|
Объявления:
Конечный результат:

Ресурсы урока:
Поверхность на передний план
Трава на задний план
Гриб
Двери
Окна
Дымоход
Дым
Стул
Лоза
Набор растений
Цветок
Корзина с цветами
Плитка
Балетки
Почтовый ящик
Бабочки
Эффект «Bokeh»
Шаг 1
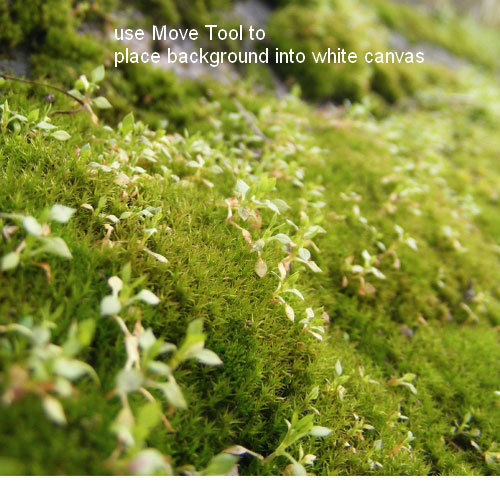
Создайте новый документ в Фотошопе (Ctrl + N) с белым фоном. Вставьте в него изображение травы для заднего плана. Инструментом Свободное трансформирование (Ctrl + T) измените размер изображения и расположите его на холсте, как показано ниже.

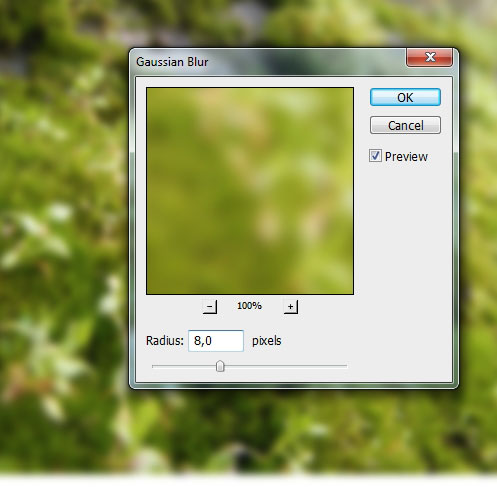
Добавим фону размытие, чтобы вывести его из фокуса. К слою с травой примените фильтр Размытие по гауссу (Фильтр – Размытие – Размытие по Гауссу) (Filter – Blur – Gaussian Blur) со значением Радиуса (Radius) – 8 пикселей.

Шаг 2
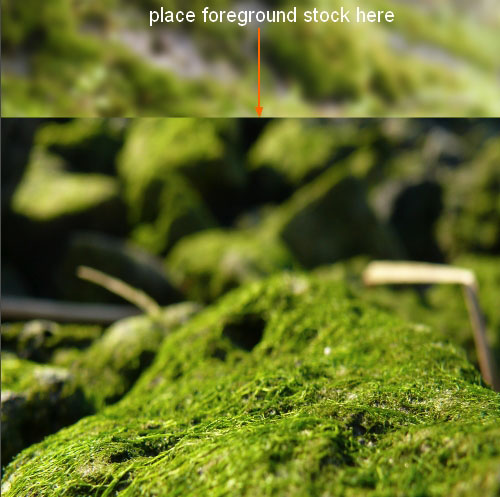
Вставьте изображение обросшей поверхности для переднего плана в наш документ. Расположите слой, как показано ниже.

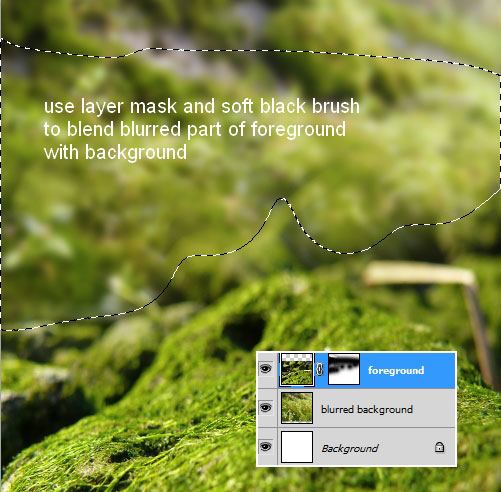
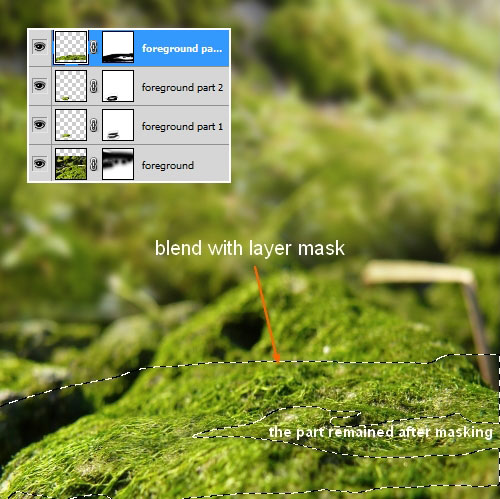
К новому слою добавьте пиксельную маску (Слой – Слой-маска – Показать все) (Layer – Layer Mask – Reveal All). Затем выберите инструмент Кисть (Brush Tool) (B) и на маске обрисуйте чёрным цветом область, выделенную на следующем скриншоте. Если на холсте будет появляться чёрный цвет, то кликните на миниатюре маски слоя, чтобы активировать её.

Шаг 3
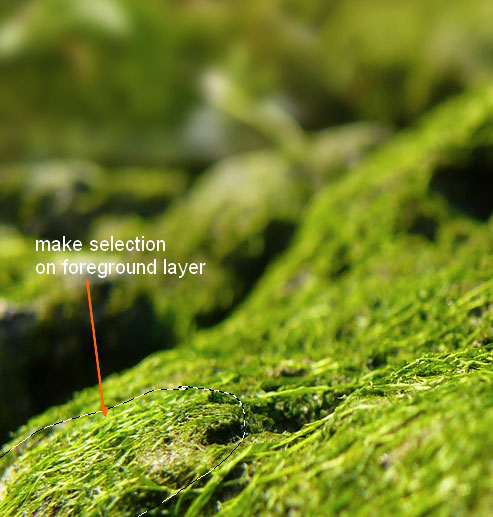
Давайте уберём размытие с некоторых участков. Инструментом Лассо (Lasso Tool) (L) создайте выделение, как показано ниже.

