|
Объявления:
Дорогие друзья, в этом уроке Photoshop мы будем создавать классный эффект, который хорошо подойдет для создания рекламных материалов.
Конечный результат урока:

Ресурсы урока:
Диван
Трава
Небо
Девушка
Кисти волос
Дерево
Кролик
Тигр
Олень
Слон
Обезьяна
Жираф
Кисти травы и растений
Птица 1
Птица 2
Птица 3
Шаг 1
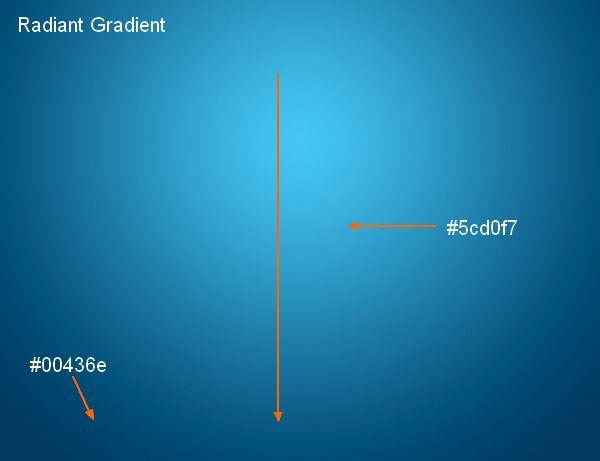
Создайте новый документ в Фотошопе (Ctrl + N) размером 1300х1300 пикселей с белым фоном. Создайте новый слой (Ctrl + Shift + Alt + N), выберите инструмент Градиент (Gradient Tool) (G): Стиль (Style) – Радиальный (Radial), Градиент – от #00436e к #5cd0f7. Залейте холст из центра, как показано ниже.

Шаг 2
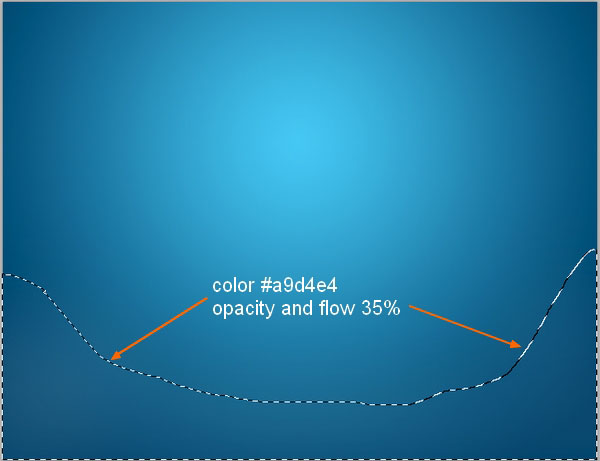
Создайте новый слой и выберите инструмент Кисть (Brush Tool) (B) размером 300-400 пикселей с мягкими краями. На верхней панели настроек установите Непрозрачность (Opacity) и Нажим (Flow) на 35%. Цветом обрисуйте нижнюю часть холста.

Шаг 3
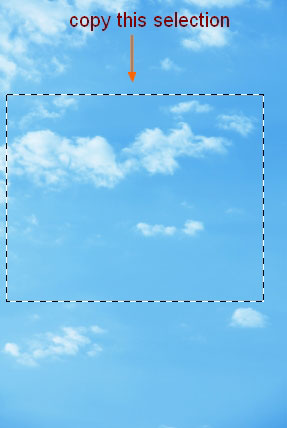
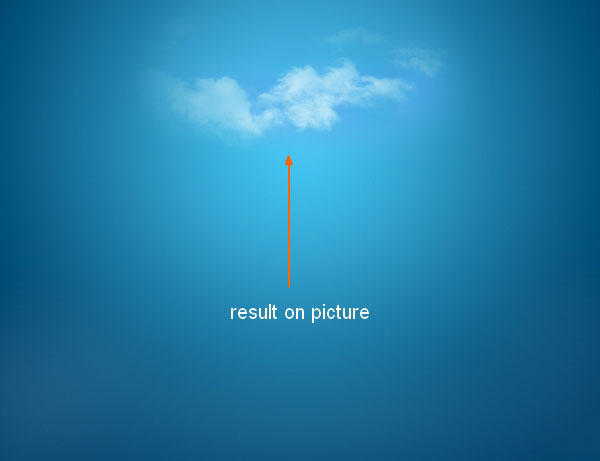
Откройте изображение облаков и выделите небольшой участок инструментом Прямоугольная область (Rectangular Marquee Tool) (M). Инструментом Перемещение (Move Tool) (V) перенесите выделенный участок в наш основной документ.

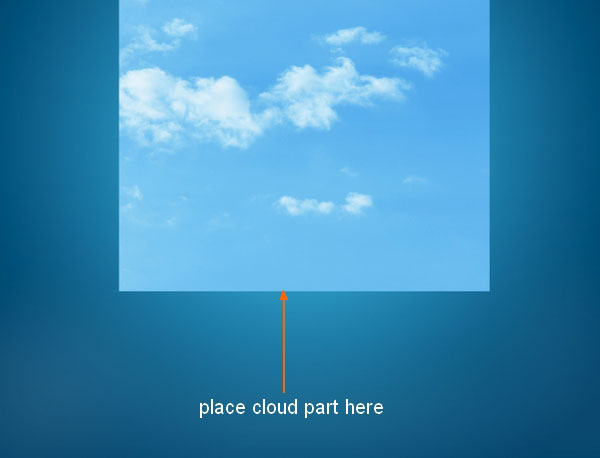
Расположите его, как показано на скриншоте.

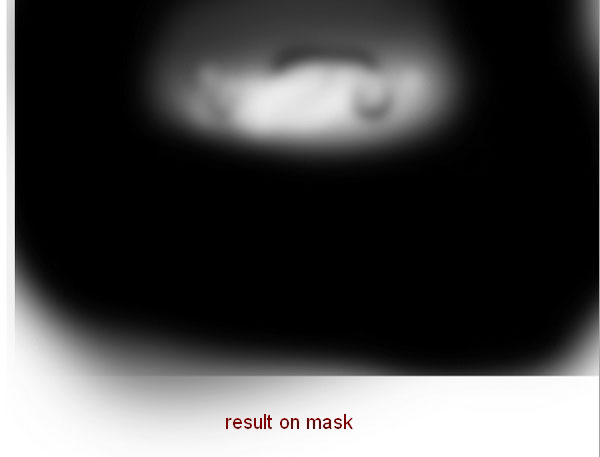
К слою неба добавьте маску (кликните на иконке в нижней части палитры слоёв). Выберите чёрную кисть с мягкими краями и 100% непрозрачностью и нажимом. На маске обрисуйте края неба. Затем понизьте непрозрачность до 40-50% и обрисуйте облака, чтобы сделать их более прозрачными.


Шаг 4
К слою облаков примените фильтр Размытие по Гауссу (Фильтр – Размытие – Размытие по Гауссу) (Filter – Blur – Gaussian Blur) со значением 2 пикселя.


Шаг 5
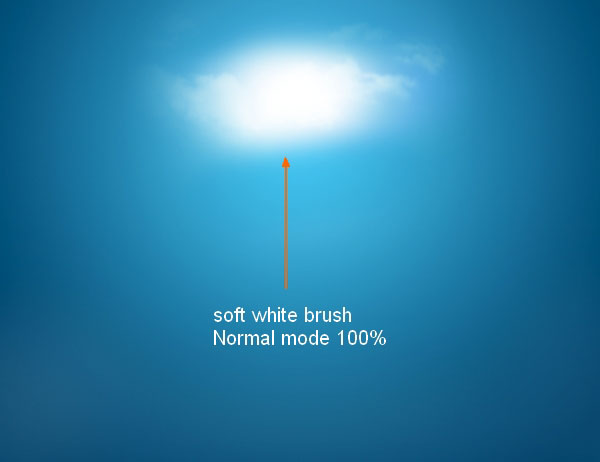
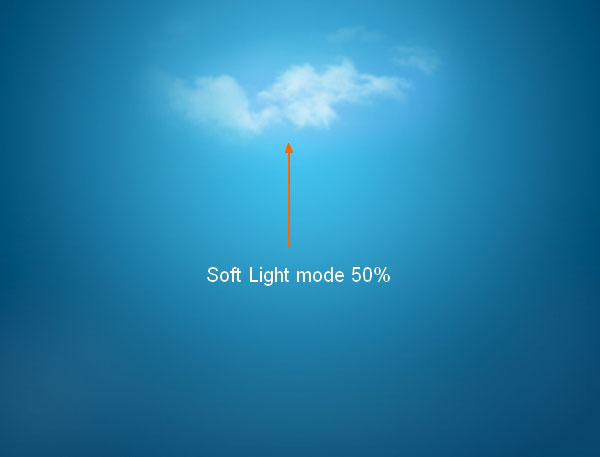
Создайте новый слой и выберите белую мягкую кисть. Нарисуйте пятно в центре облаков. Установите Режим наложения на Мягкий свет (Soft Light) и понизьте непрозрачность до 50%.


