|
Объявления:
Читайте предыдущую часть этого урока здесь:
Matte Painting городского ландшафта. Часть 1
Шаг 20
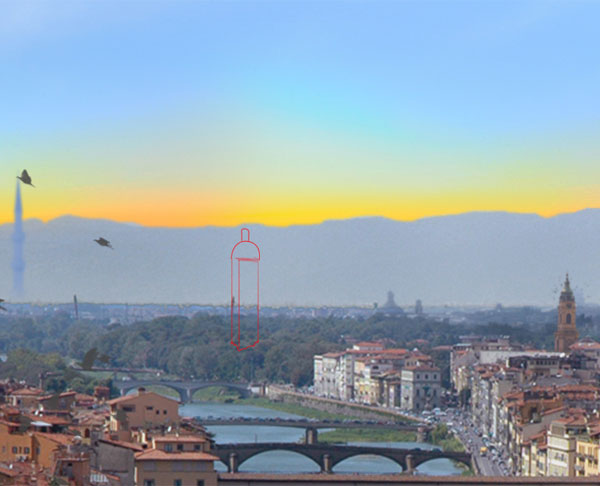
Сейчас мы создадим ещё одну башню. Создайте новый слой и нарисуйте эскиз будущей башни.

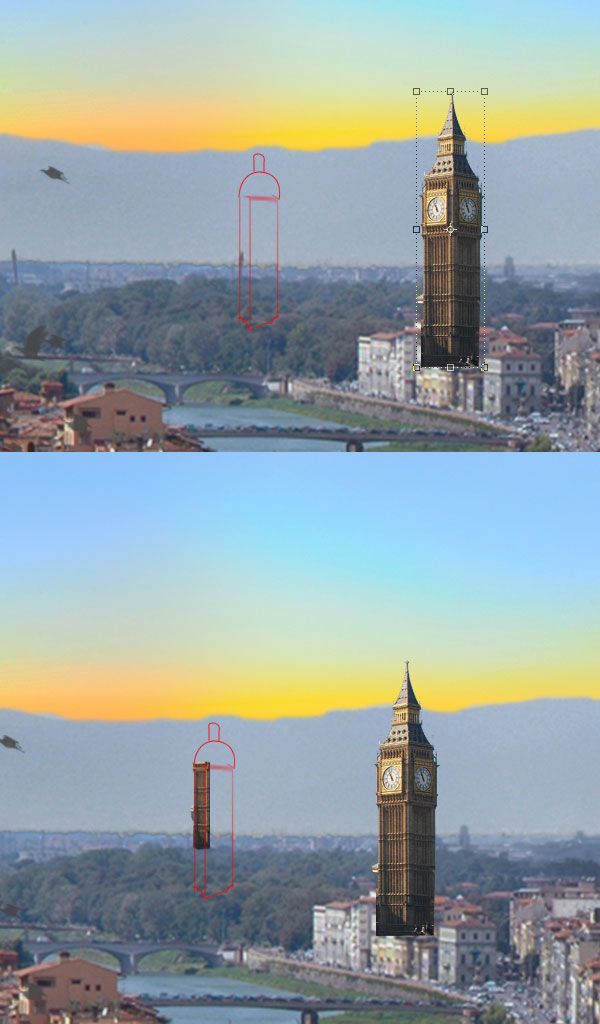
Вырежьте башню Биг Бен в наш документ. Выделите часть боковой стенки и скопируйте её на отдельный слой. Расположите этот слой на эскизе, как показано ниже.

Создайте копию слоя (Ctrl + J) и заполните всю боковую сторону по вертикали.

Таким же образом создайте другую сторону башни.

Шаг 21
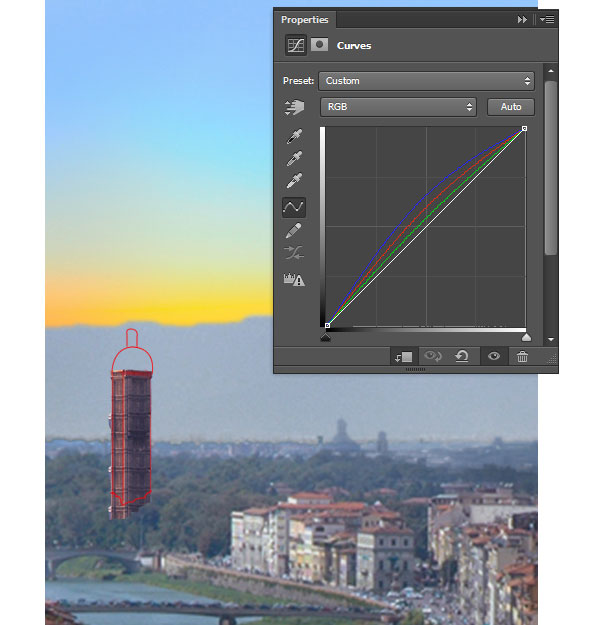
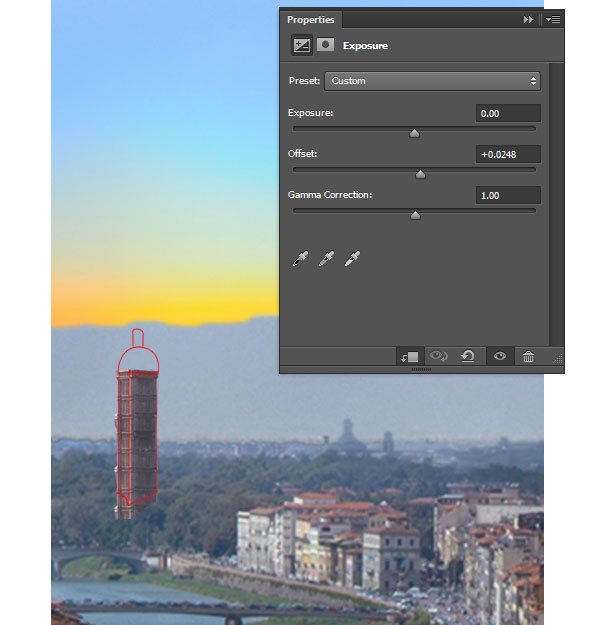
Объедините все слои новой башни в один (Ctrl + E) и создайте для полученного несколько корректирующих слоёв:
Кривые (Curves):

