|
|
|
|
Картонная коробка с игрушечным роботом
 : Спецэффекты
 : 20 августа 2014
 : 14268
|
Объявления:
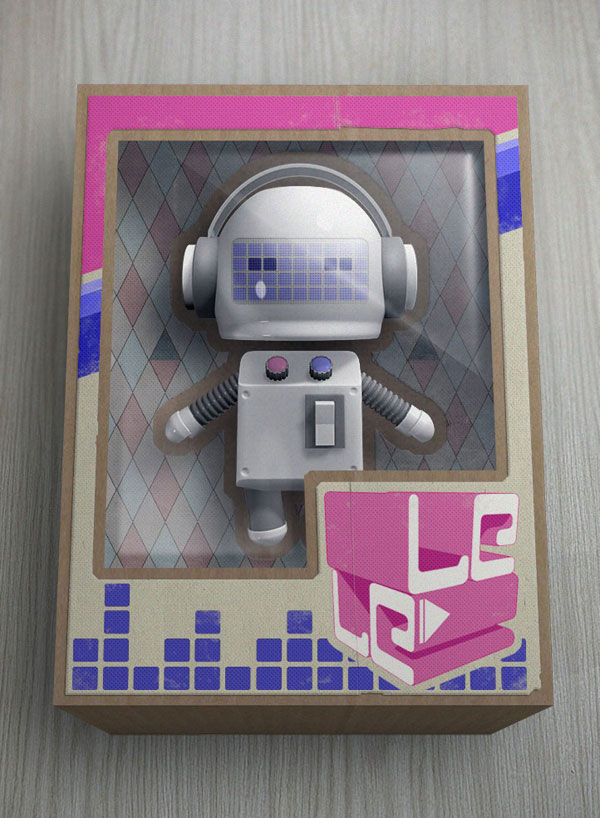
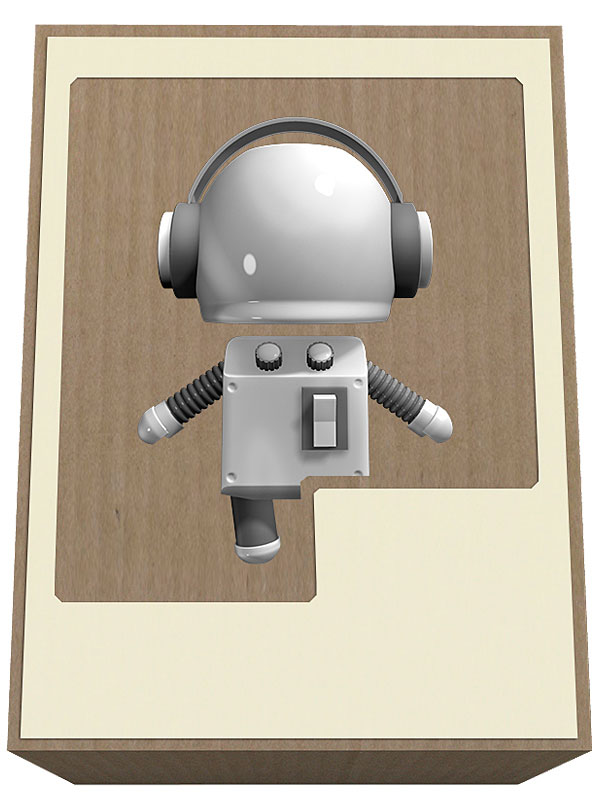
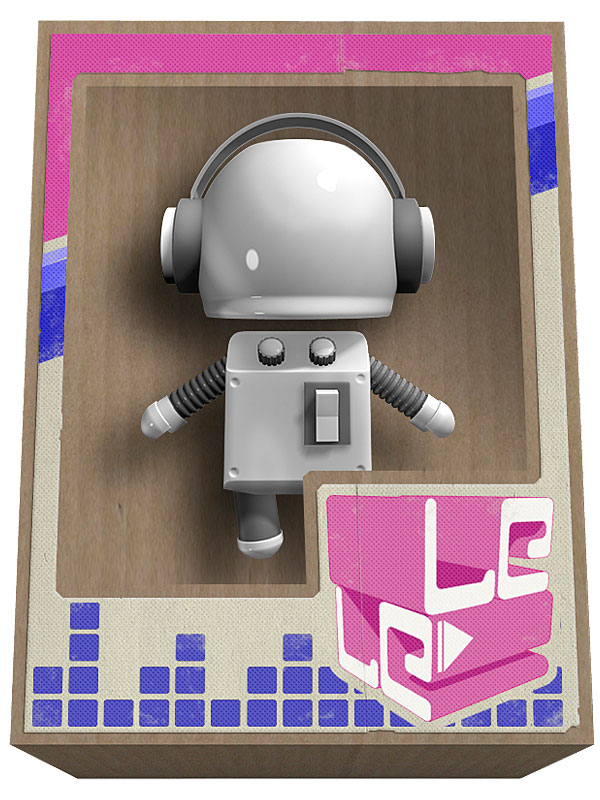
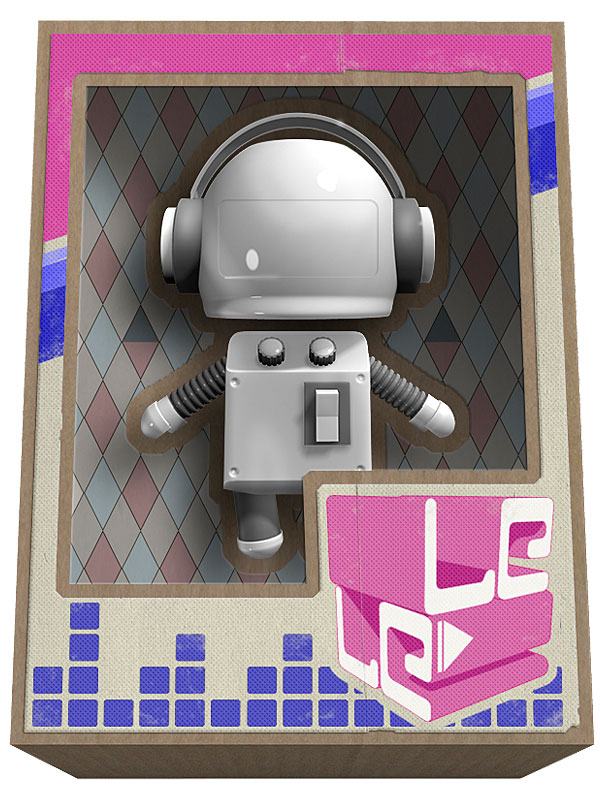
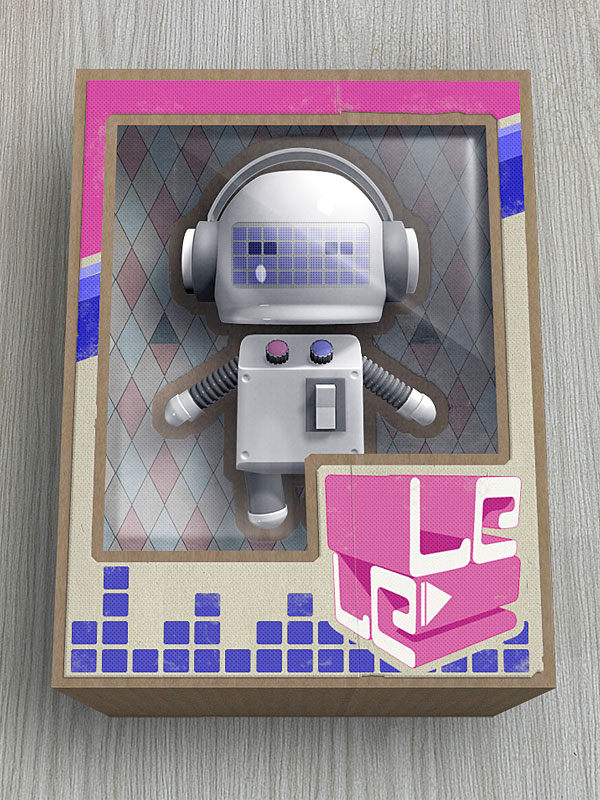
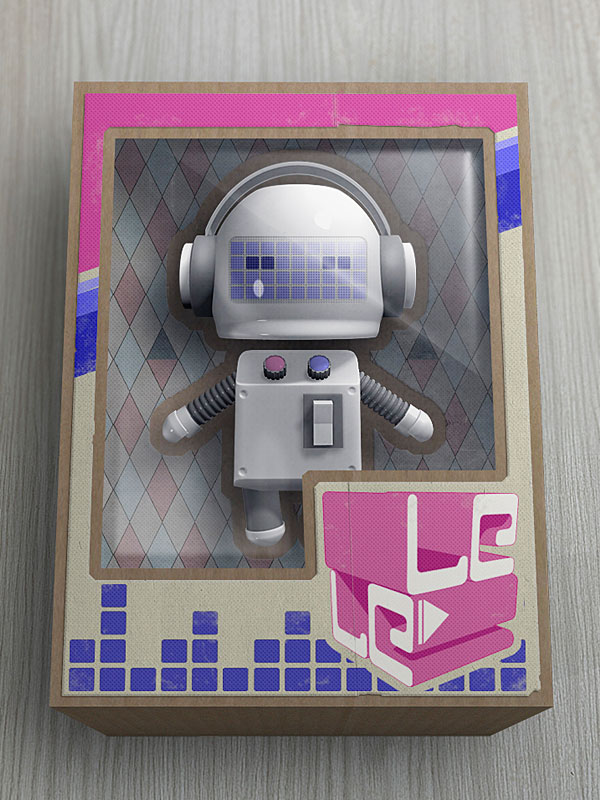
Сегодня оригинальный урок от профессионального дизайнера Начо Риско, в котором мы создадим дизайн картонной упаковки для игрушечного DJ-робота. Вот что у нас получится:

Ресурсы урока:
Папка с ресурсами
Ромбовидные узоры
Металлический лист
Текстура старой бумаги
Мятый материал
Текстура деревянного стола
Шаг 1
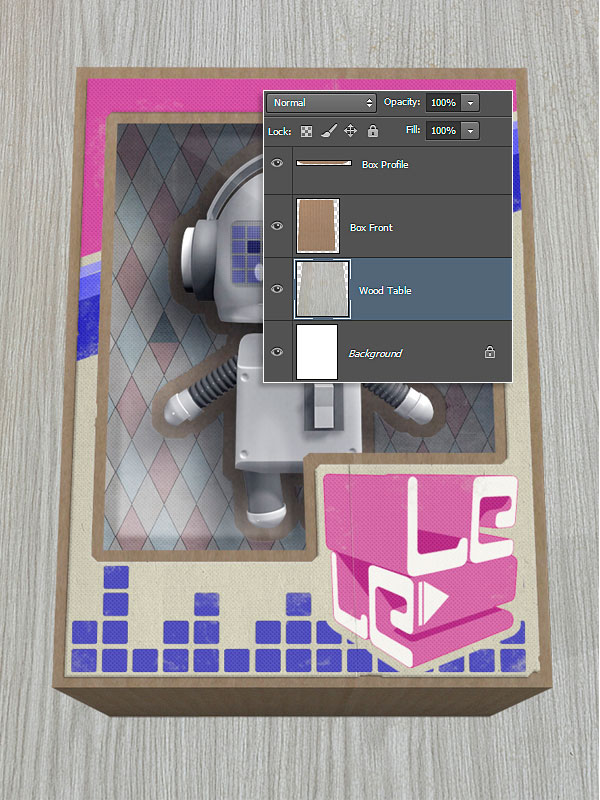
Создайте новый документ в Фотошопе (Ctrl + N) размером 722х984 пикселя с разрешением 100 пиксель/дюйм. Загрузите папку с ресурсами, нужными для урока, и откройте изображение картона. Инструментом Прямоугольная область (Rectagnular Marquee Tool) (M) выделите небольшую часть картона и перенесите в созданный документ. Назовите слой «Box Front».
Активируйте режим Перспективы (Редактирование – Трансформирование – Перспектива) (Edit – Transform – Perspective) и разведите нижние углы.
Инструментом Прямоугольная область (Rectagnular Marquee Tool) (M) выделите тонкую полоску картона и тоже перенесите в наш документ. Назовите слой «Box Profile». Измените перспективу, как показано на скриншоте ниже.