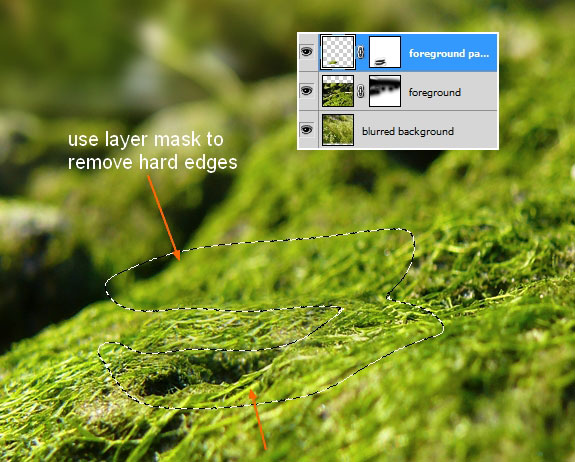
Скопируйте его на новый слой (Ctrl + J), инструментом Свободное трансформирование (Ctrl + T) поверните и расположите правее.

При помощи пиксельной маски и чёрной кисти скройте грубые края скопированного участка. Назовите слой «foreground part 1».

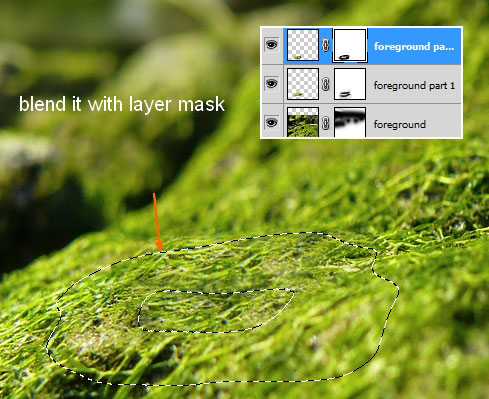
Создайте копию слоя «foreground part 1» и расположите его ближе к камере. При помощи маски скройте края.


Назовите слой «foreground part 2». Откройте изображение переднего плана в Фотошопе и любым инструментом выделите участок, показанный на следующем скриншоте.

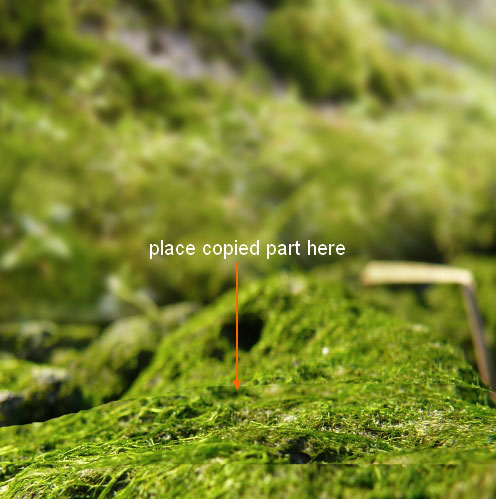
Инструментом Перемещение (Move Tool) (V) перенесите выделенную область в наш основной документ, измените размер при помощи инструмента Свободное трансформирование (Ctrl + T) и расположите, как показано ниже.

К новому слою добавьте пиксельную маску (кликните на иконке маски в нижней части палитры слоёв) и избавьтесь от грубых краёв. Назовите слой «foreground part 3».

Шаг 4
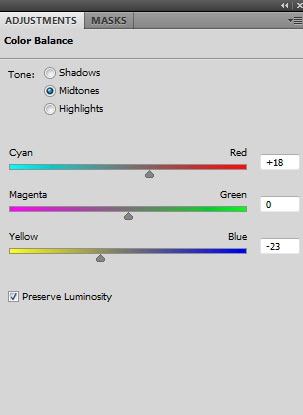
Поверх всех слоёв создайте корректирующий слой Цветовой баланс (Color Balance). Список корректирующих слоёв можно найти, пройдя в меню Слой – Новый корректирующий слой (Layer – New Adjustment Layer) или кликнув на иконке чёрно-белого круга в нижней части палитры слоёв.
Средние тона (Midtones): +18 / 0 / -23

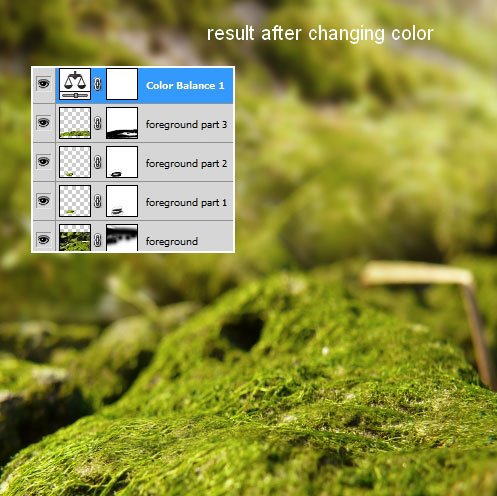
Результат:

Шаг 5
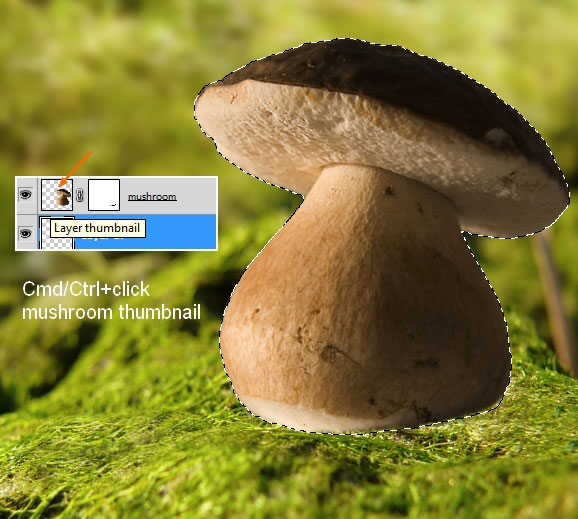
Откройте изображение гриба в Фотошопе. Любым инструментом извлеките его из фона. Вам нужно создать выделение вокруг гриба и перенесите его в основной документ. Для выделения можете использовать инструменты Лассо (Lasso Tool) (L) или Перо (Pen Tool) (P). Второй позволяет создавать более точные формы. Если Вы решите им воспользоваться то, сначала переведите инструмент в режим Контуров (Paths) на верхней панели, затем обрисуйте гриб одиночным кликами, и преобразуйте контур в выделенную область (Ctrl + Enter). Для переноса гриба используйте инструмент Перемещение (Move Tool) (V).