Шаг 6
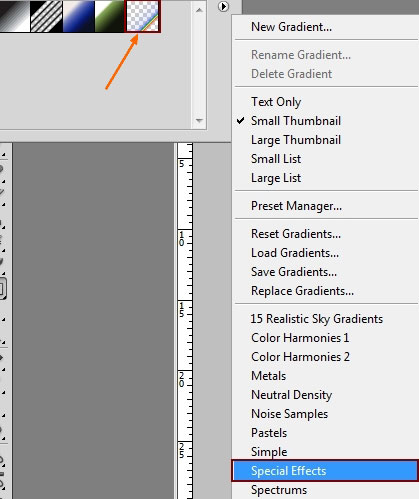
Сейчас мы создадим радугу. Создайте новый слой и выберите набор градиентов Специальные эффекты (Special Effects). Выберите градиент «Russel’s Rainbow».

Протяните градиент слева направо.

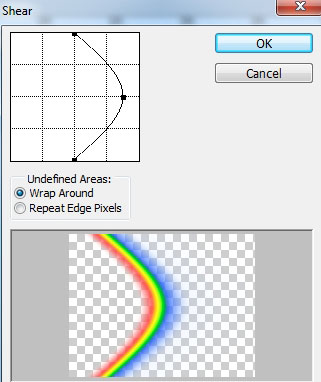
Примените фильтр Искривление (Фильтр – Искажение – Искривление) (Filter – Distort – Shear).

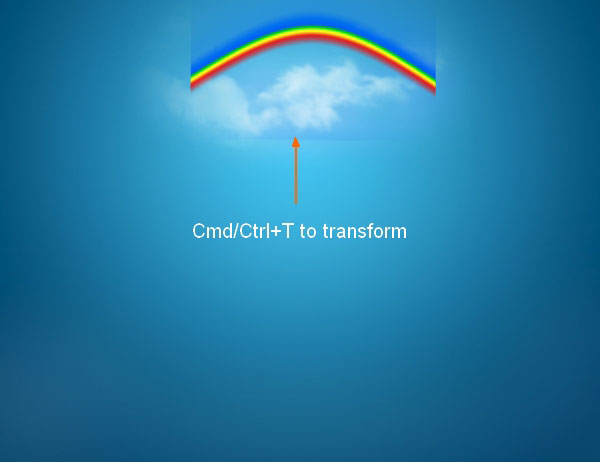
Инструментом Свободное трансформирование (Ctrl + T) расположите радугу, как показано на скриншоте.

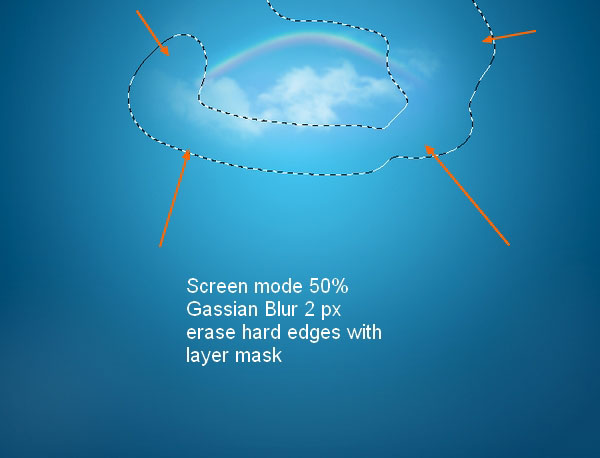
Установите Режим наложения на Осветление (Screen) и понизьте непрозрачность до 50%. Примените фильтр Размытие по Гауссу (Фильтр – Размытие – Размытие по Гауссу) (Filter – Blur – Gaussian Blur) со значением 2 пикселя. При помощи маски сделайте края радуги размытыми.

Шаг 7
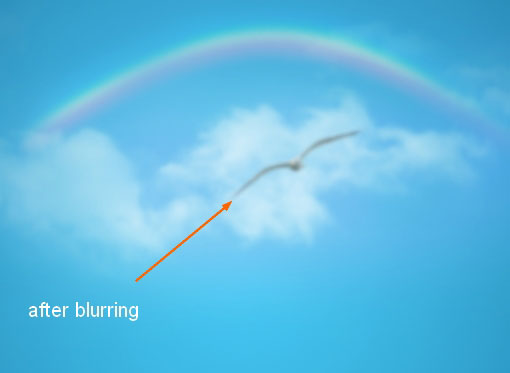
Откройте первое изображение птицы и вырежьте её в наш документ при помощи инструмента Перо (Pen Tool) (P).

Примените к птице фильтр Размытие по Гауссу со значением 2 пикселя.

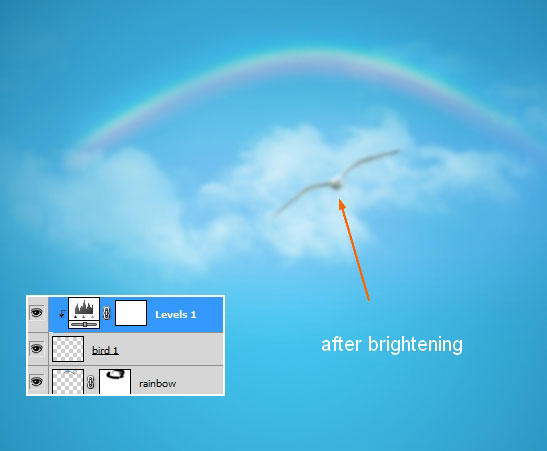
Шаг 8
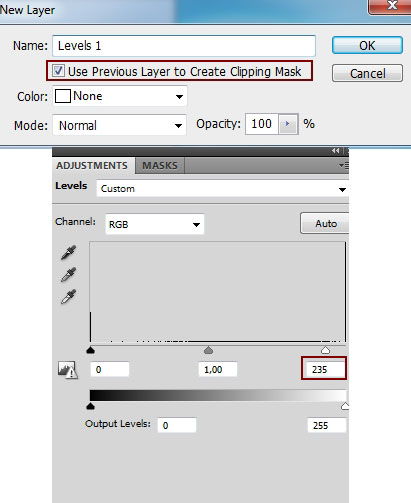
Чтобы сделать птицу светлее, создайте корректирующий слой Уровни (Слой – Новый корректирующий слой – Уровни) (Layer – New Adjustment Layer – Levels): 0 / 1.00 / 235. Включите обтравочную маску, чтобы коррекция повлияла только на птицу.

Результат:

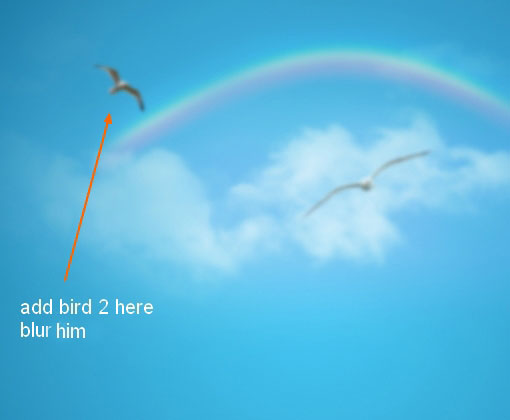
Шаг 9
Вставьте вторую птицу в наш документ.

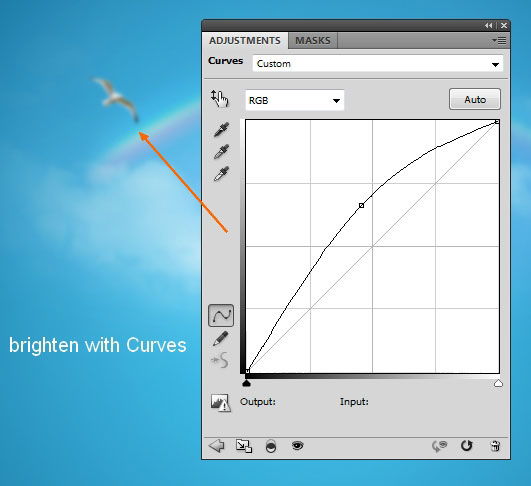
Создайте для второй птицы корректирующий слой Кривые (Curves):

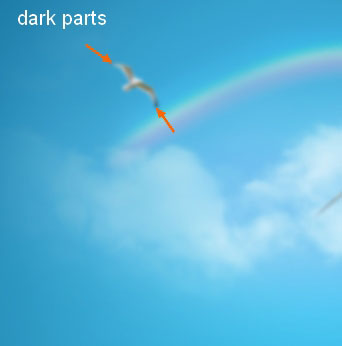
Шаг 10
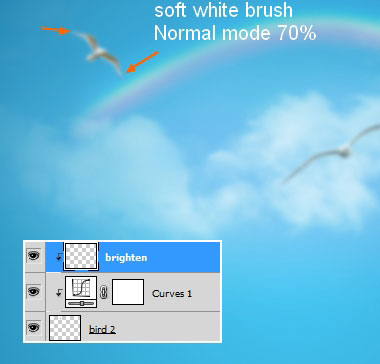
Создайте новый слой с обтравочной маской (Ctrl + Alt + G) и выберите мягкую кисть белого цвета. Обрисуйте чёрные края птицы и понизьте непрозрачность слоя до 70%.