Шаг 2
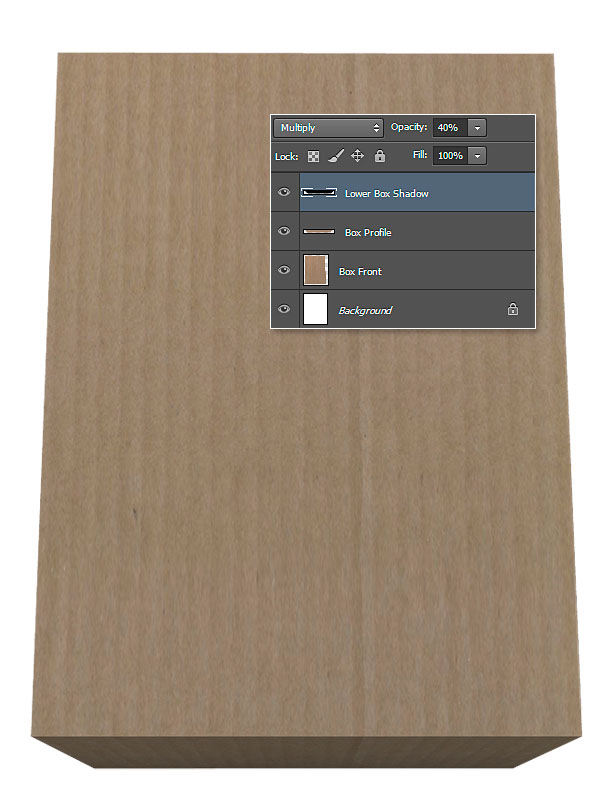
Создайте новый слой (Ctrl + Shift + N) «Lower Box Shadow». Установите режим наложения Умножение (Multiply) и понизьте непрозрачность до 40%. Выделите слой «Box Profile» (удерживая Ctrl, кликните на миниатюре слоя) и залейте выделение на новом слое чёрным цветом.

Шаг 3
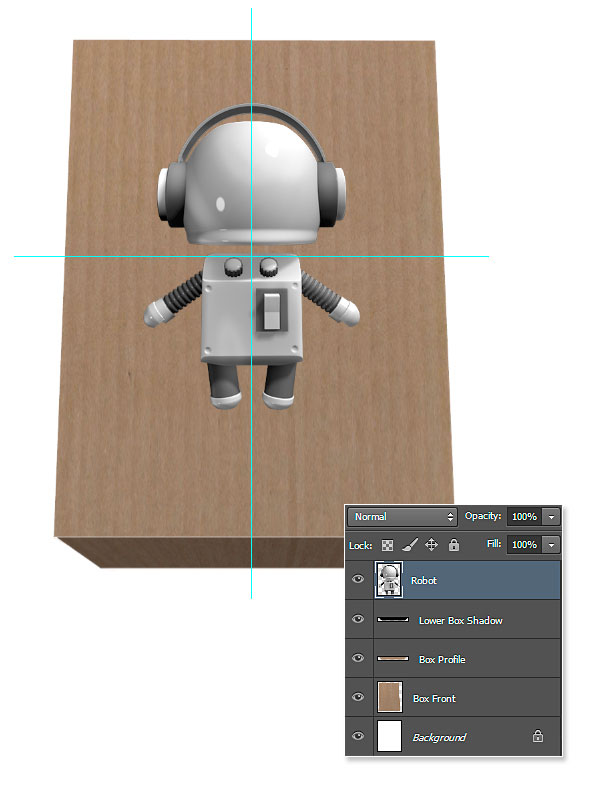
Вставьте робота в наш рабочий документ и расположите в центре картонного листа.

Шаг 4
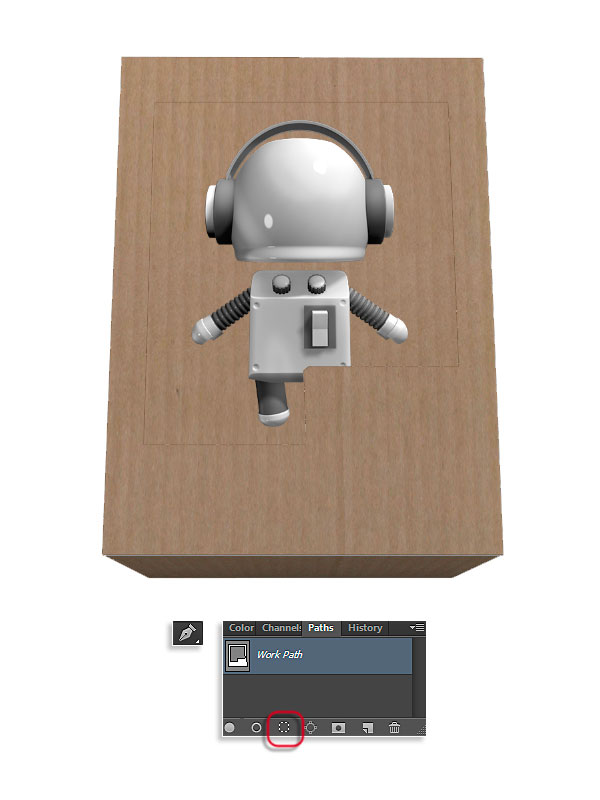
Выберите инструмент Перо (Pen Tool) (P) в режиме Контура (Path) и очертите область для прозрачного окошка. Перейдите к панели Контуры (Окно – Контуры) (Window – Paths) и преобразуйте контур в выделение через иконку внизу (она отмечена на скриншоте).
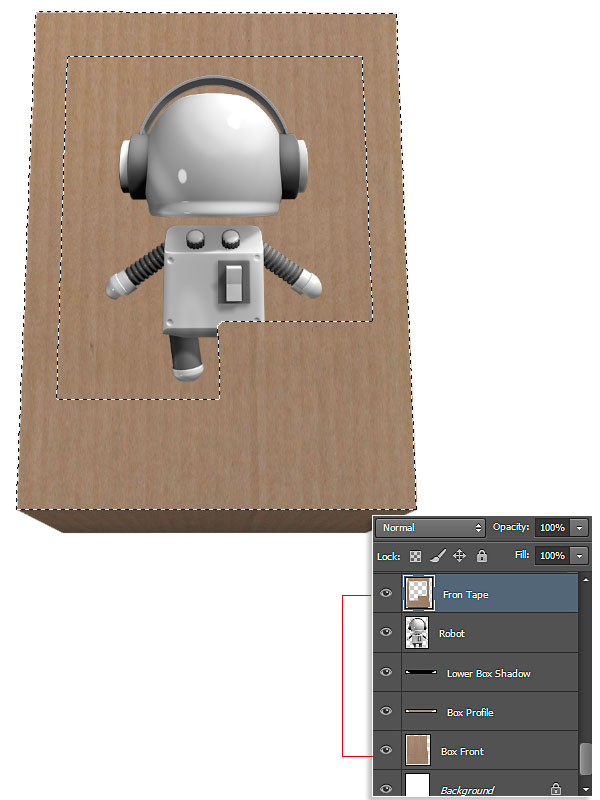
Вернитесь к панели слоёв, выберите слой «Box Front» и скопируйте выделенный участок на отдельный слой (Ctrl + J). Назовите его «Front Cover».


Шаг 5
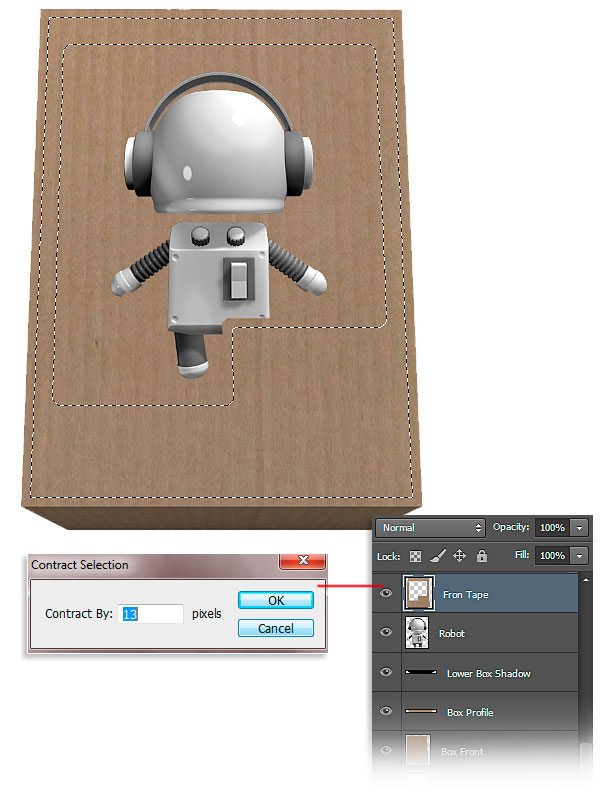
Выделите слой «Front Cover» (удерживая Ctrl, кликните на миниатюре слоя). Перейдите в меню Выделение – Модификация – Расширить (Select – Modify – Expand) и введите значение 13 пикселей.
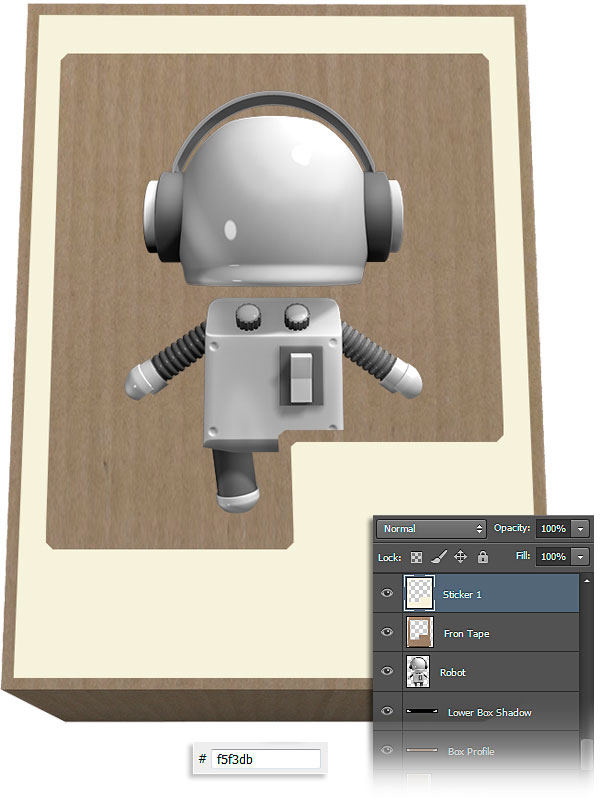
Создайте новый слой «Sticker 1» и залейте выделение цветом #f5f3db при помощи инструмента Заливка (Paint Bucket Tool) (G).


