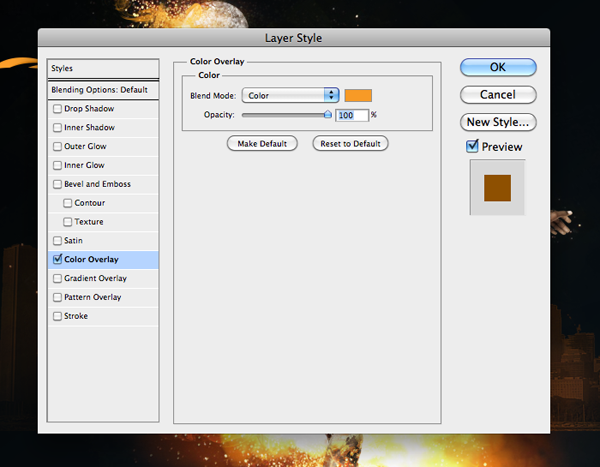
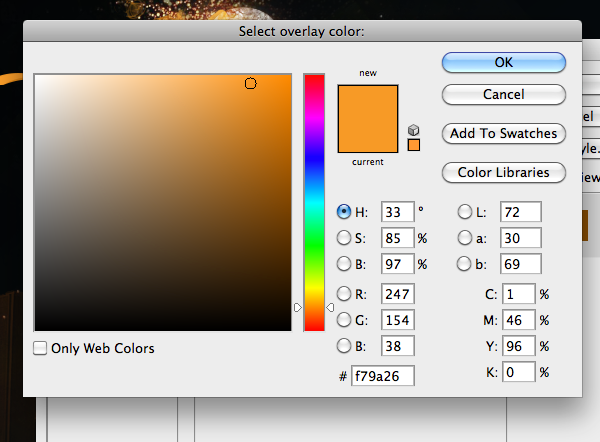
Примените стиль Наложение цвета (Color Overlay):
Режим наложения (Blend Mode): Цветность (Color); Цвет (Color): #F79A26
Непрозрачность (Opacity): 100%


Шаг 18
К слою с векторным объектом примените стиль Размытие в движении (Фильтр – Размытие – Размытие в движении) (Filter – Blur – Motion Blur).


Шаг 19
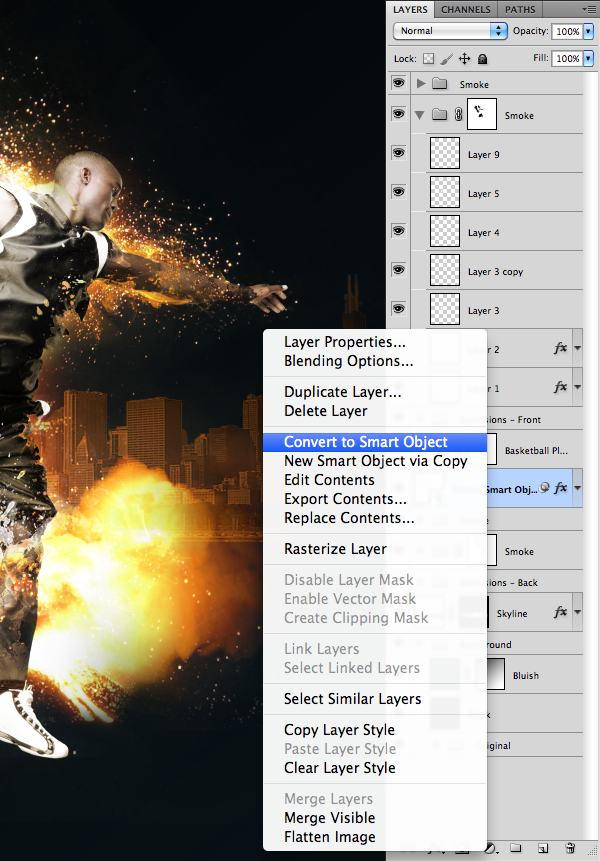
Если Вы переместите векторный объект, то получите сообщение о смарт-фильтрах. После этого Вы не увидите свой смарт-объект. Чтобы это исправить, поместите векторный объект в ещё один смарт-объект через контекстное меню.

Теперь векторную фигуру можно перемещать куда угодно.

Шаг 20
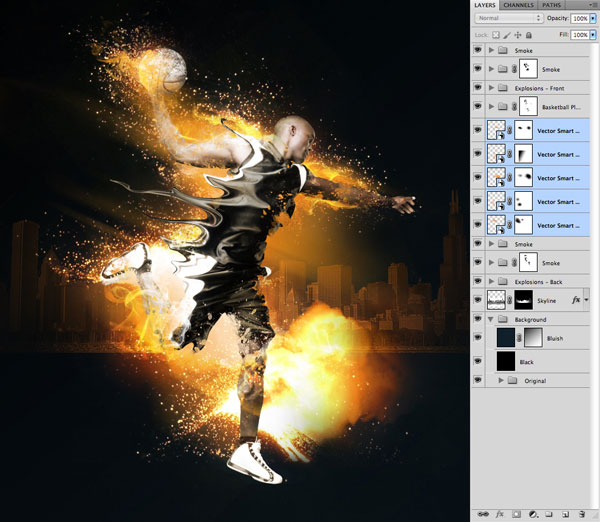
Вставьте ещё несколько объектов, измените их цвет и примените фильтр размытия.

