|
Объявления:
Первую часть этого урока можно найти по этому адресу: Падший ангел с разрушающимися крыльями. Часть 1.
Шаг 15
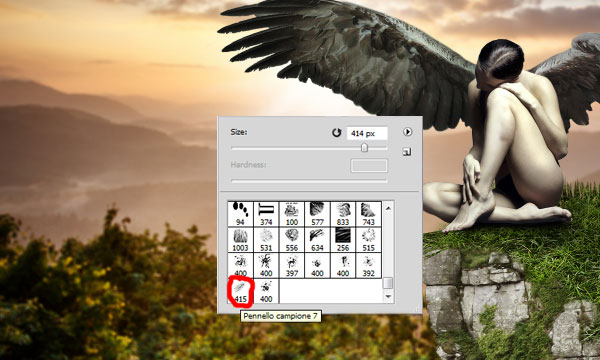
Сейчас мы разрушим левое крыло. Установите кисти «T8_brush_pack_by_iTop_edition». Выберите кисть «Pennello campione 7» размером 414 пикселей. Настройте её в палитре кистей.


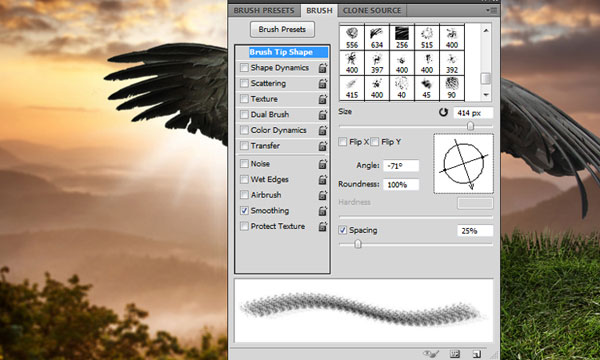
Форма отпечатка кисти (Brush Tip Shape):

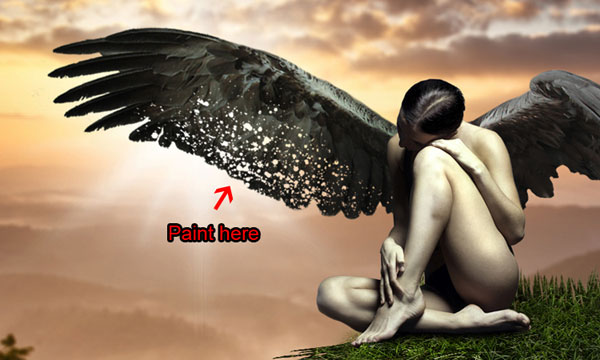
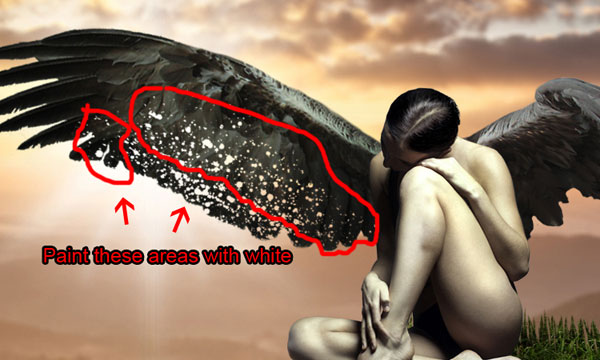
На маске слоя левого крыла чёрным цветом кликните один раз.

Теперь выберите обычную белую кисть размером 30 пикселей с жёсткостью 75%. Добавьте больше пятен на крыло.

Результат:

Шаг 16
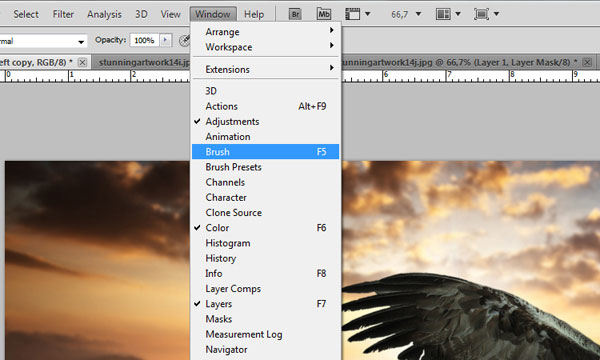
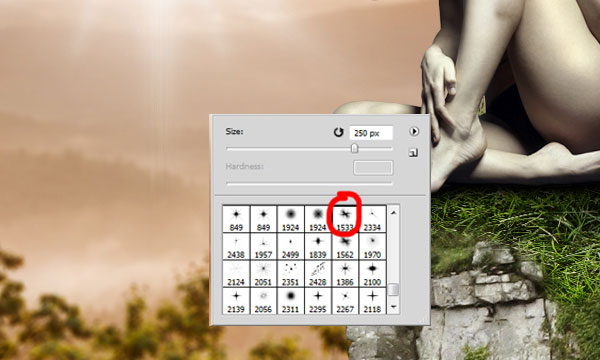
Создайте новый слой «bling» над слоем «wing left». Загрузите набор кистей сияний и выберите кисть №1533, установите размер на 250 пикселей.

Кликните один раз на крыле.


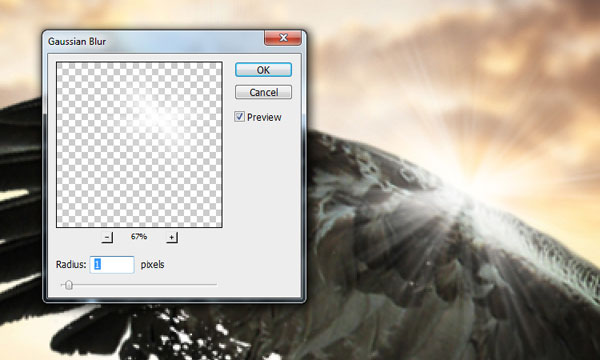
Примените фильтр Размытие по Гауссу (Фильтр – Размытие – Размытие по Гауссу) (Filter – Blur – Gaussian Blur) со значением 1 пиксель.

