|
Объявления:
Дорогие друзья, а давайте-ка сегодня займемся созданием мистической картины в горячо любимой нами программе Adobe Photoshop? Хочется чего-нибудь загадочного, чтобы луна светила и было страшно  . .
Конечный результат урока:

Ресурсы урока:
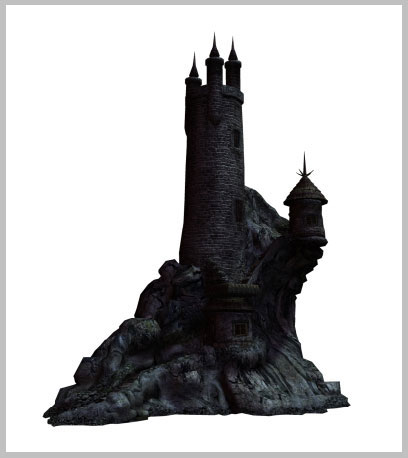
Замок
Дерево
Гора
Зелёный холм
Летающие объекты
Жёлтое небо
Кисти луны
Ворона
Ворон
«Жуткие» кисти
Девушка
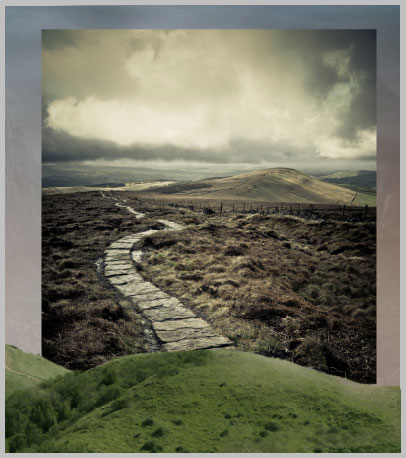
Дорожка
Шаг 1
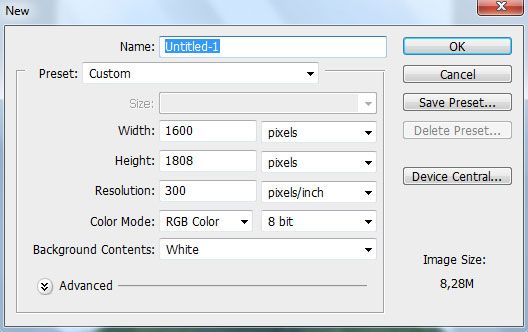
Создайте новый документ в Фотошопе (Ctrl + N) размером 1600х1800 пикселей. Вставьте в него изображение замка через меню Файл – Поместить (File – Place), либо перетаскиванием мышью.

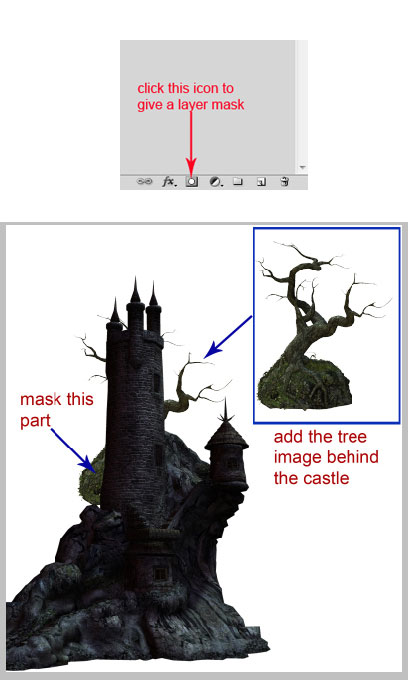
Вставьте фотографию дерева и расположите её под слоем замка. Добавьте к слою дерева пиксельную маску (кликните на иконке маски в нижней части палитры слоёв). Чёрной кистью скройте левую нижнюю часть дерева.

Создайте копию слоя дерева (Ctrl + J), уменьшите его немного инструментом Свободное трансформирование (Ctrl + T) и расположите ветки на правой стороне замка.

Шаг 2
Создайте новый документ в Фотошопе размером 1600х1808 пикселей.

