|
|
|
|
Взрывной динамичный эффект для баскетболиста. Часть 2
 : Спецэффекты
 : 27 июня 2014
 : 27953
|
Объявления:
Первую часть этого урока Вы можете найти здесь. Шаг 25
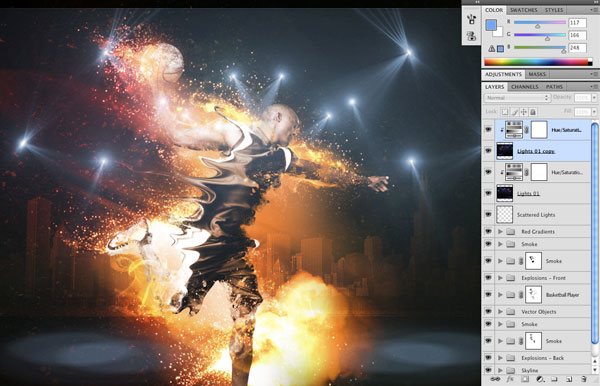
Откройте изображение цветных светящихся точек.

Вставьте его в наш документ и установите режим наложения Осветление (Screen). Этот слой должен находиться на самом верху.

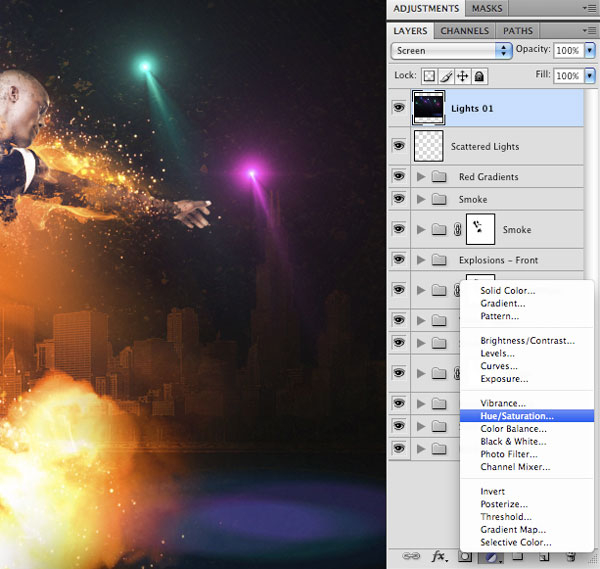
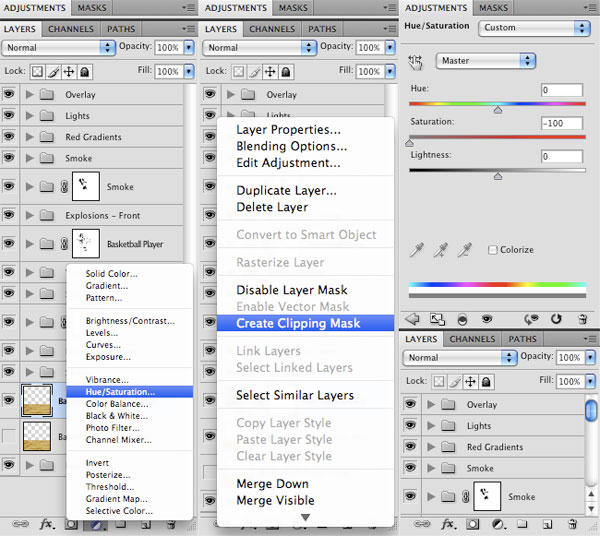
Создайте корректирующий слой Цветовой тон/Насыщенность (Hue/Saturation).

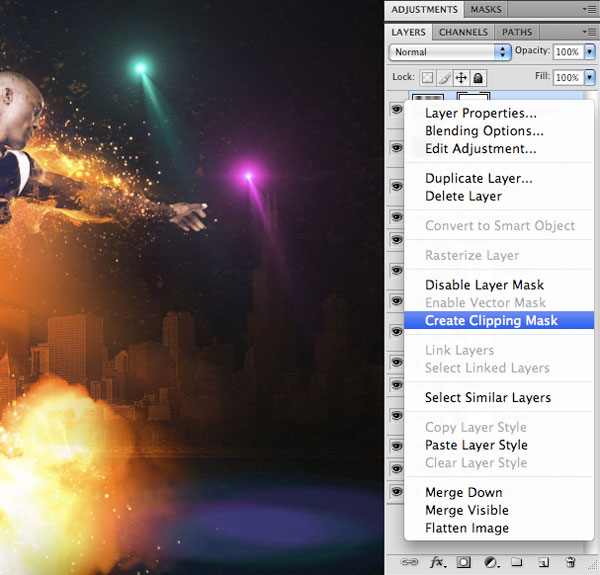
Создайте обтравочную маску:

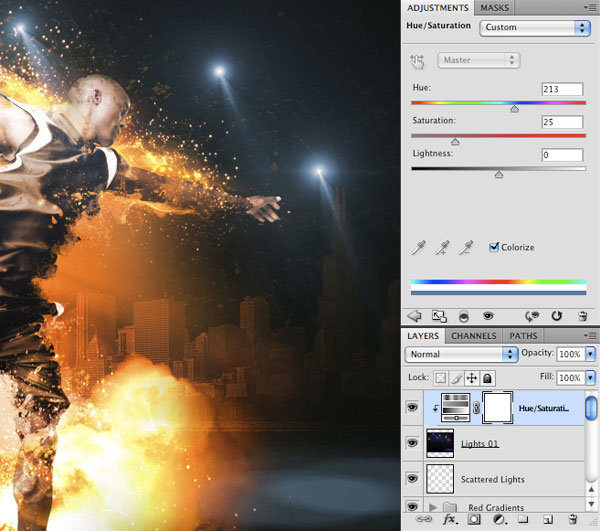
Включите функцию Тонировать (Colorize) и введите следующие значения:
Тон (Hue): 213
Насыщенность (Saturation): 25
Яркость (Lightness): 0

Шаг 26
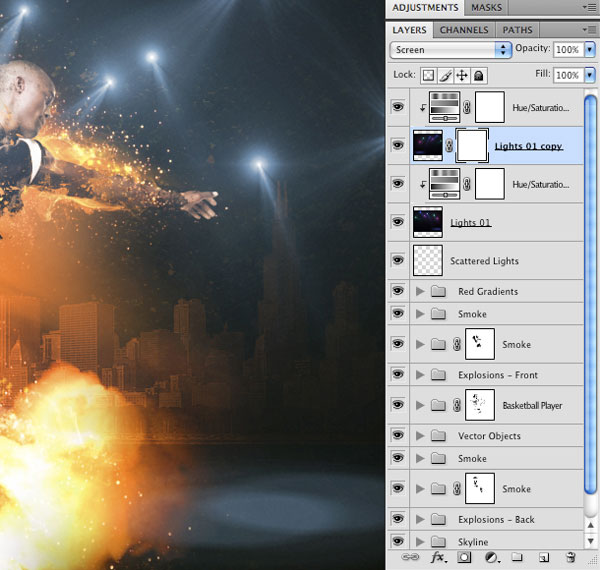
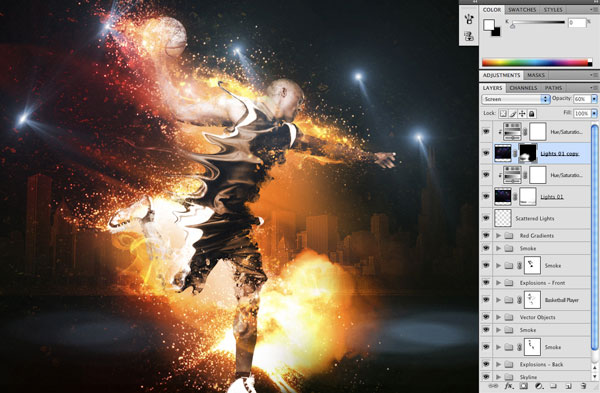
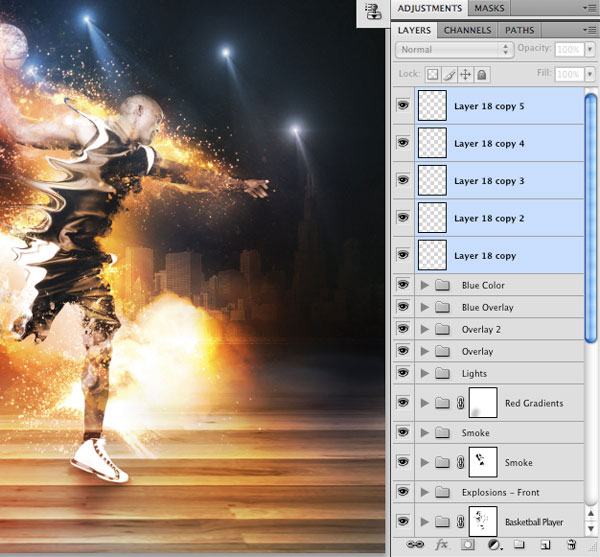
Выберите слой с сияющими объектами и корректирующий слой. Перенесите их на иконку создания нового слоя, чтобы создать копии. Поверните копии в другую сторону (Редактирование – Трансформирование – Отразить по горизонтали) (Edit – Transform – Flip Horizontal). Расположите светящиеся объекты на правой стороне.

Выберите маску копии световых объектов.

Сотрите все световые объекты копии. Нужно оставить только круглые светлые пятна на земле на левой стороне.

