|
|
|
|
Устрашающий воин средневековья. Часть 2
 : Фотомонтаж
 : 23 июля 2014
 : 17108
|
Объявления:
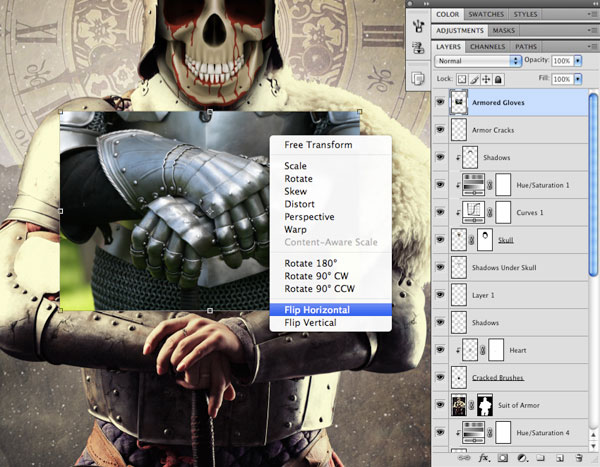
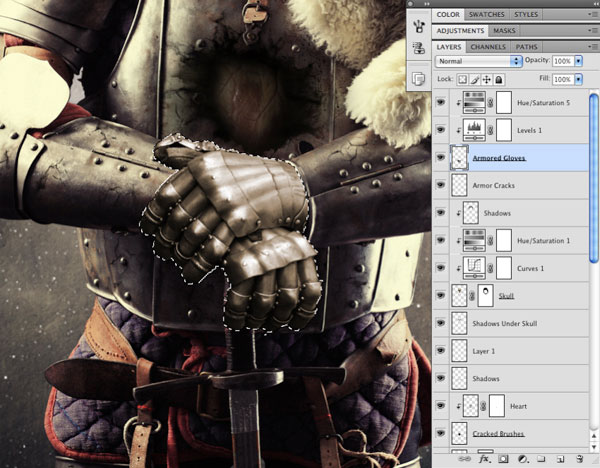
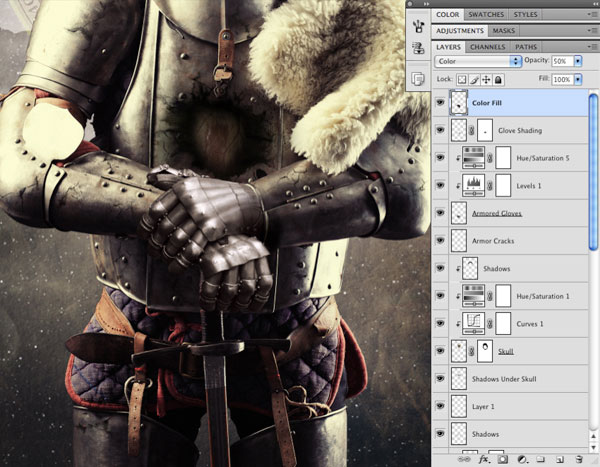
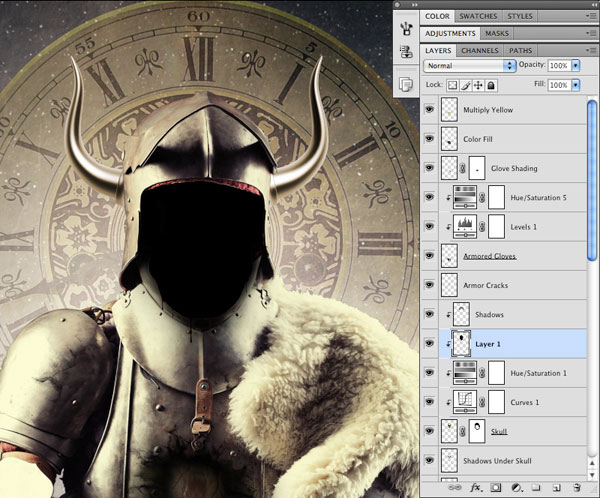
Шаг 25 Руки девушки не
подходят нашей идее создания ужасающего воина. Поэтому я решил закрыть их
железными перчатками.

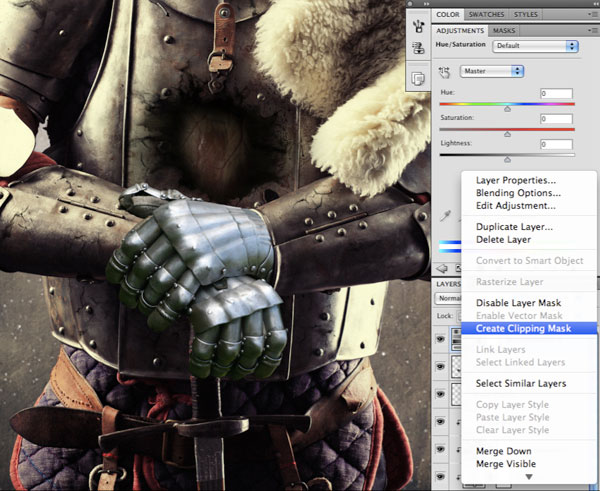
Вставьте фотографию поверх всех слоёв, активируйте режим Свободное
трансформирование (Ctrl
+ T), кликните правой
кнопкой мыши на холсте и выберите пункт Отразить по вертикали (Flip Horizontal).

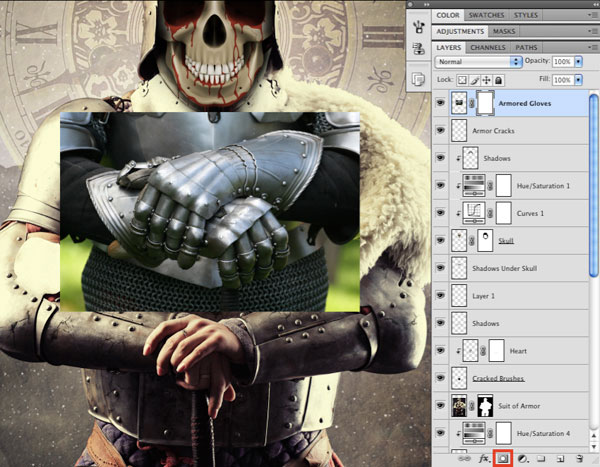
Добавьте к перчатками
маску.

Маленькой жёсткой
кистью сотрите всё, кроме перчаток, и расположите их правильно на руках.

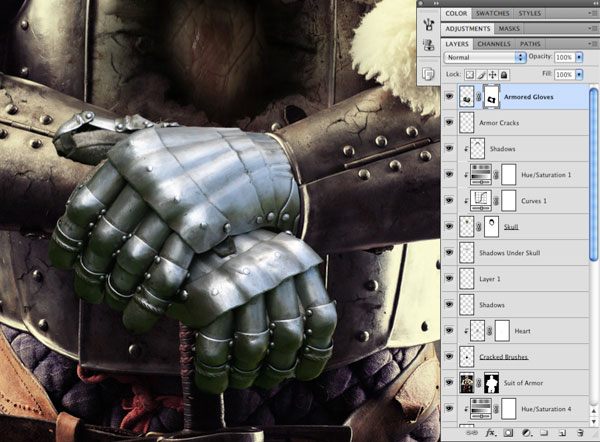
Шаг 26
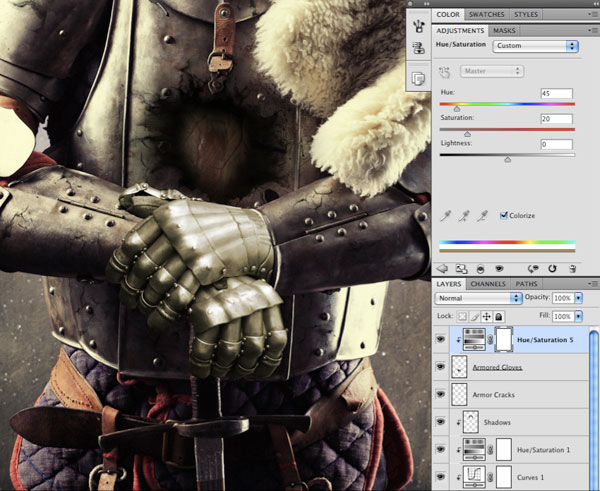
Создайте для перчаток
корректирующий слой Цветовой тон/Насыщенность (Hue/Saturation): 45 / 20 / 0.



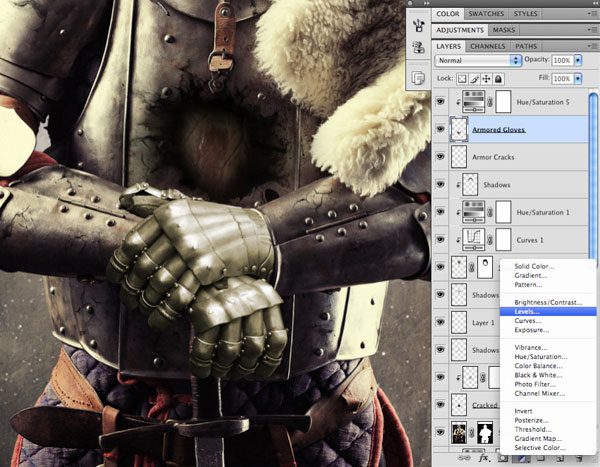
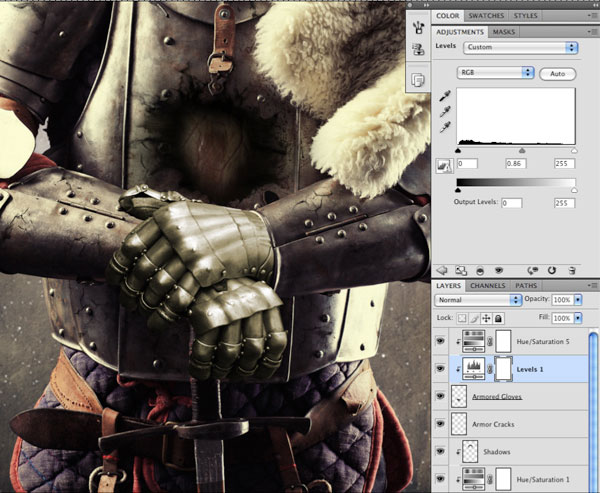
Создайте ещё один
корректирующий слой – Уровни (Levels):
0 / 0,86 / 255.


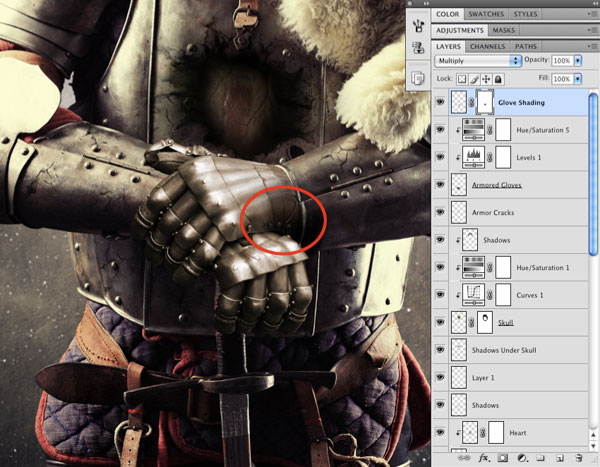
Шаг 27
Выделите слой с
перчатками (удерживая Ctrl,
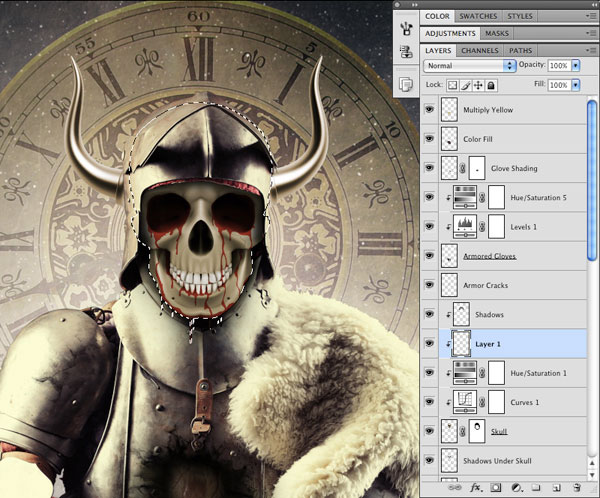
кликните на миниатюре слоя).