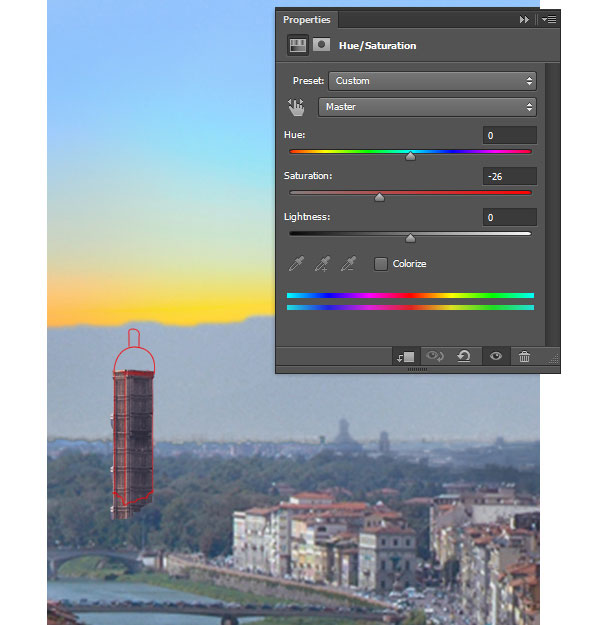
Цветовой тон/Насыщенность (Hue/Saturation):

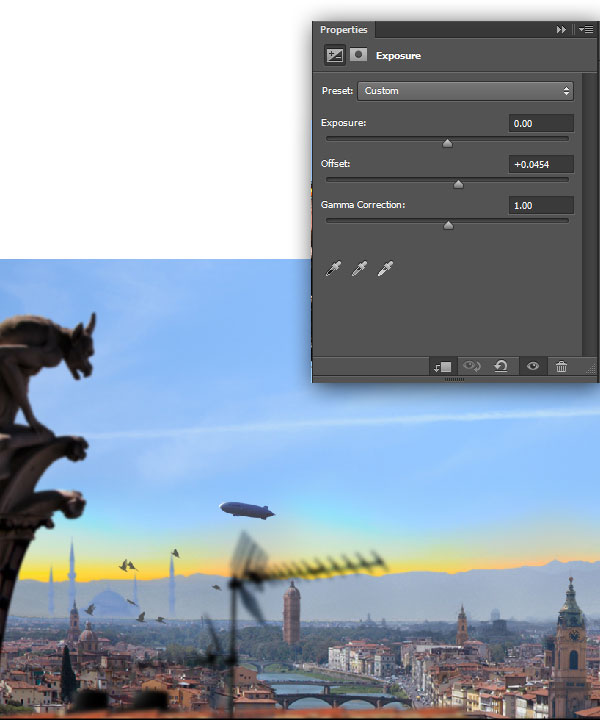
Экспозиция (Exposure):

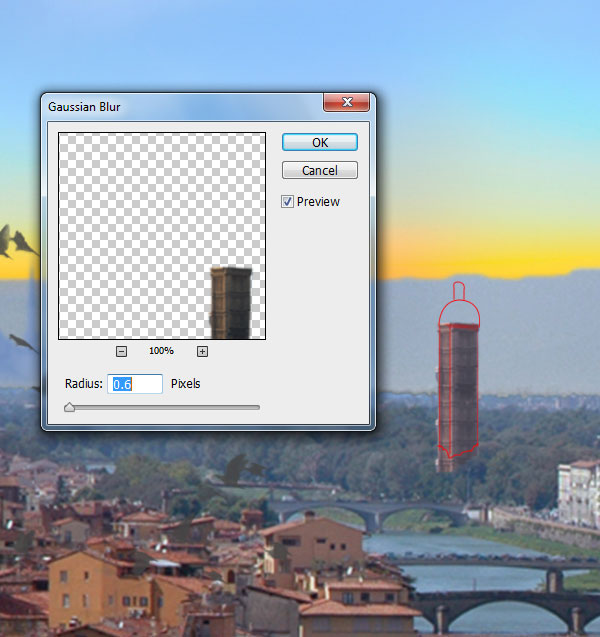
К слою новой башни примените фильтр размытия.

Шаг 22
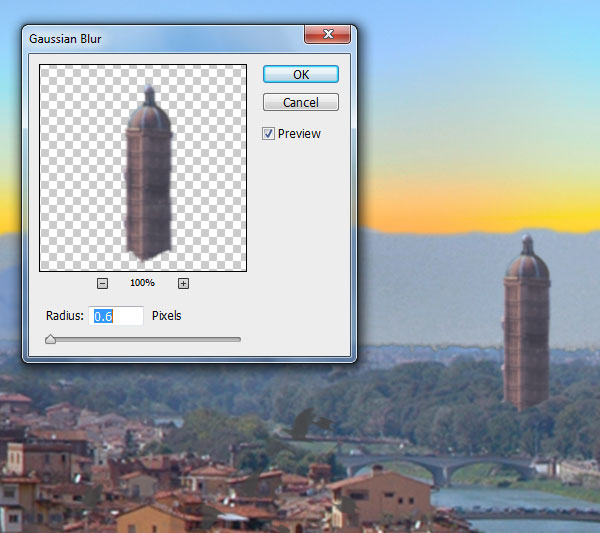
Сейчас мы создадим купол для новой башни. Вырежьте купол из одной из башен города и вставьте её поверх боковых сторон новой башни.

Объедините слои новой башни (Ctrl + E) и примените фильтр размытия.