Шаг 6
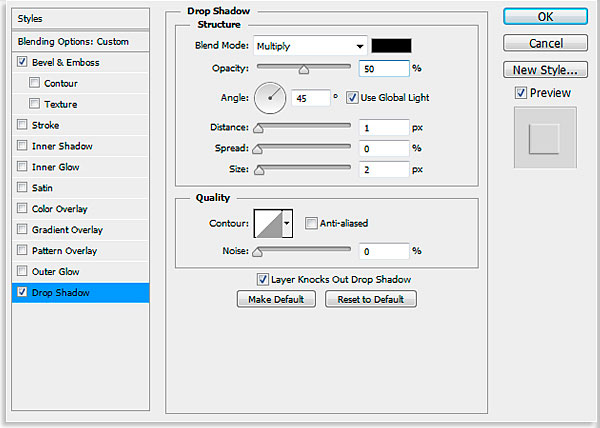
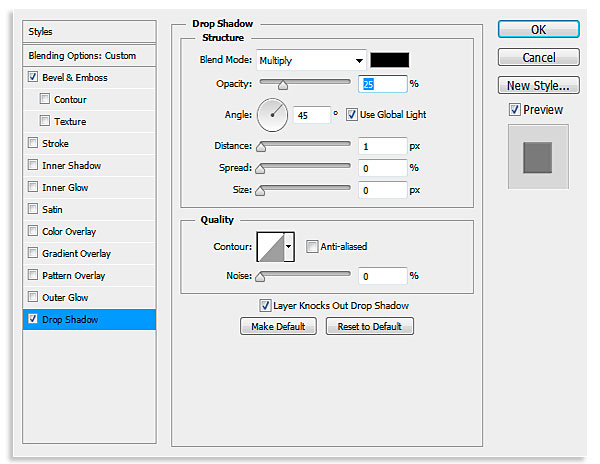
К слою «Sticker 1» примените стиль Отбрасывание тени (Drop Shadow) через кнопку fx в нижней части панели слоёв:
Режим наложения (Blend Mode): Умножение (Multiply); Цвет (Color): Черный
Непрозрачность (Opacity): 50%
Угол (Angle): 45 градусов; Глобальное освещение (Use Global Light): Включено
Смещение (Distance): 1 пиксель
Размах (Spread): 0%
Размер (Size): 2 пикселя
Контур (Contour): Линейный (Linear); Сглаживание (Anti-aliased): Выключено
Шум (Noise): 0%
Слой выбивает тень (Layer Knocks Out Drop Shadow): Включено


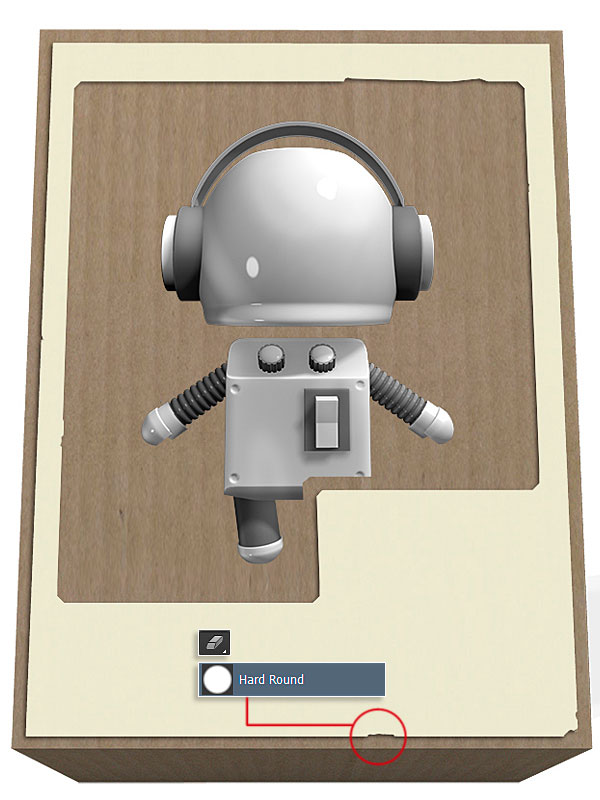
Шаг 7 Выберите инструмент Ластик (Eraser Tool) (E) жёсткого типа и сотрите края в некоторых местах.

Шаг 8
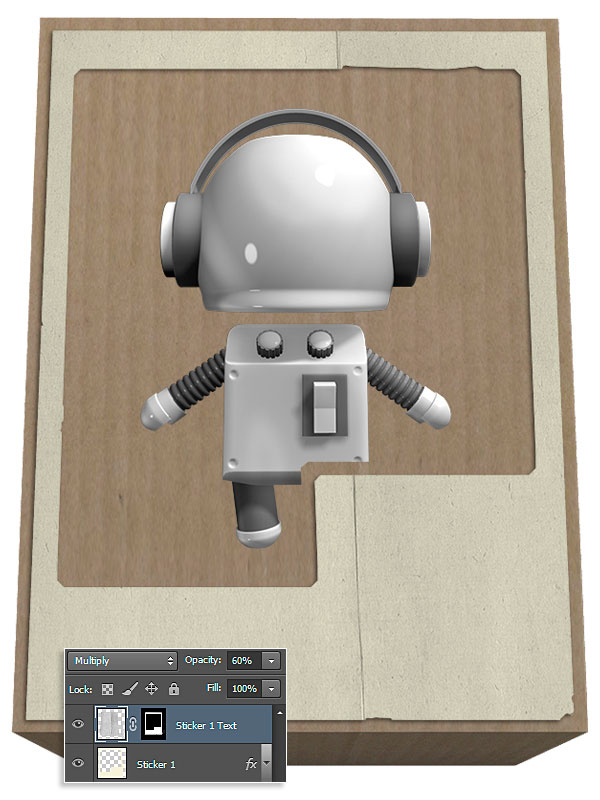
Вставьте текстуру старой бумаги в наш документ. Расположите её поверх слоя «Sticker 1», установите режим наложения Умножение (Multiply) и понизьте непрозрачность до 60%. Активируйте режим перспективы (Редактирование – Трансформирование – Перспектива) (Edit – Transform – Perspective) и измените форму текстуры, чтобы она совпадала с передней частью картонной коробки.
Выделите слой «Sticker 1» и добавьте маску к слою с бумажной текстурой. Всё, что находится за пределами выделения, будет скрыто.

Шаг 9
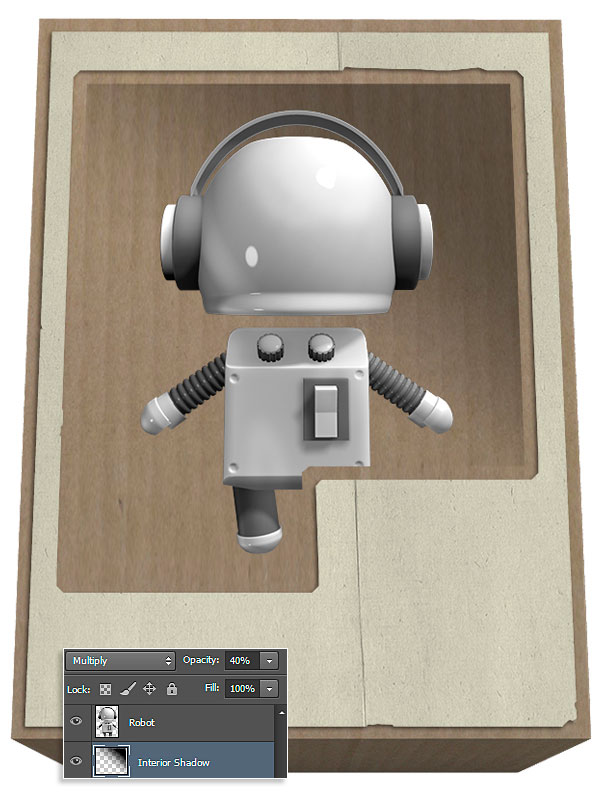
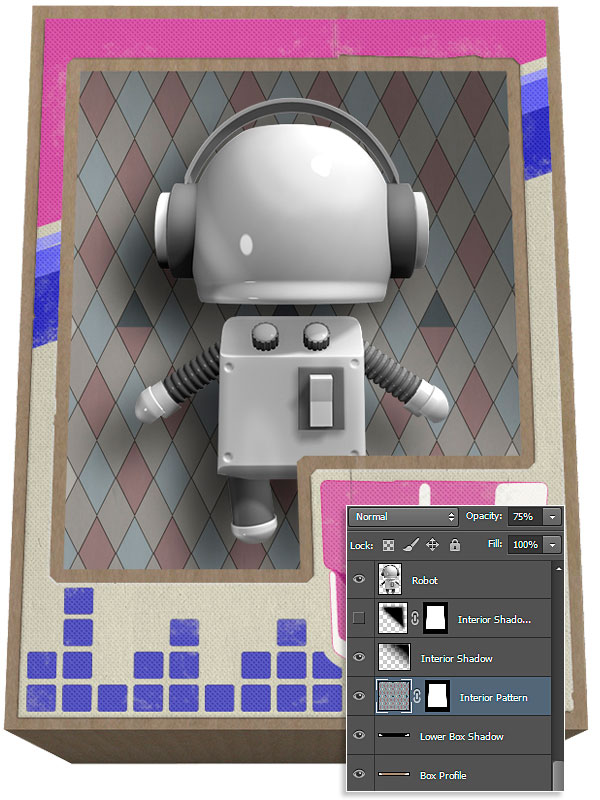
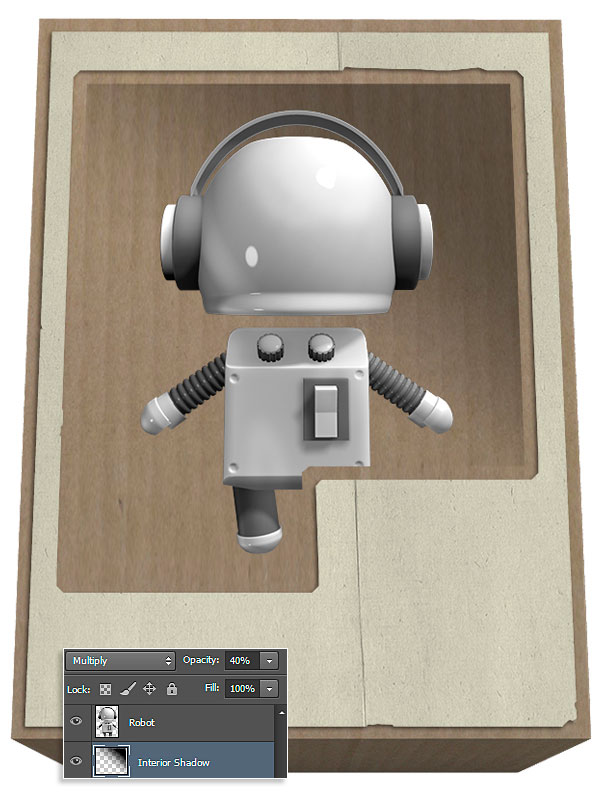
Создайте новый слой «Interior Shadow» и установите его режим наложения на Умножение (Multiply), понизьте непрозрачность до 40%. Опустите этот слой под слой с роботом «Robot». Выберите инструмент Градиент (Gradient Tool) (G): Стиль (Style) – Линейный (Linear), от чёрного к прозрачному. Протяните градиент от правого верхнего угла к левому нижнему.