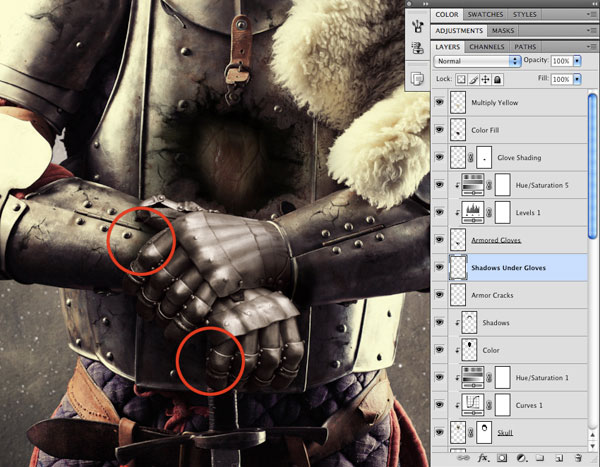
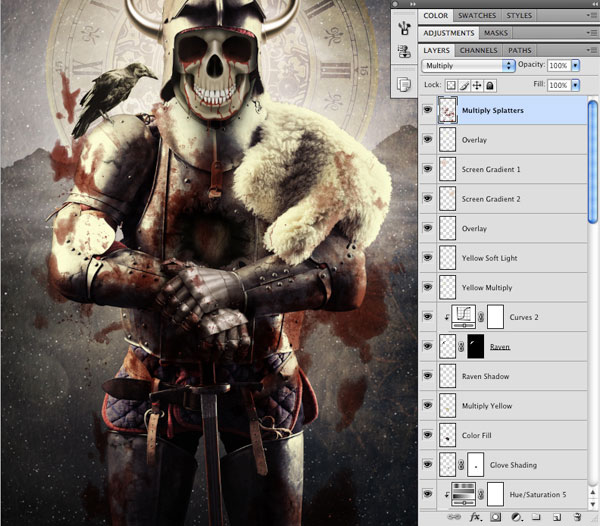
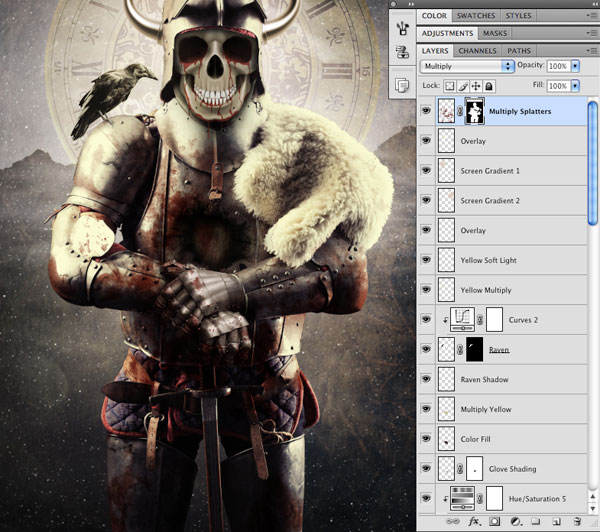
Создайте новый слой на
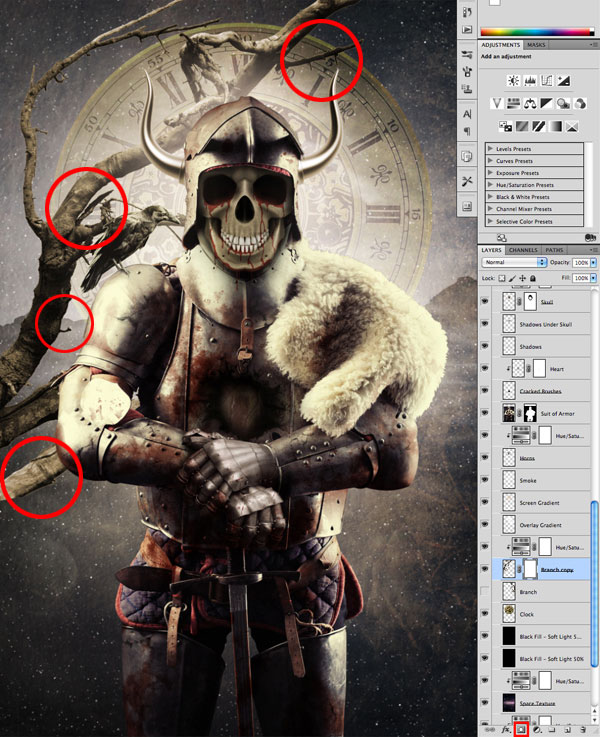
самом верху и выберите мягкую кисть. Нарисуйте тень на перчатках в отмеченном
на скриншоте месте. Установите режим наложения слоя тени на Умножение (Multiply). При помощи маски
уберите лишние участки тени.

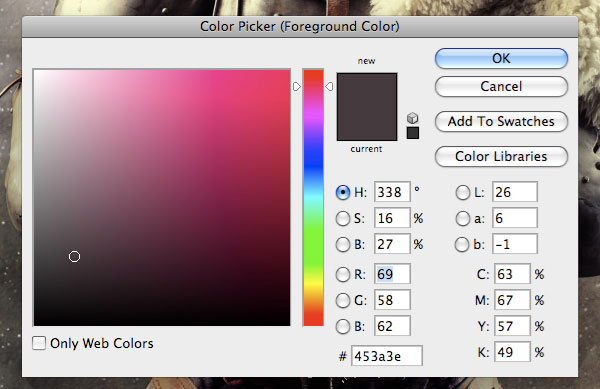
Шаг 28
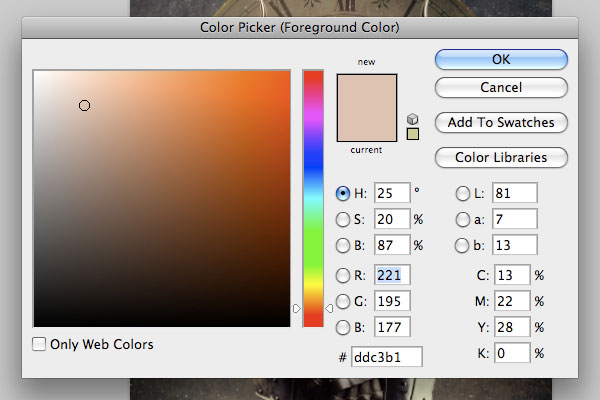
Создайте новый слой и
выберите цвет #453A3E.

Снова выделите перчатки
и заполните их серым цветом (Alt
+ Backspace).

Установите режим
наложения этой заливки на Цветность (Color) и понизьте непрозрачность до 50%.

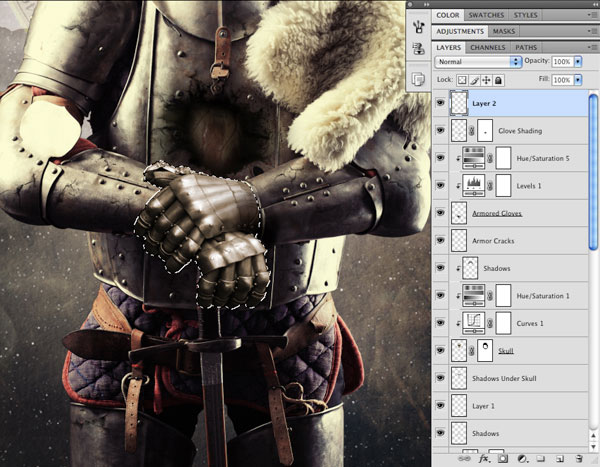
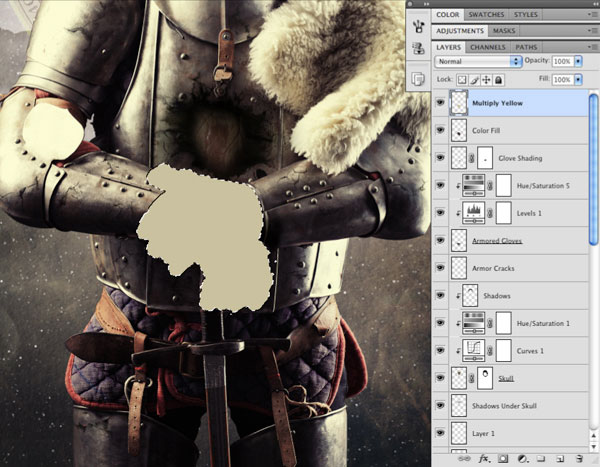
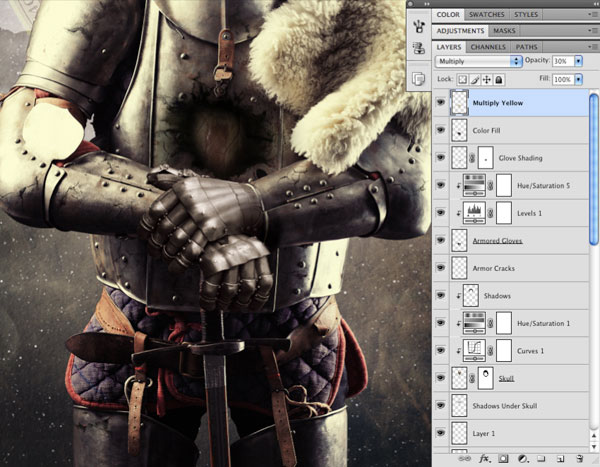
Шаг 29
Создайте новый слой и
выберите цвет #CAC19F.

Выделите перчатки и
залейте их выбранным цветом.

Установите режим
наложения на Умножение (Multiply)и понизьте непрозрачность до 30%.