Шаг 11
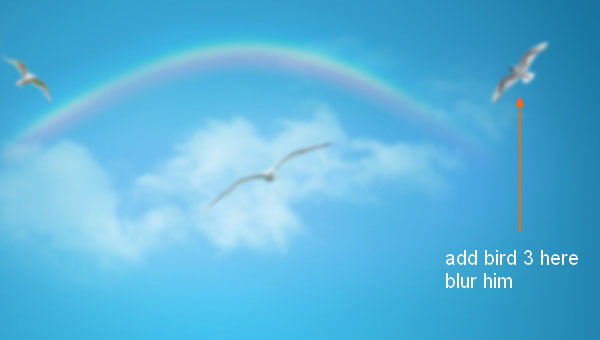
Вставьте последнюю птицу.

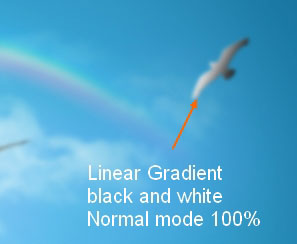
Левая сторона птицы должна быть светлее. Создайте новый слой с обтравочной маской и залейте птицу линейным чёрно-белым градиентом.

Установите Режим наложения градиентного слоя на Мягкий свет (Soft Light).

Шаг 12
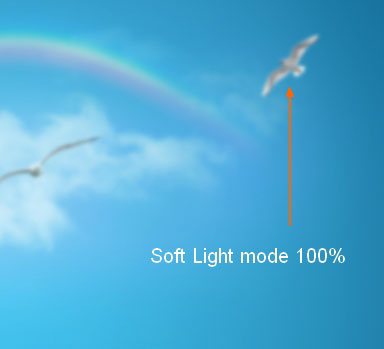
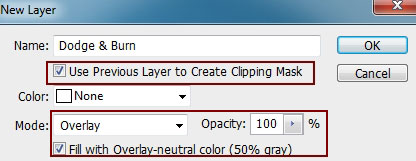
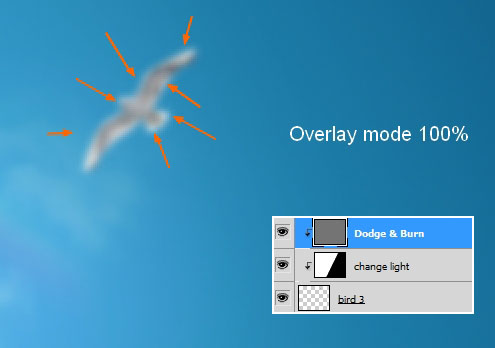
Создайте новый слой при помощи сочетания клавиш Ctrl + Shift + N. Включите обтравочную маску, выберите режим наложения Перекрытие (Overlay) и залейте его 50% серым цветом. На этом слое мы улучшим тени и свет на последней птице.

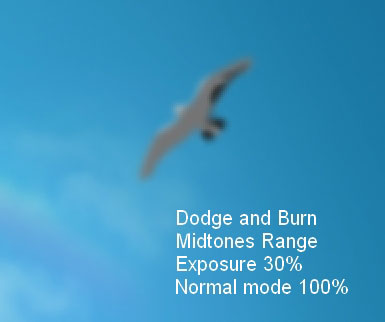
Выберите инструмент Затемнитель (Burn Tool) (O): Диапазон (Range) – Средние тона (Midtones), Экспозиция (Exposure) – 30%. Затемните крыло и хвост. Затем выберите инструмент Осветлитель (Dodge Tool) (O) с такими же параметрами и осветлите голову.


Шаг 13
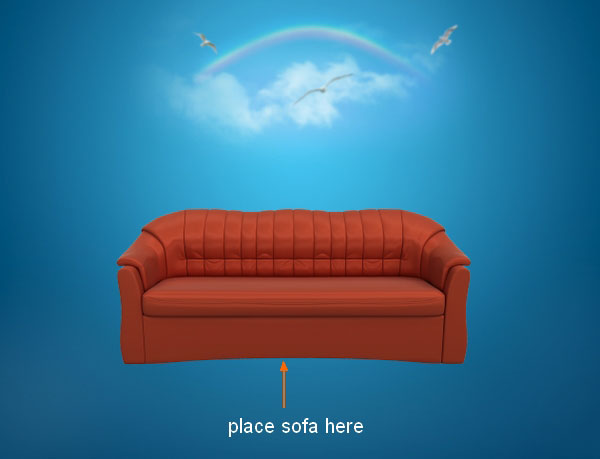
Вырежьте диван в наш документ.

Назовите слой «sofa base».
Шаг 14
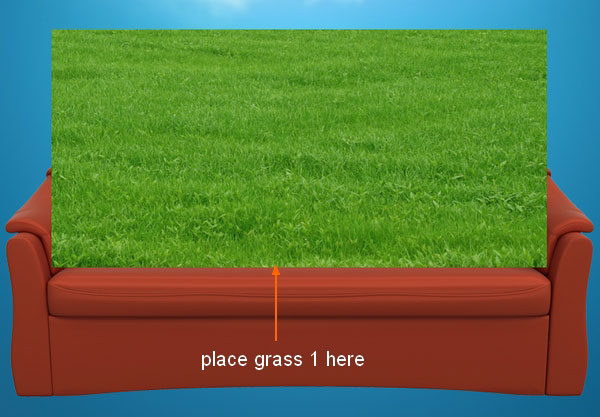
Следующие шаги будут посвящены превращению кожаного дивана в травяной. Откройте фотографию зелёного поля и выделите участок инструментом Прямоугольная область (Rectangular Marquee Tool) (M).

Перенесите траву в наш документ и расположите поверх дивана.

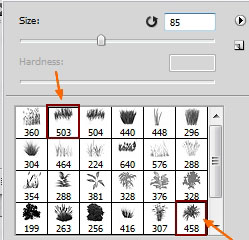
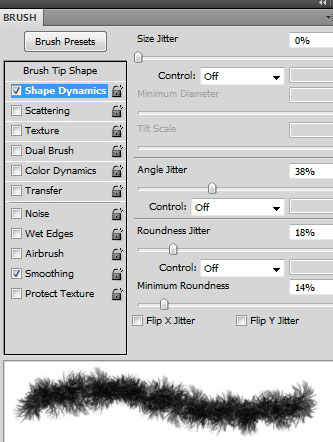
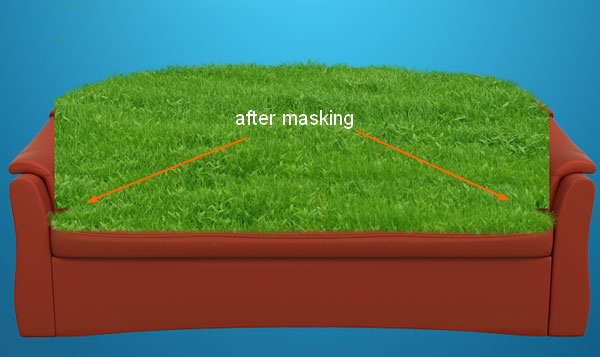
Добавьте маску к слою травы. Выберите одну из кистей травы и настройте её Динамику формы (Shape Dynamics):


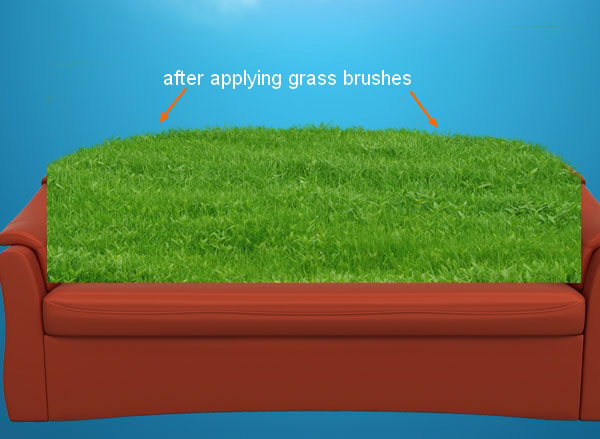
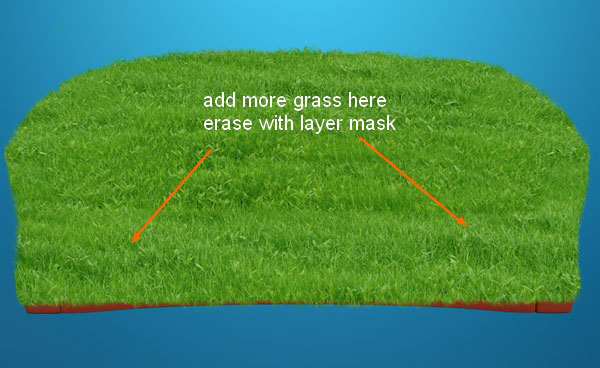
На маске сотрите верхний край травы, как показано ниже.

