|
Объявления:
Урок затрагивает следующие темы:
- Использование нового фильтра размытия
- Техники Matte Painting с использованием референсных изображений
- Кинематографическая цветовая коррекция при помощи корректирующих и заливочных слоёв
- Создание строений с помощью текстур
- Детальное освещение объектов
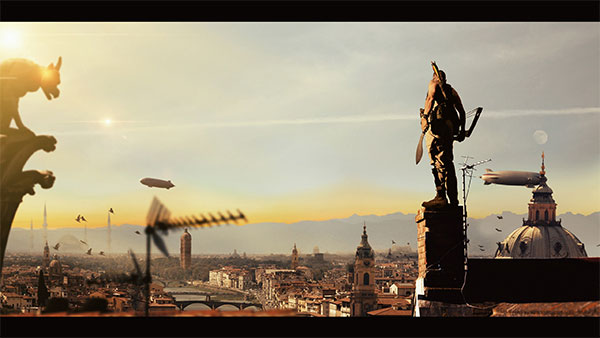
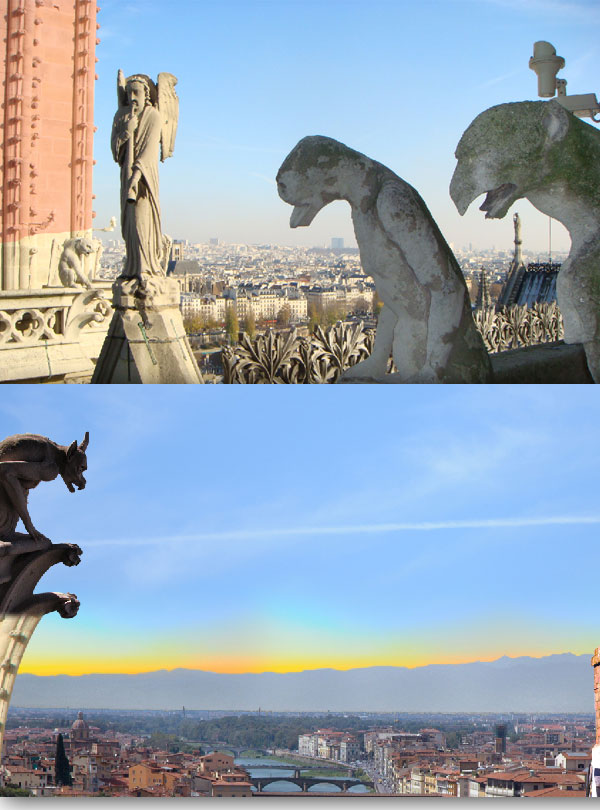
Конечный результат:

Ресурсы урока:
Флоренция
Крыши домов Праги
Крыша с дымоходом
Храм в Истамбуле
Голубое небо
Закат
Луна
Горгулья
Статуи на крыше
Антены
Набор сияний
Биг Бен
Дирижабль 1
Дирижабль 2
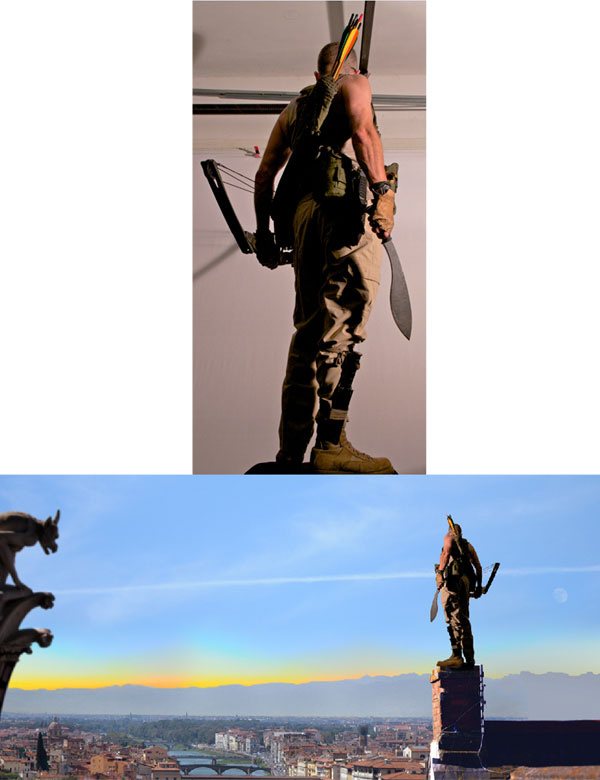
Ассассин
Кисти птиц
Шаг 1
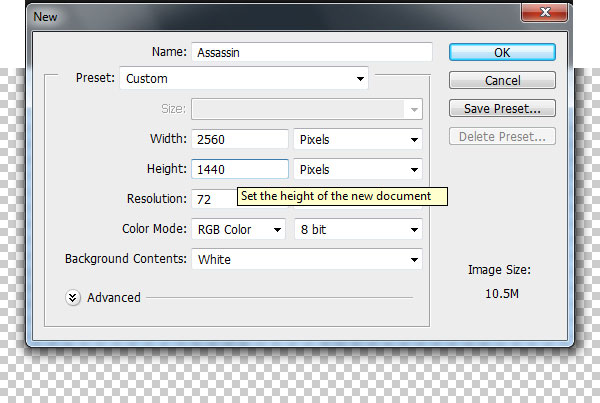
Создайте новый документ в Фотошопе (Ctrl + N) размером 2560х1440 пикселей.

Шаг 2
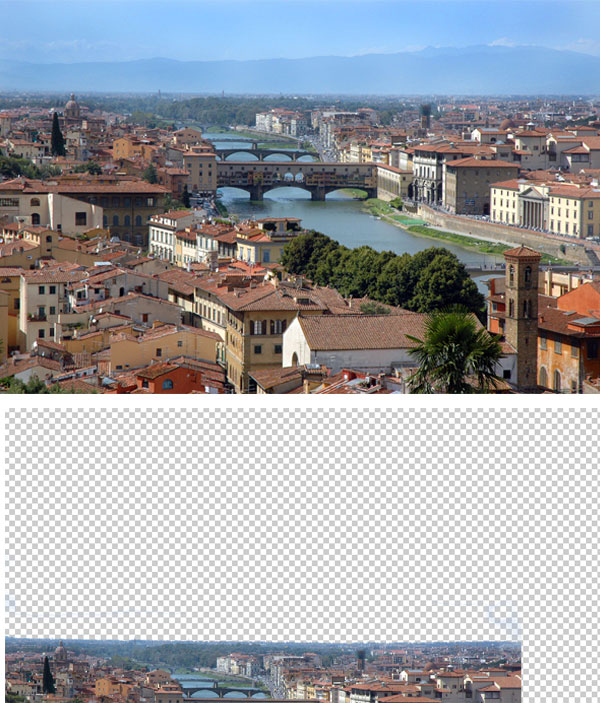
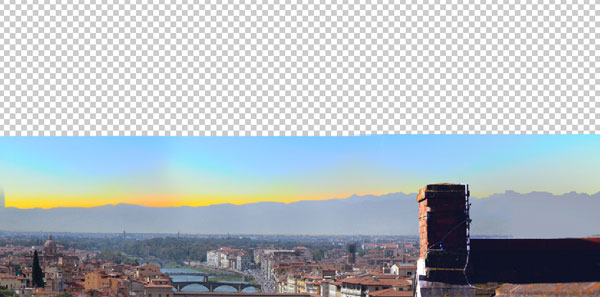
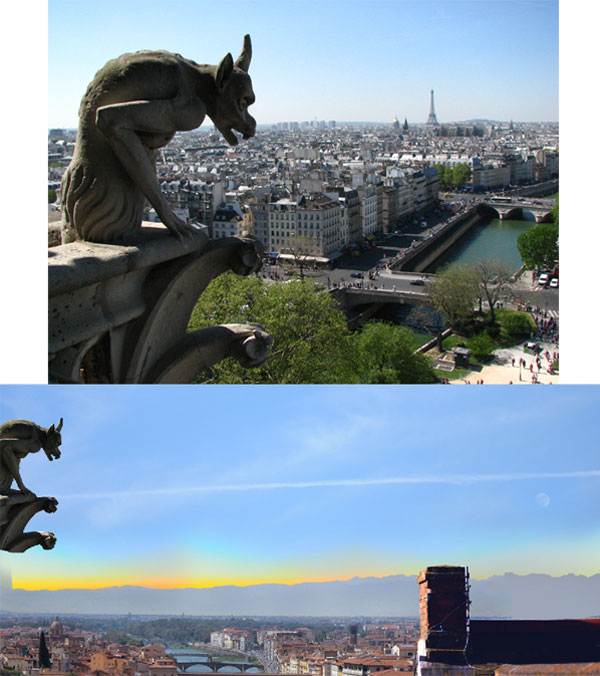
Начнём картину с добавления города на фон. Вставьте фотографию Флоренции в созданный документ. Инструментом Ластик (Eraser Tool) (E) сотрите верхнюю часть фотографии, а затем опустите её в нижнюю часть холста.