Шаг 10
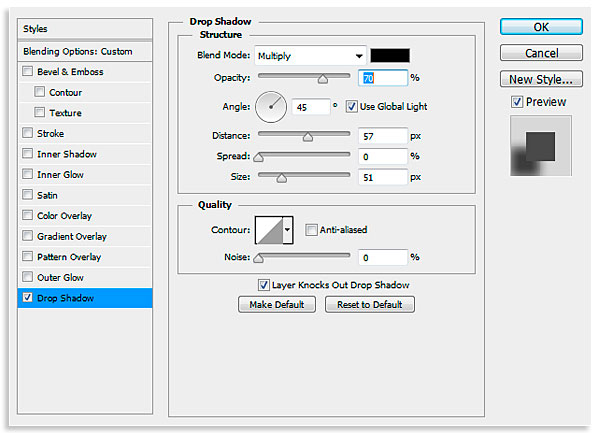
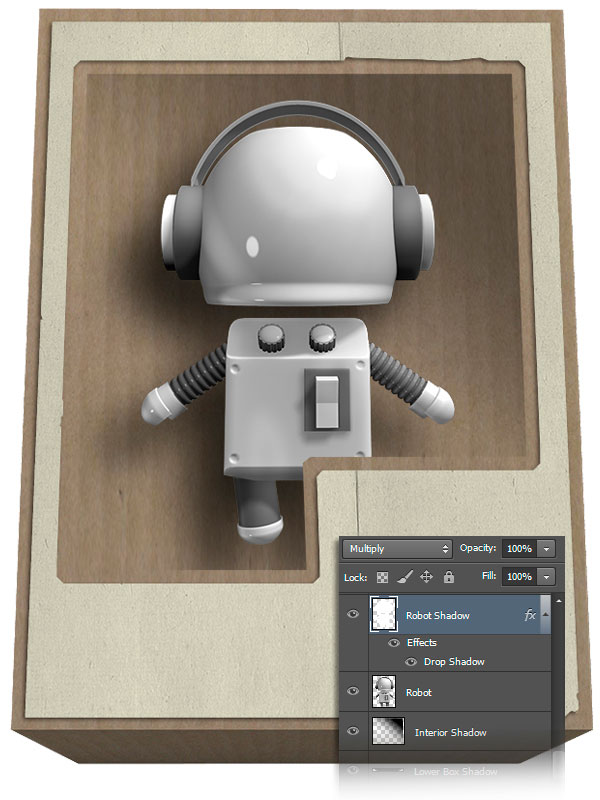
Создайте новый слой «Robot Shadow» и установите ему режим наложения Умножение (Multiply). Выделите робота и залейте выделение белым цветом. Примените стиль Отбрасывание тени (Drop Shadow):
Режим наложения (Blend Mode): Умножение (Multiply); Цвет (Color): Черный
Непрозрачность (Opacity): 70%
Угол (Angle): 45 градусов; Глобальное освещение (Use Global Light): Включено
Смещение (Distance): 57 пикселей
Размах (Spread): 0%
Размер (Size): 51 пиксель
Контур (Contour): Линейный (Linear); Сглаживание (Anti-aliased): Выключено
Шум (Noise): 0%
Слой выбивает тень (Layer Knocks Out Drop Shadow): Включено


Шаг 11
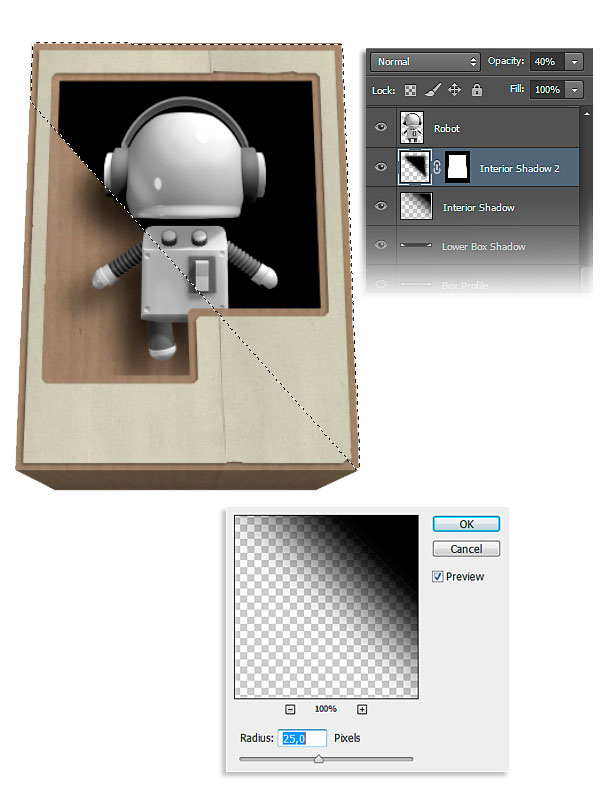
Создайте новый слой «Interior Shadow 2» и уменьшите его непрозрачность до 40%. Инструментом Многоугольное лассо (Polygonal Lasso Tool) (L) выделите часть коробки, как показано на скриншоте. Залейте выделение чёрным цветом и примените фильтр Размытие по Гауссу (Фильтр – Размытие – Размытие по Гауссу) (Filter – Blur – Gaussian Blur) со значением 25 пикселей. Чтобы стереть часть тени за пределами коробки, используйте маску. Выделите нижний слой картона и добавьте маску к слою «Interior Shadow 2».


Шаг 12
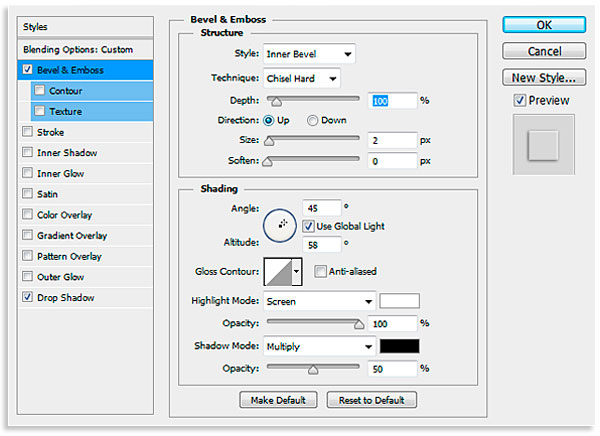
К слою «Sticker 1» примените стиль Тиснение (Bevel & Emboss):
Стиль (Style): Внутренний скос (Inner Bevel)
Метод (Technique): Жёсткая огранка (Chisel Hard)
Глубина (Depth): 100%
Направление (Direction): Вверх (Up)
Размер (Size): 2 пикселя
Смягчение (Soften): 0 пикселей
Угол (Angle): 45 градусов
Глобальное освещение (Use Global Light): Включено
Высота (Altitude): 58 градусов
Контур глянца (Gloss Contour): Линейный (Linear); Сглаживание (Anti-aliased): Включено
Режим подсветки (Highlight Mode): Осветление (Screen); Цвет (Color): Белый; Непрозрачность (Opacity): 100%
Режим тени (Shadow Mode): Умножение (Multiply); Цвет (Color): Чёрный; Непрозрачность (Opacity): 50%.


Шаг 13
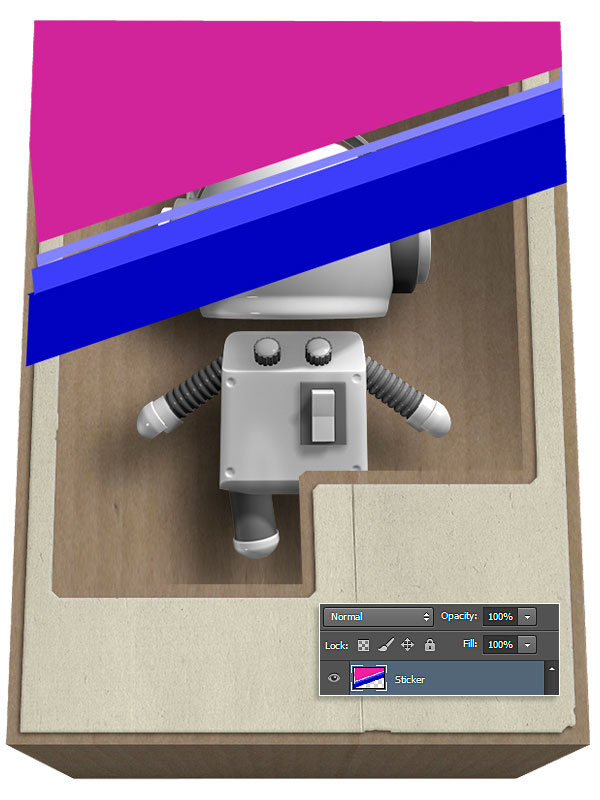
Создайте новый слой «Sticker 2» и инструментом Многоугольное лассо (Polygonal Lasso Tool) (U) нарисуйте фигуры, показанные на скриншоте. Инструментом Заливка (Paint Bucket Tool) (G) залейте их желаемыми цветами.
Выделите слой «Sticker 1» и к слою «Sticker 2» добавьте маску.

Чтобы сделать цветные полоски изношенными, выберите инструмент Ластик (Eraser Tool) и кистями со следующего скриншота, создайте потёртости.