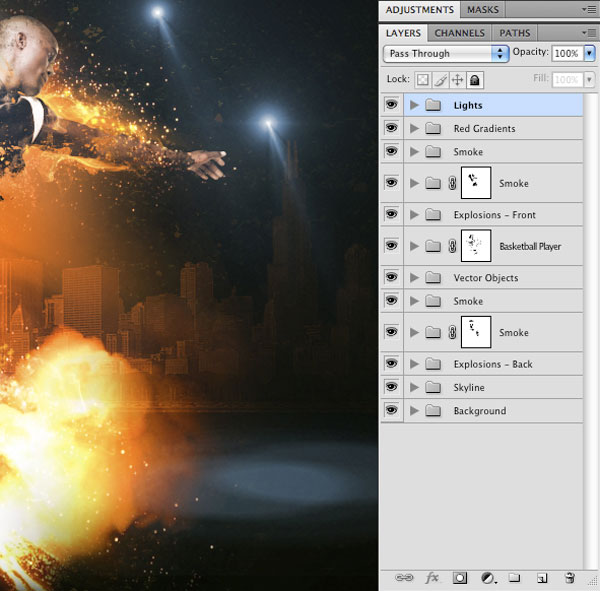
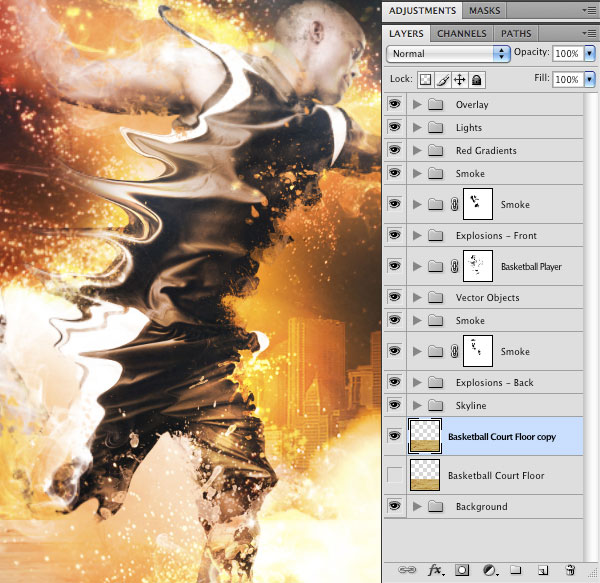
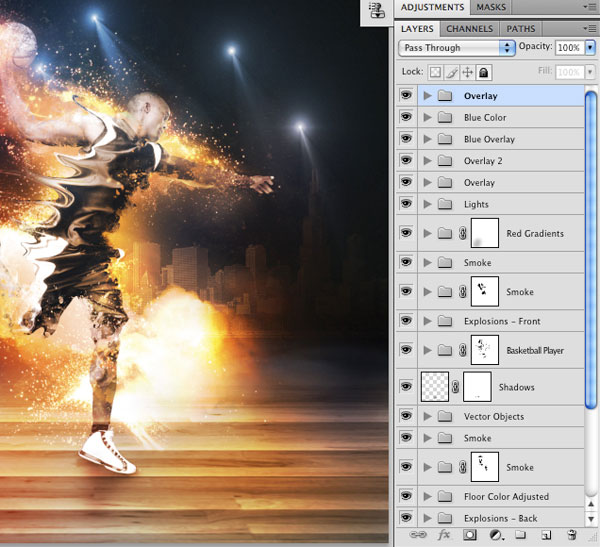
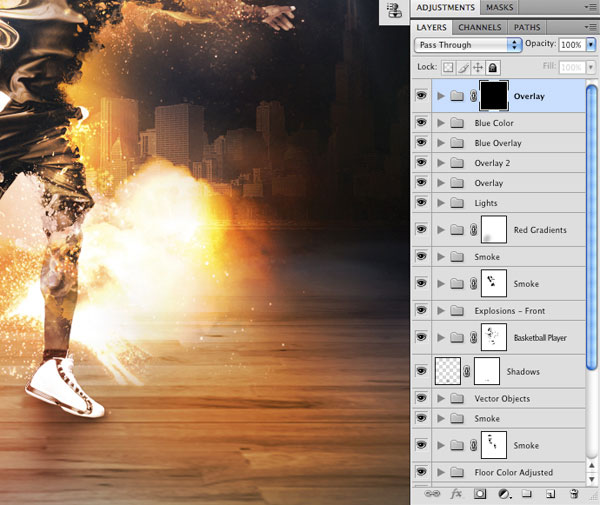
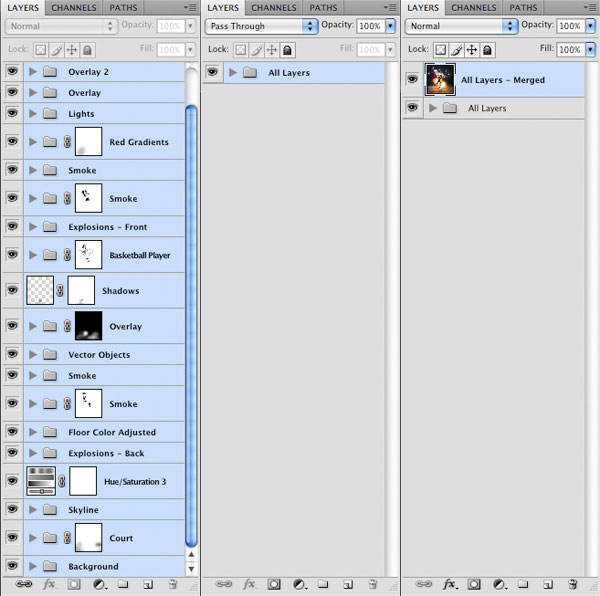
Прежде чем продолжать работу, почистите свою панель слоёв. Раскидайте всё по группам и подпишите их.

Шаг 27
Вставьте текстуру деревянных полов.