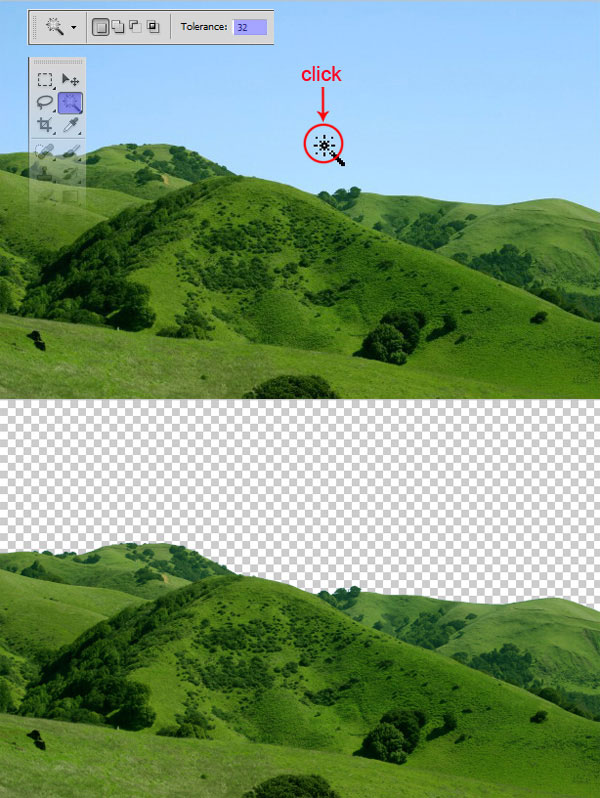
Откройте фотографию зелёного холма и инструментом Волшебная палочка (Magic Wand Tool) (W) выделите небо. Нажмите Delete, чтобы удалить его.

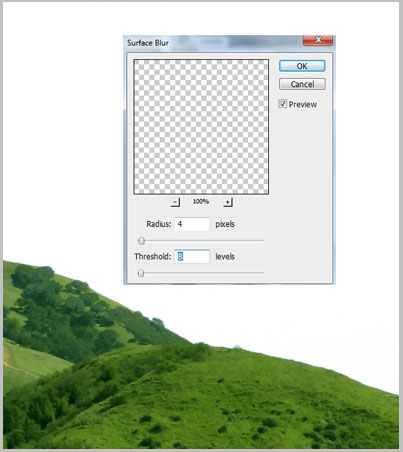
Инструментом Перемещение (Move Tool) (V) перенесите холм в наш документ. Измените его размер при помощи инструмента Свободное трансформирование (Ctrl + T). Затем примените фильтр Размытие по поверхности (Фильтр – Размытие – Размытие по поверхности) (Filter – Blur – Surface Blur).

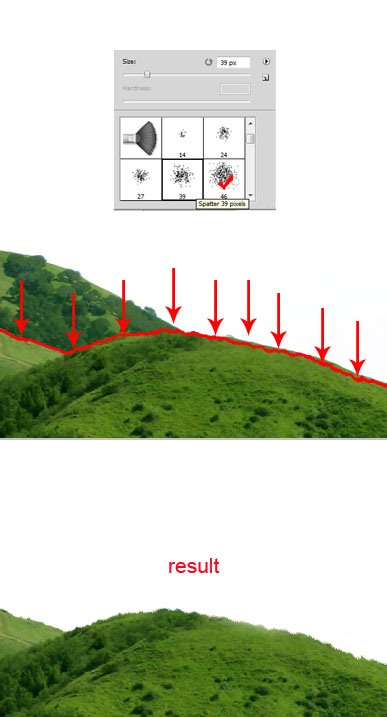
К слою с холмом добавьте маску и выберите кисть брызг. На маске обрисуйте верхний край холма чёрным цветом.

