|
Объявления:
Результат урока:

Привет! Это Красный ;)
Вот решил сделать урок по заказу одного из посетителей этого сайта. ;) Урок называется "Призрак" :)
1. Нам понадобится два изображения, человек (в качестве призрака) и фон (задний вид). Я взял вид кладбища, и смерть с косой ;)
2. Открываем изображение кладбища в Фотошопе.

3. Делаем кладбище более темным (чтобы смахивало на вечер или ночь). Для этого идём в
Image-Adjustment-Brightness/Contrast
(Изображение-Регулировки-Яркость/Контрастность)
и ставим
Brightness (Яркость)
по своему усмотрению (я поставил -76).

4. Теперь открываем изображение будущего призрака:

Выделяем фигуру от фона. Для этого я использовал Быструю маску. Выберите инструмент
Brush tool (Кисть)

кликните D на клавиатуре, чтобы установить цвета переднего и заднего планов по умолчанию, и кликните по иконке Быстрой маски:

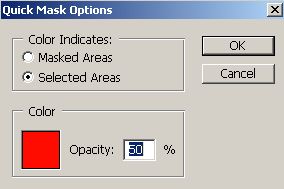
Теперь дважды кликните левой мышкой на этой же иконке, и установите такие настройки:

Закрашивайте нужную часть фигуры:

Нажмите Q на клавиатуре, чтобы закрашенная область стала выделением:

5. Затем скопируйте выделение нажатием Ctrl+C. После этого открывайте изображение кладбища, и вставляйте на него выделенную фигуру через Ctrl+V:

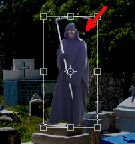
6. Теперь нажимаем Ctrl+T и изменяем размер фигуры и ставим ее на подходящее место. Для пропорционального уменьшения фигуры держите нажатой клавишу Shift и тяните рамочку за уголок. Потом жмем Enter.

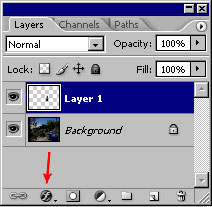
7. Затем идем в палитру стиля. Туда можно попасть, нажав в окне слоев (если оно закрыто, нажмите F7) на кнопку
Add A Layer Style (Добавить стиль к слою):

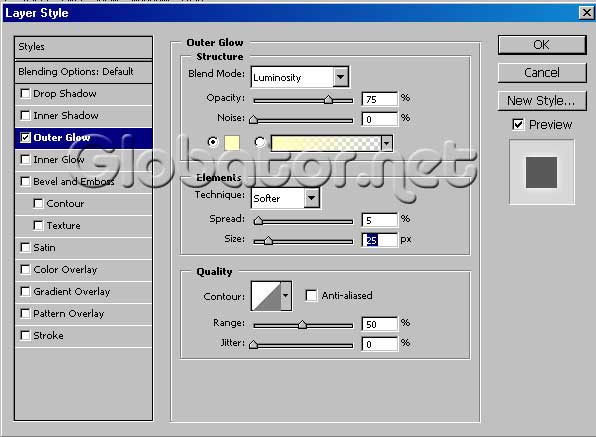
8. Выбираем параметр
Outer Glow (Внешнее свечение)
и ставим такие настройки ("Luminosity"- это "Яркость"):

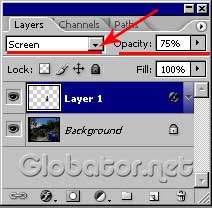
9. Теперь на панели слоёв меняем режим смешения слоя с Normal на Screen (Экран), и ставим
Opacity (Прозрачность)
на 75%.

Потом идём в
Filter-Blur-Gaussian Blur
(Фильтр-Смазывание-Смазывание Гаусса)
и ставим значение
Radius (Радиус)
по своему усмотрению (я использовал 1рх).
10. На данный момент у нас должно получиться вот это:

11. Теперь сделаем призрак черно-белым.
Image-Adjustments-Desaturate
(Изображение-Регулировки-Обесцветить).
Можете это сделать и через нажатие Ctrl+Shift+U.

Ну вот и все )) Заказ выполнен и я свободен )) Всем пока и до следующего урока! ;)
Красный
 Читайте также: Читайте также:
Если у Вас есть вопросы, можете задать их на нашем форуме.
Буду благодарен, если поделитесь ссылкой на эту страницу в одном из сервисов:
Присоединяйтесь к нам в Facebook (просто нажмите кнопку "Мне нравится"):
Понравился материал? Присоединяйтесь к нам в Твиттере @globatornet .
|