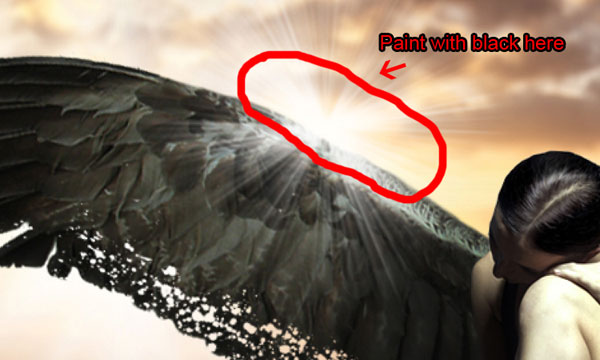
Перейдите на слой «wing left» и выберите круглую мягкую кисть размером 150 пикселей. На маске этого слоя чёрным цветом обрисуйте край крыла, чтобы скрыть его.


Шаг 17
Вставьте файл «Media_Militia_Particles015» из набора частиц.


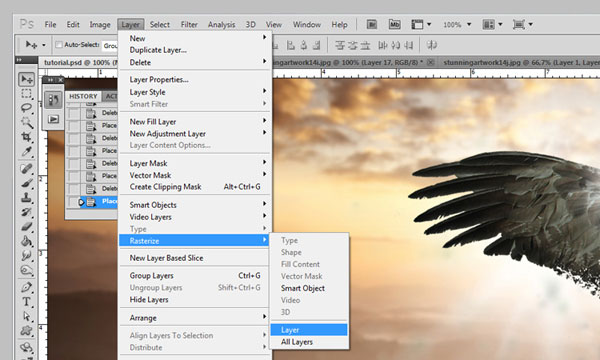
Растрируйте слой с частицами (Слой – Растрировать – Слой) (Layer – Rasterize – Layer). Коррекция Цветовой тон/Насыщенность (Hue/Saturation) не работает для смарт-объектов, поэтому нам нужно растрировать его.

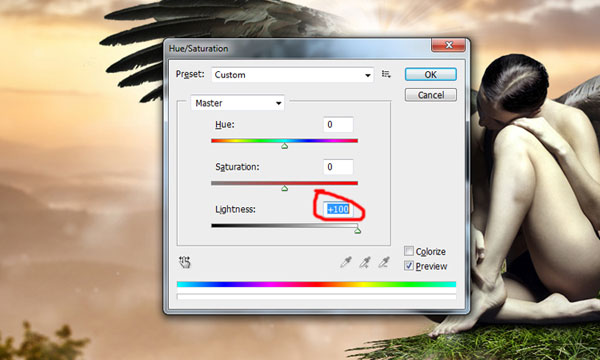
Откройте коррекцию Цветовой тон/Насыщенность (Hue/Saturation) (Ctrl + U) и повысьте яркость.

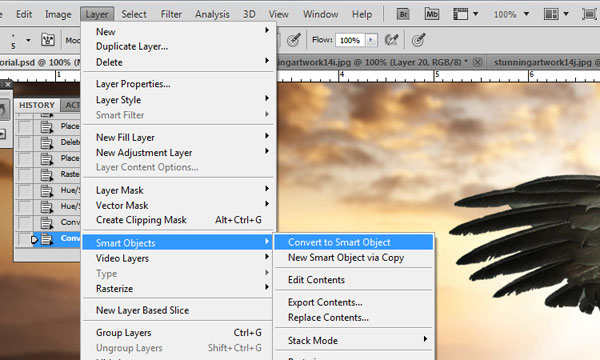
Снова преобразуйте слой в смарт-объект (Слой – Смарт-объект – Преобразовать в смарт-объект) (Layer – Smart Object – Convert to Smart Object).

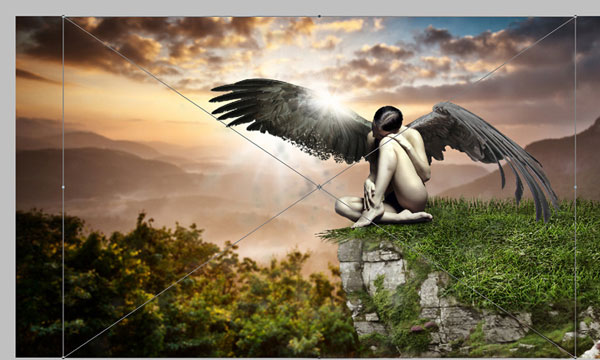
Расположите слой частиц, как показано ниже.

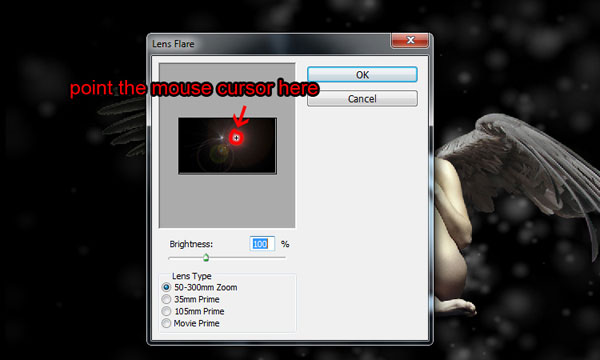
Создайте новый слой над частицами и залейте его чёрным цветом. Примените фильтр Блик (Фильтр – Рендеринг – Блик) (Filter – Render – Lens Flare).

Обесцветьте слой (Ctrl + Shift + U).