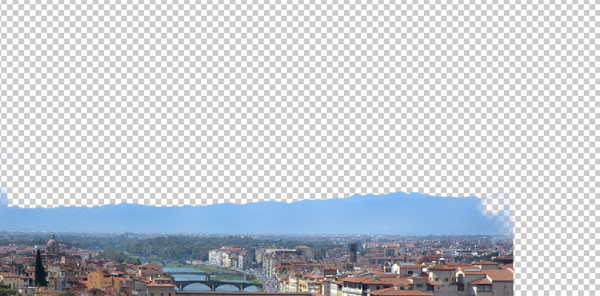
Вставьте фотографию города ещё раз и расположите его под первым слоем города. Скройте всё кроме холмов.

Шаг 3
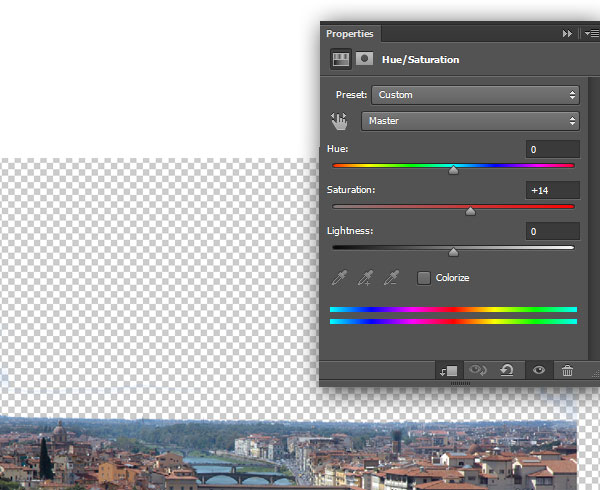
Для слоя с городом создайте корректирующий слой Цветовой тон/Насыщенность (Hue/Saturation) через иконку чёрно-белого круга в нижней части палитры слоёв. Чтобы корректирующий слой повлиял только на слой города, создайте обтравочную маску (Ctrl + Alt + G). В настройках повысьте Насыщенность (Saturation) до +14.

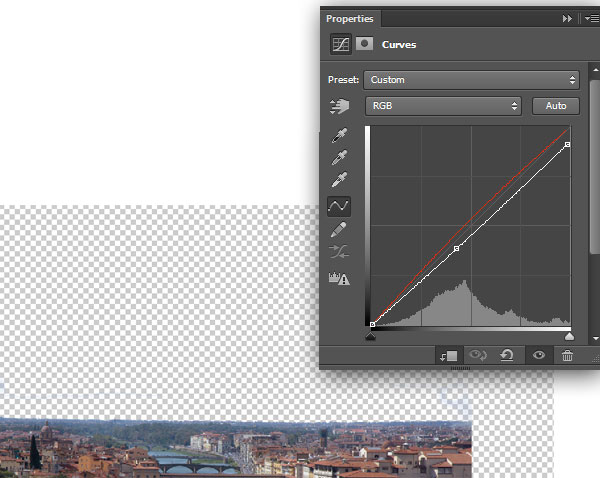
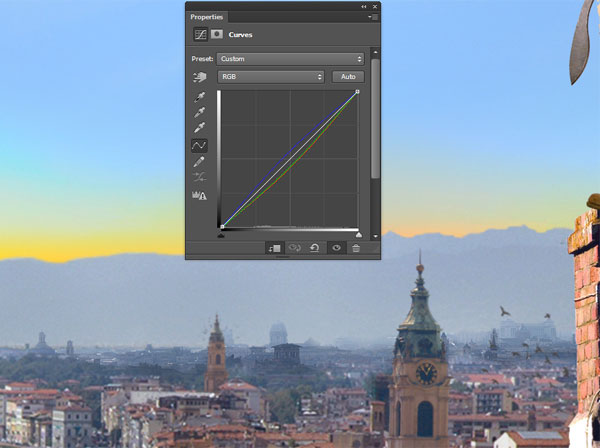
Чтобы сделать тени города темнее, создайте корректирующий слой Кривые (Curves).

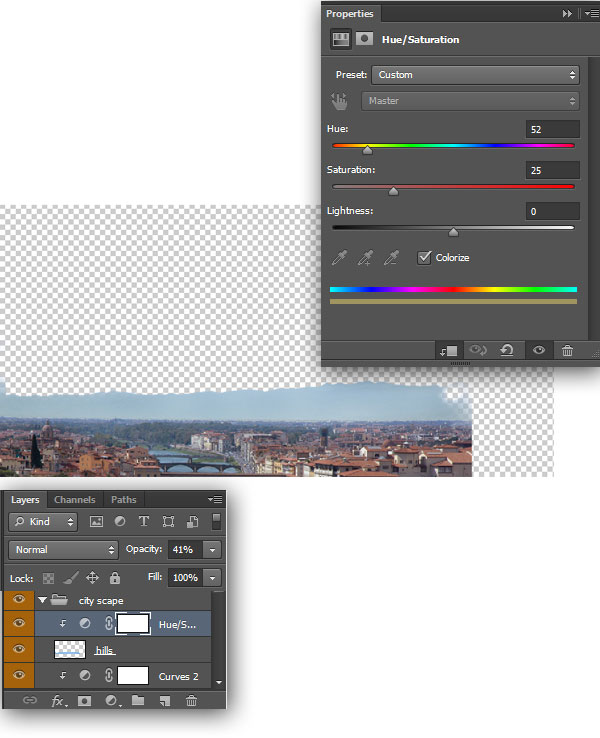
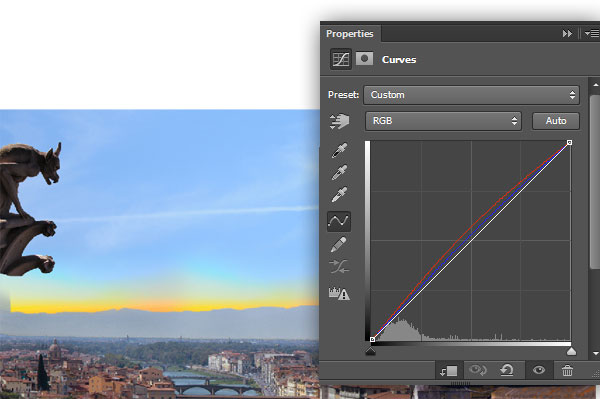
Теперь создайте корректирующий слой Цветовой тон/Насыщенность (Hue/Saturation) для слоя с небом.

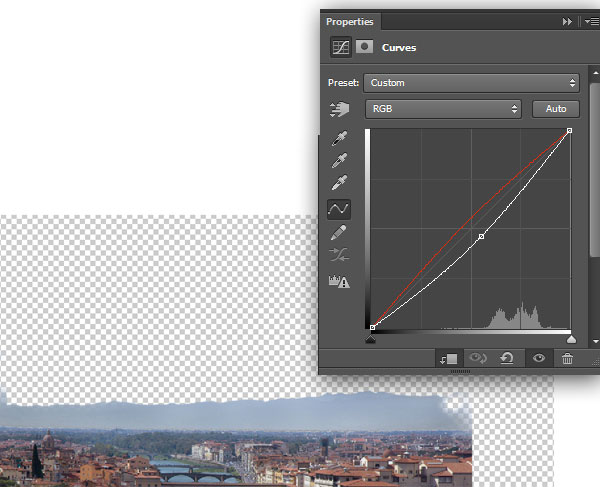
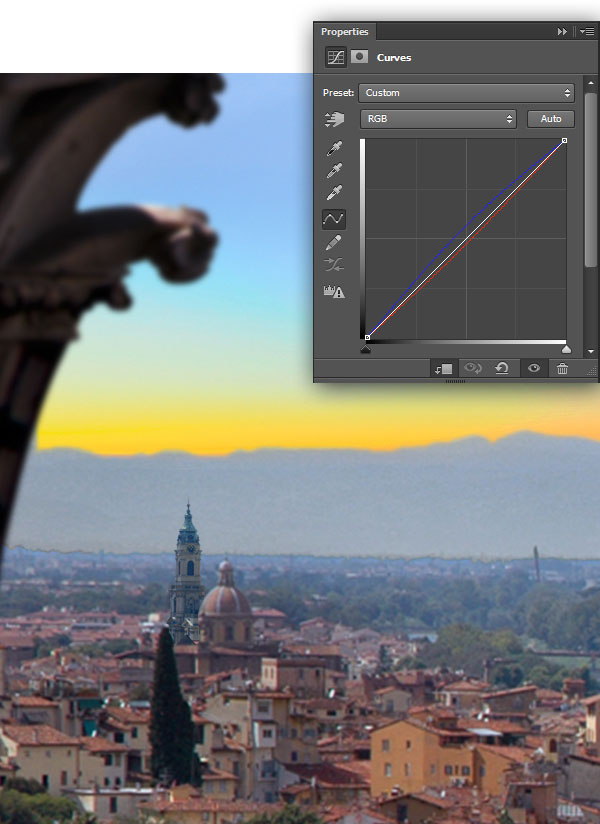
Создайте корректирующий слой Кривые (Curves) для неба.

