|
Объявления:
Конечный результат:

Для урока была использована новая версия Фотошопа CS6, но Вы можете использовать и CS3 или выше.
Шаг 1
Создайте новый документ в Фотошопе (Ctrl + N) размером 1152х864 пикселя. Залейте фоновый слой цветом #dfddc4, используя инструмент Заливка (Paint Bucket Tool) (G).

Вставьте текстуру мятой бумаги в наш документ поверх фонового слоя. Установите Режим наложения (Blending Mode) слоя на Умножение (Multiply) и понизьте Непрозрачность (Opacity) до 50%.

Шаг 2
Загрузите шрифт «Y2K Neophyte». Загрузите его в папку со всеми шрифтами Windows. Она находится в папке «Windows» на диске C. Либо перейдите в меню Пуск – Панель управления. Там Вы найдёте папку «Шрифты». Также можно попробовать кликнуть правой кнопкой мыши на файле шрифта и выбрать пункт Установить шрифт (Install Font).
После того как шрифт будет установлен, вернитесь в Фотошоп, выберите инструмент Горизонтальный текст (Horizontal Type Tool) (T) и напишите «LIFE is work of ART». Слова «LIFE» и «ART» должны быть написаны заглавными буквами и находится на разных слоях. В общем должно быть три текстовых слоя: «LIFE», «is work of» и «ART». Хотя можете и написать что-нибудь другое.
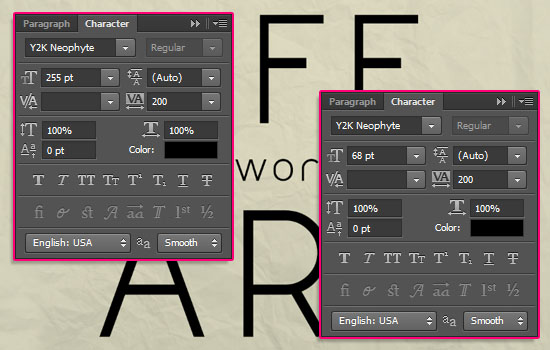
Откройте окно настройки шрифта (Окно – Символ) (Window – Character). Установите значение параметра Треккинг (Tracking) на 200, чтобы избежать наложения эффекта акварели, который мы создадим позже. Все настройки шрифта показаны на скриншоте ниже.

Скройте все текстовые слои, кликнув на иконки глаза.

Шаг 3
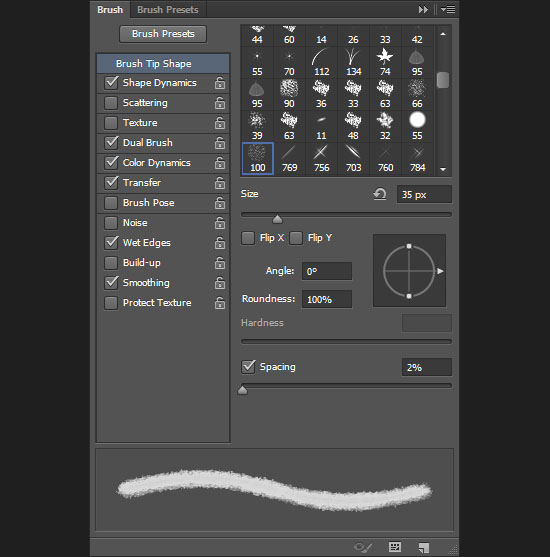
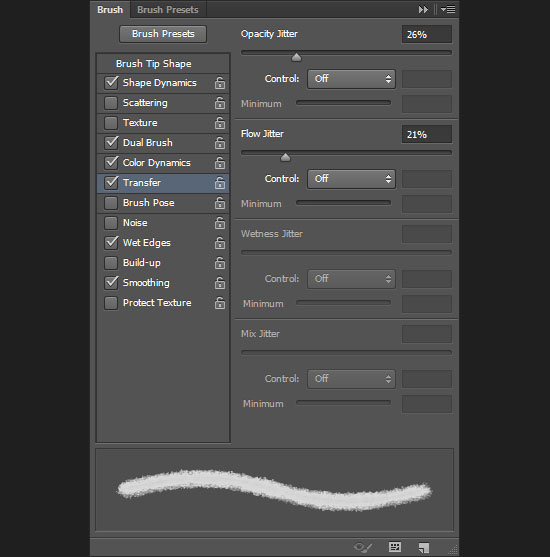
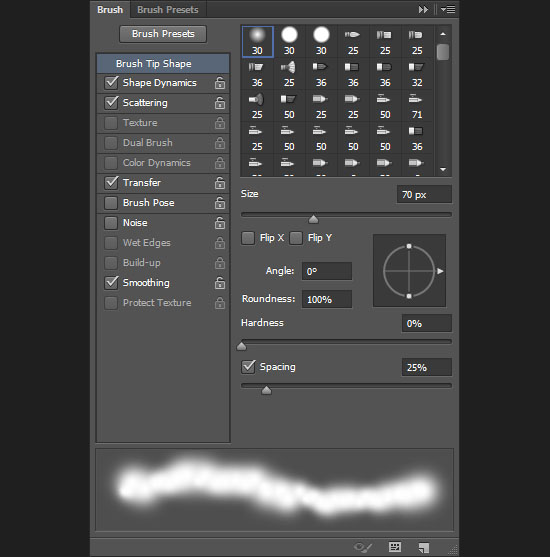
Выберите инструмент Кисть (Brush Tool) (B) и перейдите в палитру кистей (Окно – Кисть) (Window – Brush). Выберите круглую кисть с жёсткими краями и измените настройки, как показано ниже.
Форма отпечатка кисти (Brush Tip Shape):