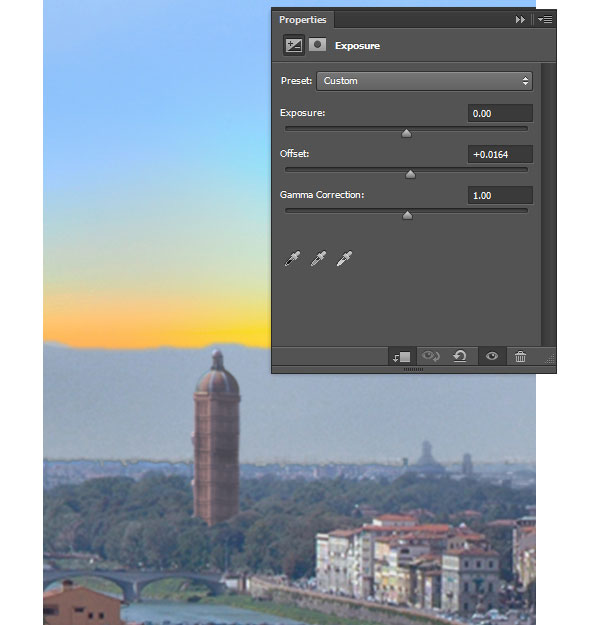
Создайте для неё корректирующий слой Экспозиция (Exposure).

Шаг 23
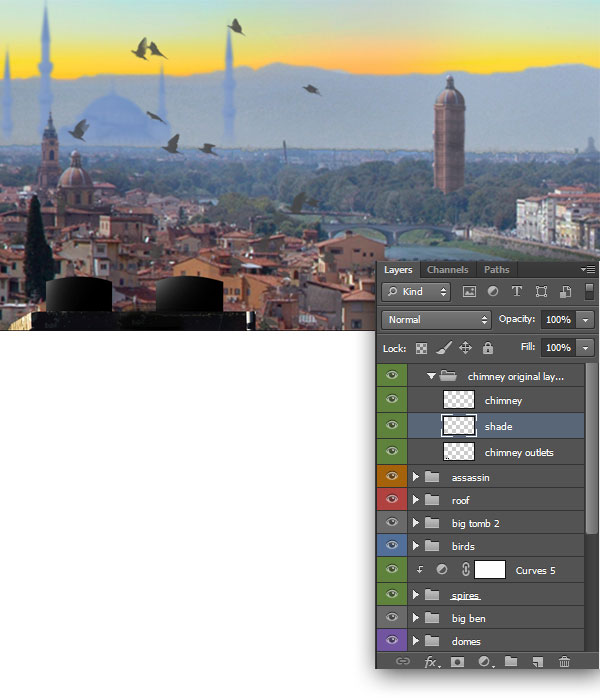
Вырежьте часть крыши здания с дымоходом на отдельный слой и расположите её, как показано ниже.

Дорисуйте две трубы на новом слое.

Мягкой кистью нарисуйте свет на трубах.

Объедините все слои нового дымохода и примените к полученному фильтр размытия.


Шаг 24
Сейчас мы создадим крышу для дымохода из прошлого шага. Вырежьте верхнюю часть крыши из фотографии с антенной и вставьте её в основной документ перед дымоходом.

Вставьте антенну и расположите на крыше.

К слою с крышей примените фильтр размытия.

Шаг 25
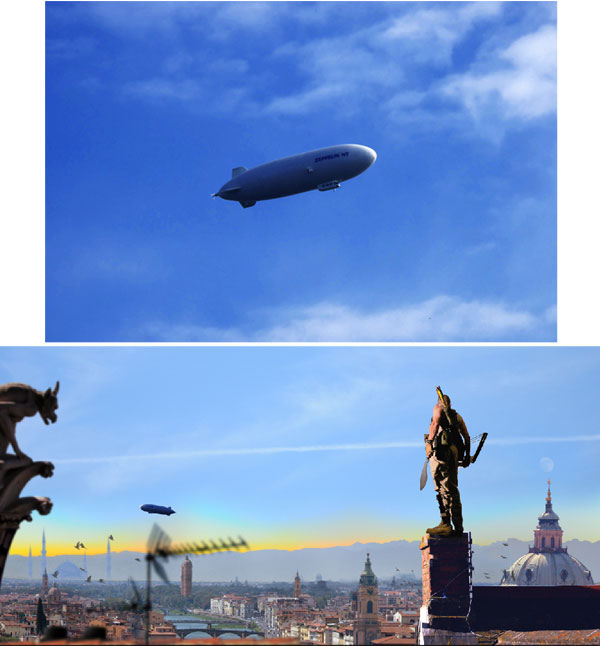
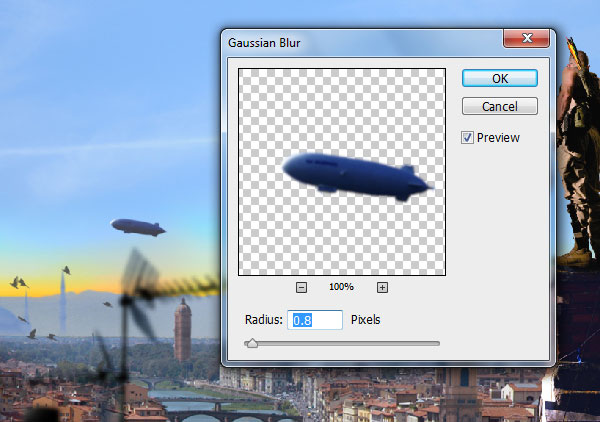
Вырежьте дирижабль в наш документ, уменьшите и поверните его в другую сторону.

Для дирижабля создайте корректирующий слой Экспозиция (Exposure).

Добавьте немного размытия дирижаблю.

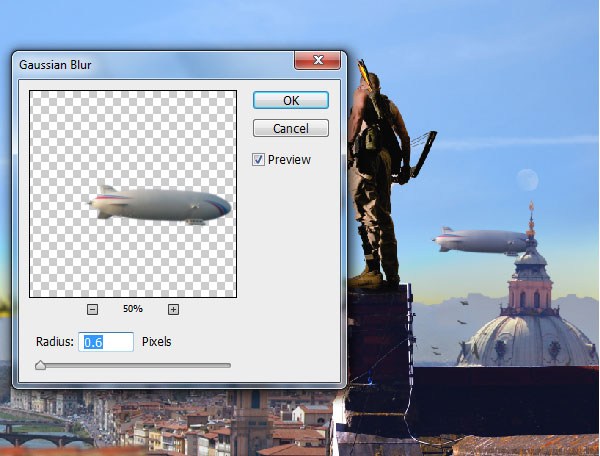
Вставьте второй дирижабль.