Шаг 4
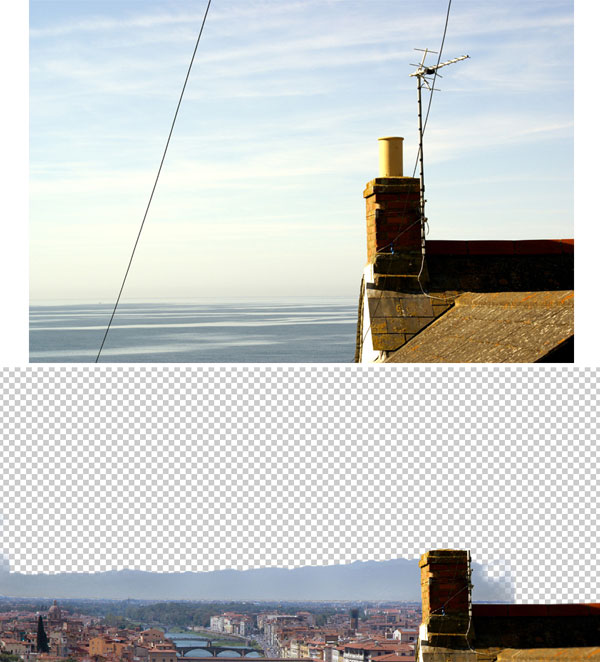
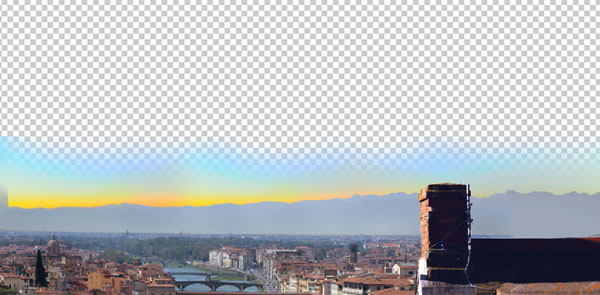
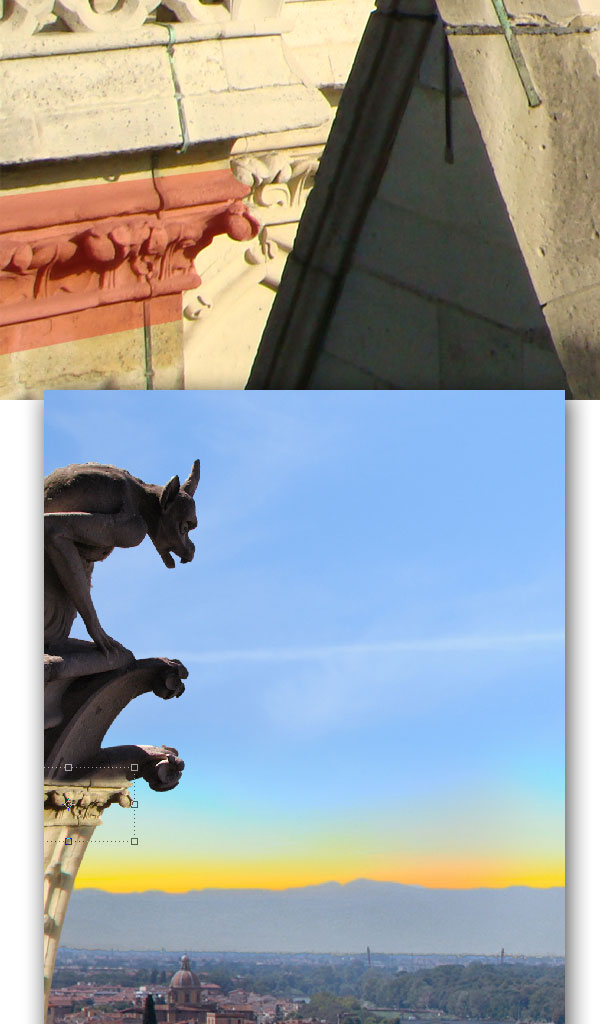
Вставьте фотографию крыши с дымоходом в наш документ и сотрите антенну и трубу. Расположите часть крыши в нижнем углу.

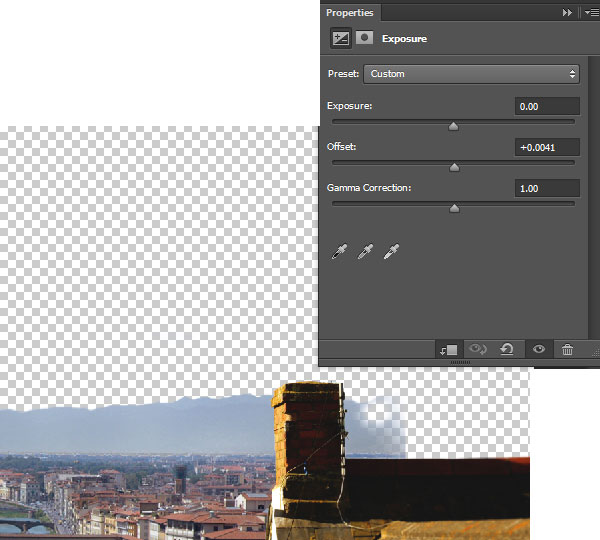
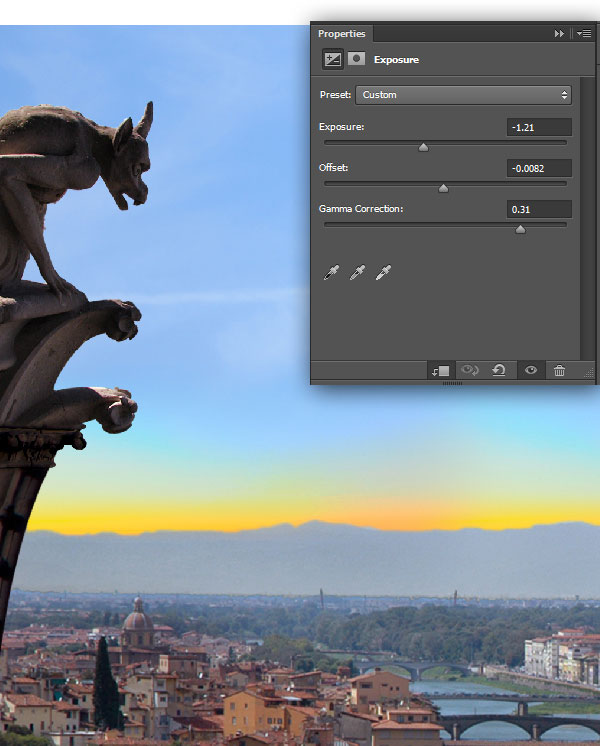
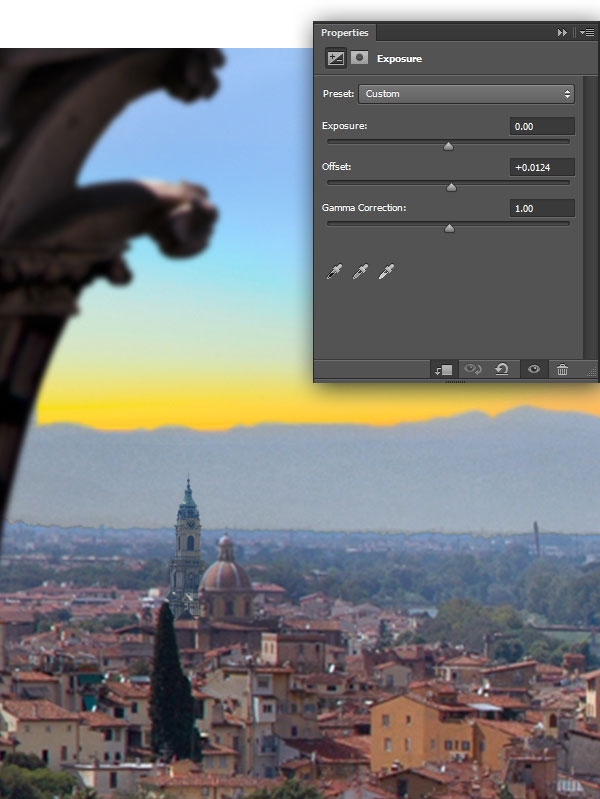
Создайте корректирующий слой Экспозиция (Exposure) для крыши.