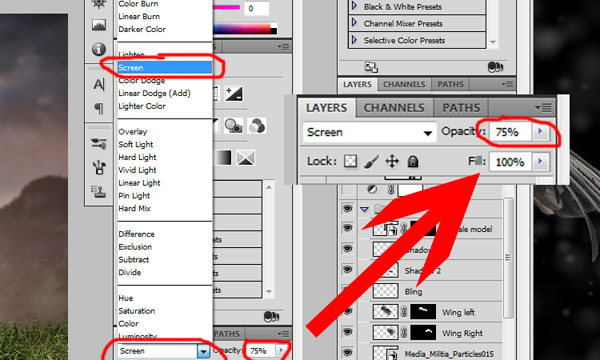
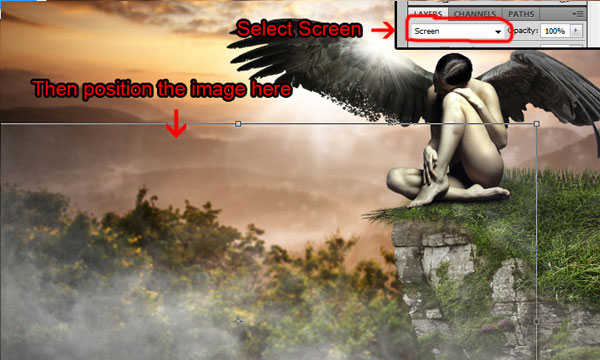
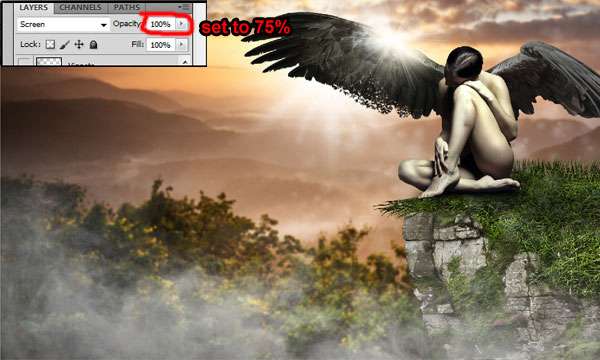
Установите Режим наложения на Осветление (Screen) и понизьте непрозрачность до 75%.


Шаг 18
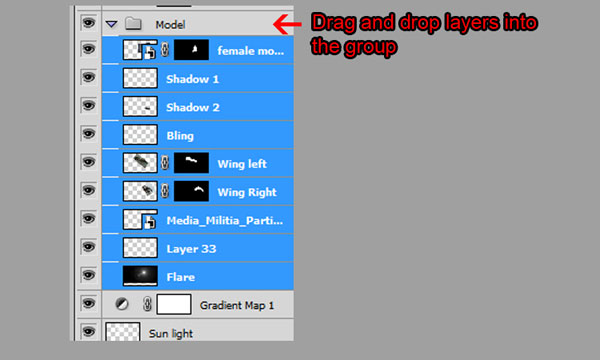
Поместите все слои ангела в группу «model».

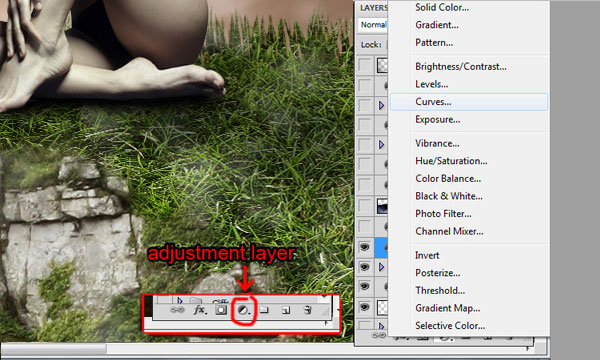
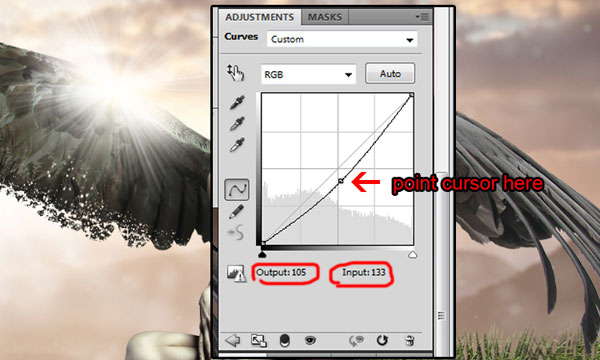
Создайте корректирующий слой Кривые (Curves):


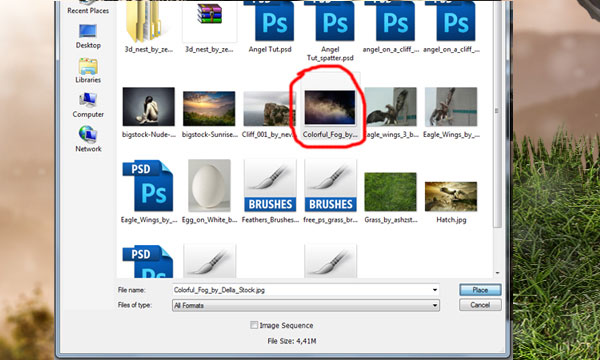
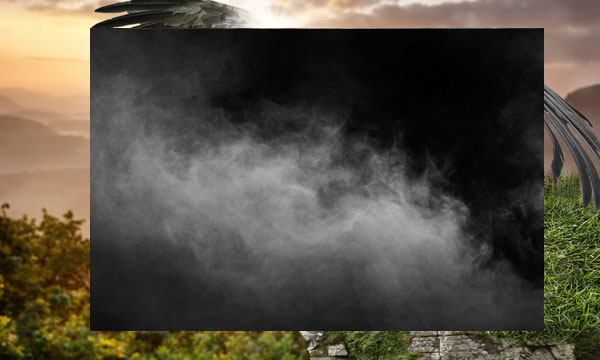
Вставьте изображение тумана.

Растрируйте слой и выберите ластик размером 65 пикселей со 100% жёсткостью. Сотрите белую обводку.

Обесцветьте дым (Ctrl + Shift + U).

Преобразуйте слой в смарт-объект и установите Режим наложения на Осветление (Screen). Расположите туман в нижней части холста.