Добавьте ему немного размытия.

Шаг 26
Добавьте антенну рядом с ассассином.

Шаг 27
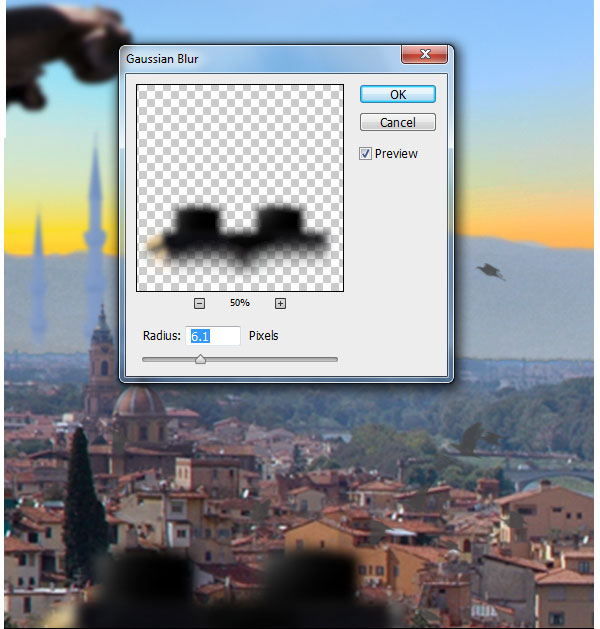
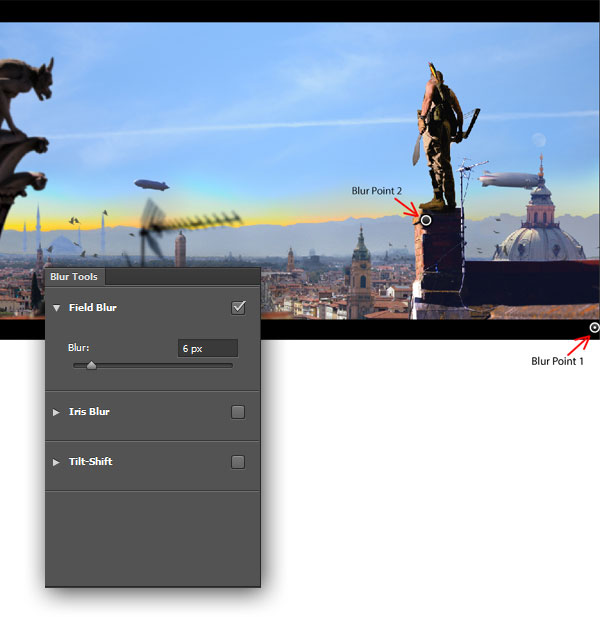
В версии Фотошопа – CS6 появилось три новых фильтра размытия: Размытие поля (Field Blur), Размытие диафрагмы (Iris Blur) и Наклон-смещение (Tilt Shift). Мы воспользуемся фильтром Размытие поля (Field Blur). Он позволят создавать размытие в разных участках холста путём добавления точек размытия.
Выберите слой с крышей, на которой стоит ассассин. Примените фильтр Размытие поля (Фильтр – Размытие – Размытие поля) (Filter – Blur – Field Blur). Расположите две точки размытия, как показано на скриншоте. Для первой точки в углу холста установите 6-пиксельное размытие, а для точки у дымохода – размытие в 0 пикселей.

Шаг 28
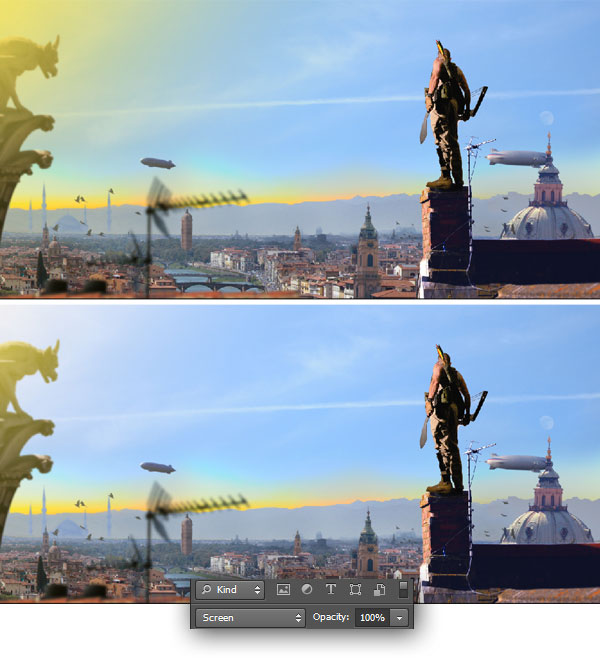
Создайте новый слой поверх остальных и мягкой кистью нарисуйте солнечный свет в левом верхнем углу холста. Установите Режим наложения этого слоя на Осветление (Screen).

Вставьте одно из сияний, предоставленных в начале урока и расположите в углу. Установите Режим наложения на Осветление (Screen), чтобы скрыть чёрный фон.

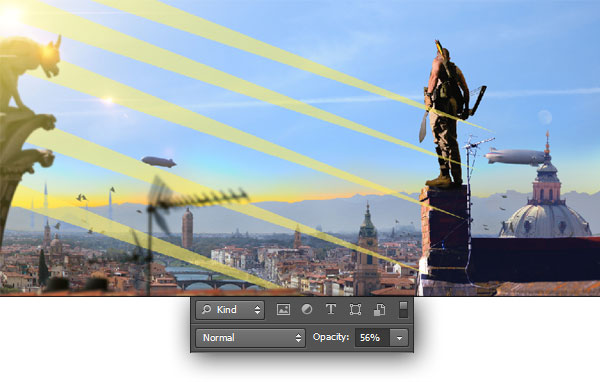
Создайте новый слой и нарисуйте векторные фигуры инструментом Перо (Pen Tool) (P).

