|
Объявления:
Дорогие друзья, сегодня мы займемся созданием стильного и реалистичного каменного текста в Фотошопе.
Конечный результат урока:

Ресурсы урока:
Листья
Шаг 1
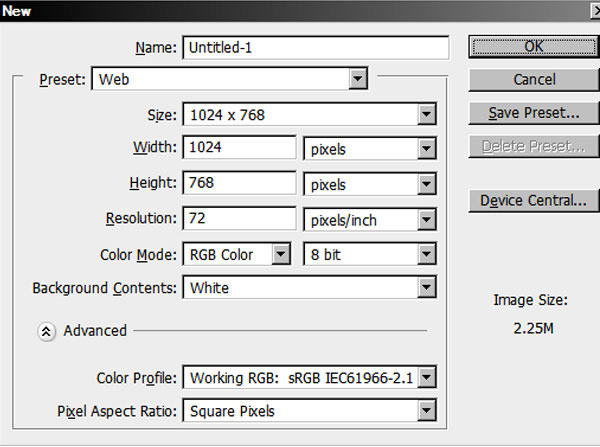
Создайте новый документ в Фотошопе (Ctrl + N) с такими параметрами:

Шаг 2
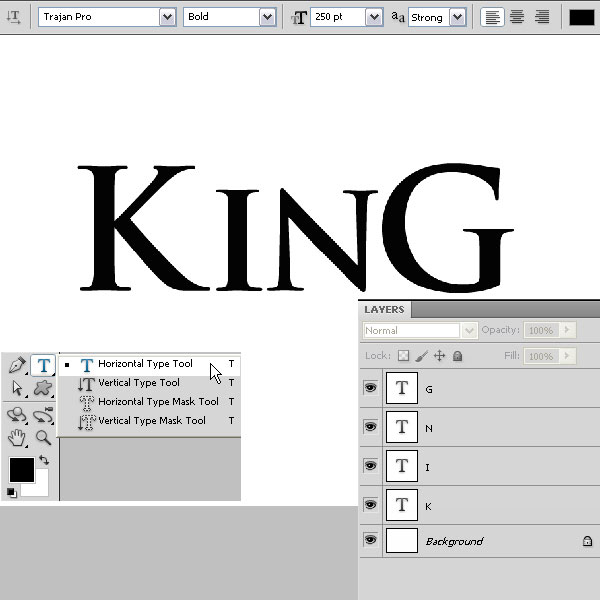
Выберите инструмент Горизонтальный текст (Horizontal Type Tool) (T) и напишите слово «King». Я использовал шрифт «Trajan Pro», Жирный (Bold) размером 250pt. Данный шрифт установлен по умолчанию в версии CS5. Все буквы слова были написаны на отдельных слоях. Используйте инструмент Свободное трансформирование (Ctrl + T) для более точного изменения размера.

Шаг 3
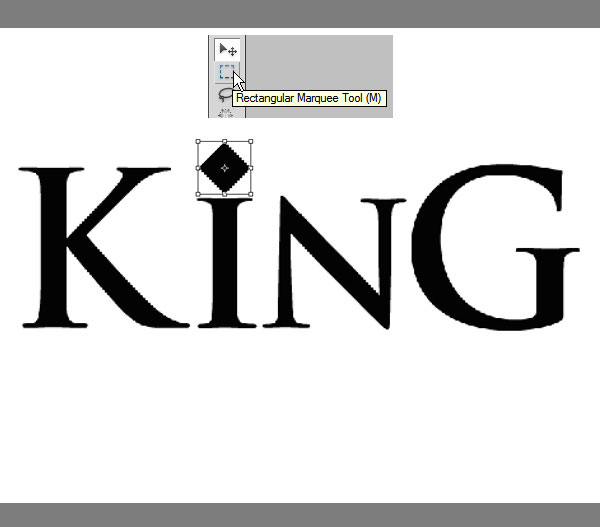
Выберите инструмент Прямоугольная область (Rectangular Marquee Tool) (M) и создайте квадратное выделение, удерживая клавишу Shift. Активируйте инструмент Свободное трансформирование (Ctrl + T) и поверните квадратное выделение на 45 градусов. Расположите его над буквой «I» и заполните чёрным цветом при помощи инструмента Заливка (Paint Bucket Tool) (G) или сочетания клавиш Alt + Backspace, если цвета установлены по умолчанию на чёрный и белый (D).

Шаг 4
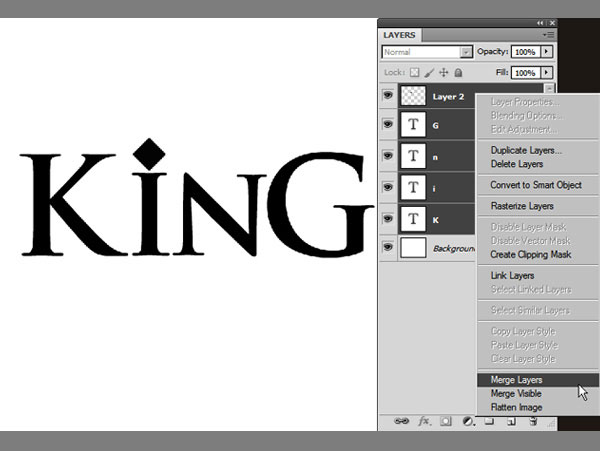
Выберите все слои в палитре слоёв кроме фонового, удерживая Shift или Ctrl. Кликните правой кнопкой мыши на любом из них и выберите пункт Объединить слои (Merge Layers), либо воспользуйтесь сочетанием клавиш Ctrl + E.

Шаг 5
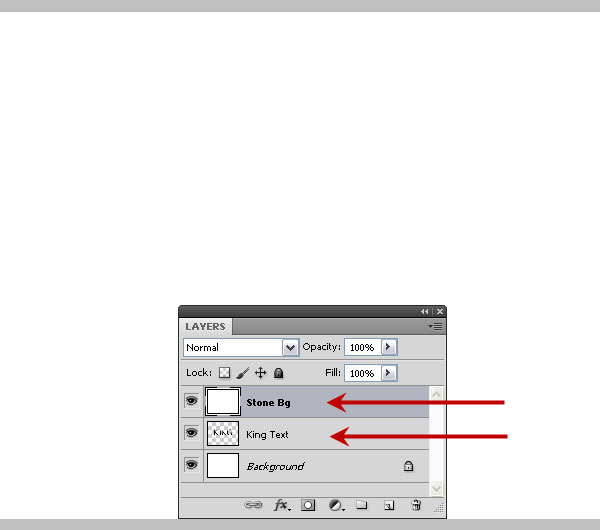
Назовите полученный слой «King Text» (кликните дважды на имени слоя, чтобы его переименовать). Создайте новый слой «Stone Bg» и залейте его белым цветом. На этом слое мы создадим фоновую каменную текстуру при помощи фильтра Эффекты освещения (Lighting Effects). Для наилучшего эффекта нам понадобится карта освещения. Мы создадим её на следующем шаге.

Шаг 6
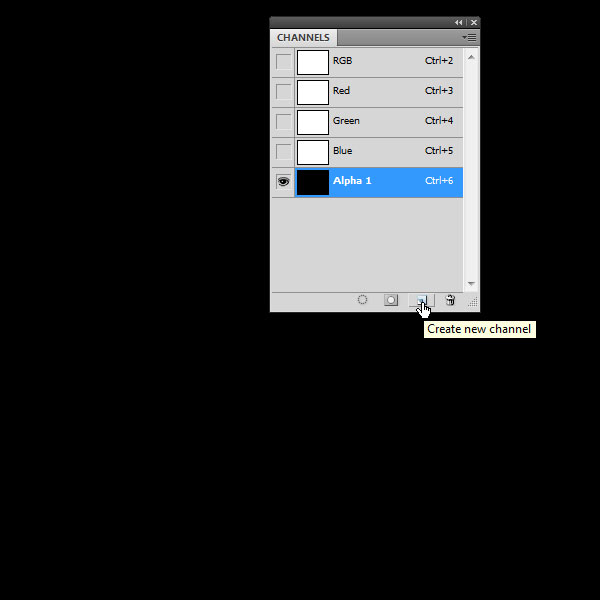
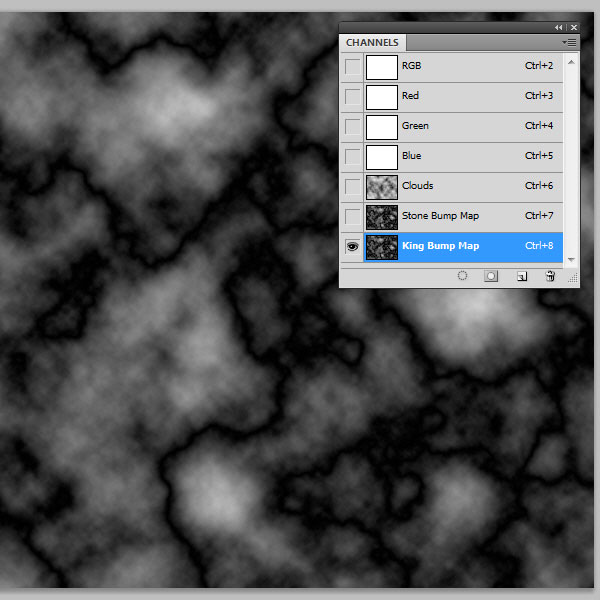
Перейдите в палитру каналов (Окно – Каналы) (Window – Channels) и создайте новый канал (кликните на иконке в нижней части палитры).

Шаг 7
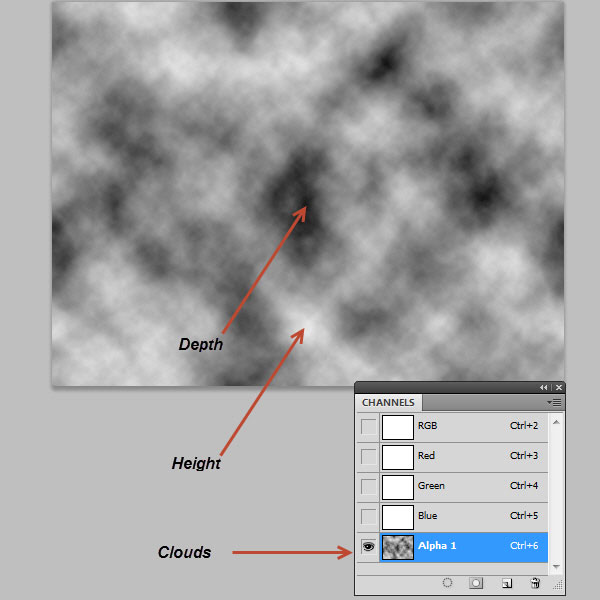
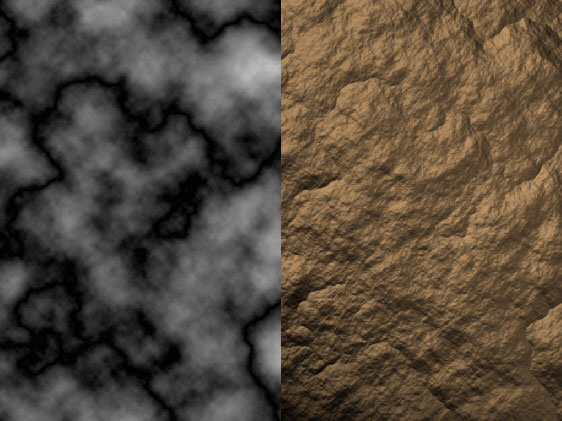
Карта освещения (bump map) – это чёрно-белое изображение, на котором белые участки отвечают за подъёмы, а чёрные – за углубления. Серый цвет – это нейтральная плоскость. На новом канале «Alpha 1» примените фильтр Облака (Фильтр – Рендеринг – Облака) (Filter – Render – Clouds). У Вас появится облачный узор с разными оттенками чёрного и белого цвета. Примените этот фильтр несколько раз (Ctrl + F), чтобы получить более равномерное распределение серого цвета. Назовите этот канал «Clouds».

Шаг 8
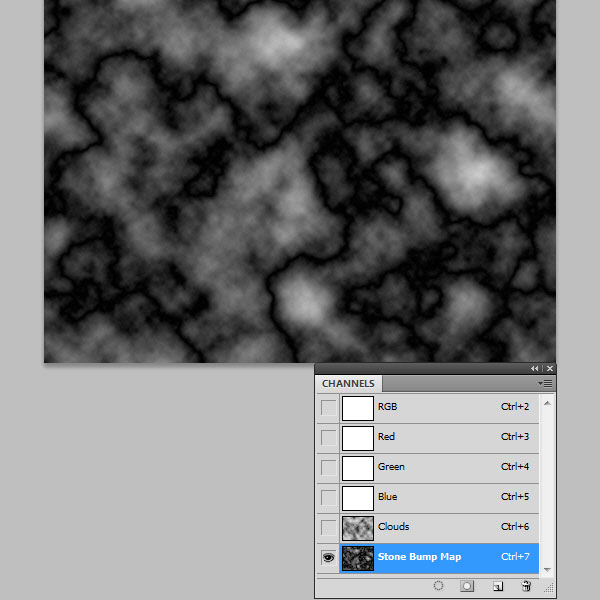
Создайте новый канал и примените фильтр Облака с наложением (Фильтр – Рендеринг – Облака с наложением) (Filter – Render – Difference Clouds). У получится более глубокая и контрастная текстура. Примените этот фильтр ещё несколько раз, чтобы получить узор поинтереснее. Назовите этот канал «Stone Bump Map».

Шаг 9
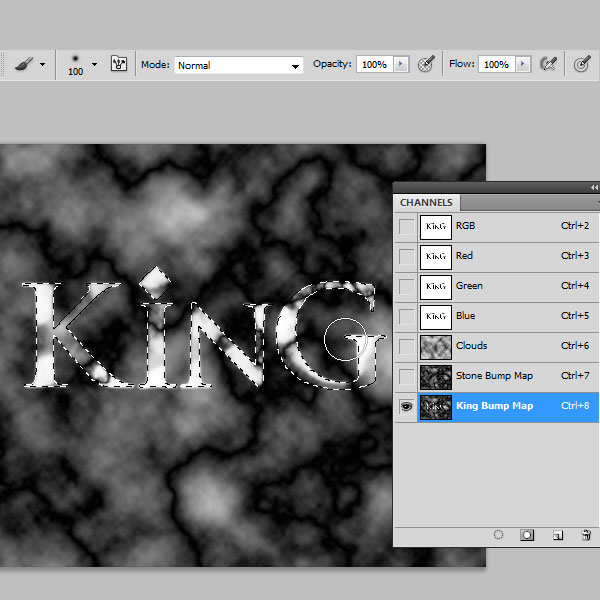
Создайте копию последнего канала и назовите её «King Bump Map»

Шаг 10
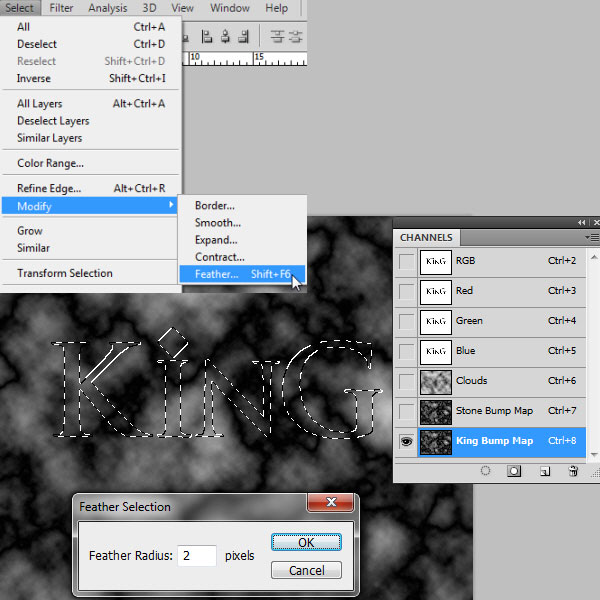
Вернитесь в палитру слоёв и выделите слой «King» (удерживая Ctrl, кликните на миниатюру слоя).