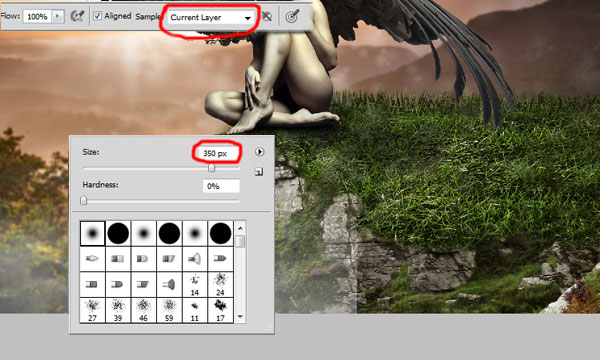
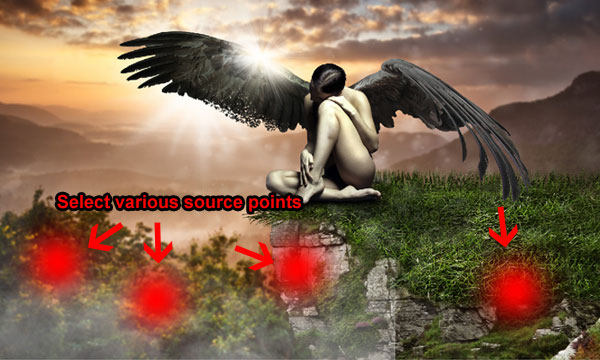
Выберите инструмент Штамп (Clone Stamp Tool) (S) размером 350 пикселей и установите Образец (Sample) на Текущий слой (Current Layer).

Скопируйте туман на правую нижнюю часть холста.

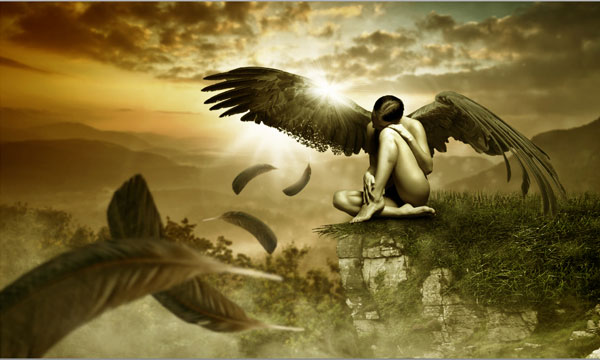
Результат:

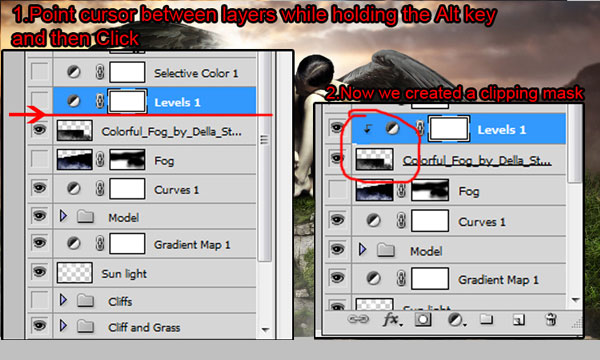
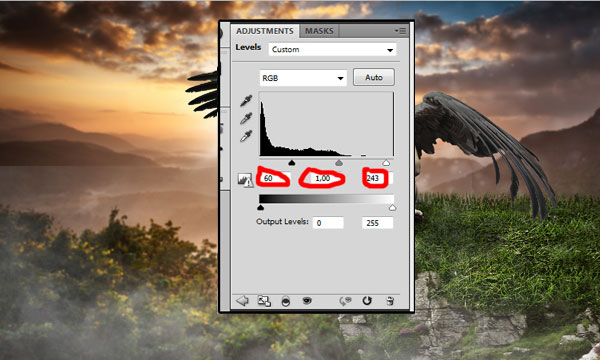
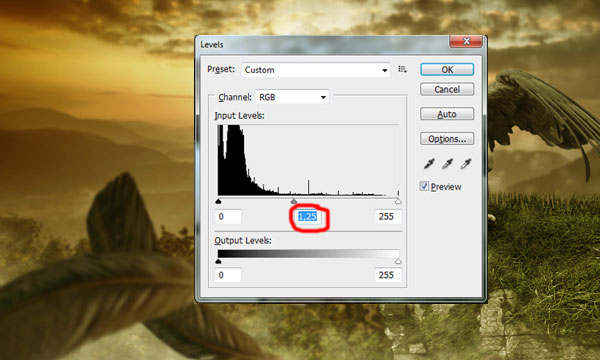
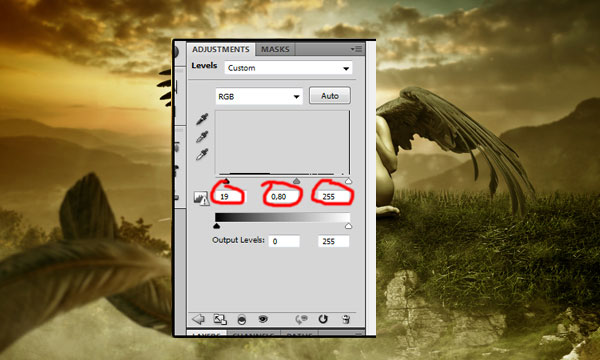
Для тумана создайте корректирующий слой Уровни (Levels) с обтравочной маской.

60 / 1.00 / 243.

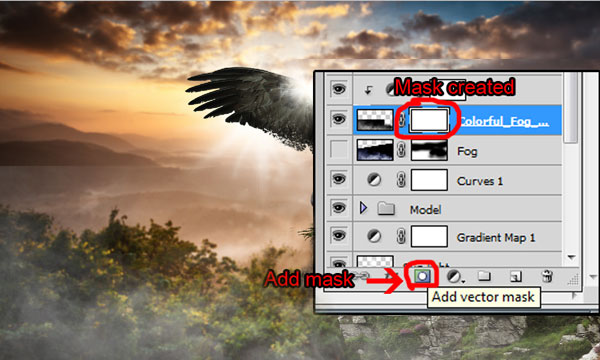
К слою тумана добавьте маску.

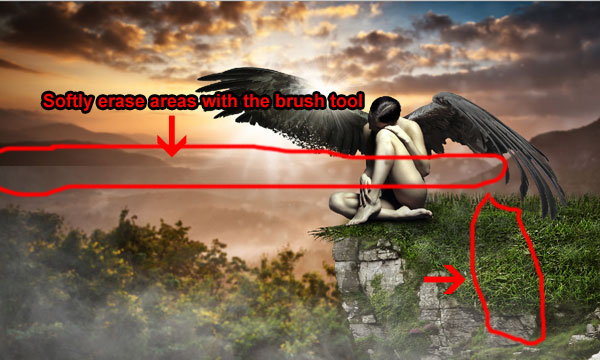
Выберите чёрную мягкую кисть размером 280 пикселей. Скройте края изображения тумана.