Теперь перчатки лучше
сочетаются с остальной бронёй. Корректирующие слои и цветовые заливки лучше
всего подходят для цветового соответствия объектов.
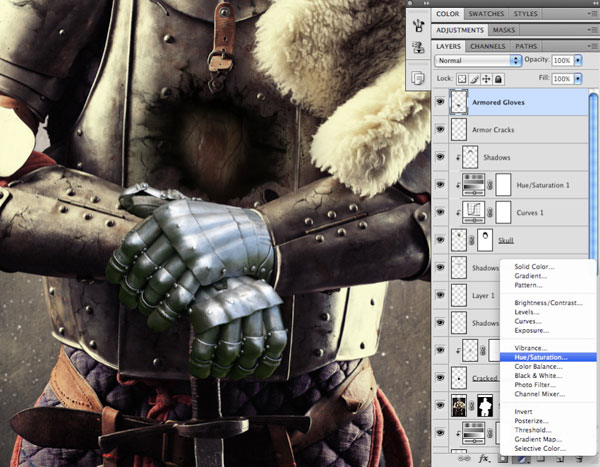
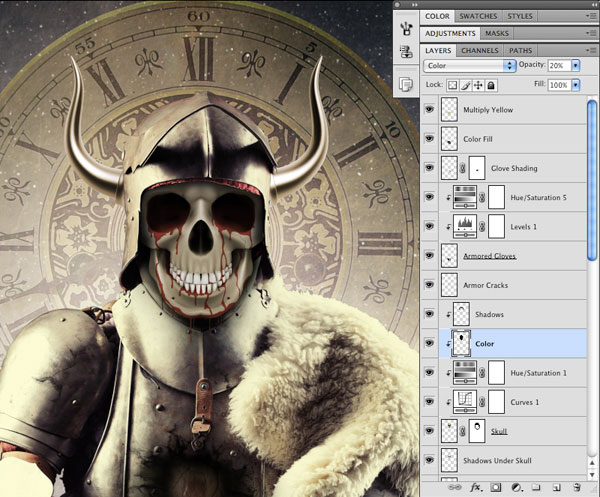
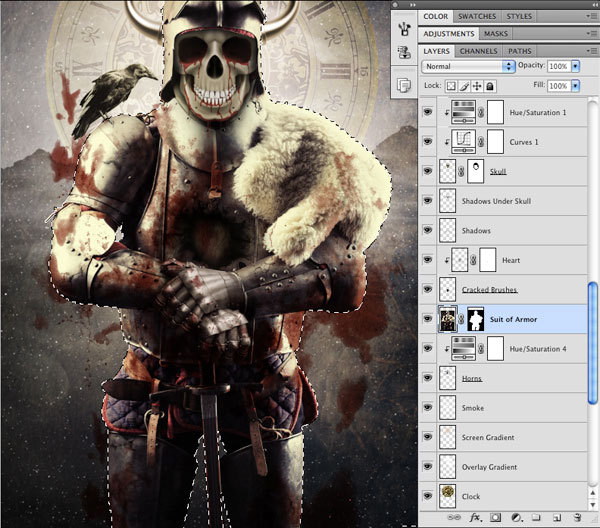
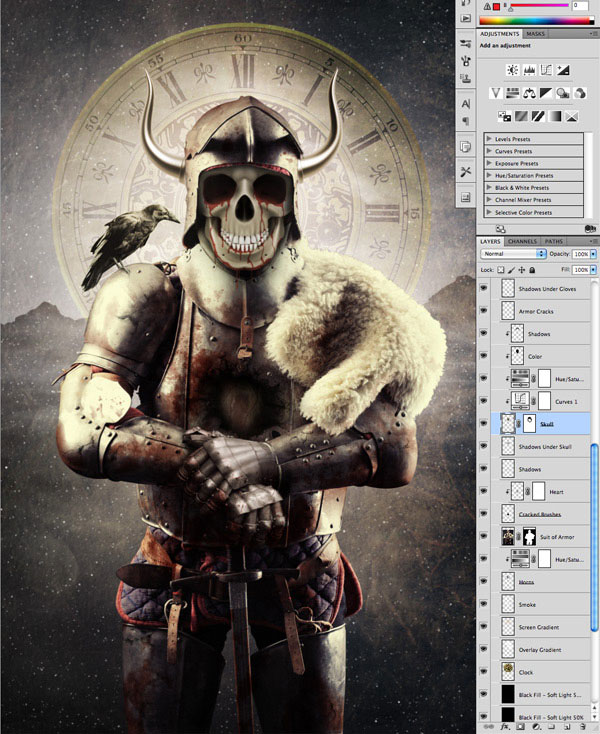
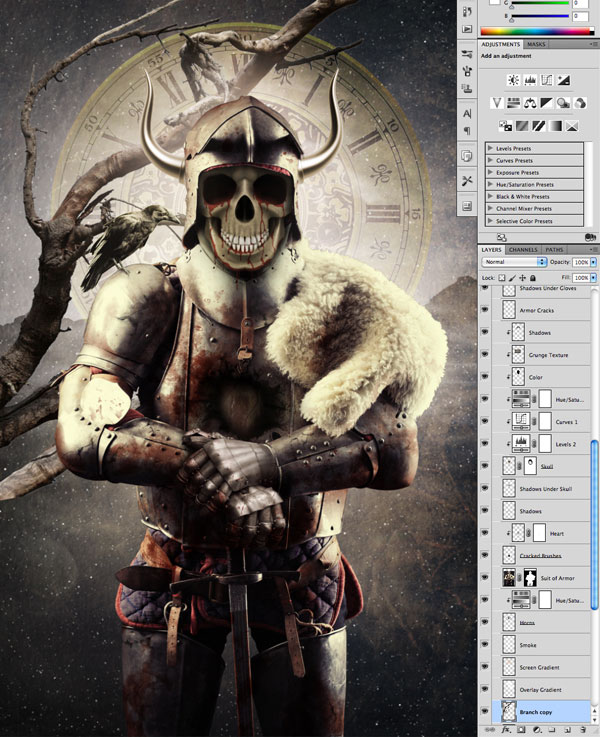
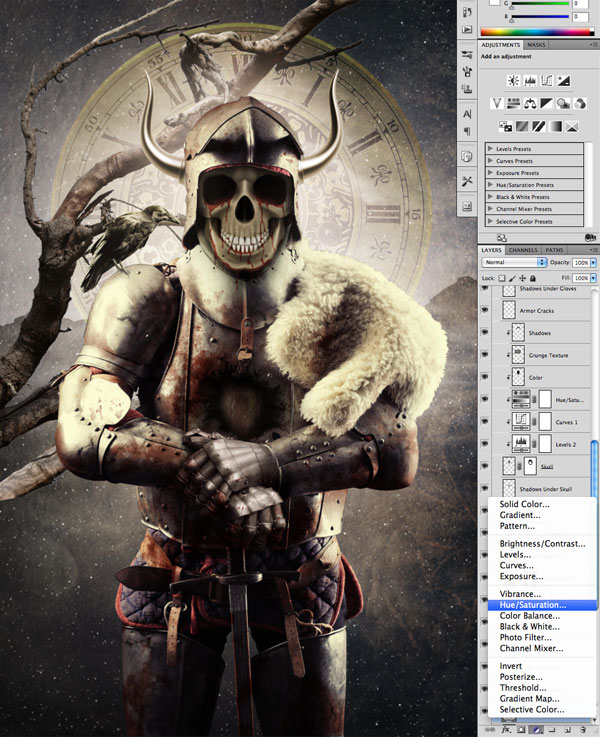
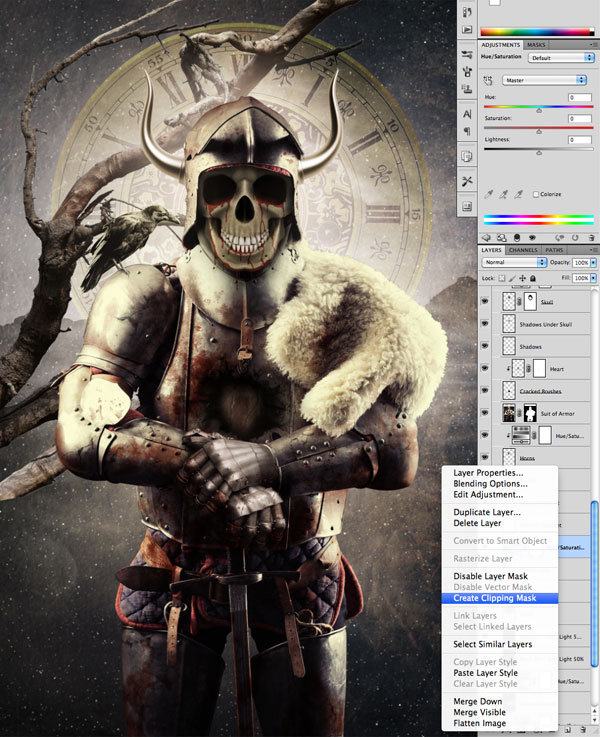
Шаг 30
Выделите череп и
создайте новый слой между тенями черепа и корректирующим слоем Цветовой
тон/Насыщенность (Hue/Saturation).

Заполните выделение
чёрным цветом.

Установите режим
наложения на Цветность (Color) и понизьте непрозрачность до 20%. Насыщенность цвета черепа станет слабее, что
лучше подходит окружающим цветам.

Шаг 31
Создайте новый слой под
железными перчатками. Выберите мягкую кисть с непрозрачностью 15-20% и чёрным
цветом нарисуйте тени под руками.

Шаг 32
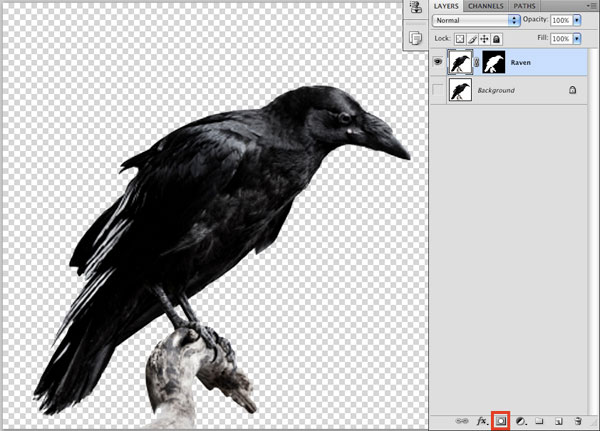
Откройте фотографию
ворона в Фотошопе. Создайте копию фонового слоя (Ctrl + J).

Выберите инструмент Волшебная палочка (Magic Wand Tool)
(W) и кликните на белом
фоне, чтобы выделить его. Чтобы выделить небольшой белый участок между ногами
птицы, зажмите клавишу Shift и кликните на нём. Значение Допуска (Tolerance) в настройках инструмента должно быть равно 32.

Инвертируйте выделение (Ctrl + Shift + I) и добавьте маску к верхнему слою.

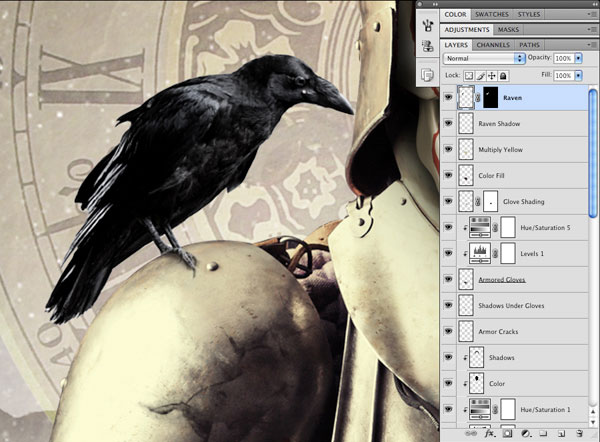
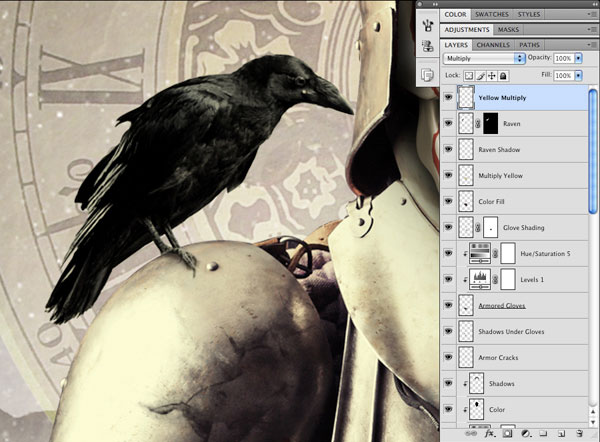
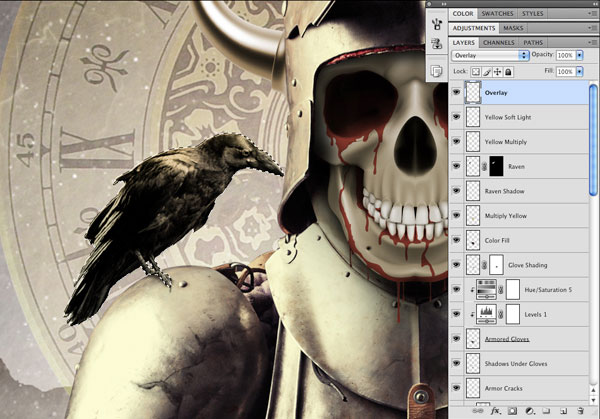
Перенесите птицу в
основной документ и посадите её на плечо рыцаря.