К слою с грибом добавьте пиксельную маску и выберите инструмент Кисть (Brush Tool) (B). Кликните правой кнопкой мыши на холсте и установите Жёсткость (Hardness) на 30%. Чёрным цветом обрисуйте участок, отмеченный на следующем скриншоте, чтобы гриб правильно совмещался с поверхностью земли.

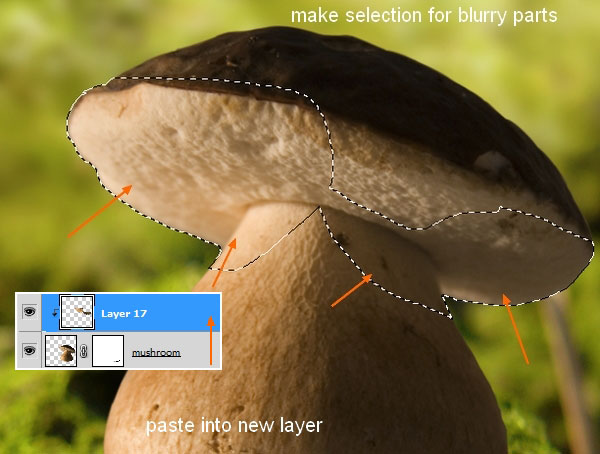
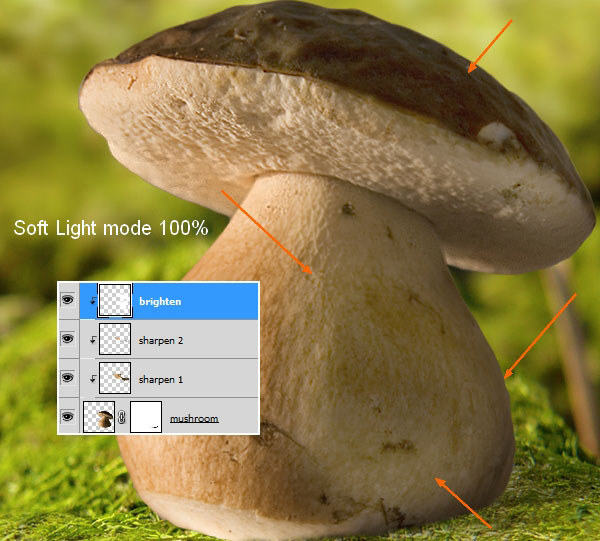
Некоторые участки гриба размыты сильнее остальных (я отметил их стрелками на следующем скриншоте).

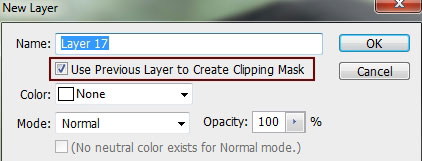
Сейчас мы исправим это. Создайте новый слой (Ctrl + Shift + N) и в диалоговом окне установите галочку Использовать предыдущий слой для создания обтравочной маски (Use Previous Layer to Create Clipping Mask). Эта маска ограничит текущий слой пределами нижнего слоя с грибом.

Перейдите на слой с грибом и любым инструментом выделите часть гриба, как показано ниже. Скопируйте её (Ctrl + C), затем выберите новый слой и вставьте выделенный участок.

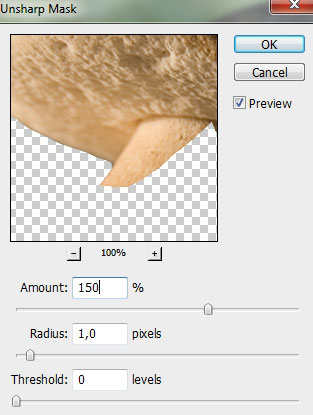
Примените к этой части гриба фильтр Контурная резкость (Фильтр – Усиление резкости – Контурная резкость) (Filter – Sharpen – Unsharp Mask) с такими параметрами:
Эффект (Amount): 150%
Радиус (Radius): 1 пиксель
Изогелия (Threshold): 0 уровней

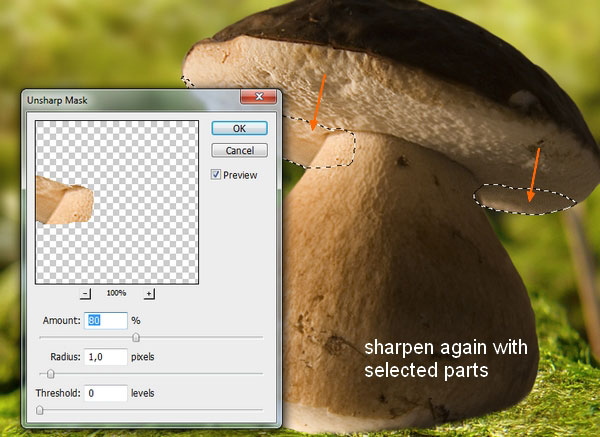
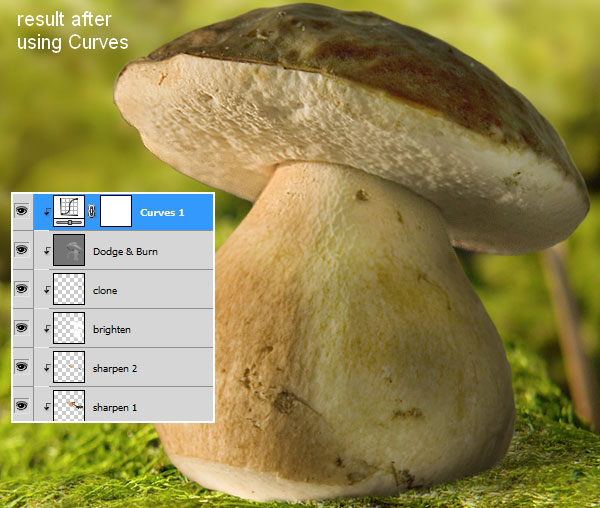
Результат после повышения резкости.