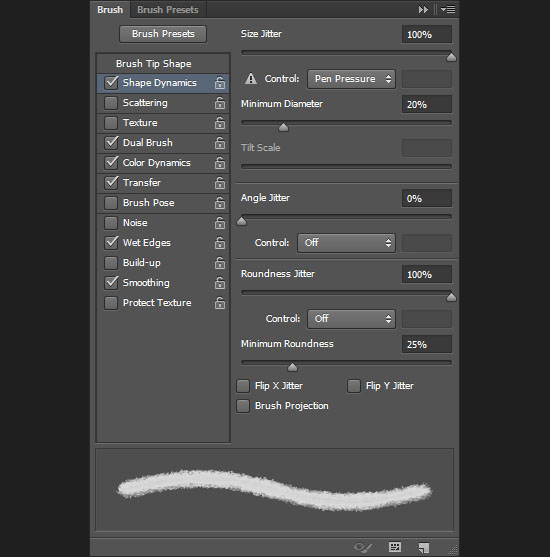
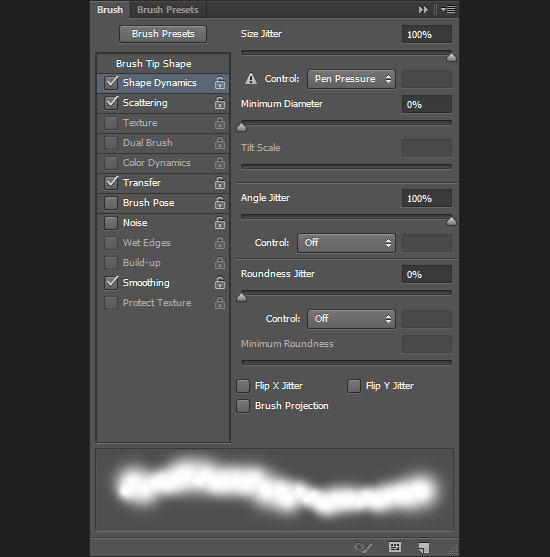
Динамика формы (Shape Dynamics):

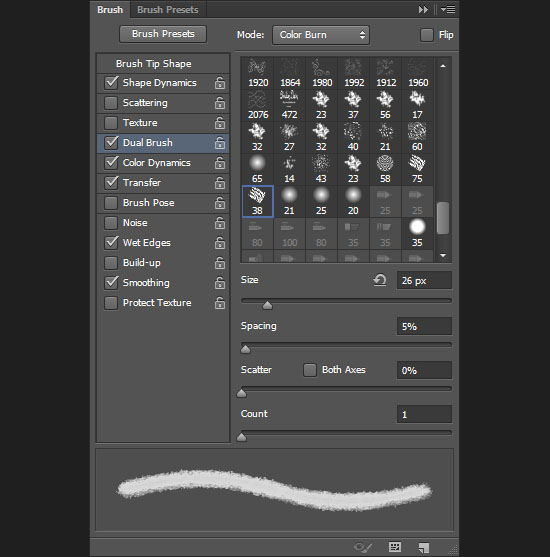
Двойная кисть (Dual Brush):