Шаг 33
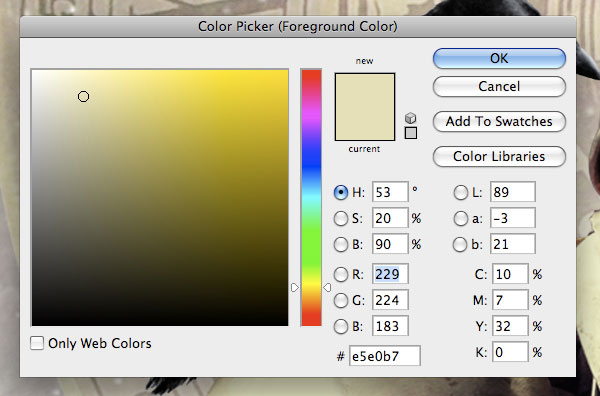
Создайте новый слой над
вороном и выберите цвет #E5EOB7.

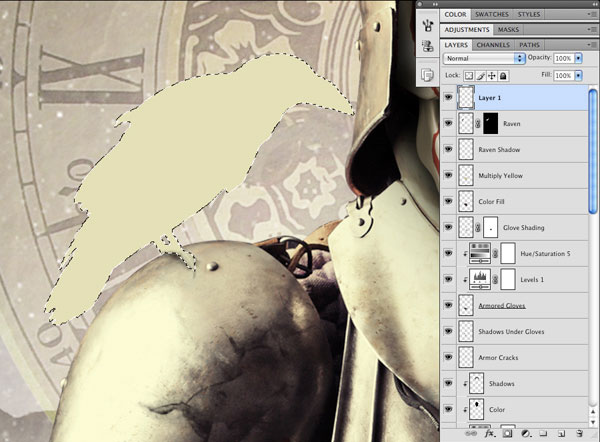
Выделите ворона и
заполните его жёлтым цветом.

Установите режим
наложения на Умножение (Multiply).

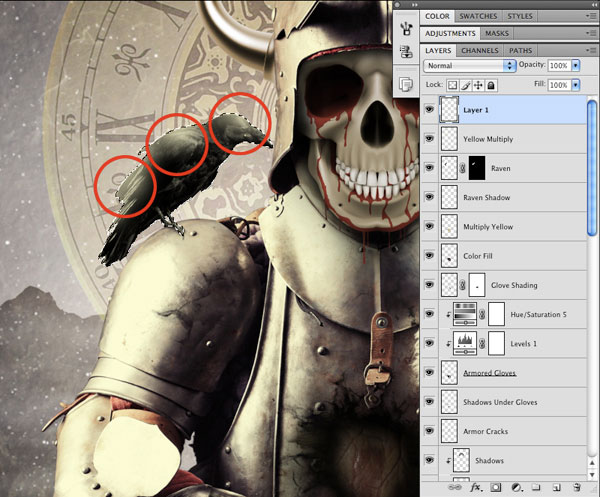
Создайте новый слой и
выделите ворона ещё раз. Мягкой кистью с малой непрозрачностью обрисуйте
верхний край тем же жёлтым цветом.

Установите режим
наложения на Мягкий свет (Soft Light).

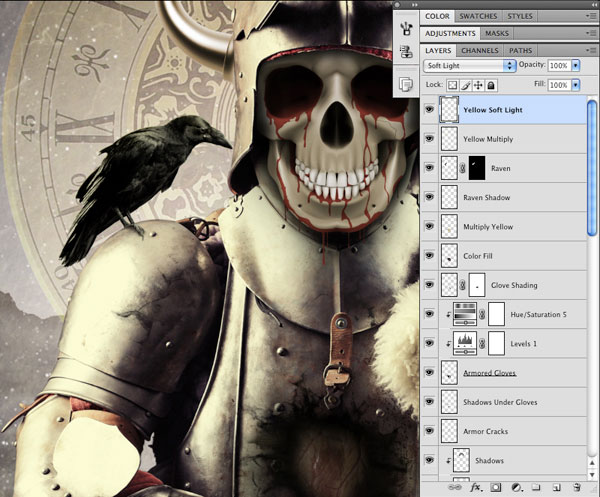
Шаг 34
Создайте новый слой и
выберите цвет #DDC3B1.

Залейте ворона этим
цветом и установите режим наложения на Перекрытие (Overlay).

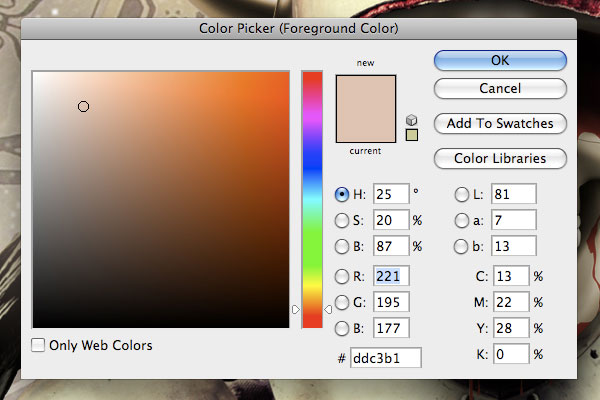
Шаг 35
Создайте новый слой и
выберите цвет #DDC3B1.

Выберите инструмент Градиент (Gradient Tool)
(G) и настройте его,
как показано на скриншоте.

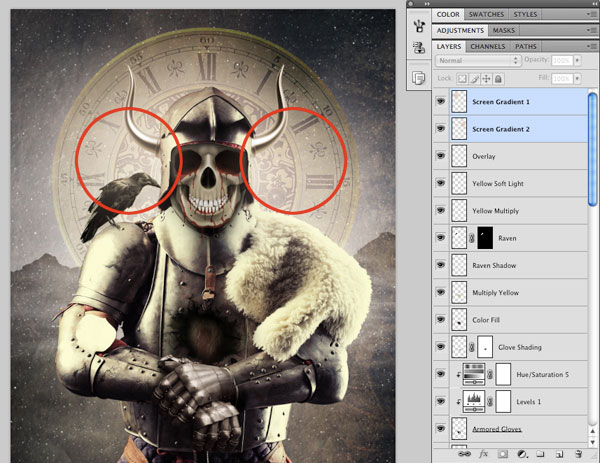
Создайте небольшую градиетную заливку и расположите её слева от головы.
Установите режим наложения слоя на Осветление (Screen) и понизьте непрозрачность до
20-30%. После этого создайте копию градиента и расположите её справа от головы.

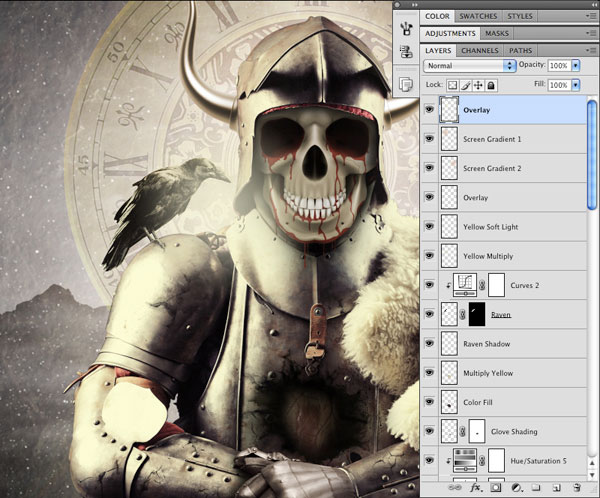
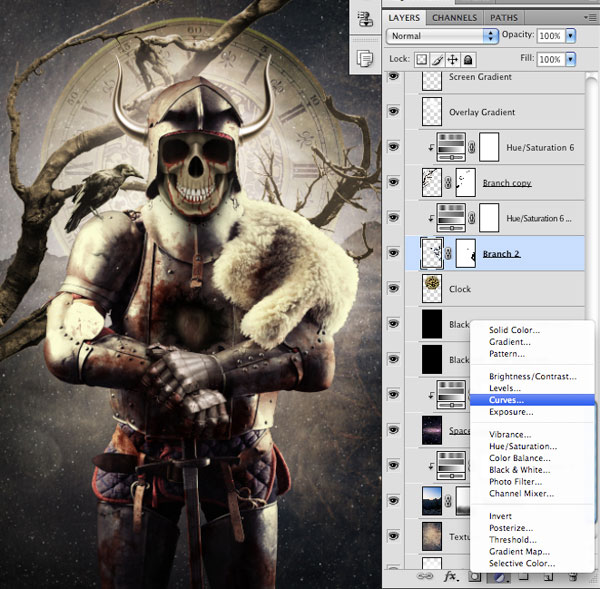
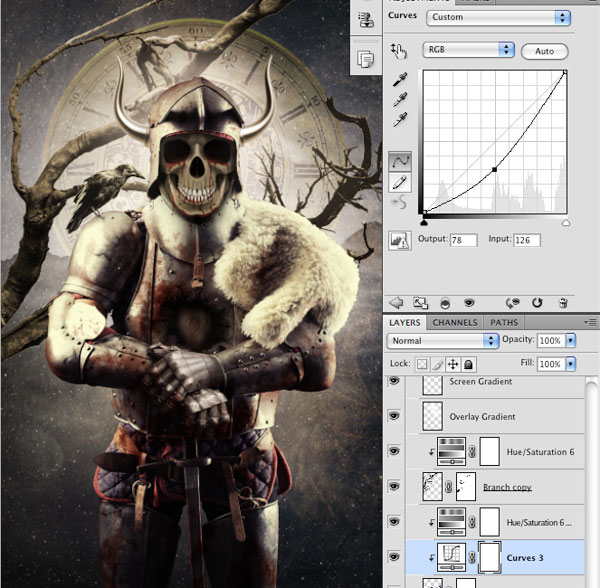
Шаг 36
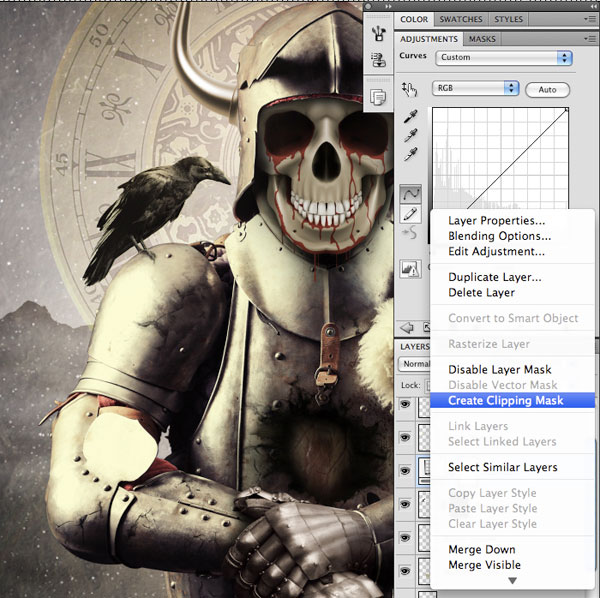
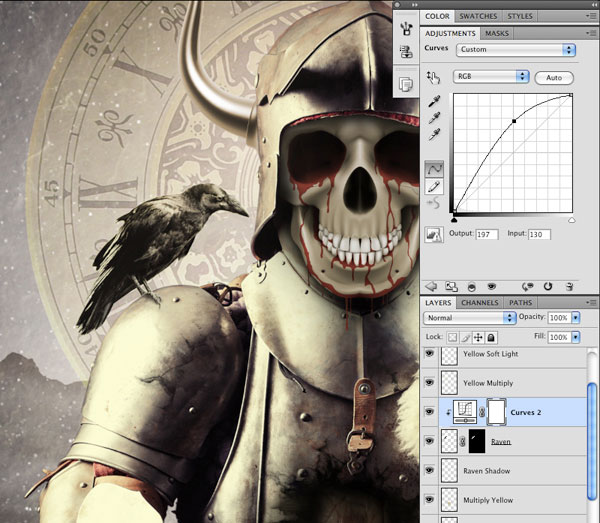
Создайте для ворона
корректирующий слой Кривые (Curves) с обтравочной маской.