Понизьте непрозрачность фигур до 56%.

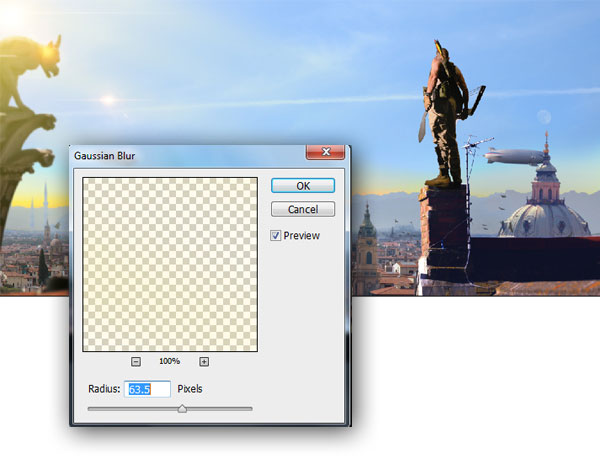
Растрируйте эти фигуры и примените к ним фильтр размытия. В результат мы получим световые лучи.

Шаг 29
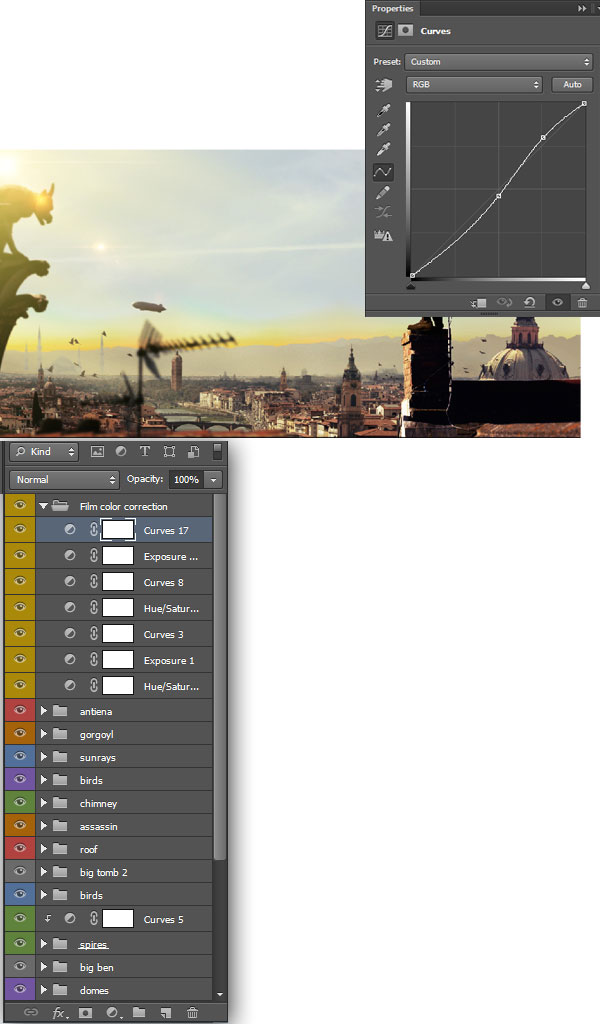
Мы подходим к концу урока. Нужно создать несколько корректирующих слоёв поверх остальных без обтравочных масок:
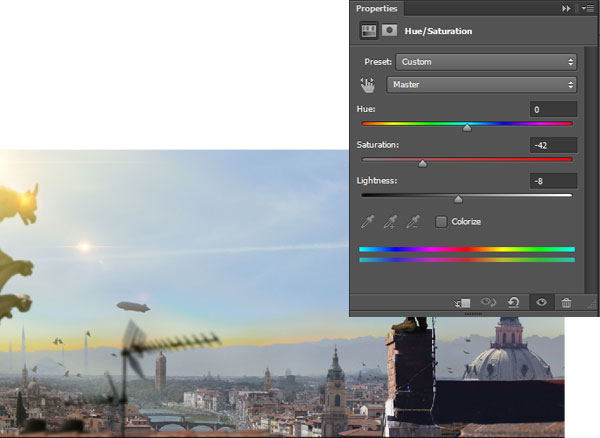
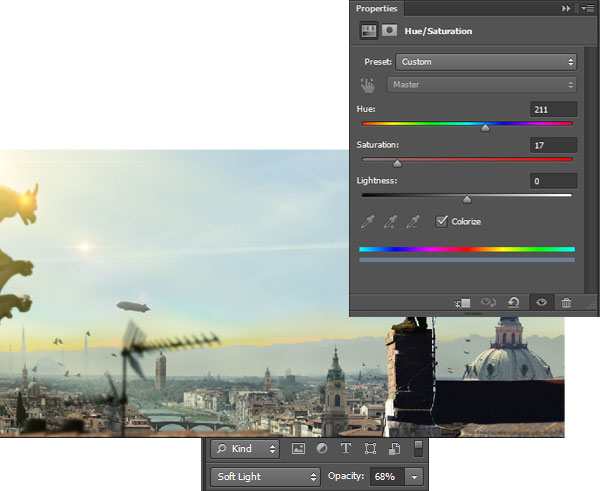
Цветовой тон/Насыщенность (Hue/Saturation):

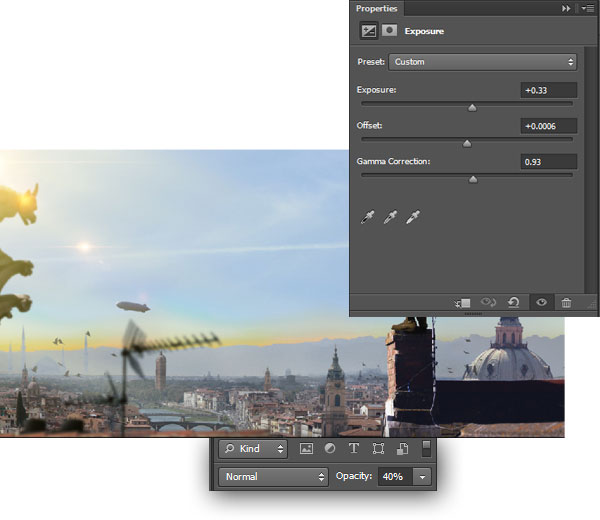
Экспозиция (Exposure) (понизьте непрозрачность слоя до 40%):