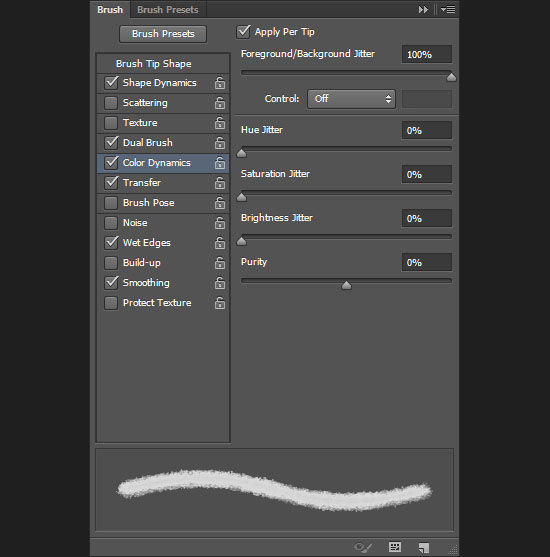
Цветовая динамика (Color Dynamics):

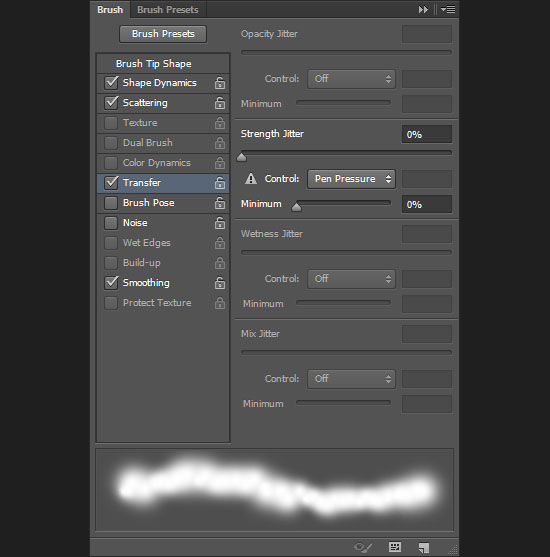
Передача (Transfer):

Также включите параметры Влажные края (Wet Edges) и Сглаживание (Smoothing). Благодаря им будет создана основа для акварельной кисти. Колебание размера (Size Jitter) и Двойная кисть (Dual Brush) добавят произвольность форме кисти, а Динамика цвета (Color Dynamics) и Передача (Transfer) создадут вариацию цвета и непрозрачности от мазков кисти для большей реалистичности.
Шаг 4
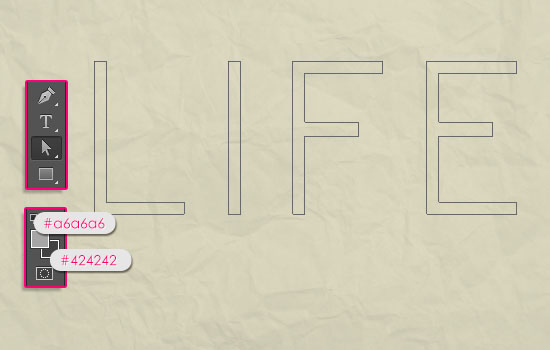
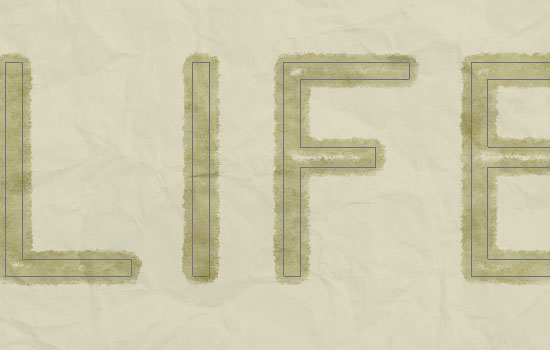
Кликните правой кнопкой мыши на текстовом слое «LIFE» и выберите пункт Создать рабочий контур (Create Work Path). Установите цвет заливки на #a6a6a6, цвет фона на #424242, и выберите инструмент Стрелка (Direct Selection Tool) (A).

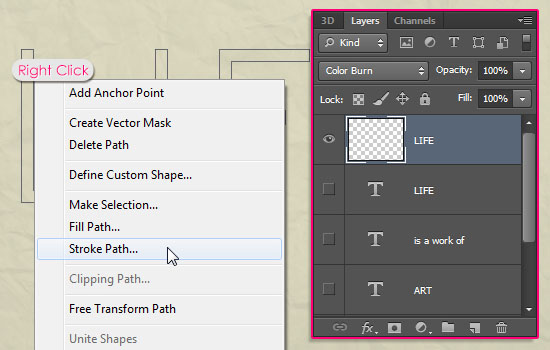
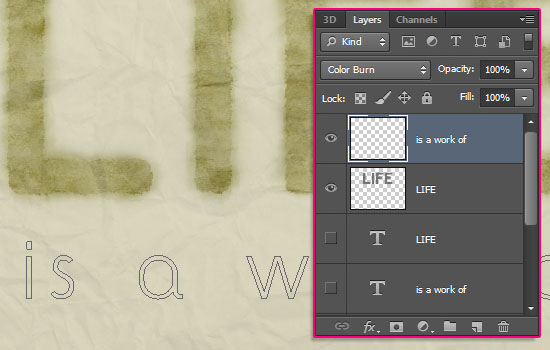
Создайте новый слой (Ctrl + Shift + N) поверх остальных и назовите его так же, как и текстовый слой, с которым работаете. В данном случае слой будет называться «LIFE». Установите Режим наложения (Blending Mode) этого слоя на Затемнение основы (Color Burn). Выделите текст на холсте, кликните правой кнопкой мыши на холсте и выберите пункт Выполнить обводку контура (Stroke Path).

