|
Объявления:
Будет приведен пример создания ОЧЕНЬ простого сайта. Так как хочется помочь начинающим, тем кто ничего еще не делал но хочет научится. Потому не взыщите те, кто опыт уже имеет вы можете эту статью смело пропустить - она не для вас!
Мы создадим эскиз страницы сайта в Adobe Photoshop, затем сверстаем ее для выставления в Web в Macromedia Dreamweaver MX 2004, и наконец выставим на какой нибудь бесплатный хостинг типа nаrod.ru или ему подобный. Все это со скриншотами и комментариями. Таким образом вы сможете на практике пройти весь (почти ) технологический процесс создания ПРОСТОЙ web-страницы . И если после этого вас не сразу заберут в какое-либо рекламное агентство на позицию web-дизайнер - то будем надеятся что скоро именно так и произойдет! По крайней мере мы этот момент существенно приблизим!
Если раньше создание сайта было довольно трудоемким, то сейчас это может позволить себе даже школьник. Еще несколько лет назад писать html-код приходилось в текстовых редакторах , что затрудняло отладку и не давало должного простора для работы web - дизайнеров и программистов. В настоящее время существует множество html-редакторов, позволяющих быстро создать полноценный сайт и наполнить его графикой.
Определенные знания, предупреждаю сразу, все же понадобятся. Немного надо знать Adobe Photoshop, иметь понятие, что такое гиперссылка, иметь представление как устроен интернет ... ну пока и того хватит А начнем мы ... с Adobe Photoshop! А куда ж мы без него родимого? Ведь основа любого сайта - эскиз. А их то как раз в Adobe Photoshop и приготовляют.
Но самое начало истории всегда такое:
Вдруг в один прекрасный момент появляется перед вами ЗАКАЗЧИК (а почему он вас нашел, да как то - разговор особый) и говорит он вам человеческим голосом: - Это ты, который сайты чтоль умеет делать? А мы ему так достойно: - Так, да-с, мы-с самые и будем! Тут он лицом то подобреет и ласковее уже так: - И мне сможешь? Ну мы, конечно: - И тебе чудище лесно ... тьфу - то есть и Вам уважаемый !
Ну долго ли, коротко ли вы с ним говорили ... и обо всем договорились. Вот тут то все самое интересное и начинается...
Итак предположим вам сделали заказ на разработку сайта для туристического агентства. Название - "Африка". Слоган "Не ходите дети в Африку гулять" Логотипа нет - тоже делать нужно. Но главное - сайт,сайт - и срочно! Конкуренция на рынке! Ну короче, сроку тебе Иван (Василиса) - дизайнер (нужное подчеркнуть) три дня и три ночи! Иначе не то что гонорар - голову с плеч долой!
Ну мы то с Вами уроки делали, а кто не понял о чем речь - смотри в форуме. Потому у нас запасец креативных идей кой какой имеется. В особенности по АФрике...
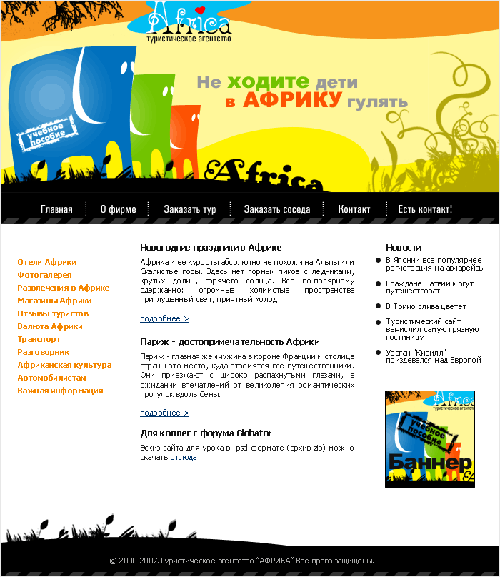
Итак приступаем к разработке эскиза сайта. Рисуем в Adobe Photoshop этот самый эскиз в натуральную величину. Как это сделать - не есть темой данного урока. Будем считать, что получилась у нас в итоге такое вот произведение ... И еще вот что! Старайтесь делать различные элементы на отдельных слоях (текст например) впоследствии это очень нам пригодится. И не спешите объединять слои - пока пусть все будет отдельно.
Кликните для увеличения