Шаг 11
Вернитесь в палитру каналов и выберите канал «King Bump Map». Примените 2-пиксельную растушевку через меню Выделение – Модификация - Растушевка (Select – Modify – Feather).

Шаг 12
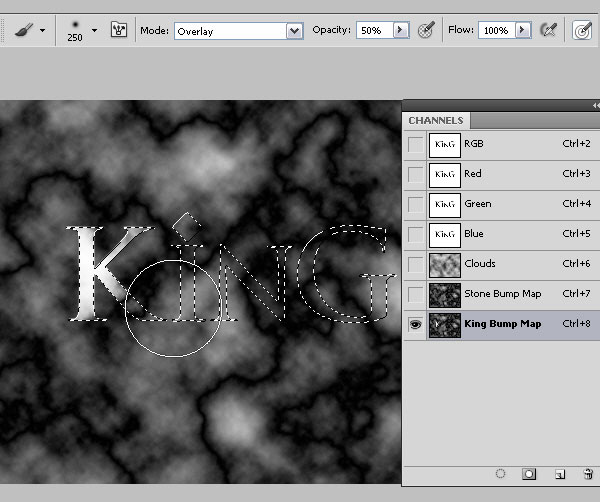
Выберите инструмент Кисть (Brush Tool) (B) белого цвета и настройте её так:
Размер (Size): 250 пикселей
Режим (Mode): Перекрытие (Overlay)
Непрозрачность (Opacity): 50%
Нажим (Flow): 100%
Обрисуйте выделенную область, чтобы она превратилась в буквы. Благодаря режиму Перекрытие светлые участки станут светлее, а тёмные – темнее.

У нас получится старый скалистый текст:

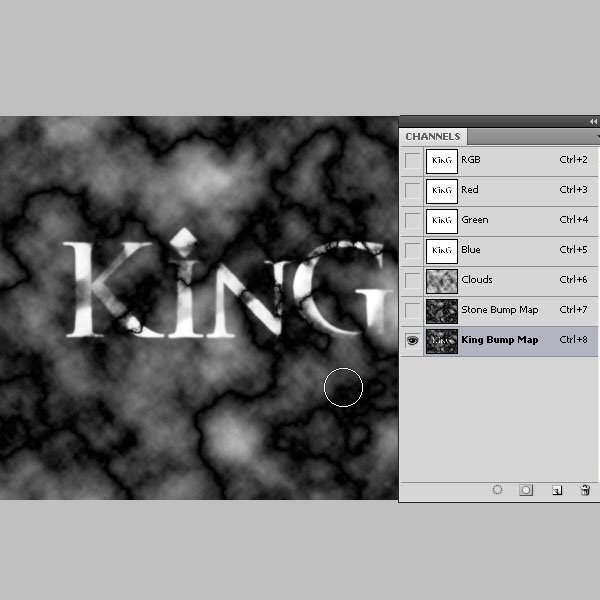
Шаг 13
Измените настройки кисти:
Размер (Size): 100 пикселей
Режим (Mode): Нормальный (Normal)
Непрозрачность (Opacity): 100%
Нажим (Flow): 100%
Обрисуйте текст, чтобы получить чёткие края.

Шаг 14
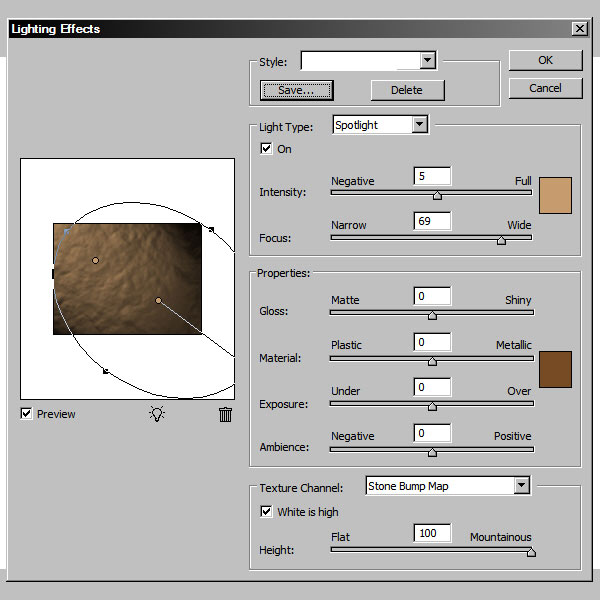
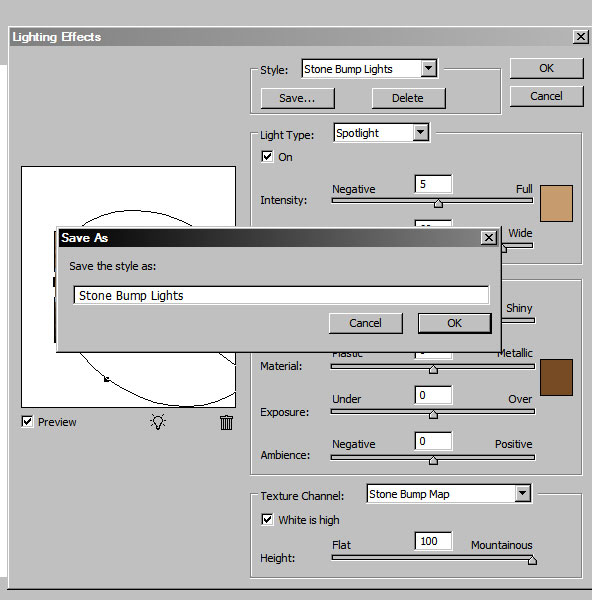
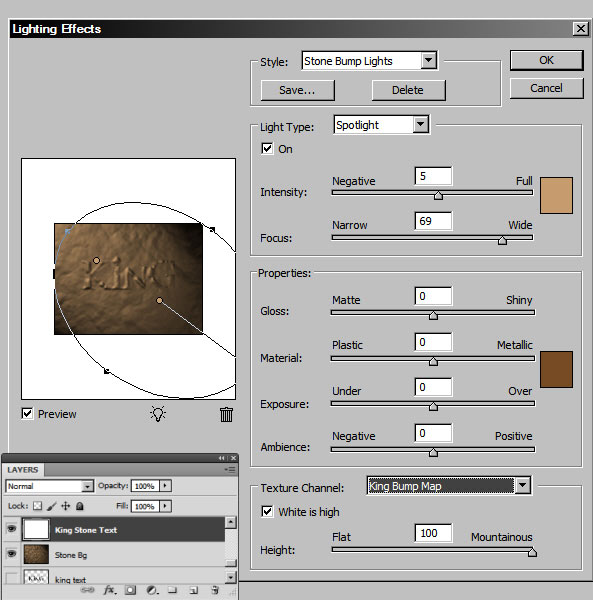
Вернитесь в палитру слоёв и выберите слой «Stone Bg». Примените фильтр Эффекты освещения (Фильтр – Рендеринг – Эффекты освещения) (Filter – Render – Lighting Effects): Источник (Light Type) – Прожектор (Spotlight), Текстурный канал (Texture Channel) – Stone Bump Map.

Нажмите на кнопку Сохранить (Save) и введите имя «Stone Bump Lights».

В следующий раз, чтобы применить фильтр именно с этим настройками, Вам нужно будет выбрать стиль «Stone Bump Lights» из списка.
Фильтр Эффекты освещения (Lighting Effects)
Этот фильтр создаёт различные световые эффекты на изображения (только в режиме RGB). С его помощью Вы также можете создать объёмные текстуры из чёрно-белых изображений (карт освещения или карт бампинга).
Применение фильтра Эффекты освещения
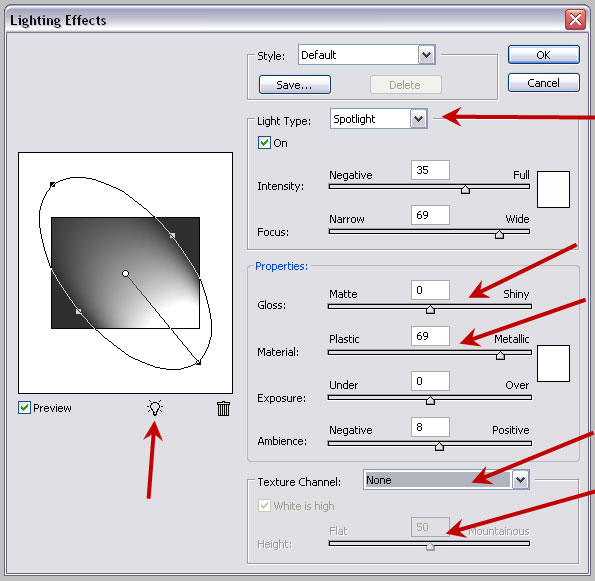
Фильтр находится в меню Фильтр – Рендеринг (Filter – Render).
Стиль (Style): здесь Вы можете выбрать предустановленные настройки.
Источник (Light Type): имеется три разных источника света. Чтобы добавить источник света, перетащите иконку лампочки на окно предпросмотра.
Текстурный канал (Texture Channel): здесь выбирается канал, на основе которого будет создана текстура. В этой же секции есть параметр Белый над чёрным (White is high). Он отвечает за то, чтобы белый цвет представлял возвышенности. Ползунок ниже отвечает за высоту светлых участков.
Глянец (Gloss): определяет какой будет текстура (влажная, матовая, глянцевая).
Материал (Material): контролирует отражения на объекте.
Экспозиция (Exposure): контролирует интенсивность света.
Среда (Ambience): отвечает за рассеивание света при пересечении с другими источниками.
Ограничения
Фильтр Эффекты освещения работает только в режиме RGB. Фильтр может быть недоступен в 64-битной версии CS5.

Полученная текстура будет зависеть от облачного узора, который мы создали на канале «Alpha». Сравните облачный узор и полученную текстуру, обратите внимание на то, во что превратились чёрные и светлые участки. Не старайтесь повторить мой узор и мою текстуру, так как это может быть невозможно из-за произвольного метода работы фильтра.

Шаг 15
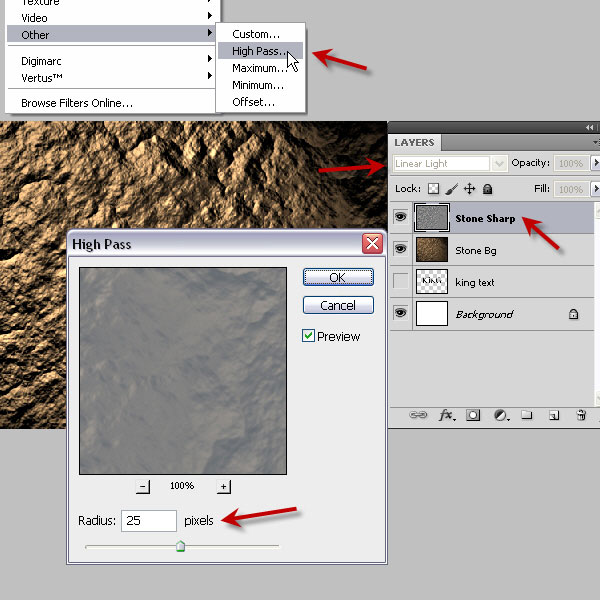
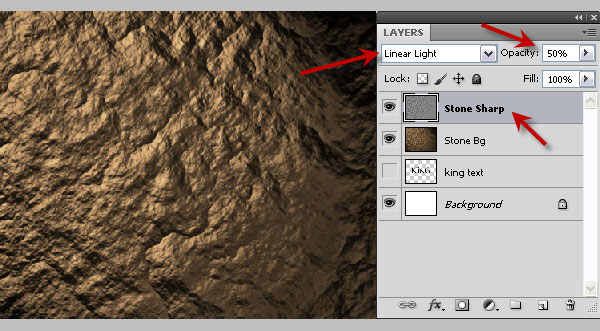
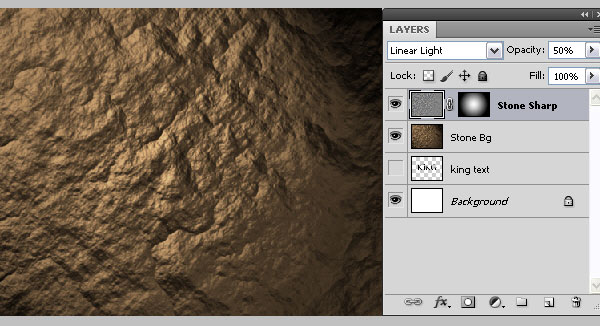
Создайте копию слоя «Stone Bg» (Ctrl + J) и назовите её «Stone Sharp». Установите Режим наложения этого слоя на Линейный свет (Linear Light). Примените к нему фильтр Цветовой контраст (Фильтр – Другие – Цветовой контраст) (Filter – Other – High Pass) со значением 25 пикселей.

Понизьте Непрозрачность (Opacity) верхнего слоя до 50%. В результате должна быть улучшена детализация.

Шаг 16
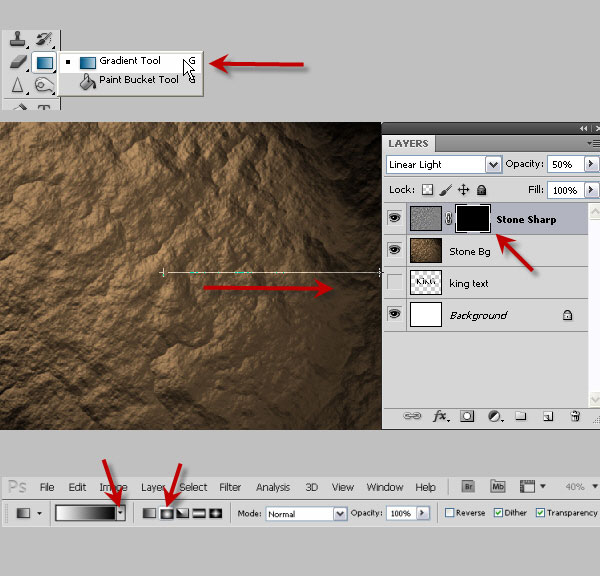
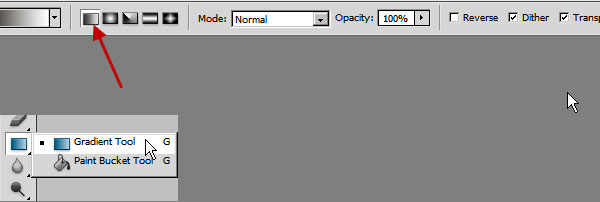
Нам нужно сохранить хорошую детализацию только в центре холста. Добавьте к верхнему слою маску, залитую чёрным цветом (удерживая Alt, кликните на иконке маски в нижней части палитры слоёв). Установите цвета по умолчанию (D), выберите инструмент Градиент (Gradient Tool) (G) и настройте его, как показано на скриншоте ниже. Убедитесь, что маска активна, и залейте холст от центра к одной из сторон.