Шаг 3
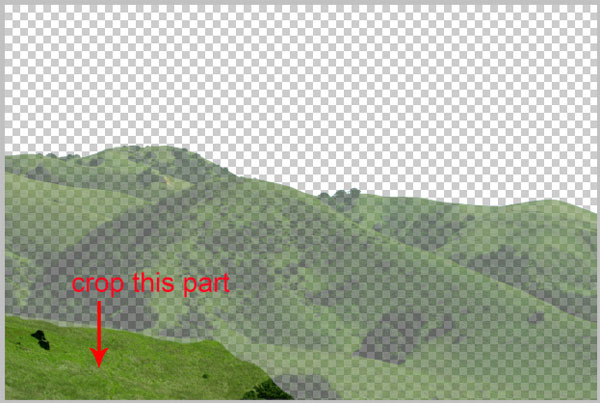
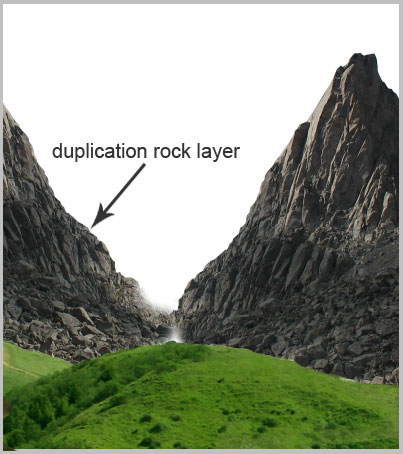
Инструментом Лассо (Lasso Tool) (L) выделите левый нижний угол холма. Скопируйте его на отдельный слой (Ctrl + J).

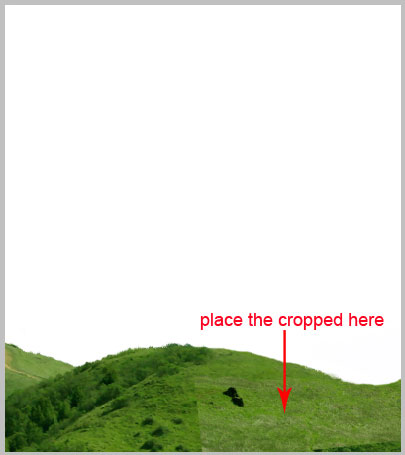
Расположите копию в правом нижнем углу, измените размер и поверните как нужно.

При помощи маски скройте края, чтобы соединить новый участок с холмом.

Шаг 4
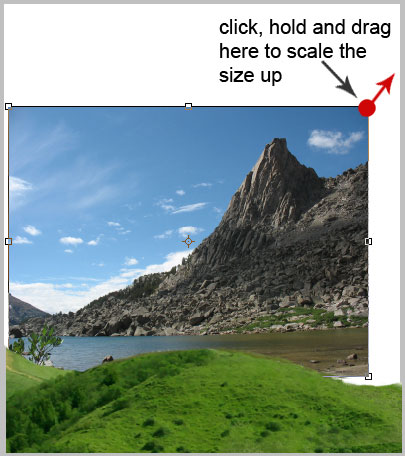
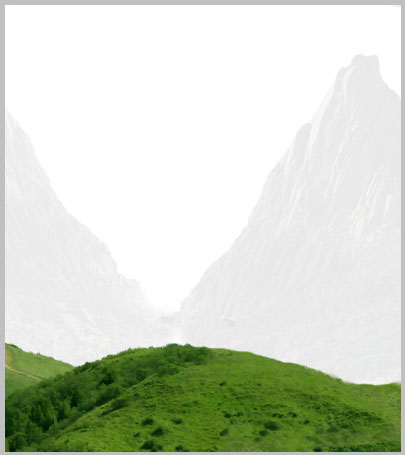
Вставьте фотографию горы в наш документ и расположите её под слоями зелёного холма. Измените размер инструментом Свободное трансформирование (Ctrl + T). Удерживая клавишу Shift при увеличении фотографии, чтобы сохранить пропорции.