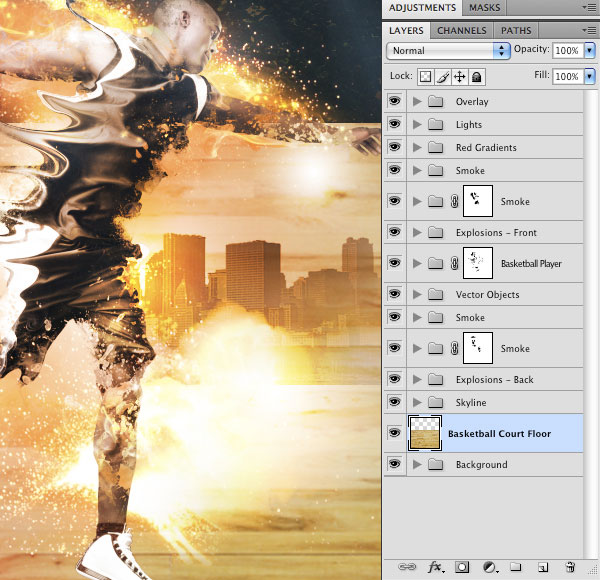
Расположите слой над группой фоновых слоёв.

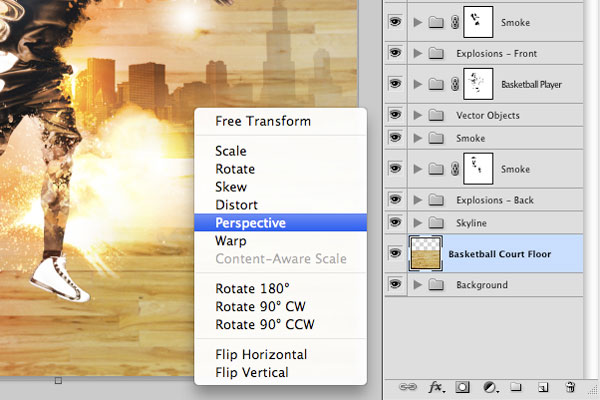
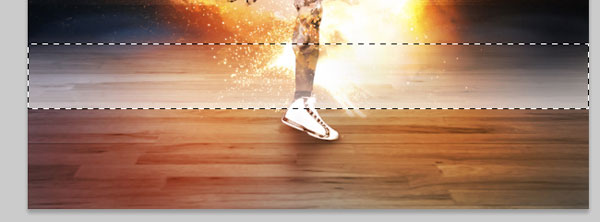
Активируйте режим Свободное трансформирование (Ctrl + T), кликните правой кнопкой мыши на холсте и выберите режим Перспектива (Perspective).

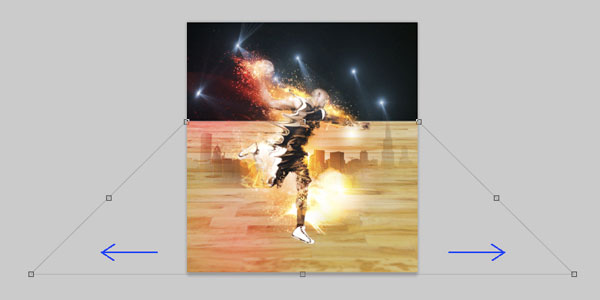
Зажмите клавиши Alt + Shift и отведите правую нижнюю точку вправо.

Нажмите Enter, чтобы применить изменения. Расположите пол так, чтобы было похоже, что баскетболист стоит на нём.

Шаг 28
Создайте копию деревянного пола.

Создайте для копии корректирующий слой Цветовой тон/Насыщенность (Hue/Saturation): 0 / -100 / 0.

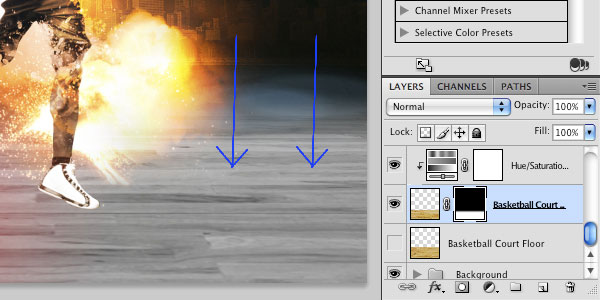
Шаг 29
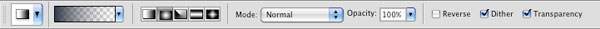
Выберите инструмент Градиент (Gradient Tool) (G) и настройте так:

Добавьте маску к копии пола и залейте её сверху вниз.

Шаг 30
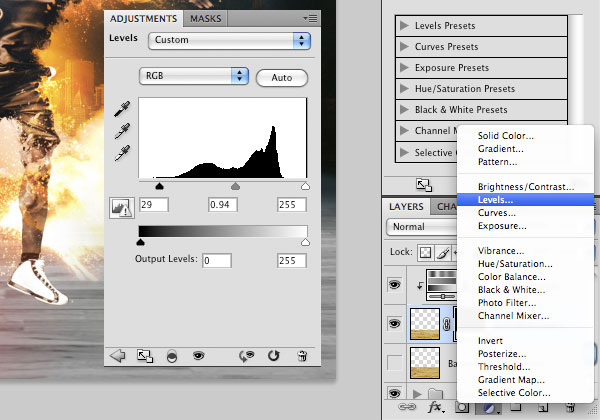
Создайте для копии пола ещё один корректирующий слой – Уровни (Levels): 29 / 0,94 / 255.