Даже после усиления резкости размытые участки всё ещё видны. Повторите процесс, описанный выше. На этот раз выделять участки нужно находясь на слое со скопированной частью гриба. Измените следующие параметры при применении фильтра:
Эффект (Amount): 80%
Радиус (Radius): 1 пиксель

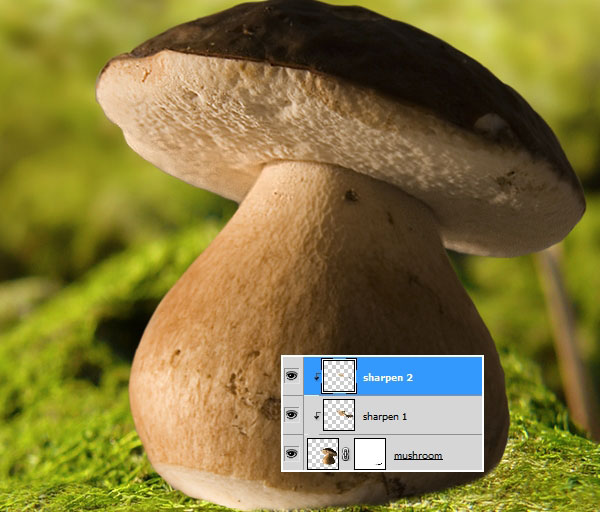
Назовите слои «sharpen 1» и «sharpen 2».

Шаг 6
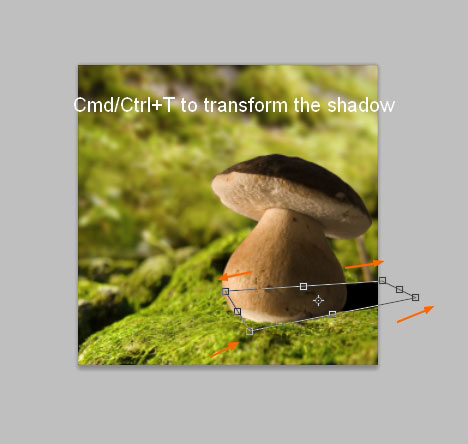
Теперь создадим падающую тень от гриба. Обратите внимание на то, что источник света находится слева, поэтому тень должна быть справа.

Создайте новый слой под грибом (Ctrl + Shift + N). Затем создайте выделение вокруг гриба (удерживая Ctrl, кликните на миниатюре слоя с грибом).

Инструментом Заливка (Paint Bucket Tool) (G) залейте выделение чёрным цветом. Нажмите Ctrl + D, чтобы убрать выделение. Активируйте инструмент Свободное трансформирование (Ctrl + T) и измените форму тени, как показано ниже. Скорее всего Вам придётся воспользоваться режимом Искажение (Distort). Чтобы активировать его, кликните правой кнопкой мыши на холсте и выберите нужный режим.

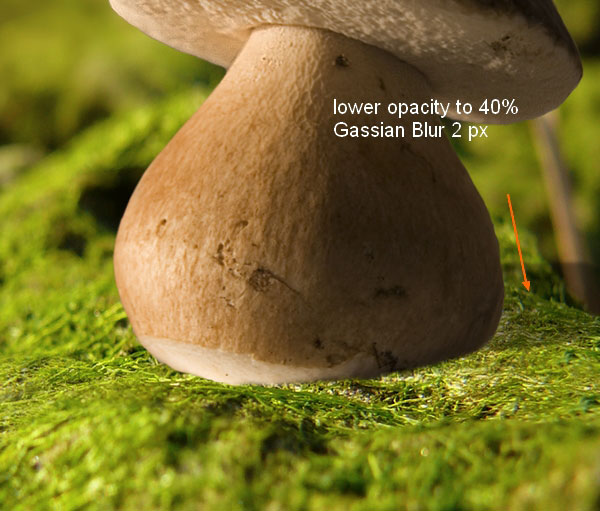
Понизьте Непрозрачность (Opacity) слоя с тенью до 40% и примените фильтр Размытие по гауссу (Фильтр – Размытие – Размытие по Гауссу) (Filter – Blur – Gaussian Blur) со значением 2 пикселя.

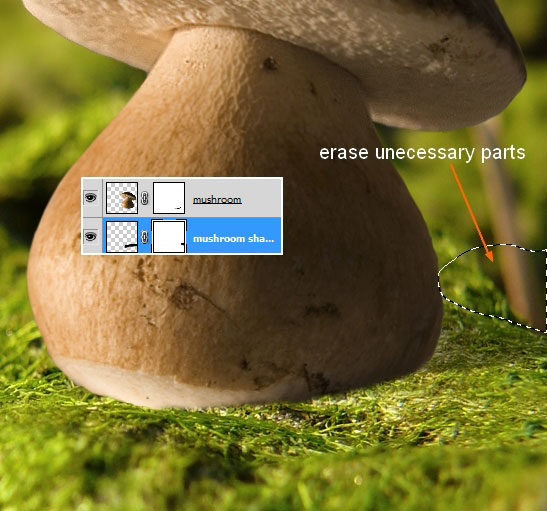
К слою с тенью добавьте пиксельную маску и чёрной кистью скройте часть тени, которая выделена на следующем скриншоте.

Шаг 7
Посмотрите на переднюю часть гриба с правой стороны. Она слишком яркая.

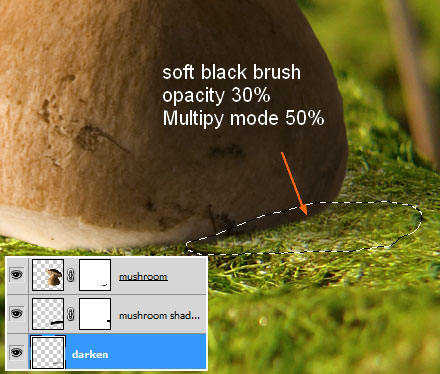
Чтобы понизить яркость, создайте новый слой под слоями гриба, выберите мягкую кисть и на верхней панели установите значение параметры Непрозрачность (Opacity) на 30%. Обрисуйте участок, показанный на следующем скриншоте. Затем установите Режим наложения на Умножение (Multiply) и понизьте Непрозрачность (Opacity) до 50%.

Шаг 8
Создайте новый над слоями грибов (Ctrl + Shift + N). Создайте для него обтравочную маску. Если Вы не сделали этого при создании слоя в диалоговом окне, кликните правой кнопкой мыши на слое и выберите пункт Создать обтравочную маску (Create Clipping Mask), либо воспользуйтесь сочетанием клавиш Ctrl + Alt + G.
Белой кистью обрисуйте правую сторону гриба, чтобы осветлить её.

