|
Объявления:
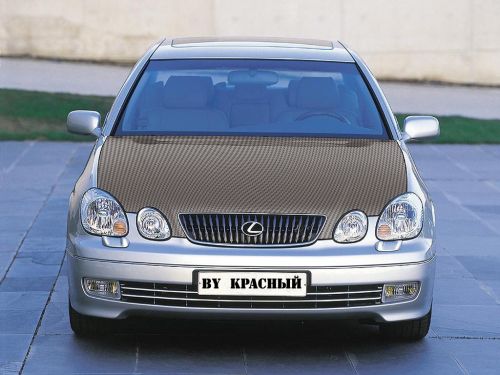
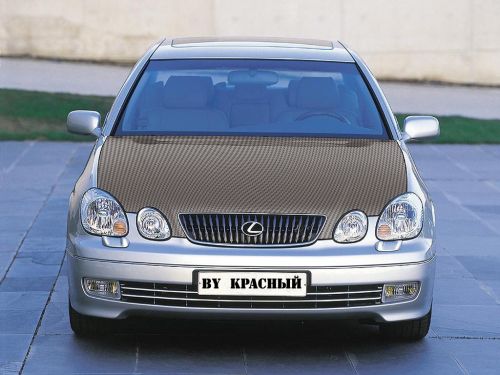
Результат урока:

Привет! Это Красный ;)
Это еще один урок по автотюнингу в Adobe Photoshop. Я назвал его "Карбоновый капот". С помощью данной техники можно делать карбоновым не только капот, но и любые другие части машин.
1. Открываем сначала фотку автомобиля.

2. Теперь надо создать образец "карбона".
Можете воспользоваться моим изображением для "карбона". Кликните на маленьком изображении правой мышкой и выберите
Save Picture As (Сохранить Рисунок Как)
и сохраните его на своем компьютере. Затем откройте образец "карбона" в Фотошопе. Если Вы выбрали готовый "карбон", то пропустите шаг 3.

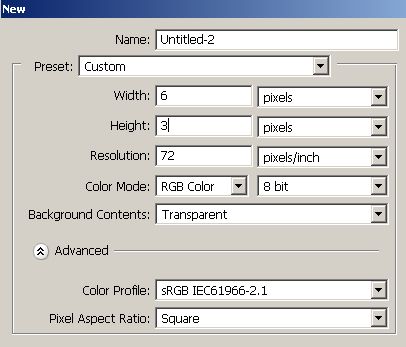
3. Можете создать свой "карбон". Для этого создаем новый документ (Ctrl+N) с указанными настройками, и увеличиваем его до максимума:
Ctrl+ - увеличение
Ctrl- - уменьшение
Для большого изображения автомобиля сделайте размер 12х6 пикселей, для небольшого- 6х3 или 4х2.

Возьмите инструмент
Rectangular Marquee Tool (Прямоугольник)
 (M), (M),
выделяете 1/4 часть (верхнюю левую). Теперь берем инструмент
Gradient Tool (Заливка)
 (G) (G)
и заливаем его черно-белым градиентом (черный слева, белый справа). То же самое делаем в нижней правой части, только градиент делаем в противоположном направлении (черный справа, белый слева).

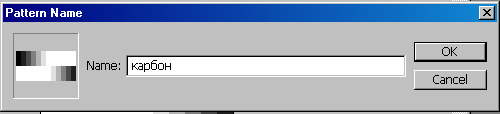
4. Теперь сохраним наш "карбон" как узор:
Edit-Define Pattern (Редактирование-Определить образец)
и вводим название (например: карбон) и жмем ОК. Изображение "карбона" нам больше не нужно. Можно закрыть его, не сохраняя.

5. Переходим на фото с автомобилем. Нам теперь нужно выделить сам капот. Для этого можете пользоваться Быстрой маской (Q) или как я с помощью
Polygonal Lasso Tool (Многоугольное Лассо)
 (L). (L).