Шаг 31
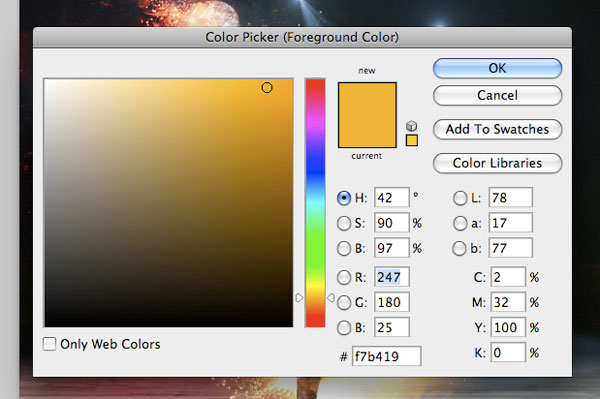
Создайте новый слой поверх всех остальных слоёв и залейте его цветом #F7B419.

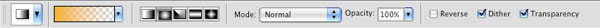
Выберите инструмент Градиент (Gradient Tool) (G) и настройте его так:

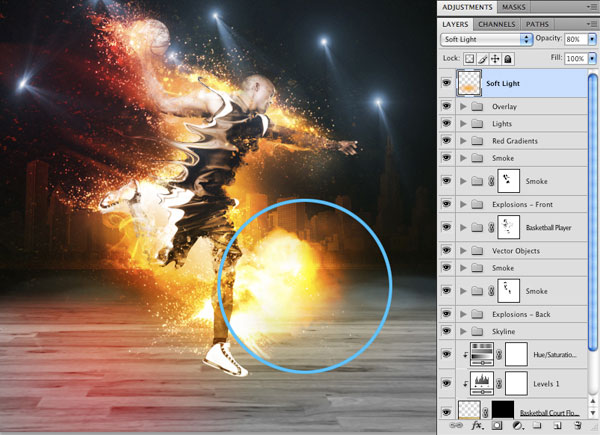
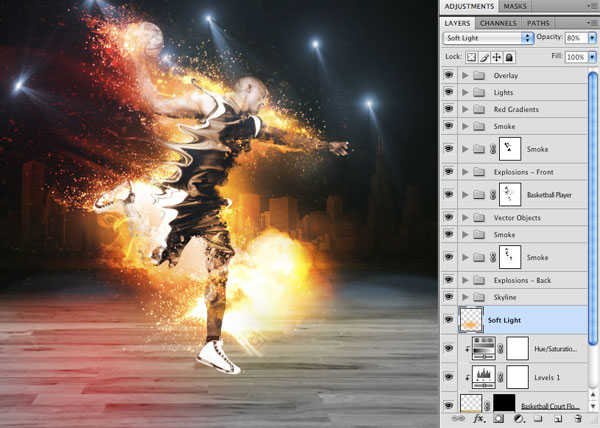
Протяните градиент на полу, как показано на скриншоте. Установите режим наложения Мягкий свет (Soft Light) и понизьте непрозрачность до 80%.

Опустите оранжевое пятно под группу «Skyline» (слои города).

Шаг 32
Создайте новый слой и выберите цвет #E85E13.

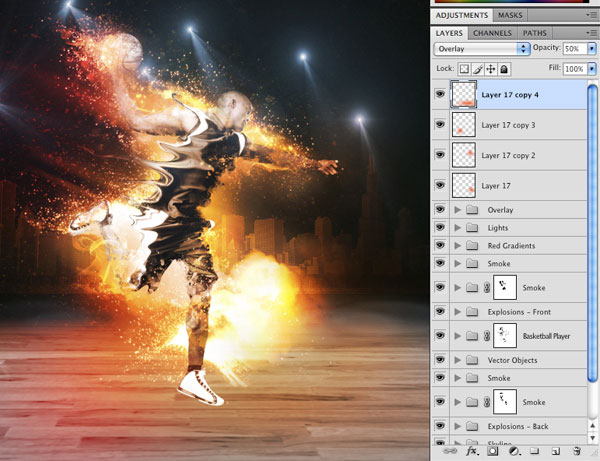
Создайте несколько градиентных заливок на разных слоях. Установите их режимы наложения на Перекрытие (Overlay) и подберите наиболее подходящую непрозрачность. Я уменьшил её до 50%.

Шаг 33
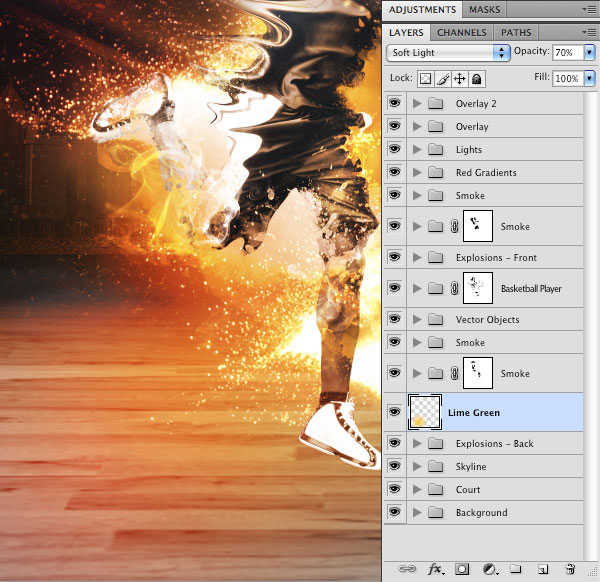
Создайте новый слой и выберите цвет #BFFF00.