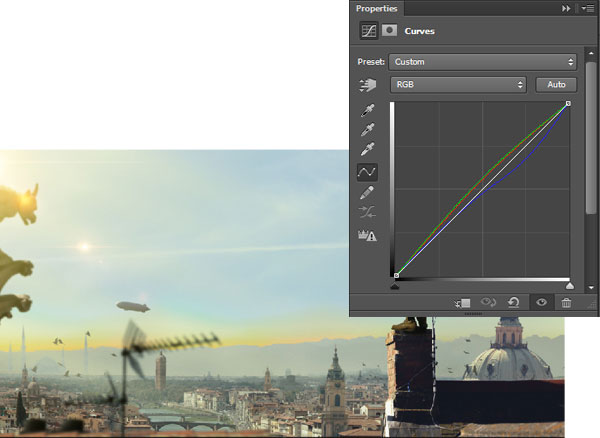
Кривые (Curves):

И снова Цветовой тон/Насыщенность (непрозрачность – 68%):

Ещё один слой Кривые:

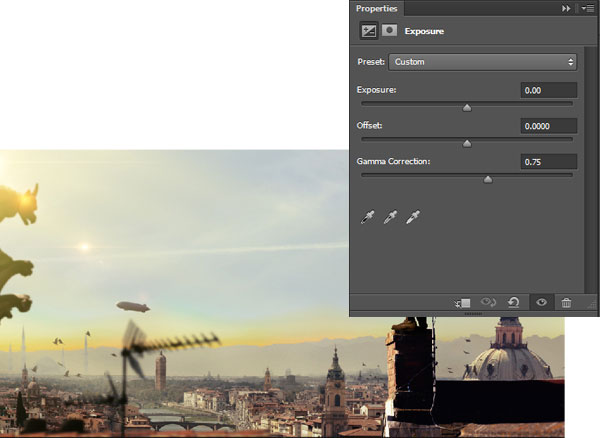
Экспозиция:

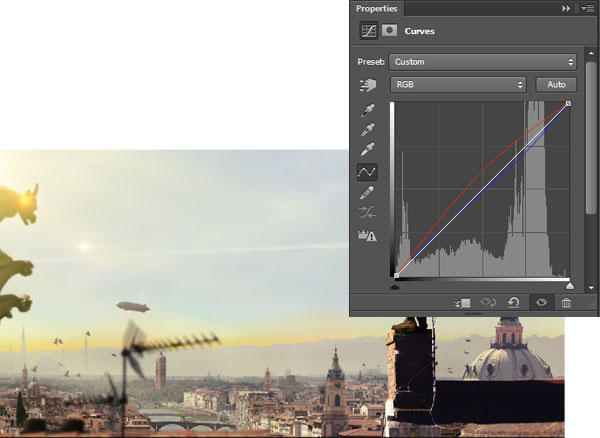
И ещё один слой Кривые:

Шаг 30
Мы продолжаем заниматься цветовой коррекцией картины. На этот раз мы будем добавлять разные оттенки при помощи цветных слоёв. Но прежде чем мы начнём, сохраните изображение в формате JPG и откройте его в Фотошопе в отдельном документе. Текущий проект можете сохранить и закрыть.
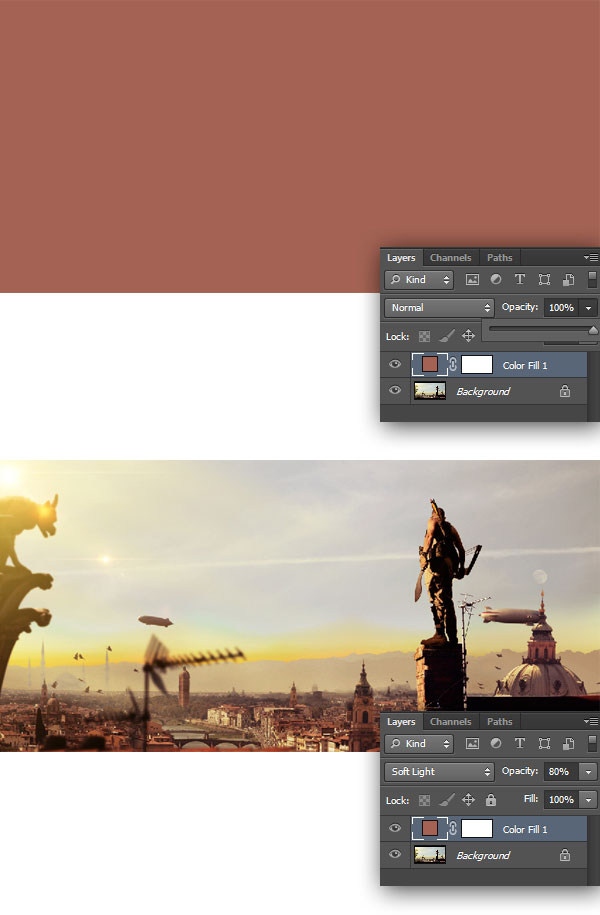
Над фоновым слоем с картиной создайте слой и залейте его цветом #a46254. Понизьте непрозрачность слоя до 80% и установите Режим наложения на Мягкий свет (Soft Light). После этого объедините оба слоя (Ctrl + E).