Шаг 14
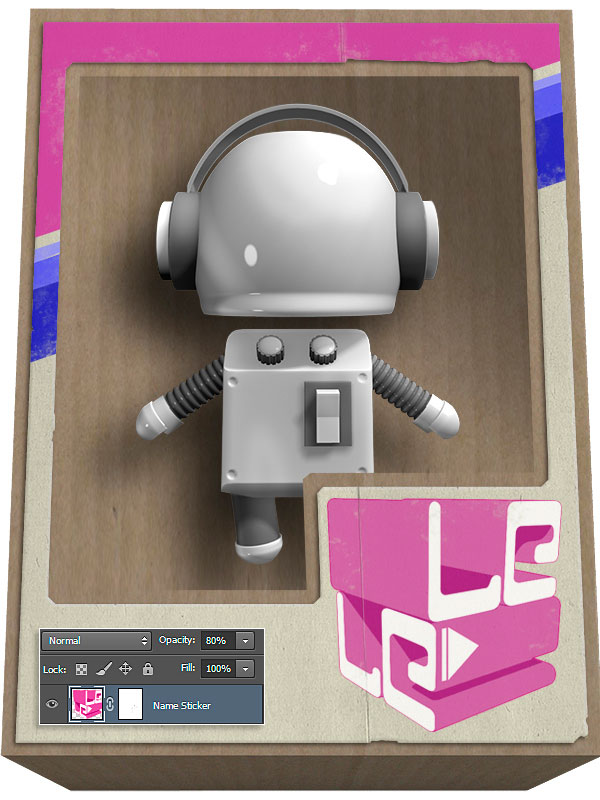
Создайте новый слой «Name Sticker» и вставьте логотип в правый нижний угол. Создайте на нём потёртости.

Шаг 15
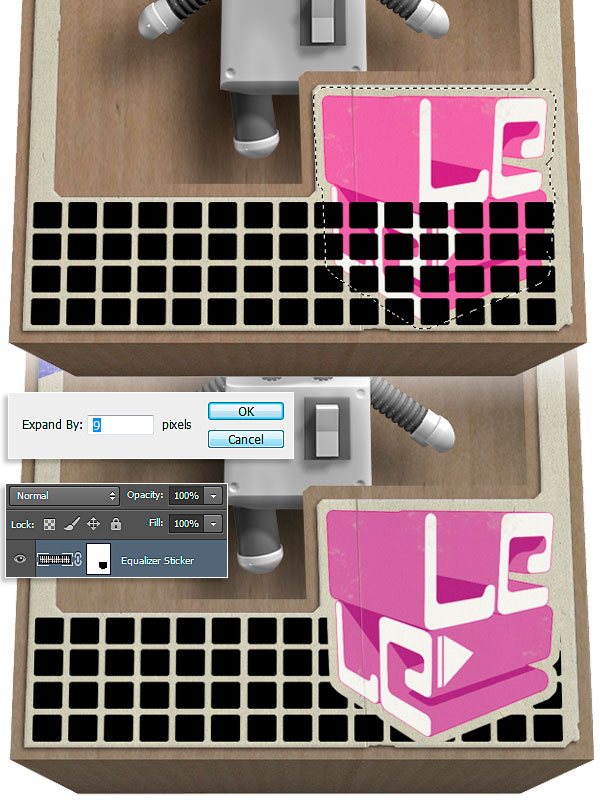
Создайте новый слой «Equalizer Sticker» и вставьте чёрные квадраты вниз. Выделите слой логотипа и расширьте выделение на 8 пикселей. К слою с чёрными квадратами добавьте маску.

Шаг 16
Сейчас из чёрным квадратов мы создадим эквалайзер. Выделите чёрные квадраты и залейте их синим цветом. Понизьте непрозрачность слоя до 80%.
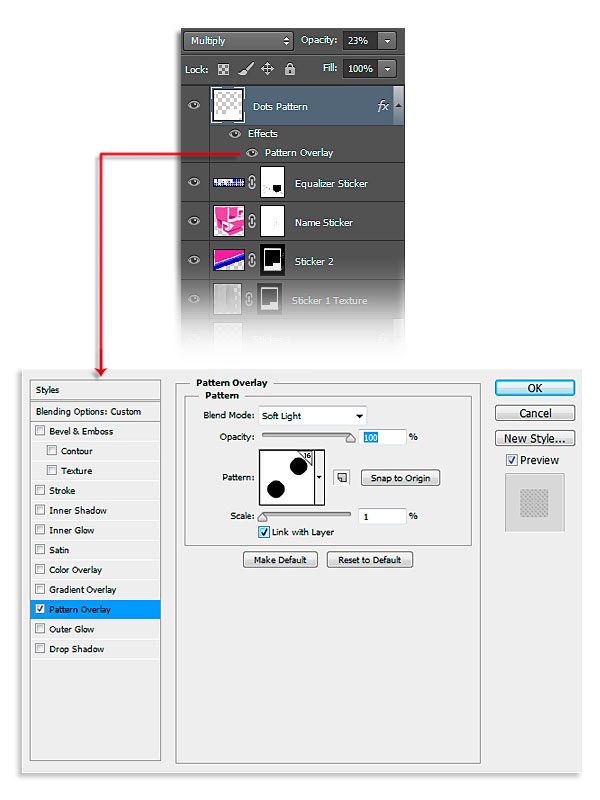
Создайте новый слой «Dots Pattern», установите его режим наложения на Умножение (Multiply) и понизьте непрозрачность до 23%. Примените стиль Наложение узора (Pattern Overlay):
Режим наложения (Blend Mode): Мягкий свет (Soft Light)
Непрозрачность (Opacity): 100%
Узор (Pattern): «Dots Pattern»
Масштаб (Scale): 1%
Связать со слоем (Link with Layer): Включено


Шаг 17
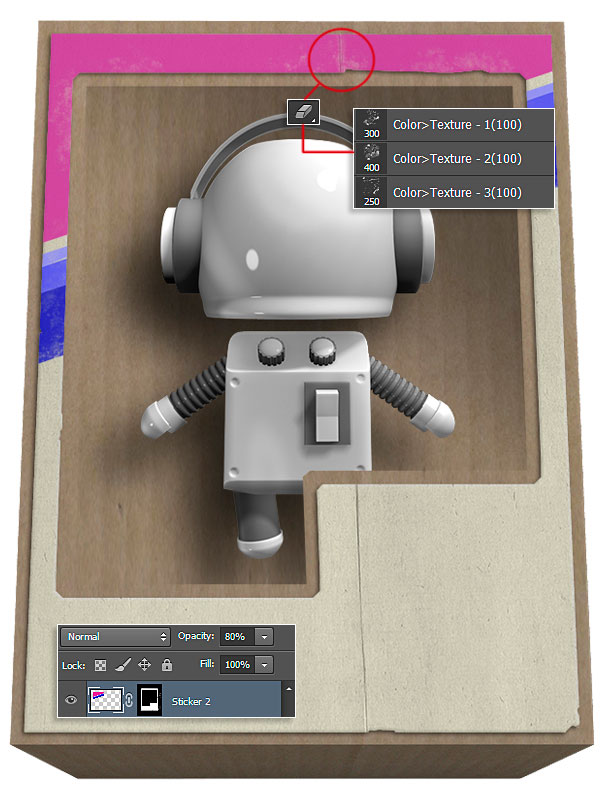
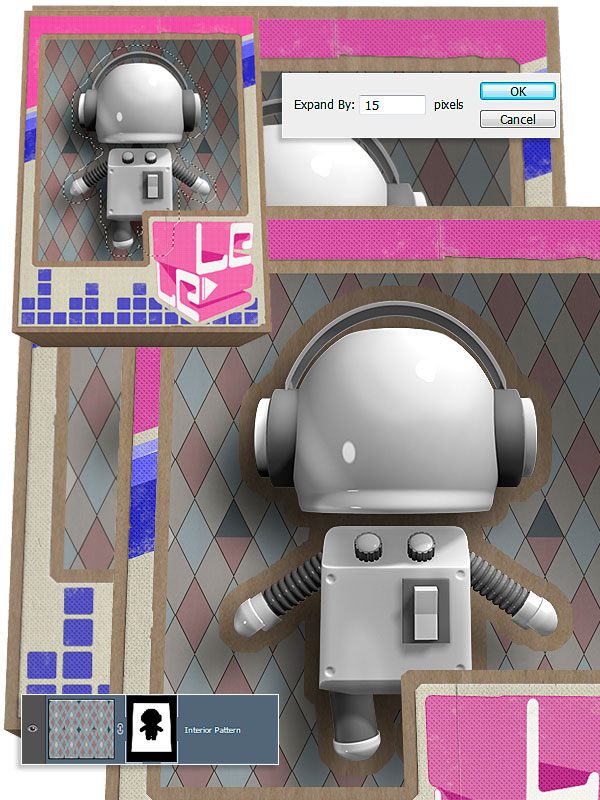
Создайте новый документ в Фотошопе размером 2000х2000 пикселей. Выберите инструмент Заливка (Paint Bucket Tool) (G), на верхней панели выберите заливку узором, а в качестве узора выберите ромбовидный узор. Перенесите изображение с ромбами в наш документ и расположите его, как показано на скриншоте. Понизьте непрозрачность до 75%. Сотрите часть узора при помощи маски.

Выделите слой робота и расширьте его на 15 пикселей (Выделение – Модификация – Сжать) (Select – Modify – Expand). На маске слоя с узором залейте выделение чёрным цветом.

К слою узора примените следующие стили:
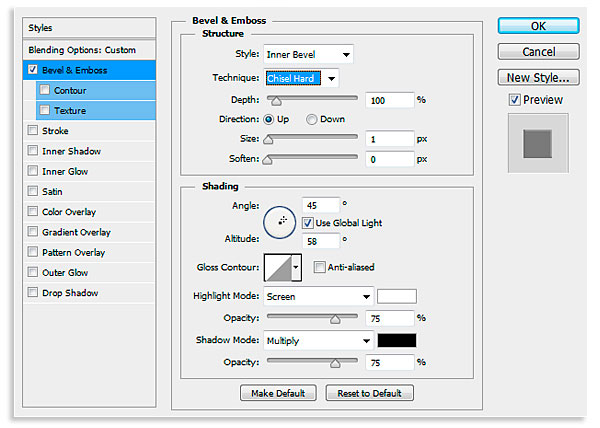
Тиснение (Bevel & Emboss):
Стиль (Style): Внутренний скос (Inner Bevel)
Метод (Technique): Жёсткая огранка (Chisel Hard)
Глубина (Depth): 100%
Направление (Direction): Вверх (Up)
Размер (Size): 1 пиксель
Смягчение (Soften): 0 пикселей
Угол (Angle): 45 градусов
Глобальное освещение (Use Global Light): Включено
Высота (Altitude): 58 градусов
Контур глянца (Gloss Contour): Линейный (Linear); Сглаживание (Anti-aliased): Включено
Режим подсветки (Highlight Mode): Осветление (Screen); Цвет (Color): Белый; Непрозрачность (Opacity): 75%
Режим тени (Shadow Mode): Умножение (Multiply); Цвет (Color): Чёрный; Непрозрачность (Opacity): 75%.