После цветовой
коррекции и правильного расположения света и теней, я решил нарисовать тень под
ногами ворона. Делать это нужно на отдельном слое.
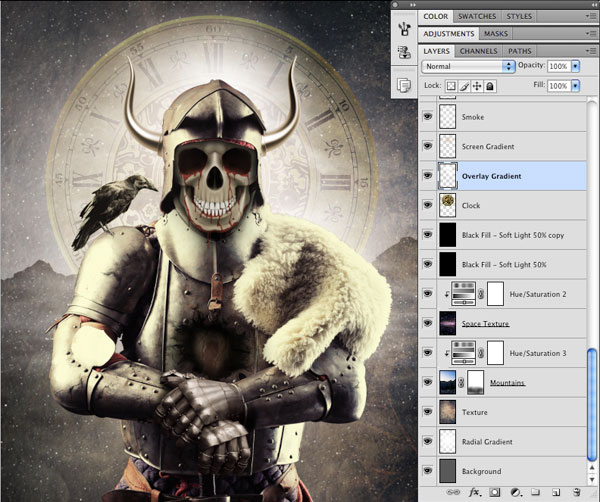
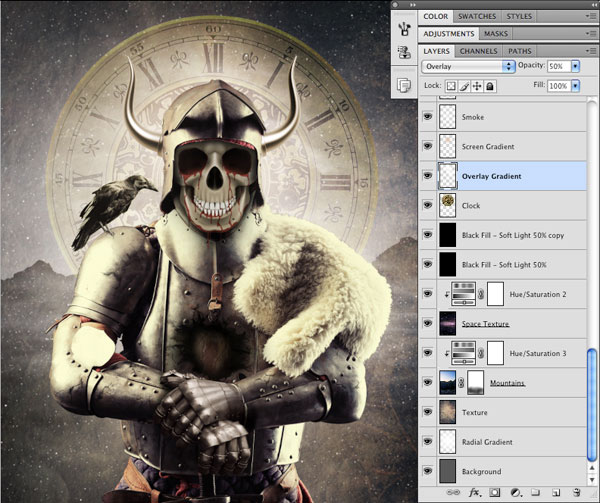
Шаг 37
Создайте новый слой над
слоем с часами. Выберите инструмент Градиент (Gradient Tool) (G) и настройте так:

Протяните градиент из
центра холста до головы.

Установите режим
наложения на Перекрытие (Overlay) и понизьте непрозрачность до 50%. Благодаря этой заливке мы поможем
сконцентрировать внимание зрителя на нужном участке.

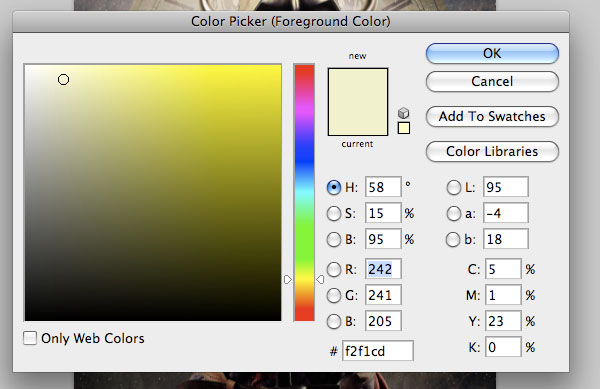
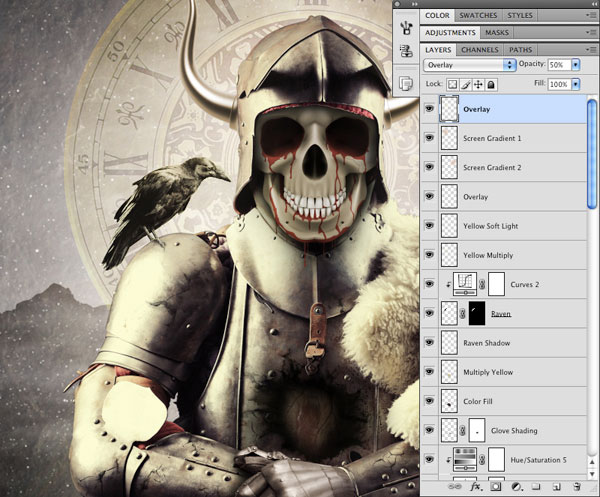
Шаг 38
Создайте новый слой и
выберите цвет #F2F1CD.

Настройте градиентный
инструмент так:

Создайте градиентную
заливку между вороном и головой рыцаря.

Установите режим
наложения на Перекрытие (Overlay) и понизьте непрозрачность до 50%.

Шаг 39
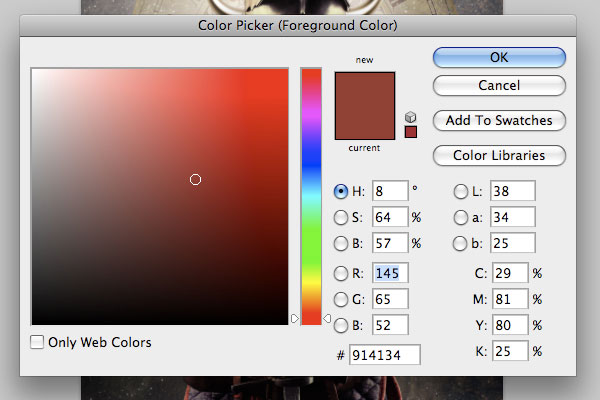
Создайте новый слой и
выберите цвет #914134.

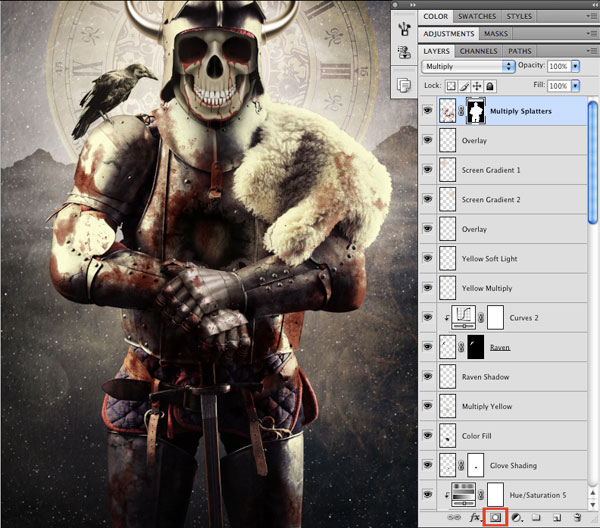
Загрузите кисти пятен
крови и обрисуйте рыцаря, как показано ниже. Установите режим наложения этого
слоя на Умножение (Multiply).

Выделите рыцаря.

Добавьте маску к слою с
пятнами. Благодаря выделению маска будет автоматически залита.

Выберите мягкую кисть и
на маске обрисуйте те участки, где Вы хотите убрать кровь.

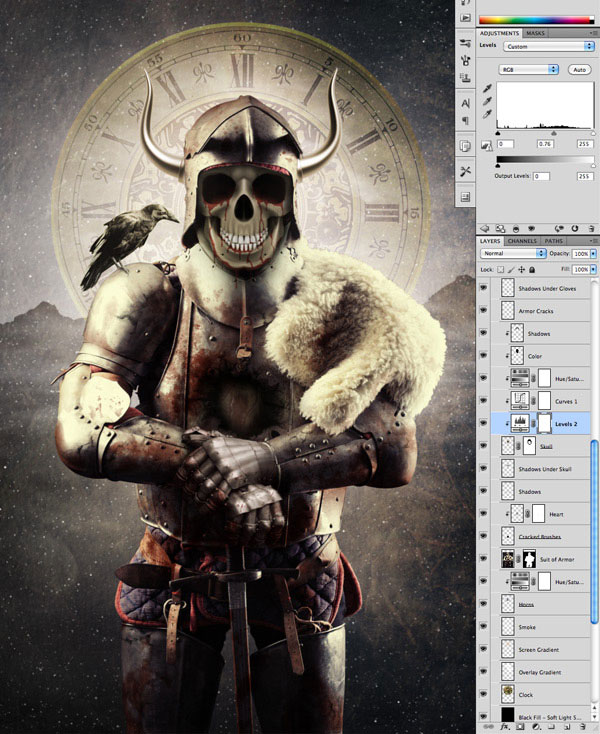
Шаг 40
Я решил ещё немного
затемнить череп. Выберите слой с ним.

Создайте корректирующий
слой Уровни (Levels), у
которого автоматически будет создана обтравочная маска. Сдвиньте средний
ползунок на отметку 0,76.

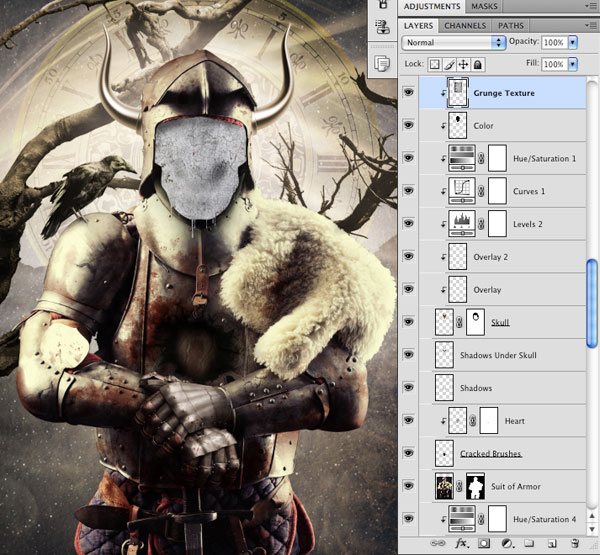
Шаг 41
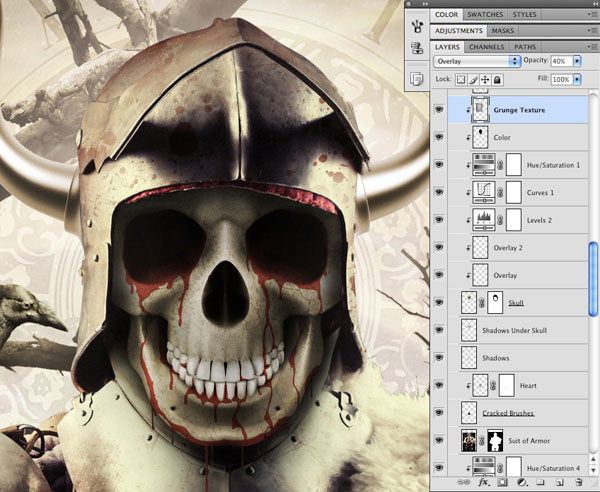
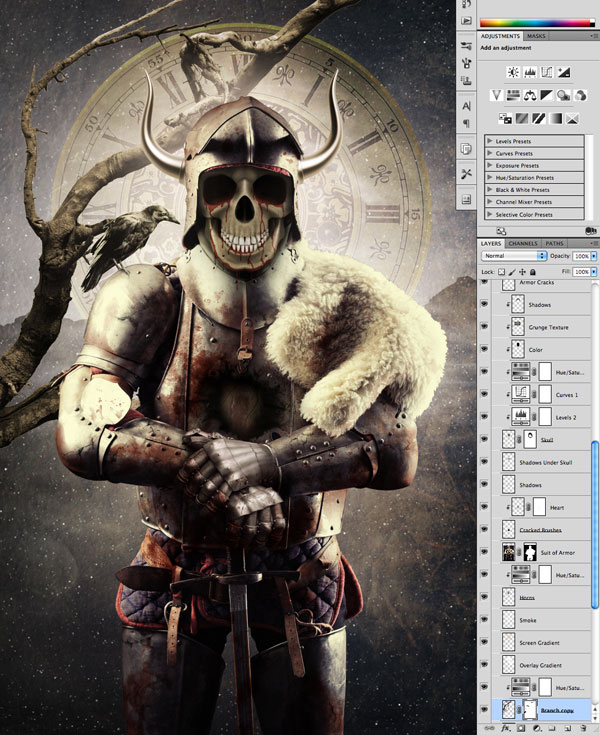
Откройте текстуру
трещин в Фотошопе.