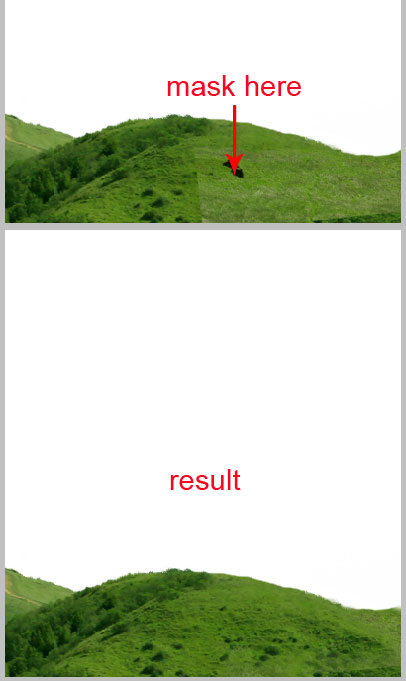
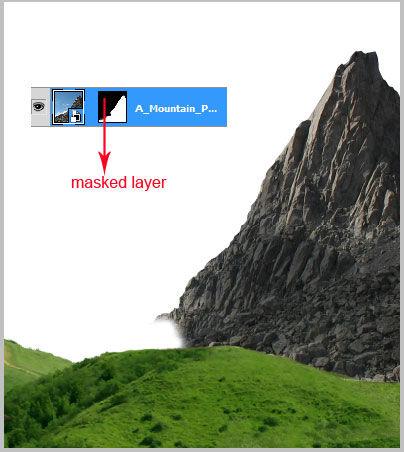
При помощи маски скройте часть фотографии, как показано ниже. Нужно оставить только гору.

Создайте копию слоя горы (Ctrl + J) и поверните её в другую сторону (Редактирование – Трансформирование – Отразить по вертикали) (Edit – Transform – Flip Horizontal). Расположите копию на левой стороне холста.

Понизьте Непрозрачность (Opacity) обоих слоёв горы до 10%.

Шаг 5
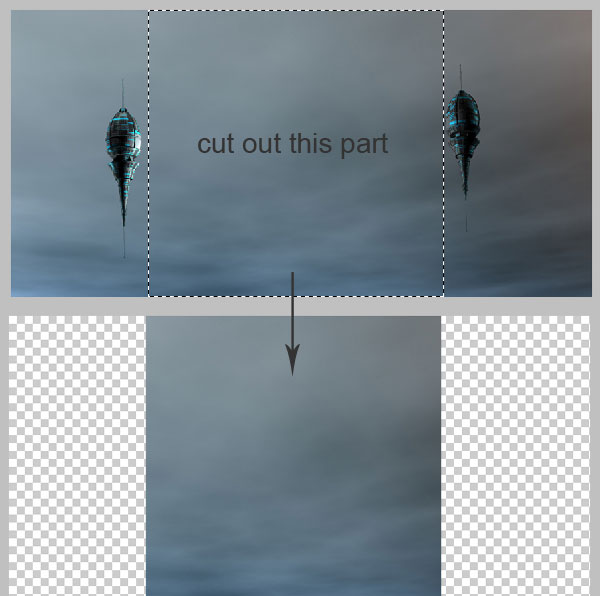
Откройте изображение с летающими sci-fi объектами. Инструментом Прямоугольная область (Rectangular Marquee Tool) (M) выделите часть облаков. Скопируйте их на отдельный слой и перенесите его в наш документ.

Растяните облака, чтобы заполнить весь задний план.