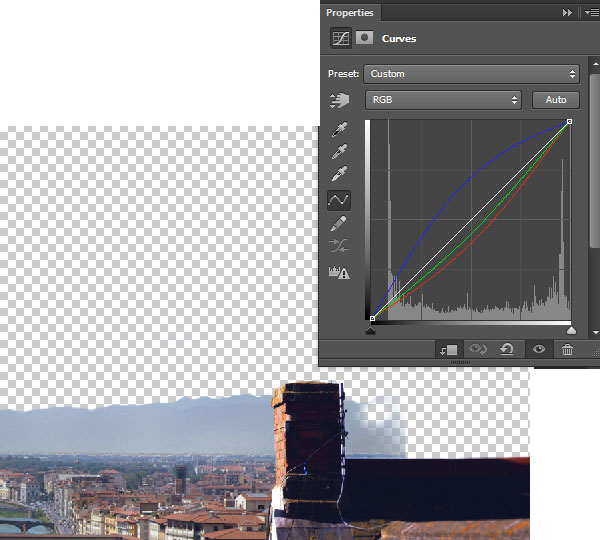
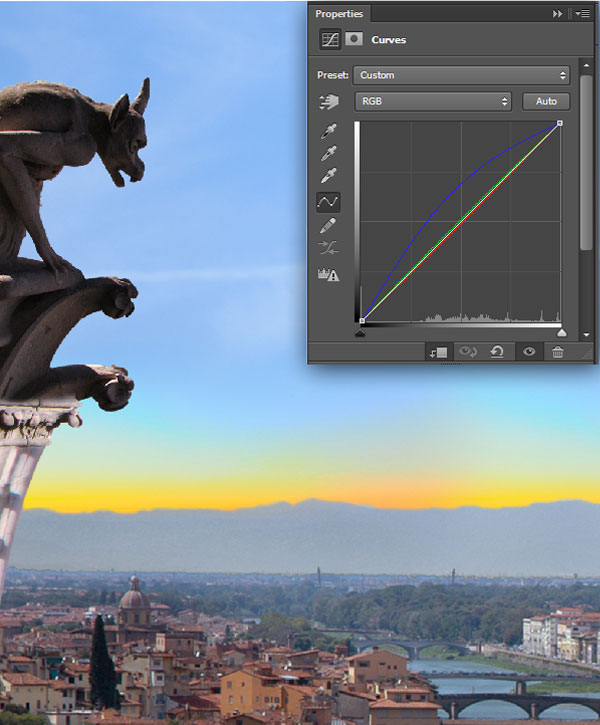
Добавьте синий оттенок на крышу при помощи корректирующего слоя Кривые (Curves).

Шаг 5
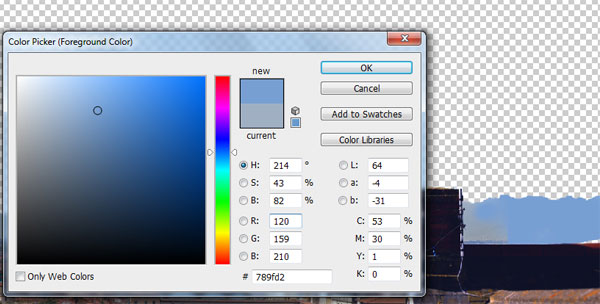
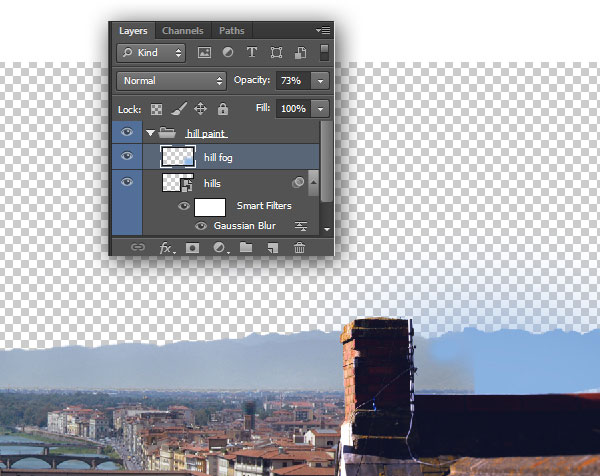
Сейчас мы дорисуем холмы справа. Создайте новый слой (Ctrl + Shift + N), выберите цвет #789fd2 и закрасьте пустую правую часть холста обычной кистью. Расположите этот слой под слоем

Обычно объекты, находящиеся вдалеке, покрыты тонким слоем тумана. Выберите цвет #789fd2 и нарисуйте туман на новом слое. Понизьте Непрозрачность (Opacity) слоя до 73%.

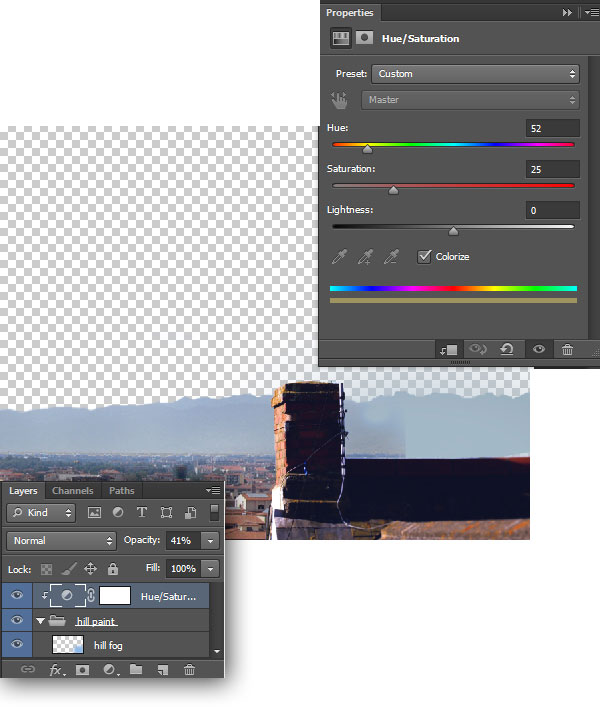
Объедините слои этого шага в группу (Ctrl + G). Над этой группой создайте корректирующий слой Цветовой тон/Насыщенность (Hue/Saturation). Создайте для него обтравочную маску (Ctrl + G). Понизьте Непрозрачность (Opacity) слоя до 41%.

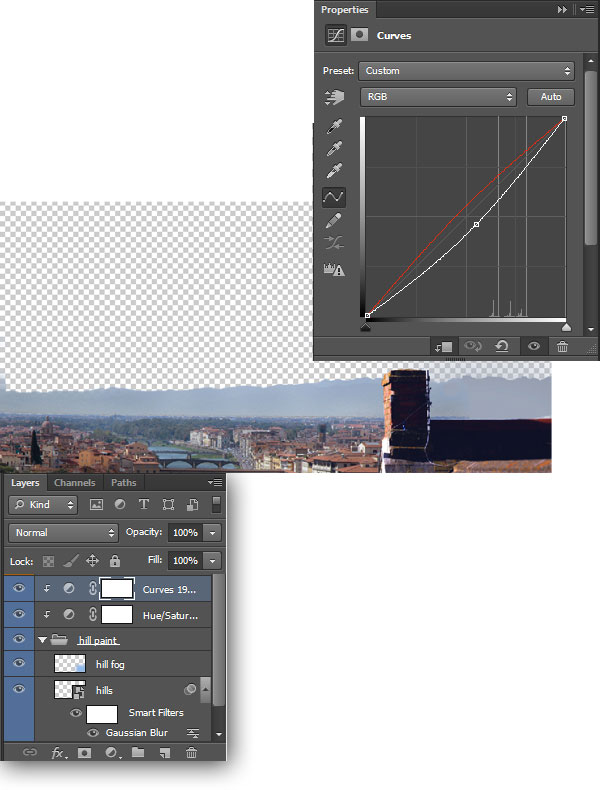
Создайте ещё один корректирующий слой для группы – Кривые (Curves).