Шаг 15
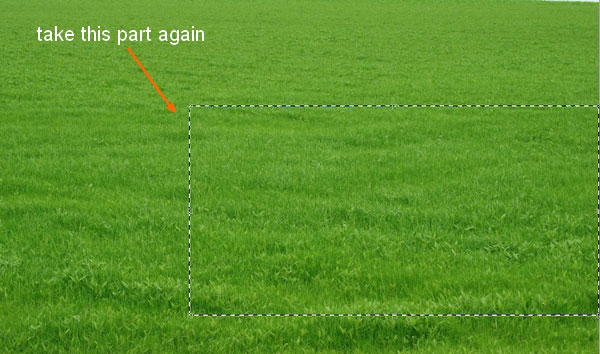
Вставьте ещё один участок травы поверх дивана.

На маске сотрите нижний край.

Следующий участок вставьте в наш документ.

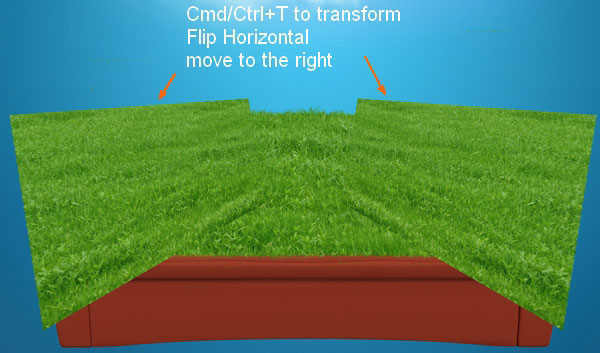
Инструментом Свободное трансформирование (Ctrl + T) измените его форму (используйте режим искажения). Создайте копию этого слоя (Ctrl + J) и поверните её в другую сторону (Редактирование – Трансформирование – Отразить по горизонтали) (Edit – Transform – Flip Horizontal).

Сотрите края, как показано ниже.

Назовите слои «grass 2» - «grass 4».
Шаг 16
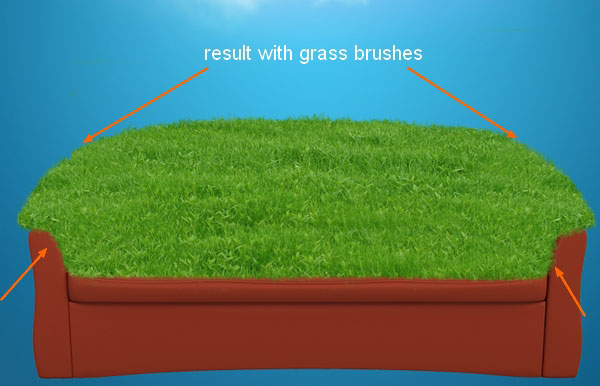
Вставьте ещё один участок поля и закройте переднюю часть дивана.

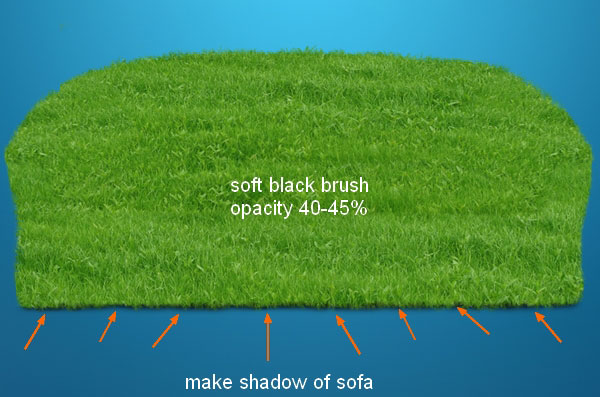
Назовите слой «grass 5». Скройте слой с диваном и создайте новый слой под слоем «grass 5». Выберите мягкую кисть размером 12-15 пикселей с 40-45% непрозрачностью и нарисуйте тень.

Шаг 17
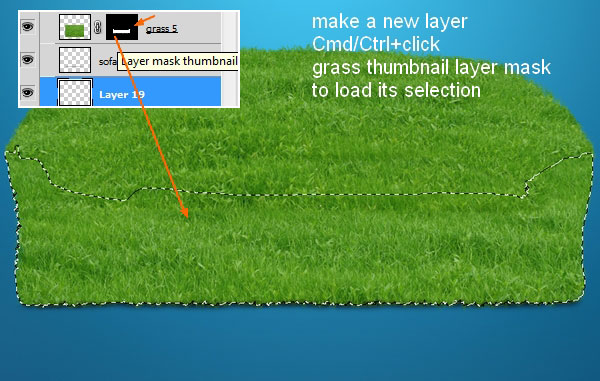
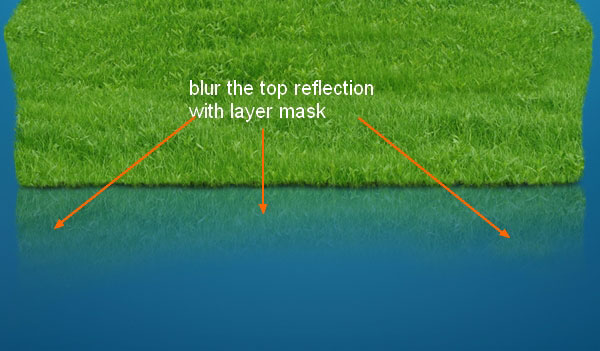
Создайте новый слой под слоем тени под диваном. Выделите слой «grass 5» (удерживая Ctrl, кликните на миниатюре слоя).

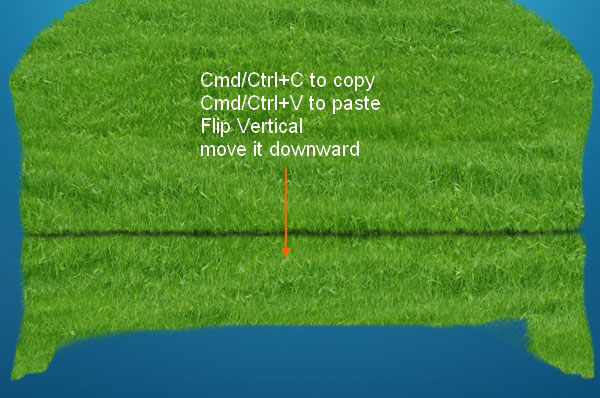
Выберите слой «grass 5» и скопируйте выделенную часть (Ctrl + C). Вернитесь на новый слой и вставьте траву (Ctrl + V). Переверните слой (Редактирование – Трансформирование – Отразить по вертикали) (Edit – Transform – Flip Vertical).

Понизьте непрозрачность отражения до 50% и при помощи маски частично скройте нижнюю часть.

Шаг 18
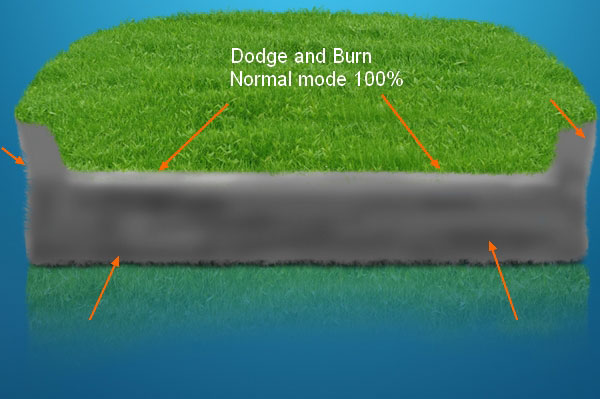
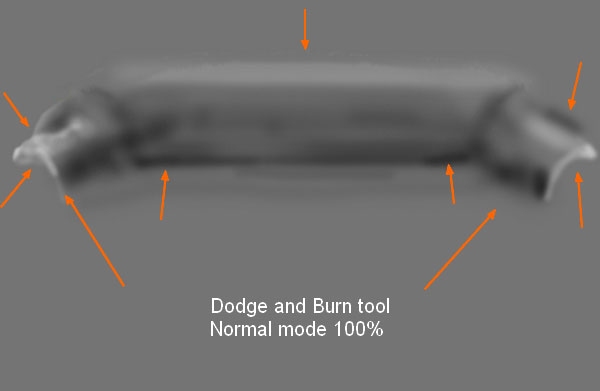
Создайте новый слой «Dodge and Burn» с обтравочной маской для слоя «grass 5». Залейте его 50% серым цветом (Shift + F5) и установите Режим наложения на Перекрытие (Overlay). Инструментами Осветлитель (Dodge Tool) (O) и Затемнитель (Burn Tool) (O) обрисуйте переднюю часть дивана, как показано на скриншоте.


Шаг 19
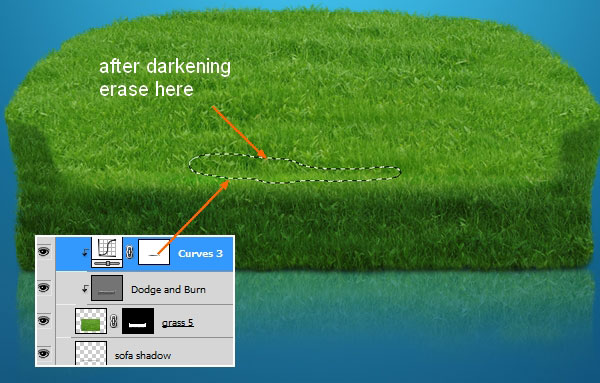
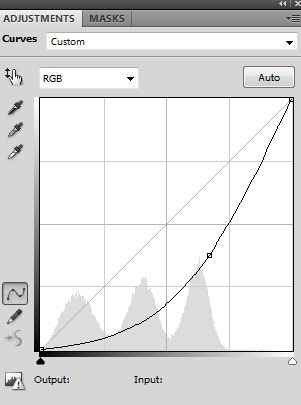
Создайте корректирующий слой Кривые (Curves) с обтравочной маской.

