|
Объявления:
На предыдущем занятии мы создадили эскиз страницы сайта в Adobe Photoshop. И пока, мысленно, представили каким образом макет нашего сайта может быть представлен в табличном виде. Теперь мы займемся расстановкой направляющих на эскизе нашей страницы в Adobe Photoshop. Те кто уже скачал файл отсюда и не поленился его открыть, увидели вероятно, что там направляющие уже расставлены. Их можно не трогать - правильно они там стоят ... Для работы над данным уроком РАБОТАЙТЕ С КОПИЕЙ ФАЙЛА. Храните где-то оригинал, чтоб не пришлось скачивать еще раз.
А зачем мы расставляем эти самые направляющие? А затем, что по этим самым линиям мы будем разрезать нашу страницу на отдельные кусочки - картинки чтобы потом вставить их в ячейки таблицы которую мы создадим в Macromedia Dreamweaver. А теперь - как и почему именно так проставлялись направляющие на эскизе. И какими соображениями мы при этом руководствовались.
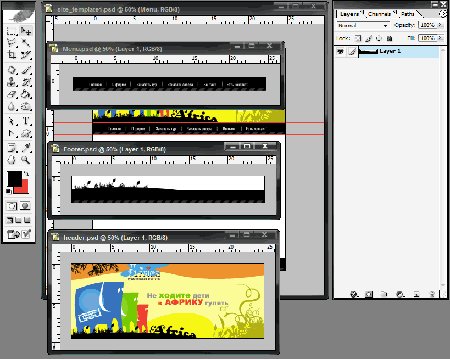
1. Вот так выглядит наш эскиз в Adobe Photoshop (если убрать направляющие).
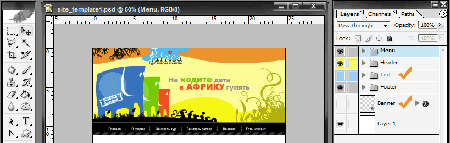
2. Выбираем инструмент Move Tool (V)
Кликните для увеличения

3. Теперь выключаем слои Text и Banner
Кликните для увеличения

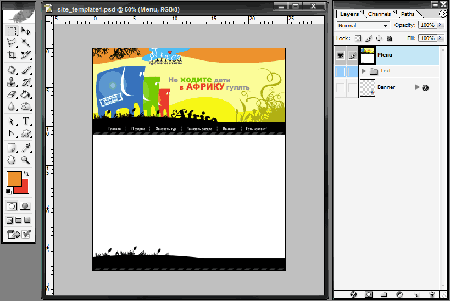
4. Объединяем (сливаем вместе) видимые слои. Идем в пункт меню Layer - Merge Visible (Shift+Ctrl+E)
Кликните для увеличения

5. Начинаем расставлять направляющие. Включаем если не включен режим Rulers. Пункт меню View - Rulers ( Ctrl+R). Что это такое - смотрите на рисунок выше. Кто не знает направляющие расставляются так: подводим выбранный нами ранее инструмент Move Tool (V) туда примерно куда указывает оранжевая стрелочка (на саму линейку белого цвета), нажимаем и удерживая левую кнопку мыши двигаем ее (мышь) следом потянется линия. Это направляющая и есть.
Кликните для увеличения

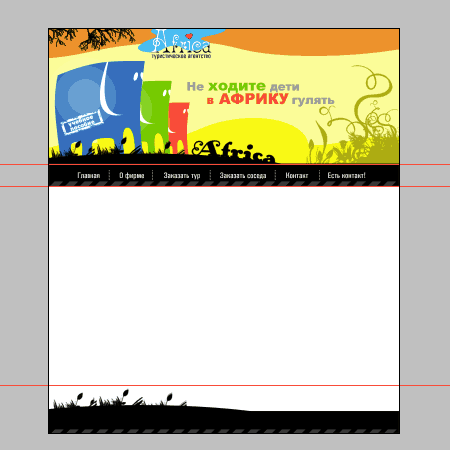
Данная направляющая кстати даст нам возможность вырезать для вставки в таблицу картинку - футер
6. Теперь ставим направляющие для меню и хедера. Ставьте направляющие точно по краям рисунков! Увеличьте рисунок и затем расставляйте. В конце концов все должно выглядеть так, как на картинке ниже. Всмотритесь - отдельные части нашего макета находятся как бы в таблице, разделительными линиями которой, являются расставленные нами направляющие.

7. Приступаем наконец то к нарезке картинок! Копируем отдельные области макета, и вставляем их в новые отдельные файлы. Вот примерно так все должно выглядеть. Когда вы разрежете, скопируете и вставите ....

8. Теперь создайте для картинок которые мы будем сохранять в форматах gif и jpg ОТДЕЛЬНУЮ ПАПКУ и назовите ее используя ЛАТИНСКИЕ БУКВЫ (например imgsite). Сохранять файлы нужно так: File - Save For Web !
9. Сохраняем Header.psd - как header.jpg в уже созданную нами ОТДЕЛЬНУЮ ПАПКУ, Footer.psd - как footer.gif туда же.
10. Закрываем файлы Footer.psd и Header.psd. и сам эскиз. А вот с меню мы еще поработаем.
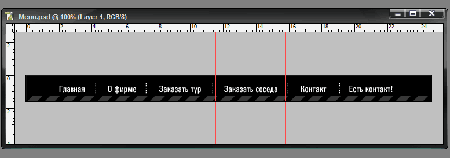
11. Расставим направляющие и сохраним кусочки меню общим числом 6 штук в ту самую ОТДЕЛЬНУЮ ПАПКУ в формате gif (например home.gif, about.gif, и.т.д)
Кликните для увеличения

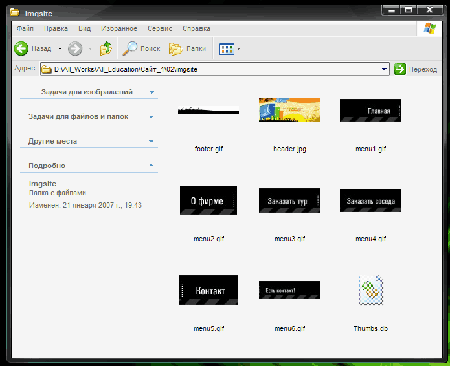
Вот так результаты нашего урока выглядят у меня. Нечто подобное должно было получиться и у вас.
Кликните для увеличения

Ну вот и все на сегодня ! В итоге у нас теперь есть папка с нарезанными картинками - заготовками. Эти картинки мы и будем использовать для создания нашей web - страницы в Macromedia Dreamweaver на следующем уроке. До скорого и удачи вам друзья!
 Читайте также: Читайте также:
Если у Вас есть вопросы, можете задать их на нашем форуме.
Буду благодарен, если поделитесь ссылкой на эту страницу в одном из сервисов:
Присоединяйтесь к нам в Facebook (просто нажмите кнопку "Мне нравится"):
Понравился материал? Присоединяйтесь к нам в Твиттере @globatornet .
|