Понизьте непрозрачность слоя тумана до 75%. Поместите все слои тумана в группу «Fog».

Шаг 19
Создайте несколько корректирующих слоёв:
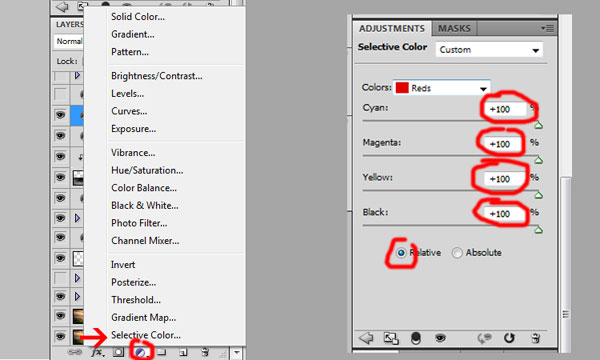
Выборочная коррекция цвета (Selective Color):
Красные (Reds): 100 / 100 / 100 / 100.

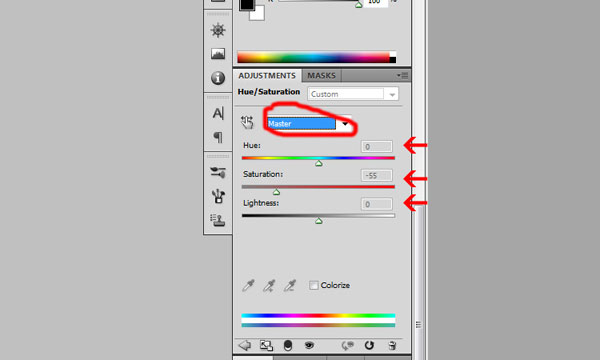
Цветовой тон/Насыщенность (Hue/Saturation): 0 / -55 / 0.

Результат:

Шаг 20
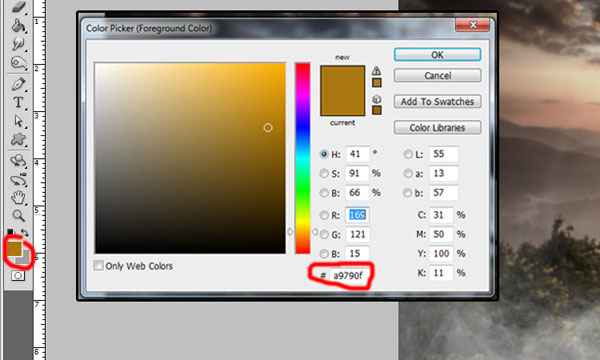
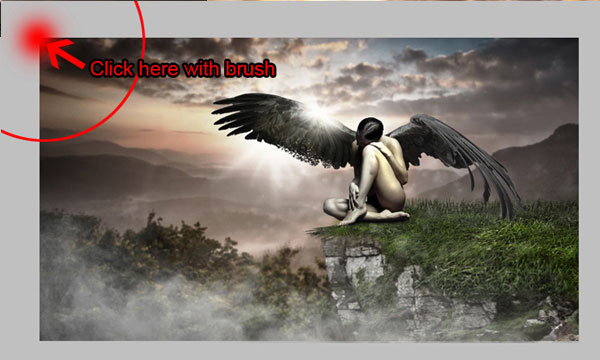
Создайте новую группу «Gradients». Внутри неё создайте новый слой «gradient 1». Выберите мягкую кисть размером 1000 пикселей цветом #a9790f.

Кликните один раз в левом верхнем углу холста.

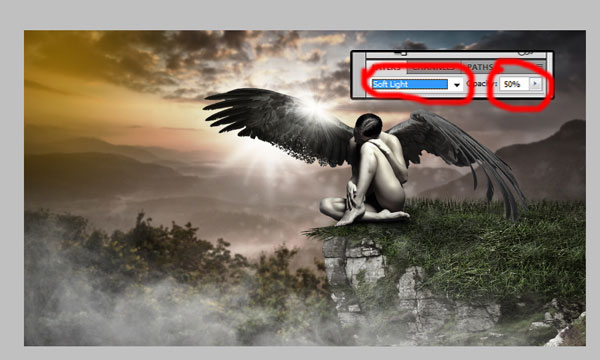
Установите Режим наложения на Мягкий свет (Soft Light) и понизьте непрозрачность до 50%.

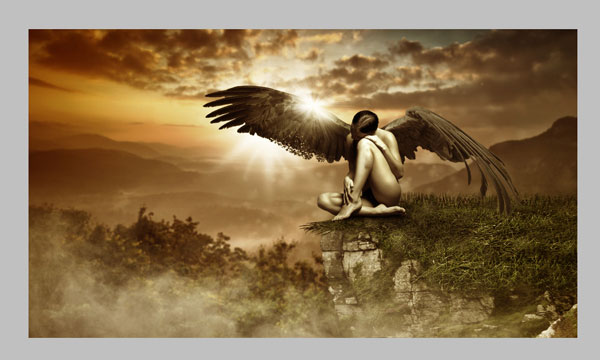
Результат:

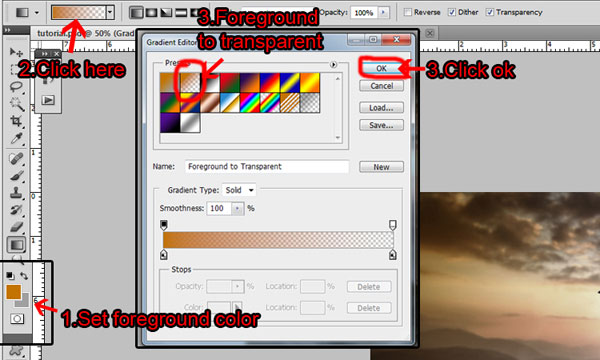
Создайте новый слой «gradient 2» под слоем «gradient 1». Выберите инструмент Градиент (Gradient Tool) (G): Стиль (Style) – Линейный (Linear), от #c27301 к прозрачному.