Шаг 6
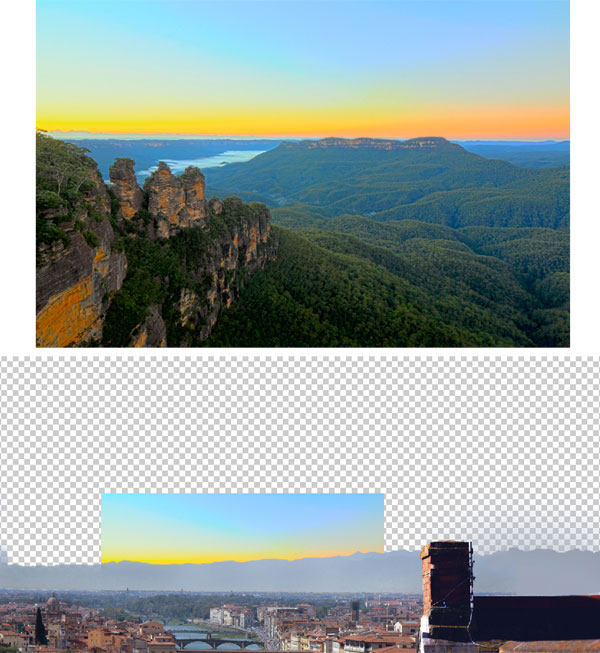
Вставьте фотографию заката в наш документ и расположите, как показано ниже.

Создайте копию слоя (Ctrl + J) и заполните всю линию горизонта.

Объедините оба слоя заката (Ctrl + J) и мягким ластиком сотрите верхнюю часть неба.

Вставьте фотографию синего неба и расположите её его под слоем заката.

Шаг 7
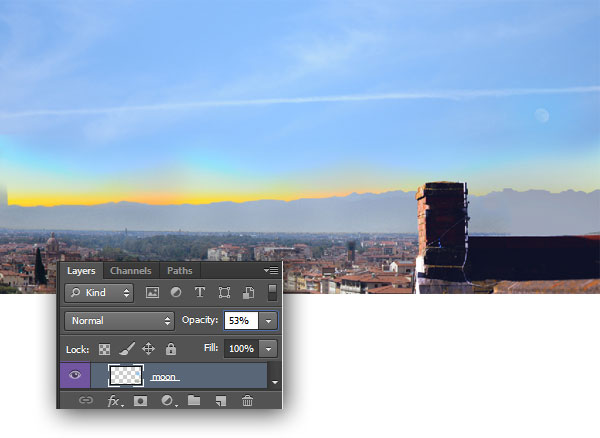
При работе с ландшафтом важно помнить о естественных явлениях. Так как мы создаём сцену заката, то должна быть видна луна. Вставьте луну в наш документ.

Понизьте Непрозрачность (Opacity) слоя до 53%.

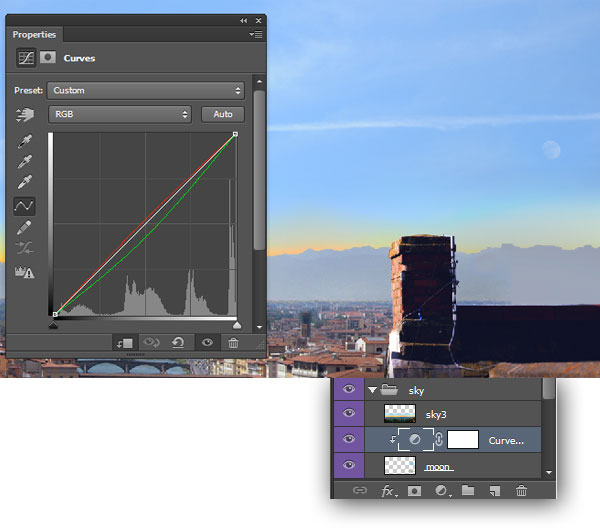
Для луны создайте корректирующий слой Кривые (Curves).

Шаг 8
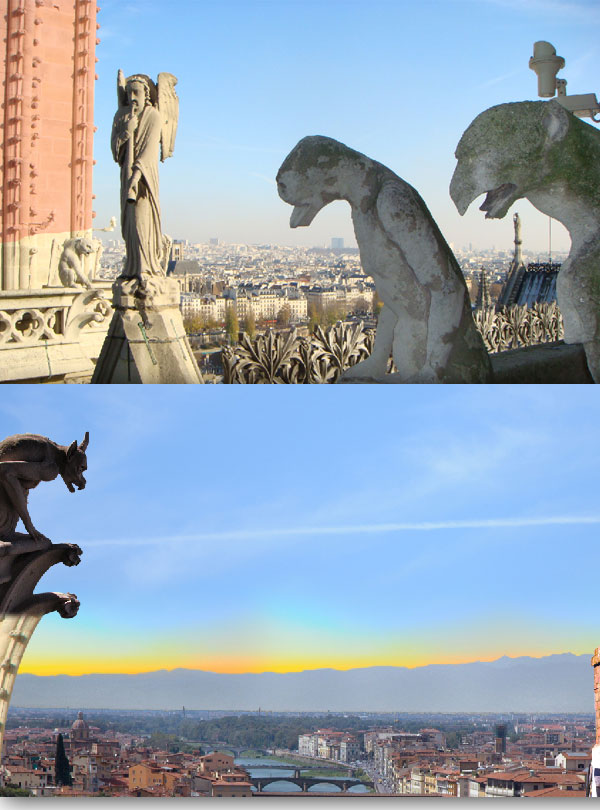
Вставьте горгулью в наш документ и отделите её от фона. Используйте для этого инструмент Перо (Pen Tool) (P). Нужно нарисовать контур вокруг статуи и преобразовать его в выделение (Ctrl + Enter). После этого можно удалять фон.

Для горгульи создайте корректирующий слой Кривые (Curves).

Шаг 9
Сейчас мы создадим основу статуи. Откройте фотографию статуй на крыше и выделите часть столба, отмеченную на следующем скриншоте. Перенесите её в наш документ и немного измените форму.

Вырежьте лепку в наш документ и расположите, как показано ниже.

Объедините оба слоя основы (Ctrl + E) и создайте корректирующий слой Кривые (Curves) для неё.

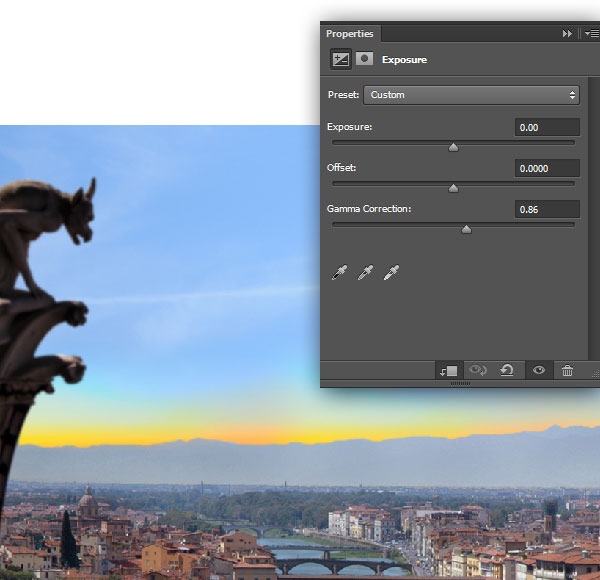
Создайте для основы ещё один корректирующий слой – Экспозиция (Exposure).

Шаг 10
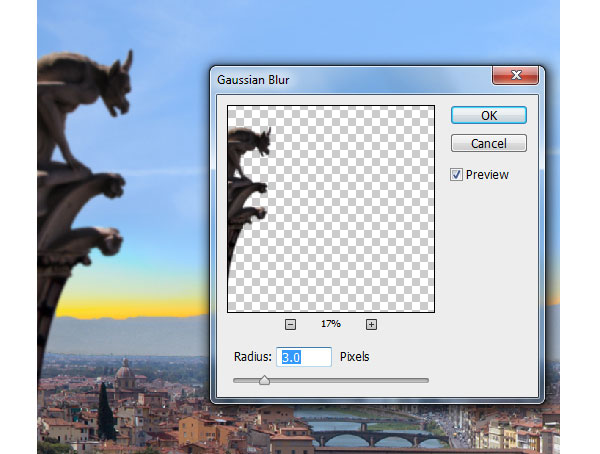
Объедините слой статуи горгульи с её основой. Примените к полученному слою фильтр Размытие по Гауссу (Фильтр – Размытие – Размытие по Гауссу) (Filter – Blur – Gaussian Blur) со значением 3 пикселя. Объекты переднего плана должны быть немного размыты, чтобы создать глубину поля.