Установите Режим наложения на Мягкий свет (Soft Light).

Создайте ещё один слой с обтравочной маской (Ctrl + Alt + G) и выберите инструмент Штамп (Clone Stamp Tool) (S). На краю шапки гриба есть небольшой недостаток (я отметил его стрелкой на скриншоте). Мы скроем его при помощи клонирования области. Зажмите клавишу Alt и кликните на каком-нибудь нормальном участке шапки. Затем одиночными кликами заполните светлое пятно.

Шаг 9
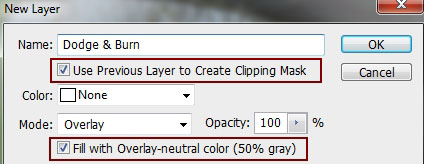
Создайте ещё один слой с обтравочной маской. При создании установите Режим наложения – Перекрытие (Overlay) и включите заливку 50% серым цветом.

После создания слоя серой заливки не будет видно из-за режима наложения, который мы выбрали. Но теперь Вы можете рисовать инструментами осветления и затемнения, чтобы сделать тени темнее, а светлые участки – светлее.
Выберите инструмент Осветлитель (Dodge Tool) (O) и в настройках установите Диапазон (Range) – Средние тона (Midtones), а Экспозиция (Exposure) – 20-30%. Обрисуйте светлые участки гриба, которые должны стать светлее. Затем переключитесь на инструмент Затемнитель (Burn Tool) (O) и поработайте над тёмными участками гриба.
На следующем скриншоте показано, как будет выглядеть гриб, если вернуть нормальный режим наложения.

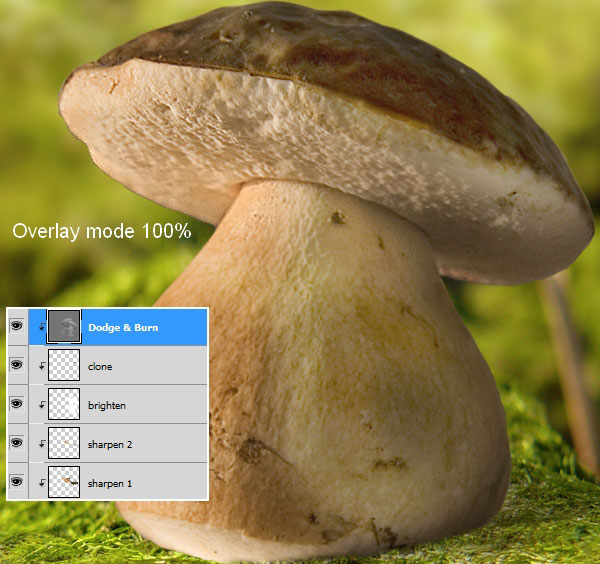
А вот результат при режиме Перекрытие (Overlay):

Шаг 10
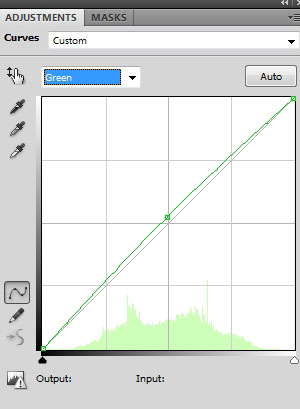
Нужно немного изменить цвет гриба, чтобы он соответствовал фону. Для этого создайте корректирующий слой Кривые (Curves) с обтравочной маской (Ctrl + Alt + G). Настройте Зелёный (Green) канал.

Обратите внимание на то, что у меня в палитре слоёв все слои гриба имеют обтравочную маску.

Шаг 11
Откройте изображение дверей и создайте выделение, показанное ниже.

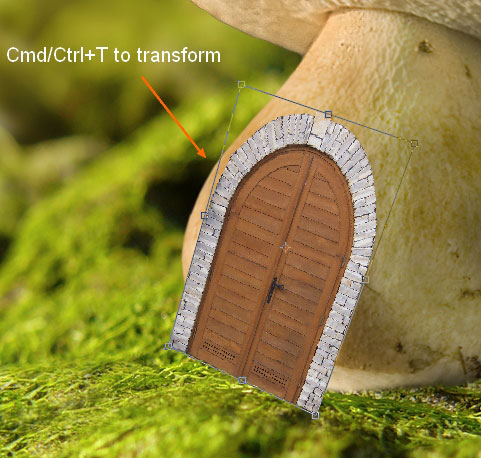
Перенесите двери в наш документ, активируйте инструмент Свободное трансформирование (Ctrl + T), кликните правой кнопкой мыши на холсте и выберите режим Наклон (Skew). Расположите дверь под углом.

Затем активируйте режим Деформации (Warp) и измените форму двери. Нажмите Enter, чтобы применить изменения.

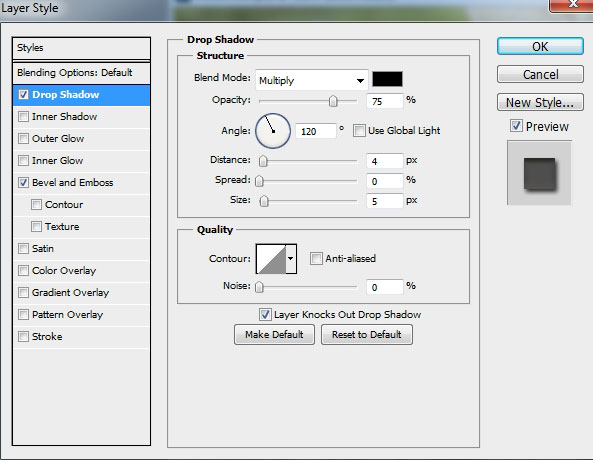
Кликните дважды на слое с дверьми, чтобы открыть окно стилей. Примените стиль Отбрасывание тени (Drop Shadow):
Режим наложения (Blend Mode): Умножение (Multiply); Цвет (Color): Черный
Непрозрачность (Opacity): 75%
Угол (Angle): 120 градусов; Глобальное освещение (Use Global Light): Выключено
Смещение (Distance): 4 пикселя
Размах (Spread): 0%
Размер (Size): 5 пикселей
Контур (Contour): Линейный (Linear); Сглаживание (Anti-aliased): Выключено
Шум (Noise): 0%
Слой выбивает тень (Layer Knocks Out Drop Shadow): Включено