Все чёткие края размытой векторной фигуры сотрите при помощи маски.

Благодаря размытым векторным объектам мы добавили динамичности картине.
Шаг 21
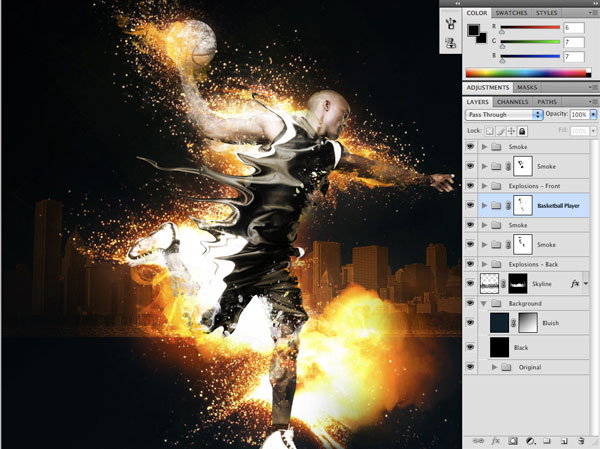
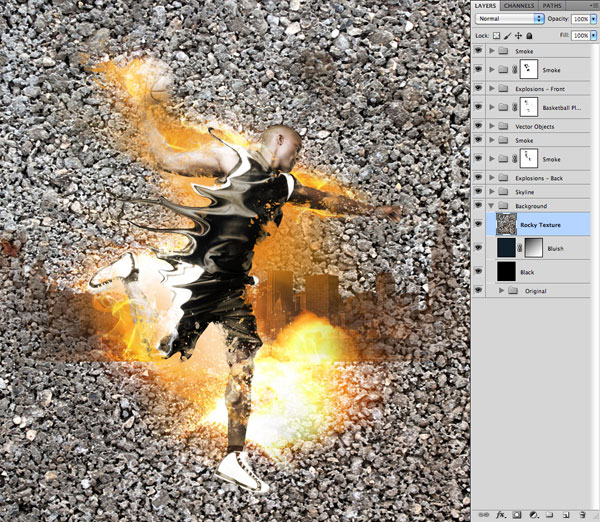
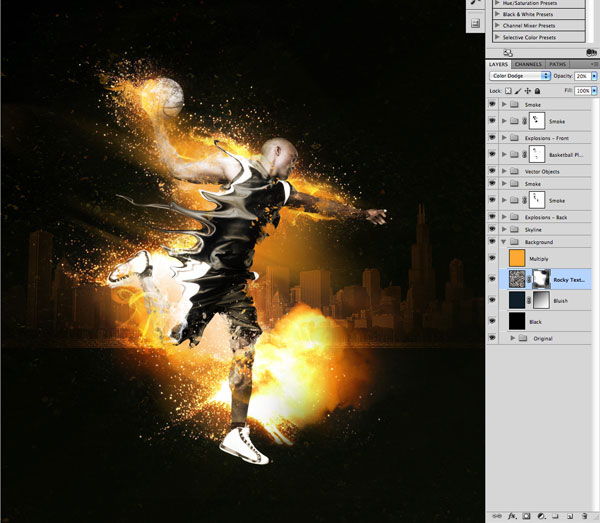
Вставьте текстуру шлакоблока на фон.

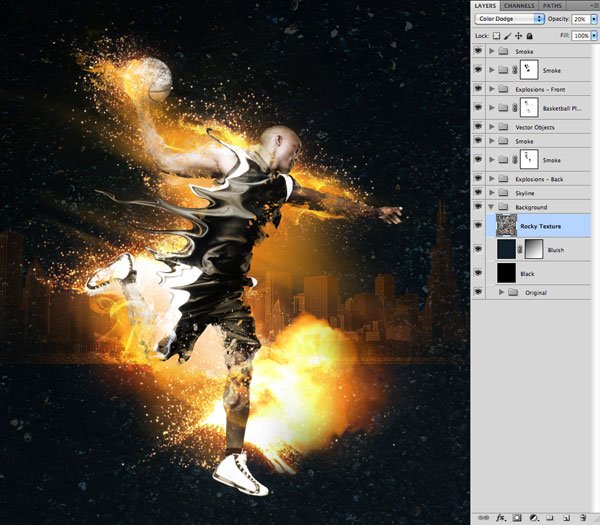
Установите режим наложения Осветление основы (Color Dodge) и понизьте непрозрачность до 20%.