Содержимое слоя «Stone Sharp» будет видно только в центре холста.

Шаг 17
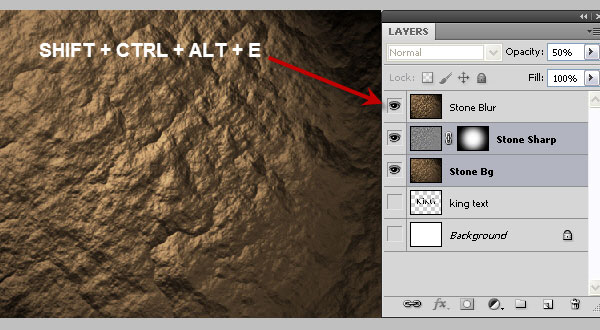
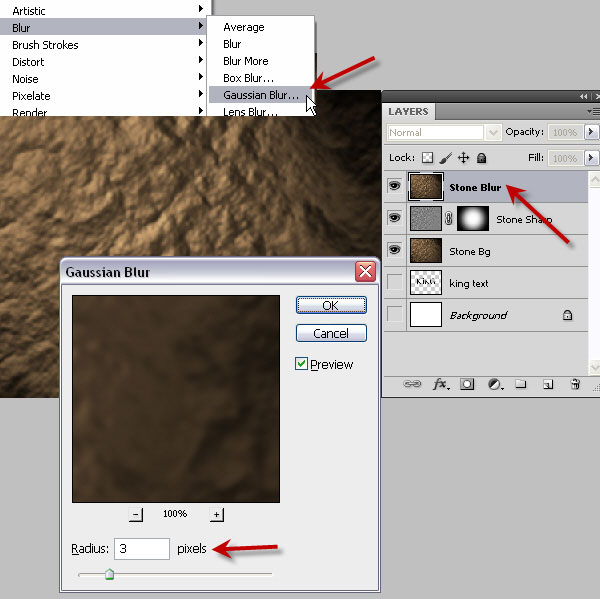
Скройте все слои кроме «Stone Bg» и «Stone Sharp». Нажмите Ctrl + Shift + Alt + E, чтобы свести содержимое обоих слоёв на один отдельный. Назовите новый слой «Stone Blur» и примените к нему фильтр Размытие по Гауссу (Фильтр – Размытие – Размытие по Гауссу) (Filter – Blur – Gaussian Blur) со значением 3 пикселя.

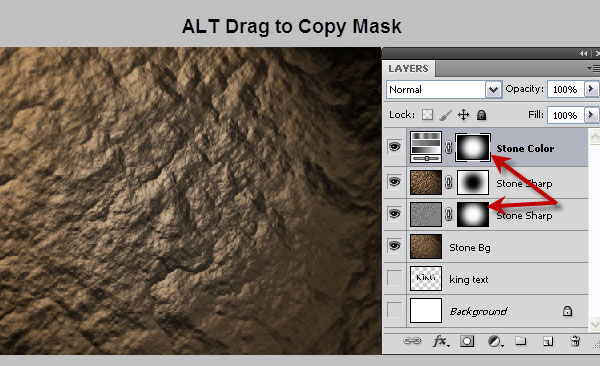
Кликните на маске слоя «Stone Sharp», зажмите клавишу Alt и перенесите её на слой «Stone Blur». Маска будет скопирована. К слою «Stone Blur» примените фильтр Размытие по Гауссу (Gaussian Blur) со значением 3 пикселя.

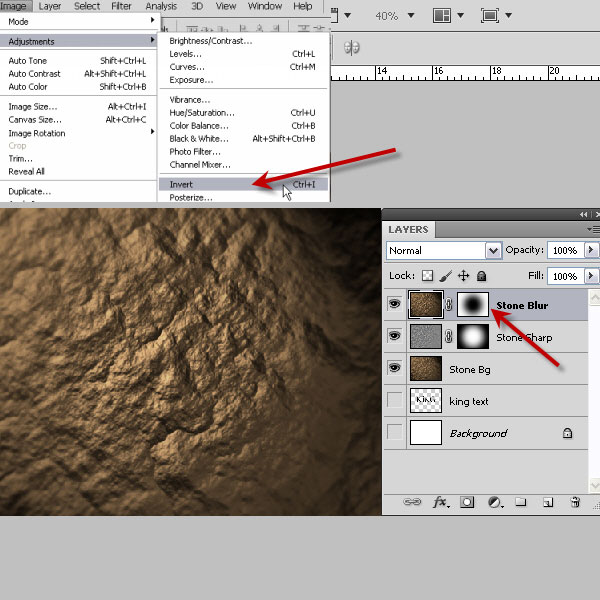
Кликните на маске слоя «Stone Blur» и инвертируйте её цвета (Ctrl + I). В результате размытие будет видно только на краях.

Шаг 18
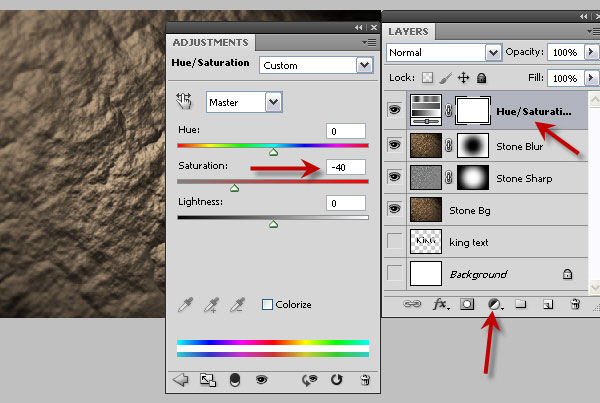
Создайте корректирующий слой Цветовой тон/Насыщенность (Hue/Saturation) через иконку чёрно-белого круга в нижней части палитры слоёв. Понизьте насыщенность до -40.

Переименуйте корректирующий слой в «Stone Color». Скопируйте на него маску слоя «Stone Sharp».

Шаг 19
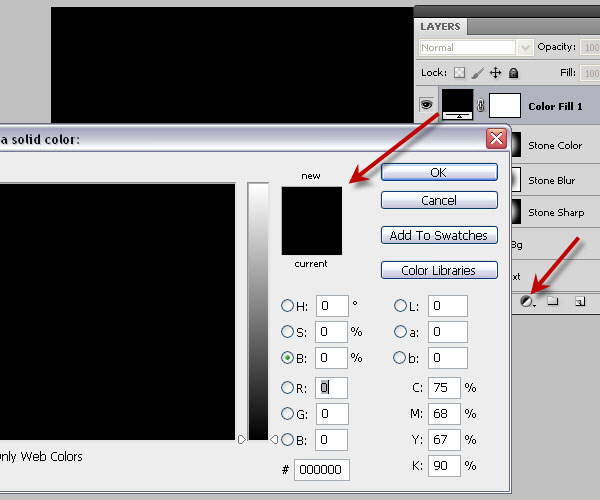
Создайте слой-заливку Цвет (Solid Color) поверх остальных слоёв. Выберите чёрный цвет.

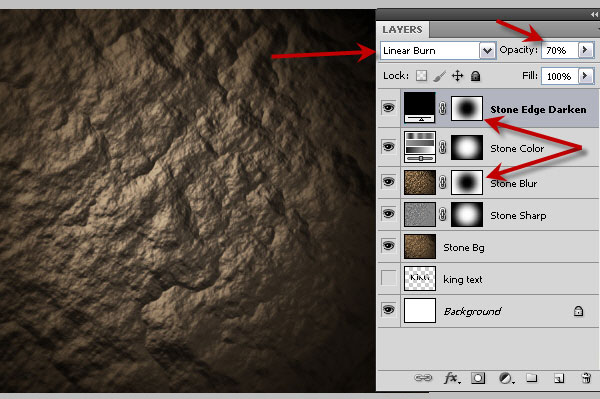
Скопируйте на заливочный слой маску слоя «Stone Blur» и установите Режим наложения на Линейный затемнитель (Linear Burn) и понизьте непрозрачность до 70%. Назовите заливочный слой «Stone Edge Darken».

Шаг 20
Над слоем «Stone Bg» создайте новый слой и залейте его белым цветом. Назовите слой «King Stone Text». Примените фильтр Эффекты освещения (Фильтр – Рендеринг – Эффекты освещения) (Filter – Render – Lighting Effects). Выберите стиль «Stone Bump Lights» и измените текстурный канал на «King Bump Map». После применения фильтра у нас будет два слоя с одной и той же каменной текстурой: один со словом «King» и второй – без него.

Шаг 21
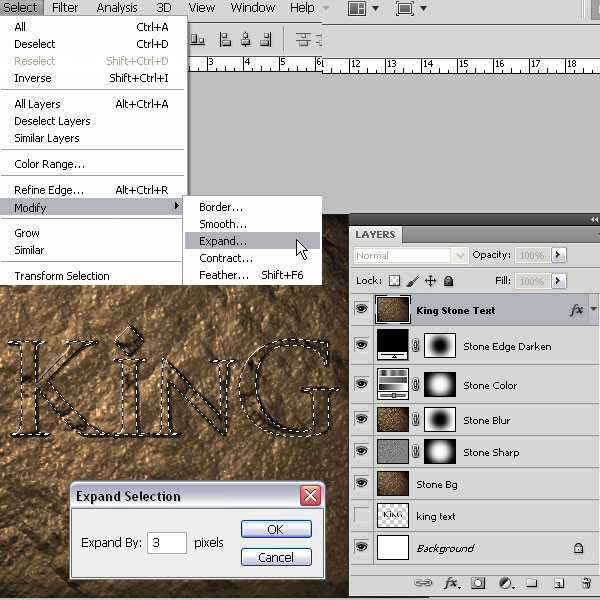
Выделите текстовый слой (удерживая Ctrl, кликните на миниатюре слоя). Перейдите на слой «King Stone Text» и расширьте выделение на 3 пикселя (Выделение – Модификация – Расширить) (Select – Modify – Expand). Мы расширяем выделение из-за 2-пиксельной растушевки канала «King Bump Map». Из-за неё после применения фильтра Эффекты освещения текст стал немного больше. После расширения выделения текст не будет выходить за его пределы.

Шаг 22
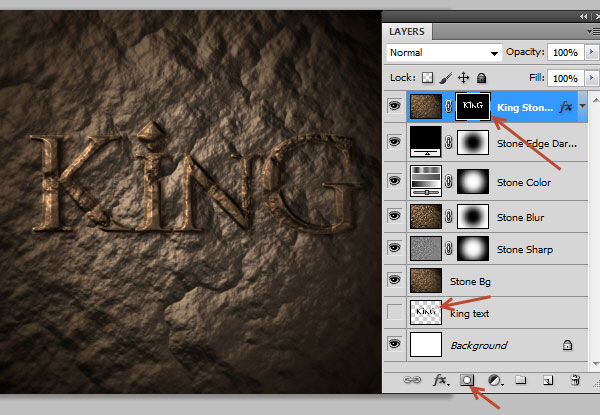
К слою «King Stone Text» добавьте маску. Текстура останется только на тексте.

Шаг 23
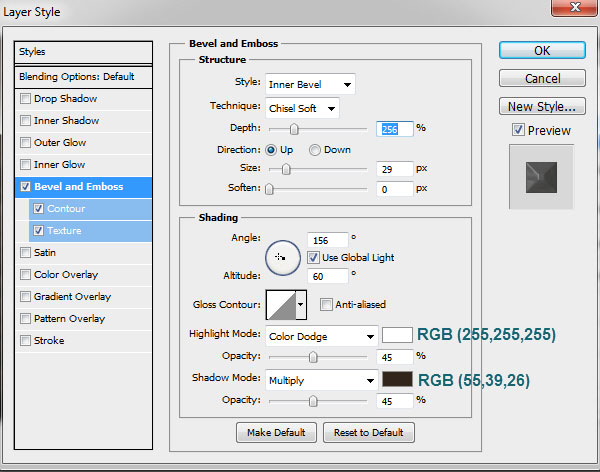
Кликните дважды на слое «King Stone Text», чтобы открыть окно стилей. Примените следующие стили:
Тиснение (Bevel & Emboss):
Стиль (Style): Внутренний скос (Inner Bevel)
Метод (Technique): Мягкая огранка (Chisel Soft)
Глубина (Depth): 256%
Направление (Direction): Вверх (Up)
Размер (Size): 29 пикселей
Смягчение (Soften): 0 пикселей
Угол (Angle): 156 градусов
Глобальное освещение (Use Global Light): Включено
Высота (Altitude): 60 градусов
Контур глянца (Gloss Contour): Линейный (Linear); Сглаживание (Anti-aliased): Выключено
Режим подсветки (Highlight Mode): Осветление основы (Color Dodge); Цвет (Color): Белый; Непрозрачность (Opacity): 0%
Режим тени (Shadow Mode): Умножение (Multiply); Цвет (Color): #37271a; Непрозрачность (Opacity): 100%.