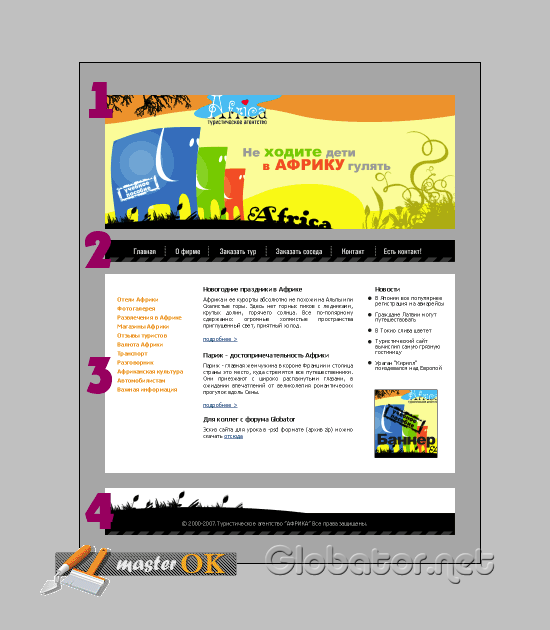
Теперь посмотрите на картинку ниже. Вот так условно можно" разрезать" сайт по горизонтали для помещения его частей в строки таблицы. Какой таблицы? А той в которую мы это все будем вставлять! Но об этом чуть-чуть позже. Пока попробуйте уловить некую общую закономерность. Итак мы с вами отчетливо видим разделение сайта на следующие горизонтальные области:
1 - Хедер, как это есть по русску? Заголовок, или шапка в общем - самая верхняя часть сайта
2- Меню
3- Контентная область
4- Футер, подвал ... нижняя часть сайта

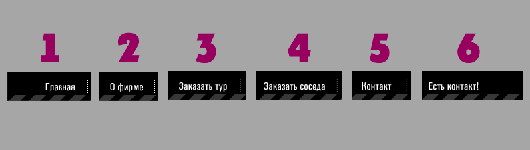
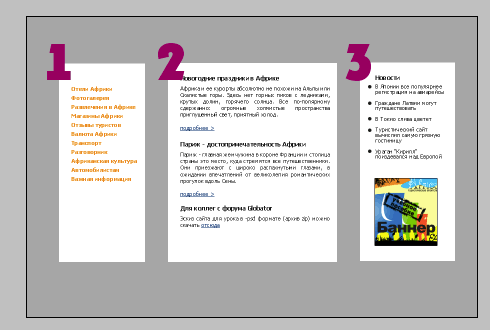
Некоторые из областей в свою очередь тоже могут быть разделены на составляющие но уже по вертикали, для помещения в столбцы той самой загадочной и не вполне понятной пока таблицы.  Вот так например можно разрезать меню и контентную область:: Вот так например можно разрезать меню и контентную область::


На этом пока остановимся. В следующем уроке продолжим подготовку эскиза нашей страницы для верстки в Macromedia Dreamweaver MX 2004. До скорого и удачи вам друзья!
ссылка на файл - эскиз сайта в формате psd (zip, 384 Kb)
 Читайте также: Читайте также:
Если у Вас есть вопросы, можете задать их на нашем форуме.
Буду благодарен, если поделитесь ссылкой на эту страницу в одном из сервисов:
Присоединяйтесь к нам в Facebook (просто нажмите кнопку "Мне нравится"):
Понравился материал? Присоединяйтесь к нам в Твиттере @globatornet .
|