Шаг 6
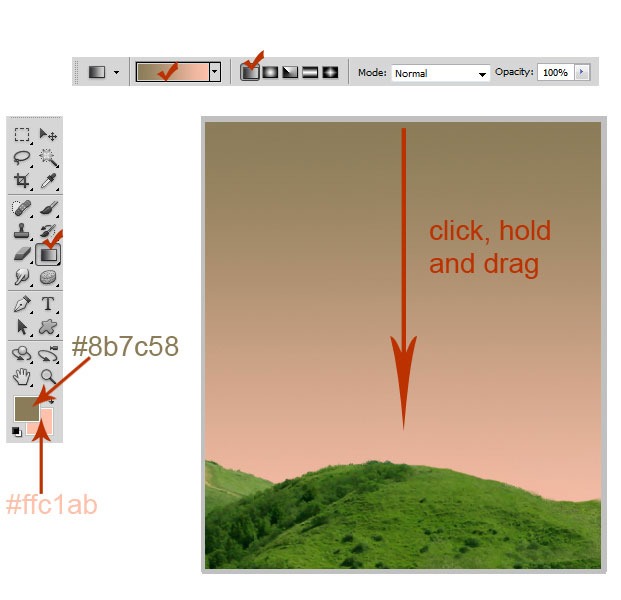
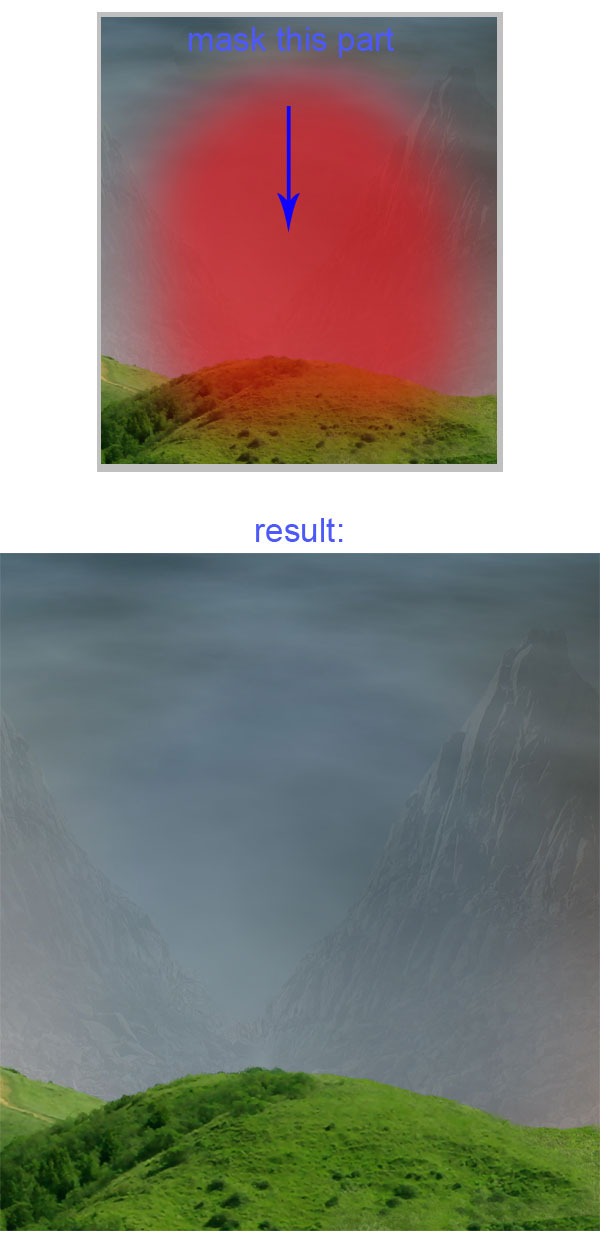
Создайте новый слой над слоем облаков. Выберите инструмент Градиент (Gradient Tool) (G), настройте его, как показано на скриншоте, и залейте холст сверху вниз.

Установите Режим наложения градиентного слоя на Мягкий свет (Soft Light) и понизьте Непрозрачность (Opacity) до 68%.

Добавьте маску градиентному слою и мягкой кистью скройте часть холста, отмеченную красным цветом.

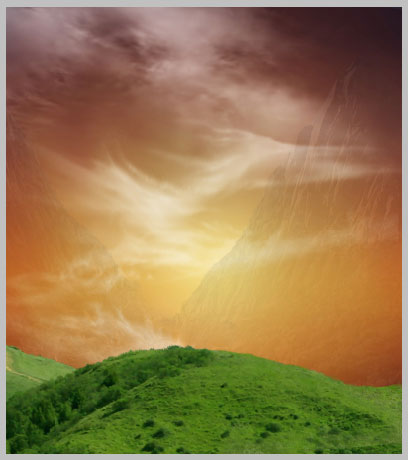
Шаг 7
Вставьте изображение жёлтого неба поверх всех слоёв заднего плана.

Установите Режим наложения этого слоя на Осветление (Screen) и понизьте непрозрачность до 35%.