Перенесите текстуру в основной документ и расположите между слоями «Shadows» и «Сolor».

Установите режим
наложения текстуры на Перекрытие (Overlay) и понизьте её непрозрачность до 50%. Я добавил текстуру,
так как у нас была слишком большая разница между гладким черепом и разбитыми
доспехами в крови.

Шаг 42
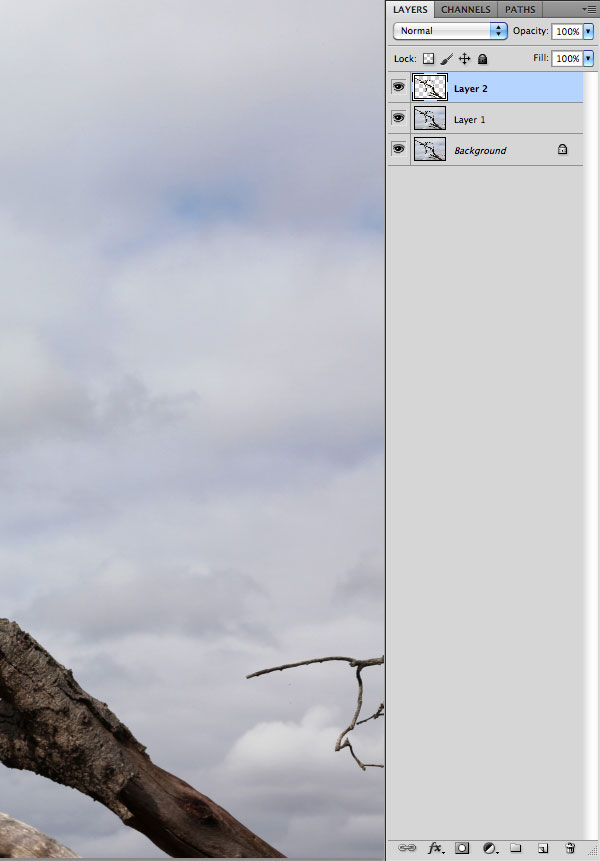
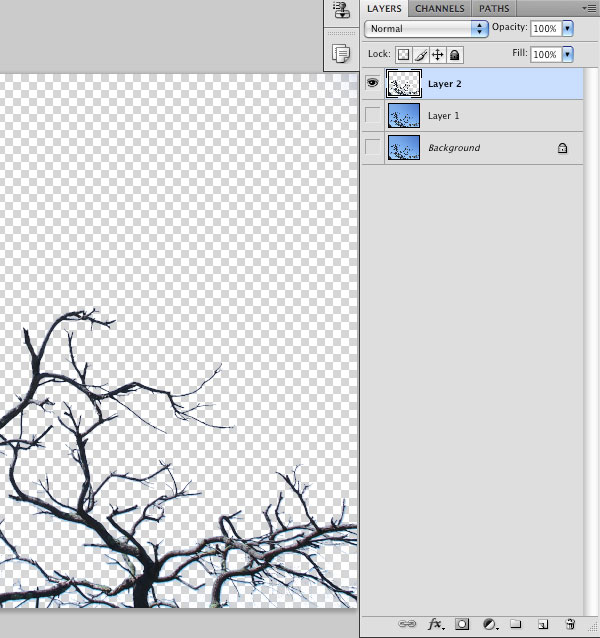
Откройте фотографию
мёртвого дерева.

Создайте копию фонового
слоя (Ctrl + J).

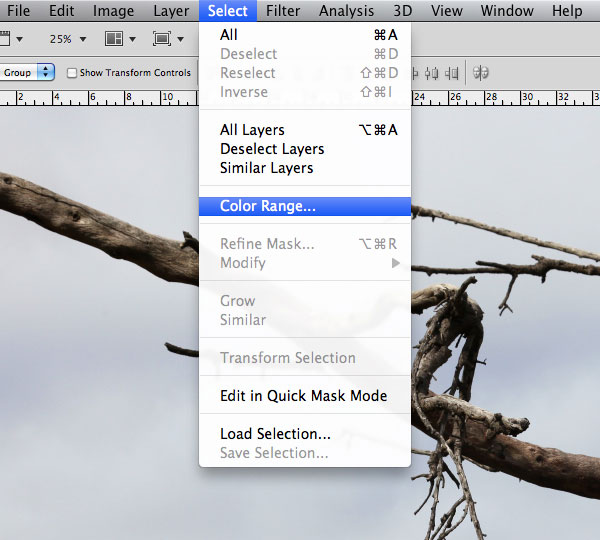
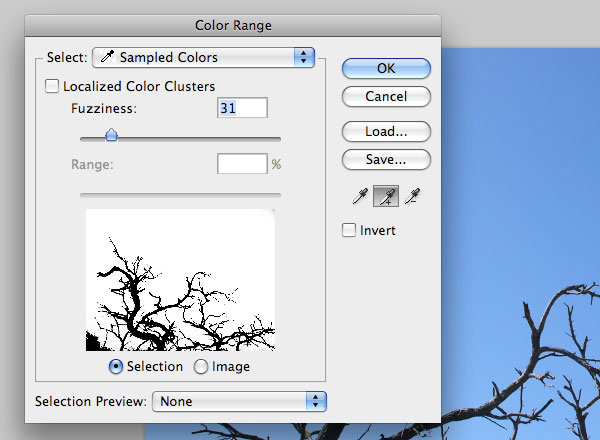
Выберите копию и
перейдите в меню Выделение - Цветовой диапазон (Select - Color Range).

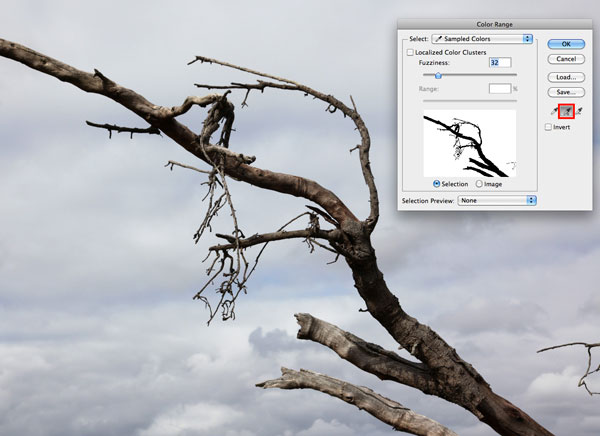
Выберите среднюю
пипетку и начинайте кликать на светлых участках облаков. Мы используем пипетку
со знаком «+», чтобы выбрать больше светлого цвета, то есть усилить контраст
между светлыми и тёмными пикселями. Обычная пипетка позволяет выделять только
один цвет за раз.
Если Вы всё правильно
сделаете, у Вас должен получиться чёрный силуэт ветки на белом фоне в окне
предпросмотра. Подвигайте ползунок, чтобы точнее выделить все детали дерева.

До этого момента мы
пользовались масками, чтобы отделить объект от фона. Но дерево – это сложный
объект для выделения. Поэтому мы пошли другим путём и работаем с чёрным
силуэтом. Помните, что данный метод сработает лучше, если контраст между
основным объектом и фоном будет как можно сильнее.
После нажатия на ОК у
Вас должно быть выделено небо. Инвертируйте выделение (Ctrl + Shift + I) и скопируйте дерево на отдельный слой(Ctrl + J).

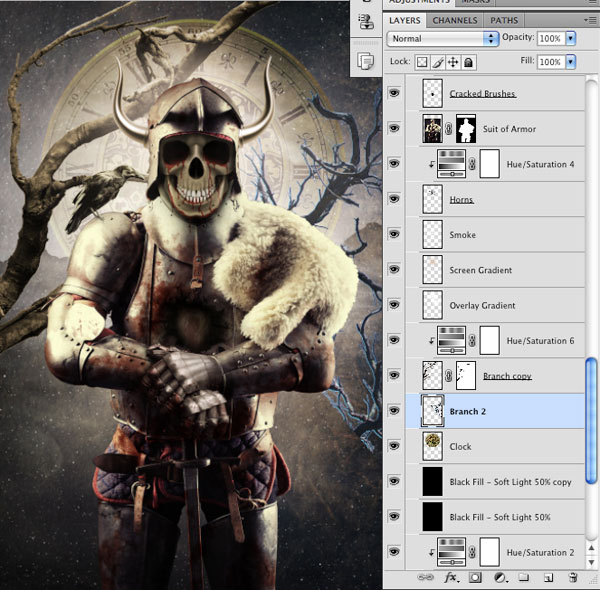
Шаг 43
Перенесите дерево в
основной документ, поверните его в другую сторону и расположите поверх часов.

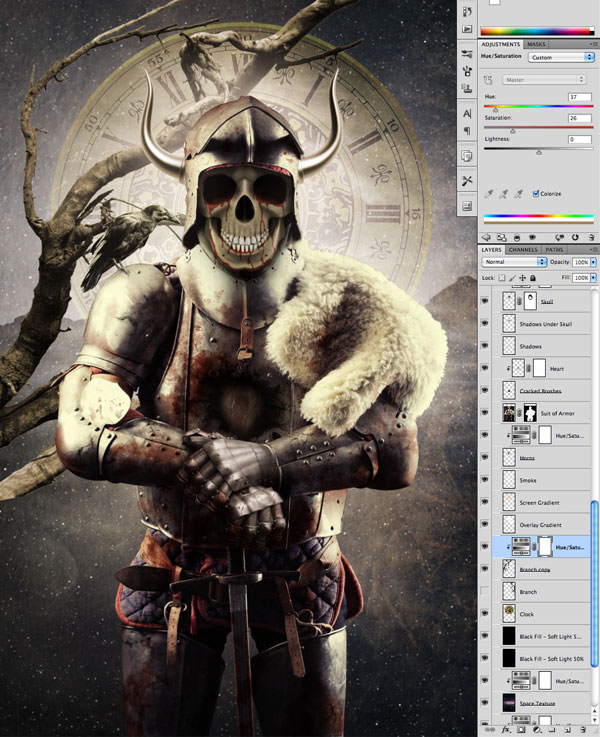
Создайте для дерева
корректирующий слой Цветовой тон/Насыщенность (Hue/Saturation): 17 / 26 / 0.



Выберите жёсткую кисть
и при помощи маски скройте некоторые ветки.

Мы специально почистили
дерево от лишних веток, чтобы не перегружать фон.

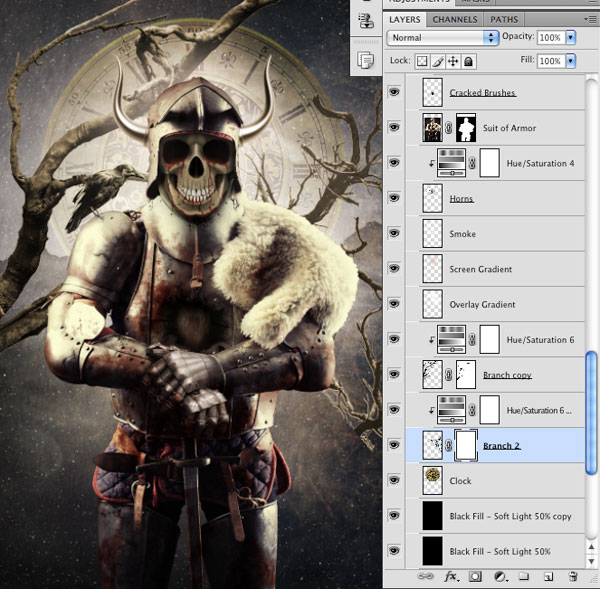
Шаг 44
Откройте ещё одну
фотографию с высохшим деревом.