Создайте ещё один корректирующий слой Экспозиция (Exposure) для горгульи.

Шаг 11
Теперь добавим ассассина на крышу. Инструментом Перо (Pen Tool) (P) извлеките его в наш документ, поверните в другую сторону (Редактирование > Трансформирование > Отразить по горизонтали) (Edit > Transform > Flip Horizontal) и расположите на крыше.

Для ассассина создайте несколько корректирующих слоёв:
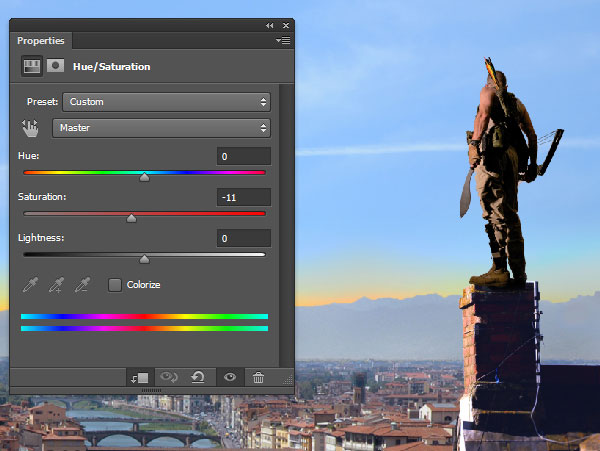
Цветовой тон/Насыщенность (Hue/Saturation):

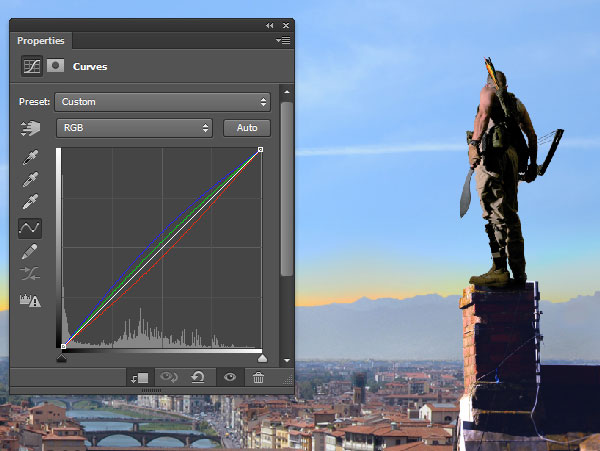
Кривые (Curves):

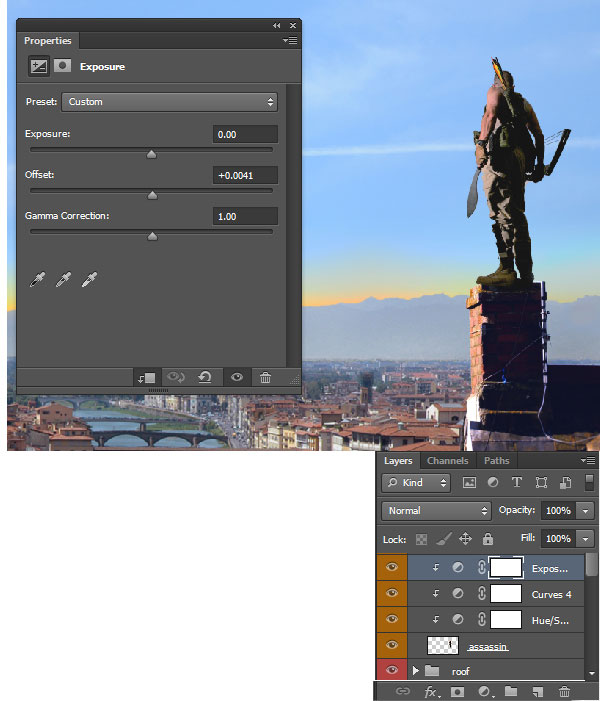
Экспозиция (Exposure):

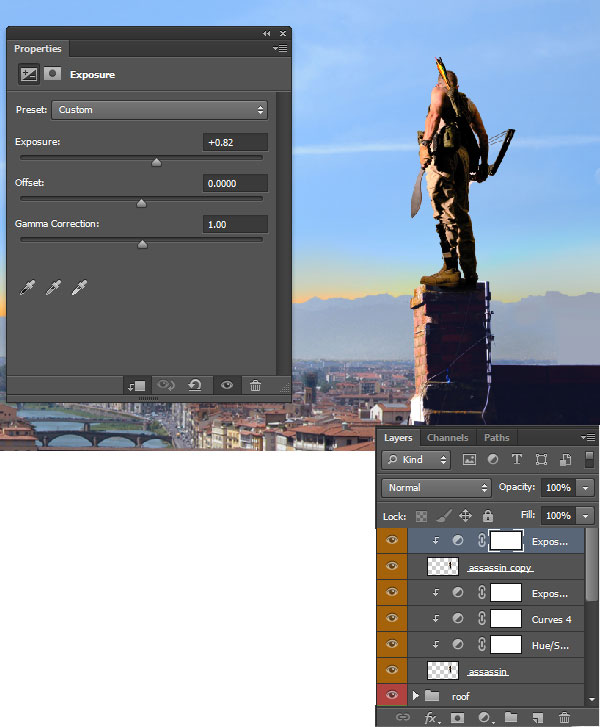
Шаг 12
Создайте копию слоя ассассина и создайте для неё корректирующий слой Экспозиция (Exposure).

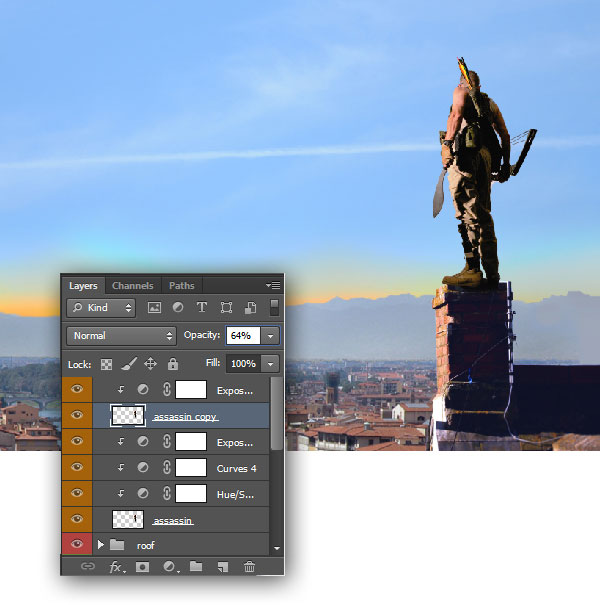
Понизьте непрозрачность копии до 64%.