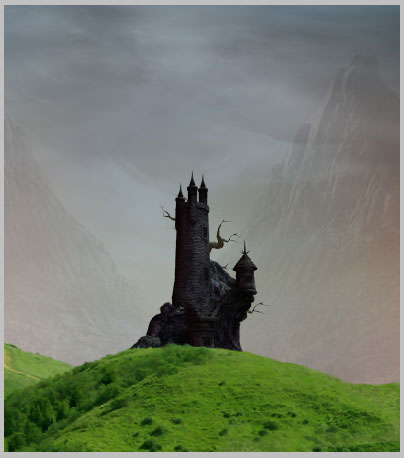
Шаг 8
Перенесите замок в текущий документ, измените его размер и расположите на холме, между двумя горами заднего плана.

Понизьте непрозрачность слоя замка до 30%.

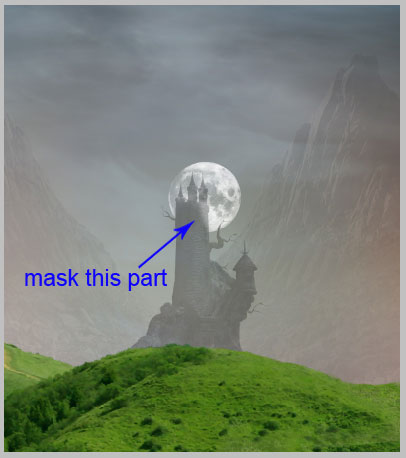
Шаг 9
Под двумя слоями гор создайте новый слой. Установите кисти луны (инструкция по установке кистей) и нарисуйте луну белым цветом. Размер кисти – примерно 200 пикселей.

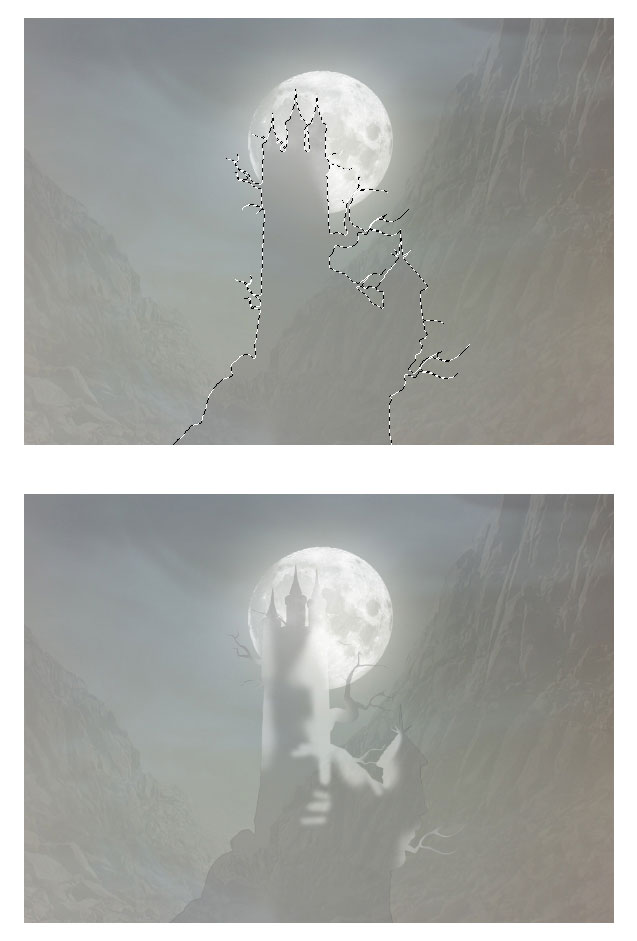
При помощи маски скройте часть луны, которая перекрывает замок. Чтобы не стереть лишние пиксели, лучше выделить замок (удерживая Ctrl, кликните на миниатюре слоя).