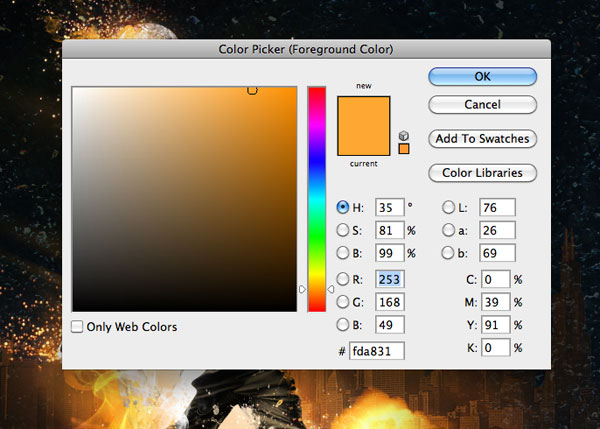
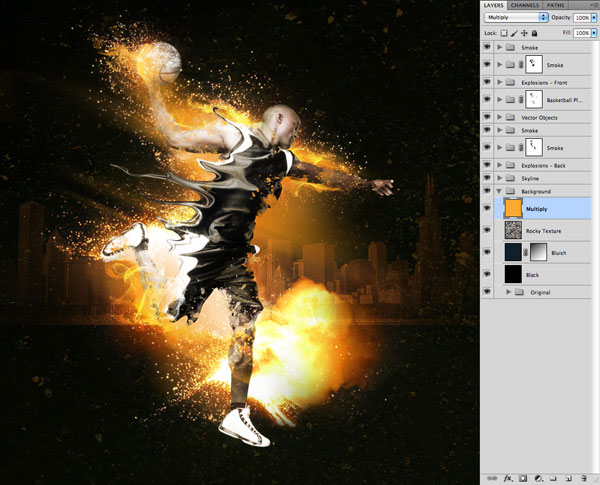
Создайте новый слой над текстурой и залейте его оранжевым цветом (#FDA831).

Оранжевый цвет поможет текстуре лучше вписаться в нашу картину.

К слою текстуры добавьте маску и сотрите края. Основная часть текстуры должна находиться позади баскетболиста.

Область позади баскетболиста станет более рельефной, с мелкими частицами. Это именно то, что нам нужно.
Шаг 22
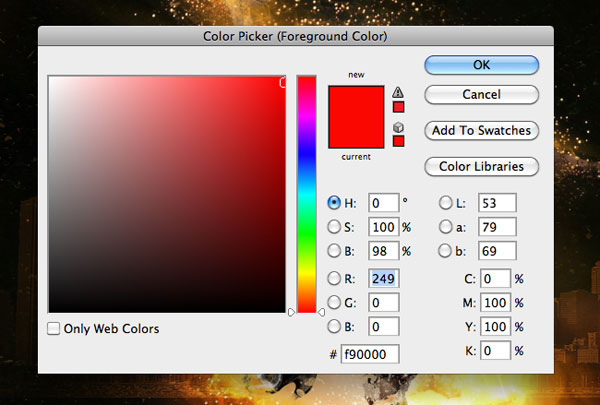
Сейчас мы немного изменим цвета. Выберите яркий оттенок красного (#F90000).

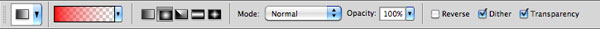
Выберите инструмент Градиент (Gradient Tool) (G) и настройте его так:

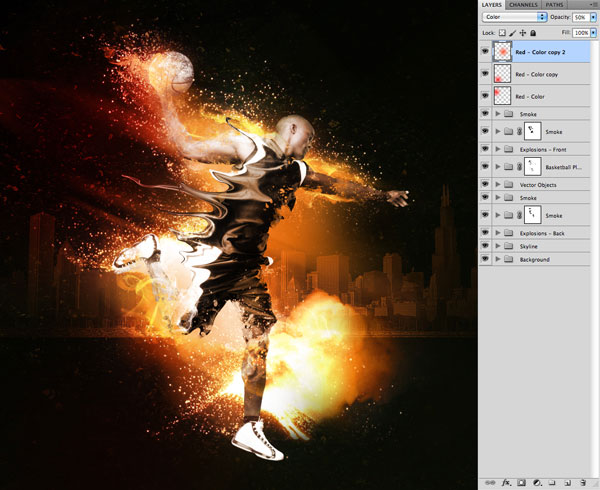
Создайте градиентную заливку в левом верхнем углу.

Установите режим наложения градиентного слоя на Цветность (Color) и немного уменьшите непрозрачность. Создайте пару копий этой градиентной заливки и уменьшите их непрозрачность до 50%. Расположите красные градиенты вокруг баскетболиста.