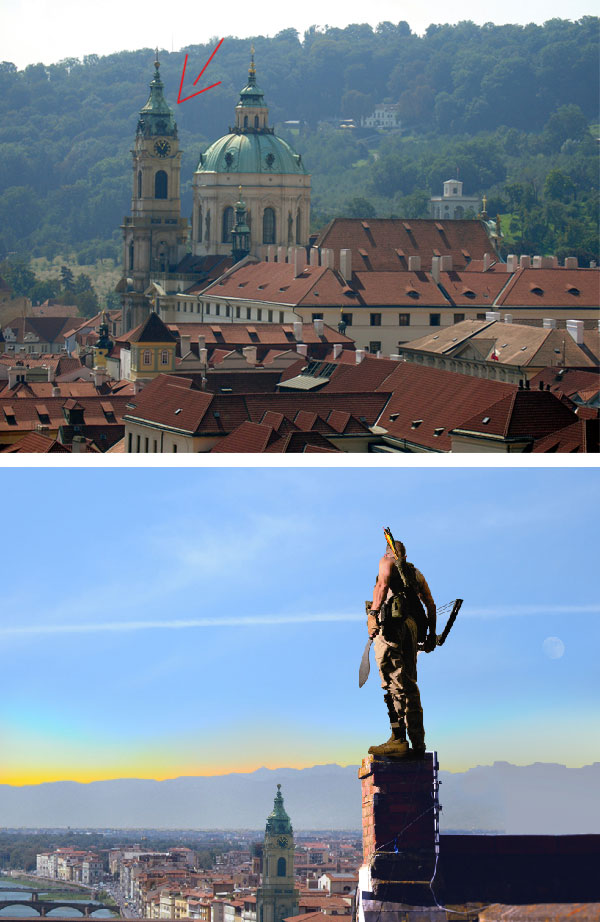
Шаг 13
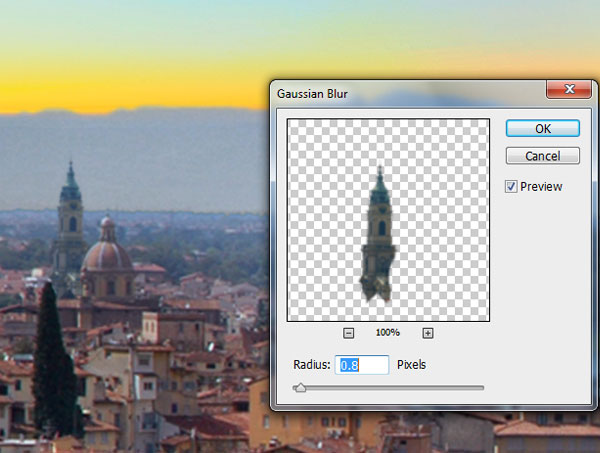
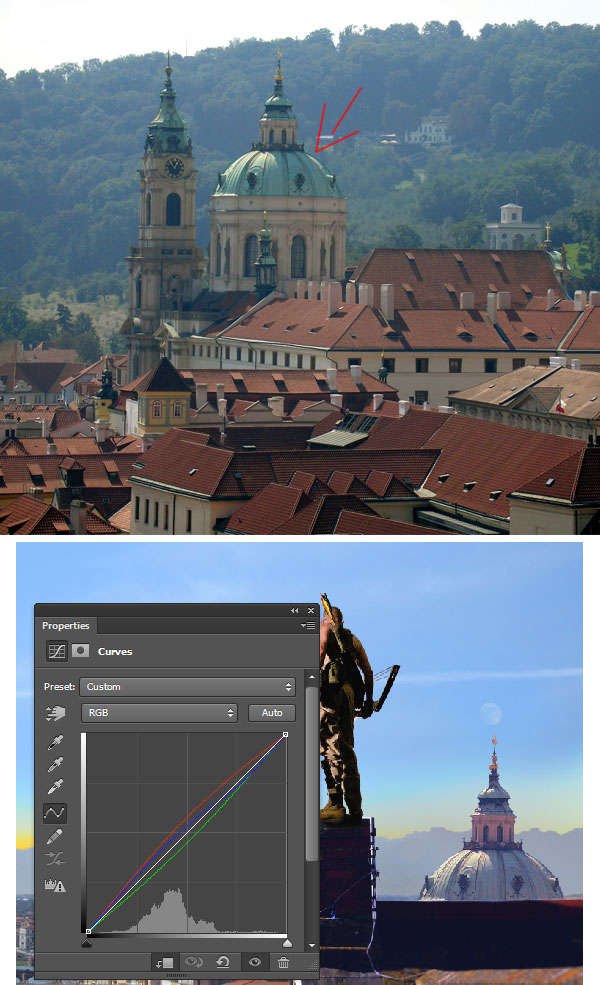
Откройте фотографию Праги и извлеките эту башню:

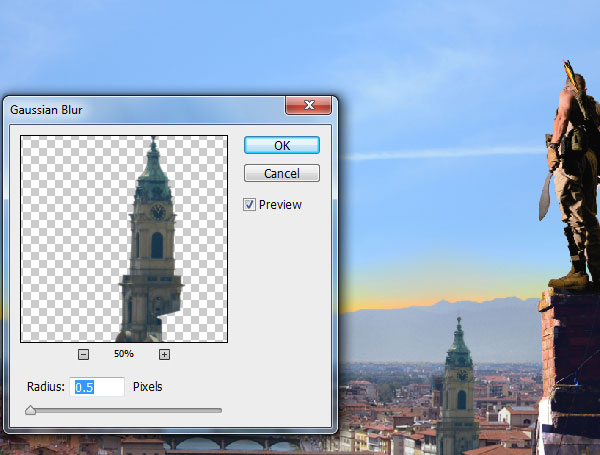
К слою с башней примените фильтр Размытие по Гауссу (Gaussian Blur) со значением 0,5 пикселей.

Шаг 14
Создайте копию башни (Ctrl + J), уменьшите её и расположите на левой стороне холста.

Для второй башни создайте два корректирующих слоя:
Кривые (Curves):

Экспозиция (Exposure):

Примените ко второй башне фильтр Размытие по Гауссу (Gaussian Blur).

Создайте ещё одну башню и расположите её вдали.

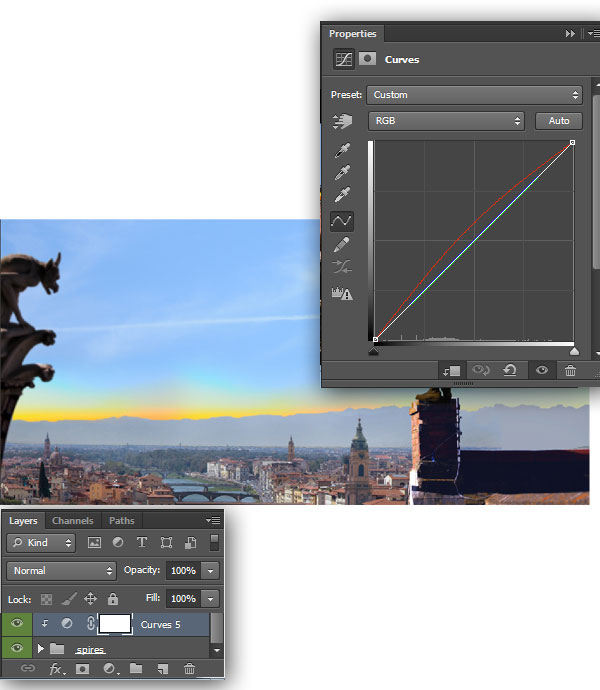
Поместите все башни в группу (Ctrl + G) и создайте для неё корректирующий слой Кривые (Curves).

Шаг 15
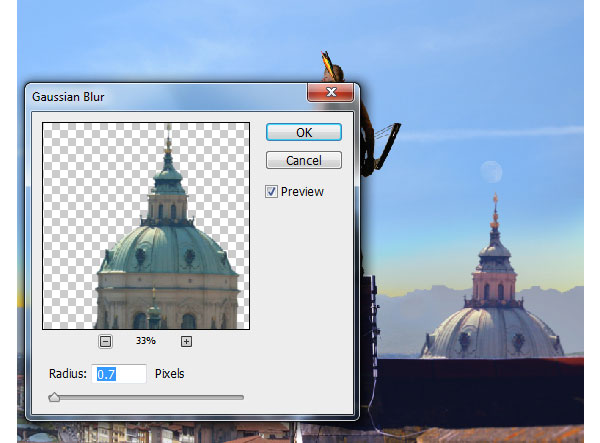
Сейчас мы добавим купол рядом с крышей, на которой стоит ассассин. Вырежьте его из фотографии Праги и создайте для него корректирующий слой Кривые (Curves).

К слою с куполом примените фильтр Размытие по Гауссу (Gaussian Blur).

Шаг 16
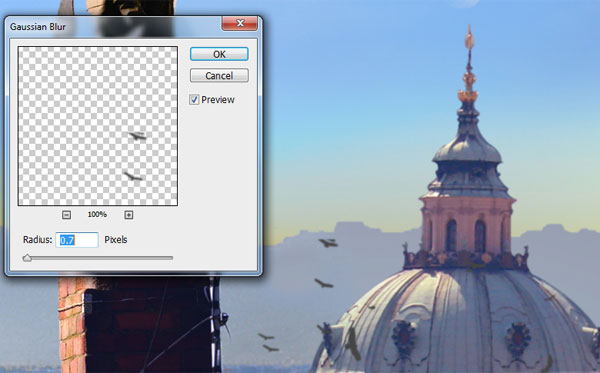
Загрузите кисти птиц в Фотошоп (инструкция по установке кистей) и нарисуйте их возле купола на отдельном слое.

К слою птиц примените фильтр размытия.

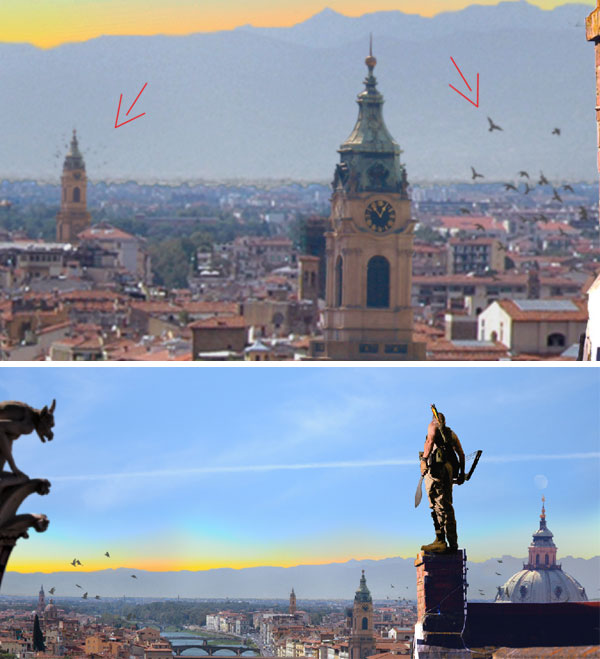
Нарисуйте птиц возле башен.