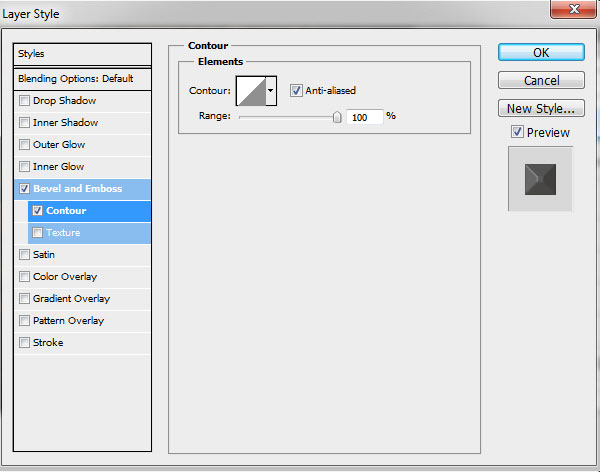
Контур (Contour):
Контур (Contour): Линейный (Linear), Сглаживание (Anti-aliased): Включено
Диапазон (Range): 100%

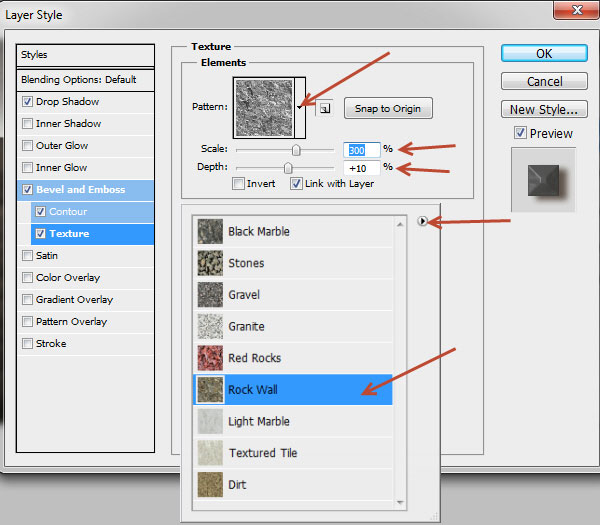
Текстура (Texture):
Узор (Pattern): «Каменная стена» (Rock Wall) из набора «Скалы» (Rock Patterns)
Масштаб (Scale): 300%
Глубина (Depth): +10%
Инвертировать: Выключено
Связать со слоем: Включено

Если у Вас не будет этого узора в стандартном наборе, воспользуйтесь любым другим доступным каменным узором. Цель урока не в создании определённого узора на тексте, а понимание процесса и метода. Тем, кто любит работать с текстурами высокого разрешения, нужно открыть их в Фотошопе их сохранить как узор в меню Редактирование – Определить узор (Edit – Define Pattern). Сохранённые узоры будут доступны во всех стилях, умеющих с ними работать.
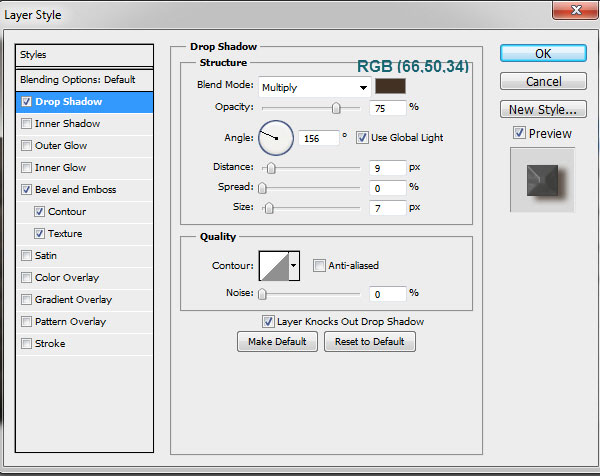
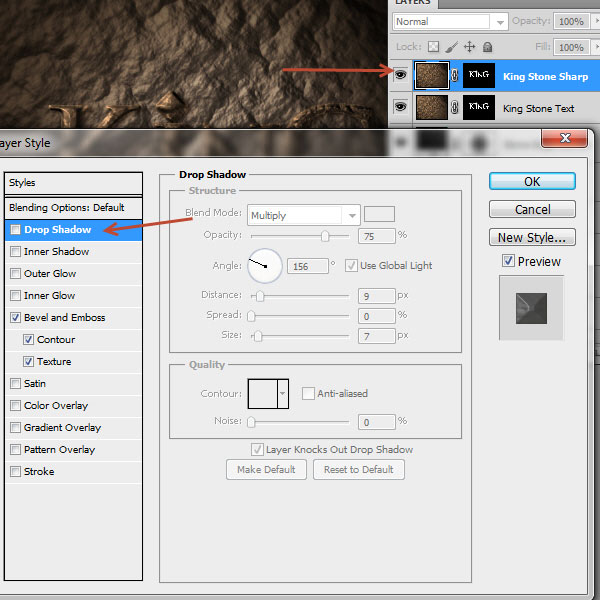
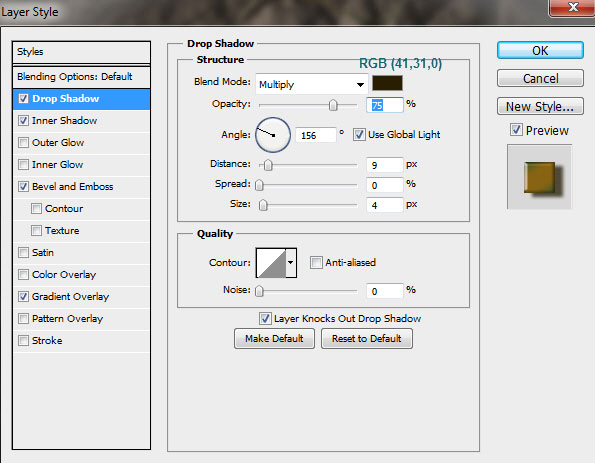
Настройки для стиля Отбрасывание тени (Drop Shadow):
Режим наложения (Blend Mode): Умножение (Normal); Цвет (Color): #423222
Непрозрачность (Opacity): 75%
Угол (Angle): 156 градусов; Глобальное освещение (Use Global Light): Включено
Смещение (Distance): 9 пикселей
Размах (Spread): 0%
Размер (Size): 7 пикселей
Контур (Contour): Линейный (Linear); Сглаживание (Anti-aliased): Выключено
Шум (Noise): 0%
Слой выбивает тень (Layer Knocks Out Drop Shadow): Включено

Шаг 24
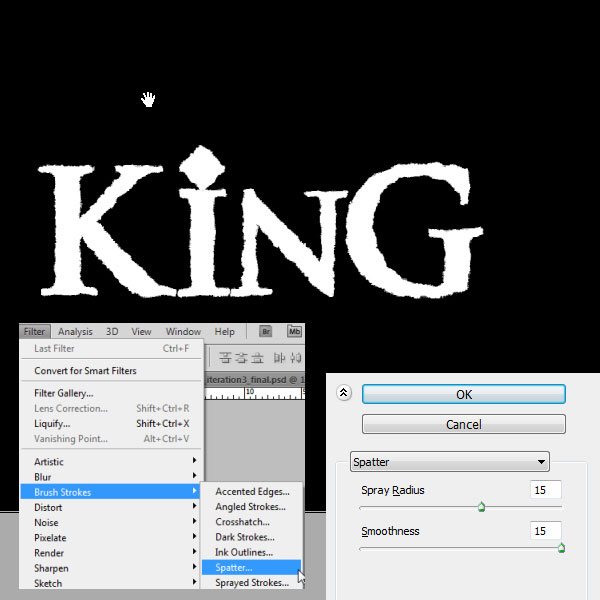
Кликните на маске слоя «King Stone Text» и примените фильтр Разбрызгивание (Фильтр – Штрихи – Разбрызгивание) (Filter – Brush Strokes – Spatter): 15 / 11.

Этот фильтр сделает края текста грубее, чтобы больше подходит каменной текстуре.

Шаг 25
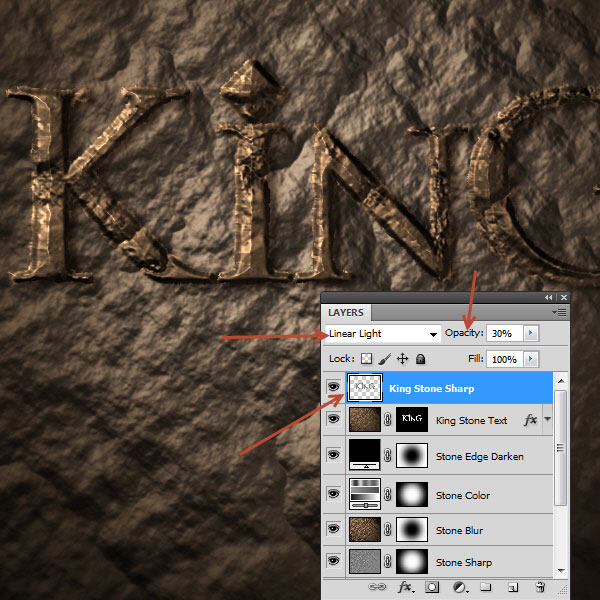
Создайте копию слоя «King Stone Text» и переименуйте её в «King Stone Sharp». Откройте стили этого слоя (кликните дважды на нём) и выключите стиль Отбрасывание тени (Drop Shadow):

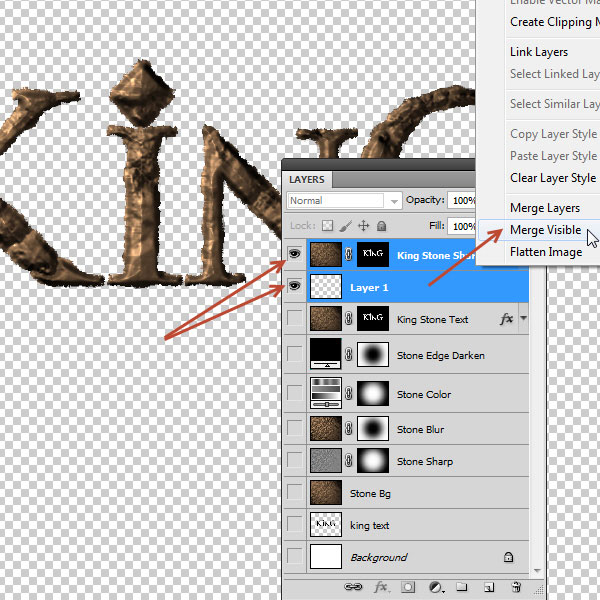
Шаг 26
Создайте новый слой под слоем «King Stone Sharp». Удерживая Alt, кликните на иконке глаза нового слоя. В результате все остальные слои будут скрыты. Включите верхний слой «King Stone Sharp». Выберите оба этих слоя и объедините их через контекстное меню. Это один из способов объединить стили с содержимым слоя.

Шаг 27
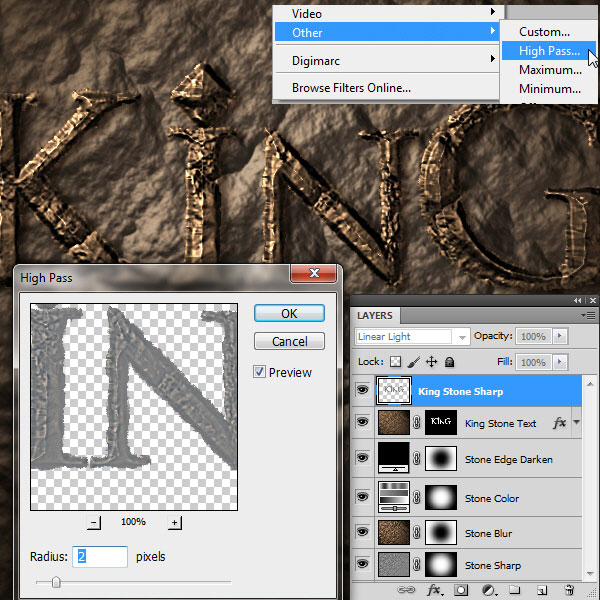
Установите Режим наложения слоя «King Stone Sharp» на Линейный свет (Linear Light). Затем примените фильтр Цветовой контраст (Фильтр – Другие – Цветовой контраст) (Filter – Other – High Pass) со значением 2 пикселя.

Понизьте непрозрачность слоя до 30%. На этом мы заканчиваем создание каменного текста. Дальнейшая работа будет посвящена виноградной лозе и листьям.

Шаг 28
Есть два основных способа создать виноградные ветки. Первый – при помощи специальных кистей или готового изображения, второй – при помощи обводки контура. Второй способ даёт больше возможностей в плане формы веток и их внешнего вида.
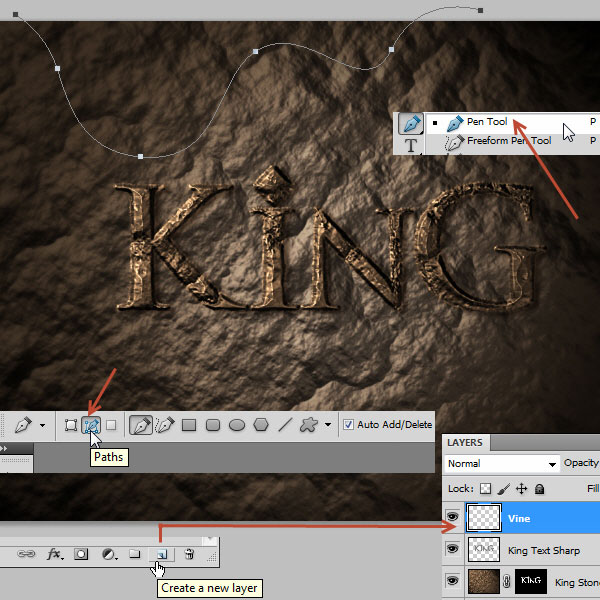
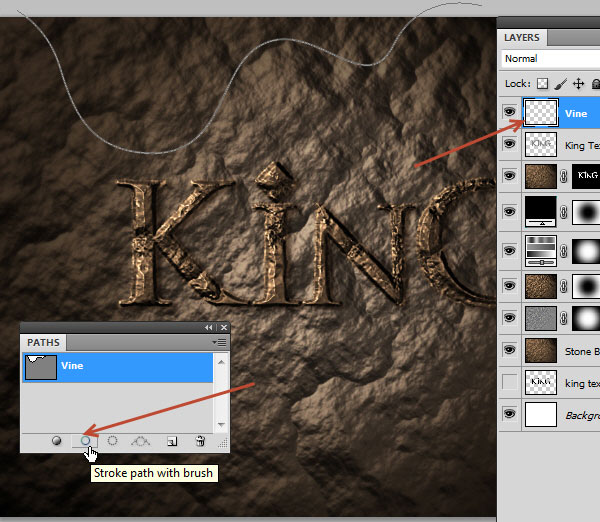
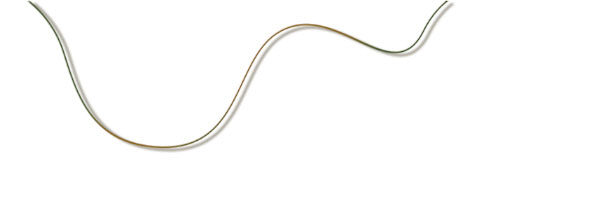
Создайте новый слой «Vine» над слоем «King Stone Sharp». Выберите инструмент Перо (Pen Tool) (P) в режиме Контура (Path) и нарисуйте линию, показанную ниже.

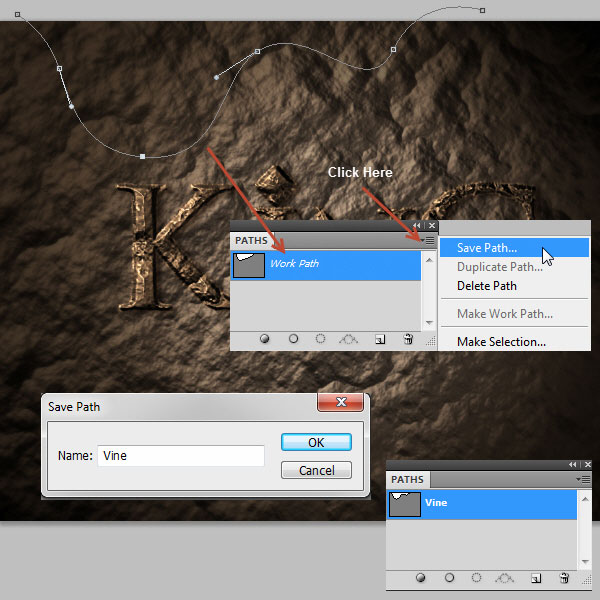
Контур, который Вы нарисуете, появится в палитре контуров (Окно – Контуры) (Window – Paths). Откройте это окно и кликните на иконке в правом верхнем углу, выберите пункт Сохранить контур (Save Path). Теперь контур будет находиться здесь постоянно.