Результат:

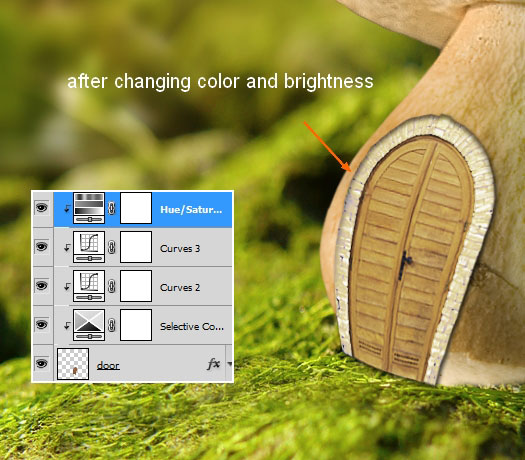
Шаг 12
Для дверей создайте несколько корректирующих слоёв с обтравочными масками:
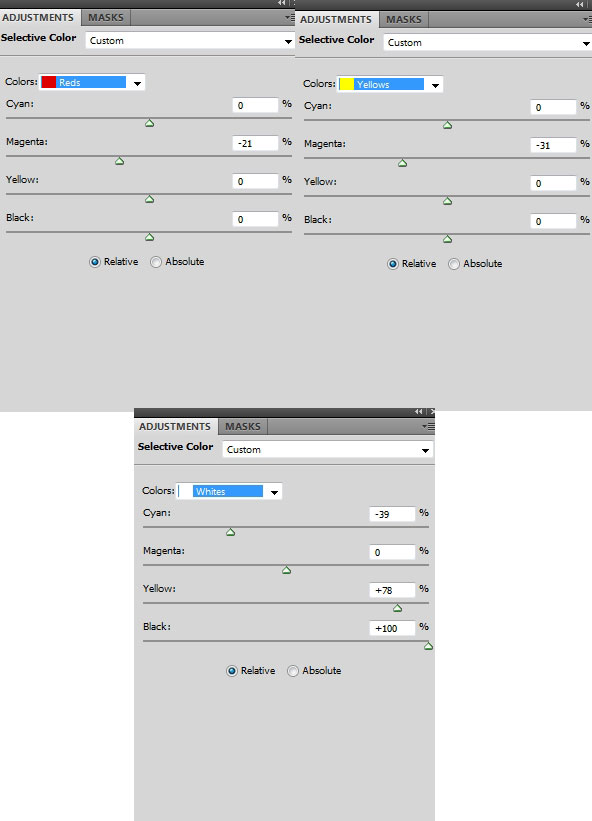
Выборочная коррекция цвета (Selective Color):
Красные (Reds): 0 / -21 / 0 / 0
Жёлтые (Yellows): 0 / -31 / 0 / 0
Белые (Whites): -39 / 0 / +78 / +100

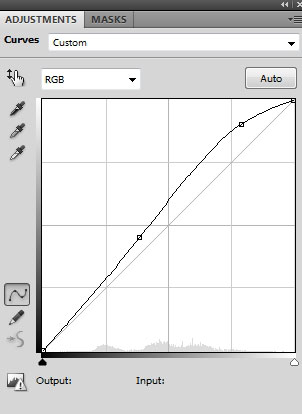
Кривые (Curves):

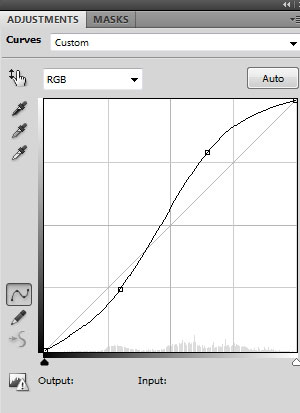
Ещё один слой Кривые (Curves):

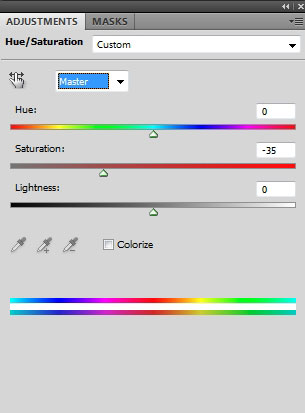
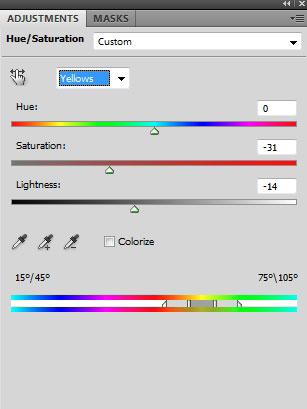
Цветовой тон/Насыщенность (Hue/Saturation):
Тон (Hue): 0
Насыщенность (Saturation): -35
Яркость (Lightness): 0

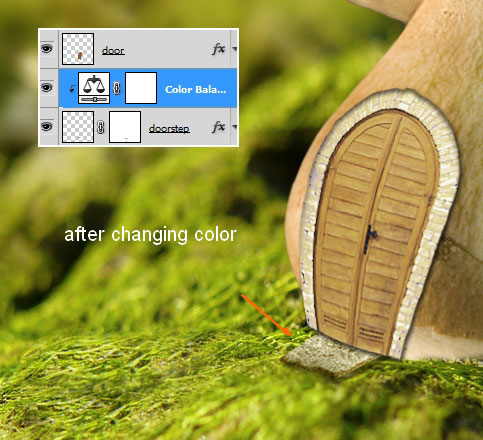
В результате дверь стала светлее и больше подходит грибу.

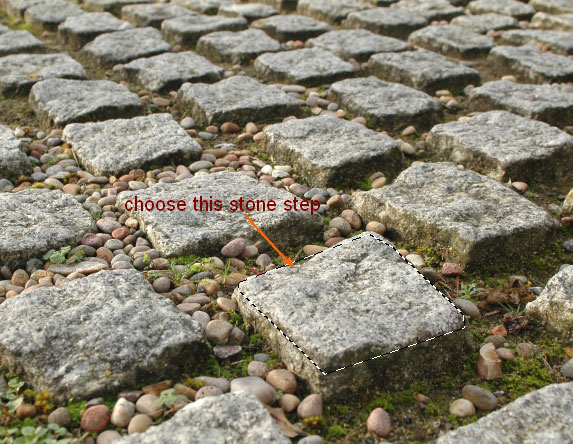
Шаг 13
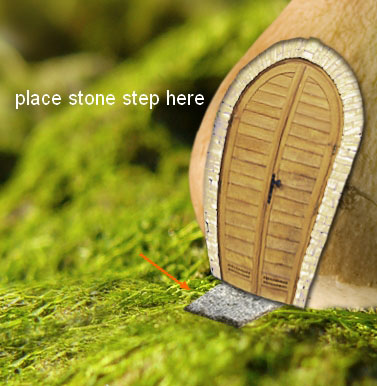
Сейчас мы создадим ступеньку для домика. Откройте изображение плитки, выделите верхнюю часть камня и перенесите её в наш документ. Расположите каменную поверхность под слоем с грибом.