Создайте копию фонового
слоя, откройте инструмент Цветовой диапазон (Color Range) и средней пипеткой выделите небо.

Скопируйте дерево на
отдельный слой.

Перенесите ветки в наш
основной документ и расположите их между часами и первым деревом.

Создайте для веток
корректирующий слой Цветовой тон/Насыщенность (Hue/Saturation): 37 / 26 / 0.

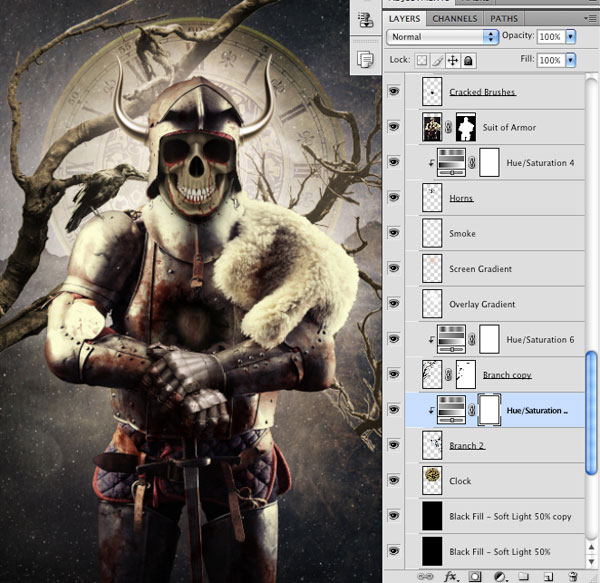
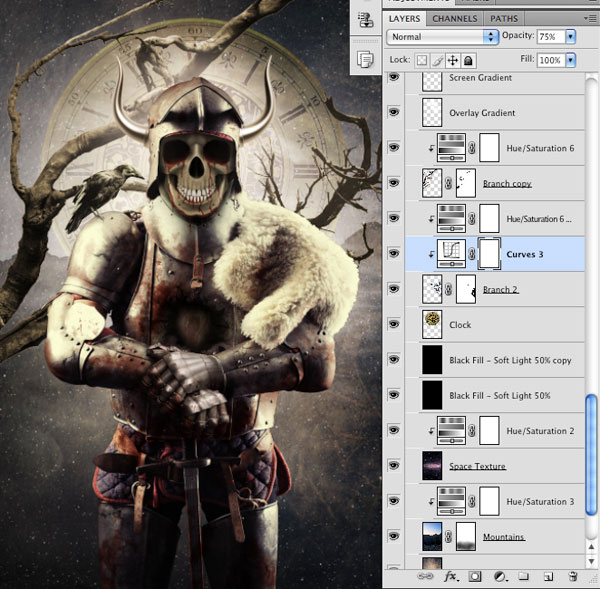
Шаг 45
Добавьте маску и
сотрите лишние ветки со второго дерева.


Создайте для второго
дерева корректирующий слой Кривые (Curves):


Понизьте непрозрачность
корректирующего слоя до 75%.

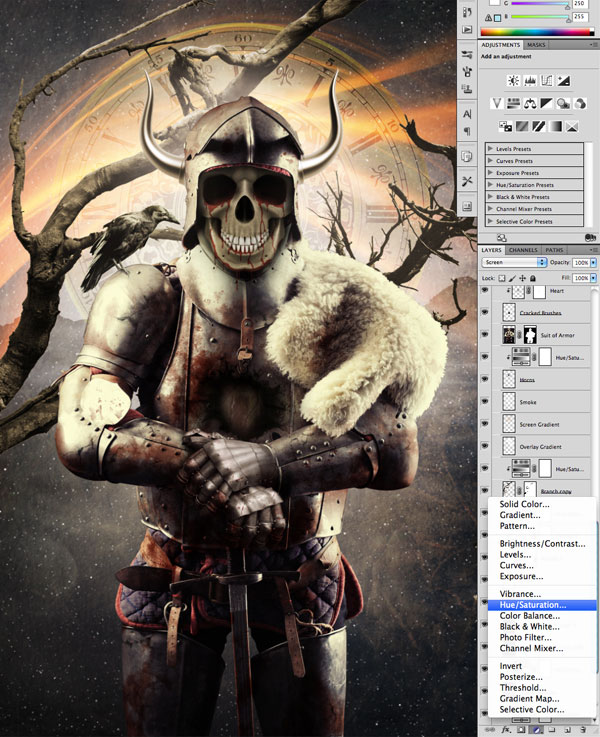
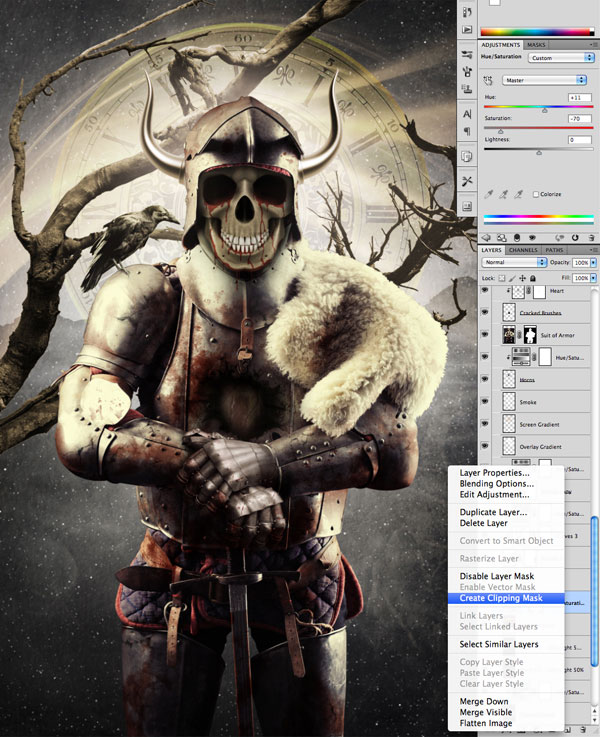
Шаг 46
Откройте абстрактную
волну в Фотошопе.

Перенесите её в
основной документ и расположите позади часов. Установите режим наложения на Осветление (Screen),
который поможет скрыть чёрный фон.

Создайте для
абстрактного свечения корректирующий слой Цветовой тон/Насыщенность (Hue/Saturation): +11 / -70 / 0.


Абстрактное свечение
было слишком яркое, поэтому мы и уменьшили его насыщенность, чтобы оно
подходило остальным элементами изображения. Подобные объекты должны вызывать
интерес к заднему плану, но не мешать основному объекту.
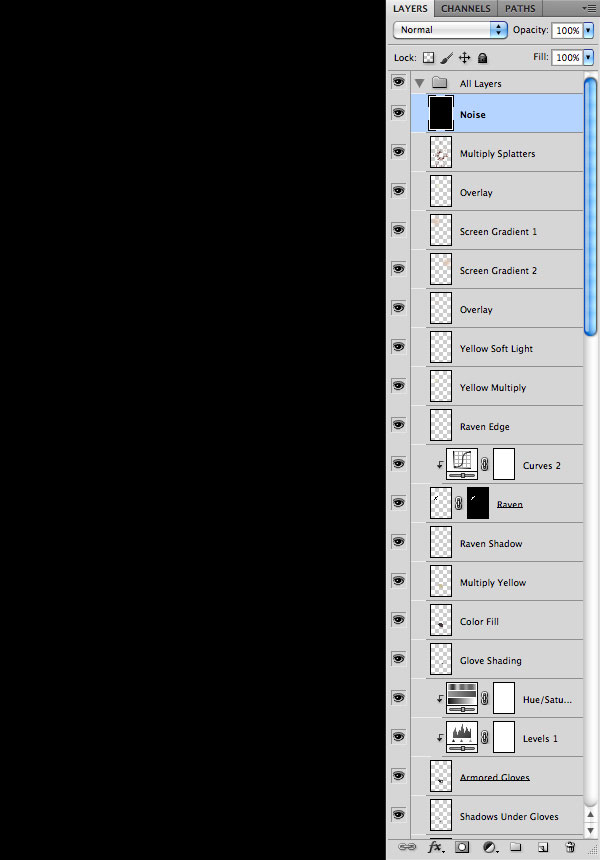
Шаг 47
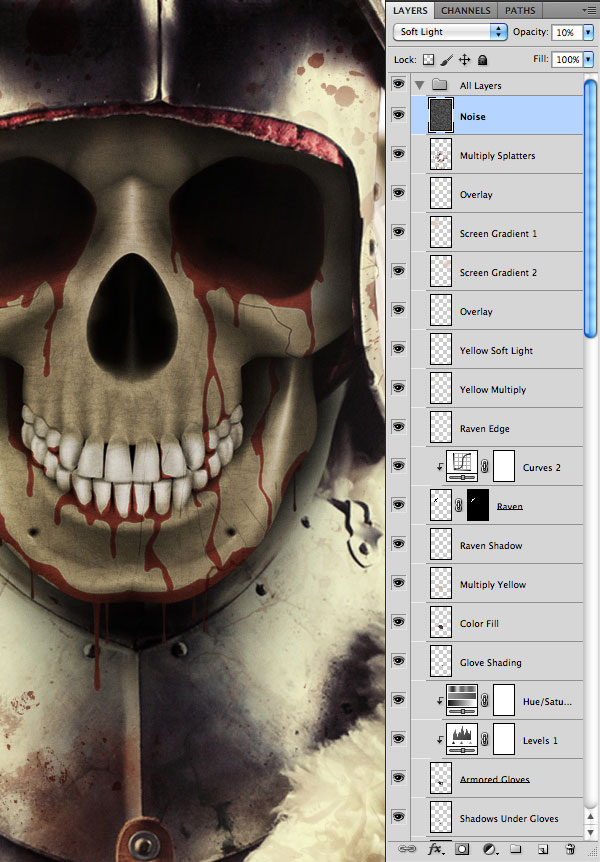
Создайте новый слой
поверх остальных и залейте его чёрным цветом.

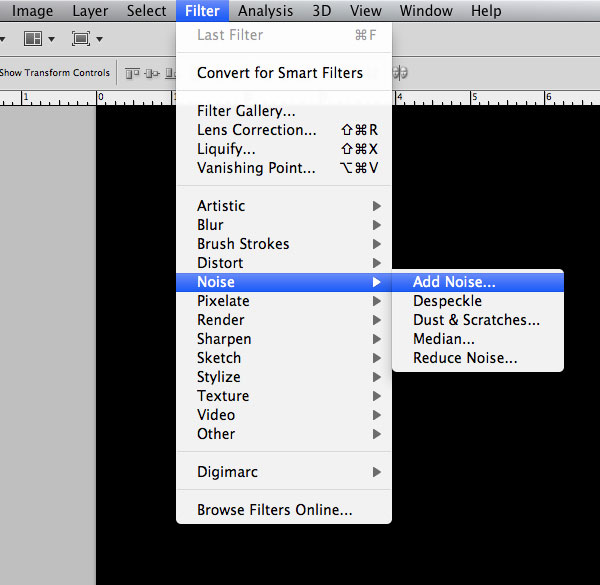
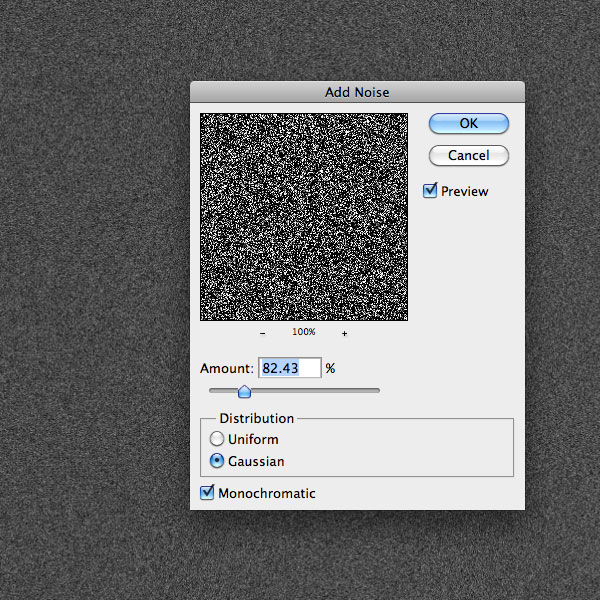
Примените фильтр шума (Фильтр – Шум – Добавить шум) (Filter
– Noise – Add Noise).