Создайте градиентную заливку в левом нижнем углу. Установите режим наложения Мягкий свет (Soft Light) и понизьте непрозрачность до 70%.
Расположите этот слой над группой «Explosions - Back».

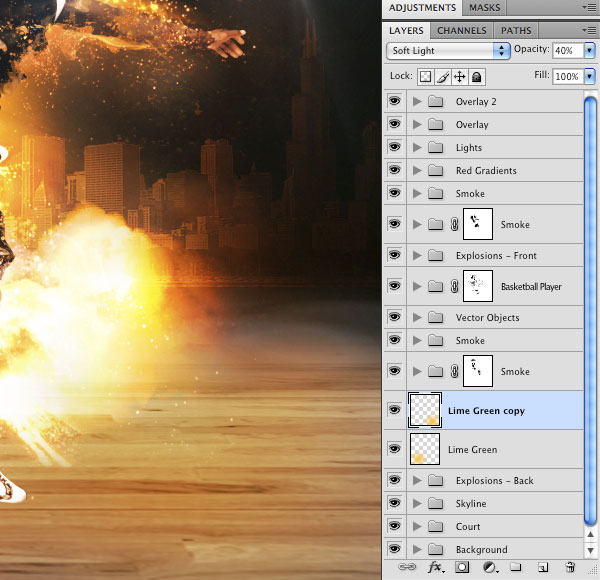
Создайте копию слоя (Ctrl + J) и передвиньте заливку в другой нижний угол. Уменьшите непрозрачность до 40%.

Шаг 34
Создайте новый слой над двумя последними градиентными слоями. Выберите большую мягкую кисть и чёрным цветом закрасьте углы холста, как показано на скриншоте.

Установите режим наложения Перекрытие (Overlay) и уменьшите непрозрачность до 40%.

Шаг 35
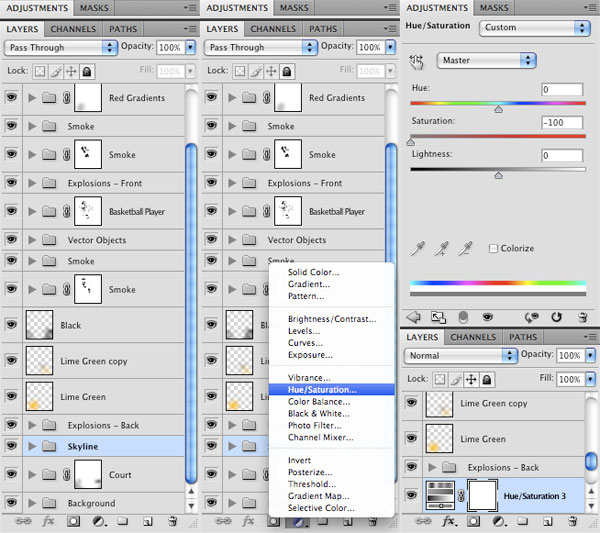
Над группой «Skyline» создайте корректирующий слой Цветовой тон/Насыщенность (Hue/Saturation): 0 / -100 / 0.

Результат:

Шаг 36
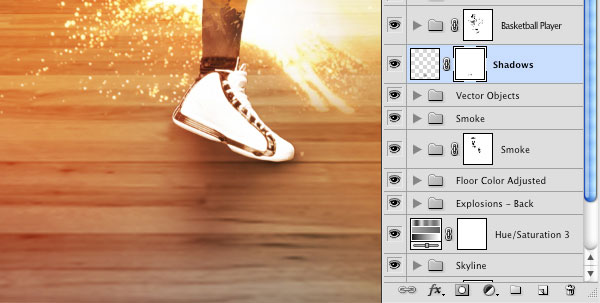
Создайте новый слой под группой баскетболиста. Мягкой кистью нарисуйте тень от ноги на полу.

Шаг 37
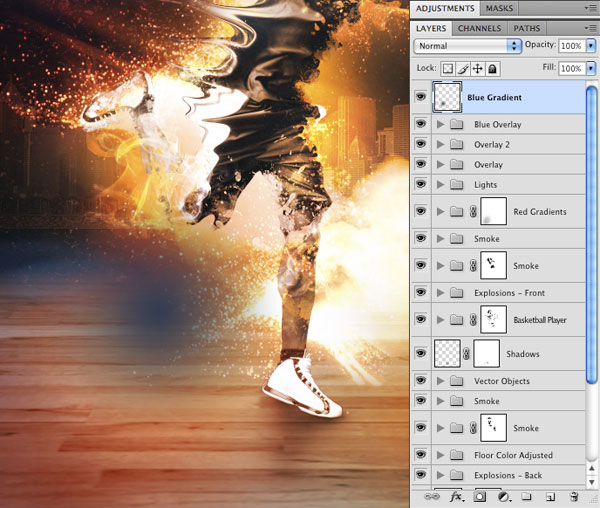
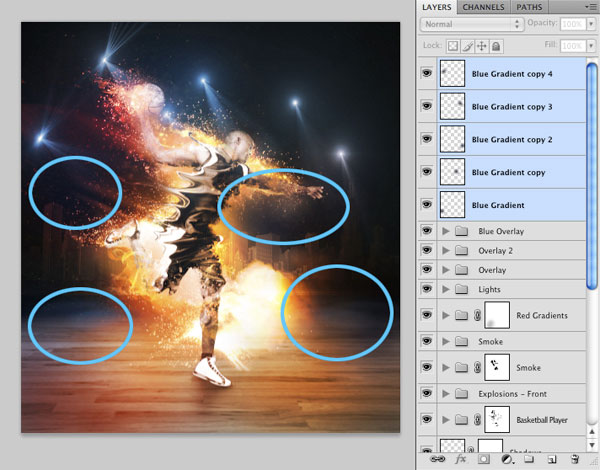
Создайте новый слой на самом верху панели слоёв и выберите цвет #0065FC.