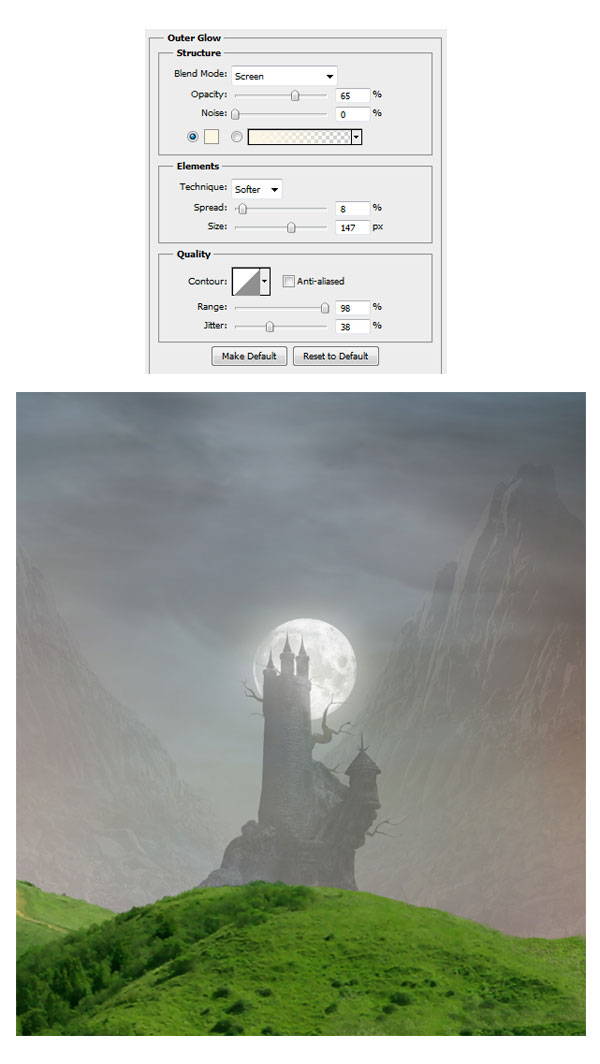
Кликните дважды на слое луны, чтобы открыть окно стилей. Примените стиль Внешнее свечение (Outer Glow):
Режим наложения (Blend Mode): Осветление (Screen)
Непрозрачность (Opacity): 65%
Шум (Noise): 0%
Цвет (Color): #f9f7e2
Метод (Technique): Мягкий (Softer)
Размах (Spread): 8%
Размер (Size): 147 пикселей
Контур (Contour): Линейный (Linear); Сглаживание (Anti-aliased): Выключено
Диапазон (Range): 98%
Колебание (Jitter): 38%

Шаг 10
Сейчас мы добавим свет от луны на замок. Перейдите на слой замка, выделите его и скопируйте на отдельный слой (Ctrl + J). Создайте обтравочную маску для копии (Ctrl + Alt + G). Перейдите в меню Редактирование – Заливка (Edit – Fill) и выберите 50% серый цвет (50% Gray). Белой мягкой кистью обрисуйте серый силуэт замка.

Установите Режим наложения серого замка на Перекрытие (Overlay).

Шаг 11
Создайте ещё один слой над слоями замка. Создайте обтравочную маску (Ctrl + Alt + G) и в настройках кисти понизьте Непрозрачность (Opacity) до 10-120%. Белым цветом обрисуйте края замка, чтобы создать свечение.

Шаг 12
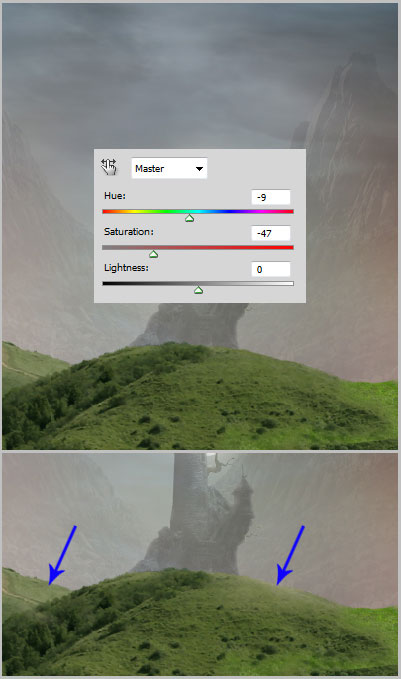
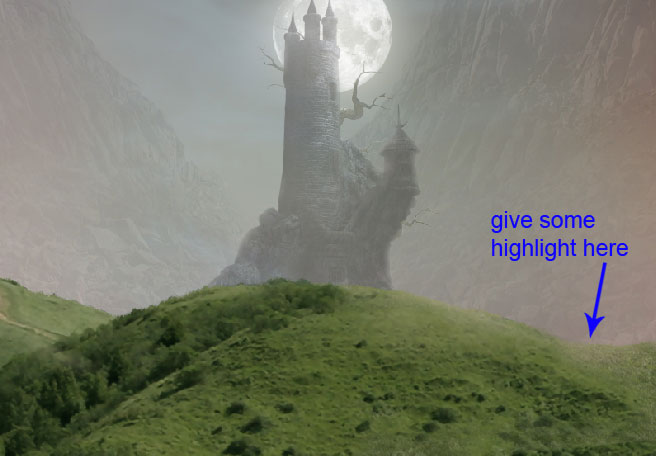
Сейчас мы добавим свет на зелёный холм. Над оригинальным слоем холма создайте корректирующий слой Цветовой тон/Насыщенность (Hue/Saturation) через иконку чёрно-белого круга. Для корректирующего слоя нужно создать обтравочную маску (Ctrl + Alt + G), чтобы коррекция повлияла только на холм. Затем ещё сильнее осветлите некоторые участки холма, используя технику предыдущих шагов.