Мягкой кистью на маске корректирующего слоя обрисуйте этот участок.

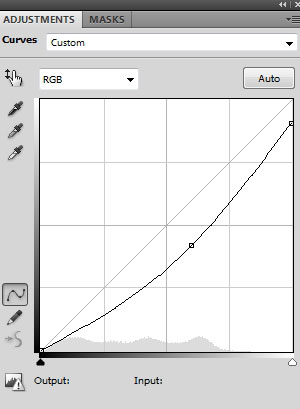
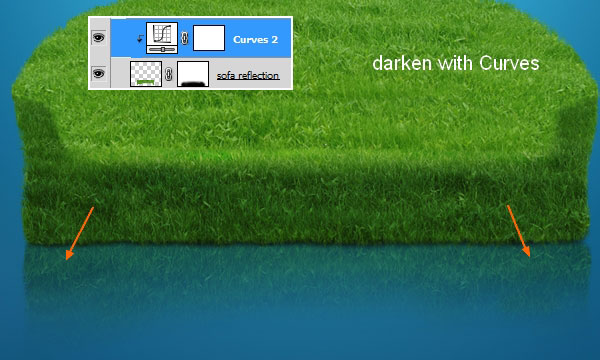
Отражение дивана тоже должно быть темнее. Создайте для него корректирующий слой Кривые (Curves):


Шаг 20
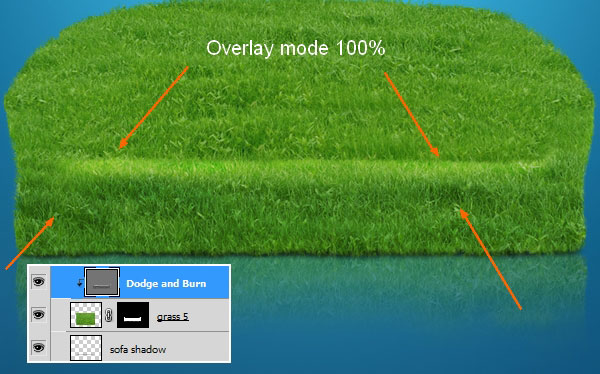
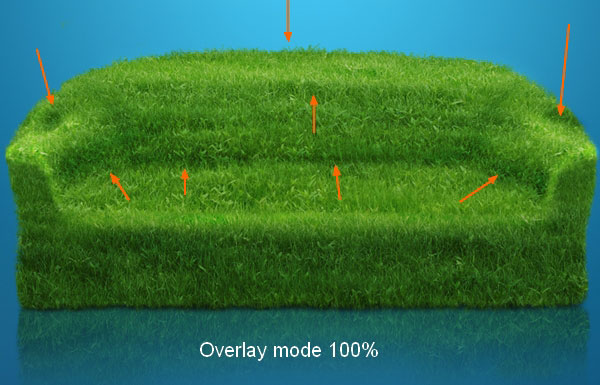
Создайте новый слой поверх всех слоёв травы. Залейте его 50% серым цветом и обрисуйте диван так:

После смены режима наложения:

Шаг 21
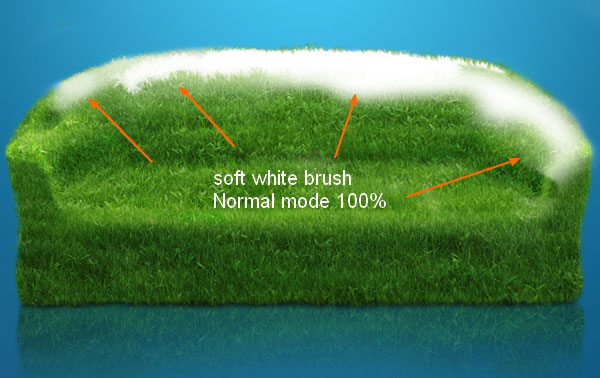
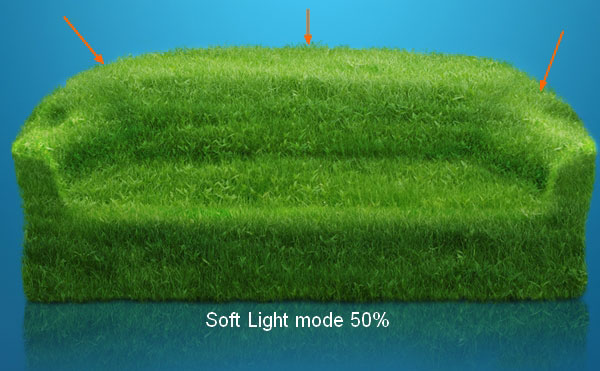
На новом слое обрисуйте спинку дивана белой мягкой кистью.

Установите Режим наложения на Мягкий свет (Soft Light) и понизьте непрозрачность до 50%.

Шаг 22
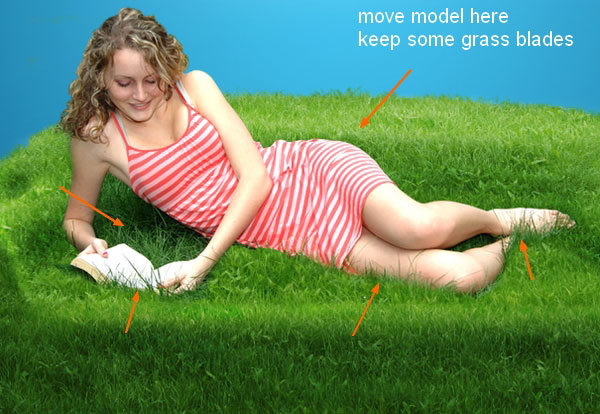
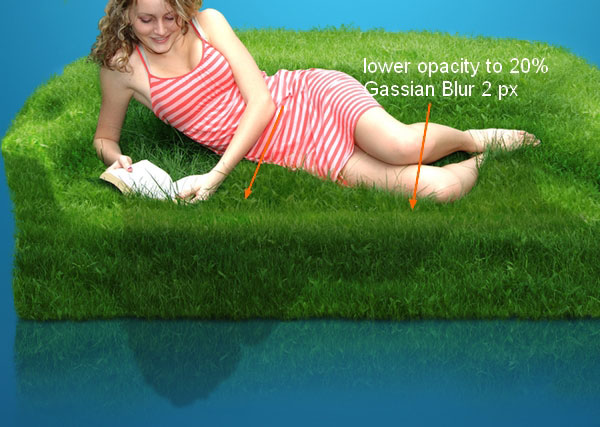
Извлеките девушку в наш документ и положите её на диван. Кистями травы обрисуйте края тела девушки и книги, чтобы всё выглядело реалистично.

Выделите слой девушки, создайте новый слой под ней и залейте выделение чёрным цветом, переверните тень.

Понизьте непрозрачность тени до 20% и примените фильтр Размытие по Гауссу (Фильтр – Размытие – Размытие по Гауссу) (Filter – Blur – Gaussian Blur) со значением 2 пикселя.

При помощи маски сотрите часть тени с передней части дивана.

Шаг 23
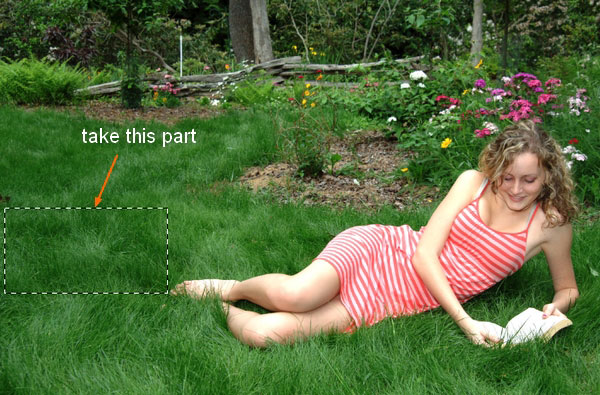
Выделите следующий участок на фотографии девушки.

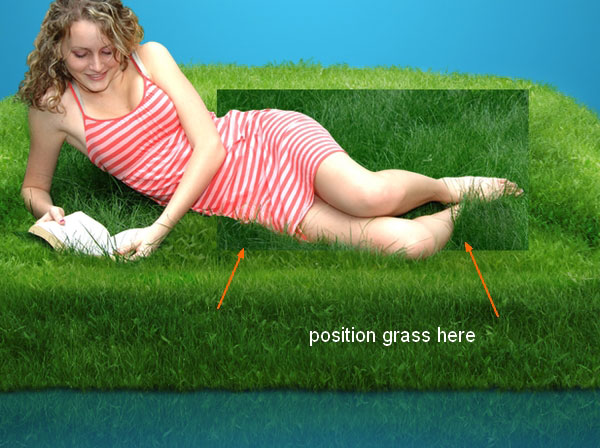
Перенесите его в основной документ и расположите позади девушки.

