|
Объявления:
Результат урока:

Привет! Это Красный ;)
Этот урок посвящен тематике текстовых эффектов :) весь урок я буду работать с текстом, но результат я покажу на совсем на другом ;)
1. Создадим новый документ с белым фоном (500x250)
2. Напечатайте ваш текст. Цвет- темно-синий.

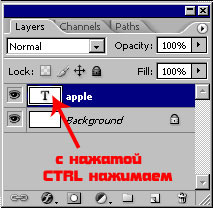
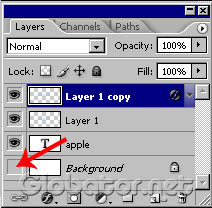
Нажимаем клавишу Сtrl и в окне слоев (F7) щелкаем левой мышкой по слою с текстом, чтобы загрузить выделение текста.

Текст выделен:

4. Создаем новый слой
Shift+Ctrl+N.
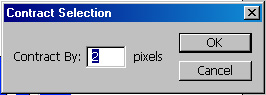
5. Select-Modify-Contract
(Выделение-Модифицировать-Сжать)
ставим 2 пиксела.

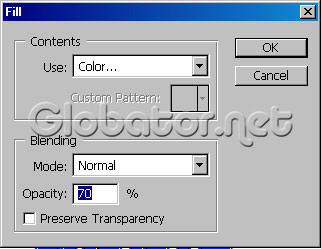
6.Зальем выделение светло-голубым:
Edit-Fill (Редактировать-Заполнить)(SHIFT+F5).
Ставим Color (Цвет), выбираем нужный цвет и жмем ОК. Снимем выделение (Ctrl+D).

7. Делаем копию слоя со светло-голубым текстом (Ctrl+J) и применяем к нему
Filter-Blur-Gaussian Blur
(Фильтр-Смазывание-Смазывание Гаусса)
и ставим 3 пиксела.
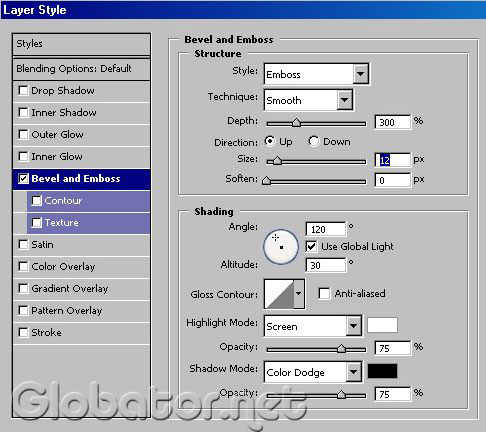
Применим к нему настройки стиля слоя:
Layer-Layer Styles-Bevel and Emboss
(Слои-Эффекты слоя-Скос и рельеф)

8. Сделайте фоновый background слой невидимым (просто снимите глазик).

9. Далее объединим все видимые слои:
Shift+Ctrl+E.
10. Добавим тень, применив к текстовому слою эффект тени:
Layer-Layer Style-Drop Shadow
(Слои-Эффекты слоя-Тень)

Вот вроде и все ) Я думаю, все знают французскую фирму APPLE, которая выпускает компьютеры с операционной системой МАКИНТОШ. Я решил попробовать сделать их фирменный знак в точности, вот что из этого вышло.;)


Красный
 Читайте также: Читайте также:
Если у Вас есть вопросы, можете задать их на нашем форуме.
Буду благодарен, если поделитесь ссылкой на эту страницу в одном из сервисов:
Присоединяйтесь к нам в Facebook (просто нажмите кнопку "Мне нравится"):
Понравился материал? Присоединяйтесь к нам в Твиттере @globatornet .
|