Мы добавили красный цвет, чтобы наша иллюстрация имела более богатую цветовую гамму.
Шаг 23
Выберите маску группы баскетболиста и сделайте размазанную полоску майки немного уже. Это визуально сделает размытие длиннее.

Шаг 24
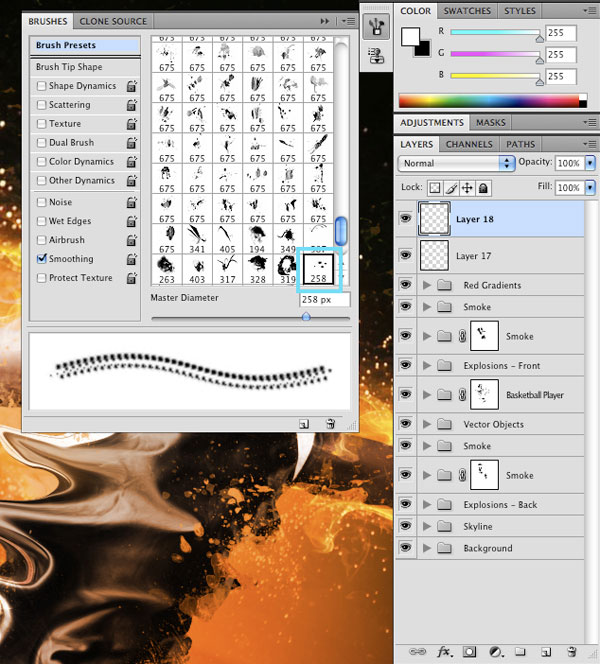
Создайте новый слой и установите кисти «Darius Brushes».

Выберите кисть №258.

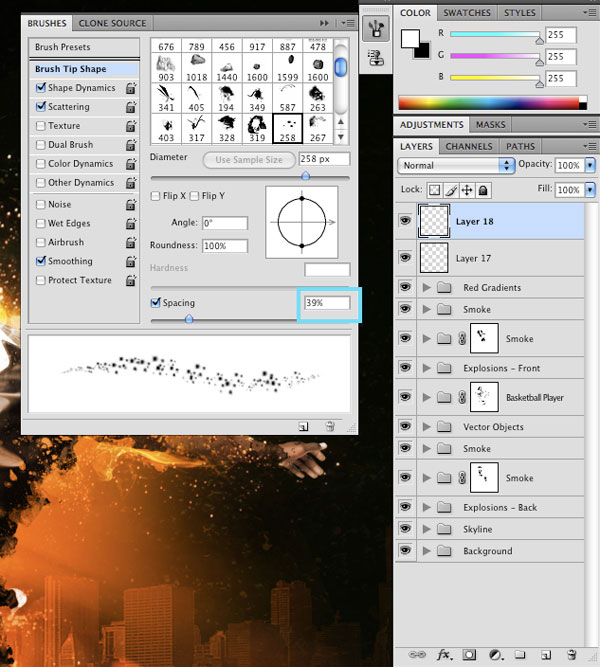
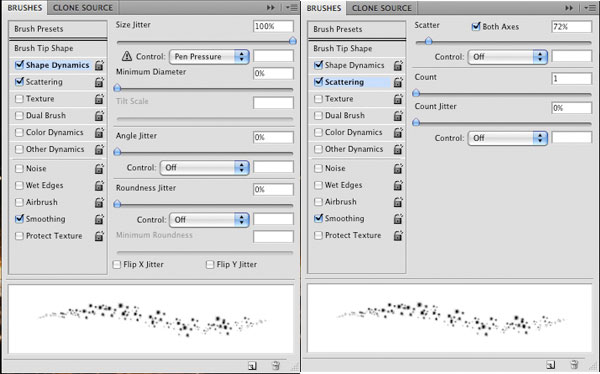
Настройте её так:


Установите режим наложения нового слоя на Перекрытие (Overlay) и нарисуйте светящиеся частицы на руках. Попробуйте изменить настройки кисти и посмотрите, что у Вас получится.

Вторая часть этого урока: Взрывной динамичный эффект для баскетболиста. Часть 2
 Читайте также: Читайте также:
Если у Вас есть вопросы, можете задать их на нашем форуме.
Буду благодарен, если поделитесь ссылкой на эту страницу в одном из сервисов:
Присоединяйтесь к нам в Facebook (просто нажмите кнопку "Мне нравится"):
Понравился материал? Присоединяйтесь к нам в Твиттере @globatornet .
|
Популярные уроки по анимации










Популярные уроки по обработке фото










Популярные уроки по спецэффектам










Популярные кисти Photoshop










|
|
|
|

Вы можете установить кнопку Globator.net на своем сайте или блоге, скопировав этот код:
|
|
|
|