Сделайте то же самое для небольшого участка холма в правом нижнем углу.

Результат:

Шаг 13
На задний план мы добавим ещё пару замков в дали. Создайте несколько копий слоя замка, уменьшите их и расположите, как показано на скриншоте. Понизьте непрозрачность копии до 10-20%. Чем дальше объект, тем слабее он будет виден.

Шаг 14
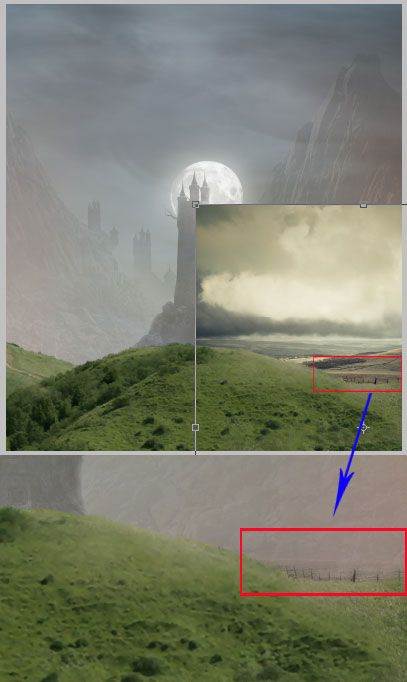
Вставьте фотографию дорожки под слои холма.

Уменьшите фотографию и расположите так, чтобы небольшой забор стоял на верхней границе холма. Всё остальное скройте при помощи маски.

Создайте копию забора и расположите его на заднем плане.

Шаг 15
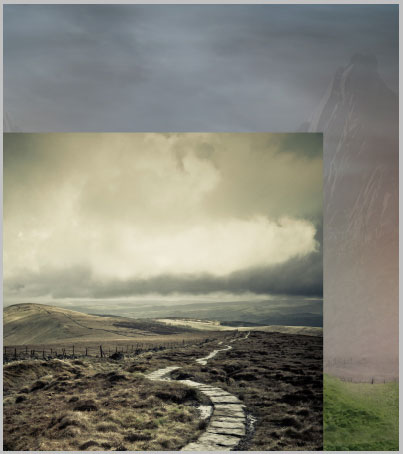
Вставьте фотографию дорожки ещё раз и расположите её поверх всех слоёв.

Скройте всё, кроме дорожки, и понизьте её непрозрачность до 50%.

Продолжение урока - Волшебный мир в стиле Dark Fantasy. Часть 2
Ссылка на источник урока.
Этот урок Photoshop подготовлен для Вас командой сайта globator.net.
 Читайте также: Читайте также:
Если у Вас есть вопросы, можете задать их на нашем форуме.
Буду благодарен, если поделитесь ссылкой на эту страницу в одном из сервисов:
Присоединяйтесь к нам в Facebook (просто нажмите кнопку "Мне нравится"):
Понравился материал? Присоединяйтесь к нам в Твиттере @globatornet .
|