Установите режим
наложения слоя с шумом на Мягкий свет (Soft Light), понизьте непрозрачность до 10-15%. Этот фильтр обычно
применяется в конце, чтобы создать небольшую зернистость на всей иллюстрации.

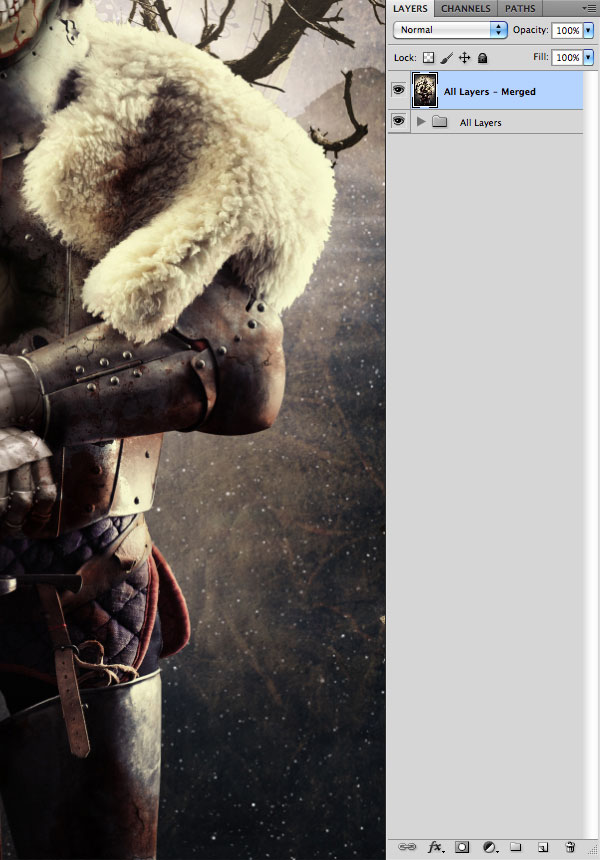
Шаг 48
Выберите все слои в
палитре слоёв (при помощи клавиши Shift) и объедините их в группу (Ctrl + G), назовите её «All Layers». После этого нажмите Ctrl + Shift + Alt + E, чтобы свести всю группу на отдельный слой.

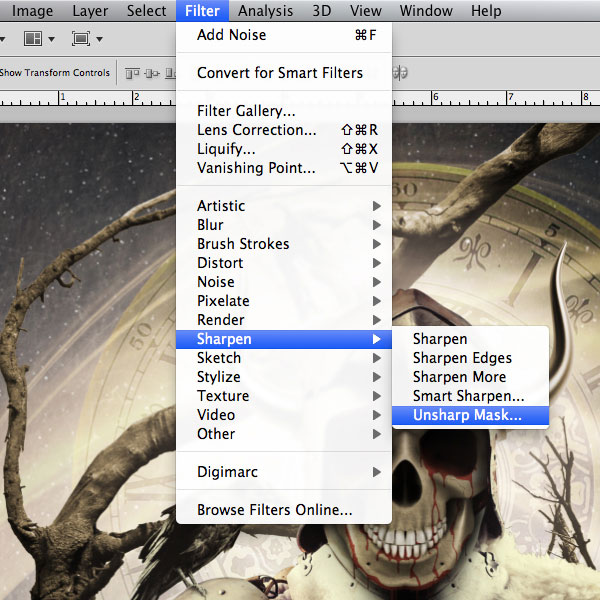
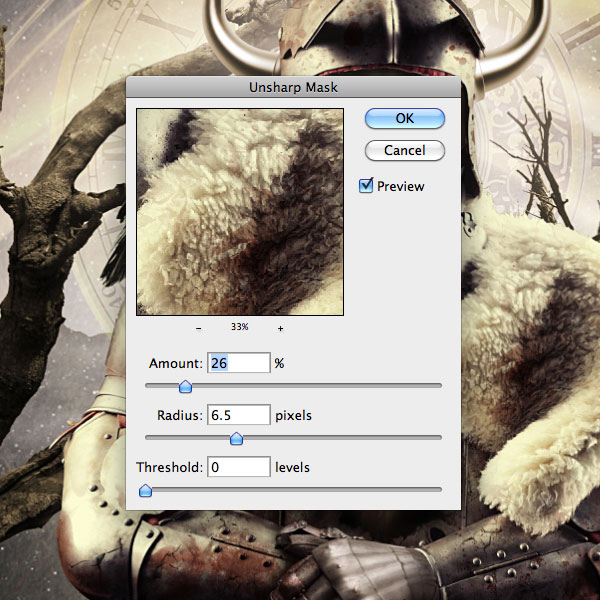
Примените к полученному
слою фильтр Контурная резкость (Фильтр – Усиление резкости – Контурная
резкость) (Filter –
Sharpen – Unsharp Mask).


Результат:

Шаг 49
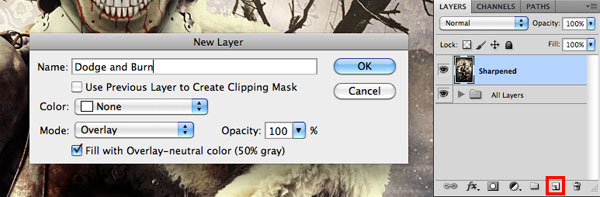
В завершении урока я
покажу одну безвредную технику, с помощью которой Вы сможете улучшить тени и
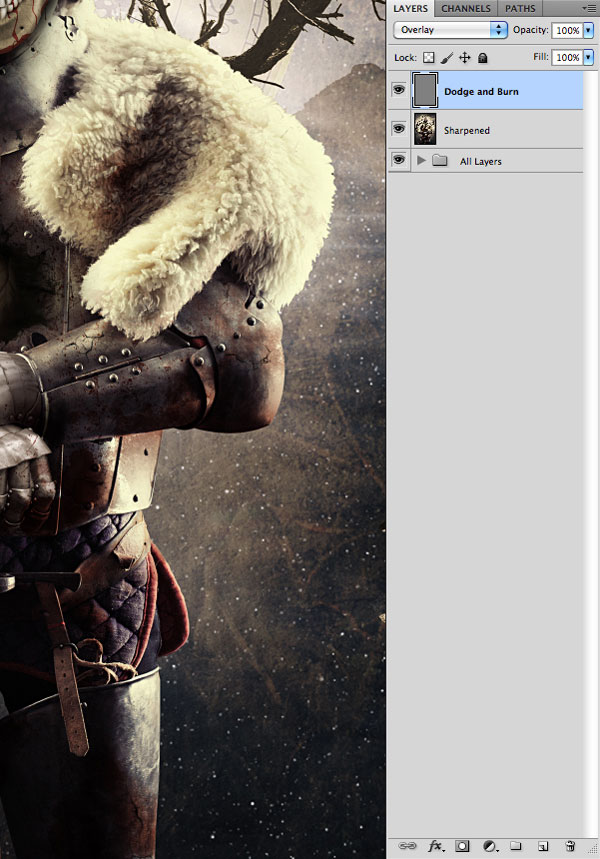
свет. Создайте новый слой через сочетание клавиш Ctrl + Shift + N. Назовите слой «Dodge and Burn», установите режим
наложения на Перекрытие (Overlay) и включите заливку 50% серым цветом.

Благодаря режиму
наложения Вы не увидите серую заливку. Теперь, если Вы будете рисовать на этом
слое, то всё, что темнее 50% серого цвета, будет затемнять иллюстрацию, а всё,
что светлее – осветлять. Если Вы будете рисовать 50% серым цветом, то ничего не
произойдёт, либо Вы вернёте все в прежний вид.

Выберите инструмент
Кисть (Brush Tool)
(B) и настройте его
так:

Мы специально задали
малую непрозрачность, чтобы все изменения происходили постепенно. Белым цветом
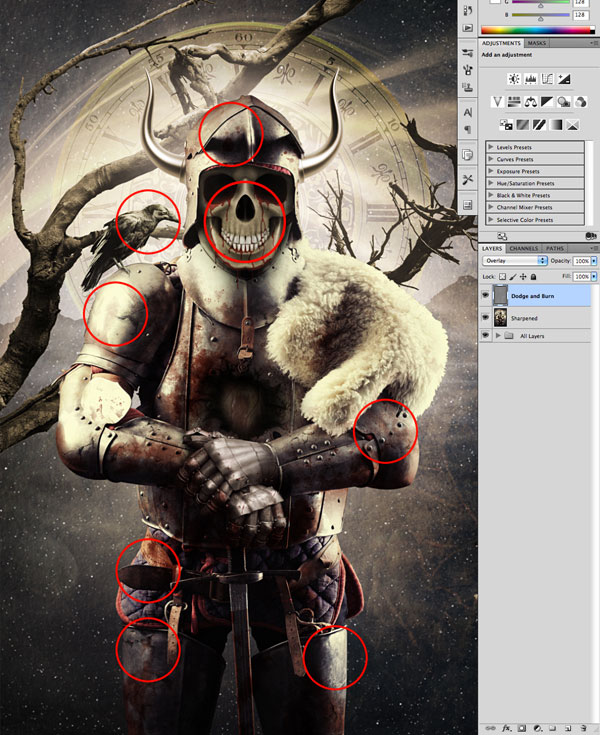
обрисуйте те участки, которые нужно осветлить.

Затемнить нужно только
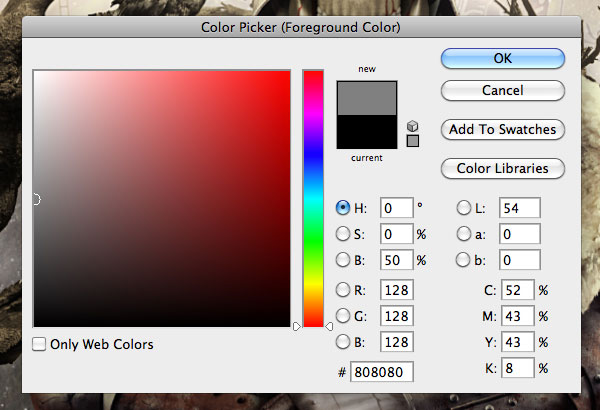
некоторые участки веток дерева на правой стороне. Если Вы захотите вернуть
изображение в прежний вид, используйте 50% серый цвет (#808080).

Ниже показана наша
иллюстрация до обработки теней и света, и после.

Изменения сейчас не
очень заметны. Эта техника используется на заключительном этапе, чтобы
подчеркнуть некоторые детали.
На этом мы заканчиваем
урок! Сохраните свой PSD
файл и посмотрите, что получилось:

Этот урок переведен для вас командой сайта globator.net.
 Читайте также: Читайте также:
Если у Вас есть вопросы, можете задать их на нашем форуме.
Буду благодарен, если поделитесь ссылкой на эту страницу в одном из сервисов:
Присоединяйтесь к нам в Facebook (просто нажмите кнопку "Мне нравится"):
Понравился материал? Присоединяйтесь к нам в Твиттере @globatornet .
|
Популярные уроки по анимации










Популярные уроки по обработке фото










Популярные уроки по спецэффектам










Популярные кисти Photoshop










|
|
|
|

Вы можете установить кнопку Globator.net на своем сайте или блоге, скопировав этот код:
|
|
|
|