Шаг 29
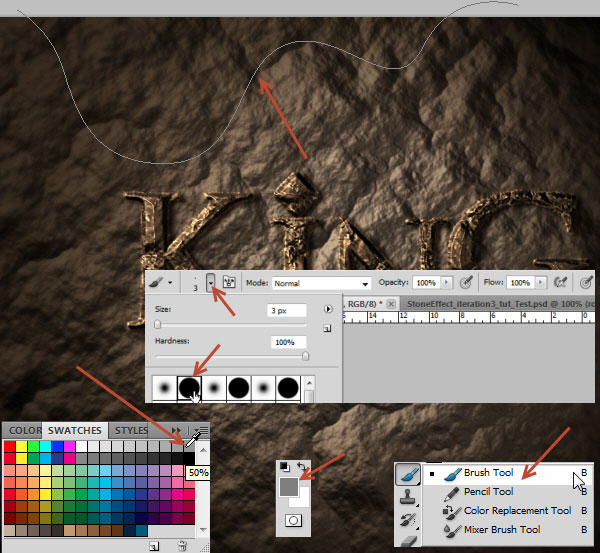
Выберите инструмент Кисть (Brush Tool) (B) и настройте его так:
Размер (Size): 3 пикселя
Жёсткость (Hardness): 100%
Непрозрачность (Opacity): 100%
Нажим (Flow): 100%.
Цвет: 50% серый

3 пикселя – это толщина ветки. В палитре контуров выберите линию, которую мы нарисовали, и кликните на иконке обводки контура в нижней части палитры.

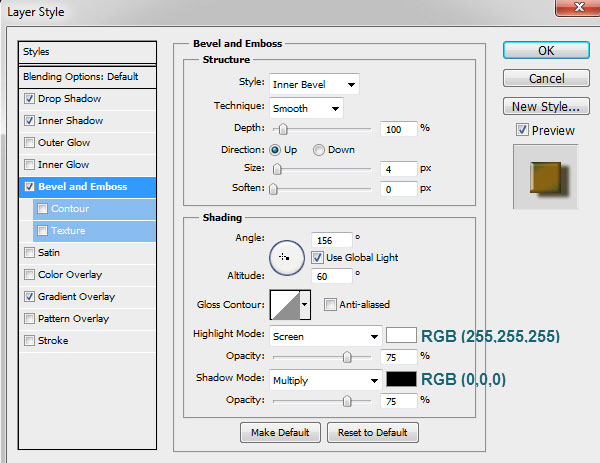
К слою «Vine» примените следующие стили:
Тиснение (Bevel & Emboss):
Стиль (Style): Внутренний скос (Inner Bevel)
Метод (Technique): Плавное (Smooth)
Глубина (Depth): 100%
Направление (Direction): Вверх (Up)
Размер (Size): 4 пикселя
Смягчение (Soften): 0 пикселей
Угол (Angle): 156 градусов
Глобальное освещение (Use Global Light): Включено
Высота (Altitude): 60 градусов
Контур глянца (Gloss Contour): Линейный (Linear); Сглаживание (Anti-aliased): Выключено
Режим подсветки (Highlight Mode): Осветление (Screen); Цвет (Color): Белый; Непрозрачность (Opacity): 75%
Режим тени (Shadow Mode): Умножение (Multiply); Цвет (Color): Чёрный; Непрозрачность (Opacity): 75%.

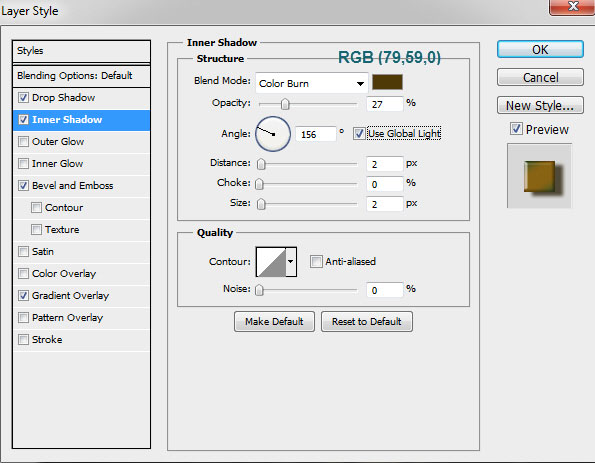
Внутренняя тень (Inner Shadow):
Режим наложения (Blend Mode): Затемнение основы (Color Burn); Цвет (Color): #4f3b00
Непрозрачность (Opacity): 27%
Угол (Angle): 156 градусов; Глобальное освещение (Use Global Light): Включено
Смещение (Distance): 2 пикселя
Стягивание (Choke): 0%
Размер (Size): 2 пикселя
Контур (Contour): Линейный (Linear); Сглаживание (Anti-aliased): Выключено
Шум (Noise): 0%

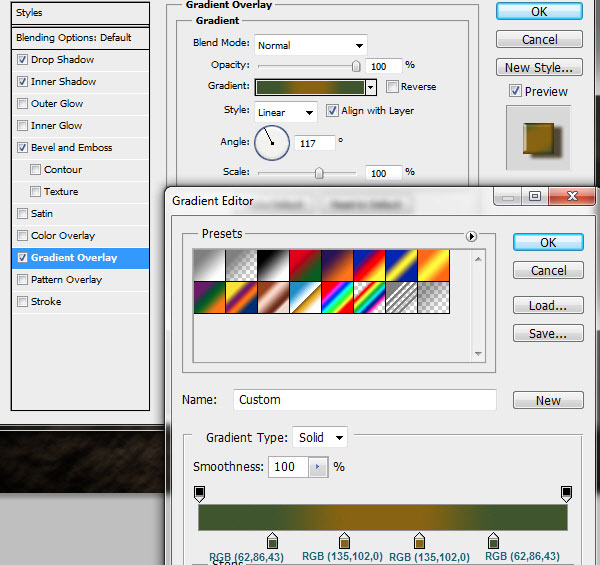
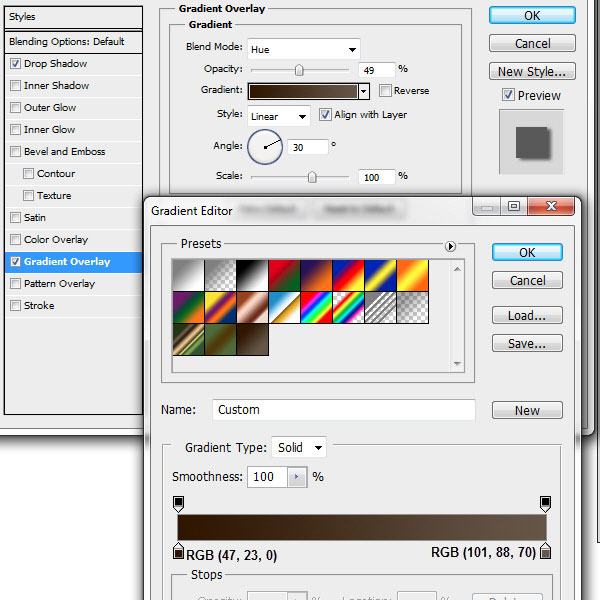
Наложение градиента (Gradient Overlay):
Режим наложения (Blend Mode): Нормальный (Normal)
Непрозрачность (Opacity): 100%
Стиль (Style): Линейный (Linear); Выровнять по слою (Align with Layer): Включено
Угол (Angle): 117 градусов
Масштаб (Scale): 100%

Отбрасывание тени (Drop Shadow):
Режим наложения (Blend Mode): Умножение (Multiply); Цвет (Color): #291f00
Непрозрачность (Opacity): 75%
Угол (Angle): 156 градусов; Глобальное освещение (Use Global Light): Включено
Смещение (Distance): 9 пикселей
Размах (Spread): 0%
Размер (Size): 4 пикселя
Контур (Contour): Линейный (Linear); Сглаживание (Anti-aliased): Выключено
Шум (Noise): 0%
Слой выбивает тень (Layer Knocks Out Drop Shadow): Включено

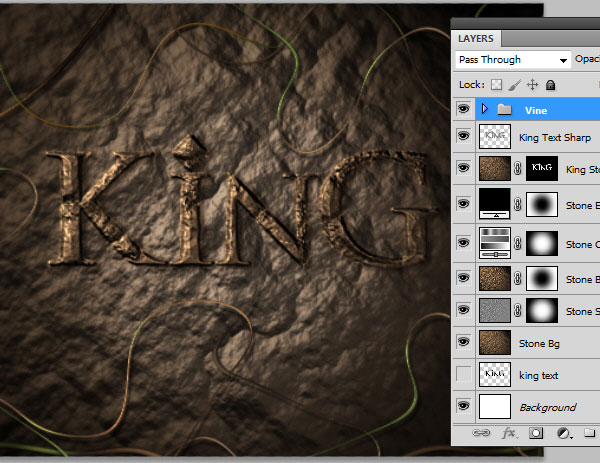
Результат:

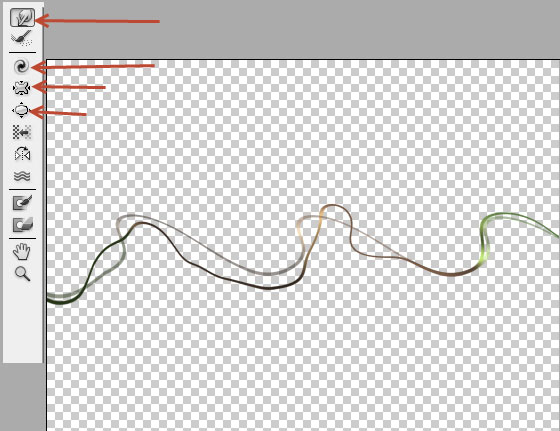
Шаг 30
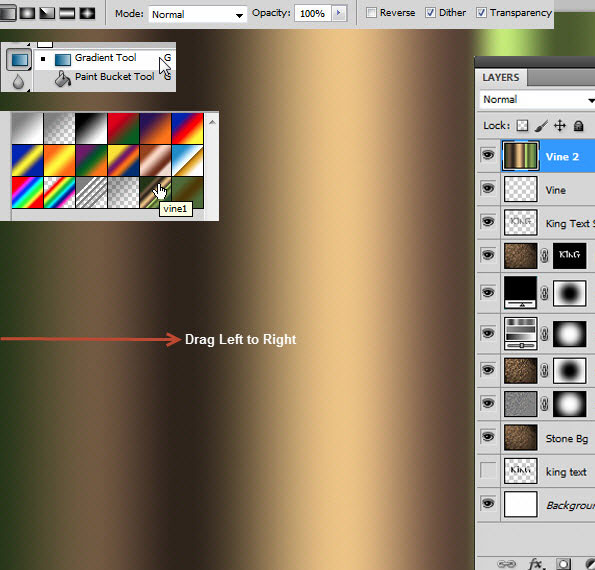
Создайте новый слой «Vine 2». Выберите инструмент Градиент (Gradient Tool) (G):

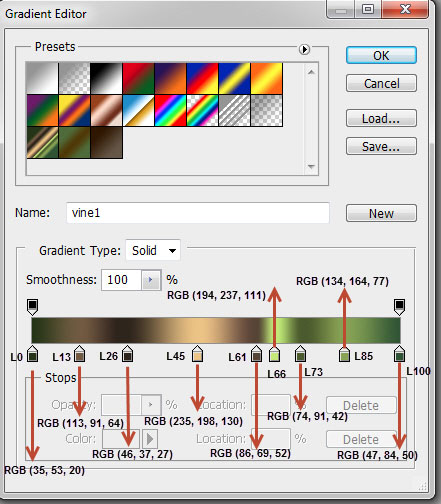
Настройте градиент, как показано ниже. Отметки L с цифрами обозначают положение в процентах.

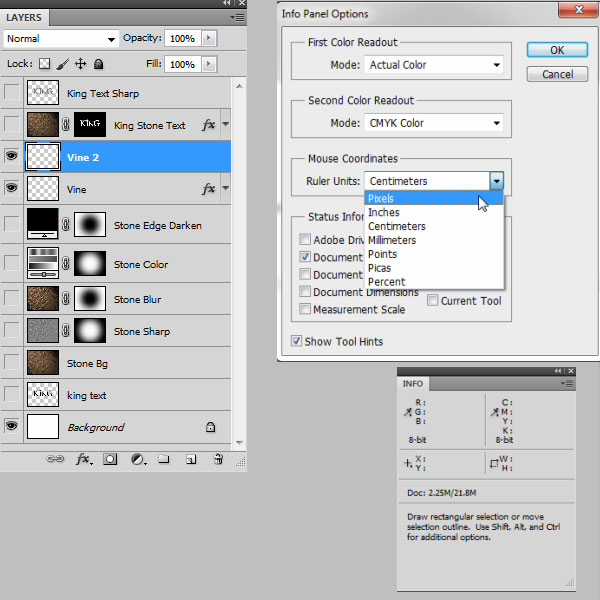
Шаг 31
Откройте панель Инфо (Окно – Инфо) (Window – Info). Кликните на стрелке в правом верхнем углу и выберите пункт Параметры панели (Info Panel Options). Установите Единицы измерения линеек (Ruler Units) на пиксели.

Протяните градиент от правого края холста, как показано ниже.

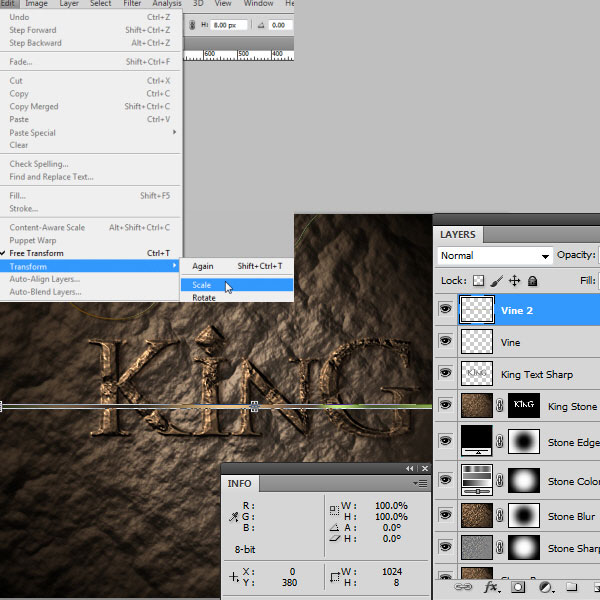
Активируйте инструмент Свободное трансформирование (Ctrl + T), зажмите клавиши Alt + Shift и опустите среднюю верхнюю точку к центру. Высота полученного прямоугольника должна быть 8 пикселей. Нажмите Enter, чтобы применить изменения. Ширина линии должна быть равна 1024 пикселям. Мы намеренно не создавали векторный прямоугольник, чтобы в процессе изменения формы изменить градиентную заливку.