Отбрасывание тени (Drop Shadow):
Режим наложения (Blend Mode): Умножение (Multiply); Цвет (Color): Черный
Непрозрачность (Opacity): 25%
Угол (Angle): 45 градусов; Глобальное освещение (Use Global Light): Включено
Смещение (Distance): 1 пикселей
Размах (Spread): 0%
Размер (Size): 0 пикселей
Контур (Contour): Линейный (Linear); Сглаживание (Anti-aliased): Выключено
Шум (Noise): 0%
Слой выбивает тень (Layer Knocks Out Drop Shadow): Включено

Шаг 18
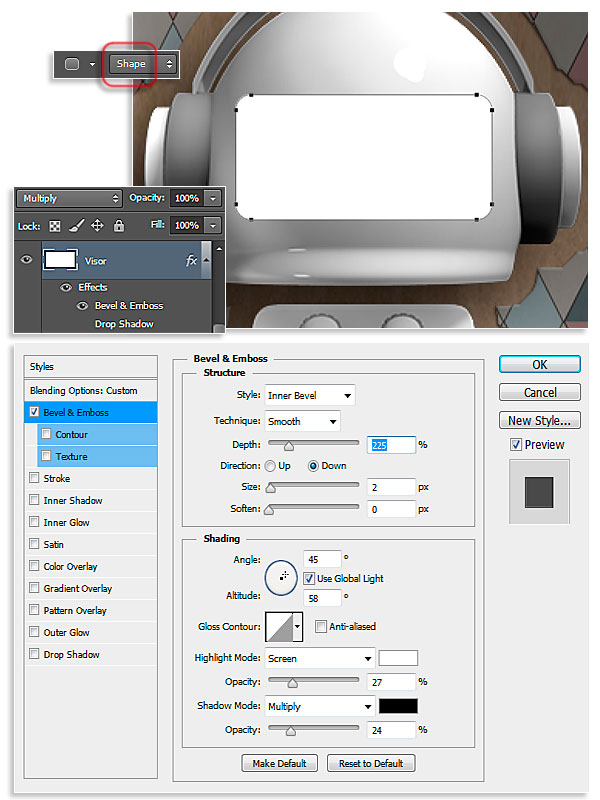
Создайте новый слой «Visor» и установите его режим наложения на Умножение (Multiply). Выберите инструмент Прямоугольник с закруглёнными углами (Rounded Rectangle Tool) (U) и нарисуйте белый прямоугольник на голове робота, как показано на скриншоте. Примените к этому прямоугольнику стиль Тиснение (Bevel & Emboss):
Стиль (Style): Внутренний скос (Inner Bevel)
Метод (Technique): Плавное (Smooth)
Глубина (Depth): 225%
Направление (Direction): Вниз (Down)
Размер (Size): 2 пикселя
Смягчение (Soften): 0 пикселей
Угол (Angle): 45 градусов
Глобальное освещение (Use Global Light): Включено
Высота (Altitude): 58 градусов
Контур глянца (Gloss Contour): Линейный (Linear); Сглаживание (Anti-aliased): Включено
Режим подсветки (Highlight Mode): Осветление (Screen); Цвет (Color): Белый; Непрозрачность (Opacity): 27%
Режим тени (Shadow Mode): Умножение (Multiply); Цвет (Color): Чёрный; Непрозрачность (Opacity): 24%.

Результат:

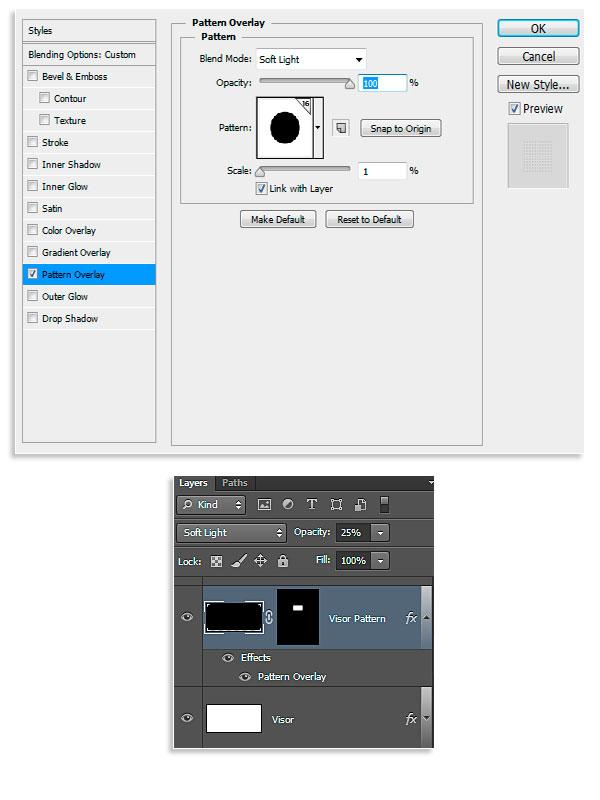
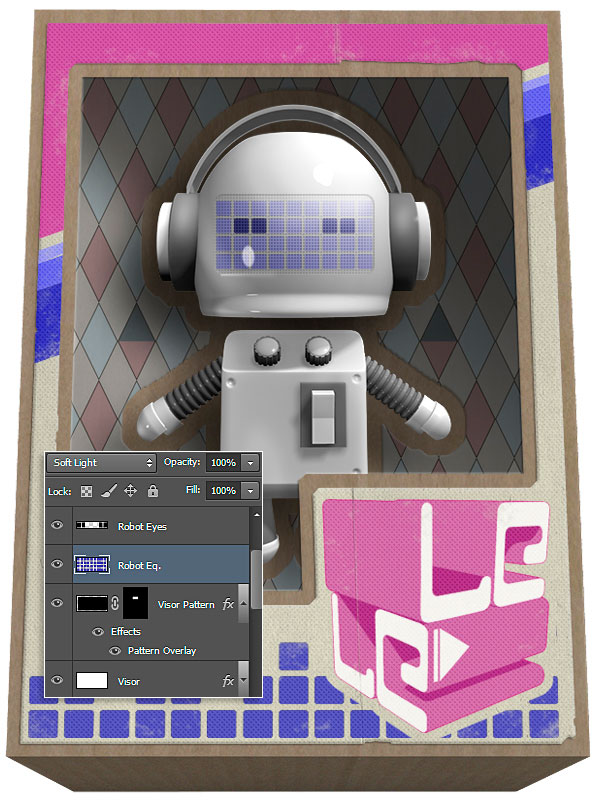
Создайте новый слой «Visor Pattern», установите его режим наложения на Мягкий свет (Soft Light) и уменьшите непрозрачность до 25%. Выделите прямоугольник, который мы создали, и добавьте маску к новому слою. Примените стиль Наложение узора (Pattern Overlay):
Режим наложения (Blend Mode): Мягкий свет (Soft Light)
Непрозрачность (Opacity): 100%
Узор (Pattern): Круг
Масштаб (Scale): 1%
Связать со слоем (Link with Layer): Включено

Инвертируйте цвета слоя (Ctrl + I) и получите такой результат:

Шаг 19
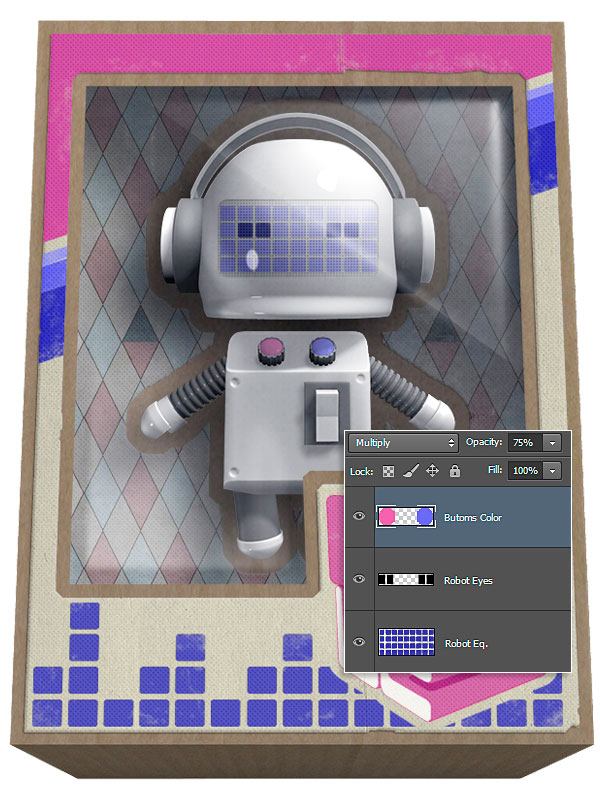
Создайте новый слой «Robot Eq» и установите его режим наложения на Мягкий свет (Soft Light). Создайте такой же эквалайзер, как и в нижней части коробки. Затем создайте слой «Robot Eyes» в режиме наложения Мягкий свет (Soft Light). Инструментом Волшебная палочка (Magic Wand Tool) (W) выделите по два квадрата для каждого глаза и залейте их чёрным цветом.

Шаг 20
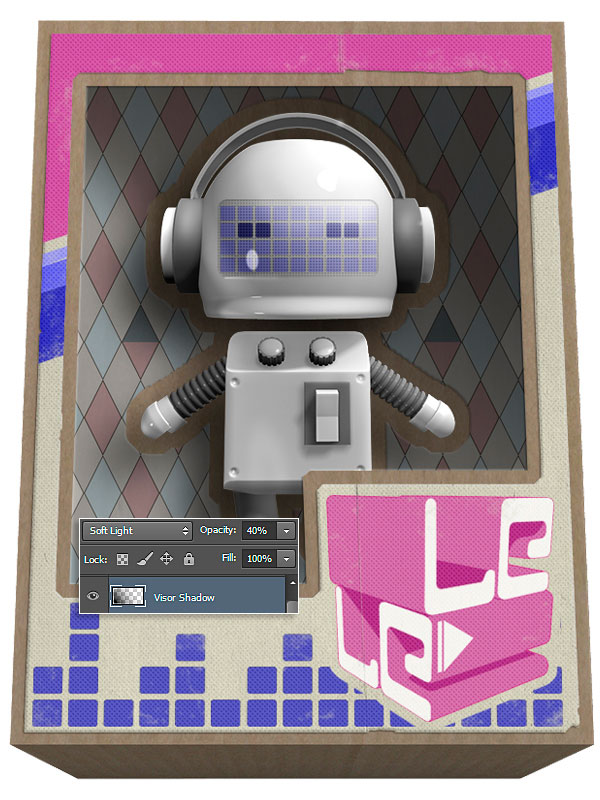
Создайте новый слой «Visor Shadow», установите для него режим наложения Мягкий свет (Soft Light) и уменьшите непрозрачность до 40%. Выделите форму окошка на шлеме робота и протяните градиент от чёрного к прозрачному из левого нижнего угла.