Выберите инструмент Градиент (Gradient Tool) (G):

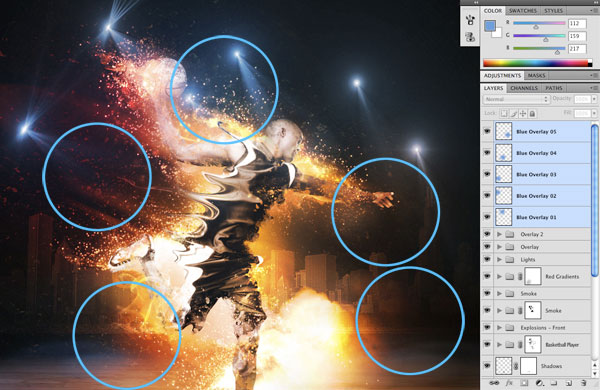
Создайте несколько градиентных заливок на разных слоях. Установите режим наложения Перекрытие (Overlay) для всех этих слоёв. Уменьшите непрозрачность каждого слоя по-разному.

Шаг 38
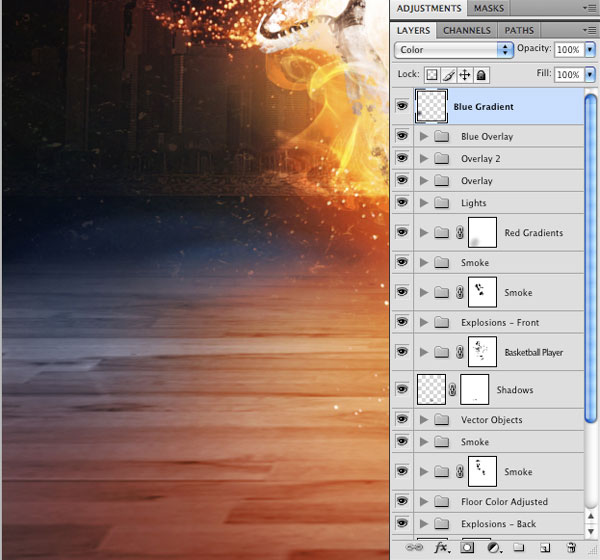
Создайте новый слой и выберите цвет #333C52.

Создайте градиентную заливку под ногой баскетболиста.


Установите режим наложения Цветность (Color).

Создайте несколько копий этой заливки и расположите их в других местах:

Мы специально добавляем тёплые и холодные цвета, чтобы создать цветовой контраст и чётко выделить свечения заднего и переднего плана.
Шаг 39
Создайте новый слой поверх остальных. Инструментом Прямоугольная область (Rectangular Marquee Tool) (M) выделите небольшую полоску на холсте и внутри протяните градиент от белого к прозрачному.

Установите режим наложения этого слоя на Перекрытие (Overlay).

В режиме Свободное трансформирование (Ctrl + T) сожмите градиентную полоску.

Создайте несколько копий светлых линий и расположите их на полу, как показано на скриншоте.

Все эти светящиеся линии поместите в группу (Ctrl + G).

Шаг 40
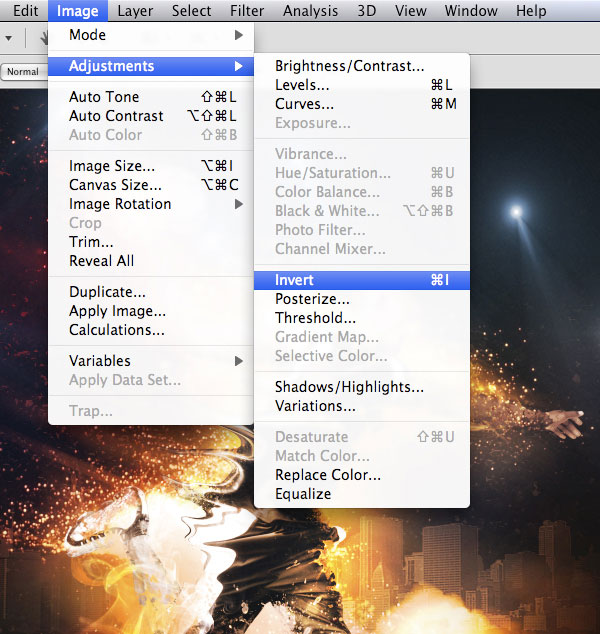
К новой группе добавьте маску и инвертируйте её цвет (Ctrl + I).

Чёрная маска скроет все светлые линии на полу.