Шаг 32
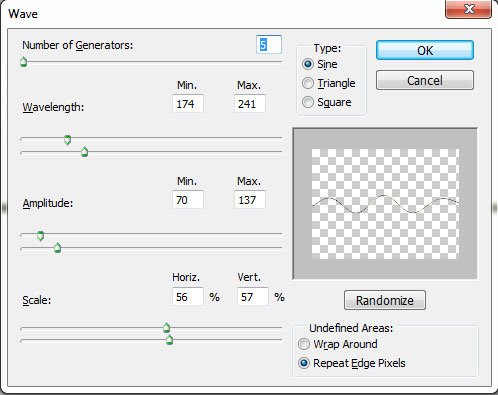
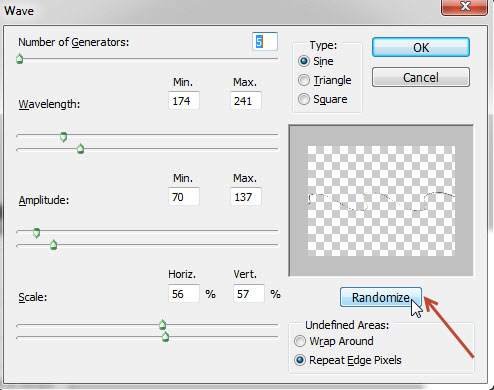
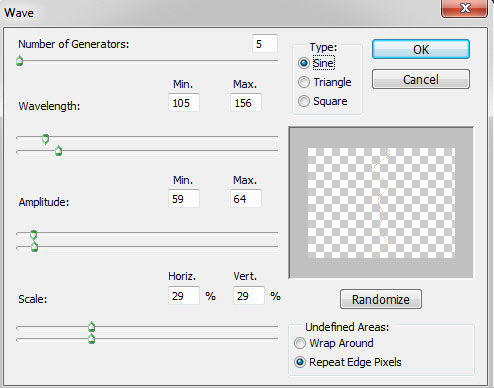
К слою «Vine 2» примените фильтр Волна (Фильтр – Искажение – Волна) (Filter – Distort – Wave).

Результат:

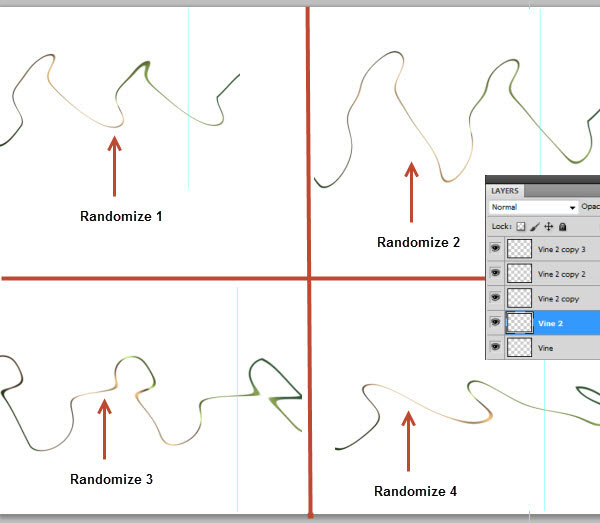
Примените тот же фильтр ещё раз, но нажмите на кнопку Рандомизировать (Randomize) пару раз, чтобы получить другую форму.


Создайте несколько копий лозы и измените форму каждой при помощи фильтра Волна (Wave). Не старайтесь повторить мои формы.

Шаг 33
Если Вам не понравятся какие-что участки лозы, перейдите в меню Фильтр – Пластика (Filter – Liquify) и вручную измените их.

Шаг 34
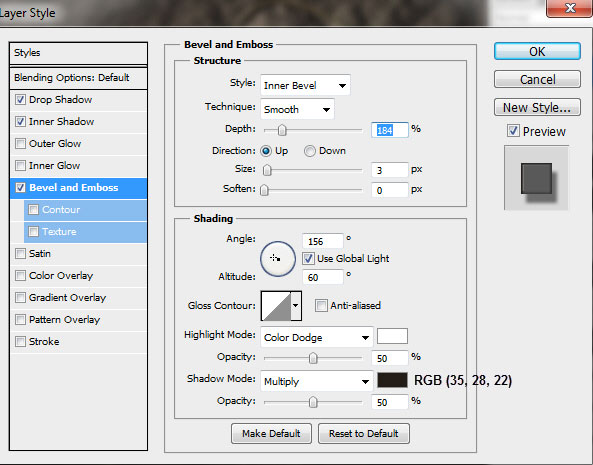
К слою «Vines 2» примените следующие стили:
Тиснение (Bevel & Emboss):
Стиль (Style): Внутренний скос (Inner Bevel)
Метод (Technique): Плавное (Smooth)
Глубина (Depth): 184%
Направление (Direction): Вверх (Up)
Размер (Size): 3 пикселя
Смягчение (Soften): 0 пикселей
Угол (Angle): 156 градусов
Глобальное освещение (Use Global Light): Включено
Высота (Altitude): 60 градусов
Контур глянца (Gloss Contour): Линейный (Linear); Сглаживание (Anti-aliased): Выключено
Режим подсветки (Highlight Mode): Осветление основы (Color Dodge); Цвет (Color): Белый; Непрозрачность (Opacity): 50%
Режим тени (Shadow Mode): Умножение (Multiply); Цвет (Color): #231c16; Непрозрачность (Opacity): 50%.

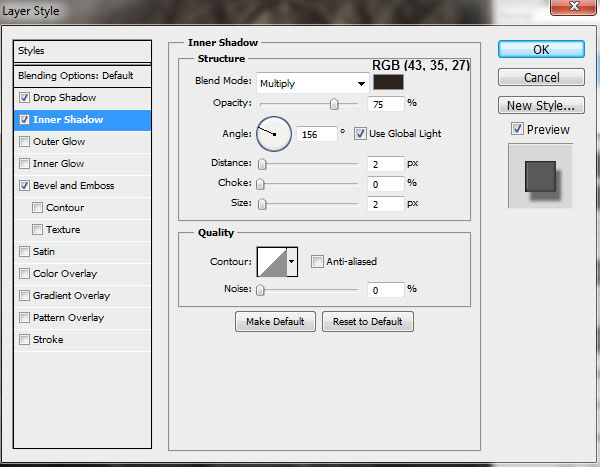
Внутренняя тень (Inner Shadow):
Режим наложения (Blend Mode): Умножение (Multiply); Цвет (Color): #2b231b
Непрозрачность (Opacity): 75%
Угол (Angle): 156 градусов; Глобальное освещение (Use Global Light): Включено
Смещение (Distance): 2 пикселя
Стягивание (Choke): 0%
Размер (Size): 2 пикселя
Контур (Contour): Линейный (Linear); Сглаживание (Anti-aliased): Выключено
Шум (Noise): 0%

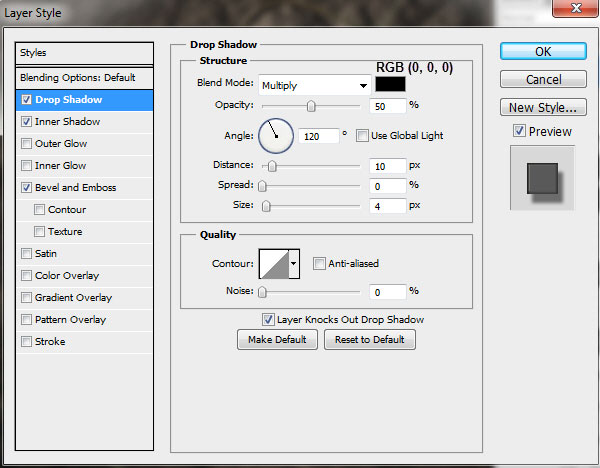
Отбрасывание тени (Drop Shadow):
Режим наложения (Blend Mode): Умножение (Multiply); Цвет (Color): Чёрный
Непрозрачность (Opacity): 50%
Угол (Angle): 120 градусов; Глобальное освещение (Use Global Light): Включено
Смещение (Distance): 10 пикселей
Размах (Spread): 0%
Размер (Size): 4 пикселя
Контур (Contour): Линейный (Linear); Сглаживание (Anti-aliased): Выключено
Шум (Noise): 0%
Слой выбивает тень (Layer Knocks Out Drop Shadow): Включено

Шаг 35
На данный момент у Вас должно быть две линии (ветки). Одна была создана при помощи обводки контура, вторая – при помощи фильтра. Ещё лозу можно создать при помощи Искривление (Shear).

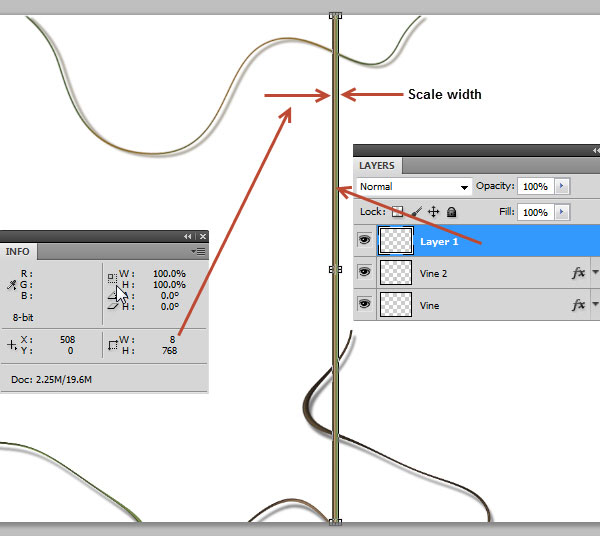
Создайте ещё один градиентный слой, только сожмите его горизонтально. У Вас должен получиться прямоугольник размером 768х8 пикселей. Назовите слой «Vine V Wave». Создайте его копию и назовите её «Vine V SHear».

Шаг 36
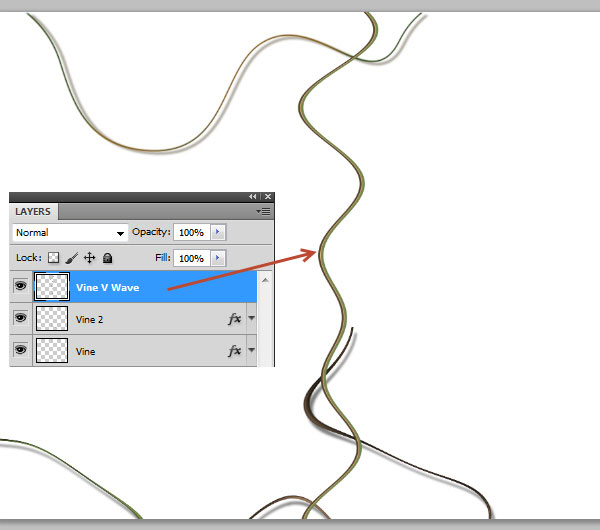
К слою «Vine V Wave» примените фильтр Волна (Фильтр – Искажение – Волна) (Filter – Distort – Wave). На это раз не используйте кнопку рандомизации.

Результат:

Шаг 37
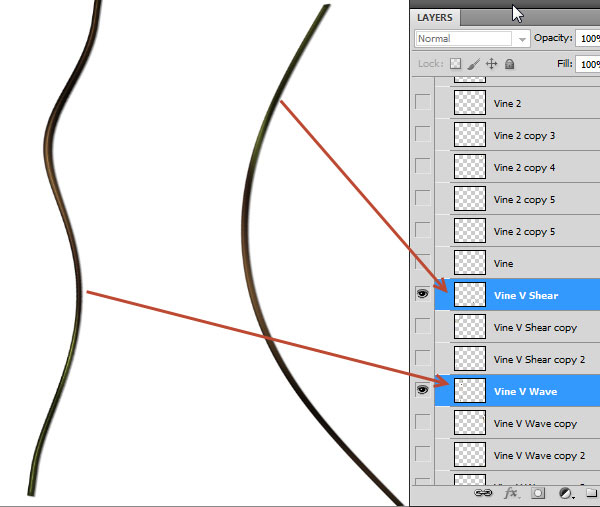
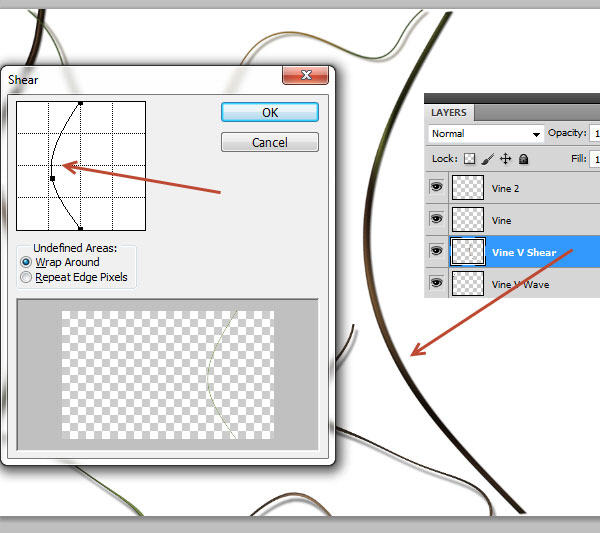
К слою «Vine V Shear» примените фильтр Искривление (Фильтр – Искажение – Искривление) (Filter – Distort – Shear).

Шаг 38
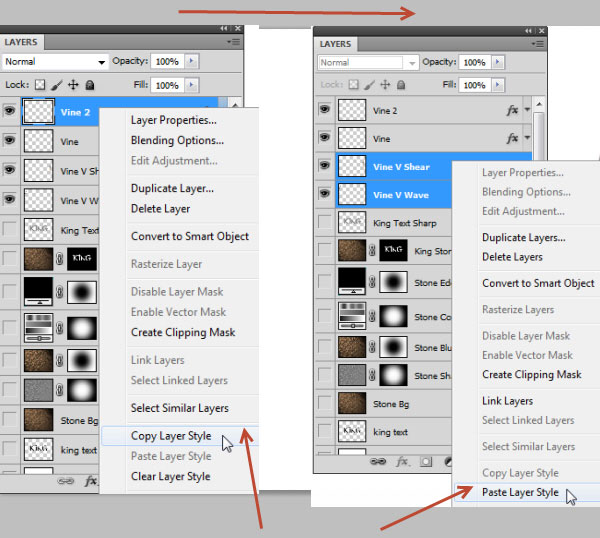
К вертикальным веткам нужно применит те же стили, что и у слоя «Vine 2». Вы можете просто скопировать их через контекстное меню слоя: пункты Скопировать стиль слоя (Copy Layer Style) и Вклеить стиль слоя (Paste Layer Style).

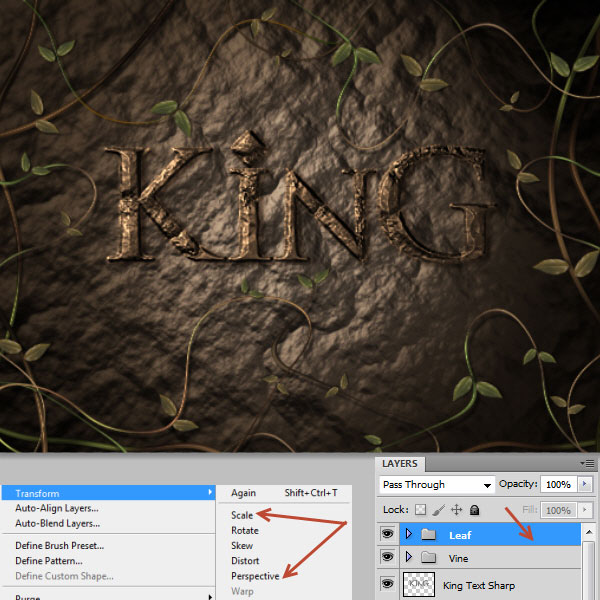
Шаг 39
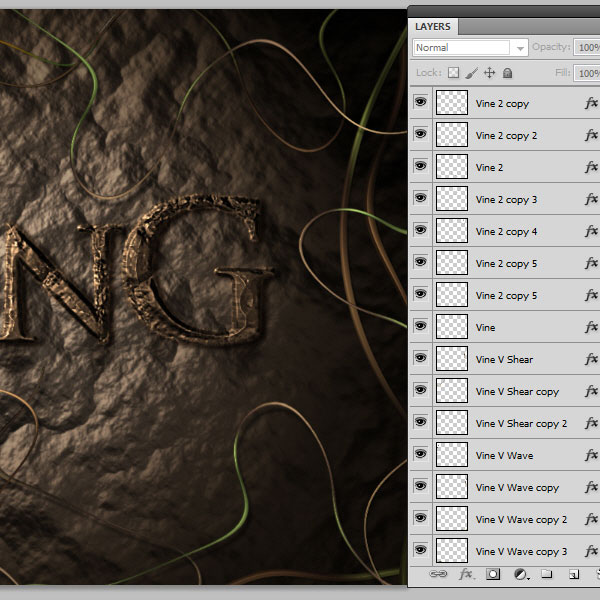
Создайте несколько копий слоёв «Vine» и «Vine 2» и раскидайте их по краям холста. Чтобы добиться разнообразия, используйте разные режимы трансформирования (Редактирование – Трансформирование) (Edit – Transform).

