|
|
|
|
Рисуем цветок 2
 : Спецэффекты
 : 19 октября 2008
 : 65549
|
Объявления:
Автор урока – Nefra.

Я хочу рассказать еще один простой способ создания цветов в фотошопе.
Создаем новый документ 500*500 пикселей.
Создаем новый слой.
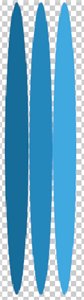
На этом слое инструментом Овальное выделение
 (Elliptical Marquee Tool) рисуем овал, который заливаем (Elliptical Marquee Tool) рисуем овал, который заливаем
 выбранным цветом, передвигаем выделение, вновь заливаем выбранным цветом, передвигаем выделение, вновь заливаем
 его, но немного другим тоном. Повторяем процедуру еще раз. Пока не получится так: его, но немного другим тоном. Повторяем процедуру еще раз. Пока не получится так:

Дублируем этот слой и передвигаем немного левее (или правее:-), предварительно отразив по горизонтали (Free Transform- Flip Horizontal).
Ставим режим наложения слоев «Жесткий свет» (Hard Light) и объединяем слои.

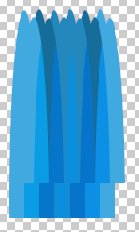
Выделяем нижнюю часть инструментом «Прямоугольное выделение»
 (Rectangular Marquee Tool) (Rectangular Marquee Tool)

Вырезаем эту часть на новый слой (Щелчок правой кнопкой мыши - Вырезать на новый слой (Layer via Cut)), отражаем по вертикали (Free Transform- Flip Horizontal) и подкладываем под верхнюю часть.

Лишнюю часть стираем
 . Ставим режим наложения слоев «Жесткий свет» и объединяем слои. . Ставим режим наложения слоев «Жесткий свет» и объединяем слои.

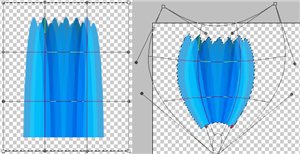
Выделяем инструментом «Прямоугольное выделение»
 (Rectangular Marquee Tool) Щелкаем по выделению правой кнопкой мыши и выбираем трансформацию выделенной области – Деформацию (Transform selection – Warp). Придаём заготовке форму цветка. (Rectangular Marquee Tool) Щелкаем по выделению правой кнопкой мыши и выбираем трансформацию выделенной области – Деформацию (Transform selection – Warp). Придаём заготовке форму цветка.

Теперь нам нужно немного затемнить
 края и осветлить края и осветлить
 некоторые участки. (Я уже немного повернула цветок, в соответствии с моими планами) некоторые участки. (Я уже немного повернула цветок, в соответствии с моими планами)

Теперь Вам осталось только дорисовать зеленые части растения...

Эти цветы сделаны, описанным выше, способом. Рекомендую поэкспериментировать с режимами наложения слоев и «Деформацией» (Warp)
Вы можете поделиться своими работами или задавть вопрос по уроку "Рисуем цветок 2" в этой теме нашего форума.
 Читайте также: Читайте также:
Если у Вас есть вопросы, можете задать их на нашем форуме.
Буду благодарен, если поделитесь ссылкой на эту страницу в одном из сервисов:
Присоединяйтесь к нам в Facebook (просто нажмите кнопку "Мне нравится"):
Понравился материал? Присоединяйтесь к нам в Твиттере @globatornet .
|
Популярные уроки по анимации










Популярные уроки по обработке фото










Популярные уроки по спецэффектам










Популярные кисти Photoshop










|
|
|
|

Вы можете установить кнопку Globator.net на своем сайте или блоге, скопировав этот код:
|
|
|
|