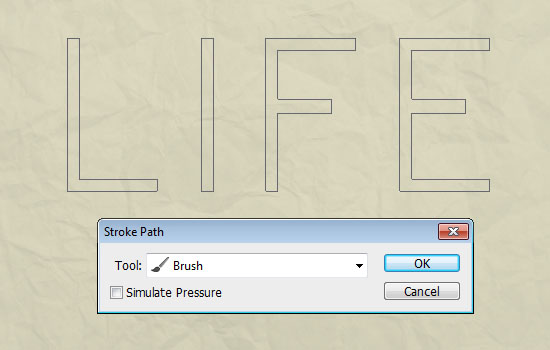
В появившемся окне выберите Кисть (Brush) и убедитесь в том, что функция Имитировать нажим (Simulate Pressure) не включена.

Нажмите ОК, и на холсте контур будет обведён настроенной ранее кистью.

Шаг 5
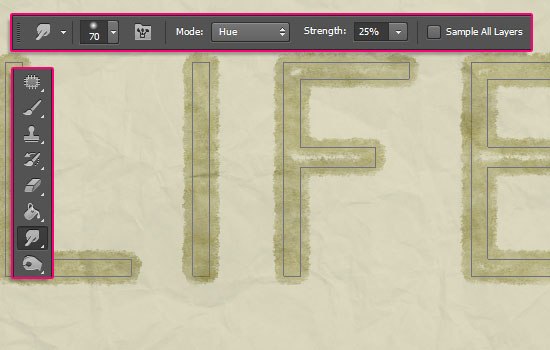
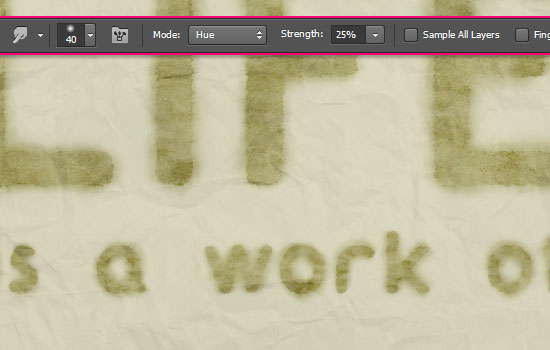
Выберите инструмент Палец (Smudge Tool) и настройте, как показано ниже:
Размер (Size): 70 пикселей
Жёсткость (Hardness): 0%
Режим (Mode): Цветовой тон (Hue)
Интенсивность (Strength): 25%

Откройте палитру слоёв (F5) и измените настройки для инструмента Палец (Smudge Tool).
Форма отпечатка кисти (Brush Tip Shape):

Динамика формы (Shape Dynamics):

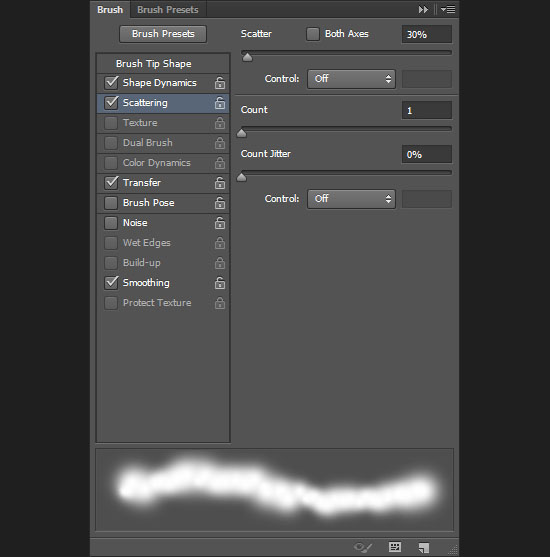
Рассеивание (Scattering):

Передача (Transfer):