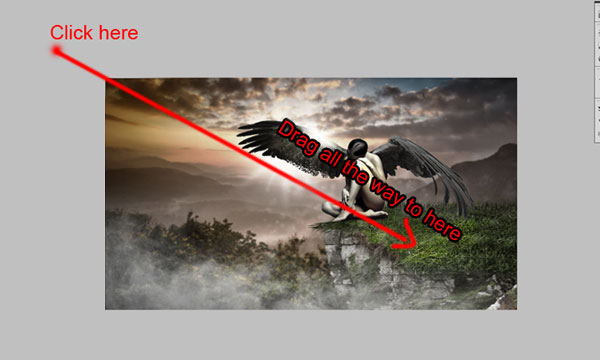
Протяните градиент, как показывает стрелка на скриншоте.

Установите Режим наложения на Мягкий свет (Soft Light).

Создайте новый слой «gradient 3» и залейте холст из нижнего угла градиентом от #905f02 к прозрачному.


Шаг 21
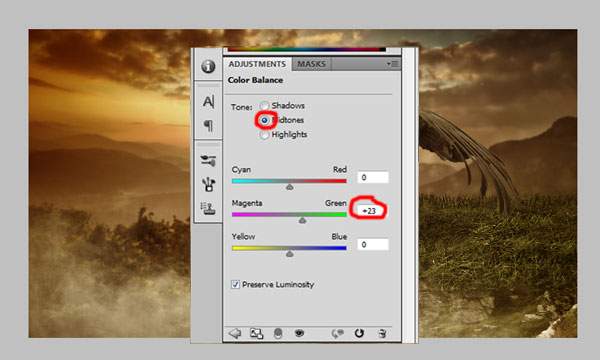
Создайте корректирующий слой Цветовой баланс (Color Balance):
Средние тона (Midtones): 0 / +23 / 0.


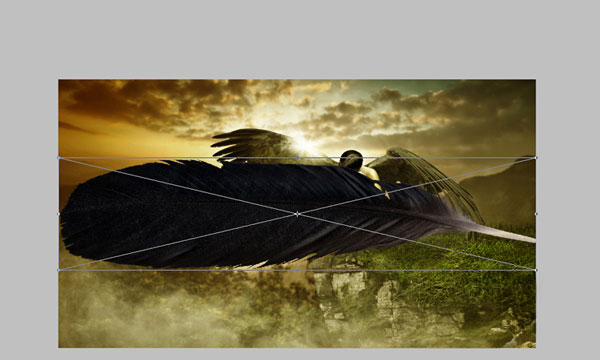
Создайте новую группу «Feathers» и внутри неё создайте слой «feather 1». Вставьте изображение пера на этот слой.

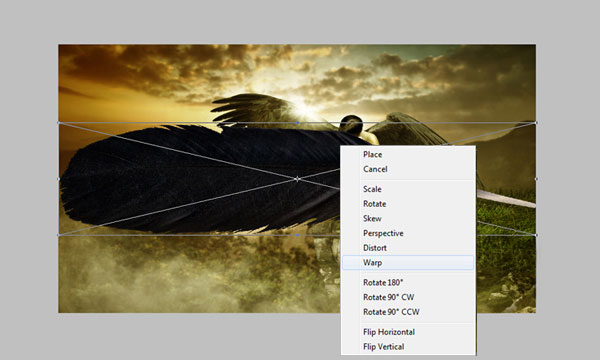
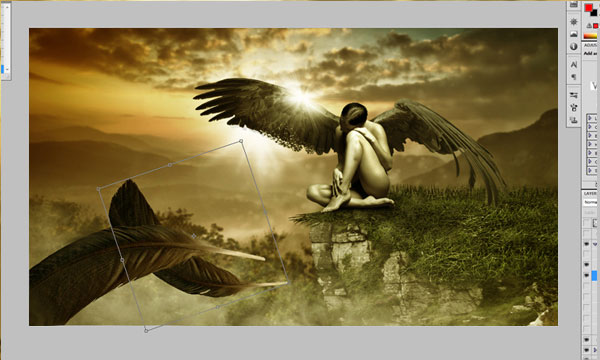
Уменьшите перо и активируйте режим деформации.

Измените форму пера.

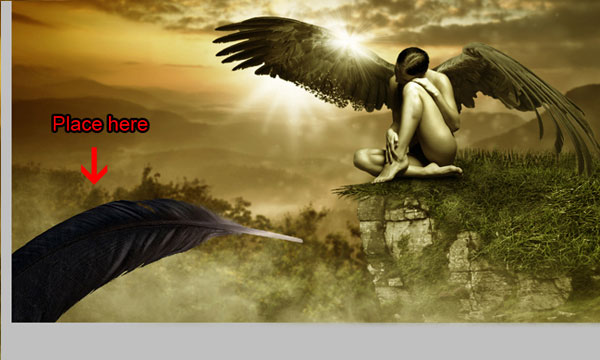
Расположите перо в левом нижнем углу.

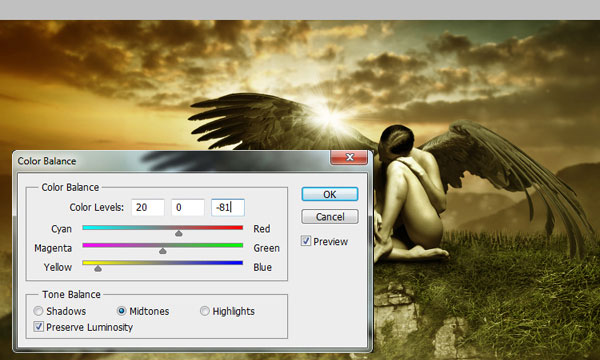
Растрируйте слой и перейдите к коррекции Цветовой баланс (Ctrl + B). Введите следующие значения для средних тонов: 20 / 0 / -81.


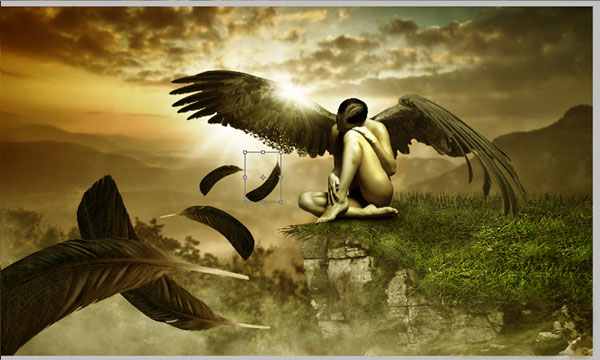
Создайте несколько копий пера, измените их размер и поверните каждую.