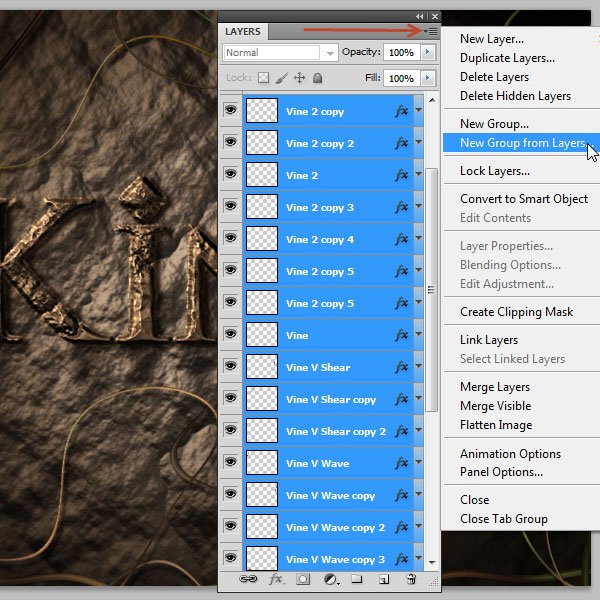
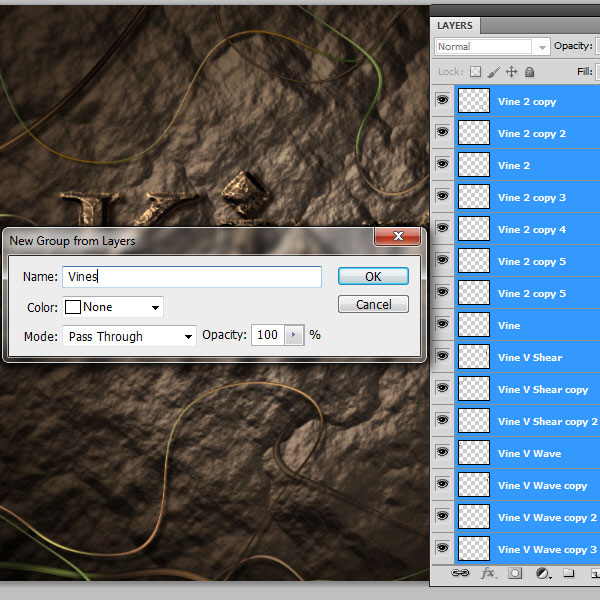
Выберите все слои лозы и объедините их в группу (Ctrl + G).


Результат:

Шаг 40
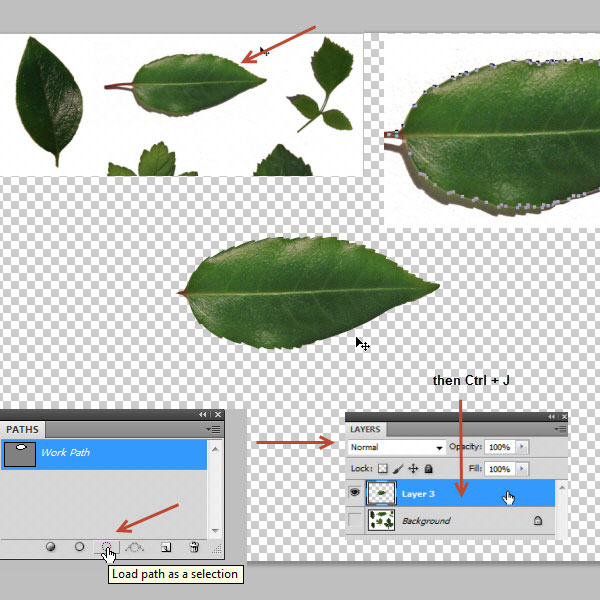
Сейчас добавим листья. Откройте изображение с листьями и вырежьте их в наш документ при помощи инструмента Перо (Pen Tool) (P).

Шаг 41
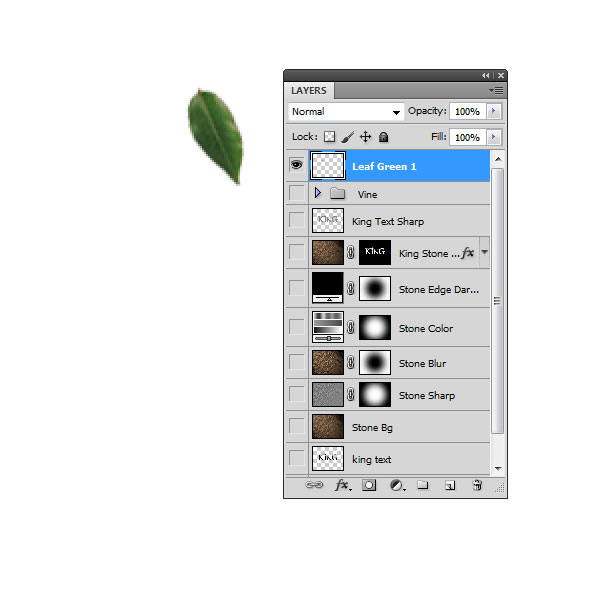
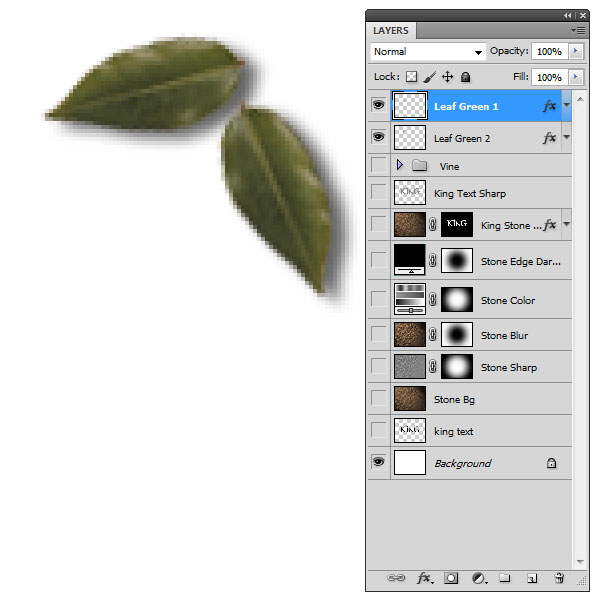
Назовите слой «Leaf Green 1».

Примените к нему следующие стили:
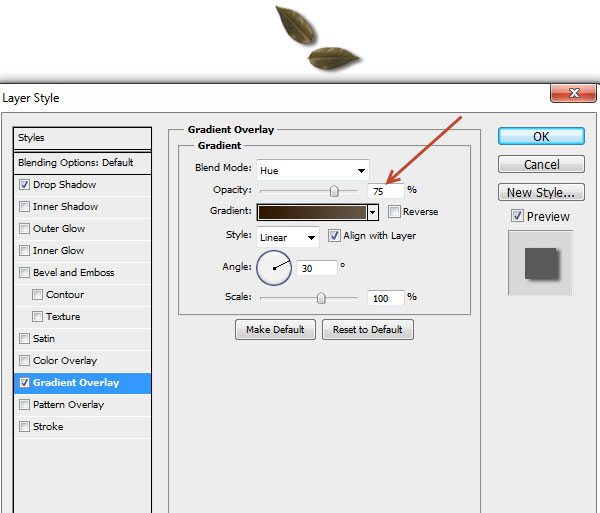
Наложение градиента (Gradient Overlay):
Режим наложения (Blend Mode): Тон (Hue)
Непрозрачность (Opacity): 49%
Градиент (Gradient): #2f1700 – #655846; Инверсия (Reverse): Выключено
Стиль (Style): Линейный (Linear); Выровнять по слою (Align with Layer): Включено
Угол (Angle): 30 градусов
Масштаб (Scale): 100%

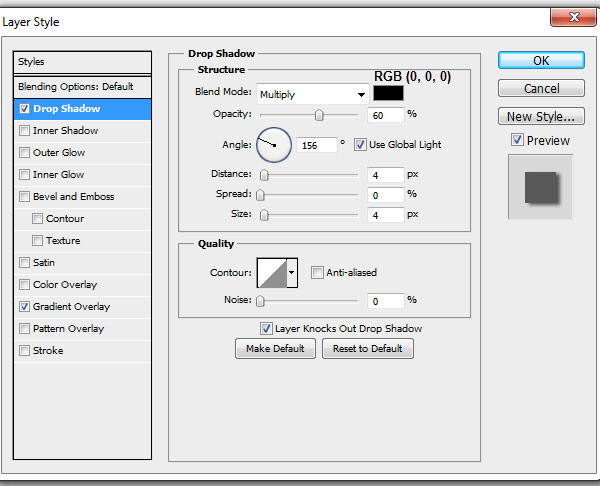
Отбрасывание тени (Drop Shadow):
Режим наложения (Blend Mode): Умножение (Multiply); Цвет (Color): Черный
Непрозрачность (Opacity): 60%
Угол (Angle): 156 градусов; Глобальное освещение (Use Global Light): Включено
Смещение (Distance): 4 пикселя
Размах (Spread): 0%
Размер (Size): 4 пикселя
Контур (Contour): Линейный (Linear); Сглаживание (Anti-aliased): Выключено
Шум (Noise): 0%
Слой выбивает тень (Layer Knocks Out Drop Shadow): Включено

Шаг 42
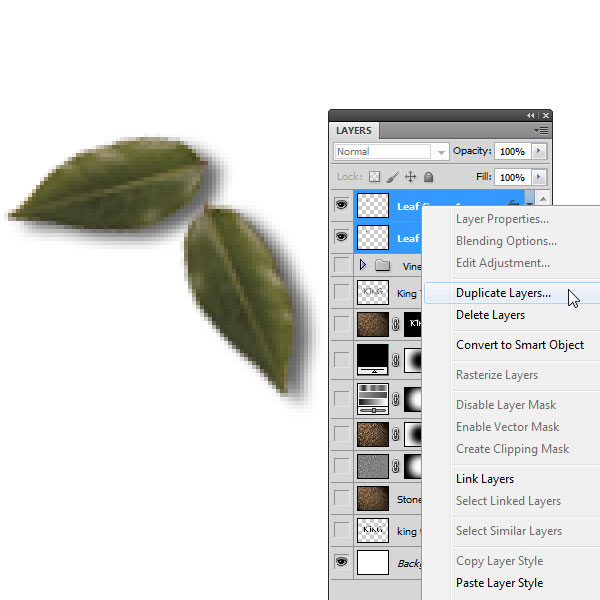
Создайте копию листка и поверните её.

Шаг 43
Создайте копию обоих листьев.

Назовите слои «Leaf Brown 1» и «Leaf Brown 2».

Примените к ним те же стили, только повысьте непрозрачность.

Шаг 44
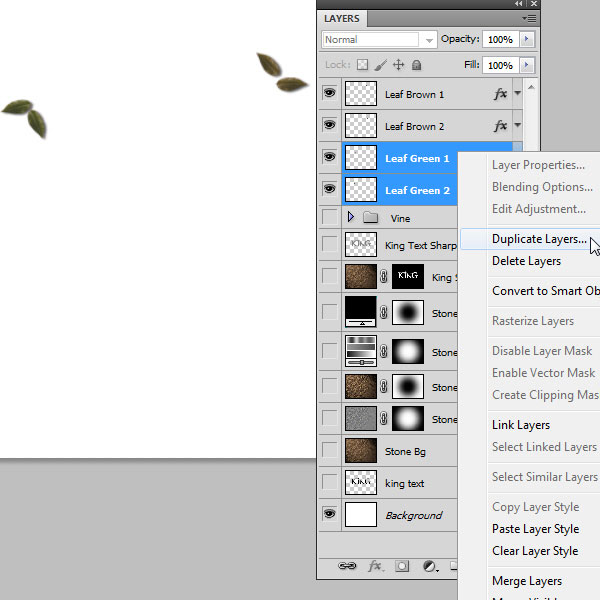
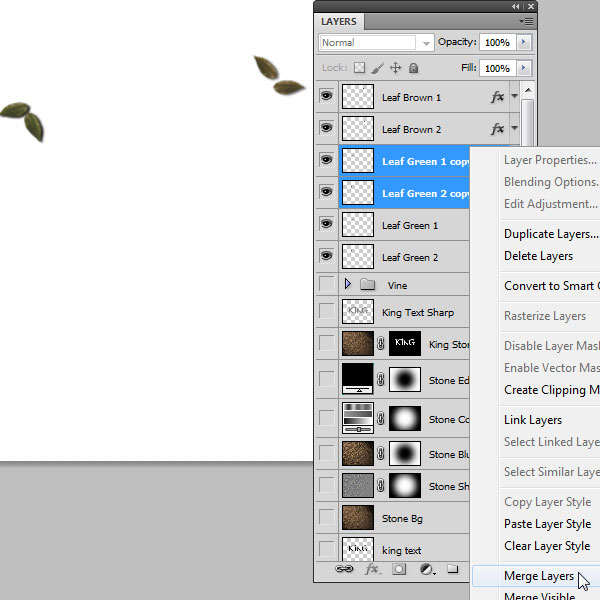
Теперь у нас есть две пары листьев: коричневая и зелёная. Создайте копию каждой пары листьев и объедините копии. После этого стили будут удалены, и у Вас будет ещё один слой с двумя листками.