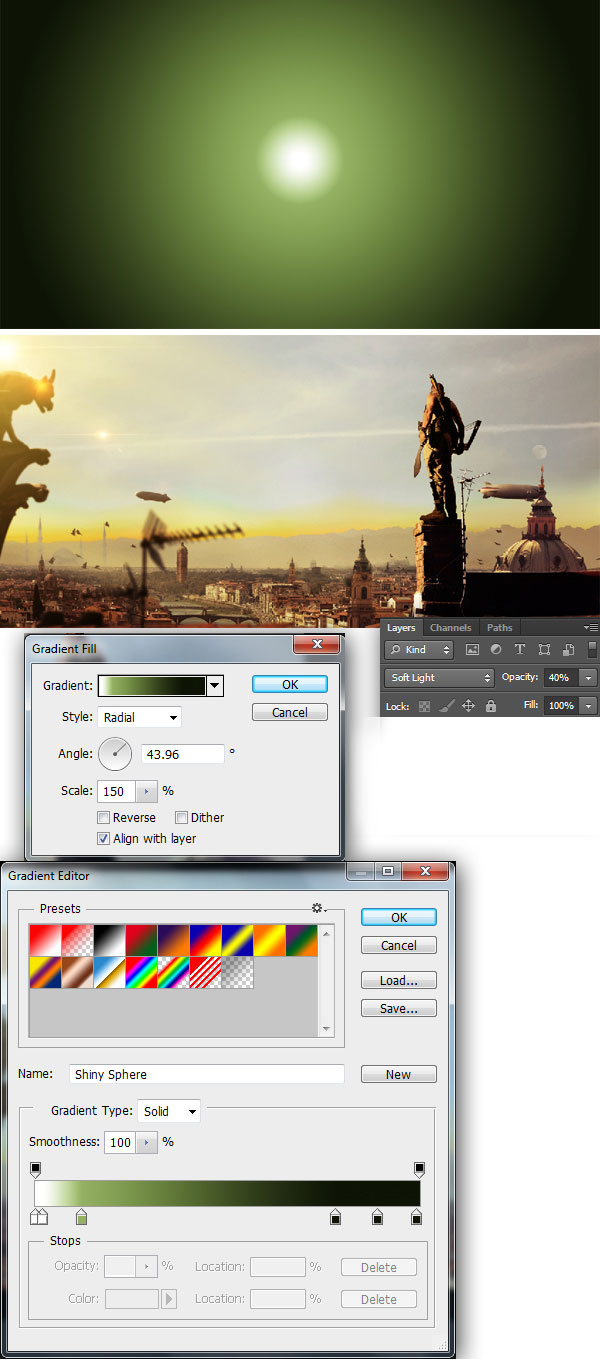
Создайте заливочный слой Градиент (Gradient):
Стиль (Style): Радиальный (Radial)
Угол (Angle): 43,96
Масштаб (Scale): 150%
Режим наложения: Мягкий свет (Soft Light)
Непрозрачность: 40%

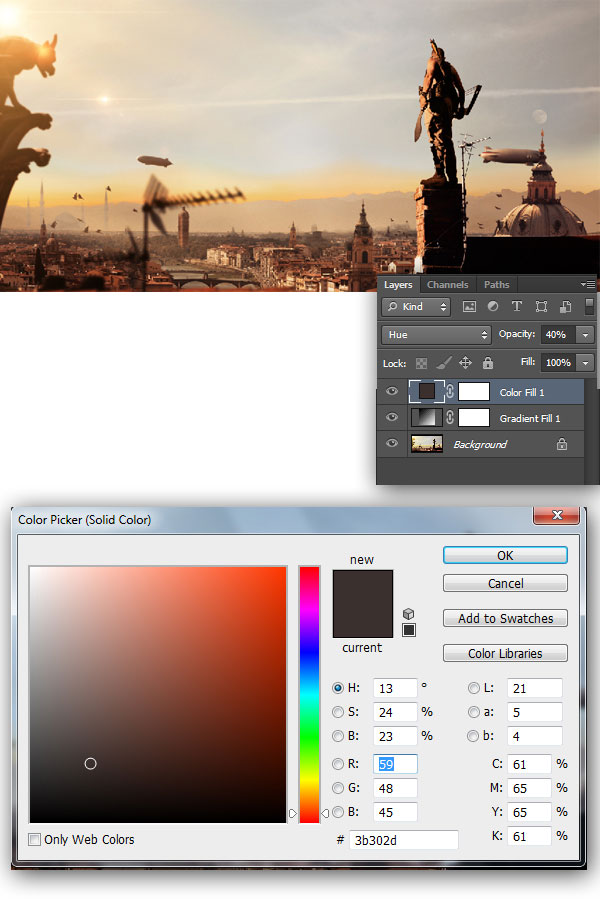
Создайте заливочный слой Цвет (Solid Color): #3b302d. Установите Режим наложения на Тон (Hue) и понизьте непрозрачность до 40%.

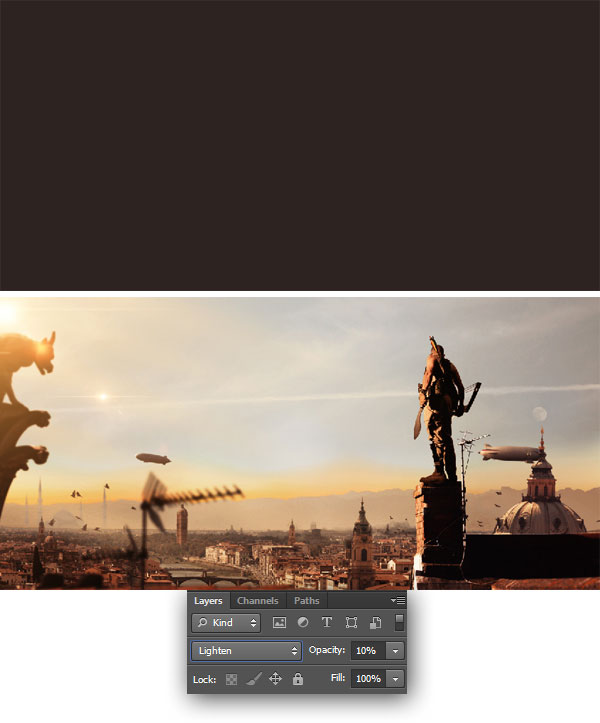
Создайте ещё один заливочный слой: #2e2321. Установите Режим наложения на Замена светлым (Lighten) и понизьте непрозрачность до 10%.