Шаг 21
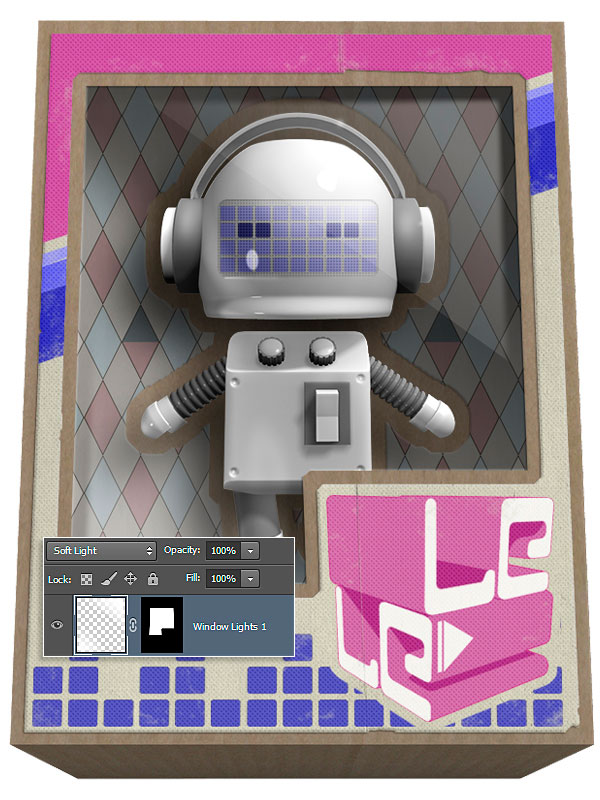
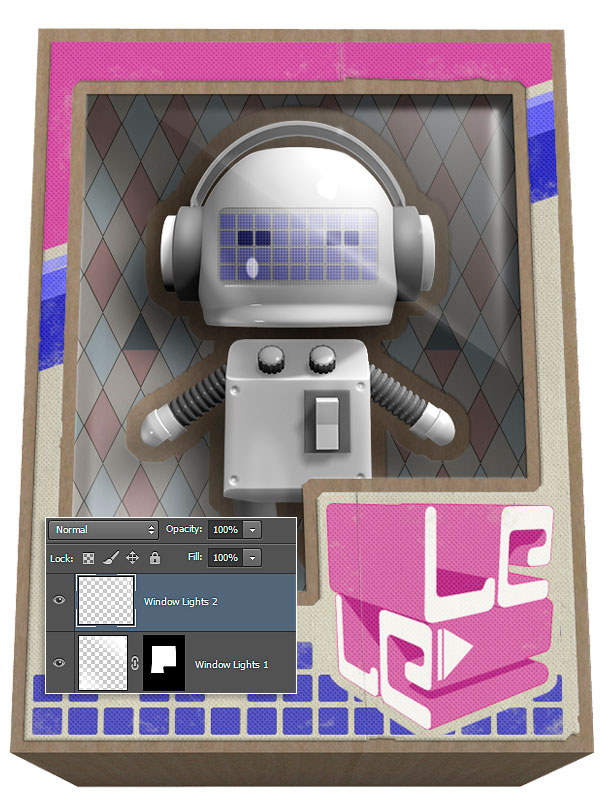
Создайте новый слой «Window Lights 1» и установите для него режим Мягкий свет (Soft Light). Инструментом Волшебная палочка (Magic Wand Tool) (W) выделите окошко коробки и сожмите его на 12 пикселей (Выделение – Модификация – Сжать) (Select – Modify – Contract). К новому слою добавьте маску. Выберите инструмент Градиент (Gradient Tool) (G) и протяните градиент от белого к прозрачному из левого нижнего и правого верхнего углов. У правой верхней заливки должен быть чёткий край. Создайте его при помощи жёсткого ластика с малой непрозрачнностью.

Шаг 22
Создайте новый слой «Window Light 2». Выберите мягкую кисть и нарисуйте белые линии, как показано на скриншоте.

Шаг 23
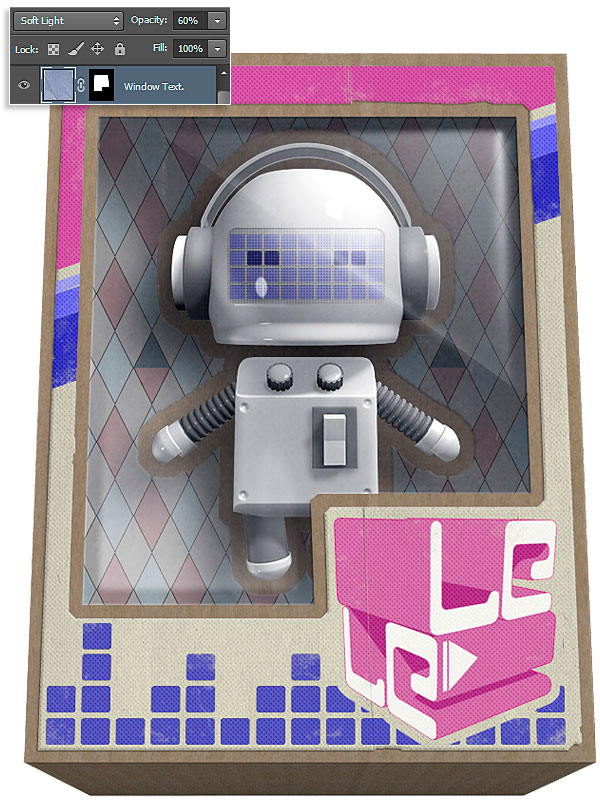
Откройте изображение мятого материала и инструментом Прямоугольная область (Rectangular Marquee Tool) (M) выделите небольшой участок и скопируйте его (Ctrl + C). В основном документе создайте новый слой «Window Texture», установите для него режим Мягкий свет (Soft Light), понизьте непрозрачность до 60% и вставьте скопированную часть материала (Ctrl + V). Лишние участки сотрите при помощи маски.


Шаг 24
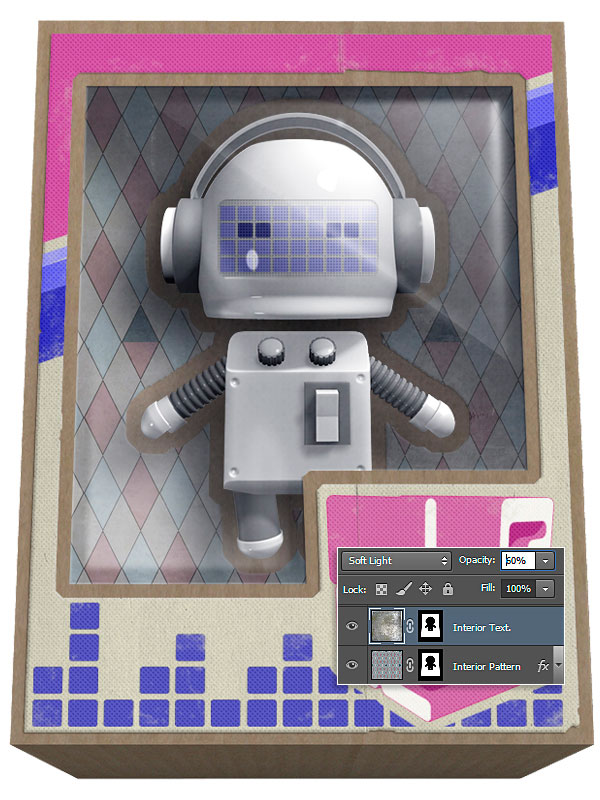
Создайте новый слой «Interior Texture» над слоем «Interior Pattern», установит для него режим Мягкий свет и уменьшите непрозрачность до 60%. Откройте изображение металлической текстуры, скопируйте небольшой участок и вставьте на новый слой. Скопируйте на этот слой маску слоя «Interior Pattern».

Шаг 25
На роботе есть два регулятора. Давайте сделаем их цветными. Создайте новый слой «Buttons Color», установите его режим наложения на Умножение (Multiply) и понизьте непрозрачность до 75%. Инструментом Овальная область (Elliptical Marquee Tool) (M) выделите кнопки и залейте их разными цветами. Используйте бледный розовый и фиолетовый.

Шаг 26
Сейчас мы создадим фон. Создайте новый слой «Wood Texture» и вставьте на него текстуру дерева. Измените форму текстуры в режиме перспективы (Редактирование – Трансформирование – Перспектива) (Edit – Transform – Perspective). Используйте линии на дереве как направляющие.

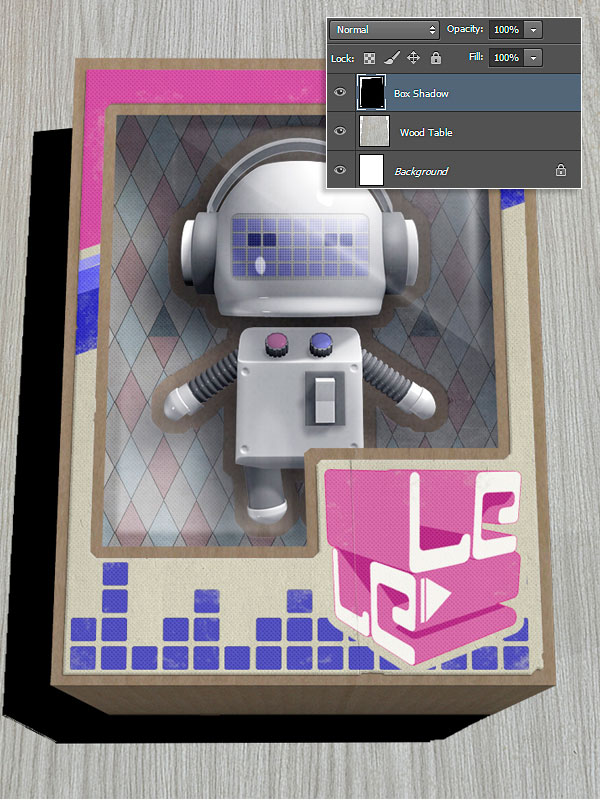
Шаг 27
От коробки должна падать тень на поверхность, на которой она лежит. Создайте новый слой «Box Shadow» над слоем деревянной доски. Выделите всю коробку, включая основание, и залейте выделение чёрным цветом. Инструментом Перемещение (Move Tool) (V) сдвиньте чёрную фигуру вниз и влево, а затем уменьшите и измените форму, передвигая точки трансформации, удерживая клавишу Ctrl.

Примените фильтр Размытие по Гауссу (Фильтр – Размытие – Размытие по Гауссу) (Filter – Blur – Gaussian Blur) со значением 49,7 пикселя.