При помощи маски сотрите края, оставив такую растительность:

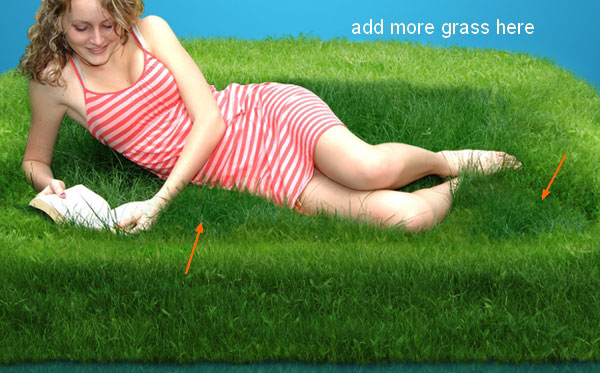
Назовите слой «grass 6». Вокруг девушки добавьте ещё несколько кустов травы, как показано на скриншоте.

Назовите слои «grass 7» и «grass 8».
Шаг 24
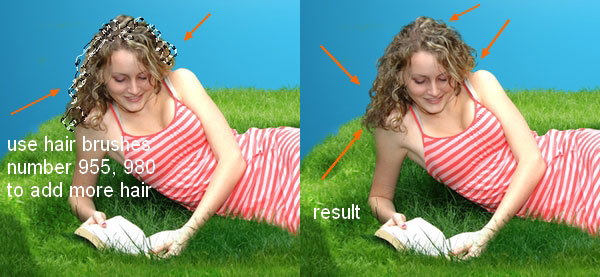
Создайте новый слой над слоем девушки. Выберите инструмент Клонирование (Clone Stamp Tool) (S) и выберите для него кисть волос №980, 955. Добавьте больше волос, а лишнее сотрите ластиком.

Шаг 25
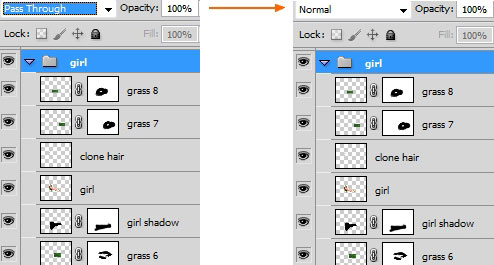
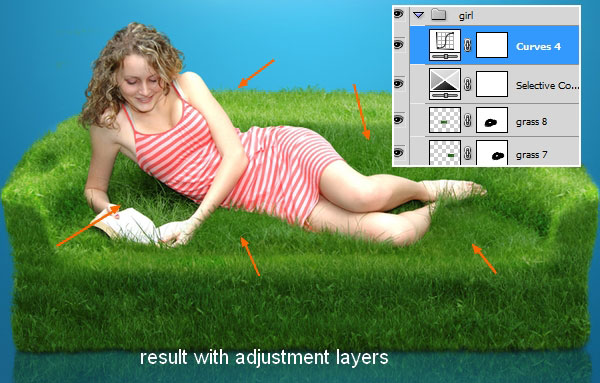
Объедините в группу слои девушки, включая слои волос и некоторые слои травы. Верните группе нормальный режим наложения.

Внутри группы создайте пару корректирующих слоёв:
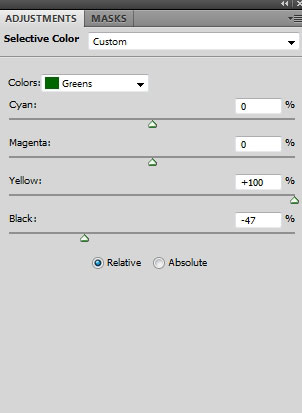
Выборочная коррекция цвета (Selective Color):
Зелёные (Greens):

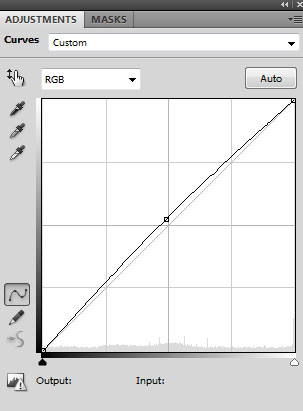
Кривые (Curves):

Так как группе вернули нормальный режим наложения, корректирующие слои не выйдут за её пределы.

Шаг 26
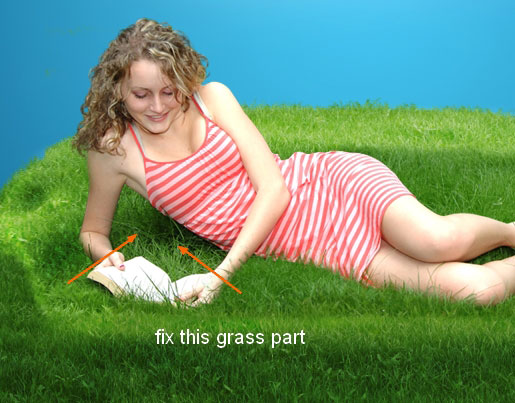
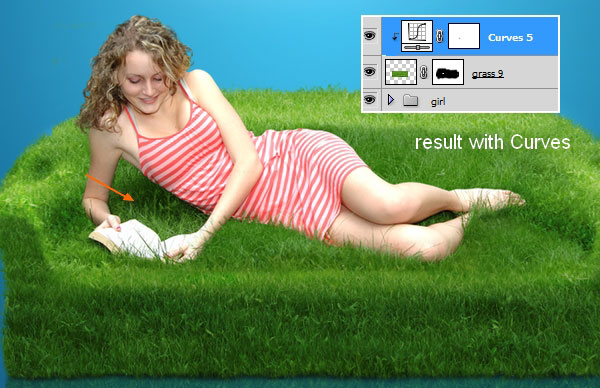
Мне кажется, что участок травы под девушкой сильно отличается от остального дивана.

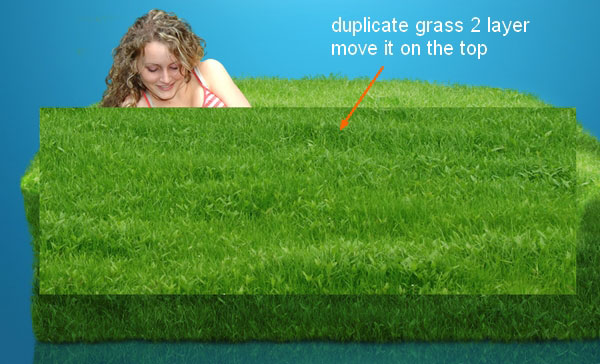
Создайте копию слоя «grass 2» и поднимите его над группой девушки.

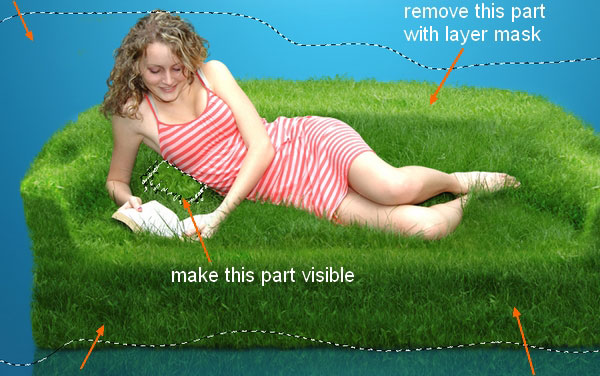
При помощи маски сотрите всё, кроме участка под девушкой.

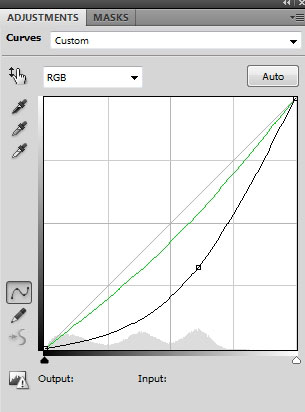
Назовите слой «grass 9». Затемните этот участок травы при помощи корректирующего слоя Кривые (Curves):


Шаг 27
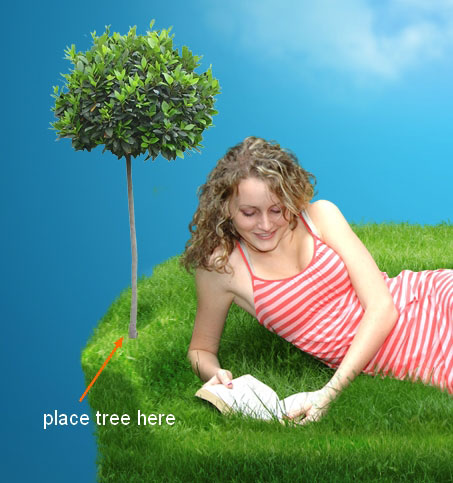
Выделите дерево:

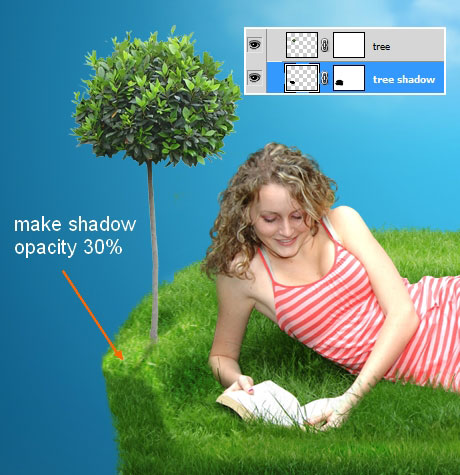
Поставьте его на диван:

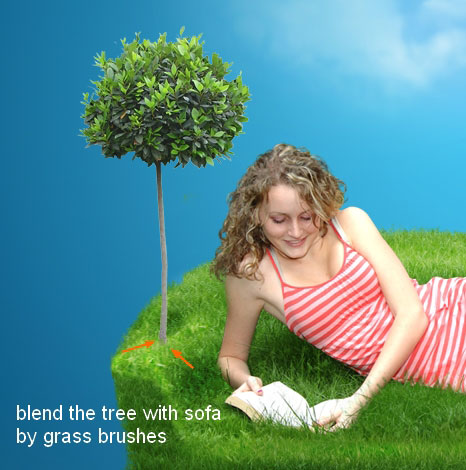
Кистями травы обрисуйте нижнюю часть ствола.