Шаг 22
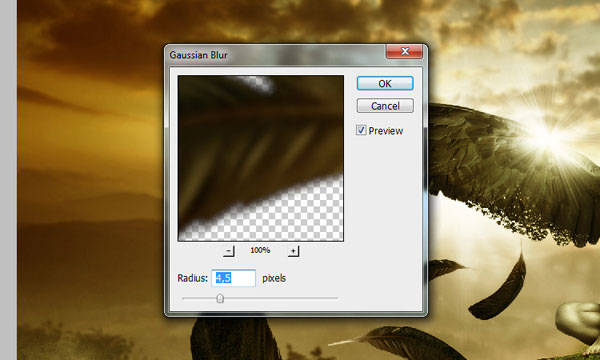
К слою «feather 1» примените фильтр Размытие по Гауссу (Gaussian Blur) со значением 4,5 пикселя.

Ко второму перу примените фильтр размытия со значением 3 пикселя.

К третьему перу – со значением 2 пикселя.

К четвёртому – 1 пиксель.

И к последнему – 0,5 пикселя.

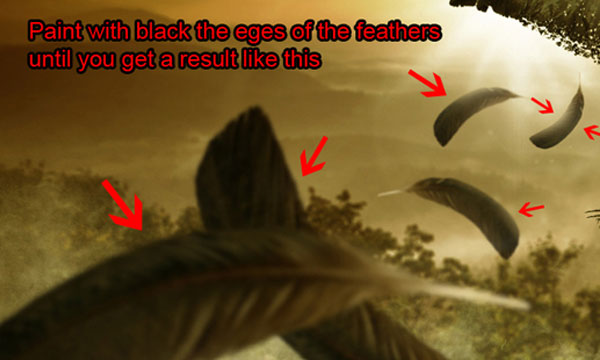
Шаг 23
К каждому слоя пера добавьте маску и выберите мягкую кисть размером 160 пикселей. Смягчите края каждого пера.

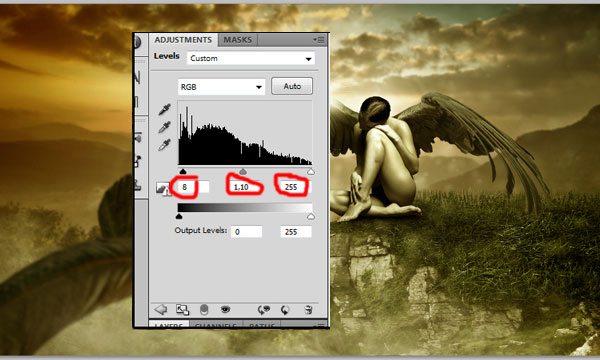
К каждому слою примените коррекцию Уровни (Levels):

Результат:

Создайте корректирующий слой Уровни (Levels) над группой с перьями. Назовите этот слой «levels 2».

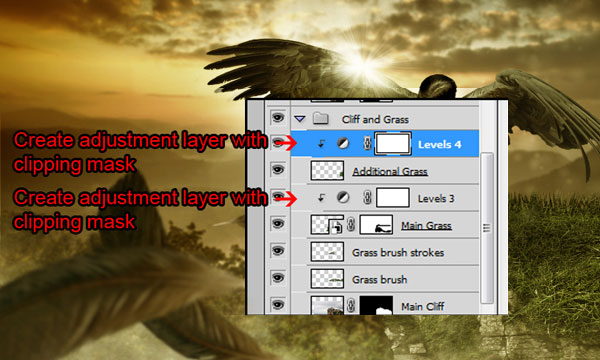
Нужно немного затемнить траву на скале. Внутри группы «Cliff and Grass» создайте два корректирующих слоя Уровни (Levels).


Результат:

Шаг 24
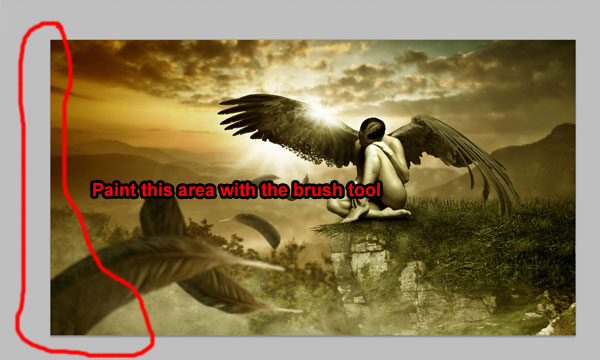
Создайте новый слой на самом верху палитры слоёв. Назовите его «vignette». Выберите мягкую кисть размером 900 пикселей. Чёрным цветом обрисуйте левый край холста.

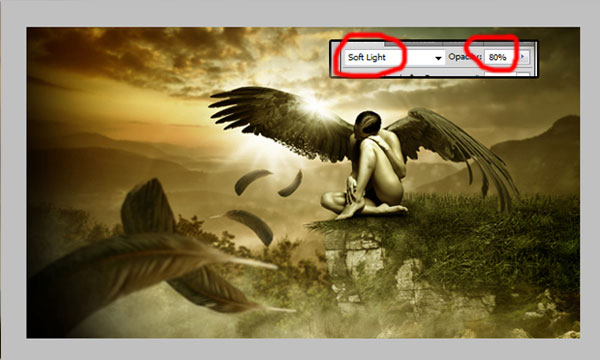
Установите Режим наложения на Мягкий свет (Soft Light) и понизьте непрозрачность до 80%.

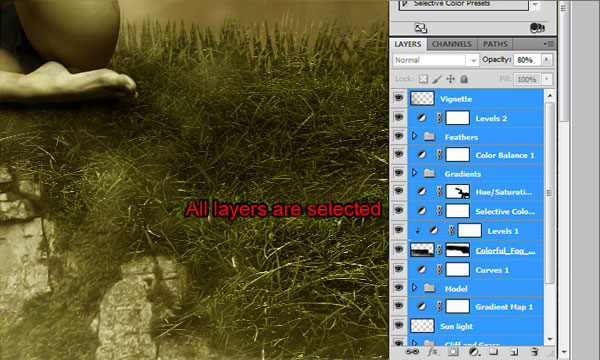
Результат:

Выберите все слои (Ctrl + Alt + A).