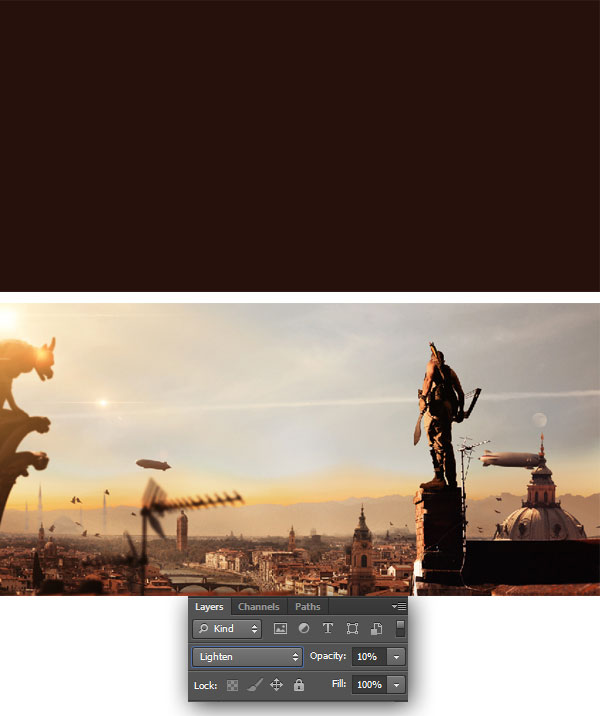
Создайте заливочный слой цветом #26110c и установите для него те же параметры.

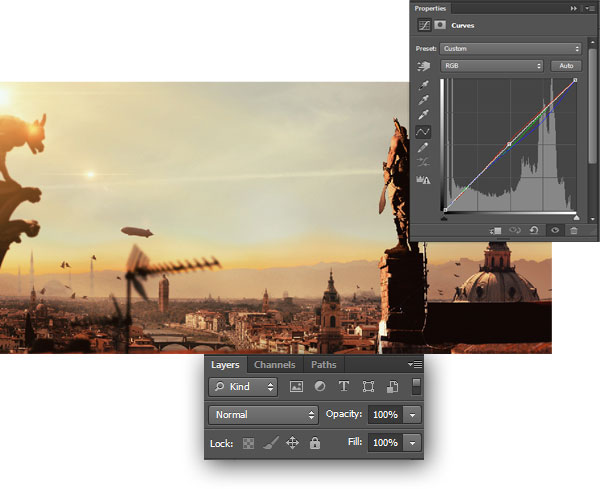
Создайте корректирующий слой Кривые (Curves).

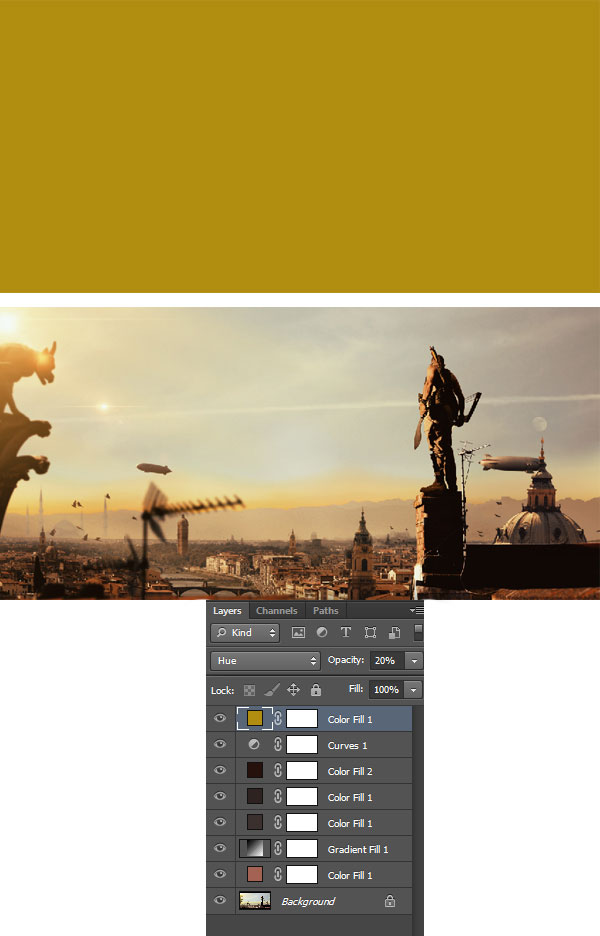
Создайте заливочный слой цветом #b18e10. Установите Режим наложения на Тон (Hue) и понизьте непрозрачность до 20%.

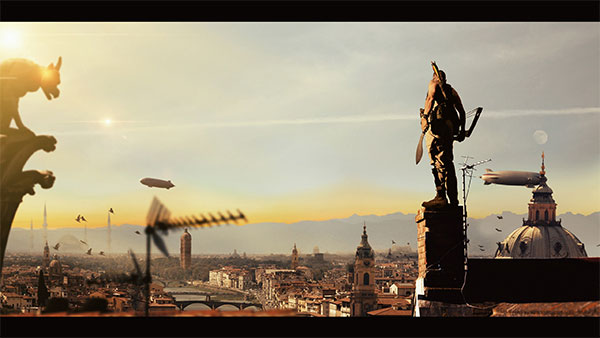
Конечный результат:

Ссылка на источник урока
Этот урок подготовлен для Вас командой сайта globator.net.
 Читайте также: Читайте также:
Если у Вас есть вопросы, можете задать их на нашем форуме.
Буду благодарен, если поделитесь ссылкой на эту страницу в одном из сервисов:
Присоединяйтесь к нам в Facebook (просто нажмите кнопку "Мне нравится"):
Понравился материал? Присоединяйтесь к нам в Твиттере @globatornet .
|