Создайте тень от дерева таким же способом, как и в случае с девушкой. Понизьте непрозрачность тени до 30%.

Шаг 28
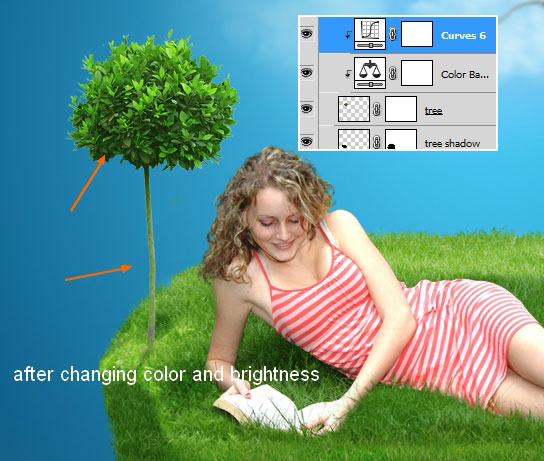
Создайте для дерева несколько корректирующих слоёв:
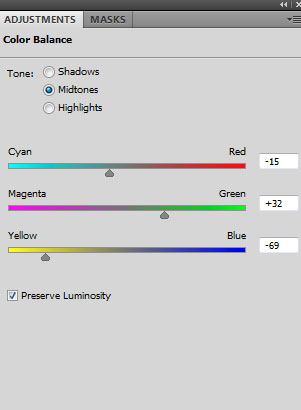
Цветовой баланс (Color Balance):
Средние тона (Midtones): -15 / +32 / -69.

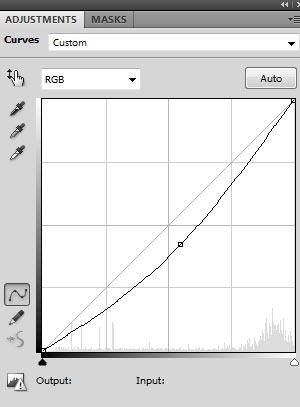
Кривые (Curves):


Шаг 29
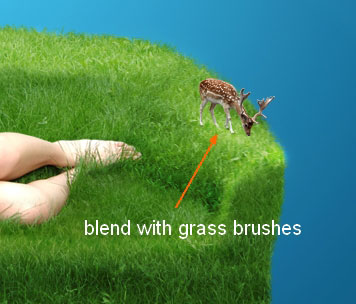
Поставьте оленя на правую сторону.

При помощи маски и кистей травы погрузите оленя в траву.

Создайте тень от оленя, как и от дерева.

Шаг 30
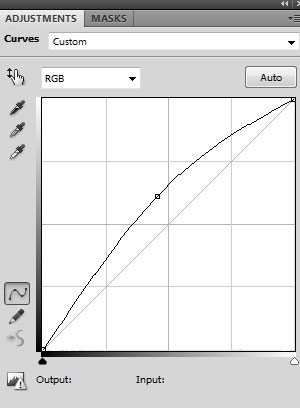
Создайте для оленя корректирующий слой Кривые (Curves):

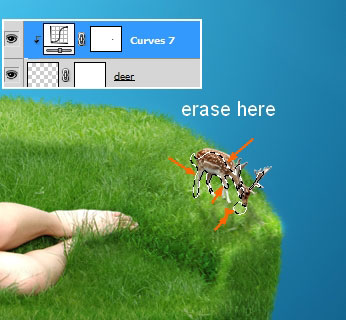
Мягкой кистью обрисуйте переднюю часть оленя на маске корректирующего слоя.

Шаг 31
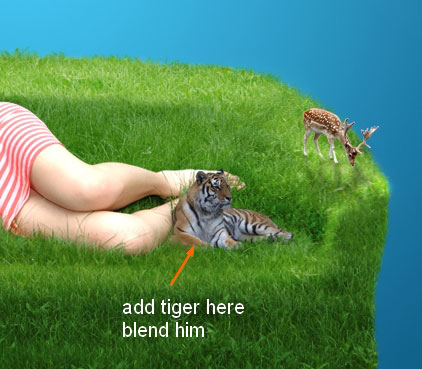
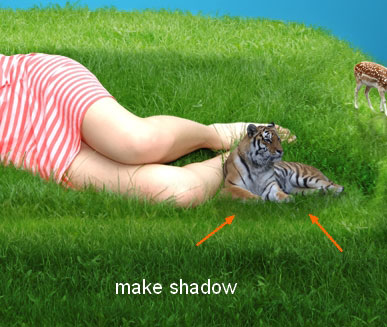
Поставьте тигра около ног девушки. Поработайте на маске кистью травы, как и ранее.

Создайте тень перед тигром, установите её непрозрачность на 20%. Назовите слой «tiger shadow 1».

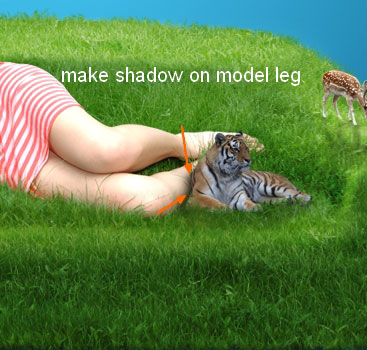
Между ногами девушки и тигром тоже должна быть тень. Нарисуйте её на отдельном слое мягкой кистью с 40-45% непрозрачностью и нажимом. Назовите слой «tiger shadow 2».

Шаг 32
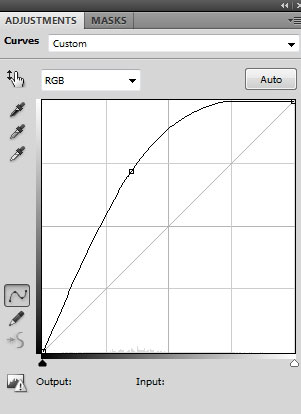
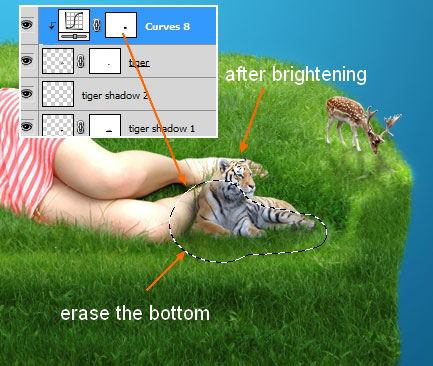
Создайте для тигра корректирующий слой Кривые (Curves):

Так как нижняя часть тела тигра должна быть темнее, уберите оттуда яркость при помощи маски корректирующего слоя.

Шаг 33
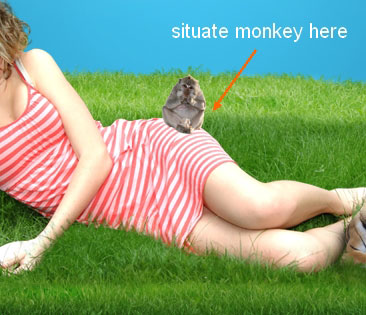
Посадите обезьяну на бёдра девушки.

На двух слоях нарисуйте тени: одну под обезьяной, вторую – перед ней.