К слою со ступенькой добавьте маску и мягкой кистью скройте переднюю часть.

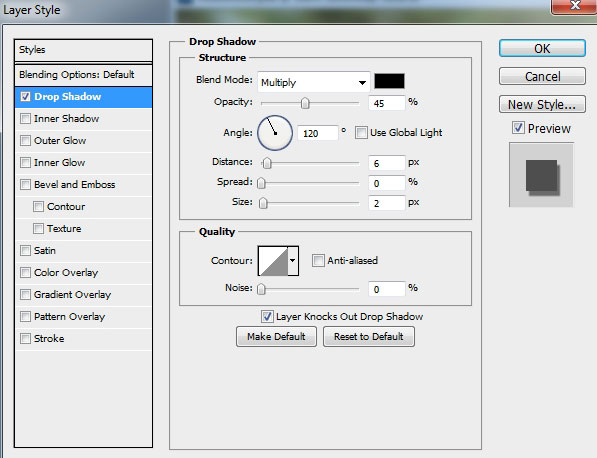
Примените к ступеньке стиль Отбрасывание тени (Drop Shadow):
Режим наложения (Blend Mode): Умножение (Multiply); Цвет (Color): Черный
Непрозрачность (Opacity): 45%
Угол (Angle): 120 градусов; Глобальное освещение (Use Global Light): Выключено
Смещение (Distance): 6 пикселей
Размах (Spread): 0%
Размер (Size): 2 пикселя
Контур (Contour): Линейный (Linear); Сглаживание (Anti-aliased): Выключено
Шум (Noise): 0%
Слой выбивает тень (Layer Knocks Out Drop Shadow): Включено

Результат:

Шаг 14
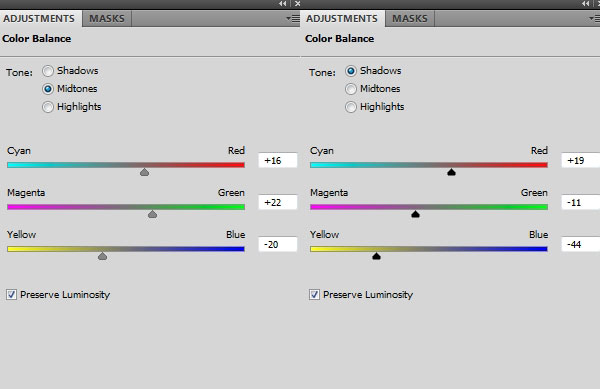
Создайте корректирующий слой Цветовой баланс (Color Balance), чтобы придать ступеньке жёлтый оттенок.
Средние тона (Midtones): +16 / +32 / -20
Тени (Shadows): +19 / -11 / -44

Результат:

Шаг 15
Извлеките балетки в наш документ, уменьшите их и расположите перед дверью. Чтобы быстрого переноса балеток используйте инструмент Волшебная палочка (Magic Wand Tool) (W). С его помощью Вы сможете быстро выделить фон. Затем выделение нужно инвертировать (Выделение – Инверсия) (Select – Inverse), и балетки будут выделены.

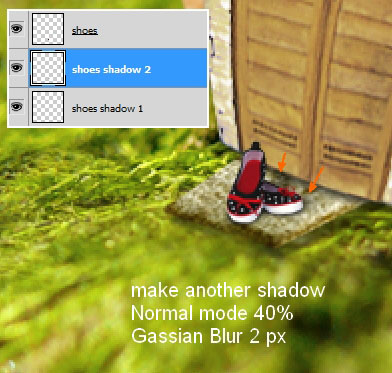
Создайте новый слой под балетками и выберите мягкую кисть размером 3-4 пикселя. Нарисуйте тень под балетками.

Назовите слой «shoes shadow 1». Создайте ещё один слой и создайте падающую тень от балеток. Помните, что источник света находится слева. Назовите этот слой «shoes shadow 2».

Шаг 16
Для слоёв с балетками создайте следующие корректирующие слои:
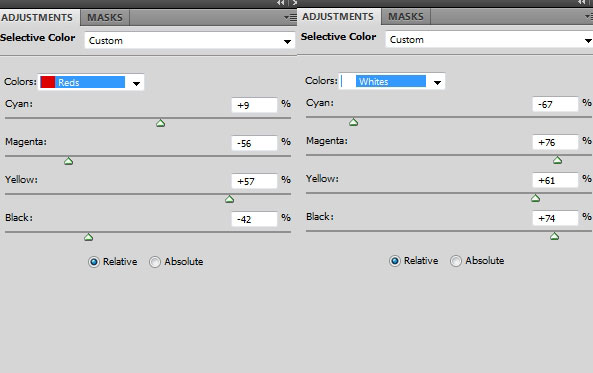
Выборочная коррекция цвета (Selective Color):
Красные (Reds): +9 / -56 / +57 / -42
Белые (Whites): -67 / + 76 / +61 / +74

Цветовой тон/Насыщенность (Hue/Saturation):
Тон (Hue): 0
Насыщенность (Saturation): -31
Яркость (Lightness): -14

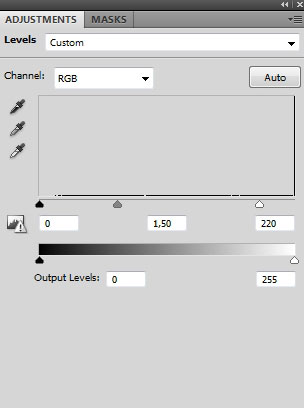
Уровни (Levels): 0 / 1,50 / 220

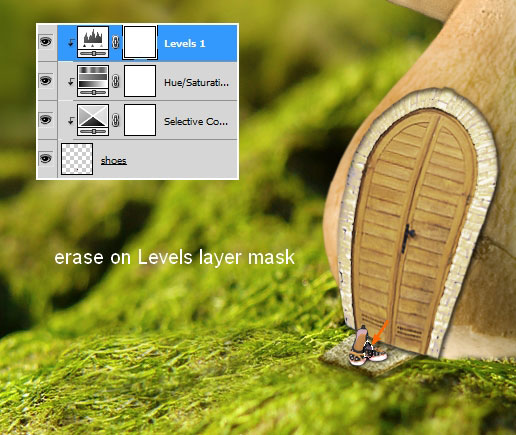
При помощи мягкой кисти скройте эффект от коррекции уровней на правой туфельке.