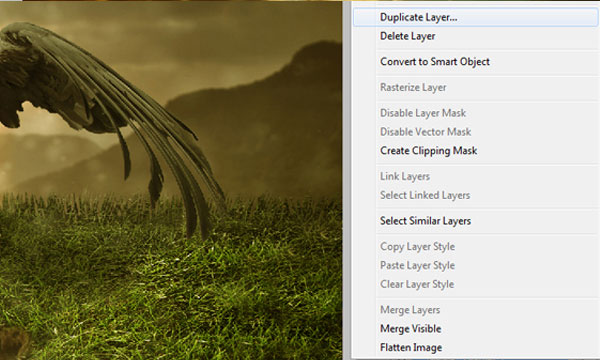
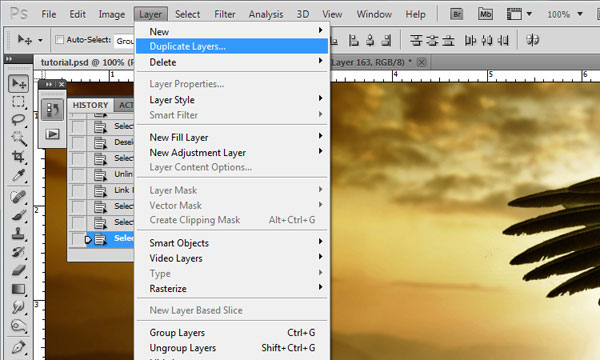
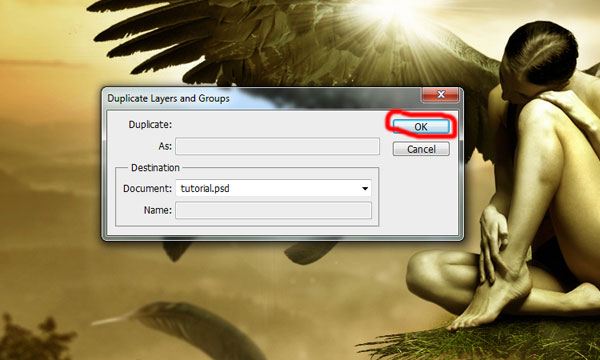
Перейдите в меню Слой – Создать дубликат (Layer – Duplicate Layer).


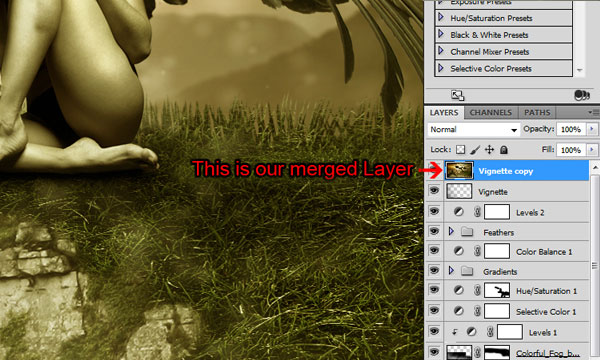
Объедините выбранные копии (Ctrl + E).

Примените фильтр Размытие по Гауссу (Gaussian Blur) со значением 2 пикселя.

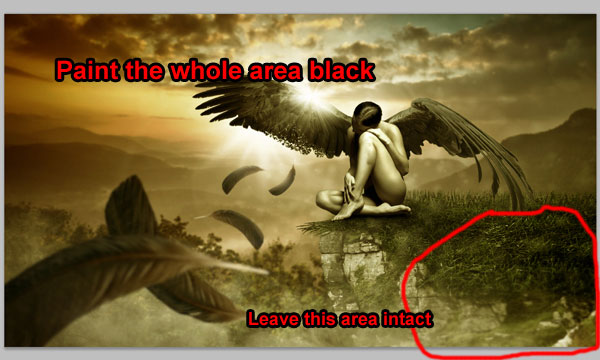
Добавьте маску к размытому слою и выберите мягкую кисть размером 700 пикселей. Чёрным цветом уберите размытие со всего холста, за исключением небольшого участка скалы в правом нижнем углу.

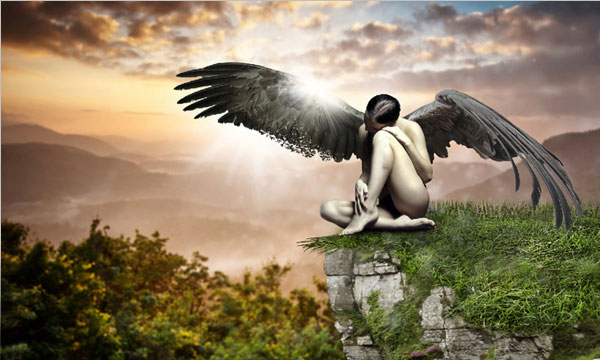
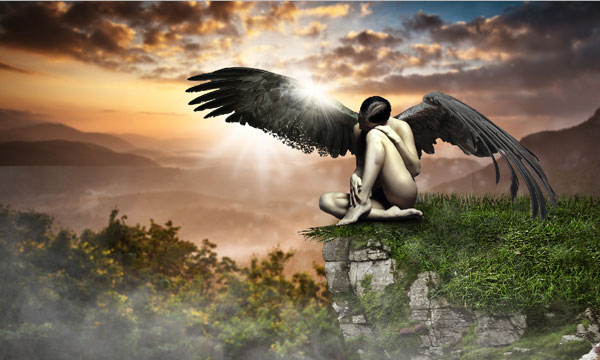
Конечный результат:

Ссылка на источник урока
Этот урок подготовлен для Вас командой сайта globator.net.
 Читайте также: Читайте также:
Если у Вас есть вопросы, можете задать их на нашем форуме.
Буду благодарен, если поделитесь ссылкой на эту страницу в одном из сервисов:
Присоединяйтесь к нам в Facebook (просто нажмите кнопку "Мне нравится"):
Понравился материал? Присоединяйтесь к нам в Твиттере @globatornet .
|