Шаг 34
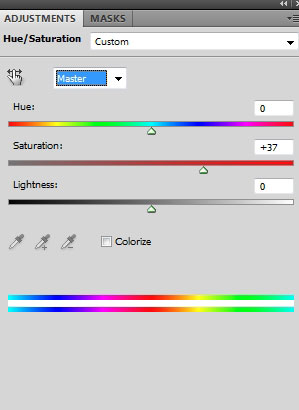
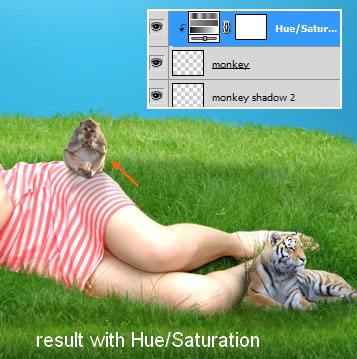
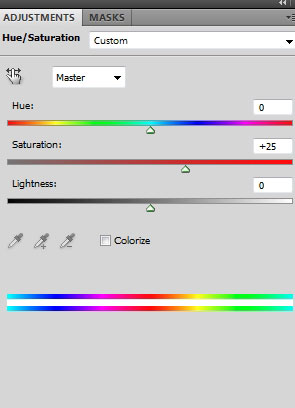
Создайте для обезьяны корректирующий слой Цветовой тон/Насыщенность (Hue/Saturation):


Шаг 35
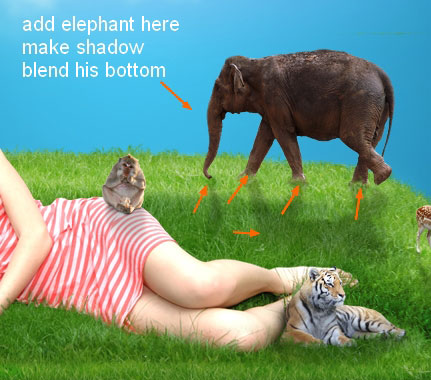
Добавьте слона и повторите для него всё те же операции, что и для других элементов картины.

Шаг 36
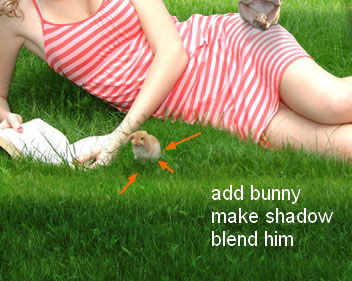
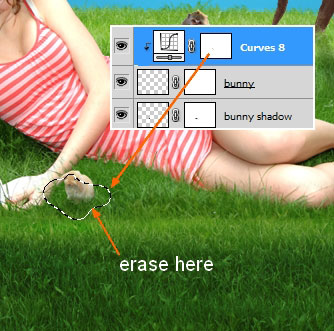
Вставьте кролика в наш документ.

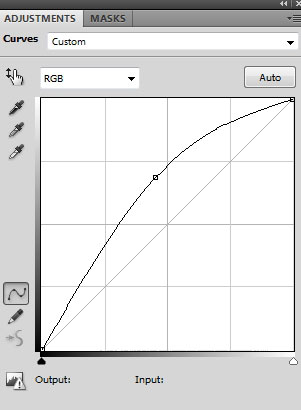
Осветлите спинку кролика при помощи корректирующего слоя Кривые (Curves). Вам нужно стереть на маске нижнюю часть его тела.


Шаг 37
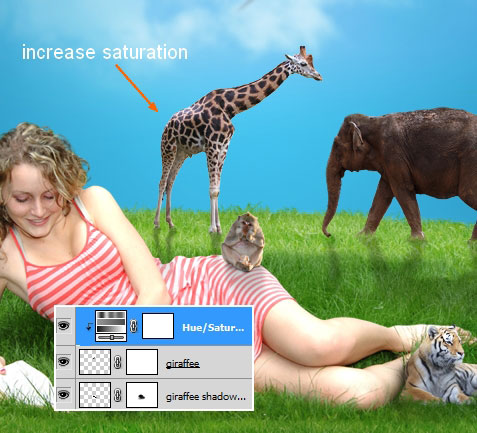
Добавьте жирафа.

Создайте для него корректирующий слой Цветовой тон/Насыщенность.


Шаг 38
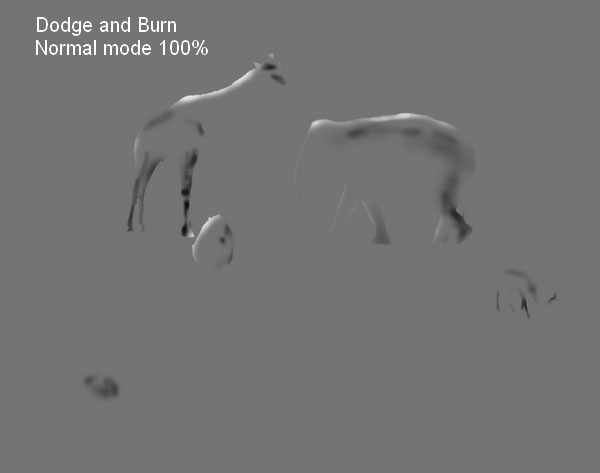
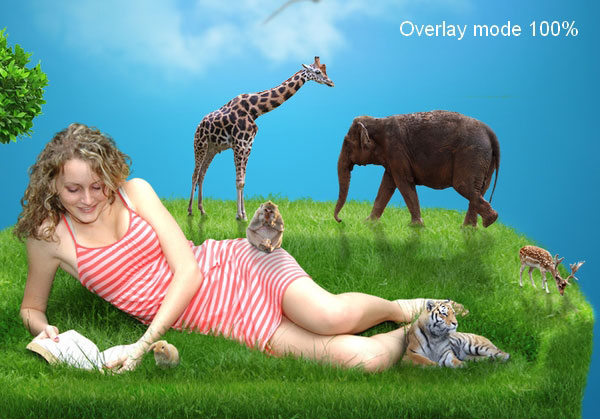
Создайте новый слой поверх остальных и залейте его 50% серым цветом. Обрисуйте животных, как показано ниже.

После смены режима наложения:

Шаг 39
Создайте новый слой и выберите инструмент Горизонтальный текст (Horizontal Type Tool) (T). Выберите шрифт «Arial» размером 25pt и напишите «LIVING NATURALLY». Я намеренно увеличил расстояние между буквами.

Создайте отражение надписи.

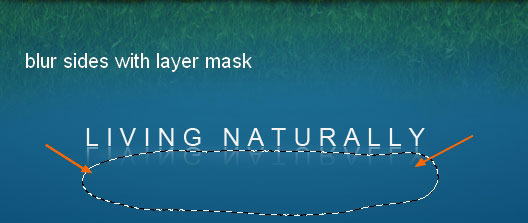
Между текстом и его отражением создайте новый слой и инструментом Прямоугольная область (Rectangular Marquee Tool) (M) с 5-пиксельной растушевкой создайте выделение, как показано на скриншоте.

Залейте выделение белым цветом и понизьте непрозрачность до 20%.

При помощи маски размойте нижний край белой заливки.

Шаг 40
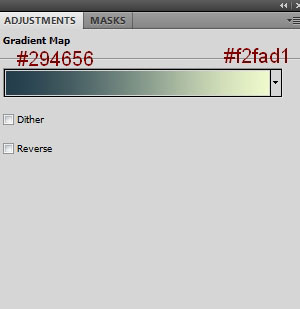
Поверх всех слоёв создайте корректирующий слой Карта градиента (Gradient Map): #294656 - #f2fad1.

Установите Режим наложения градиентного слоя на Мягкий свет (Soft Light) и понизьте непрозрачность до 70%.
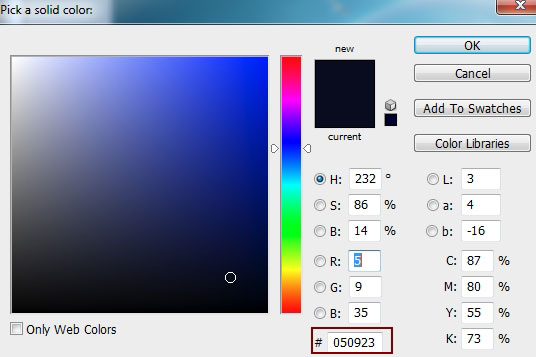
Создайте слой-заливку цветом #050923.

Установите Режим наложения этого слоя на Исключение (Exclusion) и понизьте его непрозрачность до 70%.
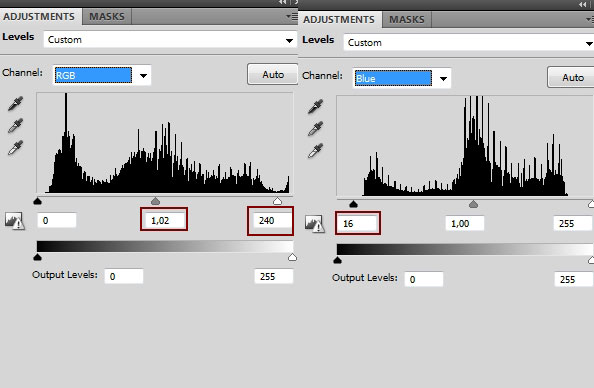
Создайте корректирующий слой Уровни (Levels):

Конечный результат:


Ссылка на источник урока
Этот урок Фотошоп подготовлен для Вас командой сайта http://globator.net/.
 Читайте также: Читайте также:
Если у Вас есть вопросы, можете задать их на нашем форуме.
Буду благодарен, если поделитесь ссылкой на эту страницу в одном из сервисов:
Присоединяйтесь к нам в Facebook (просто нажмите кнопку "Мне нравится"):
Понравился материал? Присоединяйтесь к нам в Твиттере @globatornet .
|