Выберите белую кисть и верните часть светлых линий возле баскетболиста.

Опустите группу с линиями под слой тени баскетболиста.

Шаг 41
Выберите все слои и поместите их в группу (Ctrl + G). Назовите её «All Layers». Нажмите Ctrl + Shift + Alt + E, чтобы свести всю группу на отдельный слой.

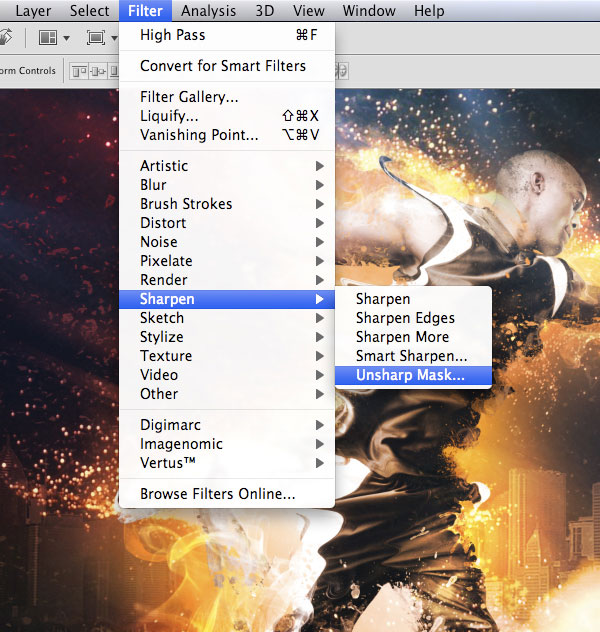
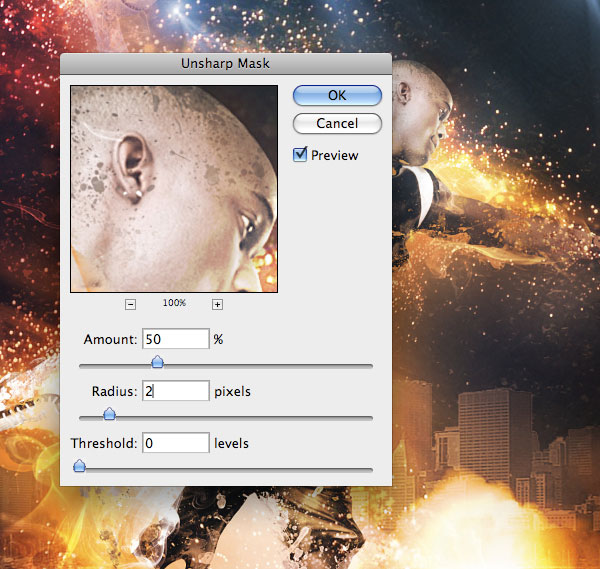
Примените фильтр Контурная резкость (Фильтр – Усиление резкости – Контурная резкость) (Filter – Sharpen – Unsharp Mask).


Шаг 42
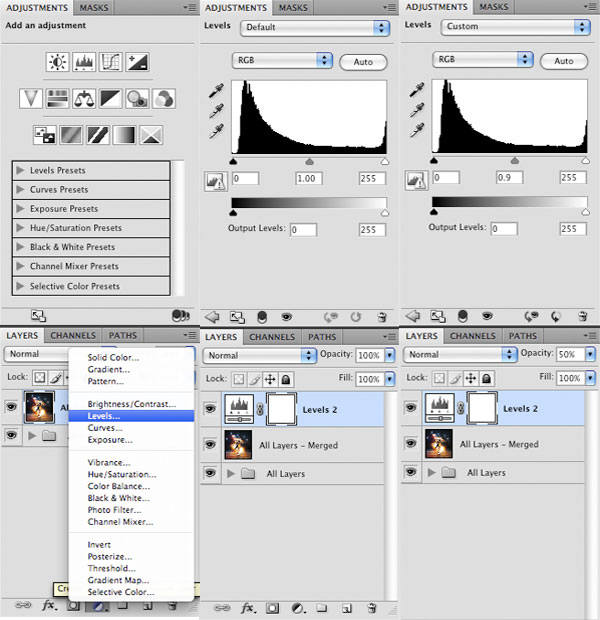
Создайте корректирующий слой Уровни (Levels) и сдвиньте среднюю точку на отметку 0,9. Это немного улучшит контрастность и немного затемнит изображение.

На этом мы заканчиваем урок! Надеюсь Вам всё понравилось, и Вы узнали о новых полезных техниках.
Конечный результат:

Ссылка на источник урока
Этот урок Photoshop подготовлен для Вас командой сайта globator.net.
 Читайте также: Читайте также:
Если у Вас есть вопросы, можете задать их на нашем форуме.
Буду благодарен, если поделитесь ссылкой на эту страницу в одном из сервисов:
Присоединяйтесь к нам в Facebook (просто нажмите кнопку "Мне нравится"):
Понравился материал? Присоединяйтесь к нам в Твиттере @globatornet .
|
Популярные уроки по анимации










Популярные уроки по обработке фото










Популярные уроки по спецэффектам










Популярные кисти Photoshop










|
|
|
|

Вы можете установить кнопку Globator.net на своем сайте или блоге, скопировав этот код:
|
|
|
|