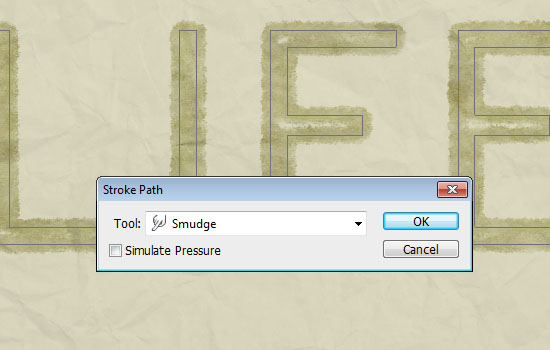
Выберите инструмент Стрелка (Direct Selection Tool) (A) и кликните правой кнопкой мыши на контуре ещё раз. Выберите пункт Выполнить обводку контура (Stroke Path). В появившемся окне выберите Палец (Smudge).

Обводка, выполненная акварельной кистью, будет размазана. Нажмите клавишу Enter, чтобы удалить контур.

Шаг 6
Создайте новый слой (Ctrl + Shift + N) и назовите его «is a work of». Как Вы догадались, мы будем работать над второй строчкой текста. Установите Режим наложения (Blending Mode) слоя на Затемнение основы (Color Burn).

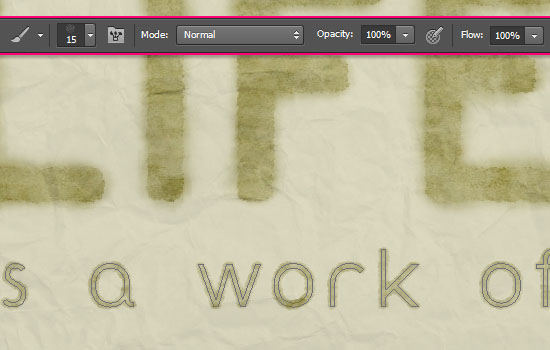
Если вторая строчка текста написана маленькими буквами, то кисть для обводки тоже должна иметь меньший размер. В данном случае я установил размер кисти на 15 пикселей.

Размер кисти инструмента Палец (Smudge Tool) – 40 пикселей. Вы можете поэкспериментировать с разным размером и посмотреть на результаты.

Шаг 7
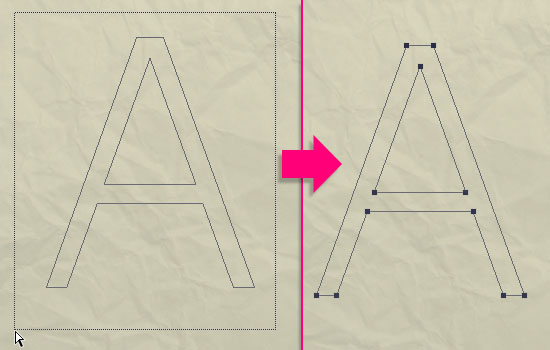
Каждую букву можно обвести отдельно и использовать разные кисти и цвет. Для этого нужно выделять не весь текст, а только одну букву, используя инструмент Стрелка (Direct Selection Tool) (A).

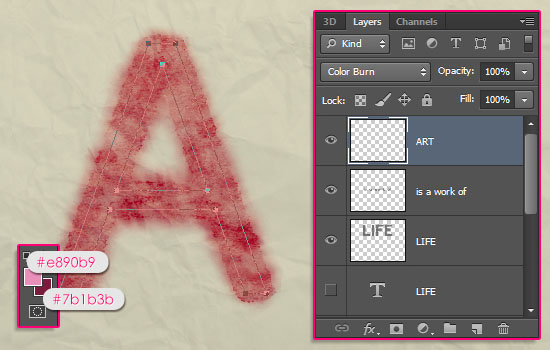
После того, как буква выделена, установите два оттенка, которыми Вы хотите обвести контур. Я использовал цвета #e890b9 и #7b1b3b. Создайте новый слой (Ctrl + Shift + N) и назовите его «ART». На этом слое обведите контур и размажьте его.

Как только сделайте обводку первой буквы последнего слова, нажмите Enter, чтобы удалить контур. Затем переходите к другим буквам.

На этом можно закончить урок (кликните на изображении для увеличения).

Ссылка на источник урока
Этот урок Фотошоп подготовлен для Вас командой сайта globator.net.
 Читайте также: Читайте также:
Если у Вас есть вопросы, можете задать их на нашем форуме.
Буду благодарен, если поделитесь ссылкой на эту страницу в одном из сервисов:
Присоединяйтесь к нам в Facebook (просто нажмите кнопку "Мне нравится"):
Понравился материал? Присоединяйтесь к нам в Твиттере @globatornet .
|


