|
Объявления:
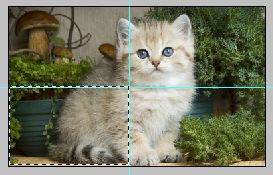
Оригинал:

Результат:

В этом уроке мы будем резать картинки на кусочки. Приступим?
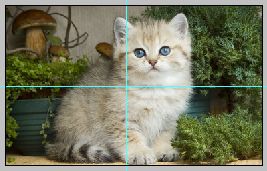
Первое что надо сделать – открыть изображение, которое мы разрежем! У меня это вот такой милый котёнок:

Создадим направляющие:
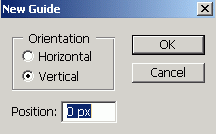
View-New Guide
(Новая направляющая)
и жмем ОК.

Слева появится вертикальная направляющая:

Берем инструмент
Move tool (Премещение)
 (V) (V)
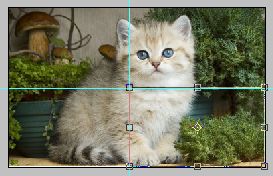
и двигаем направляющую на середину фотографии:

Создадим горизонтальную направляющую:
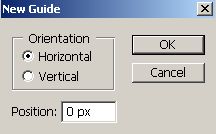
View-New Guide
(Новая направляющая)
выбираем горизонтальную, и жмем ОК.

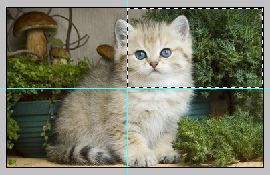
Передвигаем направляющую на середину фото, чтобы получилось вот так:

Берем
Rectangular Marquee tool
(Прямоугольная область)
 (M) (M)
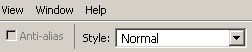
и в верхнем меню ставим режим Normal (Нормальный):

Ставим галочку на
View-Snap to-Guides
(Вид-Привязка к-Руководства)
и аккуратно выделяем верхний левый участок:

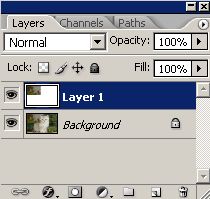
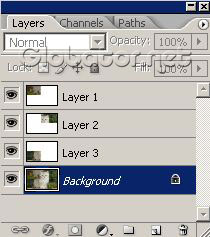
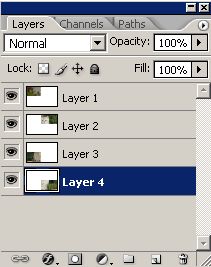
Нажимаем Ctrl+J, чтобы скопировать выделение в новый слой. В окне слоев (F7) появился новый слой:

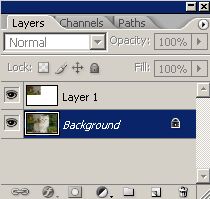
Переключаемся на самый первый слой:

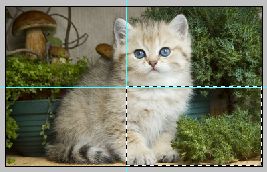
Теперь выделяем правый верхний участок:

Снова нажимаем Ctrl+J, чтобы скопировать выделение в новый слой. В окне слоев (F7) появился еще один слой. Переключаемся на самый первый слой:

Аналогично выделяем левый нижний участок:

Жмем Ctrl+J и в окне слоев снова переключаемся на самый первый слой:

Остается выделить последний участок фотографии:

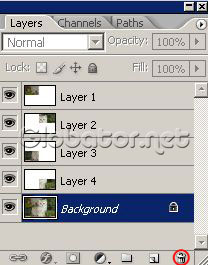
Снова жмем Ctrl+J. В окне слоев переключаемся на самый первый слой и кликаем на указанной корзинке, чтобы его удалить:

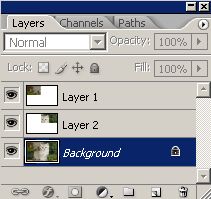
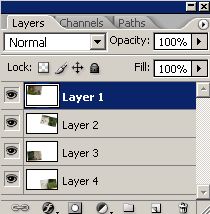
В окне слоев теперь 4 слоя:

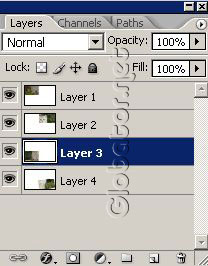
Выбираем нижний слой и жмем Ctrl+T, чтобы перейти в режим трансформирования:

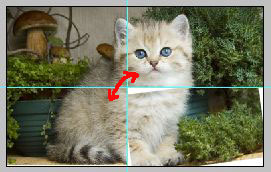
Слегка поворачиваем кусочек фото и жмем Enter:

Переходим на следующий слой:

Поступаем аналогично- жмем Ctrl+T, поворачиваем и нажимаем Enter:

Точно таким же образом поступаем с остальными слоями:

Теперь добавим эффектов к слоям. Выберем верхний слой:

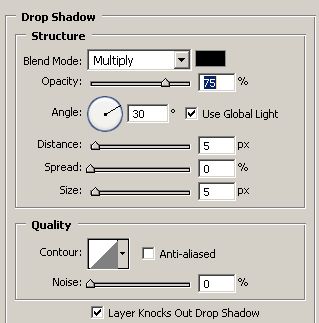
Layer-Layer Style-Drop Shadow
(Слои-Эффекты слоя-Тень):

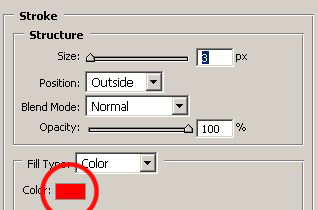
Теперь выбираем
Layer-Layer Style-Stroke
(Слои-Эффекты слоя-Штрих)
и кликаем по указанной иконке, чтобы выбрать нужный нам цвет:

Кликаем на желаемом цвете:

Первый слой изменился:

Теперь скопируем эффекты слоя, чтобы просто и быстро вставить их на другие слои.
Layer-Layer Style-Copy Layer Style
(Слои-Эффекты слоя-Копировать эффекты).
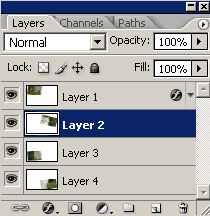
Переходим на следующий слой:

И вставляем эффекты предыдущего слоя на этот:
Layer-Layer Style-Paste Layer Style
(Слои-Эффекты слоя-Вставить эффекты).
Этот слой меняется, как и предыдущий:

Аналогично переходим на остальные слои и вставляем на них эффекты:

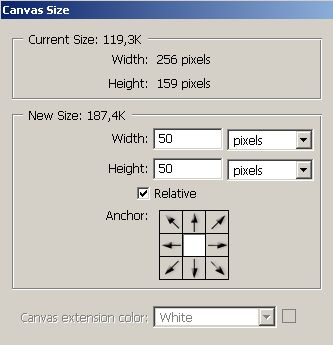
Сейчас не помешало бы расширить размеры изображения, чтобы увидеть эффект разрезанного фото во всей красе. Для этого зайдем в
Image-Canvas Size
(Изображение-Размер холста)
и ставим по 50 пикселей с каждой стороны:

Жмем ОК и вот наш результат:

Вы можете создать любое количество кусочков. Удачи вам!
Никуся
 Читайте также: Читайте также:
Если у Вас есть вопросы, можете задать их на нашем форуме.
Буду благодарен, если поделитесь ссылкой на эту страницу в одном из сервисов:
Присоединяйтесь к нам в Facebook (просто нажмите кнопку "Мне нравится"):
Понравился материал? Присоединяйтесь к нам в Твиттере @globatornet .
|


