|
Объявления:
Результат урока:

Создайте в Фотошопе новый файл. Мой размер- 300х100.
Возьмите любой шрифт и напечатайте любую надпись.
Я взял техношрифт 911 Porscha, можете скачать его из раздела Шрифты.

Делаем копию слоя с надписью
Layer-Duplicate Layer (Слой-Создать дубликат слоя)
Берем инструмент
Move tool

и двигаем дубликат слоя вниз- это и будет отражение

Перевернем нижний слой:
Edit-Transform-Flip Vertical
(Редактирование-Трансформирование-Повернуть вертикально).

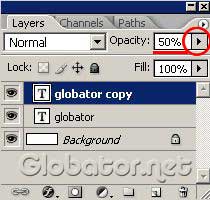
В палитре слоев уменьшим прозрачность слоя-дубликата до 50%:

И видим такой результат:

Теперь переведем слой-дубликат из текстового в растровый, чтобы можно было стирать буквы ластиком.
Для этого в палитре слоев кликните правой мышкой по слою-дубликату и выберите
Rasterize Type (Растрировать Надпись)

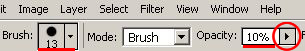
Теперь выбираем Eraser (Ластик)
 , ,
ставим небольшой размер и уменьшаем прозрачность до 10%:

И начинаем стирать нижнюю часть слоя-дубликата.
Чтобы делать ровные линии по горизонтали (да и по вертикали),
просто держите Shift на клавиатуре и водите ластиком :0)
Более распространен другой способ- с помощью градиента, но новички часто испытывают затруднения, поэтому в этот раз остановимся на ластике.

Желаю творческих успехов!
Глобатор
 Читайте также: Читайте также:
Если у Вас есть вопросы, можете задать их на нашем форуме.
Буду благодарен, если поделитесь ссылкой на эту страницу в одном из сервисов:
Присоединяйтесь к нам в Facebook (просто нажмите кнопку "Мне нравится"):
Понравился материал? Присоединяйтесь к нам в Твиттере @globatornet .
|