Результат:

Шаг 28
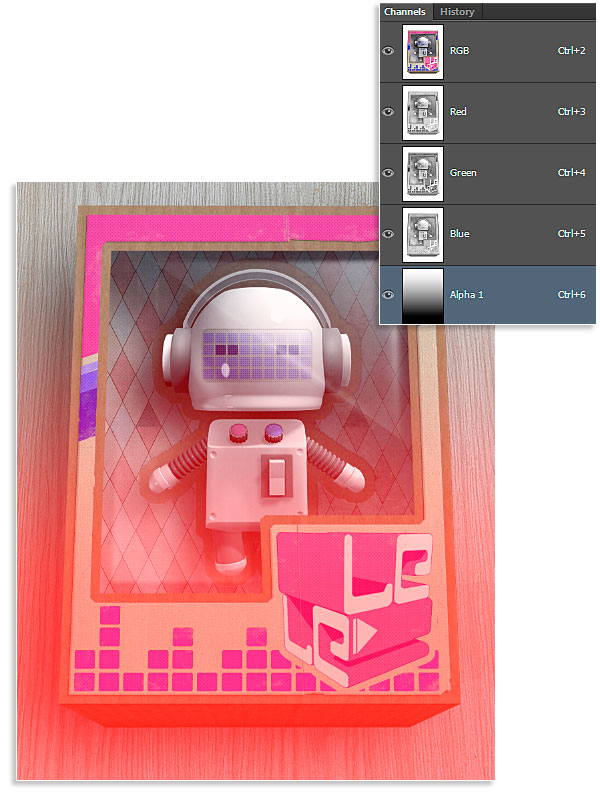
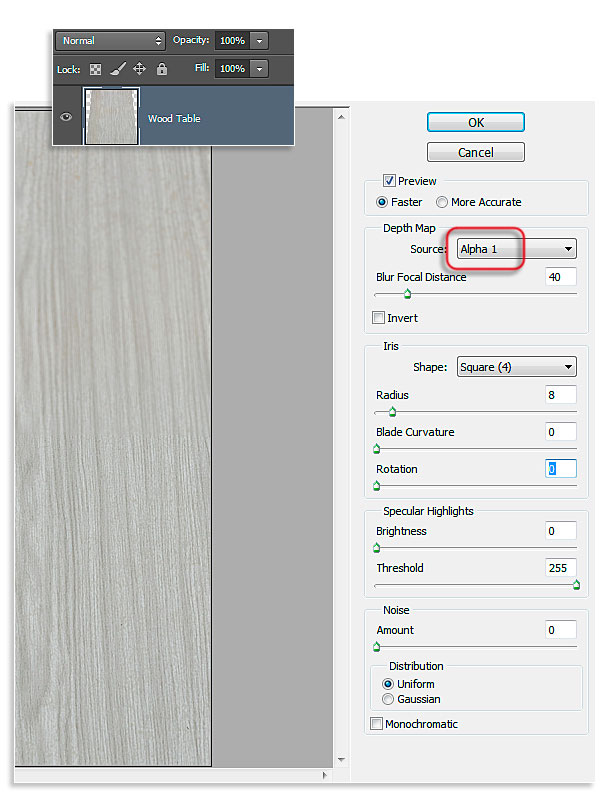
Перейдите в панель каналов (Окно – Каналы) (Window – Channels) и создайте новый канал «Alpha 1». Залейте его инструментом Градиент (Gradient Tool) (G), как показано на скриншоте. После этого выберите канал RGB, перейдите к панели слоёв и выберите слой «Wood Table». Примените фильтр Размытие при малой глубине резкости (Фильтр – Размытие – Размытие при малой глубине резкости) (Filter – Blur – Lens Blur).


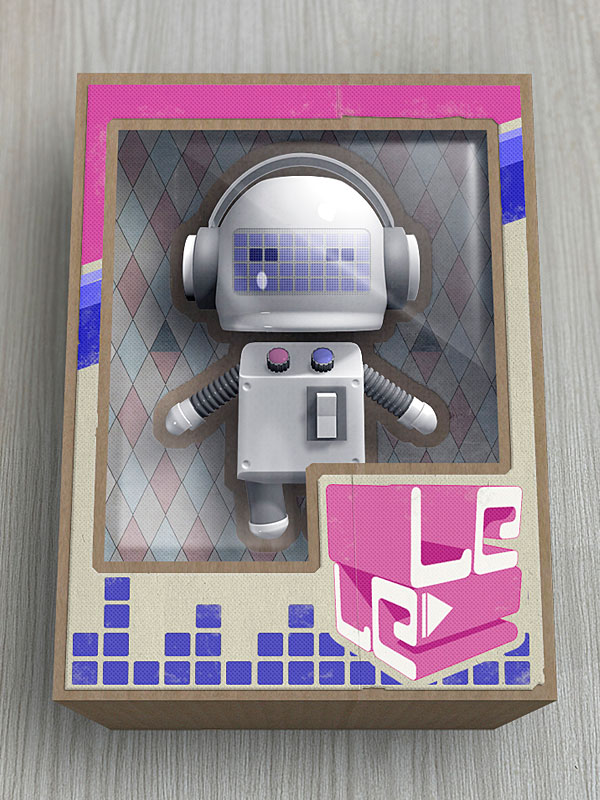
Результат:

Шаг 29
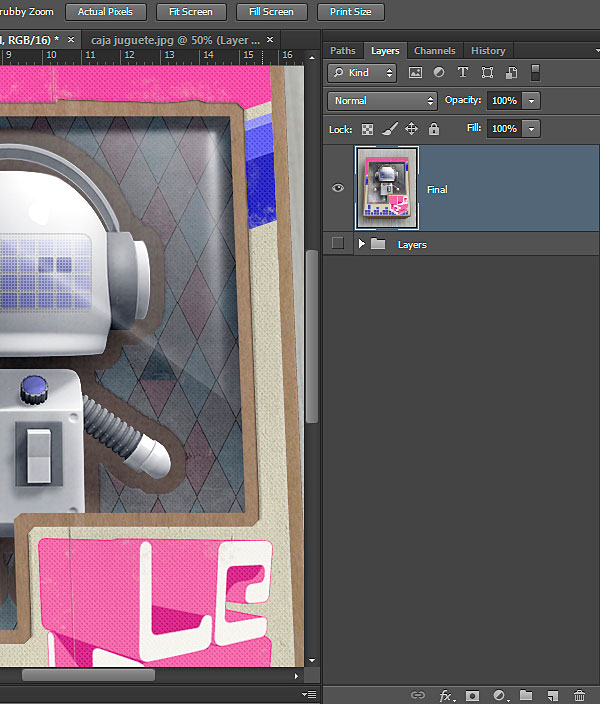
Выберите все слои и создайте их копии. Копии объедините в один слой (Ctrl + E). Оригинальные слои можно тоже сгруппировать, чтобы панель слоёв была чистой и удобной.

Шаг 30
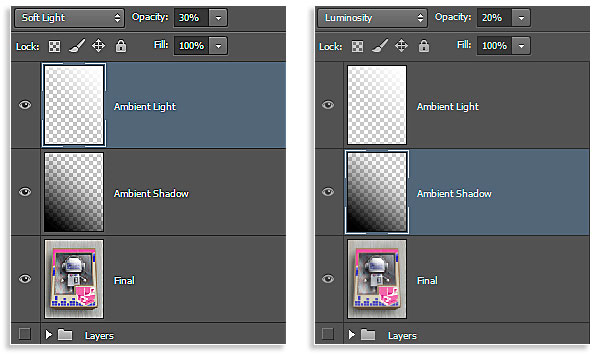
Создайте два новых слоя: «Ambient Light» и «Ambient Shadow». Установите режим наложения слоя «Ambient Light» на Мягкий свет (Soft Light) и понизьте непрозрачность до 30%. Выберите инструмент Градиент (Gradient Tool) (G) и протяните заливку от белого к прозрачному из верхнего правого угла.
Установите режим наложения второго слоя на Свечение (Luminosity) и уменьшите непрозрачность до 20%. Протяните заливку от чёрного к прозрачному из левого нижнего угла.

Результат:

Шаг 31
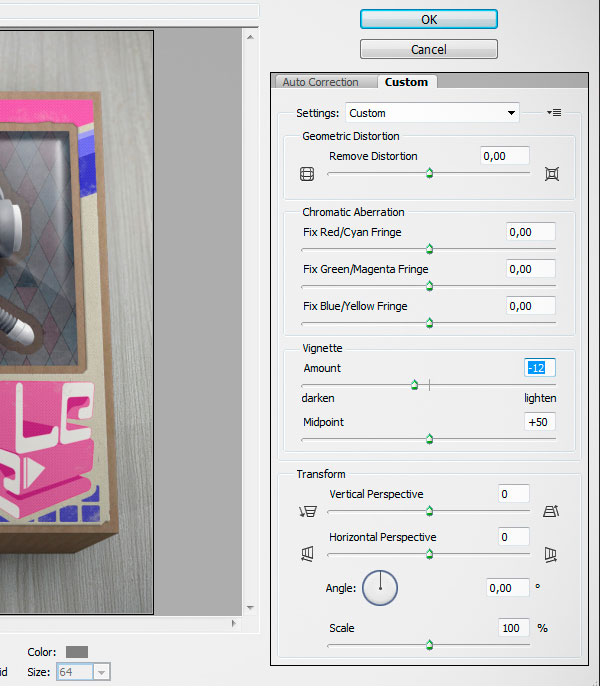
Чтобы создать виньетирование, примените фильтр Коррекция дисторсии (Фильтр – Коррекция дисторсии) (Filter – Lens Correction).

Результат:

Шаг 32
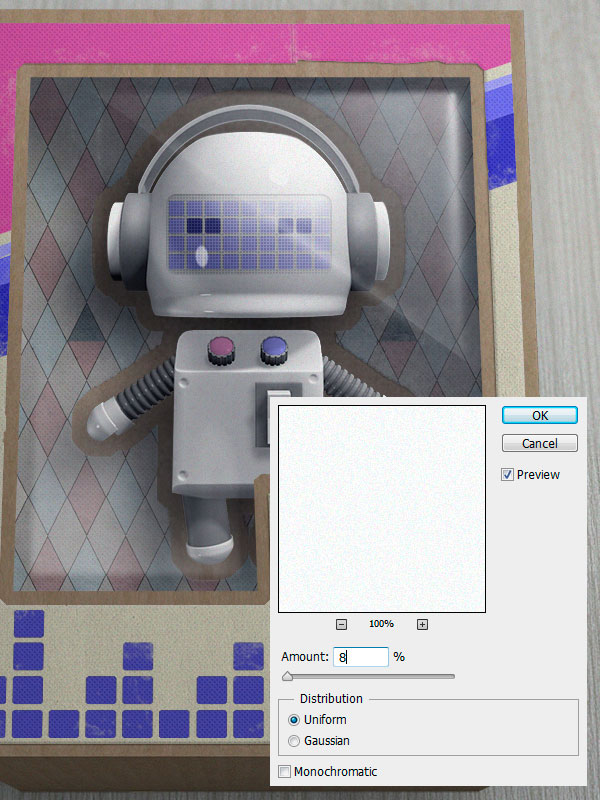
В завершение, добавим немного шума. Создайте новый слой «Noise» и установите для него режим наложения Умножение (Multiply). Залейте слой белым цветом и примените фильтр шума (Фильтр – Шум – Добавить шум) (Filter – Noise – Add Noise):

Конечный результат:
Надеюсь, Вам понравился урок, и будем рады Вашим отзывам.

Ссылка на источник урока
Этот урок Photoshop подготовлен для Вас командой сайта globator.net.
 Читайте также: Читайте также:
Если у Вас есть вопросы, можете задать их на нашем форуме.
Буду благодарен, если поделитесь ссылкой на эту страницу в одном из сервисов:
Присоединяйтесь к нам в Facebook (просто нажмите кнопку "Мне нравится"):
Понравился материал? Присоединяйтесь к нам в Твиттере @globatornet .
|
Популярные уроки по анимации










Популярные уроки по обработке фото










Популярные уроки по спецэффектам










Популярные кисти Photoshop










|
|
|
|

Вы можете установить кнопку Globator.net на своем сайте или блоге, скопировав этот код:
|
|
|
|