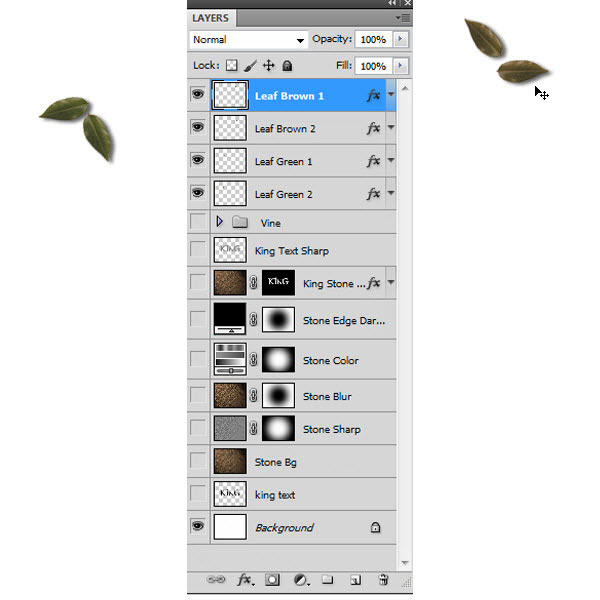
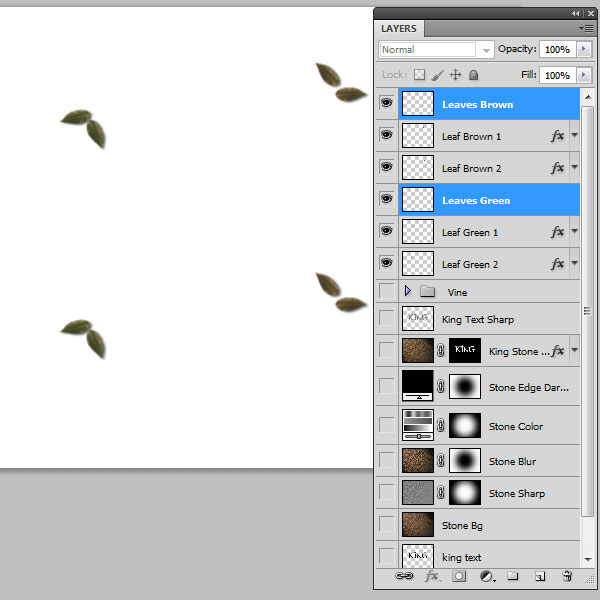
Расположите слои так:

Шаг 45
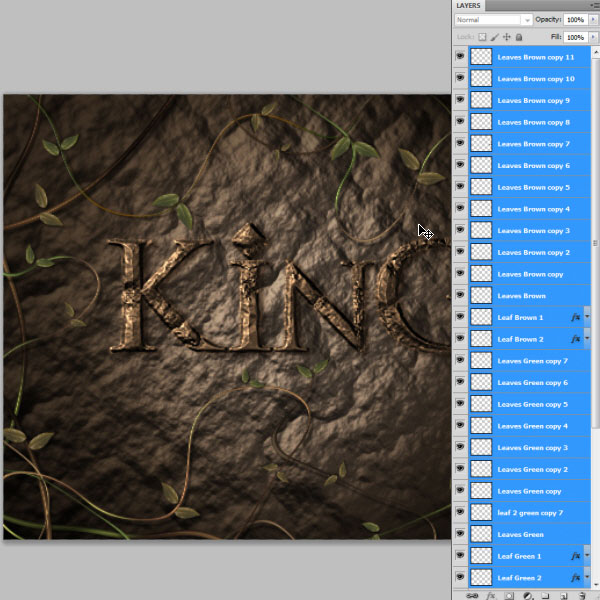
Создайте много копий слоёв листьев и расположите их на лозе, как показано ниже.

Объедините все слои листьев в группу (Ctrl + G). Группы «Vine» и «Leaf» должны быть поверх остальных слоёв.

Шаг 46
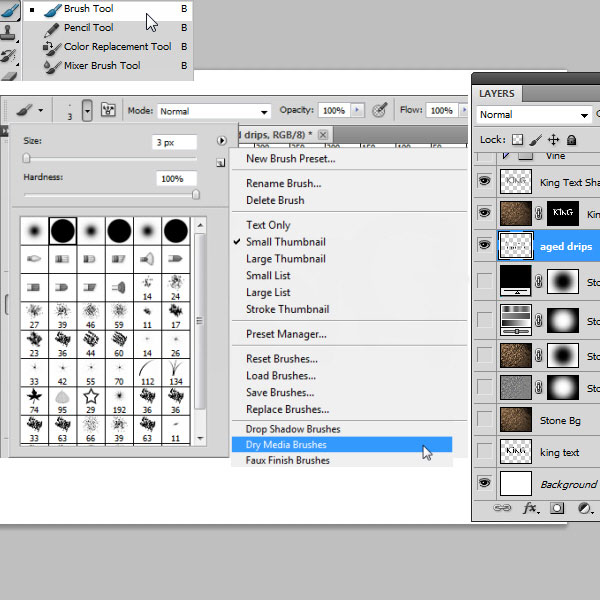
Сейчас мы создадим старые следы от воды. Выберите инструмент Кисть (Brush Tool) (B), кликните правой кнопкой мыши на холсте, затем – на стрелке в правом углу и выберите набор Сухие кисти (Dry Media Brushes).

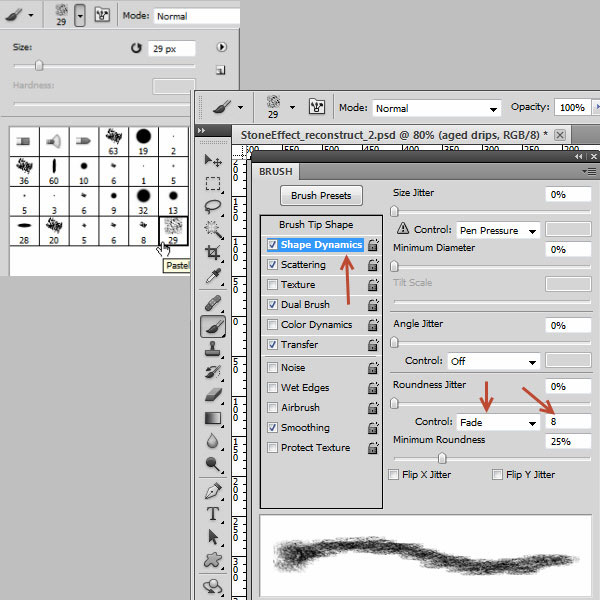
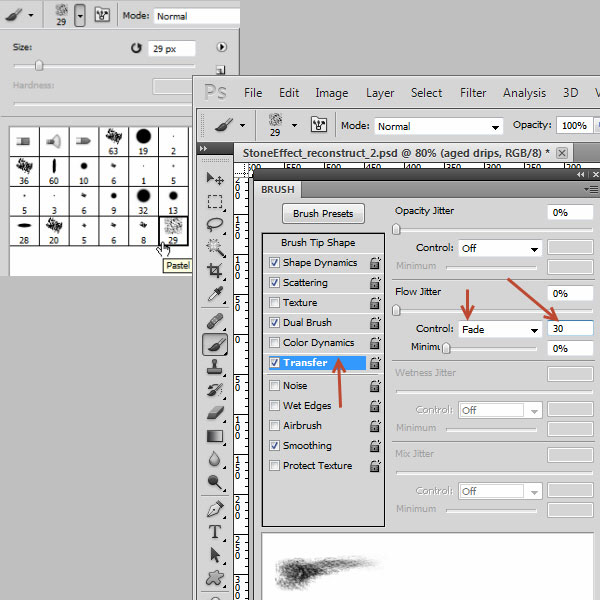
Откройте палитру кистей и настройте кисть так:


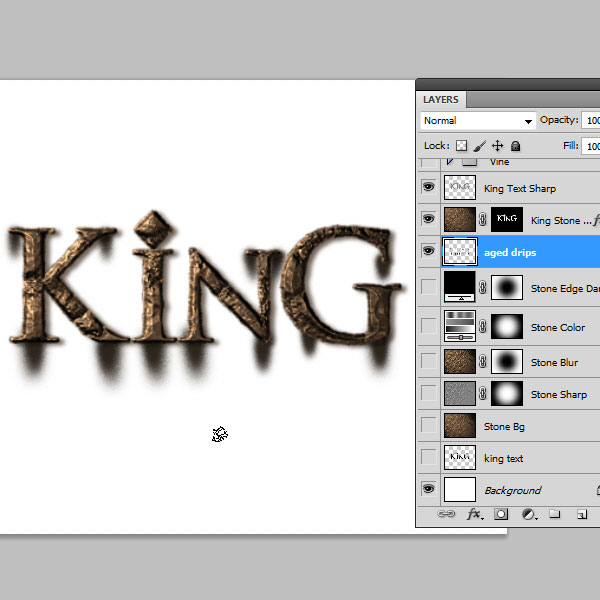
Создайте новый слой «Aged Drips» под текстовым слоем. Нарисуйте небольшие потёки.

Установите Режим наложения на Умножение (Multiply) и понизьте непрозрачность до 60%.

Шаг 47
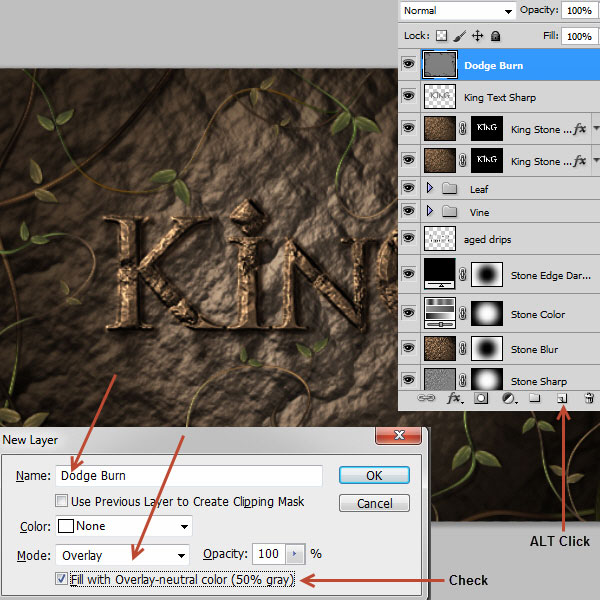
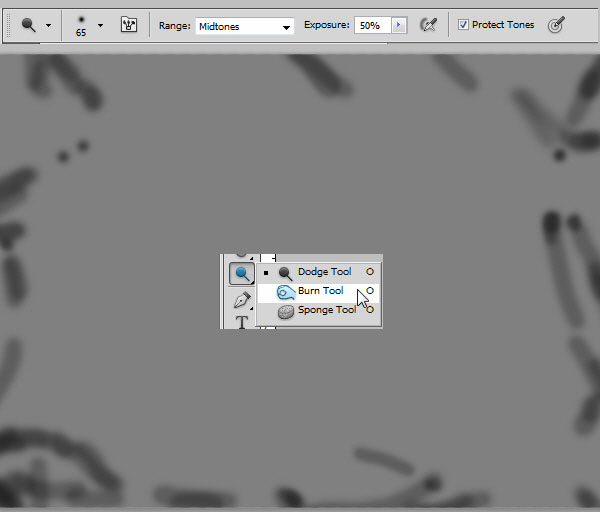
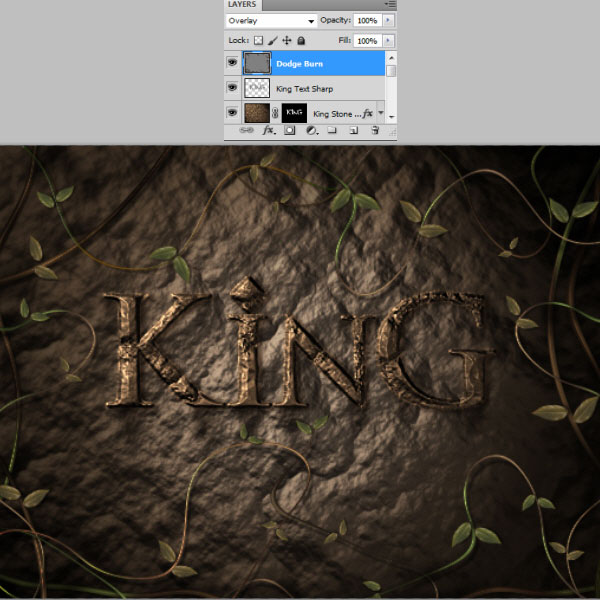
Создайте новый слой (Ctrl + Shift + N) поверх остальных. При создании слоя включите заливку 50% серым цветом и установите Режим наложения на Перекрытие (Overlay).

Выберите инструмент Затемнитель (Burn Tool) (O): Диапазон (Range) – Средние тона (Midtones), Экспозиция (Exposure) – 50%. Нарисуйте тени на лозе.

Результат:

Шаг 48
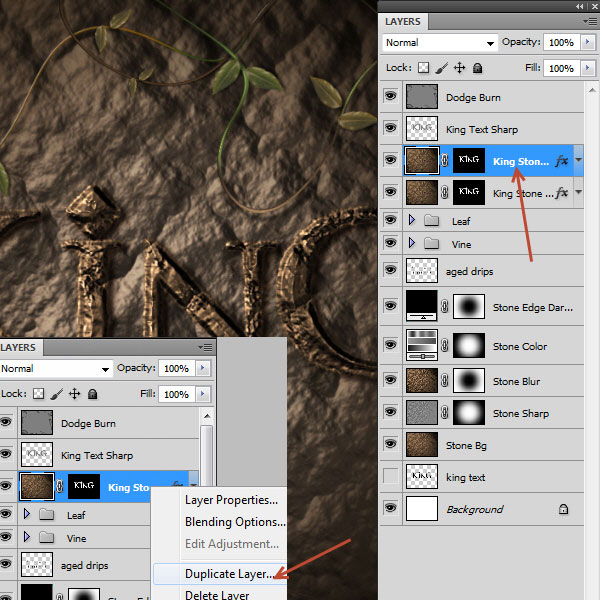
В завершении урока мы добавим тексту больше объёмности. Создайте копию слоя «King Stone Text». Затем выберите копию и слой «King Stone Sharp».

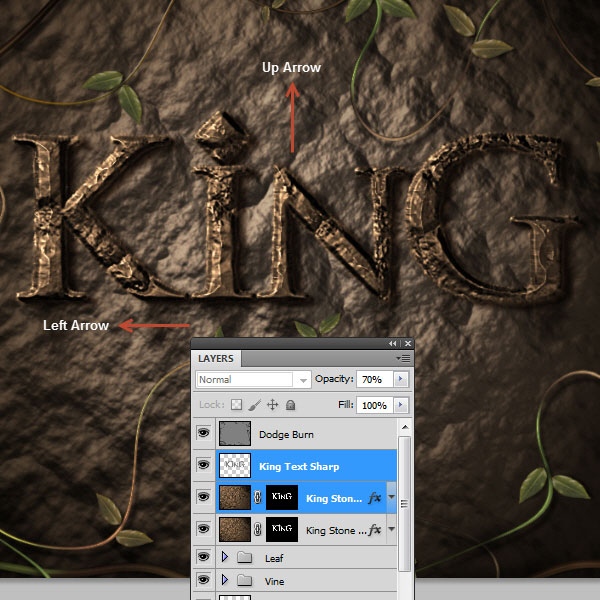
Выберите инструмент Перемещение (Move Tool) (V) и сдвиньте слои вверх и влево на несколько пикселей.

Конечный результат:

Поздравляю! Мы закончили урок. Вы можете продолжать добавлять детали и улучшать иллюстрацию, всё зависит от Вашего воображения.
Ссылка на источник урока
Этот урок подготовлен для Вас командой сайта globator.net.
 Читайте также: Читайте также:
Если у Вас есть вопросы, можете задать их на нашем форуме.
Буду благодарен, если поделитесь ссылкой на эту страницу в одном из сервисов:
Присоединяйтесь к нам в Facebook (просто нажмите кнопку "Мне нравится"):
Понравился материал? Присоединяйтесь к нам в Твиттере @globatornet .
|