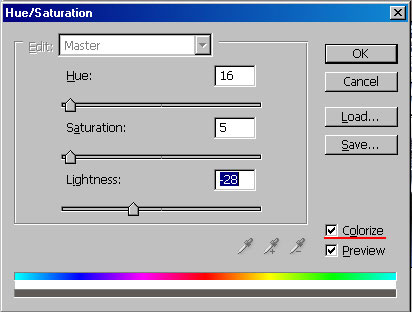
6. Теперь поменяем цвет капота, как у спортивных болидов, нажатием Ctrl+U. Не забывайте поставить галочку на
Colorize (Тонировать).


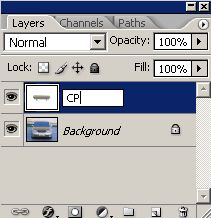
7. Копируете (Ctrl+C) и вставляете (Ctrl+V) капот. В окне слоев (F7) появится новый слой, назовем его CP (или дайте свое название). Для переменования слоя в окне слоев дважды кликните на названии слоя с капотом левой мышкой, и введите новое название.

На данный момент изображение должно выглядеть так:

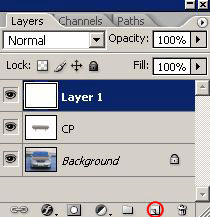
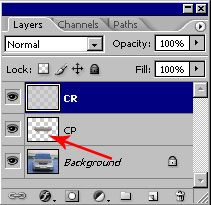
В окне слоев создайте новый слой, нажав на соответствующую иконку:

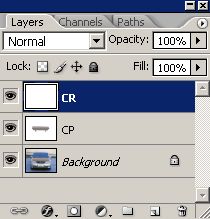
Переименовываем новый слой в CR:

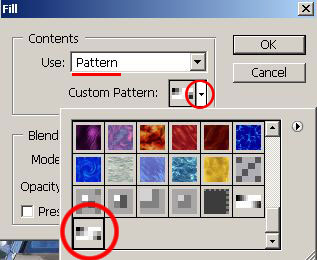
9. Теперь заливаем новый слой нашим образцом "карбона":
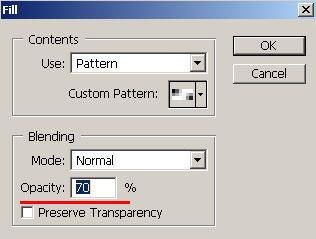
Edit-Fill (Редактирование-Заполнить)
и выбираете образец "карбон" (в русской версии Pattern- Образец).

После выбора "карбона" поставьте
Opacity (Прозрачность)
на 70%.

Должно получиться так:

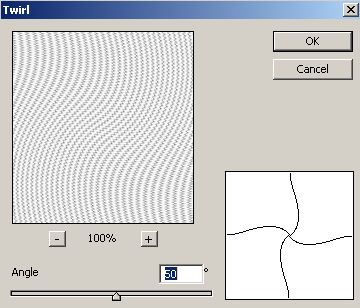
12. Теперь, чтобы "карбон" выглядел реалистично, идем в
Filter-Distort-Twirl
(Фильтр-Деформация-Скручивание)
и ставим значение Angle на 50:

13. Нажимаем Сtrl и кликаем на иконке слоя СР. Если кликнете не на иконке, а на самом слое, как обычно, то выделение капота не загрузится.

Загрузится выделение капота:

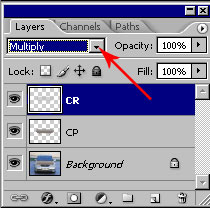
Переходим на слой CR, инвертируем выделение (Сtrl+Shift+I) и удаляем все лишнее (Delete). Меняем режим смешения с Normal на Multiply (Умножение).

14. Почти все. Осталось только снять выделение через Ctrl+D.

Вот теперь все) Думаю, получился длинный и занимательный урок по тюнингу ;)
Всем пока и до следующего урока! ;)
Красный
 Читайте также: Читайте также:
Если у Вас есть вопросы, можете задать их на нашем форуме.
Буду благодарен, если поделитесь ссылкой на эту страницу в одном из сервисов:
Присоединяйтесь к нам в Facebook (просто нажмите кнопку "Мне нравится"):
Понравился материал? Присоединяйтесь к нам в Твиттере @globatornet .
|