Шаг 17
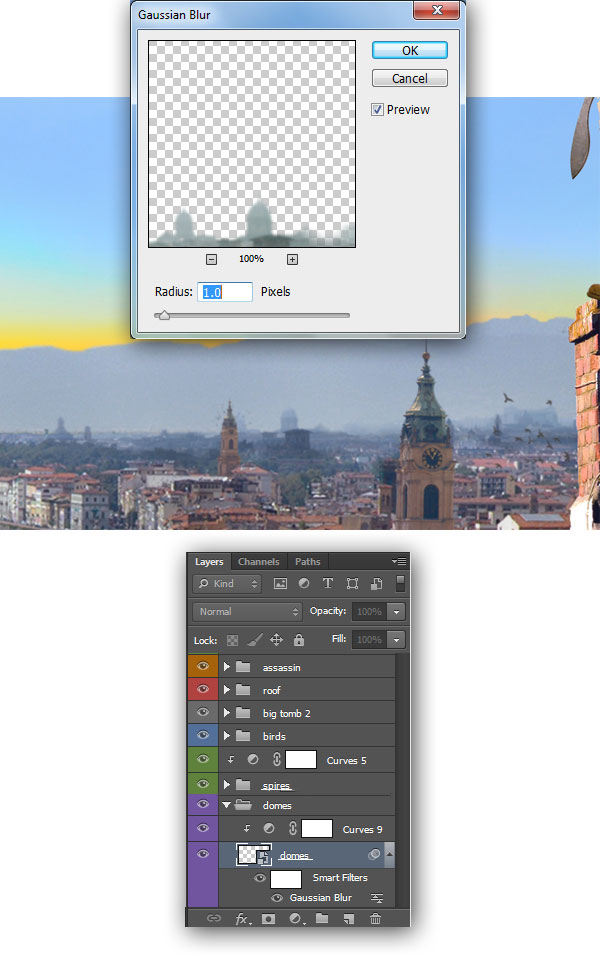
Мы расширим городскую область при помощи ещё одной ландшафтной фотографии. Добавьте её в наш документ и расположите под группой с башнями. Скройте облака и оставьте только зданий. Поместите этот слой в группу (Ctrl + G) и назовите её «domes».

Для группы «domes» создайте корректирующий слой Кривые (Curves).

Затем примените фильтр размытия к слою с дальним ландшафтом.

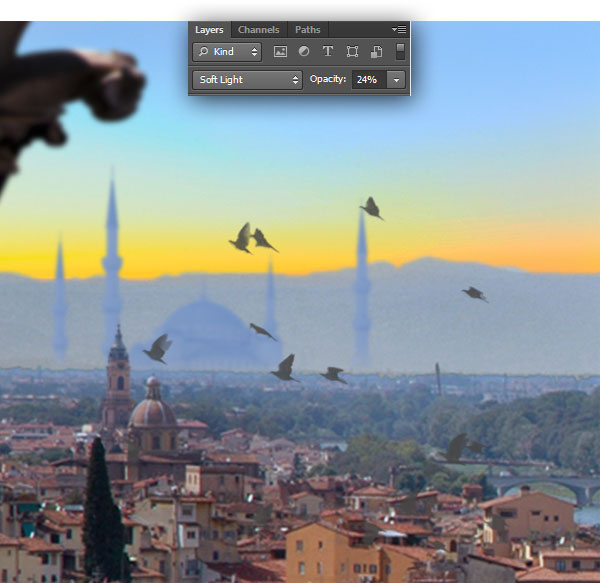
Шаг 18
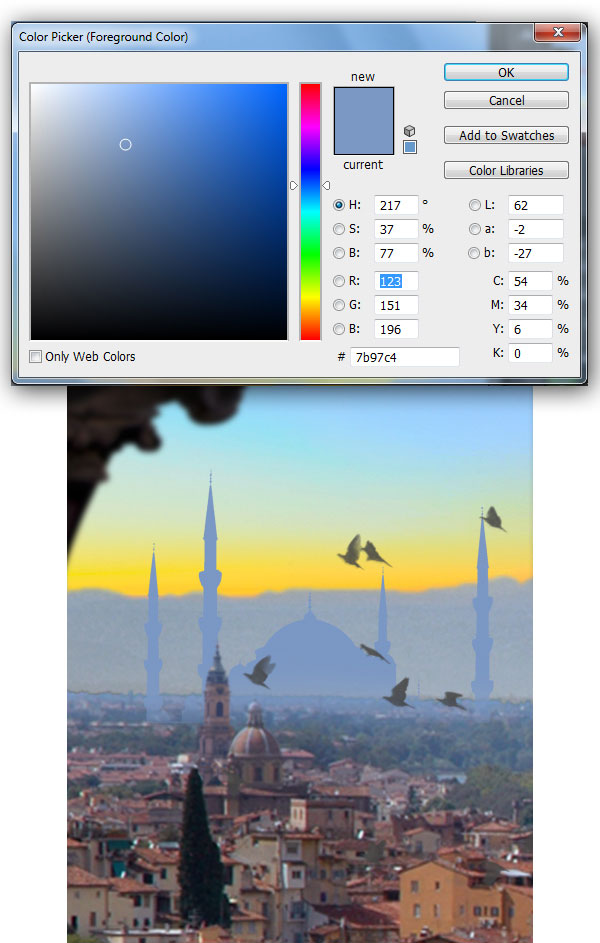
Вставьте часть Истамбулского храма в наш документ и расположите вдали.

Выделите слой с храмом (удерживая Ctrl, кликните на миниатюре слоя). Создайте новый слой и залейте выделенную область цветом #7b97c4. Слой с храмом скройте.

Примените фильтр размытия к силуэту храма.

Шаг 19
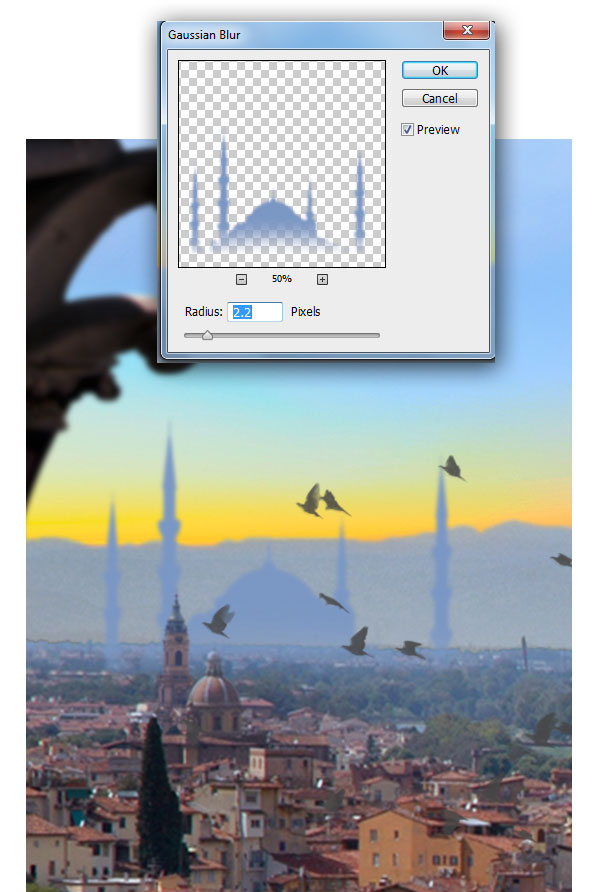
Сделайте скрытый слой храма видимым. Примените к нему фильтр размытия со значением 2,2 пикселя.

Понизьте непрозрачность слоя с размытым силуэтом до 24% и установите Режим наложения на Мягкий свет (Soft Light).

Вторая часть урока:
Matte Painting городского ландшафта. Часть 2
Этот урок подготовлен для Вас командой сайта globator.net.
 Читайте также: Читайте также:
Если у Вас есть вопросы, можете задать их на нашем форуме.
Буду благодарен, если поделитесь ссылкой на эту страницу в одном из сервисов:
Присоединяйтесь к нам в Facebook (просто нажмите кнопку "Мне нравится"):
Понравился материал? Присоединяйтесь к нам в Твиттере @globatornet .
|