Шаг 17
Откройте изображение с окнами и выделите одно из них.

Перенесите в наш документ и измените, как показано ниже.

В режиме деформации измените форму окна, как и в случае с дверью.

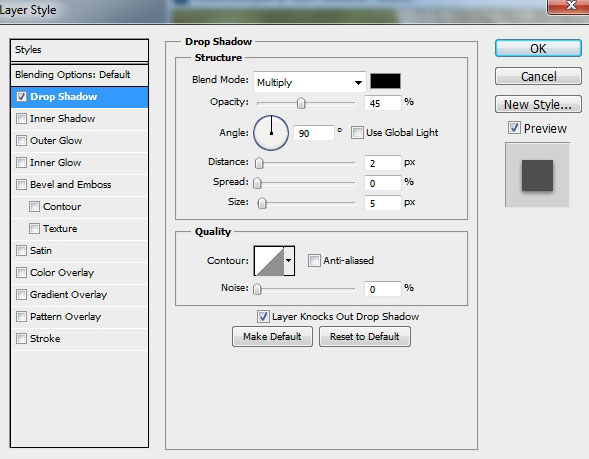
При желании повысьте резкость размытых участков окна при помощи фильтра Контурная резкость (Unsharp Mask). Затем примените стиль Отбрасывание тени (Drop Shadow):
Режим наложения (Blend Mode): Умножение (Multiply); Цвет (Color): Черный
Непрозрачность (Opacity): 45%
Угол (Angle): 90 градусов; Глобальное освещение (Use Global Light): Выключено
Смещение (Distance): 2 пикселя
Размах (Spread): 0%
Размер (Size): 5 пикселей
Контур (Contour): Линейный (Linear); Сглаживание (Anti-aliased): Выключено
Шум (Noise): 0%
Слой выбивает тень (Layer Knocks Out Drop Shadow): Включено

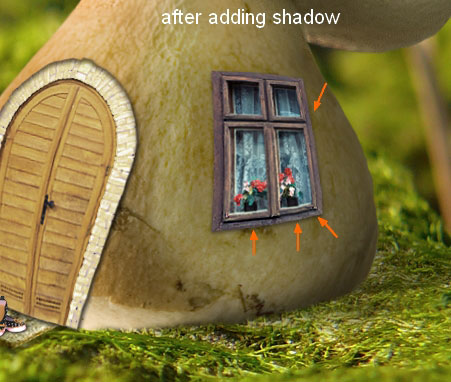
Результат:

Шаг 18
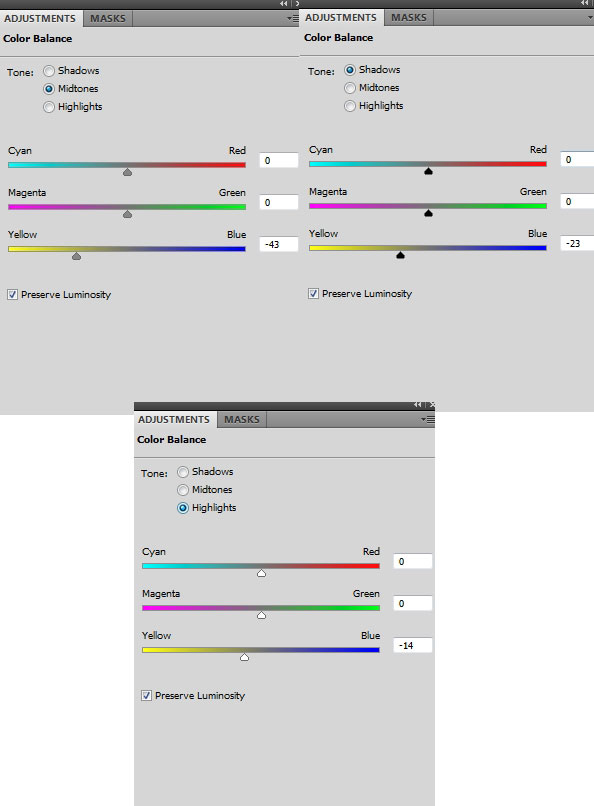
Создайте для окна корректирующий слой Цветовой баланс (Color Balance):
Средние тона (Midtones): 0 / 0 / -43
Тени (Shadows): 0 / 0 / -23
Света (Highlights): 0 / 0 / -14

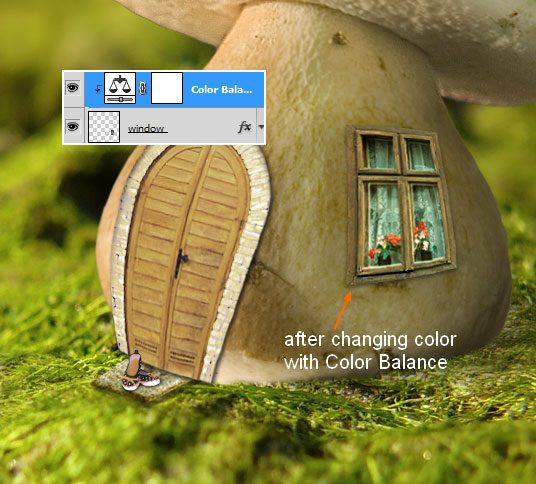
Результат:

Этот урок Фотошоп подготовлен для Вас командой сайта globator.net.
 Читайте также: Читайте также:
Если у Вас есть вопросы, можете задать их на нашем форуме.
Буду благодарен, если поделитесь ссылкой на эту страницу в одном из сервисов:
Присоединяйтесь к нам в Facebook (просто нажмите кнопку "Мне нравится"):
Понравился материал? Присоединяйтесь к нам в Твиттере @globatornet .
|


